WordPress. Как добавить пользовательскую ссылку к меню. Wordpress ссылка в меню в новом окне
Открытие рубрик и ссылок в меню Вордпресс в новом окне
Бывают случаи, когда нужно прописать ссылкам атрибут target=»_blank» для меню, ссылок или рубрик WordPress. Так как вывод меню и рубрик в данном движке для сайта осуществляется автоматически, отдельно прописывать target=»_blank» к каждой ссылке не получится.
Однако в Вордпресс есть встроенная возможность открывать ссылки из меню для страниц или рубрик в новом окне браузера.
Открытие ссылок меню в новом окне с помощью target=»_blank»
Чтобы настроить ссылки на их открытие в новом окне браузера, нужно перейти в административную часть сайта и открыть раздел «Внешний вид» — «Меню«:

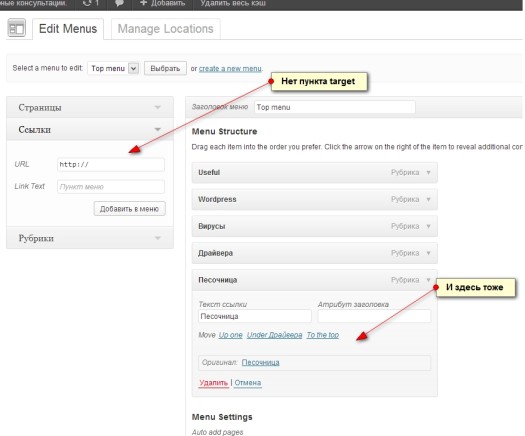
Открыв любую ссылку из меню можно увидеть, что кроме указания URL ссылки, её названия и атрибута title, никакого упоминания об открытии ссылок в новом окне — нет. Чтобы включить возможность открывать ссылки из меню в новом окне нужно сделать следующее:
- открыть раздел «Меню«
- в правом верхнем углу экрана нажать «Настройки экрана«
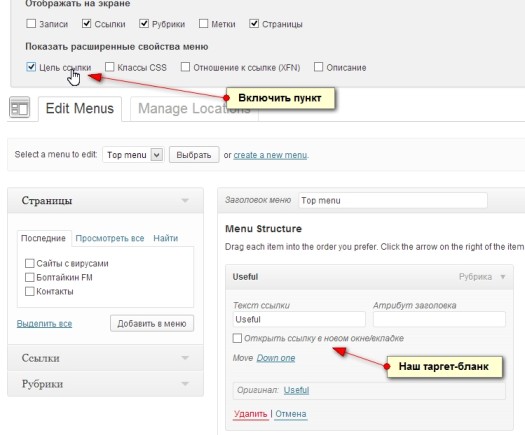
- отметить пункт «Цель ссылки«

Открытие рубрик в новом окне
Чтобы рубрики открывались в новом окне браузера, то есть чтобы прописать атрибут target=»_blank» для рубрик, нужно прибегнуть к небольшой хитрости. Во-первых — нужно вывести рубрики не с помощью встроенное виджета «Рубрики«, а с помощью произвольного меню.
Для этого нужно создать произвольное меню. Для этого переходим в раздел «Меню» и щёлкаем ссылку «создайте новое меню«. Назовём его «Рубрики«:

Нажимаем кнопку справа «Создать меню» и слева выбираем ссылки, которые нужно включить в наше новое меню. Так как мы создаём меню для рубрик, то и выбираем «Рубрики«. Чтобы создать меню для всех рубрик, выбираем вкладку все, отмечаем каждый пункт (можно нажать «Выделить все«) и нажимаем кнопку «Добавить в меню«:

Теперь для нажимаем на вкладку с каждой добавленной рубрикой и выбираем пункт «Открывать в новой вкладке«. После этого нажимаем кнопку «Сохранить меню«:

Остаётся только перейти в раздел «Внешний вид» — «Виджеты«, в нужное место сайдбара перетащить виджет «Произвольное меню» и выбрать созданное нами меню «Рубрики«. Так каждая выбранная рубрика будет открываться в новом окне.
8uh.ru
Настройка Консоли Администратора WordPress

В этом видео-уроке я дам несколько советов по настройке консоли администратора сайта на WordPress.
Как создать ссылку, открывающуюсю в новом окне?

