Как изменить стандартный аватар по умолчанию в WordPress. Wordpress изменить аватар
Wordpress плагин аватар. Как добавить аватар в Wordpress?
Многим интернет-разработчикам известно, что WordPress — это замечательная система управления контентом сайта, если ее правильно и профессионально доработать, то есть расширить базовый функционал и настроить под собственные нужды. Для этого используются плагины — не что иное, как разработанные модули кода, которые добавляют новые функции и возможности, оперируя которыми, Вы «затачиваете» сайт под конкретную тематику и возможности.
Содержание статьи:
Плагин WordPress для установки аватаров
Одним из самых востребованных и известных плагинов является WP User Avatar. Данное расширение позволяет увеличить функционал работы со стандартными аватарами в системе. Благодаря ему, Вы сможете сменить обыденный и типичный стандартный аватар на что-то свое, а также расширение позволяет делать систему аватаров: каждый зарегистрированный пользователь получит свой собственный аватар. Это облегчает и детализирует стандартные комментарии, делая их более привлекательными и легко читаемыми, позволяя отказаться от сервиса Gravatar.com…
Основные возможности плагина:
- Добавлять свои собственные аватары;
- Изменить аватар по умолчанию;
- Назначать пользователям разные аватары;
- Позволяет загружать пользователям свои аватары;
- Есть возможность отключить стандартный аватар, поменяв его на более подходящий;
- Позволяет задавать ограничения на загрузку и размер картинки.
Для столь небольшого плагина данное количество функций и возможностей, которые предоставляет он говорит о том, что разработчики профессионально подошли к вопросу решения проблемы.
Установка, настройка и применение возможностей
Установка расширения происходит стандартным способом добавления плагинов в систему. Установка и развертывание плагина автоматизированы, поэтому даже начинающий веб мастер сможет справиться с установкой:
- Скачайте архив с плагином с официального каталога WordPress: http://wordpress.org/plugins/wp-user-avatar/
- Распакуйте его в папку
- Откройте FTP — клиент и разверните соединение со своим сайтом
- Загрузите распакованную папку с плагином по пути : WP-Content/Plugins
- После можно закрыть или свернуть FTP-клиент
- Перейдите в админ — панель WordPress вашего сайта и откройте раздел «Плагины»
- Найдите загруженный плагин WP User Avatar и Активируйте.
- После можно приступить к ознакомлению и настройке. Пройдя в раздел «Параметры / WP User Avatar»
После установки плагина он имеет настройки по умолчанию(их можно посмотреть либо в техническом описании к плагину, либо в параметрах самого плагина).

Настройка плагина выполняется через графический интерфейс, в котором можно воспользоваться всеми функциями и возможностями, которые были заложены в расширение. Для того, чтобы внести изменения, достаточно изменить пару настроек и нажать кнопку внизу страницы «Сохранить» — Ваш сайт уже смотрится по-другому.

Вместо послесловия
Плагин является востребованным как среди профессионалов, так и новичков. Главной его особенностью является широкий функционал, который затрачивает минимальное количество ресурсов. Из-за этого плагин имеет столь высокую популярность и востребованность…
поделиться с друзьями:
wd-x.ru
Как изменить стандартный аватар по умолчанию в WordPress

