Как указать авторство для Google и других поисковиков в WordPress. Отношение к ссылке xfn wordpress что это
Как в одном из пунктов меню закрыть внешнюю ссылку в «nofollow»


Если у вас есть произвольное меню, в которое вы добавили внешнюю ссылку, но не знаете как добавить к ней атрибут «nofollow», чтобы не «искажать» поисковую выдачу, то могу вас обрадовать — это сделать проще простого
Форма по умолчанию
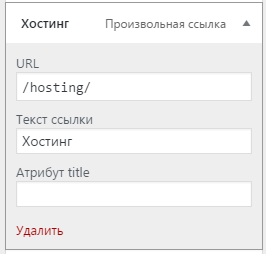
По умолчанию один из пунктов меню содержит вот поля: URL, текст ссылки, Атрибут title.

Добавляем отношение к ссылке (XFN)
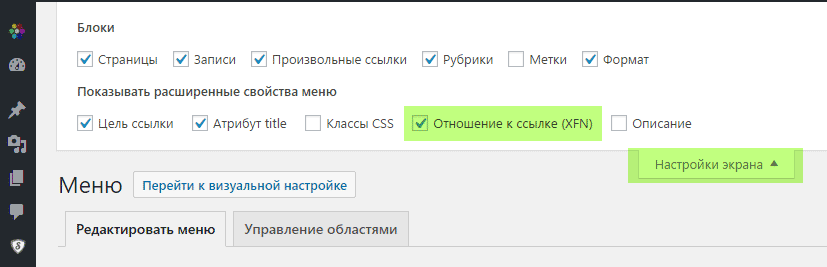
Чтобы добавить дополнительные поля, нужно отобразить дополнительные блоки. В верхней части админки WordPress есть выезжающее меню «Настройки экрана». Вот в нем ставим соответствующий флажок на пункте «Отношение к ссылке (XFN)».

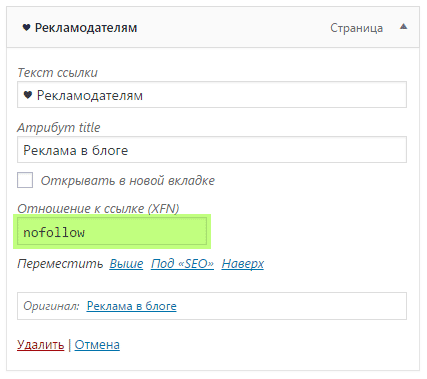
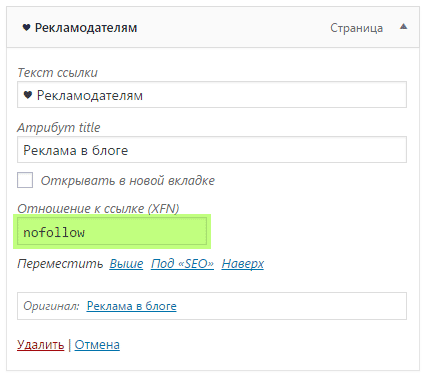
Если у вас уже было открыта форма с полями произвольной ссылки, то чтобы увидеть внесенные изменения нужно обновить страницу. После этих изменений ваша форма будет выглядеть таким образом:

В том же окне или новой вкладке?
Аналогично можно поставить флажок на атрибуте «Цель ссылки», чтобы ссылка открывалось в новой вкладке. Внешние ссылки я бы рекомендовал открывать в новой вкладке (новом окне), но ни в коем случае не делайте также для внутренних ссылок.
Как видите, все просто. Никаких дополнительных плагинов или скриптов искать не нужно. Достаточно просто изучить встроенные возможности Вордпресс и пользоваться ими :).
Понравилась статья? Поделиться с друзьями:
fortress-design.com
Как закрыть внешние ссылки в меню Wordpress
Чем меньше внешних (исходящих) ссылок на вашем сайте, тем больше вероятность заслужить доверие со стороны поисковых систем. Особенно, стоит избавиться от сквозных «линков», например, таких как в меню навигации. Потому что они будут отображаться на каждой странице веб-сайта, тем самым уменьшая «вес» ссылки целевой страницы.

