Royal Slider – широкий адаптивный слайдер для WordPress. Wordpress слайдер адаптивный
Slider Revolution v5.4.7.3 - адаптивный слайдер для WordPress
Slider Revolution — это инновационный, премиум плагин адаптивных слайдеров для WordPress, который красиво отображает ваш контент. Будь то слайдер, карусель, Hero Scene слайдер или даже целая страница в виде слайдера, визуальный drag & drop редактор позволит вам всё это создать в кратчайшие сроки!
Особенности плагина WordPress Slider Revolution:
ДИЗАЙНЕР ВЕБ-САЙТОВSlider Revolution — это не только «слайдеры». Теперь вы можете создать красивые одностраничные веб-сайты, не требующее абсолютно никакого знания кодирования. Чтобы вы начали быстро, разработчики включили множество готовых примеров, которые поставляются со всеми включенными данными!
- Создание красивых одностраничных веб-сайтов
- Множество предустановленных демо-примеров
- Работает отлично на любом устройстве (Desktop, Tablet, Mobile)
- Нет необходимости знания кода!
ВИЗУАЛЬНЫЙ DRAG & DROP КОНСТРУКТОР СЛАЙДЕРОВСоздавать слайдеры никогда не было так просто! Несмотря на то, что Slider Revolution обладает внушительным количеством вариантов, даже новичкам удастся создать красивые презентации с помощью нового, более интуитивного рабочего процесса.
- Текст, изображение, видео, короткий код, слои содержимого HTML
- Полный графический интерфейс пользователя
- Пользовательский слайд-контент для разных устройств
- Полный контроль над стилями, анимациями, переходами
ПОЛНАЯ АДАПТИВНОСТЬSlider Revolution выглядит великолепно и интуитивно понятно на любом устройстве, будь то настольные компьютеры, планшеты или смартфоны.
- Работает на настольных ПК, ноутбуках, планшетах и смартфонах
- Оптимизирован для устройств Android и Apple
- Пользовательский слайд-контент для разных устройств
- Fallback опции для мобильных устройств
ИНТЕГРАЦИЯ MULTI-MEDIASlider Revolution интегрируется на ваш сайт настолько плавно, насколько это возможно. Почему бы вам не показать какой-либо контент?
- Просмотр изображений с массовой загрузкой
- Поддержка HTML5, YouTube и Vimeo Video
- Популярный поток медиа-контента
- WordPress посты & пользовательские типы записей
НАВИГАЦИОННЫЙ ДИЗАЙНЕРВы получаете множество стилей навигации для кнопок, стрелок, вкладок и эскизов с помощью слайдера Revolution. Суть состоит в том, что теперь вы можете легко изменить или создать свои собственные наборы элементов навигации!
- Стрелки, пуля, вкладка, миниатюрная навигация
- Множество «готовых к использованию» стилей включено
- Разметка и конструктор стилей с предварительным просмотром
- Экспортируйте свои наборы навигации!
БЕЗОПАСНОСНЫЙSlider Revolution WordPress регулярно проверяется профессиональными исследователями в Dewhurst Security, чтобы убедиться, что он не угрожает безопасности вашего сайта WordPress.
- Проверка безопасности плагина WordPress
- Уведомления о новых обновлениях через бэкэнд
- Постоянно поддерживаемая технология ThemePunch
ОПТИМИЗАЦИЯ ПРОИЗВОДИТЕЛЬНОСТИХорошая внешность — это не всё, поэтому Slider Revolution также быстро работает как выглядет!
- Загруженный размер основного файла автоматически масштабируется с использованием функций
- Параметры Intelligent Lazy Loading
- SEO оптимизация
- Мониторинг и оптимизация всех аспектов ваших слайдеров
- Расширенные параметры отладки
ДРУГИЕ ОСОБЕННОСТИ
- Типы слайдеров: Hero, Carousel и Classic Slider
- Возможны все размеры
- Полноэкранный, Полноразмерный, Автоадаптивный слайдер
- Неограниченные слайдеры на страницу
- Изображение BG Cover, Contain, Tiled, Alignment и т. д.
- Редактор WYSIWYG
- Опубликованные / Неопубликованные слайды
- Публикация слайдов на основе предопределенных дат
- Простая и продвинутая ленивая загрузка для быстрой работы слайдера
- Ссылка и действия на слайдах
- Parallax Effects, полностью настраиваемый, сочетаются с Ken Burns и другими эффектами (управляются мышью / прокруткой)
- Улучшенные легкие эффекты Ken Burns (проще и быстрее)
- Создание слайдеров на основе социальных каналов
- Быстрое и простое построение на основе слайдеров, слайдов и слоев
- Монитор производительности и лучшие предложения по производительности
- Загрузка и продвижение слайдов на видовом экране
- Создание ползунков по умолчанию, сброс, перезапись одиночных настроек всех слайдов
- Сохранить слайд, слайдер, слой, анимацию в качестве шаблона
ВОЗМОЖНОСТИ СЛОЁВСлои эволюционировали от простых слоев, чтобы стать мощными инструментами построения сцены!
- Перетаскивание, настройка и оживление вашего идеального слайдера.
- Конструктор анимаций
- Огромное количество возможных переходов
- Создайте свои собственные анимации
- Установите время начала / окончания, скорость, простоту и действие любых слоев
- Показать / скрыть слои на слайдерах, событиях, действиях
- Добавить неограниченное количество слоев
- YouTube, Vimeo, Self-Hosted HTML5 Videos, Shapes, Buttons, Predefined Buttons as Layer
