WordPress.org. Установить прелоадер к отдельному блоку wordpress
Прелоадер для сайта WordPress, плагин The Preloader
Сегодня будем говорить о том, как скрыть загрузку сайта на WordPress с помощью прелоадера. Все мы видели такие сайты, на которых вместо белого экрана загрузки выводиться анимированное изображение. Этот маленький трюк может помочь в том случае, если у вас медленно грузиться сайт, но вы все же хотите удержать нетерпеливых пользователей, которые не любят по долгу смотреть на пустой белый экран монитора. Ну что поехали добавлять прелоадер для сайта WordPress
Перед тем как начну описывать плагин и принцип его работы, настоятельно рекомендую ускорить wordpress сайт. Только в том случае если все указанные рекомендации не помогут, тогда вся надежда на прелоадер и его влияние на терпение пользователей сайта.

Что такое прелоадер (preloader)
Прелоадер — это механизм вывода анимации или индикатора загрузки, до полной обработки веб страницы и вывода ее на экран. Другими словами, пока страница сайта обрабатывается и загружается браузером, на экран выводиться анимация, которая заменяет пустой экран.
Я противник данного инструмента, считаю что лучше оптимизировать загрузку сайта чем ставить прелоадер. В моем понимании прелоадер нужен только крупным порталам, интернет магазинам и интернет сервисам с огромными базами данных, которые обрабатывают миллионы данных и у них ну никак не получиться ускорить загрузку. Это лично мое мнение и со мной вы можете не согласиться.
По статистике если сайт грузиться более 4 секунд, возникает большая вероятность отказа. Пользователь может покинуть сайт так и не дождавшись полной загрузки, а это очень плохой показатель. При нормальной оптимизации, не идеальной, но все же, мой сайт грузиться за 2-3 секунды и этот показатель вполне устраивает меня, и как показывает статистика пользователей тоже. По этому еще раз говорю о том, при медленной загрузке сайта нужна оптимизация, а не прелоадер.
После небольшого предисловия вернемся к нашим «баранам». Установим и настроем плагин.
Плагин The Preloader, обзор и настройка
Самый адекватный и бесплатный плагин прелоадер, который я нашел это плагин с уникальным названием — Прелоадер. Да вот так, никаких неожиданностей. Дело в том, что при поиске плагина в библиотеке wordpress.org, вы его не найдете. Нужно в строку поиска писать the preloader. Как устанавливать плагин можно узнать тут. Выглядит он так:

После установки переходим во вкладку Плагины/Preloader, с этого небольшого меню и начинаются настройки.