Добавляем атрибут NOFOLLOW к пунктам меню
Итак, чтобы в будущем повысить значение ТИЦ, нам достаточно закрыть внешние ссылки в меню от индексации, и оставить удаление оных на крайний случай. Для этого нам не потребуется установка плагинов или доработка шаблона, воспользуемся возможностями предусмотренными системой WordPress.
- Переходим в консоль (админ-панель) и открываем раздел «Внешний вид» —>пункт «Меню»;
- Выбираем меню, содержащее внешние ссылки, например, уводящие на социальные сети;
- Теперь вверху находим «Настройки экрана», и отмечаем в нём пункт «Отношение к ссылке (XFN)», повторным кликом сворачиваем область настроек;
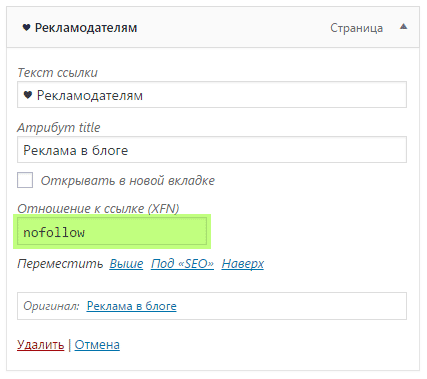
- После у нас помимо основных полей: URL, Текст ссылки и атрибут Title, появился ещё один «Отношение к ссылке (XFN)», куда мы и вписываем «nofollow» — без ковычек.
 NOFOLLOW – это общепринятый атрибут уведомляющий роботов о запрете чтения или перехода по ссылке, будет ли исключена ссылка зависит лишь от поисковой системы;
NOFOLLOW – это общепринятый атрибут уведомляющий роботов о запрете чтения или перехода по ссылке, будет ли исключена ссылка зависит лишь от поисковой системы; - Не забываем сохранить меню после редактирования, и проверить текущее отображение ссылок.
Вместо послесловия
Таким образом, в исходном коде навигации появится дополнительный атрибут (rel=”nofollow”), установленный вручную для внешних ссылок.Также проверить количество исходящих «линков», можно на страницах любого онлайн-сервиса, проводящего мониторинг параметров сайта.
поделиться с друзьями:
wd-x.ru
WordPress для новичков (Часть 2) » Темы и Плагины для Wordpress
WordPress для новичков (Часть 2)
Дата: 19.12.2007 | Рубрика: Статьи
В прошлый раз я писал, как установить свой WP, в этот раз проведу экскурсию по функциональному наполнению.
- Доска объявлений (Dashboard)Основная страница, на которой публикуются последние новости от разработчиков WP, основная статистика по блогу (последние сообщения, комментарии, рефералы).
- Написать (Write)
- Создание записи (Write Post)
- Визуальный редактор, в нём Вы можете создавать записи в блог.
- Обсуждение. Разрешение или запрещение комментариев на пост.
- Пароль на запись. Если установить, то запись будет видна только при вводе установленной секретной фразы.
- Рубрики. Отметьте рубрики, в которых будет опубликована запись. Сначала список пуст, но можно легко добавить свой раздел, написав его название в строчке и нажав кнопку “Добавить”.
- Статус записи. Можно выбрать одно из 3 состояний, назначение которых понятно.
- Полная дата записи. Возможность изменить дату написания поста.Автор. Укажите, от чьего имени будет добавлена новость.
- Цитата. Краткое содержимое записи с опущенными картинками и html-тегами. Применяется при просмотре архивов записей.
- Трекбеки. Об этом я напишу отдельно.
- Произвольные поля. Применяется редко, возможность добавить некую хэш-таблицу к записи.
- Создание страницы (Write Page)Отличается лишь несколькими блоками:
- Родительская страница. Укажите, к какой странице прикрепить новую. С помощью этой функции можно создавать структуры любой вложенности.
- Шаблон страницы. Любой странице можно назначить шаблон отображения ссылок либо архива записей.
- Порядковый номер страницы. Используется для сортировки страниц в списках.
- Создание записи (Write Post)
- Управление (Manage)Этот раздел содержит страницы, на которых Вы можете найти статистику по записям, страницам, рубрикам, комментариям, создать новые или изменить/удалить имеющиеся. Также в этом разделе находится страница “Ожидание модерирования” (Awaiting Moderation), в которую будут переходить поступающие комментарии, если включена их предмодерация.
- Ссылки (Links)
- Управление ссылками (Manage Links).Обзор ссылок, которые Вы добавили в Blogroll (лента блогов-друзей) или в другие разделы. Редактирование их, удаление и изменение видимости.
- Добавить ссылку (Add Link). Адрес, название, краткое описание, раздел. Всё понятно. Раздел дополнительно тоже не вызывает вопросов. А вот Отношение к ссылке (XFN) — непонятная штука. Если кратно, то это способ указания отношения к человеку, хозяину ресурса, или к самому ресурсу. Например, на сайт http://mywishlist.ru/wishlist/night_queen я поставлю отношение (rel) met co-worker sweetheart, потому что я с этим человеком виделся, работаю с ней, а ещё — она моё самое любимое существо на свете! =) Но это лирическое отступление. Почитайте http://fpr.name/issues/136 для полного понимания XFN.
