Как создать главную страницу сайта на WordPress? Сделать wordpress сайт
Сделать сайт с помощью WordPress
WordPress — как конструктор сайтов для бесплатного хостинга
WordPress – одна из самых популярных CMS, система WordPress широко используется для ведения блогов и создания сайтов. На основе WordPress работают как небольшие интернет-дневники, так и большие новостные порталы. При разработке системы WordPress авторам уделяется особое внимание соответствию современным web-стандартам, удобству, простоте использования и обслуживания. Популярность WordPress привела к созданию множество дополнительных расширений и тем оформления, значительно расширяющих функциональность и дизайн и внешний вид сайта. Выбор тематики сайта, доменного имени, структуры и контента, выходят за рамки этой статьи, здесь рассмотрим лишь технические аспекты по реализации схемы работы нашего сайта. Его мы будем создавать на виртуальном сервере. а затем перенесем , преобразовав его из динамического вида (так как CMS WordPress обычно работает на связке php+mysql) в статический html- код, для последующей публикации на бесплатном хостинге.Создания сайта с помощью WordPress.
Из-за того, что WordPress требует для своей работы интерпретатор php и СУБД mySQL (как вариант), рекомендуем скачать и установить на своем компьютере, где вы будете заниматься разработкой своего сайта – Denver ( Джентльменский Набор Web-разработчика). Его можно скачать с официального сайта Денвера. В пакет Denver уже интегрированы все необходимые инструменты и модули.
Как установить пакет Denver хорошо описано на официальном сайте пакета. Особенность организации пакета Денвер, сервисы могут стартовать автоматически, так и вручную, через запуск командного файла (Start Denwer/Restart Denwer/Stop Denwer), нам будет необходим этот режим, так как придется часто то запускать, то останавливать вебсервер. Все рабочие файлы пакета располагаются в отдельной директории, которая называется по умолчанию — WebServers и во время запуска Denver создается отдельный виртуальный диск на любую незанятую букву.
После запуска Денвера по адресу — http://localhost/ мы увидим стандартное приветствие от Денвера: — «Ура, заработало!». К сведению, теперь на компьютере по адресу http://localhost/Tools/phpmyadmin/index.php, скрывается оболочка phpMyAdmin с помощью можно управлять установленными базами данных mySQL, включая выполнение DML и DDL команд языка SQL. Проверяем работу Денвера, введя в строку браузера — test1.ru. Должна отобразиться тестовая страница. Останавливаем Денвер.
После этого необходимо создать наш сайт в структуре каталогов Денвера, и поэтому в папке home, создаем каталог с полным именем нашего будущего сайта без http://. В моем случае это — mysite-ivan.narod.ru. У вас будет свой. В созданном каталоге создаем еще одну папку с именем — www. В которой и будет находиться распакованный из архива, предварительно скаченый WordPress на русском языке.
- Запускаем Денвер, открываем браузер в строку вводим — mysite-ivan.narod.ru. На что выдается сообщение, что надо создать wp-config.php файл. Нажимаем — «создать файл настроек«
- На следующих этапах вводим нужные данные для последующей работы с WordPress на нашем сайте в среде Денвер.
После заключительного этапа нам надо извлечь наш сайт из Денвера в виде html-файлов, в чем нам поможет программа WinHTTrack Website Copier. Работать с программой особых сложностей не возникает, просто укажите каталог, куда выгрузить сайт и введите адрес. По окончании выгрузки можно посмотреть log-файл с результатами работы программы.
Перед заливкой сайта на сервер, желательно проверить работу сайта на компьютере, для чего зайдите в каталог сайта и откройте index.html в любом браузере. По переключайтесь по страницам, посмотрите внешний вид, корректность отображения графики, работоспособность ссылок.
Если все нормально – загружайте сайт на сервер с помощью одного из ftp-клиентов. Вот некоторые из них — FlashFXP, CuteFTP, SmartFTP, TotalComander, FileZilla.
Лично я пользуюсь FileZilla, которую можно скачать с http://filezilla.ru/get/.
Немножко усилий и уже любуемся нашим сайтом в интернете. В моем случае это — http://mysite-ivan.narod.ru/ (на данный момент этот сайт уже удалён)
Использования WordPress в качестве конструктора сайта:
Плюсы – огромный выбор бесплатных шаблонов, быстрая смена дизайна сайта, при наличии нужного контента – создание сайта за короткое время.
Минусы – ручная зачистка html-кода от ненужных, пустых ссылок (что требует определенных знаний), большой трафик при обновлении содержимого сайта, отсутствие интерактивной функциональности WordPress (нет поддержки базы данных и скриптов на бесплатном хостинге).
Читайте следующую статью: WordPress для платного хостинга или как опубликовать два сайта за 1200рублей в год
3 комментария
Ввод в сообщение текстовых символов смайлов (типа - :-) и :-P ) автоматически преобразовываются в картинки (перед вставкой должен быть пробел - можно скопировать и вставить)... ПРИМЕРЫ::-) улыбающийся :-D громко смеющийся :-))) смеющийся :-( Озадаченность или недовольство :-|| Сердитый, разгневанный ;-) подмигивающий :-P показывающий язык :clap: браво, хлопать в ладоши :arrow: Биться головой в стенку... В комментариях вы можете использовать эти HTML Теги и атрибуты к вашему комментарию:<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>
Видео. Создать Wordpress сайт за 5 минут (пошаговая инструкция)
Если вы собираетесь создать сайт на WordPress, но еще не знаете как это сделать, то мы предлагаем вам пошаговую инструкцию. С помощью этой инструкции вы сможете зарегистрировать специализированный WordPress хостинг на сервисе Hostenko, и за несколько шагов создать сайт на CMS WordPress. Видео урок иллюстрирует пошаговую инструкцию и наглядно показывает как создать сайт на WordPress.
Видео урок и инструкция - "Как создать сайт на WordPress"
Создание WordPress сайта на сервисе Hostenko
Сервис Hostenko поможет вам быстро создать сайт на WordPress, при этом вам не придется мучиться с установкой WordPress.
Напомню, что сервис Hostenko - это платный сервис, предоставляющий специализированный WordPress хостинг. Не пугайтесь платной основы, воспользуйтесь бесплатным периодом в 14 дней и вам обязательно понравится этот сервис.
Я предлагаю скидку -10% на оплату хостинга. Для получения скидки при оплате услуг, укажите купон: onwordpress
1. Регистрация на сервисе Hostenko и выбор тарифа
Первое что вам нужно сделать, чтобы создать сайт на WordPress – это зарегистрироваться на Hostenko. Процедура регистрации вполне стандартная и вряд ли вызовет у вас какие-то трудности.

