Выбор темы WordPress и оптимизация под мобильные устройства. Оптимизация сайта на wordpress под мобильные устройства
Выбор темы WordPress и оптимизация под мобильные устройства
В предыдущей статье про настройку плагинов для сайта на WordPress я обещал рассказать про выбор темы для сайта, но подумал что тема получится вялой и бессмысленной. Поэтому для большего вашего интереса и своей пользы статью расширю до оптимизации темы WordPress для мобильных устройств. В современном интернете, как трезвонят наши поисковые системы, треть всех пользователей заходят на сайты с мобильных аппаратов и некорректное отображение информации отпугивает драгоценного посетителя. Конечно большинство современных тем уже оптимизированы под мобильные устройства, но что делать со старыми шаблонами? Конечно редактировать их до полной адаптации.Я щас буду нудно рассказывать «что по чем». Зацепим и HTML и CSS, так что наберитесь терпения, объясняю как могу. Погнали по порядку:)
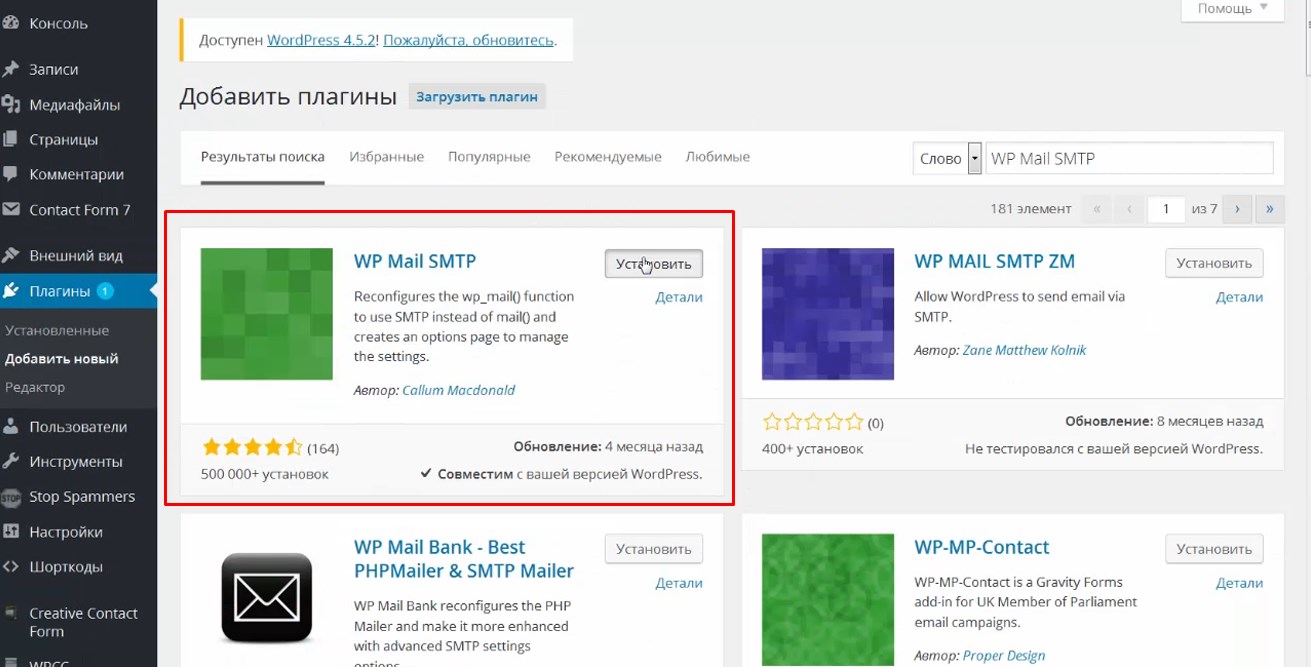
Сначала зайдем в раздел «Внешний вид» нашей админки WordPress, нажмем «Добавить новую», выберем что то для себя и жмем «Установить». Я выбрал для себя тему TechHosting.

