Все о Wordpress. Оптимизация сайта для мобильных устройств плагин wordpress
PageSpeed Ninja | WordPress.org
PageSpeed Ninja — это наилучший плагин производительности для WordPress. Вы сможете сделать свои сайты загружающимися быстрее на десктопах и мобильных устройствах, в один клик исправив проблемы найденные Google PageSpeed Insights.
- Простое влючение gzip сжатия для файлов
- Исправление блокирующих отрисовку css и javascript
- Улучшение критического пути отрисовки и авто-генерация критического above-the-fold CSS
- Минификация html, javascript и css файлов
- Объединение и подстановка javascript и css
- Отложенная загрузка javascript и css
- Оптимизация порядка загрузки стилей и скриптов
- Сжатие всех изображений для оптимизации размера
- Отложенная (ленивая) загрузка изображений с поддержкой предпросмотра в низком разрешении
- Получайте преимущества от кэширования в браузере и на стороне сервера
- Оптимизируйте ваши изображения для почти 10000 различных мобильных браузеров благодаря базе данных AMDD – одной из наиболее полных баз данных о мобильных устройствах.
- И еще больше на основе более 10 летнего опыта оптимизации для мобильных устройств более 200 000 вебсайтов.
Почему PageSpeed Ninja?
В течение десятилетия мы занимались web-оптимизацией для мобильных устройств (возможно вы слышали об одном из наших проектов, Lazy Load XT на Github). PageSpeed Ninja для WordPress — это результат более 10 лет опыта в оптимизации производительности более 200 000 вебсайтов для мобильных устройств. Вряд ли вы сможете найти другой подобный, легкий в использовании, универсальный плагин для улучшения производительности.
Мы разработали множество уникальных оптимизаций для супер быстрой загрузки вашего сайта, например метод генерации above-the-fold (критического) CSS, отсутствующий в других плагинах.
Мы рады вашим комментариям и предложениям – всегда смело отправляйте нам свои вопросы, идеи и предложения.
Перед установкой
Согласно нашей статистике, наш плагин улучшает скорость 4 из 5 сайтов. Однако в некоторых случаях определенные комбинации тем и плагинов (в частности, связанных с кэшированием и оптимизацией) могут приводить к проблемам несовместимости. Таким образом, наш плагин может не подходить для всех. Чтобы вы могли проверить, как PageSpeed Ninja может работать на вашем сайте, мы сделали простой инструмент, где вы можете протестировать свой сайт перед установкой. Мы настоятельно рекомендуем посетить PageSpeed.Ninja и предварительно протестировать свой сайт.
Удаление
Когда плагин удаляется, он автоматически отменяет все изменения, внесенные в сайт, на момент установки плагина. Восстанавливаются все оптимизированные изображенияи удаляется директория /s, содержащая оптимизиров
ru.wordpress.org
Лучшие плагины WordPress для оптимизации изображений на сайте

Оптимизация изображений необходима любому сайту. Постепенно их количество растет, загрузка усложняется, а нагрузка на WordPress сайт увеличивается. Чтобы этого избежать, используют оптимизацию, которая, к тому же, способствует улучшению позиций в поиске. В списке способов по улучшению скорости загрузки страницы присутствует и оптимизация изображений. А все потому, что у изображений, имеющих высокое разрешение и большой вес файла, существенно замедляется скорость загрузки. Плагины быстро решают эту проблему.
Плагины для сжатия изображений и SEO
К выбору плагинов, оптимизирующих изображения, стоит подходить основательно. Тем, кто впервые сталкивается с необходимостью поиска, стоит обратить внимание на следующие варианты:
- WP Smush.it. позволяет сжимать изображения в индивидуальном порядке посредством менеджера WordPress медиа. Он удаляет метаданные из JPEG файлов, оптимизирует сжатие JPEG, превращает файлы GIF в индексированные, зачищая неиспользуемые цвета. Считается одним из лучших в данной категории.
- EWWW Image Optimizer. Оптимизирует изображения в авторежиме сразу же после загрузки на сайт. Если установка происходит после того, как на сайте уже появились изображения, то плагин может их оптимизировать задним числом. Кроме того, плагин конвертирует изображения в наименьший формат, чтобы обеспечить быструю загрузку на сайт. Опционально применяет исправление потерь, а также сокращений для рисунков PNG.
- CW Image Optimizer. Плагин автоматически оптимизирует рисунки сразу после загрузки, а оптимизирует даже те, что были загружены раньше. Для оптимизации пользуется инструментами Linux littleutils, то есть, на сайте они храниться не будут. Новичкам будет сложно разобраться в интерфейсе, но для опытных админов он очень хорош.
- Распространяется бесплатно. Хорош тем, что может автоматически менять размер изображения на более подходящий. Среди приятных особенностей плагина можно выделить возможность установки максимальной ширины, высоты и качества. Кроме того, можно конвертировать BMP файлы в формат JPG, что удобно при необходимости масштабировать изображение.
- Подходит тем, кто использует адаптивный дизайн. Плагин использует существующие изображения для создания более мелких. То есть, когда посетитель попадает на сайт, то он видит как раз подходящий размер картинки, что удобно для быстрого просмотра и мобильных устройств. Функционирует в рамках статей и страниц.