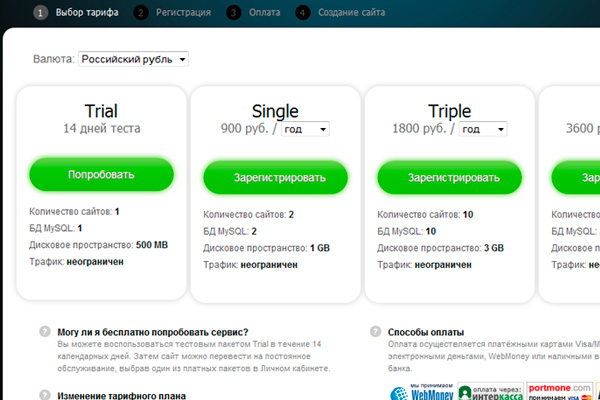
После того, как вы нажмете кнопку «Зарегистрироваться», вам будет предложено выбрать необходимый тариф. Мы рекомендуем выбрать тариф «Trial» - это пробный период на 14 дней, позже вы сможете выбрать и оплатить нужный тариф в личном кабинете. На тарифном плане Trial вам предоставляется 500 Мб дискового пространства и 1 база данных MySQL. Этого достаточно для одного сайта на WordPress.

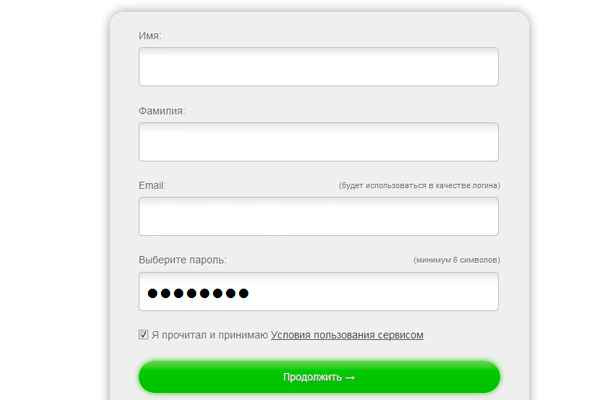
Заполните форму регистрации
Вам предложат заполнить небольшую форму регистрации из четырех полей, где вам нужно будет ввести имя, фамилию, e-mail и ваш новый пароль для доступа в систему. Обязательно напишите вашу рабочую электронную почту, на нее придет письмо с подтверждением регистрации.
Не забудьте сохранить введенные вами данные, они понадобятся в дальнейшем при работе с сервисом Hostenko. После того как вы заполните все поля и поставите галочку о согласии с условиями использования сервиса, жмите кнопку «Продолжить».

2. Создать сайт на WordPress в личном кабинете Hostenko
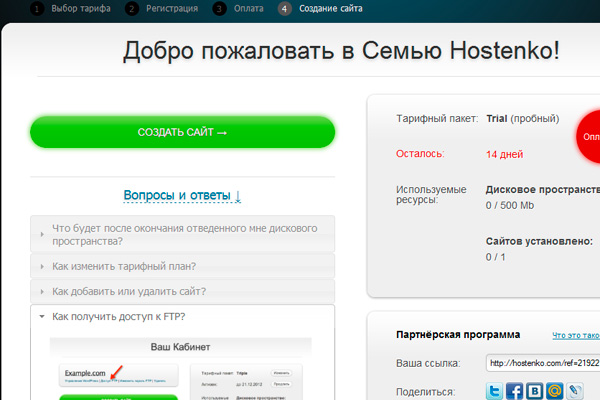
После заполнения формы, вам нужно проверить вашу почту и подтвердить регистрацию переходом по ссылке в письме. При переходе по этой ссылке вы автоматически попадете в личный кабинет Hostenko. В личном кабинете вы сможете найти раздел помощи, информацию о ваших сайтах и тарифном плане. Там же вы сможете создать сайт на WordPress одним нажатием на кнопку.

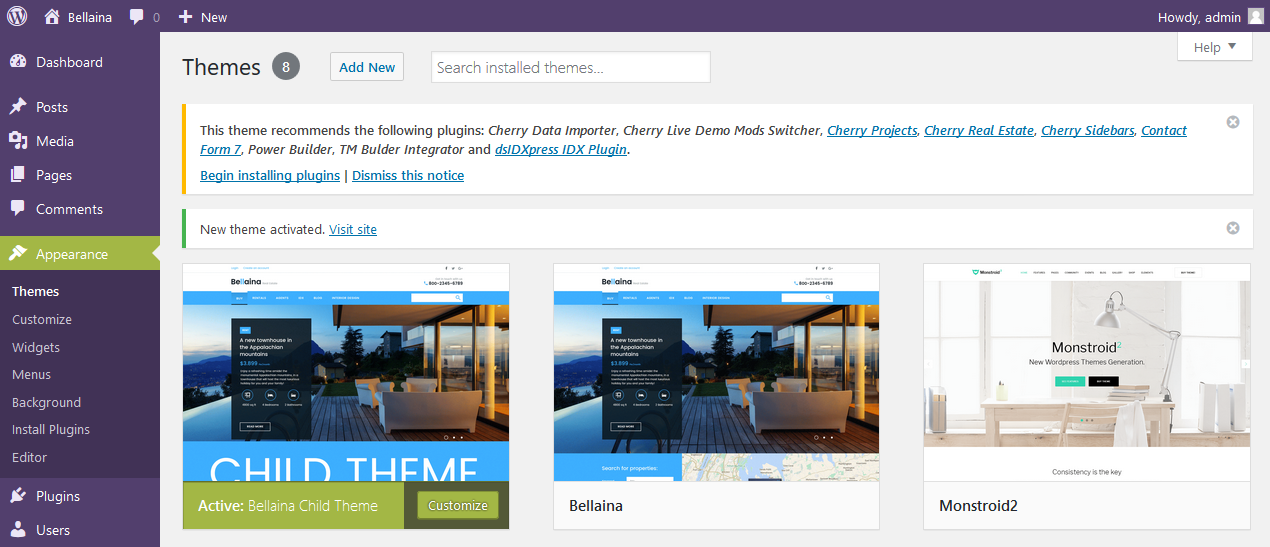
3. Выбираем шаблон для сайта на WordPress
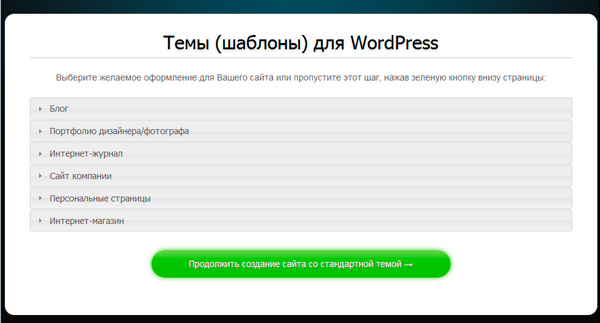
Нажмите на зеленую кнопку «Создать сайт», для того чтобы начать создание своего WordPress сайта. Вы попадете на страницу выбора шаблона для вашего WordPress сайта. Вы сможете выбрать шаблон для сайта или пропустить этот шаг, нажатием на кнопку «Продолжить создание сайта со стандартной темой». Вы в любое время сможете выбрать или поменять тему.