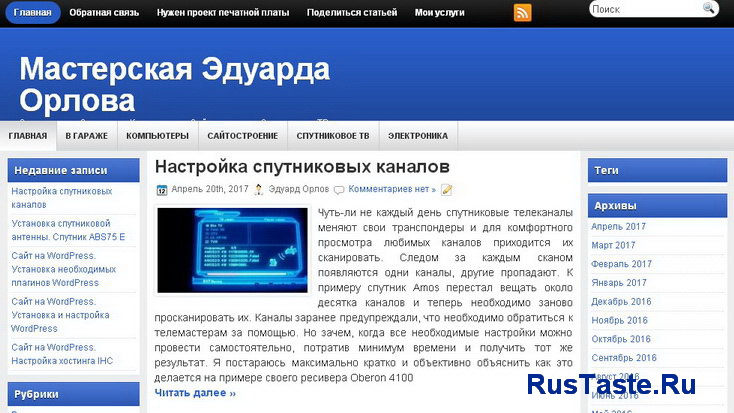
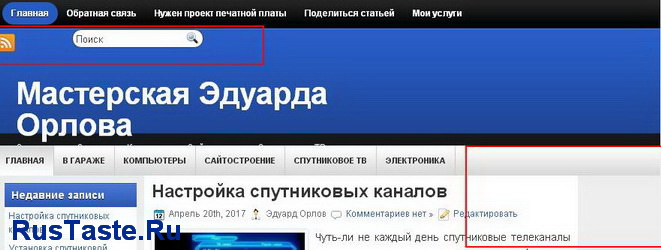
Тема простенькая: минимум активных элементов, меню «Страниц», меню «Категорий» в общем простой и понятный дизайн. Так тема выглядит изначально

Вся разметка сайта построена блоками div каждый из которых имеет свой стиль записанный в файле Style.сss и screen.css. Для удобной адаптации под мобильные устройства, я буду пользоваться удобным инструментом браузера Yandex.Хром «Исследовать элемент» вызываемый комбинацией CTRL+Shift+I.
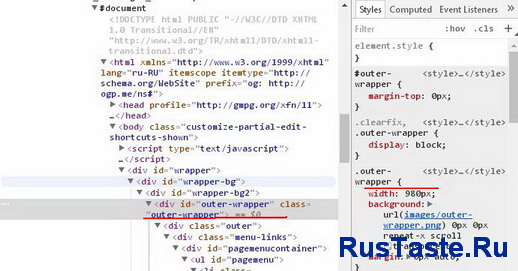
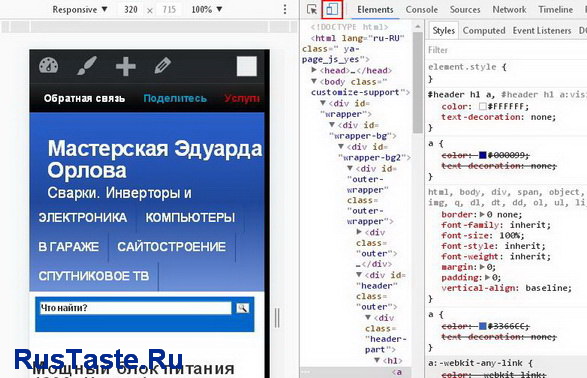
Теперь я выбираю самый верхний левый элемент «Главная» нажимаю правую кнопку мыши и выбираю «Исследовать элемент». Справа откроемся окошко с исходным кодом страницы + исходный код CSS стилей

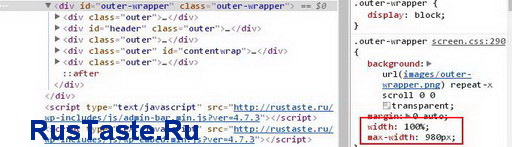
Нахожу самый верхний блок outer-wrapper в котором указан параметр WIDTH и редактирую его значение из 980px в 100% и следом добавляю параметр max-width:980px. В такой способ я указал что ширина блока должна быть 100% от экрана, но не может превышать 980px

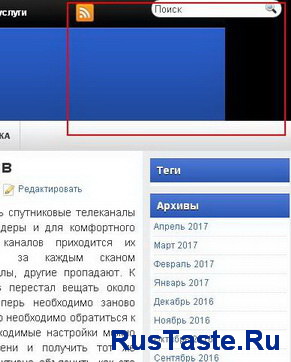
На этом фото видно что блоки сместились и теперь каждый выпирающий блок нужно изменять

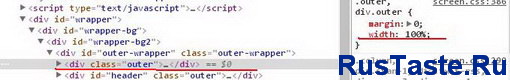
Опять же перехожу к следующему блоку OUTER и параметр WIDTH из 980px меняю в 100%. Картинка тут же меняется

Все блоки у нас выровнялись и пропала горизонтальная прокрутка, но теперь проблема следующая.