Плагины, быстро форматирующие фото
Оптимизация изображений включает в себя переформатирование файлов. Для этих целей можно использовать один из перечисленных ниже плагинов, как наиболее подходящий для сайтов WordPress:
- PB Responsive Images. Автоматически сжимает фото до стандартов w3.org. для переформатирования изображений используются стандартные CSS, что делает более гибкими разные комбинации запроса. У плагина есть шорткоды для настройки запросов.
- SEO Friendly Images. Проводит редактирование всех изображений для оптимизации при поисковой выдаче. Сам добавляет описание изображение.
- Media File Renamer. Помогает проводить переименование файлов мультимедиа с обновлением названий. Кроме того, проводится автоматическое обновление своих ссылок в статьях.
Заключение
Оптимизация изображений – важный момент, помогающий улучшить работу всего сайта и ускорить загрузку страниц. Установка подходящего плагина поможет избавиться от серьезных осложнений, которые неминуемо появятся, ведь количество материала на сайте постоянно растет. Кроме того, некоторые плагины сами готовят описание изображения и подгоняют его под стандартные параметры.
www.plugins.su
Плагин для оптимизации сайта для просмотра на мобильных устройствах
Скачиваем плагин с его домашней страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку wptouch в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
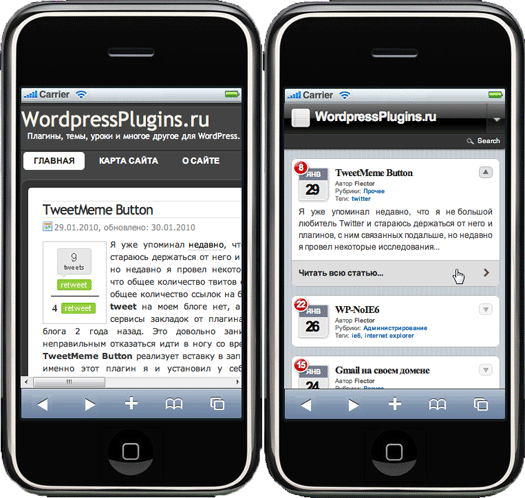
По сути, мобильная версия вашего блога уже работает и будет выводиться при просмотре на том же iPhone. Если у вас простой блог, не использующий каких-либо плагинов, связанных с хаком WordPress, то вам даже не надо ничего менять в настройках, так как по умолчанию плагин настроен вполне достаточно. А мобильная версия блога на экране телефона выглядит куда лучше оригинала:

Настройки плагина вы найдете в "Параметрах\WPtouch". Сразу предупрежу - плагин на английском языке, а настроек в плагине очень много. Так что со слабым знанием английского особо в настройках не покопаешься. Я хотел перевести плагин на русский язык, но файлов локализации в нем не нашлось, а переводить такой объемный плагин прямо в тексте файлов плагина задача неблагодарная.
Небольшие заметки после тестирования плагина. Шаблон, используемый для мобильных устройств на английском языке. Это вы можете сразу заметить по первому скриншоту. По большей части, пользователи современных мобильников достаточно подкованные люди и для них никакой проблемы с простеньким английским нет. Однако если с чисто эстетической точки зрения вам не нравится видеть английский язык у себя в блоге, то вы можете перевести эти фразы в файлах шаблона в плагине (wptouch\themes). Например, чтобы перевести слова "Tags" и "Categories" на главной странице вы должны отредактировать файл "themes\default\index.php":
 Далее, по умолчанию в шаблоне естественно не работают ваши хаки или фильтры. Поэтому не удивляйтесь тому, что вдруг у вас стали выводиться скрытые рубрики или вдруг нарушился порядок вывода страниц. Все эти вещи вам надо будет заново настроить в файлах шаблона в плагине. Настроек в плагине много, но некоторые вещи вроде выводить или не выводить число записей в рубриках вы должны указать самостоятельно в параметрах функцииwp_list_categories. Еще одно замечание - если вы используете для оформления части статей свои собственные стили (например, в данной статье отдельно внизу оформлен через css блок с ссылками на плагин), то эти стили надо не забыть скопировать в файл стилей шаблона плагина.И последнее, тестировать мобильную версию вашего блога на самом мобильном устройстве вовсе не обязательно. Достаточно установить Apple Safari иэмулятор браузера на iPhone. Мобильный браузинг очень популярен на Западе и думаю, что не так уж далек день, когда он станет популярным и у нас.
Далее, по умолчанию в шаблоне естественно не работают ваши хаки или фильтры. Поэтому не удивляйтесь тому, что вдруг у вас стали выводиться скрытые рубрики или вдруг нарушился порядок вывода страниц. Все эти вещи вам надо будет заново настроить в файлах шаблона в плагине. Настроек в плагине много, но некоторые вещи вроде выводить или не выводить число записей в рубриках вы должны указать самостоятельно в параметрах функцииwp_list_categories. Еще одно замечание - если вы используете для оформления части статей свои собственные стили (например, в данной статье отдельно внизу оформлен через css блок с ссылками на плагин), то эти стили надо не забыть скопировать в файл стилей шаблона плагина.И последнее, тестировать мобильную версию вашего блога на самом мобильном устройстве вовсе не обязательно. Достаточно установить Apple Safari иэмулятор браузера на iPhone. Мобильный браузинг очень популярен на Западе и думаю, что не так уж далек день, когда он станет популярным и у нас.