4. Выбираем домен для WordPress сайта
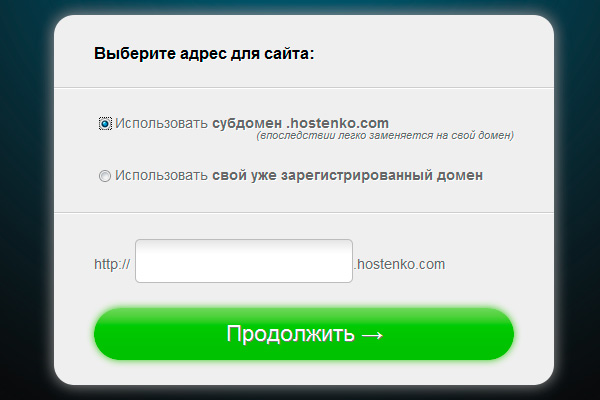
После выбора темы, вам предложат выбрать домен для вашего сайта. Точнее, на этом этапе вы можете прикрепить зарегистрированный домен к сервису Hostenko или использовать субдомен вида http://вашдомен.hostenko.com. Ничего плохого в использовании субдомена нет, и если это ваш первый сайт, то не стоит тратиться на домен - воспользуйтесь субдоменом от Hostenko. Для этого нужно дописать желаемое имя домена в соответствующее поле.
Если вы еще не приобрели домен, то возможно вам поможет мой старый пост о том, как выбрать домен для сайта. Также предлагаю узнать где можно зарегистрировать дешевый домен.

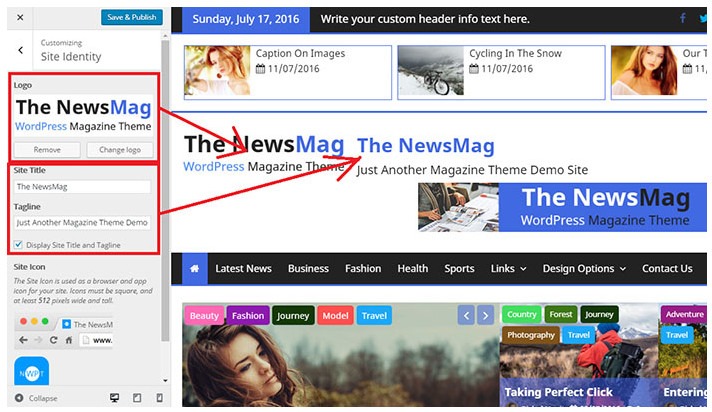
5. Выбираем название для сайта и пароли
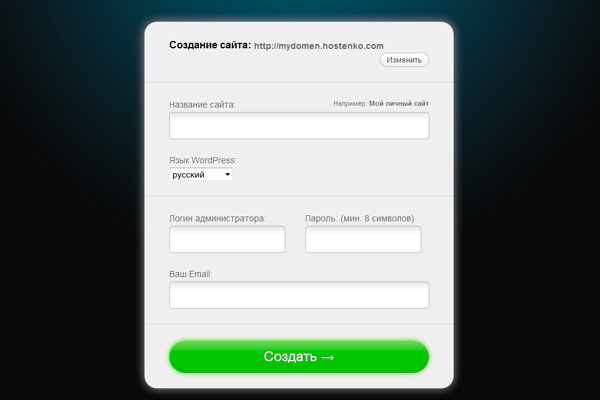
Далее вам нужно указать название сайта, логин и пароль для доступа в административную часть сайта. А так же e-mail администратора. Все очень просто.

6. Начинаем работу с WordPress сайтом
После ввода всех необходимых данных, вы попадете в «админку» вашего сайта. Вы сразу же можете начинать работать. А ваш сайт уже работает по ранее указанному вами домену. Вот так просто создать сайт на WordPress.
Доступы к вашему WordPress сайту на Hostenko.com
Напомню, что все доступы – логины и пароли к вашему сайту вы можете найти в личном кабинете на Hostenko.В том числе там будет FTP доступ и доступ к базе данных MySQL. Не забудьте оплатить хостинг Hostenko до истечения пробного 14 дневного периода, иначе ваш сайт будет удален.
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Как создать главную страницу сайта на WordPress? | WPNICE
Сегодня у нас тема для новичков о том — что такое главная страница сайта на WordPress? Как создать, в каких случаях она нужна, что с ней делать и как лучше обустроить?
Может показаться кому-то удивительным, но тем ни менее, как показывает моя практика общения с читателями, довольно большая часть пользователей WordPress впадают в полный ступор когда речь заходит о создании главной страницы сайта или интернет магазина, например. Почему так происходит?
Вероятно, так происходит потому что, по умолчанию, после установки нового сайта и стандартной темы, WordPress выводит общую ленту записей. По сути — шаблон архива, который строго говоря, не может вообще считаться страницей как таковой. И изменить его или дополнить, простыми способами нельзя. Не смотря на то, что большинство блоггеров такой функционал вполне устраивает, находится все больше пользователей которые хотят настроить «фасад» своего сайта так как им нужно.
В первую очередь это различные корпоративные и тематические сайты для которых важно показать на главной что-либо отличное от простых записей. Продукты, услуги, таблицы и тому подобное. И это действительно, очень просто сделать.
Создаем главную страницу WordPress сайта
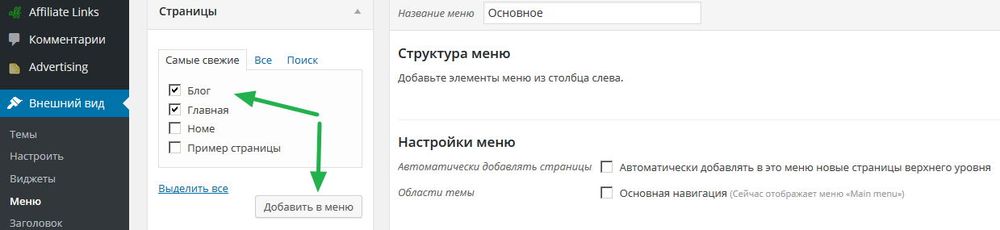
Подробнее о том, что такое страницы и чем они отличаются от записей, вы можете прочитать здесь. Мы же сразу приступим к созданию главной страницы для сайта. В админке ищем радел — Страницы и кликаем — Добавить новую. Задаем название (традиционно — Home, Главная и тому подобное). Поле для контента оставляем пока пустым. Кликаем — Опубликовать.
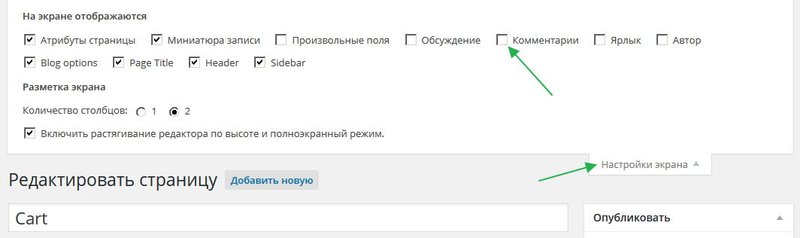
Новая страница создана и появилась в общем списке ваших страниц. Не забудьте отключить к ней комментарии, сняв галочку в соответствующем чекбоксе. Дело ваше конечно, но комментарии на главной выглядят по меньшей мере, странно.