Блоки Поиск и правая боковая колонка под действием параметра Float перенеслись на другую строчку и варианта решения два: убрать эти блоки совсем, что собственно я и сделал в своей теме, или же брать все три блока LEFT_SIDEBAR, POSTCONTENT и RIGHT_SIDEBAR масштабировать их тем же способом в процентном отношении.Второй способ имеет недостаток. При просмотре на мобильном устройстве малого расширения блоки будут ужасно малы по ширине и вид у страницы будет неприятен. Как сказал ранее убрал эти блоки совсем, так как все необходимые навигационные страницы я вынес в шапку, а строку поиска поместил под шапкойЭтим действием убил сразу два зайца. Второй «заяц» это то, что я сократил коды HTML и CSS, ускорив загрузку страницы
Таким образом подстраиваются все блоки на странице. Но иногда бывает, что блок ограничен не только горизонтально, но и вертикально. Высота вертикали подписана параметром height. если он присутствует, то информация, заключенная в блоке, может выпирать за пределы блока и она теряет определенный ей стиль. Например строка с категориями была ограничена 32PX и ссылки которые не поместились в горизонтальную линию, перешли на следуйщую строку и пропал под ними фон. Пришлось этот параметр убрать и все наладилось
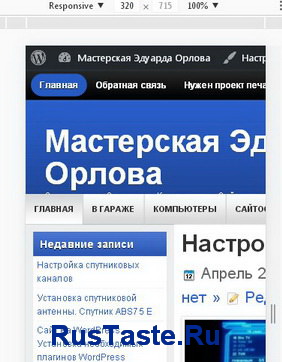
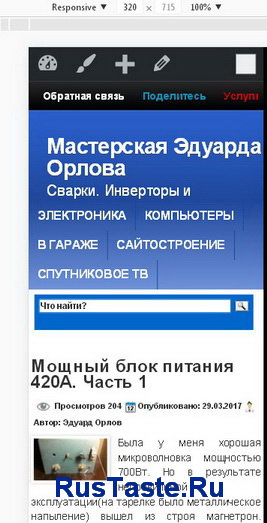
Теперь нажимаем кнопочку мобильный вид и смотрим что у нас получилось. Все блоки ровняются друг за другом, горизонтальной прокрутки нет, читабельность строк не нарушена

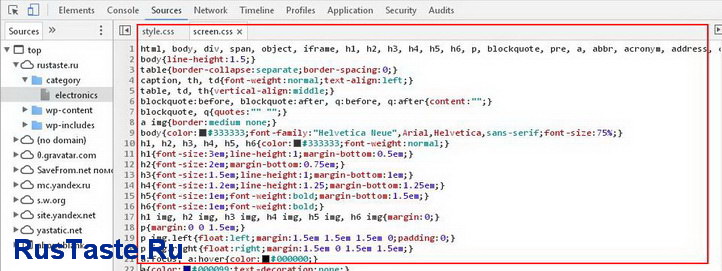
Осталось дело за малым, строки из отредактированных файлов CSS скопировать в файлы приложенные темы.

Для этого скачиваем тему со всеми файлами на свой компьютер, открываем файлы Style.сss и screen.css и меняем их содержимое на новое
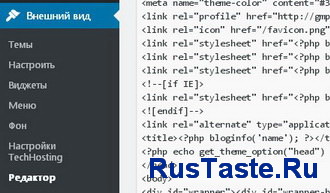
Удаления лишних блоков можно сделать с помощью редактора темы

Вот так на мобильном устройстве тема выглядит до адаптации

после адаптации

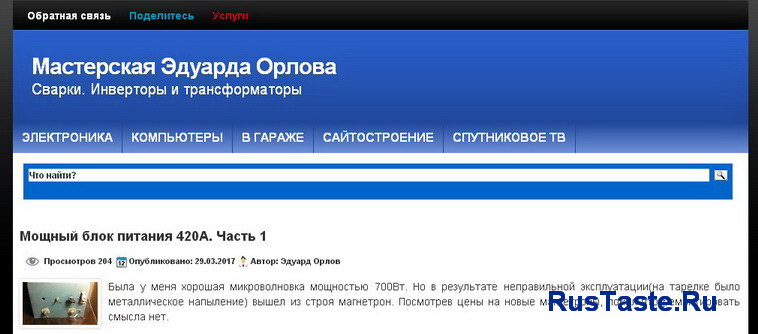
И после адаптации на ПК с расширением 1600Px