- Настройка действий и ссылок на слои
- Объединить действия над разными слоями и слайдами
- Возможность привязки к определенному слайду через слой
- Переключить анимацию, классы, функции видео через слои
- Размер изображения с изменяемым слоем, полнофункциональный и / или размер устройства
- Создайте свои слои для разных размеров устройств после ваших потребностей.
- Возможность скрыть слои на любых устройствах
НАВИГАЦИЯ ПО СЛАЙДЕРАМДоступны все типы навигации, о которых вы можете думать, которые можно вставлять в любом месте.Будьте в полном контроле с помощью навигации Slider Revolution!
- Bullet, Button, Tabs и Thumbnail Navigation, один или смешанный режим. Любая позиция, такая как внешний, внутренний, выровненный и т. Д.
- Влево / вправо, Верхняя / нижняя кнопка мыши, Прокрутка события.
- Вертикальные / горизонтальные действия клавиатуры
- Мобильное касание включено (дополнительно)
- Функция перетаскивания и вытягивания карусели
- Функция «Stop Slide Timer on Hover»
- Автоматическое скрытие навигации с возможностью задержки
- Опциональная линия таймера обратного отсчета
- Установить положение, цвет, размер линии времени
- Установите размер, видимость, количество и поведение Thumbs, Tabs, Bullets, Arrows
- Скрыть / Включить навигацию на мобильных устройствах
- Навигация по клавиатуре
- Необычные навигационные скины с предварительным просмотром слайдера
ОСОБЕННОСТИ ВИДЕО
- AutoPlay — всегда, только первый раз, пропустите первый раз, дождитесь действия
- Остановить видео на Blur, Воспроизвести видео только в ViewPort
- Перемотка назад или сохранение текущего времени выполнения
- Установить время начала и окончания
- Loop, «Loop and Progress» Slide
- Полноэкранный, полноразмерный, в коробочной упаковке
- Функции навигации
- Управление на основе действий (через другие слои)
- Новый API видео, события и методы для управления средами за пределами слайдера
ИСТОЧНИКИ СОДЕРЖАНИЯSlider Revolution — это не просто обычный слайдер изображений и видео. Теперь вы также можете выводить содержимое слайдеров из популярных социальных сетей.
- Пользовательский контент
- Посты WordPress
- YouTube
- Vimeo
- Flickr
https://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
https://www41.zippyshare.com/v/rqBkkEnZ/file.htmlhttps://userscloud.com/w1mye8q73eaxhttps://www.datafilehost.com/d/c4adf5cchttp://www.mediafire.com/file/po9lvi2el9w4n9a/revslider-v5473.rarhttps://www.4shared.com/rar/-ylBpPouca/revslider-v5473.htmlhttps://rg.to/file/f409cefcfab296a1126f55de5f8d9a6f/revslider-v5473.rar.htmlhttp://www.solidfiles.com/d/52VqgNj3NW5v2http://uploaded.net/file/5bbehk10/revslider-v5473.rarhttps://clicknupload.org/uq4r3pb6kpv4https://openload.co/f/Ox3l1Ggb_OU/revslider-v5473.rarhttp://katfile.com/ripwsfnriotkhttp://uptobox.com/spk0j72b63gnhttps://www.oboom.com/9D3ZVVCD/revslider-v5473.rarhttps://sendit.cloud/3wner3q1ky2xhttp://mir.cr/MNV7KMXH
wptp.info
Slider Revolution - Отзывчивый WordPress плагин
 Переведён на Русский Очередное обновление Премиум Плагина. Добавление новых шаблонов
Переведён на Русский Очередное обновление Премиум Плагина. Добавление новых шаблоновSlider Revolution является инновационным, современным WordPress Слайдер плагином, который отображает содержимое красивым способом. То ли это слайдер, карусель, герой сцены или даже всей первой страницы, визуальный, перетащите & вбросьте редактор будет помогать вам раскрывать ваши собственные истории в любом времени!
Короче, самый знаменитый слайдер.Последнее обновление 20 июня 2018В Архиве более 60 предустановленных готовых стилей для слайдера. Архив содержит премиум шаблоны слайдера.Архив большой 304МБ, так как в общем архиве папка с демослайдерами и самим установочным слайдером. Готовый комплект всевозможных шаблонов для слайдера Slider Revolution Slaido — Template Pack Обновление пакета от 20 июня 2018
Активация адд-онов
Attention!
You buy only the translation into the Russian language, a plugin or a theme with the plugins you get for Free.Внимание! Вы покупаете только перевод на русский язык, плагин или тему с плагинами получаете Бесплатно, с последующими, регулярными обновлениями на новые релизы.
-Подсказка- После совершения платежа письмо с ссылкой для скачивания и подписки на обновления, прийдёт на Ваш Email
www.wpripper.ru
Royal Slider – широкий адаптивный слайдер для WordPress
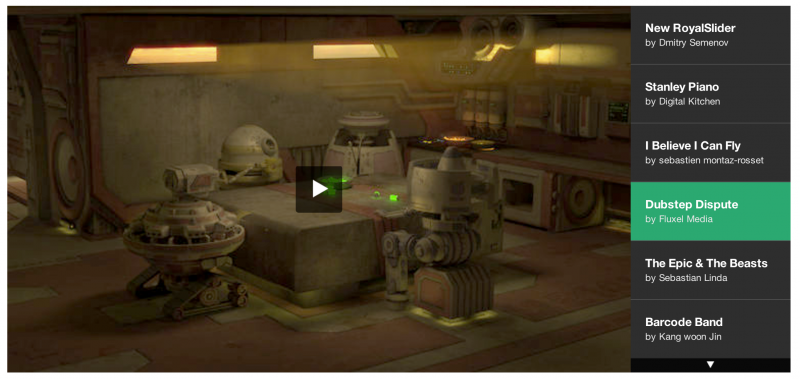
Royal Slider на протяжении длительного времени оставался одним из самых известных платных плагинов, позволяющих реализовать красочный масштабный слайдер. Не так давно вышла его новая версия, которая вобрала в себя все самые полезные и приятные нововведения. Какими функциями и возможностями обладает слайдер? Он полностью адаптивен, позволяет добавлять несколько анимированных HTML-блоков, включает в себя дюжину шаблонов для реализации разнообразных вещей, таких как навигация по миниатюрам, глубокая линковка, вставка видеороликов и т.д.

