Нестандартный HTML для вставки изображений в пост. Как разместить картинки в ряд в wordpress
Как разместить несколько картинок рядом по горизонтали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов <img> автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
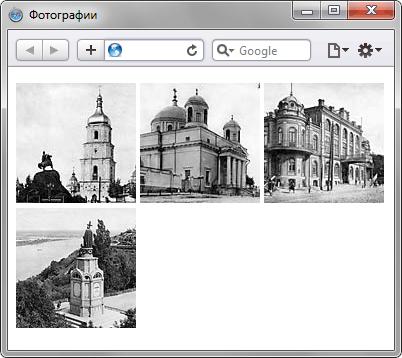
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фотографии</title> </head> <body> <p> <img src="images/thumb1.jpg" alt="Фотография 1"> <img src="images/thumb2.jpg" alt="Фотография 2"> <img src="images/thumb3.jpg" alt="Фотография 3"> <img src="images/thumb4.jpg" alt="Фотография 4"> </p> </body> </html>
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега <img> в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку.
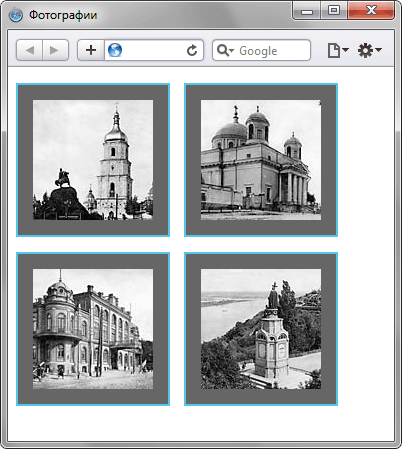
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom. В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фотографии</title> <style> .thumb img { border: 2px solid #55c5e9; /* Рамка вокруг фотографии */ padding: 15px; /* Расстояние от картинки до рамки */ background: #666; /* Цвет фона */ margin-right: 10px; /* Отступ справа */ margin-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p> <img src="images/thumb1.jpg" alt="Фотография 1"> <img src="images/thumb2.jpg" alt="Фотография 2"> <img src="images/thumb3.jpg" alt="Фотография 3"> <img src="images/thumb4.jpg" alt="Фотография 4"> </p> </body> </html>Результат данного примера показан на рис. 2.

Рис. 2. Вид фотографий, оформленных с помощью стилей
htmlbook.ru
Как разместить рядом несколько картинок?
Иногда бывает очень надо)), чтобы картинки в посте были размещены в один ряд.Можно сделать с помощью выравнивания, но это ТАК криво работает в блоггере, что проще вообще не делать)
Расскажу, как вставляю картинки в пост я.
Сразу скажу, есть и другие способы. Но я привыкла именно к такому способу, потому что этот блог - не первый мой веб-проект, до этого я сама делала сайт, а точнее интернет-магазин детских вещей, делала его на платформе wordpress и перелопатив много инфо по вставке картинок, остановилась на этом способе.Заранее ответив на ваш вопрос, напишу, что интернет-магазин я давно продала (у меня была 1/2 часть). Сейчас я с грустью захожу на его сайт и вижу, что сайт совсем не ведется и не обновляется. Дизайн переделан...точнее изуродовано то, что создавалось с таким трудом. Но это уже не мое дело, что очень хорошо)
И теперь, если мне нужно вставить много картинок подряд в одну строчку, или картинки и текст рядом, и чтобы все было ровненько и красиво, я использую таблицу с прозрачными границами.
Сложно, скажете вы? Зато работает и вы не зависите от глюков визуального редактора. А раз прописав код таблицы, вы можете его просто копировать из поста в пост.
Начнем?
Например, нам нужно разместить в один ряд три картинки:
1. Для этого создадим сообщение и написав текст, остановимся в нужном нам месте и переключимся в режим HTML.2. В режиме HTML вставляем код таблицы.
<table><tbody><tr><td>столбец 1</td><td>столбец2</td><td>столбец3</td></tr></tbody></table>
По коду видно, что теги <tr></tr> - означают начало и конец строки, а<td></td> - начало и конец столбца. Чтобы менять количество строк и столбцов, надо просто менять количество этих тегов и их содержимое (то, что будет внутри ;-))
Важно: теги столбцов помещены внутри тегов строк, видите?
3. Возвращаемся в режим Создать.
Все страшные коды исчезли, остались только три слова в один ряд:
| столбец1 | столбец2 | столбец3 |
 столбец 1 столбец 1 | столбец2 | столбец3 |
5. Вставляем вторую картинку, для этого ставим курсор перед словом "стоблец2" и жмем на вставку картинки.
 столбец 1 столбец 1 |  столбец2 столбец2 | столбец3 |
 |  столбец2 столбец2 |  столбец3 столбец3 |
Слова "стоблбец 1", "столбец 2" и "столбец 3" можно удалить, выделив и нажав на Delete, а можно и заменить их на описание картинок.
Они также будут выравниваться в рамках столбцов таблицы.
 Ляляля |  Ляляляля |  Ляляля |
Вот такой способ. Пишите свои))
www.elenagrishina.com
WordPress плагины » Обтекание картинки в тексте поста wordpress
По просьбе читательницы блога Людмилы Ворониной выкладываю пост о выравнивании картинок в wordpress.
У меня такой вопрос,в панели администратора записи со вставленными картинками выглядят правильно,т.е текст обтекает картинку,а когда смотришь на сайт,то картинка всегда вверху,а потом текст,можно как-то исправить? …
Такое место действительно имеет быть в ряде шаблонов, которые не соответствуют требованиям для разработки wordpress шаблонов (выполнить все требования действительно сложно на самом деле). Т.е. проблема в шаблоне, а именно в незавершенности шаблона. Я расскажу что и куда добавить, чтобы заставить шаблон нормально реагировать на выравнивание картинок, но сначала немного теории.
Все шаблоны в wordpress имеют достаточно похожую структуру. Шапка, тело страницы и сайтбар, подвал. Многие элементы шаблонов генерируются php функциями wordpress. Например меню или виджеты. В шаблоне нет HTML кода с меню, который вы видите в браузере, там есть вызов php функции с указанием нужных параметров. В итоге этот вызов в шаблоне грубо говоря заменяется на нужное HTML меню, которое нам нужно в этом месте.
Все такие вызываемые функции, которые заменяются на HTML код, условно четко определены заранее самим движком (API движка, встроенные функции). И заменяются они как правило на примерно один и тот же HTML код (рассматриваем вызов без параметров). Т.е. это уже некая закономерность, которая поддается общим правилам и от нее можно абстрагироваться.
Так вот, вставка картинки в админке wordpress тоже для простоты картины является такой вот функцией условно (на самом деле это не так, там нет вызовов php функция, там регенерируется именно HTML код), которая тоже имеет закономерность. Пользователь выбирает в визуальном режиме режим выравнивая (обтекания) картинки вариантов: по правому краю, по левому краю, по центру или без выравнивая.