Наглядный пример создания ссылки открывающейся в новом окне.
WordPress. Как сделать так, чтобы ссылка открывалась в новом окне

http://wptraining.ru -Тренининговый центр по WordPress "Вдохновение" http://wpwebinar.ru - комната проведения вебинаров по WordPress...
05. Как настроить постоянные ссылки в Вордпресс

В статье рассказываю как настроить постоянный ссылки в Вордпресс. Еще больше полезных материалов в блоге...
Форма обратной связи во всплывающем окне #WordPress

Один из способов создания формы обратной связи или обратного звонка во всплывающем (модальном) окне. Исполь...
Добавление картинок в меню сайта с плагином Menu Image на вордпресс

Добавление картинок в меню сайта с плагином Menu Image на вордпресс .Сайт с таким дополнением становится по...
Меню WordPress. Как отредактировать верхнее меню сайта

Поработаем над верхним меню сайта на Wordpress и я покажу Вам КАК: - Как работать с верхним меню - Как убрать ссыл...
Открывать все исходящие ссылки в новом окне плагин Wordpress

После установки и активации данного плагина все исходящие (внешние) ссылки на вашем сайте будут открыватьс...
Открыть ссылку меню в новом окне вордпресс wordpress

Компьютерщик рассказывает и показывает, как сделать, чтобы ссылка меню открывалась в новом окне wordpress и...
youtubecolor.com
Как открыть внешние ссылки в новом окне в WordPress
Кто боится нападок на свои убеждения, то сам сомневается в них (У. Филлипс).

 В WordPress каждый раз, когда автор хочет добавить ссылку в пост у них есть возможность выбора “Открыть ссылку в новом окне”. Хотя делать это вручную вариант, есть лучший путь. С помощью этого плагина вы можете все внешние ссылки открывать в новых окнах автоматически, даже если кто – то забывает проверить размещение галочки.
В WordPress каждый раз, когда автор хочет добавить ссылку в пост у них есть возможность выбора “Открыть ссылку в новом окне”. Хотя делать это вручную вариант, есть лучший путь. С помощью этого плагина вы можете все внешние ссылки открывать в новых окнах автоматически, даже если кто – то забывает проверить размещение галочки.Все, что вам нужно сделать, это пойти и скачать плагин. Там нет ни каких настроек, поэтому вам не придется беспокоиться о настройке что-нибудь в панели администратора. После того, как вы активировали его каждая ссылка будет открыться в новом окне с помощью функцией window.open в JavaScript (). Мало того, что это является SEO дружественным, но код также имеет строгое соответствие XHTML. Лучшая часть этого плагина заключается в том, что, когда Javascript отключен, браузер не возвращает никаких ошибок, но просто остается неактивным.
andreyex.ru
WordPress. Открывать пункты меню в новой вкладке
Как открывать пункты меню WordPress в новой вкладке и закрыть ссылки от передачи веса страницы. Добавление к ссылкам меню атрибутов target=«_blank» и rel=«nofollow».
Настройка ссылок в меню WordPress
По умолчанию в WordPress ссылки пунктов меню открываются в текущем окне и открыты для индексирования поисковыми системами.
Чтобы ссылки меню открывались в новом окне, к ним необходимо добавить атрибут target=«_blank», а чтобы закрыть их от индексирования поисковыми системами - атрибут rel=«nofollow».
Для этого необходимо на странице редактирования меню раскрыть блок «Настройки экрана» и в разделе «Показывать расширенные свойства меню» выбрать пункт «Цель ссылки» и, если необходимо закрыть ссылку от индексирования, выбрать пункт «Отношение к ссылке (XFN)».