Добавление слайдов с помощью Royal Slider
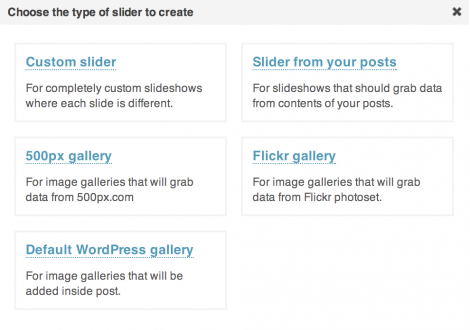
Как только вы начнете работать с плагином, вы увидите приятную панель настроек, которая предлагает на выбор пять различных слайдеров, начиная от слайдеров для главной страницы и заканчивая слайдерами для отдельных записей. Есть возможность настроить слайдер так, чтобы он выводил контент вашего сайта.

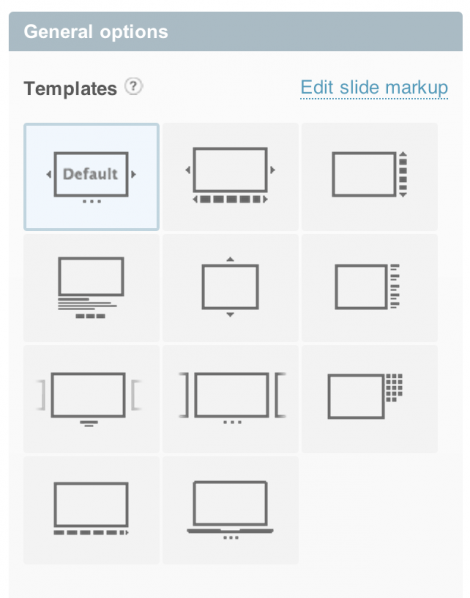
После выбора типа слайдера вам будет показан список различных шаблонов, которые позволяют задать стиль и функционирование слайдера – начиная от стандартного слайдера с навигационными стрелочками и заканчивая слайдерами с навигацией по миниатюрам изображений. Также можно выбирать слайдер, который по своему виду напоминает дисплей ноутбука (чаще всего используется для продажи продуктов).
Панель настроек слайдера
Панель настроек слайдера достаточно аккуратна и красива, позволяет управлять многочисленными важными настройками с помощью пары щелчков.