Итак, все настройки в коротком списке:
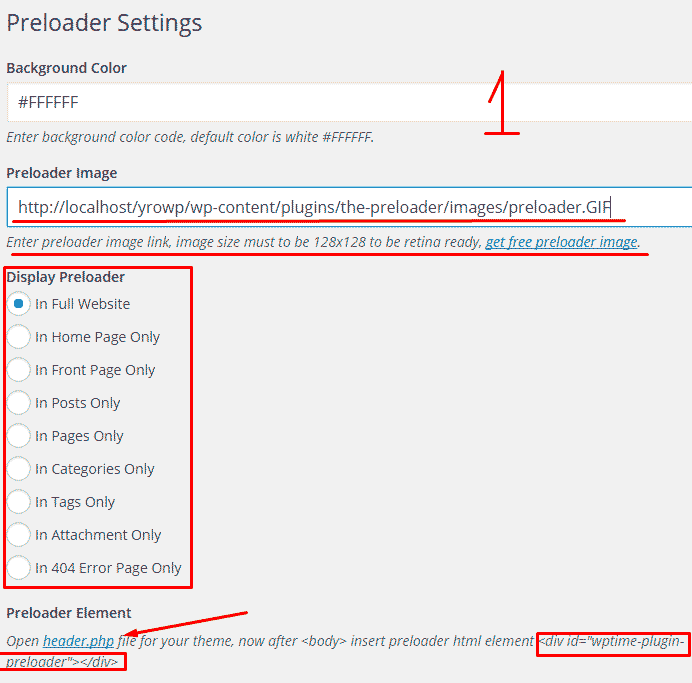
- Первой строчкой настройки является цвет заднего фона прелоадера, по умолчанию он белый (#FFFFFF). Вы можете задать интересующий вас параметр.
- Второе, это место размещение gif анимации, ее можно будет поменять на любую, нужно только учитывать размер 128х128 пикселей. По предложенной в настройках ссылке вы можете скачать интересующую вас анимацию.
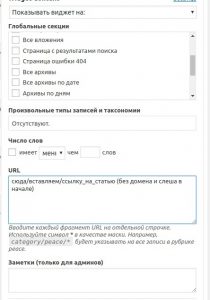
- Следующим шагом будет выбор директорий где будет подгружаться прелоадер. Можно установить загрузчик на категории, на весь сайт, отдельно на страницы меток, или только на главную, вам решать.
- Последнее что вам нужно сделать это открывать файл header.php в папке вашей активной темы и добавить сразу после открывающегося тега <body> предложенный див (<div id=»wptime-plugin-preloader»></div>).
- Если плагин активен, тогда вы сможете уже убедиться в работоспособности плагина.
Стоит еще заметить что при смене GIFки ее название должно быть preloader, и такая анимация в папке плагина image должна быть только одна.
На этом скромное руководство по использованию плагина Preloader для сайта на WordPress закончено, если будут вопросы или проблемы, пишите в комментариях.
Поделиться ссылкой:
yrokiwp.ru
WP Simple and Nice Preloader
This is very simple and nice wordpress preloader plugin. You can choose preloader from 14 CSS3 preloader styles and match preloader style with your site color scheme by selecting any color from 10 nice colors. Its really easy to implement just install wordpress plugin and active. Then you can change your preloader style and color. You can select different preloader style for internet explorer. Its also show preloader when a ajax request is running.
Features
- 14 preloader style
- 10 beautiful color
- Very lightweight
- All are CSS3 preloader so load faster then image preloader
- Powered by pace.js
- Cross Broser Compatible
Live Preview
- Live Preview 1
- Live Preview 2
- Live Preview 3
 Admin setting
Admin setting style 1
style 1 style 2
style 2 style 3
style 3
Installing this plugin is pretty simple like all other wordpress plugins. Here are 2 ways to install :
Manual Install
Download the package from your download page and unzip it, inside the package you find a plugin folder. Open it and upload the zip through the wordpress plugin importer or upload it throughout your favorite FTP application inside wp-content/plugins/
Find the WP Simple and Nice Preloader Plugin in your plugin list after you’ve uploaded it and activate it. Now you see a new menu item «WP Preloader» in the admin menu.
Automatic Install
- Go to Plugins-> Add New from your wordpress Dashboard
- Search WP Simple and Nice Preloader
- From the results click on ‘install now’
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Go To ‘WP Simple and Nice Preloader’ menu to configure options
1.0.0
- First Release.
- I will try to add more features in next release
«WP Simple and Nice Preloader» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Advert Preloader | WordPress.org
How does it work?
The plugin is fully configurable and can be set to appear on posts, pages or any other type of entry for which you activate the preloader. Before users can see the content of a page (texts, pictures, video) the plugin displays a message stating that the content is currently loading, providing you with an option to put an advert, a picture, or a piece of text just below the message. You can define almost all parameters regarding the look of the preloader (from the loading animation, the duration of the loading to the various ways the preloader can be shown).
In which situations can the preloader be used?
*To display ads on premium content pages! By using this method, you’ll make users see the advert for a certain time period before they can see the content of the page.
*When loading a video. You can inform users that the video is being loaded, while showing them an advert or an important message at the same time.
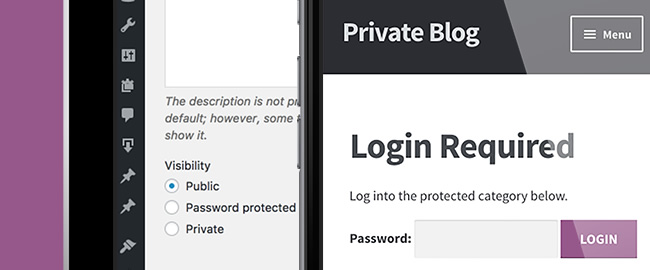
*To show the terms of service or protect users from inappropriate content. If your page features adult content you can set the preloader to display a ten second message which will inform potential visitors that the site is intended for a 18+ audience, asking them to click on the continue button in order to view the content.
 AdvertPreloader config page
AdvertPreloader config page AdvertPreloader config page
AdvertPreloader config page
- Unzip advert-preloader.zip to your /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Configure the plugin by going to the AdvertPreloader Config page
Complete documentation you can find in docs folder.
«Advert Preloader» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org