- Разделы ссылок (Link Categories). Всё просто — добавляем и редактируем разделы ссылок, указываем специфичные параметры оформления и порядок сортировки. =) Разберётесь.
- Импорт ссылок (Import Links). Есть уже готовый список ссылок? Добавьте их все с помощью одной лишь кнопки! Импорт списка ссылок из OPML-файлов с Вашего компьютера или из интернета.
- Внешний вид (Presentation)Хотите изменить вид Вашего блога? Пожалуйста! Выберите тему из стандартных или добавьте новую и установите её, измените CSS-таблицы, поменяйте цвета и внешний вид блога. Как добавить тему, я расскажу в одном из следующих постах. Остальное оставляю на Ваше рассмотрение. =)
- Плагины (Plugins)Сам по себе WP умеет не так уж и много. Поэтому разработчиками заложен большой потенциал для использования плагинов. Плагин — независимо компилируемый программный модуль, динамически подключаемый к основной программе, предназначенный для расширения и/или использования её возможностей (Выдержка из Wikipedia.org). В случае с WP, это PHP-скрипт, который заменяет стандартную функциональность или добавляет новую. Примером может служить плагин WordPress Database Backup, который позволяет создать полную копию базы данных WP с целью резервирования или переноса. Стандартные средства WP не позволяют сделать это очень важное дело. В стандартной поставке русского дистрибутива уже есть 5 плагинов, 3 из которых есть и в английской версии:
- AkismetАнтиспам, фильтрует комментарии и подозрительные блокирует до выяснения обстоятельств. =)
- Hello DollyБесполезный плагин, который лишь выводит случайную строчку из песни Hello, Dolly сверху-справа в админке.
- RusToLatОчень и очень полезный плагин для русскоязычных блогеров. Он автоматически присваивает читабельную транслитерированную ссылку новому сообщению, переводя на транслит заголовок. В итоге получаем ссылку вида: http://mysuperblog.ru/2006/11/17/WordPress-zametka-2/
- wp_mail CyrillicПозволяет получать письма в кодировках, отличных от кодировки блога.
- WordPress Database BackupУже упомянутый выше плагин для резервирования базы данных блога.
Активировать/деактивировать, а также просматривать плагины можно на первой странице раздела. Оперативно же редактировать их можно на странице Редактор плагинов (Plugin Editor).
- Пользователи (Users)
- Ваш профиль (Your Profile). Уже знакомая страница Вашей персональной информации.
- Авторы и пользователи (Authors & Users). Просмотр, изменение информации и ролей пользователей, а также добавление новых.
- Настройки (Options)В этот раздел добавляются страницы настроек добавляемых плагинов, а также общие настройки блога. Проблем с настройками не будет. Следует особо отметить только две настройки:
- Постоянные ссылки (Permalinks)Это вид ссылок на Ваши записи. Рекомендуется выбрать второй вариант — Дата и время, так как он самый информативный из всех и делает навигацию по ссылкам весьма удобной и практичной. В русской версии он переведён некорректно, английское название — Date and name based.
- Чтение (Reading)А именно, Кодировка для страниц и лент (Encoding for pages and feeds). Она установлена в UTF-8. Не рекомендуется её менять на другую кодировку, потому что иначе Ваши пинги и трекбэки (что это такое, напишу отдельно в одном из последующих постов) не будут пониматься блогами с кодировкой UTF-8 (и любой другой, отличной от Вашей). Проблема эта существует в данный момент и, возможно, изменится в будущем. А пока что стоит следовать общей тенденции и публиковать контент в международном Unicode, если Вы хотите тесно контактировать с другими блогами. Иначе, ставьте win1251, это уменьшит Ваш трафик в два раза (в Unicode для шифрования символа используется 2 байта, а в win1251 — один).
- Импорт (Import)Если у Вас есть записи и комментарии в другой системе, WordPress может импортировать их в текущий блог. Всё предельно понятно. Полезно, если Вы переезжаете на другой блог, а записи хочется продублировать.
Вот и всё. Теперь Вы имеете представление об общем положении элементов управления Вашим блогом. Опять же, надеюсь, что кому-то помог, но обещаю, что дальше пойдут уже более специализированные посты. Спасибо за внимание!
wp-skins.info
Как добавить NoFollow ссылки в меню навигации WordPress