Как изменить стандартный аватар по умолчанию в WordPress
Март 27, 2017 | Плагины, УрокиGravatar, wordpress, wordpress плагины, аватар, аватарка, изображения, картинка на профиль, картинка профиля, настройка wordpress, оформление, советы 0
Большинство WordPress сайтов отображают аватарки для своих пользователей. Это могут быть картинки, которые выбрали сами пользователи, или стандартные картинки WordPress.Стандартная аватарка для WordPress — это пиктограмма серого человечка на белом фоне. И если честно, это самое скучное изображение, которое только можно было придумать. Но к счастью, есть простой способ изменить стандартную аватарку.
Круглые аватарки пользователей для WordPress-сайтаКак создать настраиваемый блок с данными об автореПолное руководство по работе с изображениями на WordPress20 крутых премиум плагинов для Галереи на WordPress от CodeCanyon20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017
В этом уроке мы расскажем, как изменить стандартный аватар по умолчанию в WordPress. Мы также покажем, как загрузить любую картинку в качестве аватара, и какие есть WordPress плагины для изменения стандартной картинки.Никаких серьезных навыков для этого не потребуется, только стандартные — как установить плагин и как обрезать картинку.Что такое аватар?В рамках WordPress, аватар — это маленькая пиктограмма пользователя, размером 80 х 80 px, которая отображается рядом с его именем, например, в комментариях. Картинка, как правило, используется в формате JPG или PNG.
 Вы можете выбрать один из 7 вариантов для аватара на WordPress. Выбранный вариант будет применяться для ваших пользователей, которые оставляют комментарии на сайте или создают свой профиль при условии, что они не используют свой собственный аватар.Человек-загадка выбран по-умолчанию.Интересная вещь, на которую не все обращали внимание. Последние 4 варианта (где написано Автоматически) генерируют картинку для каждого пользователя индивидуально на основании его имени или email. То есть, для каждого пользователя без собственной аватарки WordPress сгенерирует свою уникальную.Вот такие прикольные монстры будут присваиваться пользователям без аватарок, если вы выберите MonsterID:
Вы можете выбрать один из 7 вариантов для аватара на WordPress. Выбранный вариант будет применяться для ваших пользователей, которые оставляют комментарии на сайте или создают свой профиль при условии, что они не используют свой собственный аватар.Человек-загадка выбран по-умолчанию.Интересная вещь, на которую не все обращали внимание. Последние 4 варианта (где написано Автоматически) генерируют картинку для каждого пользователя индивидуально на основании его имени или email. То есть, для каждого пользователя без собственной аватарки WordPress сгенерирует свою уникальную.Вот такие прикольные монстры будут присваиваться пользователям без аватарок, если вы выберите MonsterID:
 Если вас не устраивает ни один из стандартных вариантов аватара на WordPress, вы можете использовать бесплатный сервис от компании Automattic — Gravatar.Gravatar расшифровывается как Globally Recognized Avatar (Глобально распознаваемый аватар).Идея очень проста: вы создаете свой профиль на Gravatar и загружаете свою картинку на аватар, а потом, когда вы оставляете комментарии или авторизуетесь на сайте, который использует систему Gravatar (а таких, поверьте, очень много), ваша картинка профиля автоматически загружается из профиля Gravatar.Не нужно настраивать свой профиль и аватар на каждом сайте, просто используйте свой email из профиля Gravatar в качестве идентификатора, и ваша картинка будет с вами на любом сайте.В админке WordPress в меню Пользователи → Ваш профиль вы сможете увидеть свою аватарку Gravatar:
Если вас не устраивает ни один из стандартных вариантов аватара на WordPress, вы можете использовать бесплатный сервис от компании Automattic — Gravatar.Gravatar расшифровывается как Globally Recognized Avatar (Глобально распознаваемый аватар).Идея очень проста: вы создаете свой профиль на Gravatar и загружаете свою картинку на аватар, а потом, когда вы оставляете комментарии или авторизуетесь на сайте, который использует систему Gravatar (а таких, поверьте, очень много), ваша картинка профиля автоматически загружается из профиля Gravatar.Не нужно настраивать свой профиль и аватар на каждом сайте, просто используйте свой email из профиля Gravatar в качестве идентификатора, и ваша картинка будет с вами на любом сайте.В админке WordPress в меню Пользователи → Ваш профиль вы сможете увидеть свою аватарку Gravatar:
 Вы можете сохранить несколько email адресов в вашем профиле с разным аватаром для каждого из них:
Вы можете сохранить несколько email адресов в вашем профиле с разным аватаром для каждого из них: Для картинки лучше всего подойдет квадратное изображение 250×250.Если вы загрузили прямоугольное изображение — не проблема. Встроенный инструмент обрезки поможет вам сделать квадратную аватарку из вашей исходной фотографии:
Для картинки лучше всего подойдет квадратное изображение 250×250.Если вы загрузили прямоугольное изображение — не проблема. Встроенный инструмент обрезки поможет вам сделать квадратную аватарку из вашей исходной фотографии: После того, как вы настроили и сохранили ваш аватар на Gravatar.com, зайдите в настройки профиля на WordPress и обновите страницу. Если email вашего профиля на WordPress совпадает с Gravatar.com, ваша картинка обновится автоматически:
После того, как вы настроили и сохранили ваш аватар на Gravatar.com, зайдите в настройки профиля на WordPress и обновите страницу. Если email вашего профиля на WordPress совпадает с Gravatar.com, ваша картинка обновится автоматически:
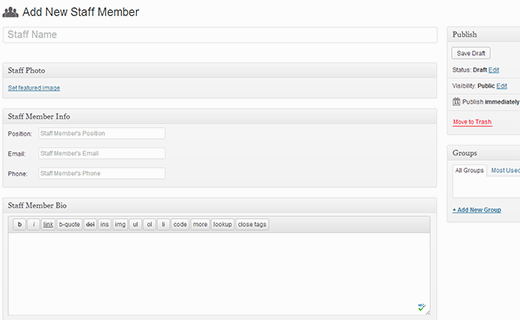
 WordPress плагины для настройки аватараДля WordPress есть много бесплатных плагинов, которые помогут вам настроить аватар, если вы не хотите разбираться с Gravatar.com. Вот несколько лучших плагинов для настройки аватарок.1. Add New Default Avatar
WordPress плагины для настройки аватараДля WordPress есть много бесплатных плагинов, которые помогут вам настроить аватар, если вы не хотите разбираться с Gravatar.com. Вот несколько лучших плагинов для настройки аватарок.1. Add New Default Avatar Add New Default Avatar добавляет поле, в котором вы можете указать ссылку на картинку, которая будет использоваться для аватара. Можно загружать несколько картинок и потом выбирать из списка. Можно даже указывать размер изображения. Вот как это выглядит:
Add New Default Avatar добавляет поле, в котором вы можете указать ссылку на картинку, которая будет использоваться для аватара. Можно загружать несколько картинок и потом выбирать из списка. Можно даже указывать размер изображения. Вот как это выглядит:
 WP First Letter Avatar создает картинку аватара по первой букве имени. У каждой буквы свой цвет. Правда, мы не уверены насчет поддержки кириллических букв.Вот так будет выглядеть аватарка для пользователя с именем на букву T:
WP First Letter Avatar создает картинку аватара по первой букве имени. У каждой буквы свой цвет. Правда, мы не уверены насчет поддержки кириллических букв.Вот так будет выглядеть аватарка для пользователя с именем на букву T: 3. Avatar Manager
3. Avatar Manager Avatar Manager позволяет вашим пользователям загружать картинки для аватарок прямо из настроек профиля WordPress. Все картинки будут храниться на вашем сайте.
Avatar Manager позволяет вашим пользователям загружать картинки для аватарок прямо из настроек профиля WordPress. Все картинки будут храниться на вашем сайте. 4. WP User Avatar
4. WP User Avatar WP User Avatar тоже позволяет загружать картинки на аватар, по аналогии с предыдущим плагином. Но здесь вы можете посмотреть все загруженные файлы в библиотеке, а также выбрать любую картинку на аватар из библиотеки.
WP User Avatar тоже позволяет загружать картинки на аватар, по аналогии с предыдущим плагином. Но здесь вы можете посмотреть все загруженные файлы в библиотеке, а также выбрать любую картинку на аватар из библиотеки.
 Basic User Avatars точно так же, добавляет кнопку для загрузки аватарок из настроек профиля WordPress. Можно настроить ограничения для пользователей разных ролей, например авторов и редакторов.
Basic User Avatars точно так же, добавляет кнопку для загрузки аватарок из настроек профиля WordPress. Можно настроить ограничения для пользователей разных ролей, например авторов и редакторов. 6. WP User Avatars
6. WP User Avatars WP User Avatars тоже добавляет возможность загрузить картинку на аватар из настроек профиля WordPress. Есть управление ролями пользователей и возможность выбирать картинку из медиа библиотеки.
WP User Avatars тоже добавляет возможность загрузить картинку на аватар из настроек профиля WordPress. Есть управление ролями пользователей и возможность выбирать картинку из медиа библиотеки.
PNG подходит для картинок с прозрачным фономJPG подходит для фотографий и градиентовGIF подходит для примитивной графики с простыми линиями и повторяющимися цветами
ИтогиУ вас есть несколько вариантов по настройке аватара на WordPress:
выбрать один из 7 стандартных вариантов в админке WordPressнастроить свой аватар на Gravatar.com и загрузить свою картинкуиспользовать один из бесплатных плагинов WordPress и загружать картинки на аватар прямо на сайт
Какой из вариантов вам больше всего подошел? Расскажите нам в комментариях ниже!
Источник: http://feedproxy.google.com/~r/wp_cafe/~3/FAbq6cGaSJw/
divi.itshnick.ru
Как установить аватар Администратору блога на WordPress?