Кстати для корректного отображения картинок высокого расширения на мобильных устройствах, необходимо в один из файлов стилей вписать строку. Этот параметр указывает что размер изображения не может превышать размер экрана
А между тегами HEAD в файле header.php нужно вставить мета-тег vievport говорящий браузеру мобильного устройства, что он сам подстраивает ширину странички под свой экран
<meta name="viewport" content="width=device-width">
<meta name="viewport" content="width=device-width"> |
Ну в общем то все, как мог объяснил. Не мастер этого дела, самоучка. Если что то не указал уж извиняйте заработалсяС ув. Admin-чек
Полезные материалы по этой теме:
rustaste.ru
Оптимизация WordPress сайта для мобильных устройств
Начиная с 21 апреля 2015 года, поисковая система Google будет обновлять свой алгоритм поиска, в рамках которого, приоритетность в выдаче при поисковом запросе, будет отдаваться сайту у которого присутствует адаптивный дизайн.
Основным преимуществом оптимизации сайта для мобильных устройств, является создание адаптивного веб-дизайна страницы, что в свою очередь позволит поднять\удержать показатели в поисковой системе, а также сделать использование сайта посетителем на мобильном устройстве на порядок удобнее, чем повысит количество посетителей и проведенное время на сайте.
Что же такое адаптивный веб-дизайн?Адаптивным веб-дизайном обозначают подход, который предполагает, что дизайн и разработка должны адаптироваться к поведению пользователя в зависимости от устройства (мобильный, планшет, ноутбук, ПК) и его размера дисплея, платформы и ориентации.
Когда пользователь переключается из своего ноутбука на другое устройство, сайт должен автоматически переключаться для размещения контента страницы на разрешение устройства, переразместив элементы на странице для легкого чтения и навигации, изменив размер изображений, текста, видео. Иными словами, сайт должен использовать технологию, которая позволит автоматически реагировать на предпочтения пользователя.
Услуга по оптимизации сайта для мобильных устройств
При предоставлении услуги по оптимизации WordPress сайта для мобильных устройств, мы гарантируем, что элементы навигации веб-сайта, изображения, текст, видео-плееры и другие элементы страницы будут корректно отображены на широком спектре устройств, а также сайт пройдет проверку поисковой системы на удобства просмотра на мобильных устройствах, с показателем удобства не менее 80 баллов из 100. Что не менее важно, при наличии адаптивной версии сайта, поисковые системы повышают позиции сайта в кратчайшие сроки после адаптации.
В связи с чем, предлагаем Вам, создать адаптивную версию Вашего сайта на WordPress (который изначально не адаптирован), мобильная версия сайта будет простая в управлении и функционировать синхронно с CMS без создания новых страниц или их дублирования, без использования мобильных версий сайта на дополнительных доменах – сайты имеют один адрес.