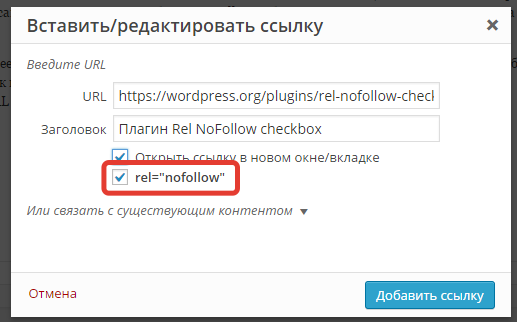
Всем привет! Недавно оптимизировал один сайт на WordPress и в нем наткнулся на внешние ссылки из навигационного меню. Понятное дело, что владельцы не обращали на это внимание, а вот мне «глаз режет», когда сквозная ссылка присутствует на сайте да еще и не закрытая. Многие владельцы сайтов предпочитают, чтобы тег NoFollow добавлялся для всех внешних ссылок. Эта задача легко реализуется при помощи плагина Rel Nofollow Checkbox, кто не в курсе, то после его установки добавляется дополнительный «чекбокс» при создании ссылки из текста (рис.1)

рис.1
Таким образом добавление NoFollow атрибута к ссылкам в WordPress становится предельно просто. Что нельзя сказать о ссылках из меню навигации. В этой статье я покажу вам, как добавить NoFollow к ссылкам меню WordPress.
Как добавить внешнюю ссылку в меню WordPress
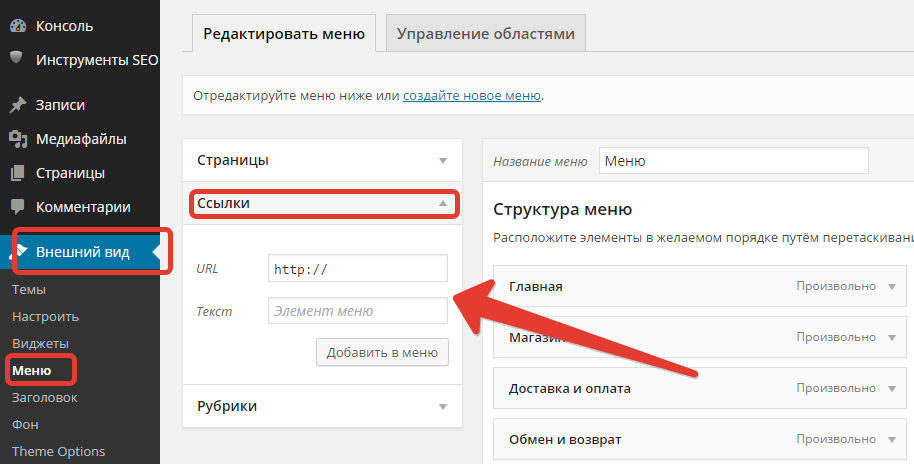
Для добавления внешней ссылки в меню навигации WordPress заходим в админке во Внешний вид »меню и кликаем на на вкладку ссылок (рис.2). Введите URL и текст ссылки, а затем нажмите на кнопку Добавить в меню.