Как-то вот вообще не задавался этим вопросом, пока не обратил внимание, что у некоторых посетителей моего сайта в комментариях присутствуют аватарки, а у меня, главнейшего Администратора, вместо аватарки какой-то нелепый, серый силуэт.
Безобразие! Не так ли?
Разумеется сразу же было принято решение эту досадную оплошность исправить и аватарку всеж таки установить. Так сказать,- Что б была!
 Авторское право!!!Авторство текста подтверждено!!!Будьте уверены в том, что сейчас читаете «уникальный» текст, которого еще нет в интернете. Если где бы то ни было в сети интернет вы обнаружите этот текст, кроме сайтаinfo.barbados-fs.ruЗНАЙТЕ — это всего лишь копия, за достоверность которой barbados-fs ответственности не несет и нести не может
Авторское право!!!Авторство текста подтверждено!!!Будьте уверены в том, что сейчас читаете «уникальный» текст, которого еще нет в интернете. Если где бы то ни было в сети интернет вы обнаружите этот текст, кроме сайтаinfo.barbados-fs.ruЗНАЙТЕ — это всего лишь копия, за достоверность которой barbados-fs ответственности не несет и нести не может Естественно сразу полез в админку сайта и…..функции установки аватара в профиле Администратора не обнаружил.
Вот те на,- произнес я мысленно.