После вставки в исходном коде картинки можно найти код, который отвечает за картинку. В коде обычно указывается ряд классов, в том числе и класс выравнивания: aligncenter, alignleft, alignright, alignnone. Именно эти классы нас и будут интересовать.

Автор шаблона скорее всего просто не написал CSS стили для этих «системных» классов в своем wordpress шаблоне. Придется доделать это за него самостоятельно. Для этого открываем файл style.css в своей активной теме и дописываем в конец такой вот код:
.alignnone {margin: 5px 20px 20px 0;}
.aligncenter, div.aligncenter {display:block;margin: 5px auto 5px auto;}
.alignright {float:right;margin: 5px 0 20px 20px;}
.alignleft {float:left;margin: 5px 20px 20px 0;}
.aligncenter {display: block;margin: 5px auto 5px auto;}
a img.alignright {float:right;margin: 5px 0 20px 20px;}
a img.alignnone {margin: 5px 20px 20px 0;}
a img.alignleft {float:left;margin: 5px 20px 20px 0;}
a img.aligncenter {display: block;margin-left: auto;margin-right: auto}
.wp-caption {background: #fff;border: 1px solid #f0f0f0;max-width: 96%; /* Image does not overflow the content area */padding: 5px 3px 10px;text-align: center;}
.wp-caption.alignnone {margin: 5px 20px 20px 0;}
.wp-caption.alignleft {margin: 5px 20px 20px 0;}
.wp-caption.alignright {margin: 5px 0 20px 20px;}
.wp-caption img {border: 0 none;height: auto;margin:0;max-width: 98.5%;padding:0;width: auto;}
.wp-caption p.wp-caption-text {font-size:11px;line-height:17px;margin:0;padding:0 4px 5px;}
Код взят из кодекса. Тот кто что-то понимает в CSS может написать более компактный и правильный код. Моя задача показать как это сделать, а не искать оптимальный вариант решения. Этот код тоже должен без проблема «как есть» работать в вашей теме.
После этого идем на сайт и смотрим результат. Если все отображается по-прежнему, то пробуем обновить кэш браузера, т.к. css стили кэшируются браузером и могут не обновиться не смотря на обновление файла на сервере.
Также стоит отметить, что это всего лишь типовой пример и он может выполнять свою задачу, т.е. выравнивать картинки, но делать это не совсем визуально правильно, т.к. много зависит от внешнего вида вашего шаблона и тд. Например кроме выравнивания хочется добавить еще белую рамочку фоткам, имитирую эффект вставки бумажных фоток, а не просто картинок или же хочется открывать фотку в модальном окне с возможностью перелистывания фоток как в галереи.
Если вам нужны какие-то дополнительные визуальные приятные мелочи, которые сделают ваш сайт более качественным, то вы можете связаться со мной и мы обговорим вопрос нужной вам реализации для именно вашего сайта.
Прочтите также:
my-wordpress.ru
Нестандартный HTML для вставки изображений в записи в WordPress
Блог / WordPress / Нестандартный HTML для вставки изображений в постЕсли глянуть в исходный код моего сайта, то можно заметить, что картинки в постах вставлены не как обычно в блогах на WordPress.
А обычно картинка заключается в ссылку, ну или путем нехитрых действий можно избавиться от этой ссылки в настройках.
Со ссылкой:
| <a href=""> <img title="" src="" alt="" /> </a> |
Нехитрые действия:
- достаточно подкорректировать несколько настроек прямо в окошке вставки изображения:

можно просто удалить URL и ссылка пропадёт, если же заюзать одну из кнопок, то настройки применятся ко всем изображениям, в дальнейшем вставляемым в записи на блоге,
- переходим на вкладку HTML в редакторе и делаем дело 🙂

- есть кстати способ и похитрее, используя регулярки:
function remove_img_links( $content ) { $content = preg_replace( array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}', // если медиафайлы хранятся не в uploads, то укажите своё '{ wp-image-[0-9]*" /></a>}'), array('<img','" />'), $content ); return $content; } add_filter( 'the_content', 'remove_img_links' );
В итоге от ссылок то мы всё-таки избавимся.
Итак, всё это было введение и пустая болтовня, такие способы решения вы найдете в интернете, ну по крайне мере на англоязычных сайтах.
На моем же блоге изображение заключается в блок <div></div>, то есть ни один из этих вариантов не прокатывал, я конечно мог бы поколдовать с регулярками, но мне этот способ совсем не нравится.
Кстати, раньше я вручную правил HTML для каждой картинки в редакторе, сначала удалял ссылку, потом добавлял блок и мне это ппц как надоело 🙂
Порывшись в файлах движка в WordPress, я сам написал решение, код вставлять в functions.php текущей темы.
| function true_img($html, $id, $caption, $title, $align, $url, $size, $alt) { /* $html - HTML изображения по умолчанию, вот тут уже можно побаловаться с регулярными выражениями $id - ID аттачмента $caption - надпись под картинкой $title - атрибут title $align - выравнивание $url - либо ссылка на страницу либо на файл, зависит от того, что указано в настройках выше, чтобы получить адрес картинки независимо от настроек, используем: wp_get_attachment_url( $id ) $size - размер изображения (Миниатюра, Средний, Большой и т.д.) $alt - альтернативный текст, атрибут alt */ $image_url = wp_get_attachment_url( $id ); $image_thumb = wp_get_attachment_image_src( $id, $size); list( $img_src, $width, $height ) = image_downsize($id, $size); $hwstring = image_hwstring($width, $height); // разбираемся с размерами $out = '<div>'; if($url){ $out .= '<a href="'.$url.'">'; } $out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>'; if($url){ $out .= '</a>'; } $out .= '</div>'; return $out; // как раз то, что будет вставляться вместо стандартного HTML } add_filter('image_send_to_editor', 'true_img', 1, 8); |
Проще простого.
Смотрите также
misha.blog
Как вставить картинку на сайт Wordpress
Последнее обновление:30/06/13
 В сегодняшнем уроке по созданию сайта мы рассмотрим, как вставить картинку на сайт WordPress, а именно – в запись на блоге.
В сегодняшнем уроке по созданию сайта мы рассмотрим, как вставить картинку на сайт WordPress, а именно – в запись на блоге.
Мы уже изучили 2 части редактора WordPress: визуальный редактор и HTML редактор. Этой статьей я продолжаю тему оформления записей блога.
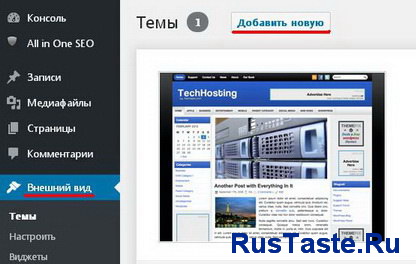
В админ панели нажимаем на пункт меню «Записи», затем «Добавить запись». Приходим на страницу добавления записи.