Помним еще и о том, что теперь на главной станице вашего сайта не будет привычной ленты записей. Для неё вам необходимо сразу создать еще одну страницу например, Блог или Новости. Создаем по аналогии с главной. Еще вариант — вообще отказаться от общей ленты постов и выводить их исключительно по рубрикам.

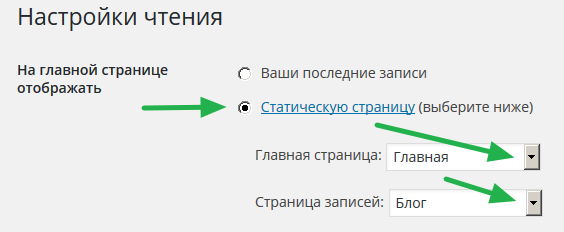
Теперь переходим в раздел — Настройки — Чтение, переключаемся на — Статическую страницу и в выпадающих списках выбираем созданные ранее страницы для главной и для записей.

Сохраняем изменения. Я бы порекомендовал сразу после этого добавить ваши новые страницы так же и в меню навигации.

Теперь у вашего сайта новая главная страница. Пока она совершенно чистая и пустая. Как и с помощью чего, её лучше наполнить контентом, рассмотрим ниже.
Разумеется, можно просто используя стандартный редактор WordPress разместить на главной какой-то необходимый контент. Но вряд ли вы будете создавать главную страницу только для того, что бы написать на ней обычный текст с парой картинок.
Строители страниц
Самый популярный нынче способ для создания уникальных страниц это различные визуальные композеры. «Царь горы» тут несомненно — знаменитый Visual Composer с целым «выводком» собственных и сторонних дополнений. Подробнее об этом великолепном плагине вы можете прочитать в этой статье.
https://vimeo.com/92033601
У популярного плагина — конструктора постоянно появляется всё больше последователей, как премиум так и бесплатных. О некоторых из них вы можете прочитать например, вот тут. Суть работы с такими плагинами заключается в визуальном перетаскивании и настройке блоков с различными заранее заготовленными элементами и вашим контентом. Причем, в последнее время такие строители умеют работать не только из админки (back-end), но и front end, то есть, вы можете стоить свою страницу прямо с внешней стороны сайта. Очень удобно и наглядно — вы сразу видите все результаты своего творчества.
Шорткоды
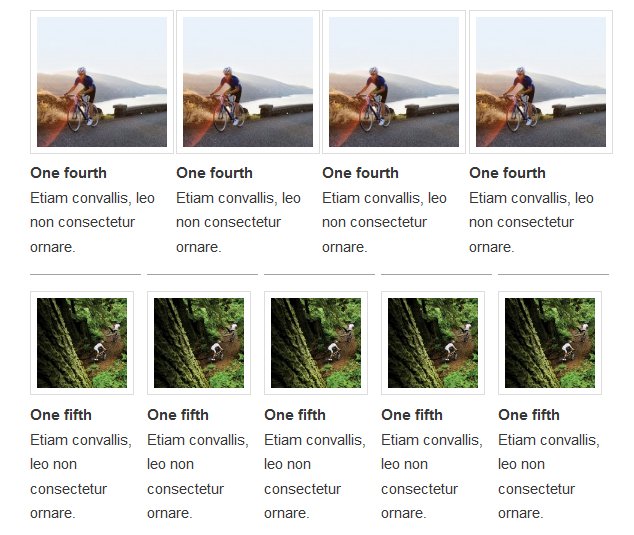
Еще один очень похожий по сути способ обустроить свою главную страницу — использовать специальные плагины с шорткодами. Из бесплатных стоит выделить Shortcodes Ultimate
или вот еще неплохой плагин — Easy Responsive Shortcodes.
Есть огромное множество как бесплатных, так и премиум плагинов для использования шорткодов. Достаточно набрать ключевик Shortcodes в строке поиска на wordpress.org. Частенько наборы шорткодов бывают уже встроены прямо в темах (премиум) или же идут как авторские плагины в комплекте с темами.
Есть плагины универсальные, с большим набором самых разных шорткодов и есть более узкоспециализированные. Например, только для организации и вывода контента равными столбцами — Column Shortcodes. Вполне возможно, вам будет достаточно и такого функционала.

Вывод записей и портфолио
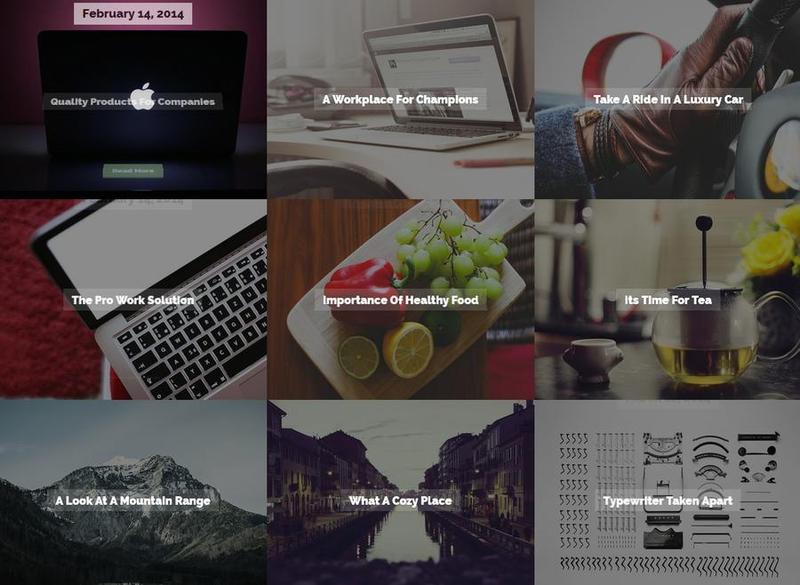
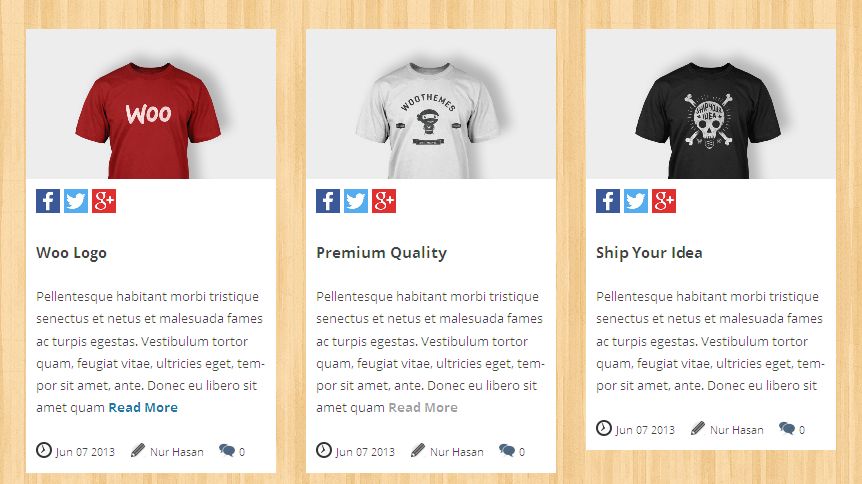
Но возможно у вас стоит более локальная задача. Например, требуется только изменить внешний вид вывода ваших постов. Сейчас очень популярен так называемый Grid стить. То есть, вывод в виде прямоугольников в несколько рядов и колонок. Для реализации подобного вам подойдет великолепный плагин Essential Grid с помощью которого можно выводить ваш контент огромным множеством эффектных способов.

