Как отображать и скрывать виджеты на определенных страницах WordPress. Wordpress отображать виджет на определенной странице
Как отображать и скрывать виджеты на определенных страницах WordPress
Здравствуйте!Встала сегодня задача отобразить виджет только на определенной странице WordPress. Начал искать в Google плагин, нашел несколько статей, но то, что было предложено то ли устарело, то ли глючило так или иначе.
В статьях рекомендовались плагины:Widget Logic (глючил с текстовыми виджетами) и не очень прост в настройке, так как нужно использовать условия PHP.Display Widgets (удален из репозиториев или я не нешел)Были еще, но я забыл записать их названия, да и смысла искать не вижу.
В итоге, остановился на плагине Widget Context который добавляет к виджетам внизу опцию «Показывать виджет на:» в которой можно показать его либо только на Главной, либо в блоге, либо в каком-то другом разделе разделе сайта, есть много вариантов. Если нужно показать виджет только на выбраной странице или нескольких страницах, то есть возможность просто добавить их URL.

Как отображать и скрывать виджеты на определенных страницах WordPress
Словом, то, что нужно. наслаждайтесь и вы.
Для благодарных:
- Нажмите, пожалуйста, на звезды-оценки.
- Оставивьте, пожалуйста, комментарий.
- Купите, если надо, VPS очень дешево (0.99 евро) по моей реф. ссылке.
- Отключите блокировщик рекламы на моем блоге (просить кликать по рекламе я не имею права, так что это на ваше усмотрение, если заинтересует).
- Оставьте ссылку на мой блог на другом сайте.
Спасибо!
 Загрузка... Без рубрики. permalink.
Загрузка... Без рубрики. permalink. kiman.odesa.in
Создание виджета выбора постов/событий по дате и добавить 2 Widget Areas для сайта на Wordpress
Website URL:
• [url removed, login to view]
Описание:
Виджет создаётся для сайта, публикующего информация о событиях в городе Вааса, Финляндия. Цель виджета – предоставить посетителям сайта возможность видеть события, которые происходят в определённый день.
Требования к Widget Areas:
• Первая Widget Area должна находиться в header’е, над лого/поиском и под top menu.
• Вторая Widget Area должна находиться под header menu и над слайдером/контентом.
• Обе Widget Areas дожны отображаться в WP dashboard на странице ‘Appearance -> Widgets’.
• Если Widget Areas не содержат виджетов, то они не должны отображаться на странице (занимать место).
Общие требования к виджету:
• Виджет должен быть совместим с Wordpress 3.9 и WPML.
• Виджет должен отображаться на странице ‘All Plugins’.
• Настройки виджета должны работать через страницу ‘Appearance -> Widgets’.
• Внешний вид frontend части должен быть выполнен в стиле используемой темы.
• Все элементы frontend части должны иметь возможность настройки через CSS.
• Виджет должен устанавливаться и удаляться полностью через dashboard без необходимости модификации кода вручную.
• Виджет должен позволять использовать его одновременно на разных страницах сайта с разными настройками.
Требования к Frontend:
• Виджет должен отображать события (посты), привязанные к конкретной дате.
• Виджет должен выглядеть как календарь на 7/14 дней, начиная с текущего дня.
• Виджет должен содержать checkbox, позволяющий отображать только бесплатные события.
• Виджет должен иметь возможность открыть календарь и выбрать любую произвольную дату пользователем.
Требования к Backend:
• Возможность выбрать начальную дату события на странице ‘Add New Post’.
• Возможность выбрать продолжительность события в днях на странице ‘Add New Post’.
• Возможность пометить событие как бесплатное на странице ‘Add New Post’.
• Возможность выбирать между отображением 7 или 14 дней frontend части в настройках виджета на странице ‘Appearance -> Widgets’.
• Возможность выбора размеров виджета (длины и ширины) в настройках виджета на странице ‘Appearance -> Widgets’.
Примеры:
• [url removed, login to view]
• [url removed, login to view]
• [url removed, login to view]
• [url removed, login to view]
• [url removed, login to view]
Skills: WordPress
See more: wordpress menu appearance, wordpress widget, wpml wordpress, wordpress top menu, css menu checkbox, wordpress WPML, wordpress widget area, wordpress widget css, widget website backend, website imgur, wordpress wpml css, widget dashboard, css checkbox, css dashboard, checkbox css, widget css, wpml widget, wordpress frontend post, top wordpress widgets, frontend css, areas, add wordpress post, wordpress header widget, wordpress checkbox, add widget wordpress header
( 0 reviews ) Vaasa, FinlandProject ID: #6007708
www.freelancer.com
Как в WordPress скрыть виджет на определенной странице?
Иногда на сайте бывает необходимо показать тот или иной виджет на определенной странице. Например, на странице Обратная связь нет смысла показывать виджеты типа последних постов/комментариев, блок подписки на новости или прогноз погоды. Согласитесь, что такой подход довольно эффективный, так как это улучшает юзабилити сайта в целом.
Как в WordPress скрыть виджет на определенной странице?
Стандартные средства WordPress не позволяют каким-либо образом влиять на ход отображения виджетов. Так, виджет или будет показан, или нет. Для решения задачи будем использовать довольно гибкое и простое решение — бесплатный плагин Restrict Widgets.
Плагин Restrict Widgets
Во-первых, плагин нужно установить и активировать. После этого можно приступать непосредственно к настройке показа виджета. В качестве примера рассмотрим настройку отображения стандартного WordPress-виджета Поиск. Для этого добавим его в желаемое место виджетов.