рис.2
Получается стандартный пункт меню, но он выделен красным пунктиром (полезная функция RDS bar), что означает внешнюю открытую ссылку. (рис.3)

рис.3
Как добавить атрибут NoFollow к ссылке меню WordPress
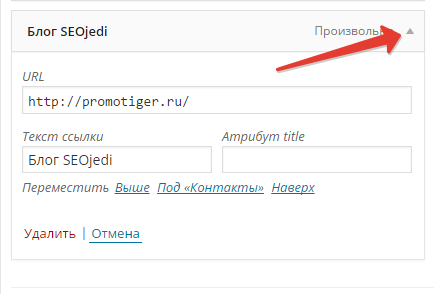
Теперь самое время разобраться, как убрать это недоразумение. Внешняя ссылка, которую вы добавили, теперь появится в колонке структуры меню. Вам нужно нажать на стрелочку, чтобы развернуть пункт меню (рис.4)

рис.4
Затем нажмите на Настройки экрана, кнопка в верхнем правом углу экрана и установите галочки в чекбоксы рядом с Отношение к ссылке (XFN) и Цель ссылки (рис.5) и нажмите Сохранить меню.

рис.5
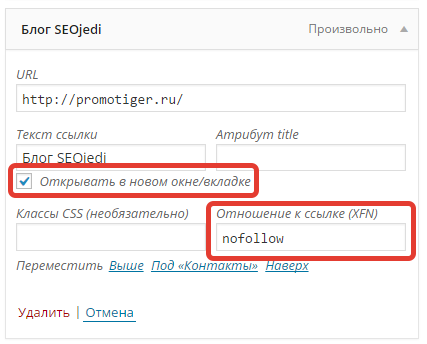
Теперь прокрутите вниз к вашему пункту меню, там вы заметите две новые опции. Отношение к ссылке (XFN) и Открыть ссылку в новом окне / вкладке. Для закрытия ссылки надо ввести NoFollow в опции отношение к ссылке. Также можно указать открывать ссылку в новом окне/вкладке, если хотите. (рис.6)

рис.6
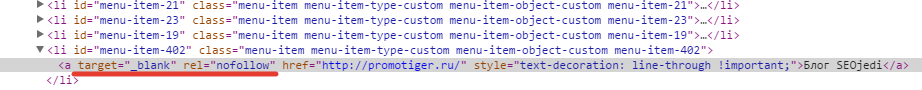
Ну и наконец, нажмите на кнопку сохранения меню, чтобы применить сделанные изменения. На этом все, теперь вы можете просмотреть ваш сайт.Чтобы убедиться, что атрибут NoFollow добавлен, щелкните правой кнопкой мыши по пункту меню на сайте и выберите Просмотр кода элемента. Окно вашего браузера разделится на две части (для браузера Хром). В нижнем окне вы сможете увидеть код HTML для вашей ссылки. Он будет отображать NoFollow атрибут с вашей ссылке. (рис.7)