Но как говориться,- Яндекс, найдется все. И действительно, нашлось.
Для установки аватарок в Wordpress необходимо зарегистрироваться в сервисе Gravatar
(Globally Recognized Avatar сайт http://ru.gravatar.com/)
Gravatar связывает Ваш е-mail с вашим аватаром. Кстати, идея очень интересная, странно, что не пользуется популярностью.
![]()
Таким образом, чтобы установить аватар Администратора WordPress необходимо зарегистрироваться на сайте Gravatar. При регистрации указать тот же электронный адрес, что и у Администратора WordPress (если не помните, то можно посмотреть в админке сайта, в разделе «Пользователи«, подраздел «Ваш профиль«)
Соответственно, после регистрации на Gravatar, зайдя в личный кабинет, Вы получаете возможность установить желаемую аватарку, которая в последствии и будет отображаться в вашем профиле Администратора, на вашем сайте.
Есть и еще один способ получить доступ к Gravatar — если вы установили на вашем сайте плагин Akismet и прошли процесс регистрации, то Вы получаете сразу и профиль на Gravatar.
Я лично пароль входа не помнил, поэтому указав свой email на Gravatar просто сделал запрос на восстановление пароля и изменил его на свой, обычный, которым часто пользуюсь.
Ну вот собственно и все. Аватарка Админа установлена 🙂
Понравилась статья? Не забудь поделиться ей с друзьями в twittere, facebooke, google+ и других сетях.
Не забудьте подписаться на email рассылку и вы всегда будите получать самые свежие публикация.