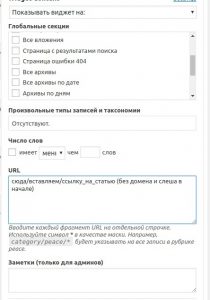
Видно, что, помимо стандартных настроек, появился блок Display / Hide Widget. Скроем, например, показ виджета на всех страницах, кроме главной. Для этого в первой настройке выбираем значение Hide widget on selected. Дальше нам нужно добавить все страницы, на которых не будет показан виджет. Для этого во второй настройке (пока она пустая) щелкаем мышкой, где видим появившееся меню.

В этом меню собраны все доступные на сайте разделы (страницы, записи) и таксономии (рубрики, категории). Нам нужен самый первый раздел меню — Pages. Видно, что на нашем тестовом сайте создано две страницы: Карта сайта и Контакты. Их и нужно нам добавить в список исключений. Для этого просто выбираем каждую из них. В итоге вторая настройка виджета Поиск примет следующий вид:

Для сохранения результатов следует нажать кнопку Сохранить. В итоге, при переходе на выбранные страницы, форма поиска отображаться не будет.

Если Вам понравилась статья — поделитесь с друзьями
Как отображать виджеты только на определенной странице — Сёмка Гавриленко
Недавно занимался оптимизацией одного из проектов. Там была написана какая-то очень громоздкая функция для того, чтобы виджеты отображались только на определенных страницах.
Проанализировав код этой функции я понял, что её надо чем-то заменять, но тогда встал вопрос: «Как отображать виджеты только на определенных страницах?»
Решение было найдено очень быстро: плагины Widget Logic и Display Widgets решают поставленную задачу.

Данный плагин подойдёт для тех, кто знает, как пишутся условия в wordpress.
В нем можно писать любые условия, по вашему желанию, он очень гибок и я использовал именно его.
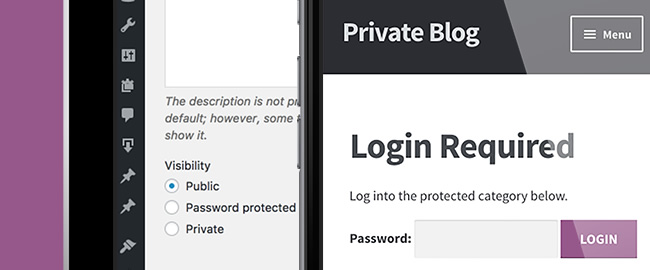
Этот плагин добавляет в каждый виджет специальное поле, в котором можно прописать условие для показа (например, показывать виджет только на главной странице — смотрите скриншот ниже).