Преимущества оптимизации WordPress сайта для мобильных устройств
Нет сомнений, что оптимизация сайта для разных устройств, очень важно на сегодняшний день, с точки зрения веб-дизайн и адаптировать сайт для мобильных устройств сейчас является первоочередной задачей.
Использование мобильных устройств в сети интернет, постоянно возрастает, так же как и важность адаптивности сайта для мобильных устройств. Смартфоны и планшеты изменили подход к созданию веб-дизайна страниц и пользовательскому опыта использования. До распространения мобильных устройств, веб-дизайнеры имели только один первичный вызов, это идентичное отображение сайта на разных расширениях персонального компьютера. Однако, использование сайта с мобильных устройств не удобно без наличия адаптивной версии сайта.
1. Адаптивные сайты используют новые технологии веб-дизайна, которые свободно перемещают содержимое страницы во всех разрешениях экрана и на всех мобильных устройствах. Что позволяет создать удобные и привычные для пользователя условия использования Вашего сайта, ведь изменение размера или масштабирования не является необходимым для тех, кто посещает ваш сайт на любом устройстве.2. Оптимизация сайта под мобильные устройства, рекомендуется Google, ведь поисковая система, заботится о качественной и соответствующей юзабилити выдаче поискового запроса. Адаптивность сайта, становится поисковым стандартом, при взаимодействии системы с сайтом, чтобы прирасти в позициях выдачи или оставаться на своих позициях среди конкурентов, обязательно нужно оптимизировать сайта для мобильных устройств. Адаптивные веб-сайты имеют один адрес, независимо от устройства, что делает поиск легче для Google, анализировать содержание, индексировать.3. SEO преимущества адаптивных веб-сайтов, поисковые системы лучше реагируют на сайты, которые дополнительно оптимизированы под мобильные устройства, ведь им отдается предпочтение при выдаче, оптимизация сайта повышает уровень сайта при поисковом запросе.4. Стоимость создания отдельного сайта под мобильные устройства, является дорого и не эффективной, ведь сайт будет дублироваться на другом адресе в поиске и снижать общий вес уникальности контекста, помимо этого стоит отметить высокую стоимость при разработке мобильного сайта. Дополнительным неудобством является сложность управления сайтом, ведь на размещение одного материала пользователь должен внести изменения в 2-е разные версии сайта и потратить в 2-а раза больше времени.5. Сайт выглядит привлекательно на любом устройстве — независимо от того, какую платформу использует посетитель, а также какой размер экрана или формат просмотра у него.
Предлагаем Вам воспользоваться предложением нашей Киевской веб студии по оптимизации WordPress сайта для мобильных устройств по акционной цене 1 500 грн., срок оптимизации 4 дня.
Оптимизация сайта для мобильных устройств
Веб студия Reaktiv расположена в Соломенском районе г. Киева, по адресу: ул. Урицкого, 45. Наш телефон: (044) 33-88-517
reaktiv.kiev.ua
Оптимизация сайта на Wordpress под мобильные... : мобильный дизайн, фриланс, FL.ru
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
 | Заказчик Отзывы фрилансеров: + 1 0 - 0 Зарегистрирован на сайте 4 года и 10 месяцев | Бюджет: по договоренности |
Сразу пишите сроки и деньги! Общие предложения игнорируются!!!
Разделы:
Опубликован:
30.03.2018 | 14:30
Теги: Веб дизайнеры удаленно, мобильный дизайн, адаптивный дизайн сделать
www.fl.ru
Как оптимизировать сайт под мобильные устройства
Привет всем читателям!
Наверное уже давно всем известно что совсем недавно Google начал понижать к выдаче сайты,которые не имеют оптимизацию под мобильные устройства.В связи с этим большинство владельцев сайтов стали задумываться как им быть дальше.В настоящее время оптимизация сайта под мобильные устройства играет очень важную роль в его продвижении.Как решить такую задачу что бы ваш сайт был мобильным и красиво выглядел на экране любого смартфона? Сегодня вы узнаете про плагины которые нам в этом помогут.

1.WPtouch очень эффективный плагин с помощью которого возможно быстро создать привлекательный дизайн сайта на мобильном устройстве.Кроме того плагин имеет как бесплатную так и платную версию,в последней присутствует админ-панель и поддержка тикетов.Ещё дополнительно можно выбрать темы различного дизайна или в настройках изменить цветовые гаммы и настроить на свой вкус.

2.Word Press Mobile Pack Следующий плагин имеет распознавание различных мобильных устройств и индивидуальную настройку под каждое из них.Присутствуют цветовые настройки для Nokia и различных браузеров.

3.WP Mobile Edition Очень похож на предыдущий плагин однако он имеет поддержку для комментариев и присутствует собственная карта XML за счёт этого благотворно сказывается для поисковых систем.

4.Duba Mobile Website Builder Плагин с хорошими конструкторскими данными,оказал помощь в создании мобильных версий многих известных интернет ресурсов.Весьма не сложный,прост в настройках поможет вам быстро создать красивую мобильную версию.Отлично зарекомендовал себя на движке WordPress.

5.WP Mobile Detector Умеет создавать статистику,определяет множество мобильных устройств,умеет распознавать смартфон от обычного телефона.Уменьшает и увеличивает картинки,фото до нужного размера.

Вот так с помощью нескольких плагинов вы без особого труда создадите мобильную версию и оптимизация сайта под мобильные устройства не будет для вас сложной задачей.Подберите те плагины которые вам больше подойдут,а если найдёте что то новое напишите я вам буду благодарен.
Спасибо за внимание,до скорых встреч.
С уважением, Полезные советы.
polezniesowety.ru