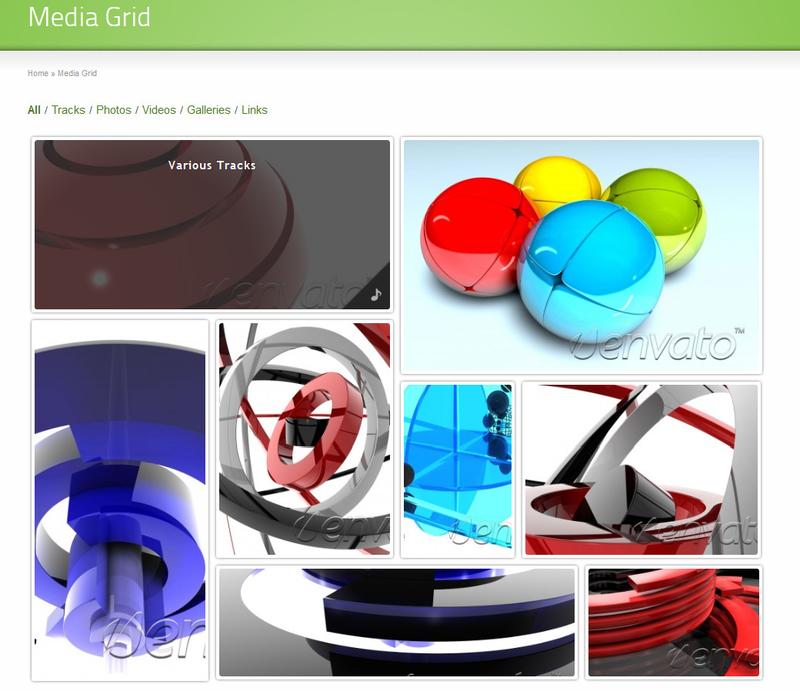
Другой, похожий вариант — плагин Media Grid. Он правда, в большей степени ориентирован на вывод галерей и портфолио.

И еще один великолепный плагин с гибкими настройками и красивым внешним видом уже подготовленных шаблонов — Blog Manager for WordPress. Отлично настраиваемый, со множеством опций поможет настроить вывод записей даже самому придирчивому блоггеру.

Для самых экономных найдутся и бесплатные плагины — Post Grid или Gridster. Возможностей у них не так много как у премиум, но для своих целей, вполне подойдут.

Как видите, вариантов для создания и обустройства главной страница сайта «под себя», более чем достаточно. Все зависит от ваших требований и тематики сайта.
Используете ли вы, уважаемые читатели, на своем блоге или сайте главную страницу?
wpnice.ru
Какой сайт можно создать на WordPress? | WPNICE
Привет! Даже самые отъявленные скептики, еще каких то полгода назад продолжающие утверждать, что WordPress — платформа для исключительно блогов, наконец то признают свою неправоту. Неохотно, с оговорками, но все же, признают. Ну да бог с ними, мы то с вами знаем уже давно, что WordPress замечательно подойдет практически для любого типа сайта. Было бы желание, как говорится. И сегодня у нас статья о том — какие же сайты каждый из вас уже сегодня может достаточно легко сделать на нашей замечательной системе управлением контентом.
Типы сайтов которые вы смело можете создавать используя соответствующие WP шаблоны:
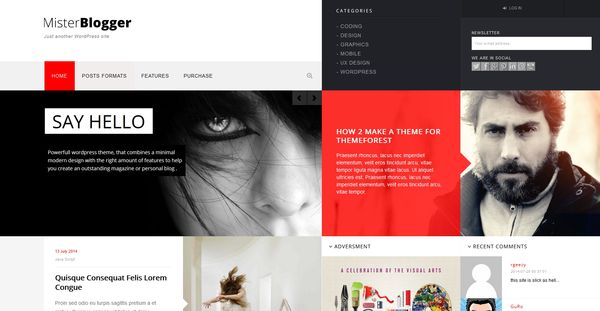
Блог
Ну тут и говорить особо нечего. Родная стихия, так сказать. Шаблонов бесплатных и платных под блоги существует тысячи и тысячи. Современный блог это давно уже не просто безликая лента записей с узеньким и не понятно чем забитым сайдбаром. Взгляните например, на эти великолепные шаблоны, что бы понять, как сегодня может и должен выглядеть ваш блог.


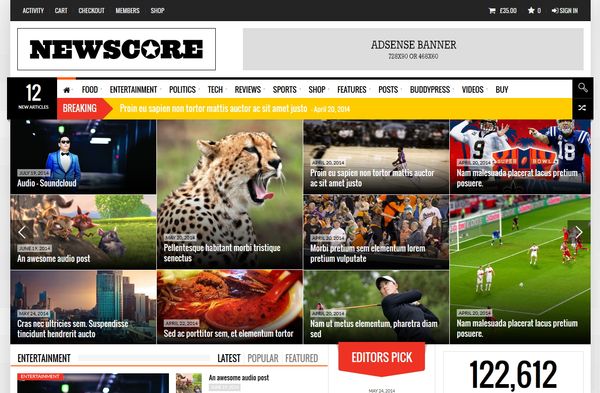
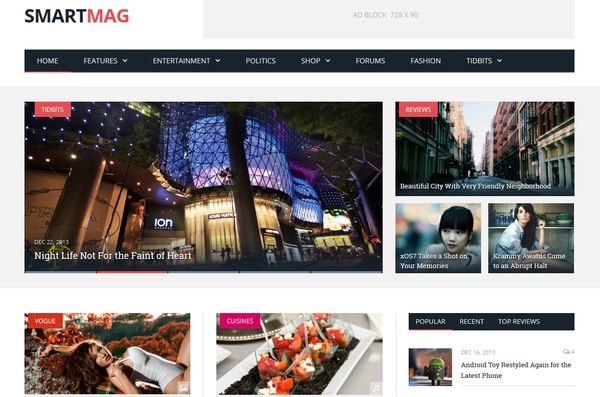
Новостной сайт
Спрос на новостные шаблоны сейчас весьма широк. Возможно отчасти и потому, что такой шаблон можно легко приспособить под привычную ленту с записями. Главное отличие новостных шаблонов как правило, заключается в больших возможностях настройки главной страницы. Все категории, галереи и обзоры должны быть перед глазами читателей. В последнее время активно используется и мощные навигационные мегаменю. Зачастую такие шаблоны содержат разнообразные виджеты типа информеров погоды, вывода записей по тегам или категориям, универсальные таб виджеты и прочие. Пару примеров отличных новостных шаблонов вы можете посмотреть ниже.