 Для использования этого плагина ничего не надо знать про условия в wordpress.
Для использования этого плагина ничего не надо знать про условия в wordpress.
Этот плагин добавляет список страниц с чекбоксами и вы просто отмечаете страницы, на которых отображать тот или иной виджет.
site-style.by
Как скрыть или отобразить виджет на WordPress
 К вашему вниманию плагин Widget Visibility на WordPress, из названия которого становится ясно его предназначение. Этот плагин позволяет скрыть виджет, или группу виджетов в определенной, любой записи, рубрике, или на страницах, которые вы сами выберите. Есть возможность отображения-скрытия виджетов по меткам.
К вашему вниманию плагин Widget Visibility на WordPress, из названия которого становится ясно его предназначение. Этот плагин позволяет скрыть виджет, или группу виджетов в определенной, любой записи, рубрике, или на страницах, которые вы сами выберите. Есть возможность отображения-скрытия виджетов по меткам.
И, естественно, плагин позволяет отобразить виджет только в определенных вами записях, рубриках и на страницах.
Приведу пару примеров, для чего же иногда можно скрывать или отображать виджеты? К примеру, в рубрике на тему «Плагины» можно добавить в сайдбар несколько тематических виджетов, тем самым дополнить тему, развернуть материал более подробно.
Да что там далеко ходить, банально делаю рубрику «Выбор хостинга», и что логично, мне нужно скрыть виджеты, которые не относятся к данной тематике и наоборот, отобразить виджеты с картинками и партнерскими ссылками на хорошие хостинги.
Можно отобразить виджет «Архивы», только на странице с архивами, грамотно оформить страницу 404.
Вот честно, я пишу сейчас, а сам уже думаю, как лучше мне использовать этот плагин. На самом деле, можно ведь сделать очень грамотно. Есть такое «волшебное слово» — юзабилити. Так вот это самое юзабилити и должен повысить плагин Widget Visibility.
Кратко :
Юзабилити имеет серьёзное значение для показателей конверсии в электронной коммерции. Однако юзабилити означает не только улучшенное визуальное руководство или улучшенную иерархию сайта. Это также означает и больший контакт с потенциальным покупателем посредством профессионально сделанного серьёзного дизайна, преподнесения верной информации тогда, когда она нужна. Википе́дия
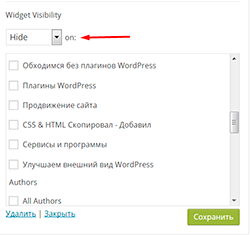
Плагин Widget Visibility не имеет настроек, нужно просто скачать и активировать его. После этого смело переходите во вкладку «виджеты». Теперь, если раскрыть любой виджет, должны появится дополнительные опции.
Из скриншота видно, что вкладочка Show only — отобразить виджет только на, в … И ниже список всех страниц, рубрик и меток сайта. Кстати, выбор по меткам, довольно таки интересная опция, позволяющая выбирать где именно и какой именно виджет выводить в сайдбаре той или иной записи.