Какие настройки предлагает Royal Slider:
- Полный контроль над разрешением изображений, их обрезкой и масштабированием
- Управление миниатюрами изображений без каких-либо прямых изменений в CSS
- Более 20 настроек для миниатюр, маркеров, стрелок и вкладок
- Полноэкранные настройки слайдера
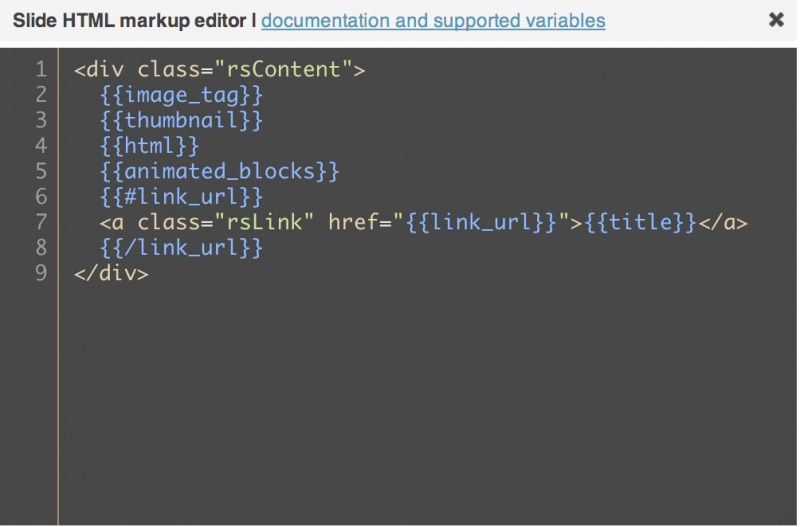
- Редактор HTML-разметки для точной настройки
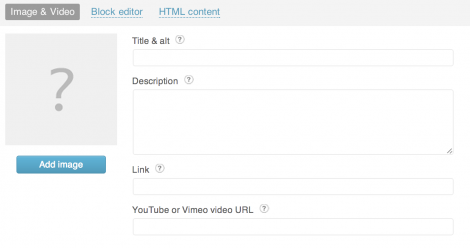
Некоторые слайдеры значительно упрощают процесс редактирования настроек с помощью CSS, однако почему-то забывают о легком добавлении слайдов. Панель добавления слайдов Royal Slider в данном плане может похвастаться заметной простотой и удобством.