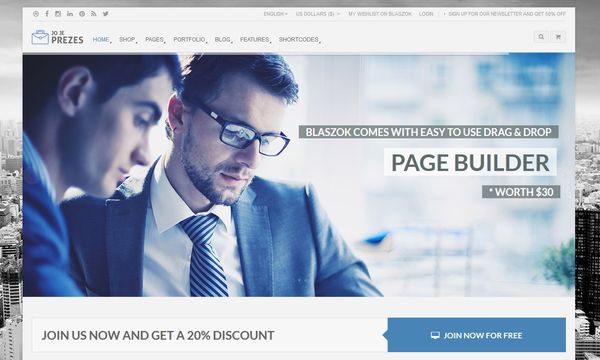
Бизнес, корпоративный сайт
Универсальный по сути, но акцент на главную страницу как и с новостными шаблонами с той разницей, что выводятся там не категории с тегами, а всякие красивые счетчики, слайдеры, инфоблоки и тому подобное. Главная страница любого корпоративного сайта — его визитная карточка в сети. Сейчас в таких шаблонах все чаще используются различные могучие плагины — композеры, позволяющие сотворить практически все что вашей душе будет угодно. Шаблоны для бизнес сайтов как правило, самые универсальные и навороченные, и визуально, и в техническом плане.


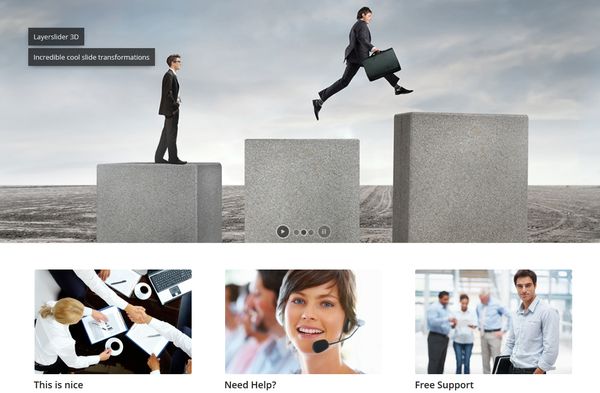
Одностраничный
Супер популярные в последнее время, шаблоны для одностраничных сайтов. Продающие, зазывающие, завлекающие, приглашающие… Ну ведь на самом деле, удобно, красиво и эффектно. Во многих случаях даже способны на какое то время стать корпоративной страничкой для молодой фирмы. Креативной фантазии авторов некоторых популярных подобных шаблонов можно только позавидовать. Смотрите сами.

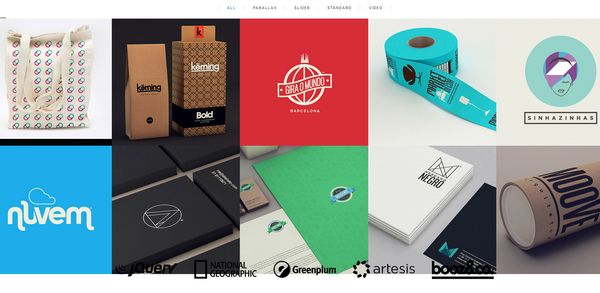
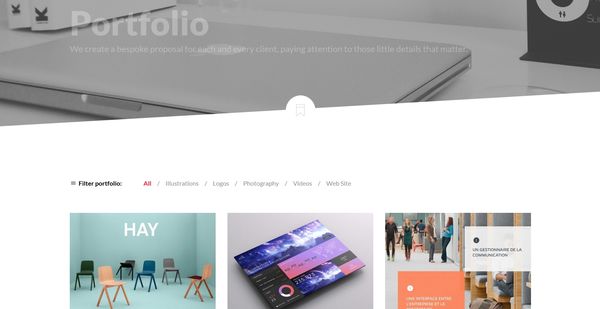
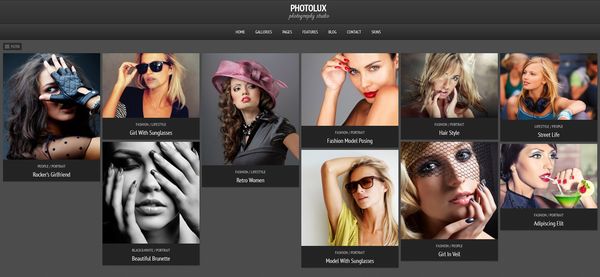
Портфолио
Было бы ошибкой считать, что подобные шаблоны предназначены исключительно для портфолио. Прекрасно подойдут для создания любых галерей. Зачастую с очень необычным дизайном и большими функциональными возможностями. Причем акцент бывает не только на картинки и их вывод, но и на интересные шрифты. Разумеется, обычная лента новостей тоже всегда присутствует. Подобные шаблоны просто приятно разглядывать.


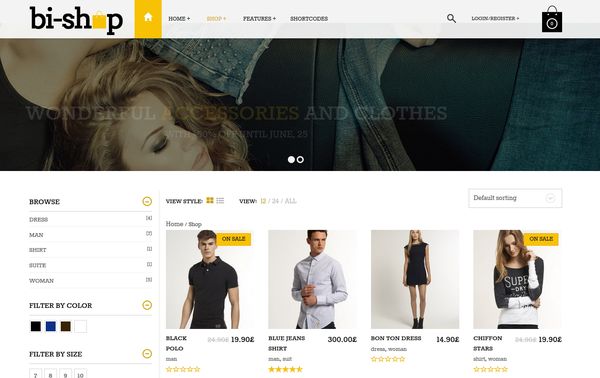
Интернет магазин
Еще недавно это направление считалось чем то явно второстепенным для WordPress, но посмотрите на количество загрузок плагина самого популярного интернет магазина — WooCommerce. Уже более 4 миллионов! Не удивительно, что разработчики сегодня вовсю освоили специализированные шаблоны под интернет торговлю и соответствующие, самые популярные плагины. И ведь действительно, выглядят такие щаблоны порой просто великолепно. Часто дополнительно встраивают специализированные плагины например, каталогов, сравнения товаров, лупы для картинок и прочие.