www.info.barbados-fs.ru
Аватарки WordPress - лучшие плагины
![]() Приветствую вас, дорогой читатель! Для тех, кто ещё не в курсе: Аватар - это изображение рядом с вашим именем, помогающее опознать ваш комментарий на сайтах, поддерживающих эту функцию. Аватарки WordPress в настоящее время позволяет использовать только пользовательские аватары, загруженные через Gravatar, но наши помощники плагины расширят эту функцию и позволят использоватьлюбую картинку, изображение или фотографию загруженную в вашу библиотеку медиофайлов.
Приветствую вас, дорогой читатель! Для тех, кто ещё не в курсе: Аватар - это изображение рядом с вашим именем, помогающее опознать ваш комментарий на сайтах, поддерживающих эту функцию. Аватарки WordPress в настоящее время позволяет использовать только пользовательские аватары, загруженные через Gravatar, но наши помощники плагины расширят эту функцию и позволят использоватьлюбую картинку, изображение или фотографию загруженную в вашу библиотеку медиофайлов.
Сегодня, друзья, хочу представить вам лучшие бесплатные плагины - аватарки для WordPress, с помощью которых вы получите различные варианты и настройки отображение аватаров для себя (автора) и посетителей, оставляющих комментарии на сайте по своему вкусу. Вот, как то так.
Плагин WP User Avatar - аватарки для WordPress сайта
Данный плагин позволяет использовать любую фотографию или изображение в качестве аватарки для комментариев WP. Картинку можно загрузить с вашего компьютера или использовать из вашей библиотеки медиафайлов. А также, использовать аватар по умолчанию в виде черного человечка с большими усами, прям как у Чапаева:
Модуль уже успели загрузить более 700 000 пользователей, поэтому автор его постоянно обновляет. Устанавливается плагин WP User Avatar стандартным способом, через поиск по плагинам. Вводите его название, устанавливаете и активируйте, а потом переходите к настройкам аватарки:
Если вы поставите галочку в третьем пункте - Отключить Gravatar и использовать только локальные аватары, то можно использовать аватарку по умолчанию, как для себя так и для комментаторов или загрузить новую картинку для аватарки. Надеюсь, здесь, вам всё понятно.
Плагин Avatar Coquette - прикольные аватарки WordPress
Довольно интересный плагин, переводится, как аватарки кокетки. С помощью этого плагина вы можете поменять стандартные аватарки WP на другие забавные аватары. После активации модуля, в разделе Настройки - Avatar Coquette можете выбрать, то, что вам нужно:
Можете загрузить свою картинку, которая будет отображаться по умолчанию и выбрать из двух наборов красивых, прикольных аватарок для комментаторов. Выбирать нужно по таким критериям 1. По первой букве имени комментатора; 2. По первой букве фамилии, а затем установить представленный набор аватарок для сайта WordPress:
Если ваш комментатор подключен к gravatar, то естественно будет показана его аватарка. Друзья, есть ещё многочисленные плагины позволяющие применять любые аватарки на сайте, но принцип у них такой же, то есть, одинаковый. Поэтому хватит для выбора и этих двух. А теперь, дамы и господа, давайте настроим стиль аватарок.
Как сделать аватарки в комментариях WordPress круглыми, в виде сердца, алмаза и так далее
Сделать это можно с помощью простенького плагина, под названием Avatar Shaper.
Плагин Avatar Shaper позволяет настроить стиль фотографии/аватарки пользователей
С Avatar Shaper вы можете легко настроить стиль аватарки, то есть, сделать его круглым, закруглить углы у квадратной аватарки и многое, многое другое. Также можно к картинке/аватарке добавить тень, свечение к фото выбрав нужный цвет. Плагин не нагружает ваш блог, он лишь добавляет стили CSS к вашему сайту. После установи и активации модуля, переходите в раздел Настройки - Avatar Shaper и выбирайте нужный стиль:
Здесь, пожалуйста, выбирайте и настраивайте нужный стиль для изображения аватарки в комментариях сайта. С правой стороны страницы, будет предварительный просмотр аватарки:
А так будет выглядеть круглое фото в комментариях:
Или так, без блеска и с тенью:
Вот, друзья и всё на сегодня. Очень надеюсь, было для вас полезно. Удачи и до новых встреч.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как добавить пользовательский аватар в WordPress тему
Вам наверное известно, что, если пользователь оставил комментарий на WordPress блоге, то по умолчанию, в аватарку, подставится его Gravatar в соответствии с его e-mail адресом. Но если таким сервисом пользователь не пользовался, то ставится аватарка по умолчанию.
Сегодня мы научимся менять ее на пользовательский аналог в вашем WordPress блоге. Но для начала немного полезной инфы...Из Wiki:
Gravatar (от англ. globally recognized avatar — глобально распознаваемый аватар) — Web 2.0 сервис, позволяющий интернет-пользователям хранить свой аватар на специальном сервере. Пользователь регистрируется на центральном сервере и сохраняет там свой аватар и адрес электронной почты. Когда он оставляет комментарий на сайте или блоге, поддерживающим Gravatar, и указывает свой адрес электронной почты, на стороне сайта вычисляется MD5 хэш от почтового адреса и отправляется на сервер Gravatar, в ответ возвращается аватар пользователя. Таким образом система Gravatar позволяет использовать аватары без регистрации на сайте или блоге.
Таким образом, если у пользователя нет граватарки, то WordPress автоматически подставляет аватарку, назначенную по умолчанию. Чтобы ее поменять, нужно зайти в админке в «Настройки — Обсуждение» и вы увидите следующий список:

Большинство блогов используют Человека-загадку, но мы вам покажем, как поставить свою пользовательскую аватарку, дописав лишь немного кода в functions.php.
Откройте редактирование вашей темы на файле functions.php и вставьте следующий код:
add_filter( 'avatar_defaults', 'newgravatar' );
function newgravatar ($avatar_defaults) { $myavatar = get_bloginfo('template_directory') . '/images/GRAVATARHERE.png'; $avatar_defaults[$myavatar] = "NAMEHERE"; return $avatar_defaults; } |
В коде вы можете поменять две вещи:Первая — путь и имя файла вашей аватарки.
Вторая — “NAMEHERE”, отображаемое название аватарки в админке сайта.
Вот и все! Теперь заходите снова в админку, выбираете вашу аватарку и сохраняете.

Немного граватарок для загрузки
Автор статьи нашел немного пользовательских аватарок на FindIcons.com.

Архив содержит 24 иконки и .PSD файл, если вам нужно будет поменять фон для них.
Лицензия
Эти аватарки выпущены под лицензией GPL 2, что означает, что их можно свободно скачивать и изменять.
P.S.: Как часто вы задумывались о безопасности своего компьютера, пока вы в интернете? А ведь специализированные программы обеспечат безопасноть вашего компьютера и спокойствие вам. Так что скачайте софт бесплатно уже сегодня, тем более, что на сайте softsobaka.ru всегда большой выбор программ.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Аватар на Wordpress. Отображение аватара на блогах
В общем – то ничего сложного нет, просто стоит знать с чего начать. Существует несколько вариантов для установки аватара, мы коснёмся в данной теме самого практичного, в том что после установки наш аватар будет отображаться на большинстве блогов при комментировании и на некоторых сайтах. Приятная мелочь, которая придаст вашему комментарию или профилю индивидуальность.