Выбираете изображение, заголовок, описание, настраиваете ссылки – все это делается очень быстро. Ничего лишнего, «только факты», как сказал бы Джо Фридей.
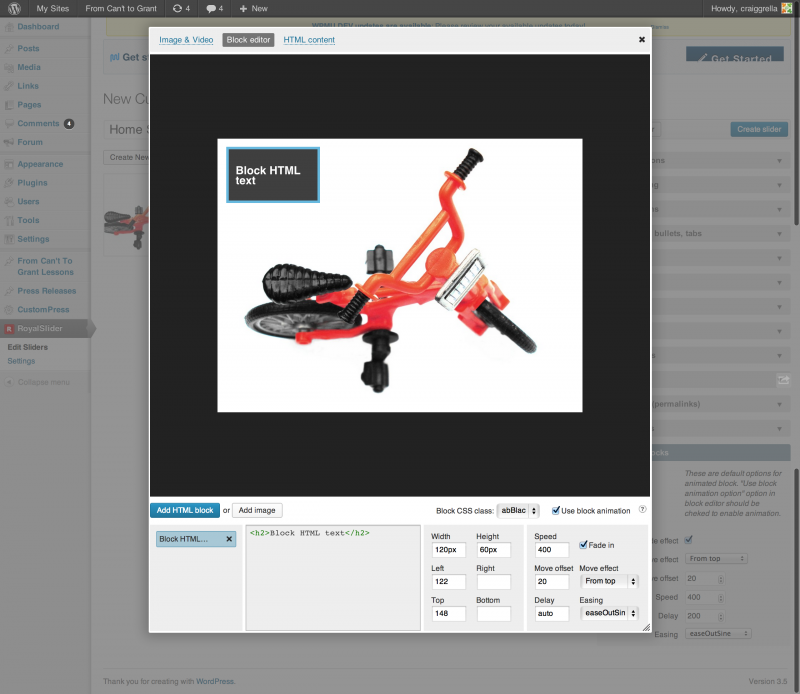
Редактирование отдельных слайдов
Когда вы будете готовы к тому, чтобы добавить заголовки и HTML-блоки, просто щелкните по соответствующей вкладке в панели добавления слайдов. Панель добавления HTML-блоков выдаст вам крупную версию слайдового изображения, чтобы вы могли быстро и точно расположить на нем HTML-блок.
Здесь же вы можете добавить HTML-фрагменты и заголовки, установить настройки CSS, меняющие стиль блоков, задать эффекты анимации, которые будут определять появление и исчезновение блоков на слайдах.

Существует удобная кнопка, которая позволяет добавлять свои собственные CSS-классы и блоки, чтобы идеально соответствовать стилям сайта. «Drag-and-drop» функциональность помогает более точно расположить изображения и блоки в пределах своих слайдов.
Чем особенно примечателен Royal Slider
Возможно, самая лучшая функция Royal Slider – это обработка видео. Не важно, что вы используете – полноэкранный слайдер, миниатюры или же снабженную вкладками текстовую навигацию, — Royal Slider всегда поможет установить необходимые размеры видеоролика и расположить его в подходящем контейнере для просмотра. Также он прекрасно обрабатывает функции остановки, запуска и паузы ролика в слайд-шоу – дополнительная возможность, которую не поддерживают многие слайдеры.

Разработчикам обязательно понравится функция редактирования разметки, которая позволяет вам редактировать HTML-структуру слайдера. Эта опция является очень удобной для разработчиков произвольных тем, которые любят играться с различными настройками. Также опция редактирования разметки понравится тем, кто использует фреймворки, такие как Genesis или Thesis, или кто использует темы Bootstrap – требующие специальной разметки для работоспособности некоторых функций.
Адаптивность сглаженная, не использует контрольные точки, добавляемые в опции или код. По этой причине слайдер быстро адаптируется к любому размеру экрана.
Небольшой минус слайдера
Редактор HTML-блоков обладает прекрасной функциональностью, однако я предпочитаю использовать все-таки полноэкранный просмотр слайдов для размещения заголовков, поскольку такой размер позволяет быстрее понять, как будет выглядеть законченный слайд, а значит, не нужно обращаться к предварительному просмотру слайда на странице. В данном контексте Slider Revolution работает несколько лучше.
Подводим итоги
В общем и целом, Royal Slider является прекрасным дополнением к списку платных адаптивных плагинов. Простота, с которой вы можете создавать слайды и добавлять их к своему контенту, а также упрощенная панель настроек слайдера позволяют использовать его любому кругу пользователей. Посмотреть, как он работает, можно на демонстрационной странице плагина Royal Slider.
Источник: wpmu.org.
oddstyle.ru
Простой адаптивный слайдер WordPress — RankBrain.ru — Искусственный интеллект и технологии.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
Просто адаптивный слайдер.

Слайдер с описанием изображений.

Установить плагин Slider Responsive Slideshow вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Slider Responsive Slideshow. Здесь у вас будут отображаться все созданные слайдеры. Чтобы создать новый слайдер нажмите вверху на кнопку — Add New Slider.

Далее, на странице создания слайдера нажмите на большую синюю кнопку New Slide, чтобы загрузить изображения в слайдер. Для каждого изображения вы можете указать название, описание и добавить ссылку.