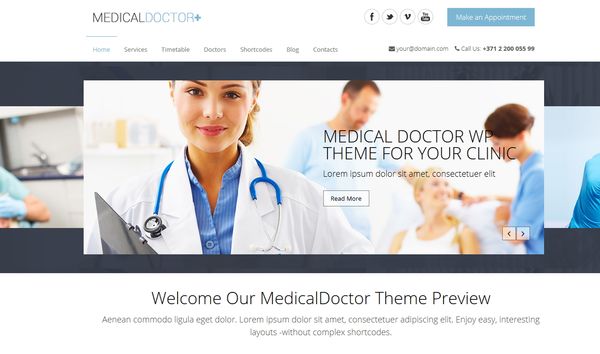
Тематический
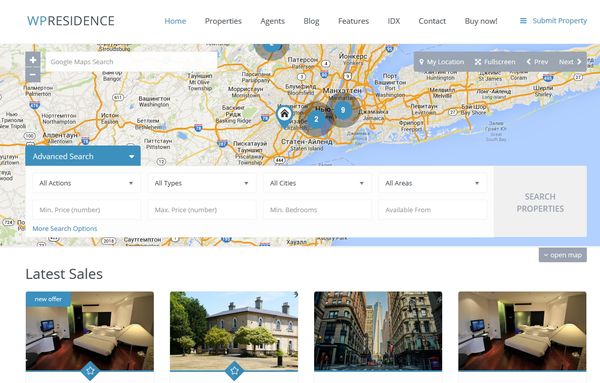
Тут я не буду разделять на отдельные категории, хотя их очень много. Отмечу только, что если вам нужен сайт на медицинскую, кулинарную, свадебную, игровую, мультимедийную, детскую, авто, религиозную или еще бог знает какую тематику — все темы для этого уже давно есть. Причем ассортимент весьма велик и разнообразен. Чего только стоят современные шаблоны например, на тему недвижимости. Тут вам и мощные фильтры по любым настраиваемым параметрам, отдельный тип записей — недвижимость, вывод ваших объектов на гугл карте и многое другое. Короче, ищите и обязательно найдете именно то, что вам требуется.


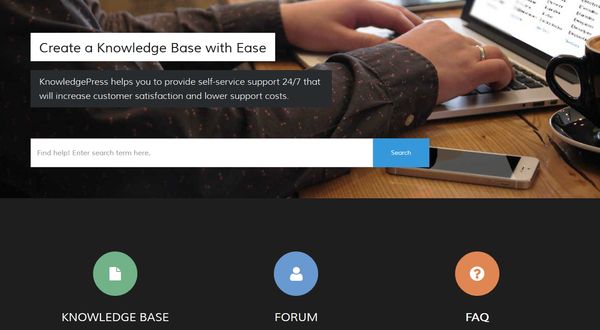
Базу знаний или FAQ
В то время как космические корабли бороздят, простите блоггеры пишут тонны статей про сео и политику, кто то решил заняться действительно полезным делом и создать полноценную и хорошо структурированную базу знаний на определенную тематику. На западе такие сайты вполне популярны, причем зачастую бывают и с платным доступом. Или немного другой вариант — создание виртуальной доски с вопросами и ответами. Живой пример можно разглядеть совсем рядом. Во многом такие доски даже удобнее привычных форумов. Сегодня есть для WordPress и такие казалось бы, весьма специализированные шаблоны. Было бы желание!

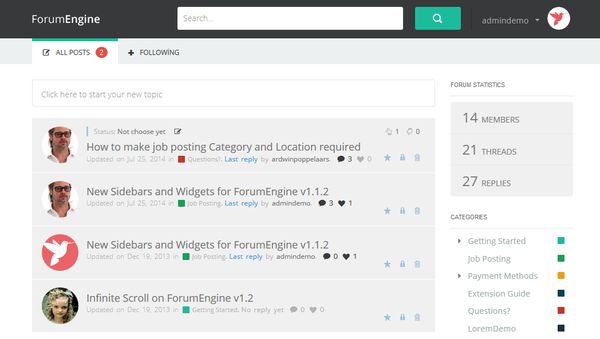
Форум
В целом, надо признать, что существующие сегодня форумы для WordPress носят скорее второстепенный характер. Действительно большие конференции все таки лучше организовывать на специализированных форумных движках. Прочитать мою подробную статью о том какие существуют форумы для WordPress можно вот здесь. Там же вы найдете рекомендации по связке WP с независимыми форумами. В целом, форум на WP идеально подойдет например, для поддержки какого то продукта или услуги, а так же, как вспомогательный для тематических сайтов. Множество премиум шаблонов поддерживают bbpess и вы вполне можете сделать именно такой форум на главной основой сайта.

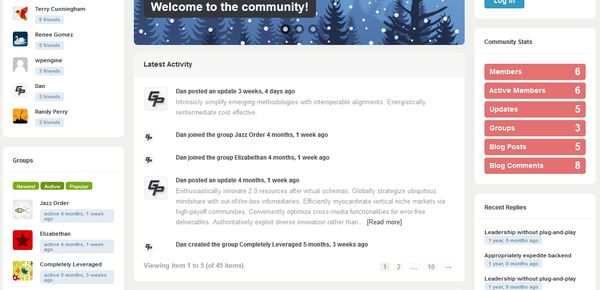
Социальная сеть
И да, на WordPress можно организовать собственную социальную сеть и целенаправленно создать под нее сайт. В последнее время разработчики активно развивают бесплатный BuddyPress. Появилось довольно много премиум тем которые заявляют о полной поддержке BuddyPress. И это здорово. Кроме того, вы можете попробовать не менее мощный плагин WPSimposium о котором я писал не так давно.

В общем, друзья, если вы еще сомневаетесь в том, сгодится ли WordPress именно под ваши нужды и запросы — отбросьте сомнения и просто начните поиск соответствующей темы. Это не сложно и материалов на эту тему у меня на сайте полно. В этой статье я описал только самые основные варианты. На самом деле, если поискать, то можно найти соответствующие темы практически под любые запросы. Ну а если не найдете подходящей темы, посмотрите в сторону плагинов. Вполне возможно какой то специализированный плагин способен превратить ваш сайт именно в то, что вам так необходимо.
Рекомендую взглянуть на рубрику — Обзоры лучших тем.
wpnice.ru
Как сделать сайт WordPress | www.wordpress-abc.ru


Несколько мыслей по поводу ожидаемой версии 2018 WordPress 5.0.


В этой статье рассмотрим переадресацию страниц сайта и всего сайта на новый URL адрес. Несколько плагинов WordPress, помогающих создать различные типы переадресаций страниц сайта на новый или сторонний URL и всего сайта на новый домен.


Как организовать комментирование на сайте WordPress, используя системные возможности и сторонние плагины. Отключение и включение комментирования для всего сайта и отдельных статей.


В этой статье вы найдете информацию о структуре HTML документа, тегах html разметки, языке HTML 5.


В этой статье посмотрим на новые плагины транслитерации WordPress, позволяющие менять русские ссылки на латинские.


В этом посте информация, как законно узнать название темы чужого сайта WordPress.