После этого в настройках ссылок появятся чек-боксы «Открывать в новой вкладке» и текстовые поля «Отношение к ссылке (XFN)».

Теперь, чтобы пункт меню открывался в новой вкладке, поставьте галочку в чек-боксе «Открывать в новой вкладке», а чтобы закрыть ссылку от индексирования, впишите в текстовое поле «Отношение к ссылке (XFN)» значение «nofollow» (без кавычек).
Опубликовано 18.10.201608.07.2018Автор Время не ждётРубрики WordPressvremya-ne-zhdet.ru
Target blank в меню wordpress
Совсем недавно, практически полчаса назад, мне довелось столкунуться с проблемой того, что в WordPress «нет» атрибута открытия ссылок target. Возможно, влияние валидатора W3C на это повлияло, но сходу найти настройку с заветным target=»_blank» в меню wordpress у меня не получилось.
Меня прямо переполнило то чувство, когда отгрохали стадион за 50 миллионов долларов и поставили в нем скамейки вместо сидений. Я недоумевал, как можно было отгрохать такой движок как WP и забыть атрибут открытия ссылок настройке его встроенного меню.

Немного покопавшись, я уже решил, что нужно писать и добавлять сниппет с хуком, который поменяет вывод ссылок с ‘<a’ на ‘<a tagret=»_blank»‘, правда тогда все ссылки меню начнут открываться в новом окне (именно для этого нужен этот атрибут, кто не знает), а мне всего одна нужна была.
Решение этой проблемы
Только не смейтесь, это все очень серьезно. Все действия вы увидите на картинке ниже:

У кого не загружаются картинки — в верхнем правом углу админки WordPress есть кнопка «Настройка экрана». Нажмите на эту кнопку, и в выдвинутом меню поставьте галочку в пункте «Цель ссылки».
Все, можете удалять сниппеты и скрипты на Jquery перехватывающие клик по ссылке с определенным классом. Теперь можно открывать ссылки из меню в новом окне.
Удачи.
Сейчас другие читают:
- Похожих записей нет
WordPress. Как открывать ссылку в новой вкладке
Мой блог для новичков инфобизнеса и носит учебный характер. Чтобы материал был прост, доступен, нагляден для изучения и практического использования, практически каждый пост (запись) содержит много скриншотов (изображений, картинок) и ссылок (внешних и внутренних) по раскрываемой теме. Как для движка WordPress на блоге (сайте) открывать ссылку в новой вкладке, будет рассказано в данном посте.
Пост (от англ. Post – сообщение) в интернет это сообщение (запись) на блоге, сайте, форуме, электронной почте и других электронных ресурсах.
Как открывать ссылки? При чтении поста где лучше открывать скриншоты и ссылки? В окне поста или на новой вкладке браузера? Для удобства работы с постом я предпочитаю открывать ссылки на новой вкладке. Здесь есть свои плюсы и минусы.
Плюсы: пост, с которым Вы работаете, постоянно доступен. Переход на новую вкладку из поста осуществляется в один клик, как и переход из вкладки на пост.Минус: в строке браузера появляется много вкладок, которые необходимо закрывать вручную.
Как открывать ссылку в новой вкладке
Есть несколько способов. Для новичков инфобизнеса можно использовать следующие.
Способ 1. Использовать html код, который на любой странице блога будет открывать все ссылки (внешние и внутренние) в посте и комментариям к посту на новой вкладке. Он следующий:
<base target=”_blank” />
Данный код нужно вставить с помощью редактора движка WordPress в файл «Заголовок (header.php)». Для этого необходимо войти в панель администратора WordPress. Далее «Внешний вид»- «Редактор»- «Заголовок (header.php)». В открывшемся файле между тэгами <head> и </head> вставить перед закрывающим тэгом </head> следующий код:
<!— Начало кода Открытие ссылки на новой странице НГК —><base target=”_blank” /><!— Конец кода Открытие ссылки на новой странице НГК —>
Выше приведённый код обрамлён мной строками комментария. В комментарии следует указать, какие действия выполняет внесённый Вами код и вашу личную метку. Аббревиатура НГК указывает на мою метку: я внёс этот код. Рекомендую так делать всегда при внесении Вами дополнительных HTML кодов и скриптов в HTML код выбранного Вами шаблона и собирать (запоминать) их отдельно на Вашем компьютере. Вы будете знать, что внесли. Это Вам пригодится при переходе на новые редакции движка WordPress, новые темы (шаблоны), при восстановлении работы блога при сбоях и отказах.
Способ 2. Открывать отдельные ссылки на новой вкладке или окне. Для этого используется такой HTML код:
target=”_blank”
Код можно вставить вручную при формировании Вами ссылки на HTML странице Вашего поста.
Рассмотрим на примере. Откроем в панели администратора в редакторе наш пост. Вот его фрагмент в виде текста: А это HTML код фрагмента:
А это HTML код фрагмента:
 Ссылка открывается в том же окне что и пост.
Ссылка открывается в том же окне что и пост.
А это HTML код фрагмента после редактирования с открытием ссылки на новой вкладке:
 При написании поста ссылку можно отредактировать при её формировании в редакторе WordPress.Выделив имя ссылки и нажав в меню текстового редактора клавишу “Вставить ссылку”, внесём URL ссылки и поставим галочку в строке «Открывать в новом окне/вкладке».
При написании поста ссылку можно отредактировать при её формировании в редакторе WordPress.Выделив имя ссылки и нажав в меню текстового редактора клавишу “Вставить ссылку”, внесём URL ссылки и поставим галочку в строке «Открывать в новом окне/вкладке».