Настраиваем WordPress
- Откройте админ – панель вашего блога.
- С левой стороны найдите пункт «Параметры»
- В контекстном меню выберите пункт «Обсуждения»
- В открывшейся странице настроек опуститесь ниже половины.
- Там Вы встретите раздел посвященный Аватарам. Здесь Вы можете отключить вообще показ изображения аватара, сняв галочку на соответствующем пункте.
- Немного ниже данного пункта есть список выбора категории, если у вас русская локализация WordPress, то трудностей в значениях не возникнет, если же Вы пользователь англоязычной версии , то сопоставьте варианты с рисунком ниже.

- Лучше всего будет оставить первый вариант – по умолчанию. Он общепринятый вариант и подходит для любой аудитории.
- Вот и добрались до нужного нам пункта. Подраздел Аватары, в данном списке Вы можете выбрать какой принцип отображения аватара использовать для посетителей.
- По умолчанию установлен первый вариант – «человек загадка». Нас интересует третий вариант «Логотип Gravatar», смотрите рисунок выше.
- Данный вариант представляет собой привязку профиля пользователя к сервису – Gravatar. Сервис даёт возможность устанавливать определённый аватар, редактировать его и в любой момент сменить на другой. Привязка аватара происходит по средствам электронной почты, так что следует, указывать e-mail с которым производилась регистрация, а не сторонний.
- После того как Вы установили «четбокс» — галочку на пункте — Логотип Gravatar, нажмите в нижней части страницы кнопку «Сохранить»
Создание Gravatar
- Откройте сайт Gravatar
- Произведите регистрацию
- После чего укажите – адрес электронной почты для которой Вы добавите аватарОтмечу что в одном регистрационном профиле Gravatar Можно указать несколько электронных ящиков для которых будут закреплены изображения.
- Пример отображения управления граватарами смотрите ниже на рисунке

- В процессе добавления ничего сложного нет, поэтому думаю трудностей у Вас не возникнет.
- Не забывайте сохранять результат.
Вместо послесловия
Надеюсь, у Вас также быстро получилось настроить данную область параметров. И теперь у Вас отображается рядом с именем аватарка или фото как у меня.
поделиться с друзьями:
wd-x.ru
WP User Avatar - плагин, добавляющий возможность использования собственного аватара
Плагин, позволяющий пользователям устанавливать индивидуальные аватары. Так же он позволяет изменять аватар, отображаемый по-умолчанию. Аватар можно вставлять в записи с помощью шорткода.
Если пользователь блога имеет регистрацию в сервисе Gravatar, то у него есть свой аватар, если же нет, то рядом с ником отображается аватар, установленный по-умолчанию. WordPress не дает другого выбора: вы можете использовать либо сторонний сервис, либо стандартную картинку. Однако плагин WP User Avatar исправляет эту ситуацию — он позволяет пользователю установить собственный аватар.


Если пользователю не понравится новый аватар, используемый по-умолчанию, то он может изменить ее на свою. Для этого он так же может закачать картинку в блог или указать прямую ссылку на картинку для своего аватара.

Помимо этого плагин WP User Avatar добавляет в блог шорткод [codei_php][avatar][
_php], с помощью которого можно вставлять аватар в пост. Такая возможность бывает удобна, когда нужно персонализировать какого-нибудь пользователя, упоминаемого в записи.

В шорткоде можно использовать параметры, которыми определяется размер аватара, можно указать ссылку на него, альтернативный текст, отображаемый при подведении курсора к картинке.

Таким образом плагин WP User Avatar предоставляет полную свободу в выборе аватара — можно менять используемый по-умолчанию, каждый пользователь может устанавливать свой, не прибегая к помощи стороннего сервиса.
Скачать
WP User Avatar
вы перейдете по ссылке http://wordpress.org/extend/plugins/wp-user-avatar/
n-wp.ru