Ну и вторая вкладочка Hide — скрыть виджет, где посчитаете нужным.Тут фишка заключается в том, что если нужно скрыть ненужный виджет, либо отобразить нужный виджет в определенной записи, просто добавляйте к этой записи единственную уникальную метку и после отмечайте ее (метку) в нужных виджетах, какой скрыть, а какой отобразить.
Плагин Widget Visibility недавно обновлялся, так-что советую его установить. Есть схожий плагин JetPak Widget Visibility, но что-то он мне не понравился, корявенький какой-то.
Мне лично плагин очень понравился, и даже не простотой и удобством, хотя это так же приятно, он мне подкинул идейку, как улучшить свой сайт, сделать его более удобным для посетителя. И почему я раньше не обращал на эту возможность внимания?
Пока статей у меня не много, но это ведь пока. Ну что точно могу сказать, задержать посетителя и сделать его постоянным читателем с опцией вывод-скрытие виджетов будет проще. По себе знаю, где мне удобно и нужная информация доступна одним кликом, это здорово.
Если вам была полезна статья «Как скрыть или отобразить виджет на WordPress», делитесь ей в соц сетях.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Как отображать виджеты в Blogger на определённых страницах
Привет дорогие друзья! Сегодня я покажу Вам как отображать виджеты Blogger на определённой странице блога. По вашему желанию Вы сможете управлять показами любых виджетов/гаджетов, заставляя их отображаться строго на определенных страницах блога. Очень нужная и важная для всех хитрость. В первую очередь наметим цель и определимся с тем гаджетом, показ которого собираемся регулировать. Чтобы легче ориентироваться в шаблоне, обязательно зададим ему название, если таковое у него отсутствует.
 Как отображать виджеты Blogger на определённой странице блога
Как отображать виджеты Blogger на определённой странице блогаВ дальнейшем, после всех манипуляций, название можно будет убрать, при отсутствии необходимости в нем.
И так давайте проделаем фокус с виджетом или кодом. Перейдите на вкладку Шаблон - Изменить HTML. Так как нам потребуются “внутренности” виджетов, отмечаем галочкой “Расширить шаблоны виджета”. Как правило, все виджеты в шаблоне Blogger выглядят так:
<b:widget (id, название и тип виджета)/> <b:includable> (содержимое виджета) </b:includable> </b:widget>
С помощью комбинации клавиш CTRL+F (в правом верхнем углу браузера появится окошко) находим название нашего виджета. Для того, чтобы настроить показ виджета, в его код достаточно добавить теги:
<b:widget (id, название и тип виджета)/> <b:includable> <b:if cond='data:blog.pageType == "тип страницы"'> (содержимое виджета) </b:if> </b:includable> </b:widget>
Сам по себе тег <b:if cond='data:blog.pageType == "тип страницы"'> не имеет функциональности, в данном контексте это условие, обозначающее тип страниц для показа виджета либо для его запрещения и обозначено для примера.
В Blogger существуют следующие типы страниц:
homepageUrl – главная страницаstatic_page – статичные страницы, например, страница контактов, содержания блога и т.д.item – страницы сообщенийindex – страницы ярлыковarchive – страницы архива
Чтобы вывести или наоборот скрыть виджет на определенной странице вместо открывающего тега <b:if cond='data:blog.pageType == "тип страницы"'>, служащего образцом, воспользуйтесь кодами ниже. На основе этого вы можете регулировать показ виджета на любом типе страниц.
Давайте я Вам покажу пример на виджете "Счетчик".
b:widget locked='false' title='Счетчик' type='HTML'> <b:includable> <b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h3><data:title/></h3> </b:if> <div> <data:content/> </div> </b:if> <b:include name='quickedit'/> </b:includable> </b:widget>
Теперь виджет "Счетчик" будет показан только на главной странице блога.
Теперь сами коды:
Показ виджета Blogger только на главной странице:
<b:if cond='data:blog.url == data:blog.homepageUrl'> виджет/код </b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'> виджет/код </b:if> |
Показ только для страниц сообщений:
<b:if cond='data:blog.pageType == "item"'> виджет/код </b:if>
<b:if cond='data:blog.pageType == "item"'> виджет/код </b:if> |
Показ только для страниц архива:
<b:if cond='data:blog.pageType == "archive"'> виджет/код </b:if>
<b:if cond='data:blog.pageType == "archive"'> виджет/код </b:if> |
Показ для всех страниц, кроме главной:
<b:if cond='data:blog.url != data:blog.homepageUrl'> виджет/код </b:if>
<b:if cond='data:blog.url != data:blog.homepageUrl'> виджет/код </b:if> |
Показ только для статических страниц:
<b:if cond='data:blog.pageType == "static_page"'> виджет/код </b:if>
<b:if cond='data:blog.pageType == "static_page"'> виджет/код </b:if> |
Показ только для главной и для страниц ярлыков:
<b:if cond='data:blog.pageType == "index"'> виджет/код </b:if>
<b:if cond='data:blog.pageType == "index"'> виджет/код </b:if> |
Показ на всех страницах, кроме указанной:
<b:if cond='data:blog.url != "url_страницы"'> виджет/код </b:if>
<b:if cond='data:blog.url != "url_страницы"'> виджет/код </b:if> |
Показ на определённой странице:
<b:if cond='data:blog.url == "url_страницы"'> виджет/код </b:if>
<b:if cond='data:blog.url == "url_страницы"'> виджет/код </b:if> |
Показ только на страницах ярлыков:
<b:if cond='data:blog.searchLabel'> вижет/код </b:if>
<b:if cond='data:blog.searchLabel'> вижет/код </b:if> |
Вот вроде всё. Если что упустил из виду, прошу писать в комментариях. Всем пока. Удачи.
Ваш Сергей
Понравилась статья? Поделись с друзьями!
wordpressmania.ru