Весь контент сайта WordPress система присваивает уникальный идентификационный номер. Это значит что у всех постов, страниц, разделов, медиафайлов, пользователей и тегов, есть свой уникальный идентификационный номер ID.
www.wordpress-abc.ru
Что можно сделать на WordPress
Довольно часто, на различных форумах или в комментариях, сталкиваюсь со словами типа:
«А что можно интересного сделать на WordPress? Практически, ничего, ведь эта система всего лишь блоговый движок. И все сайты, сделанные на WordPress — это всего лишь блоговые дневники в разных вариантах стиля. И не очень они симпатичные, мало функционала….» И приводят в пример Joomla, Битрикс, Drupal и т.п.
Мне, честно говоря, немного обидно об этом слышать, так как я считаю, что на WordPress можно создать практически любой сайт: от простого блогового дневника с отличным дизайном — до крутого новостного портала, интернет — магазина, галереи, сообщества и т.д.
Обычно в таких случаях, когда кто-то что-то начинает утверждать, пишут — «примеры в студию!». Примеры? Пожалуйста. Их много.
В сегодняшнем обзоре я хочу познакомить вас с небольшим перечнем, на мой взгляд, супер-отличных сайтов, работающих на WordPress. Со всех точек зрения: юзабилити, дизайн, графика, функционал, скорость загрузки в браузер, и т.д.
Готовы вместе со мной в путешествие? Тогда начнем.
Официальный сайт Сильвестра Сталлоне

Жанр: исскусство, знаменитости
Дизайн: informationarchitects.jp
Сайт стоит на последней версии WordPress 3.3.2, использует несколько дополнительных плагинов: защита от спама в комментариях WP-Spam Free, а также плагин с поддержкой Lightbox эффекта последние Твиты и т.д.
Официальный сайт певца и композитора Citizen Cope

Жанр: исскусство, знаменитости
Дизайн: theuprisingcreative.com
Стоит на последней версии WordPress. Сайт реализован как «одностраничник», с плавным переходом по вертикали по ссылкам. Реализовано с помощью jQuery (я знаком с таким решением, сам недавно планировал его реализовать для одного заказа). Использовано буквально до десятка плагинов WordPress, не больше.
Официальный сайт музыканта и шоумена Justin Guarini

Жанр: исскусство, знаменитости
Дизайн: www.kristinfalkner.com
Еще один оригинальный сайт на WordPress — официальный сайт певца, музыканта и шоумена. Обратите внимание: фотогалерея — обычный плагин WordPress NexGenGallery, причем старой версии 1.0.0.
Онлайн — журнал о музыке в стиле Hip-Hop

Жанр: исскусство, новостной
Дизайн: www.nettheory.com
Пример отличного новостного портала, посвященного музыкальному стилю Hip-Hop, сделано в США )). Куча плагинов WordPress. Последний релиз WordPress. Похожие шаблоны (если немного ‘пошаманить’) есть в моем магазине премиум-шаблонов WordPress
Официальный сайт интернет-радио SModcast

Жанр: исскусство, интернет-радио
Дизайн: theuprisingcreative.com
Работает на WordPress MU — это мультисайт, имеет большое количество блогов участников. Все посвящено интернет-радио и музыке. Немного тормозит, вероятно ребятам пора менять хостинг)))
Агентство цифровых услуг — Moovie, Лондон

Жанр: корпоративный сайт
Дизайн: они же
Агентство расположено в модном и дорогом районе Лондона — Hoxton, и занимается оказанием цифровых услуг: веб-дизайн, разработка девайс-приложений, email-системами. Такой шаблон WordPress я могу делать от 150 долларов. Интересно, какая стоимость подобного у них? Думаю, не меньше 500 фунтов.
Официальный сайт дизайн-студии, LA, Калифорния

Жанр: корпоративный сайт
Дизайн: они же
Очень много оригинального функционала, не сразу узнаешь ‘родной’ WordPress — движок. Шаблону меньше года. Большая часть кода скриптов добавлена в тело файлов PHP, поэтому наблюдается достаточно быстрая работа сайта с разными скриптами, которых здесь — очень много. Сходите сами и убедитесь, что можно ‘наворотить’ на обычном WordPress’е.
Дизайн — агентство Fuse® Design, Ноттингем, Великобритания

Жанр: корпоративный сайт, портфолио
Дизайн: они же
Обратите внимание, как работают миниатюры на главной странице при наведении курсора. Своя собственная разработка мобильной версии шаблона. Много бесплатных плагинов, например, СЕО оптимизация с помощью плагина Yoast WordPress SEO plugin. Шаблон совсем ‘свежий’, этого года.
Официальный Блог Nokia

Жанр: блог, новостной
Дизайн: Ace Web Studio
Последняя версия WordPress 3.3.2. Много бесплатных плагинов WordPress. Особенного ничего, но радует. что такая известная и богатая корпорация не чурается использовать бесплатный новостной движок для своего официального блога.
Официальный блог сотрудников компании AMD Corporation

Жанр: блог, новостной
Дизайн: они же
Еще один пример — всемирно известная корпорация, ее сотрудники ведут новостной блог в режиме WordPress MU (мультисайт). Скромный дизайн (вероятно, кто-то из сотрудников в свободное от работы время взял бесплатный шаблон и немного пошаманил…). Как говорят: «скромно, но со вкусом». Куча бесплатных плагинов WordPress.
Независимый разработчик развлекательного контента, Осака, Япония

Жанр: корпоративный сайт
Дизайн: они же
Сайт работает на wordpress.com, то есть это не независимый хостинг, а в рамках основного сервера wordpress.com. Тоже мультиюзер. Оригинальный дизайн, по функционалу — особо нечего выделить. Очень много скриптов JS.
Новостной социальный сайт компании Ford Motors

Жанр: новостной сайт
Дизайн: www.fontsquirrel.com
Наверное, чтобы быть ближе к людям, компания решила создать свой новостной сайт, в котором пишут обо всем, что так или иначе связано с их брендом. Facebook, Twitter, Google+, комментарии в новостной ленте, видео с YouTube. Со стороны может показаться, что это сайт какого-то фаната одной из машин этой компании))
Агентство недвижимости R&W, Сидней, Австралия

Жанр: корпоративный, новостной сайт
Дизайн: www.agentpoint.com.au
Не знаю, почему, но агентства недвижимости в Рунете неохотно используют WordPress. В дальнем зарубежье — очень много примеров, и один из них — перед вами. Встречал и другие, более симпатичные и более функциональные, сейчас просто ссылки не помню.
Компания Wolverine — корпоративный сайт

Жанр: корпоративный сайт
Дизайн: www.conduitstudios.com
Компания с более чем миллиардным оборотом и присутствием в 190 странах не постеснялась взять и сделать свой сайт на бесплатном движке WordPress. Сейчас стоит на WordPress 3.3.1. Рекламный ролик лежит на YouTube, очень мало используется плагинов. Достаточно легкий шаблон, практически без скриптов (парочка стандартных встроенных).
Новостной блог компании McAfee — разработчик систем безопасности

Жанр: новостной блог
Дизайн: не нашел, наверное, кто-то из них
Еще одна известная компания с удовольствием использует WordPress для своего официального блога, в котором делится новостями из мира цифровой безопасности. Много бесплатных плагинов WordPress.
В этом обзоре я показал вам пятнадцать примеров использования WordPress, среди которых, известные на планете компании и люди. Никто не говорит, что WordPress — лучше всего подходит для создания сайта. Но и говорить, что WordPress — это только блоговый дневник — тоже нельзя. Согласитесь, глядя на некторые сайты не верится, что перед нами — WordPress. Я показал вам мало примеров? Хотите больше? Идите сюда — http://wordpress.org/showcase
www.wpfreethemes.ru