рис.7
На этом все. Надеюсь, что эта статья кому-нибудь будет полезна.
promotiger.ru
Как добавлять nofollow-ссылки в меню навигации WordPress
Многие владельцы сайтов предпочитают добавлять тег nofollow ко всем внешним ссылкам. Добавить атрибут nofollow к ссылкам в WordPress очень просто. Однако, не совсем понятно как это применить к меню навигации. В сегодняшней статье мы покажем вам как добавлять nofollow-ссылки в меню навигации WordPress.
Нужно начать с добавления внешней ссылки в ваше меню навигации WordPress таким же образом, как вы добавляете любую произвольную ссылку.
Просто переходим в раздел Внешний вид » Меню и кликаем на вкладку ссылок. Указываем URL и текст ссылке, а затем кликаем на кнопку добавления в меню.
![adding-custom-link[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/adding-custom-link1.jpg)
Теперь ваша внешняя ссылка, которую только что добавили, появится в столбце Структура меню. Необходимо кликнуть на стрелку вниз для раскрытия элемента меню. Вот так:
![expand-menu-item[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/expand-menu-item1.jpg)
Далее, кликаем на кнопку Настройки экрана в правом верхнем углу вашей страницы и отмечаем галочку рядом с опциями Отношение к ссылке (XFN) и Цель ссылки.
![screen-options-rel-target[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/screen-options-rel-target1.png)
Теперь прокручиваем страницу обратно к вашему раскрытому элементу меню, где видим две новые опции. Отношение к ссылке и Открывать в новом окне/вкладке. Нужно указать nofollow в поле Отношение к ссылке. Также нужно отметить галочку рядом с «Открывать в новом окне/вкладке», если это нужно.
![rel-nofollow-target-blank[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/rel-nofollow-target-blank1.png)
И, наконец, кликаем по кнопке Сохранить меню для сохранения проделанных изменений.
Вот и все, теперь можно посмотреть на результат на сайте.
Для того, чтобы убедиться, что атрибут nofollow добавился к вашей ссылке, можно навести мышь на эту самую ссылку, щелкнуть правой кнопку и выбрать Исследовать элемент. Окно вашего браузера разделится на два. В нижнем окне вы сможете увидеть исходный HTML код вашей ссылки. Он и отобразит атрибут nofollow рядом с вашей ссылкой.
![nofollow-nav-menu[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/nofollow-nav-menu1.png)
Мы надеемся, что эта статья помогла вам научиться добавлять nofollow-ссылки в меню навигации WordPress. Также вам может оказаться полезной статья о том, добавить значки в меню навигации в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (5 votes cast)
wpincode.com
Как добавлять nofollow-ссылки в меню навигации WordPress
Многие владельцы сайтов предпочитают добавлять тег nofollow ко всем внешним ссылкам. Добавить атрибут nofollow к ссылкам в WordPress очень просто. Однако, не совсем понятно как это применить к меню навигации. В сегодняшней статье мы покажем вам как добавлять nofollow-ссылки в меню навигации WordPress.
Нужно начать с добавления внешней ссылки в ваше меню навигации WordPress таким же образом, как вы добавляете любую произвольную ссылку.
Просто переходим в раздел Внешний вид » Меню и кликаем на вкладку ссылок. Указываем URL и текст ссылке, а затем кликаем на кнопку добавления в меню.

Теперь ваша внешняя ссылка, которую только что добавили, появится в столбце Структура меню. Необходимо кликнуть на стрелку вниз для раскрытия элемента меню. Вот так:

Далее, кликаем на кнопку Настройки экрана в правом верхнем углу вашей страницы и отмечаем галочку рядом с опциями Отношение к ссылке (XFN) и Цель ссылки.

Теперь прокручиваем страницу обратно к вашему раскрытому элементу меню, где видим две новые опции. Отношение к ссылке и Открывать в новом окне/вкладке. Нужно указать nofollow в поле Отношение к ссылке. Также нужно отметить галочку рядом с «Открывать в новом окне/вкладке», если это нужно.

И, наконец, кликаем по кнопке Сохранить меню для сохранения проделанных изменений.
Вот и все, теперь можно посмотреть на результат на сайте.
Для того, чтобы убедиться, что атрибут nofollow добавился к вашей ссылке, можно навести мышь на эту самую ссылку, щелкнуть правой кнопку и выбрать Исследовать элемент. Окно вашего браузера разделится на два. В нижнем окне вы сможете увидеть исходный HTML код вашей ссылки. Он и отобразит атрибут nofollow рядом с вашей ссылкой.

Мы надеемся, что эта статья помогла вам научиться добавлять nofollow-ссылки в меню навигации WordPress. Также вам может оказаться полезной статья о том, добавить значки в меню навигации в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Как указать авторство для Google и других поисковиков в WordPress
 Хоть я давал себе слово никогда не писать о WordPress и его плагинах (отгадайте почему), но как-то не удержался сегодня. А не удержался вот почему: сейчас все чаще и чаще речь заходит о семантической разметке, Schema.org и других способах улучшения индексации и выдачи сайтов в поисковиках. Один из таких способов — указание авторства материалов, публикуемых на вашем сайте.
Хоть я давал себе слово никогда не писать о WordPress и его плагинах (отгадайте почему), но как-то не удержался сегодня. А не удержался вот почему: сейчас все чаще и чаще речь заходит о семантической разметке, Schema.org и других способах улучшения индексации и выдачи сайтов в поисковиках. Один из таких способов — указание авторства материалов, публикуемых на вашем сайте.
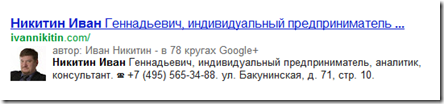
Например, посмотрите на выдачу Google:

Хорошо заметно, что у первой ссылки явное преимущество, поскольку фотография автора делает запись заметнее и привлекательнее. Возможно, вы уже слышали о разметке HTML5, в данном случае атрибуте rel = «author», но, как видно, далеко не везде эта разметка применяется правильно. И вот сегодня я сам для себя озадачился сделать на этом сайте подобную разметку. И все оказалось намного проще, чем можно подумать. Вот пошаговая инструкция как это сделать.
Итак, дано: сайт на WordPress, прямые руки, 2 минуты времени.
Шаг 1. Создаем профиль Google+
Необходимо создать профиль Google+ и по минимуму его заполнить, в данном случае фотография профиля обязательна. Для этого идем сюда и выполняем простые шаги (описывать не буду):
https://plus.google.com/
Еще раз, фотография обязательна! Собственно, она и нужна для сниппета. Причем фотография лица, а не других частей тела или иные идиотские «авы», так популярные в сети.
Шаг 2. Создаем или корректируем страницу «Обо мне» в WordPress
На вашем сайте WordPress (блоге или, как в данном случае, персональном сайте) должна быть страница «Про меня», «Обо мне», «About» и т.п. Как она называется и где расположена — неважно. Важно следующее:
- На ней должны быть минимальные ваши контакты.
- На неё обязательно должны ссылаться все остальные страницы сайта, то есть, ссылка на нее должна быть в меню.
Если этой страницы нет — создайте ее и добавьте ее в главное меню, если есть — корректируйте так, как указано ниже.
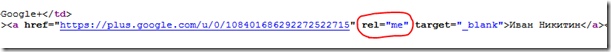
На этой странице в любом месте нужно разместить ссылку с вашим именем на созданный профиль Google+ и в этой этой ссылке поставить атрибут rel = «me». Примерно вот так:

Шаг 3. Корректируем ссылку на страницу «Обо мне»
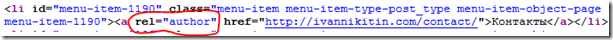
Теперь нужно сделать так, чтобы все (страницы и записи) вашего сайта ссылались на эту страницу ссылок с атрибутом rel = «author». В HTML должно быть что-то в этом духе:

Сделать это очень просто: идем в консоль WordPress и выбираем Внешний вид —> Меню. Далее в верхней части экрана справа нажимаем «Настройки экрана»:

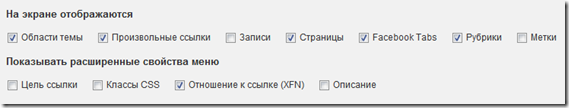
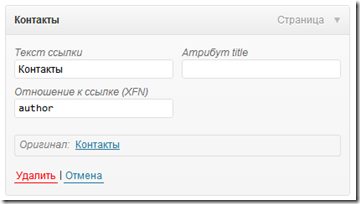
В раскрывшемся окне ставим галочку «Отношение к ссылке (XFN)»

Находим свою ссылку в меню и вписываем в поле «Отношение к ссылке (XFN)» значение «author»:

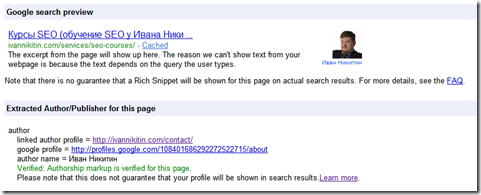
Все! Сохраняем меню и проверяем страницу. Проще всего это сделать так: идём на инструмент проверки расширенных сниппетов Google:
http://www.google.com/webmasters/tools/richsnippets
Вбиваем адрес любой страницы вашего сайта и смотрим что получилось:

Вуаля! Теперь все страницы вашего сайта определяются за вашим авторством. Конечно же, по-хорошему бы еще разменить страницу «Обо мне» с помощью микроформатов или микроданных schema.org, но это я опишу как-нибудь в следующий раз, если, конечно же, вам это интересно.
Update 22.06.2012. Прошло некоторые время, Google проиндексировал изменения на этом сайте и вот результат: выдача страниц этого сайта идет с указанием авторства:

Ну и понятно, точно так же размечается любая страница на любом сайте под любой CMS. Идея-то ясна!
ivannikitin.com