Отмеченная на скриншоте кнопка – это кнопка добавления медиафайла (им может быть изображение, видео или аудио-файл, а также любой другой файл).
Я обычно поступаю так: нахожу в тексте место, где нужно вставить картинку и нажимаю на эту кнопку. Открывается окно вставки файла, в котором мы видим изначально 3 варианта вставки: с компьютера, с адреса (URL) и из медиа библиотеки.
Рассмотрим каждый из них.
Как вставить картинку на сайт с компьютера:

Жмем на «Выберите файлы» (или их можно перетащить из папки) и в этом же окне, ниже, появятся поля для работы с выбранным файлом. Если нажать «Спрятать», то эти поля пропадут, нажав «Показать» мы вызовем их снова.

Выбранное изображение можно отредактировать. Я не буду рассказывать, какие тут возможности редактирования, в этом разберетесь сами. После редактирования не забываем сохранить. Если ничего не хотим редактировать, то жмем «Отмена».

Идем по окошку ниже. Здесь нам нужно заполнить данные этого изображения:

Заголовок: вписываем ключевое слово или фразу. Некоторые сеошники советуют ключевое слово написать в 2-хвариантах: латиницей и кириллицей, разделенных знаком подчеркивания (например: redactor_редактор). Заголовок – это то, что будет помещено в атрибут title.
Альтернативный текст: этот текст увидит читатель, у которого в браузере отключен показ картинок. Здесь тоже рекомендуется использовать ключевое слово, можно употребить его во фразе (например: редактор текста). То, что мы напишем здесь, попадет в атрибут alt.
Подпись заполняем, если хотим, чтобы под картинкой стояла подпись.
Описание: коротко, с ключевыми словами, описание картинки (не надо описывать картинку подробно, напишем одну фразу с использованием ключевиков).
URL ссылки: здесь по умолчанию стоит адрес папки на хостинге, в которой хранится это изображение. Не вижу в этом никакой пользы, поэтому я щелкаю на «Нет» под этим полем, и адрес удаляется.
Единственный вариант, когда, я считаю, можно поставить ссылку на саму редактируемую статью, это в заглавном изображении статьи.
Выравнивание: выбираем, где должно стоять изображение относительно текста.
Размер: выбираем размер изображения.
Нажимаем «Вставить в запись». Если нажать на «Сохранить все изменения», то файл уйдет в медиа библиотеку.
Редактор WordPress предоставляет возможность загрузить сразу несколько файлов, тогда с ними по очереди нужно проделать все описанное, а чтобы открылись все нужные поля, нажимать около названия кнопку «Показать». И в этом случае, после заполнения всех полей, нужно нажимать на «Сохранить все изменения». Тогда все файлы запомнятся в медиа библиотеке, и добавлять их мы будем оттуда. Но об этом чуть позже.
Как вставить картинку на сайт с адреса URL

Здесь особо расписывать нечего, все примерно так же. Добавляется поле для адреса URL, откуда берем нужный файл, а остальные поля заполняются, как описано выше.
Как вставить картинку из медиа библиотеки

Выбрав из меню «Медиа библиотека», мы увидим все медиафайлы, которые когда-то вставляли на сайт. Можно найти среди них картинку, которую надо вставить в новую или редактируемую запись.
Как вставить картинку из галереи или вставить галерею

В процессе работы над статьей, в меню появился еще один пункт «Галерея». Сюда помещены те медиафайлы, которые мы добавляли для этой статьи. Можно из них выбирать по одному, заполнять поля, если они не заполнены, и вставлять в отведенное место в статье. А можно вставить их все сразу в виде галереи. Но над этой галереей придется еще хорошо поработать, чтобы она приняла приличный вид. Думаю, что это нам не пригодится, тем более что есть много других возможностей для вставки галереи на сайт.
В следующих статьях я расскажу о том, как отредактировать вставленное изображение, а также как вставить на сайт видео и аудио. Чтобы не пропустить эти и другие полезные статьи подписывайтесь на обновления блога.
Сегодня мы познакомились с тем, как вставить картинку на сайт WordPress. А в заключение статьи забавный ролик на английском, где все понятно без перевода:
Это тоже интересно:
mojbiznes.ru
Как вставить две картинки рядом по горизонтали html код
Категория: html Автор: lelic Опубликовано: 10-10-2012
Метки: html
Сегодня столкнулся с проблемой размещения картинок.
Такая проблема надо разместить две картинки рядом по горизонтали.
способ первый самый легкий: Заключить эти картинки в таблицу.
<table><tr><td><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a> </td><td><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a></td></tr></table>
пример использования
 |  |
Второй сложнее. С помощью <div> этот способ использую я
<div align="center">
<div><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a></div><div><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a></div>
Третий способ с использование CSS стиля. (мне кажется лишнее если вы раз прописываете картинку писать для нее стиль)
Пояснения:
float:left - обтекание с левой стороны
float:right - обтекание с правой стороны
_blank - открывает страницу в новом окне
alt="" - описание картинки пустым оставлять не желательно
width="150" ширина высота
 Загрузка...
Загрузка... good4el.ru