Разберём настройки слайдера:
— Slides, здесь нужно указать сколько изображений будет отображаться в слайдере на одной странице.
— Slide Speed, здесь можно установить скорость слайдера.
— Auto Play, можно включить или отключить автоматическое воспроизведение слайдера.
— Slider Navigation, можно включить навигацию и указать свой текст для кнопок.
— Auto Height, высота изображения будет вычисляться автоматически.
— Touch Slide, можно включить сенсорный слайдер для перетаскивания слайдов с помощью мыши.
— Show Slide Title Text, показывать заголовок слайдов ?
— Show Slide Description Text, показывать описание слайдов ?
— Show Slide Link, показывать ссылку слайдов ?
— Slider All Text Alignment — Title, Description, Link, здесь можно выбрать расположение для заголовка и описания. Слева, справа или по середине.
— Вверху страницы, справа, опубликуйте слайдер.
Далее, вверху страницы настроек вы можете скопировать шорткод созданного слайдера.

Далее, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы, обновите страницу.

Всё готово ! На сайте будет отображаться готовый адаптивный и отзывчивый слайдер !
Остались вопросы ? Напиши комментарий ! Удачи !
rankbrain.ru
Простой адаптивный слайдер WordPress | Молодежный информационный портал
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
Просто адаптивный слайдер.

Слайдер с описанием изображений.

Установить плагин Slider Responsive Slideshow вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Slider Responsive Slideshow. Здесь у вас будут отображаться все созданные слайдеры. Чтобы создать новый слайдер нажмите вверху на кнопку — Add New Slider.

Далее, на странице создания слайдера нажмите на большую синюю кнопку New Slide, чтобы загрузить изображения в слайдер. Для каждого изображения вы можете указать название, описание и добавить ссылку.

Разберём настройки слайдера:
— Slides, здесь нужно указать сколько изображений будет отображаться в слайдере на одной странице.
— Slide Speed, здесь можно установить скорость слайдера.
— Auto Play, можно включить или отключить автоматическое воспроизведение слайдера.
— Slider Navigation, можно включить навигацию и указать свой текст для кнопок.
— Auto Height, высота изображения будет вычисляться автоматически.
— Touch Slide, можно включить сенсорный слайдер для перетаскивания слайдов с помощью мыши.
— Show Slide Title Text, показывать заголовок слайдов ?
— Show Slide Description Text, показывать описание слайдов ?
— Show Slide Link, показывать ссылку слайдов ?
— Slider All Text Alignment — Title, Description, Link, здесь можно выбрать расположение для заголовка и описания. Слева, справа или по середине.
— Вверху страницы, справа, опубликуйте слайдер.
Далее, вверху страницы настроек вы можете скопировать шорткод созданного слайдера.

Далее, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы, обновите страницу.

Всё готово ! На сайте будет отображаться готовый адаптивный и отзывчивый слайдер !
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Простой адаптивный слайдер WordPress — WDfiles — Блог файлообменника
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
Просто адаптивный слайдер.

Слайдер с описанием изображений.

Установить плагин Slider Responsive Slideshow вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Slider Responsive Slideshow. Здесь у вас будут отображаться все созданные слайдеры. Чтобы создать новый слайдер нажмите вверху на кнопку — Add New Slider.

Далее, на странице создания слайдера нажмите на большую синюю кнопку New Slide, чтобы загрузить изображения в слайдер. Для каждого изображения вы можете указать название, описание и добавить ссылку.

Разберём настройки слайдера:
— Slides, здесь нужно указать сколько изображений будет отображаться в слайдере на одной странице.
— Slide Speed, здесь можно установить скорость слайдера.
— Auto Play, можно включить или отключить автоматическое воспроизведение слайдера.
— Slider Navigation, можно включить навигацию и указать свой текст для кнопок.
— Auto Height, высота изображения будет вычисляться автоматически.
— Touch Slide, можно включить сенсорный слайдер для перетаскивания слайдов с помощью мыши.
— Show Slide Title Text, показывать заголовок слайдов ?
— Show Slide Description Text, показывать описание слайдов ?
— Show Slide Link, показывать ссылку слайдов ?
— Slider All Text Alignment — Title, Description, Link, здесь можно выбрать расположение для заголовка и описания. Слева, справа или по середине.
— Вверху страницы, справа, опубликуйте слайдер.
Далее, вверху страницы настроек вы можете скопировать шорткод созданного слайдера.

Далее, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы, обновите страницу.

Всё готово ! На сайте будет отображаться готовый адаптивный и отзывчивый слайдер !
wdfiles.ru