Редактор автоматически поставит HTML код target=”_blank” в HTML поста. Нажимаем кнопку «Обновить». Потом нажимаем кнопку «Обновить» на странице редактирования поста. Необходимые действия произведены.
И так мы познакомились как открывать ссылки в новой вкладке или в новом окне с нашего блога в браузере. Какой способ выбрать решаете Вы, дорогой читатель.
Так же на эту тему Вы можете почитать:
infbiznull.ru
WordPress. Как добавить пользовательскую ссылку к меню
Этот туториал показывает как добавить пользовательскую ссылку к меню в WordPress. Меню в WordPress могут содержать ссылки на страницы, категории, пользовательские ссылки или другие виды контента.
WordPress. How Как добавить пользовательскую ссылку к меню
Если вам нужен пункт меню, который ведет напрямую к другому сайту/странице, cледуйте инструкциям:
Войдите в админ-панель WordPress. Перейдите в Вид (Appearance), и выберите Меню (Menus):

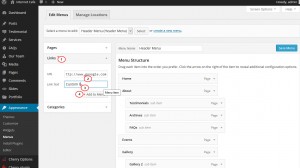
Перейдите в пункт Ссылки (Links) справа и введите адрес (URL) для этой кнопки меню, добавьте Текст Ссылки (Link Text) для того, чтобы указать название, и затем нажмите (Добавить в меню)Add to Menu:

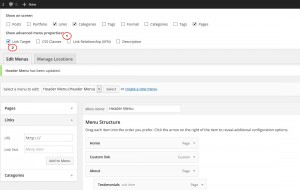
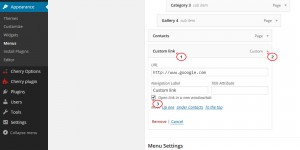
К тому же, если вы хотите, чтобы ваша ссылка меню открывалась в новой вкладке браузера, при нажатии, поставьте галочку в графе «Цель ссылки» (Link Target) в секции «Расширенные свойства меню» Настройки экрана (Screen Options) чтобы показать эту опцию для каждого пункта вашего меню.


Обновите сайт и вы увидите вашу новую пользовательскую страницу и ссылку в меню управления.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
WordPress. Как добавить пользовательскую ссылку к меню
www.templatemonster.com