Пошаговая инструкция по обновлению OpenCart с версии 1.5.x-1.6.x до 2.x. Opencart пошаговая инструкция
Как создать сайт на OpenCart: пошаговая инструкция
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателям все равно, какой движок вы используете. Они хотят быстро найти подходящий продукт, убедиться в приемлемости цены и надежности продавца, оформить заказ, оплатить его удобным способом и побыстрее получить. С помощью CMS OpenCart эти потребности аудитории можно удовлетворить.
Вам не все равно, какой движок использовать. CMS интернет-магазина должна соответствовать следующим характеристикам:
-
Свободное распространение. Зачем платить за движок, если есть качественные бесплатные продукты?
-
Простая и интуитивно понятная административная панель. С админкой интернет-магазина должен в течение получаса разобраться ваш брат, который будет помогать с развитием сайта во время школьных каникул.
-
Встроенная система мониторинга продаж. Конечно, основные метрики эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но некоторые данные полезно получать при каждом входе в админку.
-
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ. А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков.
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Перечисленным характеристикам соответствует CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоустановки движков, действуйте так.
В панели управления в списке доступных установок выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью Softaculos. Запустите автоматическую установку.
Запустите автоустановщик.
Если выбрали хостинг без поддержки автоустановки CMS, действуйте так:
-
Скачайте дистрибутив актуальной версии CMS OpenCart.
-
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
-
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
-
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Ознакомьтесь с пошаговой инструкцией по установке на сервер CMS WordPress. Она поможет понять принцип работы с кабинетом для управления хостингом.
Если все сделано верно, сайт будет доступен по выбранному URL. Административная панель доступна по адресу vash-site.ru/admin/.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! Подробнее
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
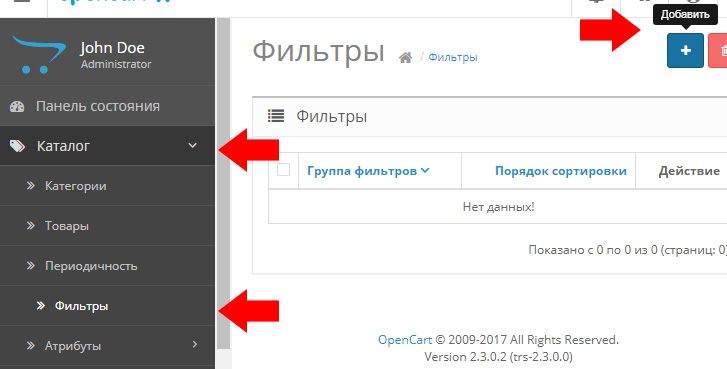
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайников
Как русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно русифицировать международную сборку или сразу установить русскую сборку. Второй вариант более простой, поэтому рекомендую использовать его. Но с первым вариантом тоже нужно уметь работать. Разобраться поможет предложенная ниже инструкция.
Чтобы русифицировать сайт, скачайте пакет русификации из официального каталога OpenCart. Разархивируйте русификатор. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Более удобный способ русификации OpenCart – установка русской сборки. В ней учтены требования российского законодательства об использовании персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Другие настройки не меняйте, если выбрали русскую сборку OpenCart. Измените настройки на подходящие, если работаете с международной сборкой.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
В админке выберите меню «Модули - Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Вот несколько бесплатных SEO-модулей:
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
После подключения модуля сниппет становится визуально привлекательным.
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание - Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
Установите бесплатный модуль безопасности, например, OpenCart Total Security. Надстройка защищает сайт от действий злоумышленников.
Как подключить сайт к системам аналитики и мониторинга
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Файл поместите в корневой каталог ресурса.
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Для завершения верификации нажмите кнопку «Проверить».
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Дефолтный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
Как публиковать заметки и заполнять карточки товаров
В русской сборке OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart продаются.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
note.taable.com
Установка OpenCart | IThowto.ru
Если вы решили открыть свой электронный магазин, возможно, одним из выбранных вами движков, будет OpenCart. Эта CMS отличается простотой в управлении, написана на PHP и, как правило, успешно устанавливается на любые хостинги.
Для того, чтобы установить OpenCart, вам достаточно выполнить следующие действия:
- Скачайте OpenCart с одного из доступных источников русского варианта OpenCart или с официальной страницы OpenCart.
- Разархивируйте архив, содержащий файлы этой CMS и, с помощью FTP-клиента, закачайте содержимое папки upload в корневую директорию вашего сайта.
- Установите права 0755 на следующие папки и файлы:image/image/cache/image/data/ system/cache/system/logs/download/config.phpadmin/config.php
- Откройте в браузере ваш сайт и вы увидите следующее:

- Поставьте отметку на чекбоксе "Я согласен" и нажмите на "Продолжить".
- Убедитесь, что все требования OpenCart к успешной установке выполнены и все модули установлены и продолжите установку:


- Введите идентификационные данные для подключения к базе данных (хост, логин, пароль). Придумайте пароль для пользователя admin посложнее и, когда всё заполните, нажмите на "Продолжить":

Пара секунд и установка OpenCart будет завершена. Вам будет предложено попробовать посетить витрину своего магазина или его административную часть. Не забудьте, сразу после установки, удалить каталог install: 
Как видите, в установке OpenCart нет ничего сложного и с этим справится любой человек, желающий открыть свой электронный магазин.
www.ithowto.ru
Как обновить OpenCart с версии 1.5.x-1.6.x до 2.x
Всем привет! Время быстро бежит и то, что вчера было современным и передовым уже сегодня может быть пройденным этапом. Вот и сайт моего интернет магазина за последние 2 года порядком устарел. И это касалось не только внешнего вида, но и системы, на которой он работал. Встал вопрос обновления OpenCart с версии 1.5.x до 2.x. В этой статье я подробно распишу, как это сделать максимально быстро и безболезненно (способ работает и для обновления популярных российских сборок MaxyStore и OcStore).

Проблема в том, что линейка 1.x и 2.x — это две совершенно разные вещи. Не получится просто «перезалить» файлы, как это можно сделать при обновлении системы внутри одной линейки (структура файлов различается, да и все модули + шаблон отвалятся). Даже структура таблиц базы данных значительно отличается. Другими словами, переходя на новую линейку, придется создавать сайт с нуля! Это весьма печально, ведь переносить в ручную все товары, категории, опции, картинки и другую информация мало кому захочется.
К счастью, есть выход из этой ситуации. Основан он на использовании специального модуля для миграции, который так и называется «A-migration – перенос данных с OpenCart 1.5. * на OpenCart 2. * — модуль миграции основных данных». Купить его можно здесь. Цена в данный момент 990 рублей. Это не реклама, а единственный рабочий способ для быстрого переноса всей информации в новый магазин из тех, что я нашел. 
В связи с этим, дальнейшее мое повествование будет с тем расчетом, что данный модуль вы все-таки решили приобрести.
Внимание! Перед началом работы сделайте бэкап базы данный и всех файлов вашего рабочего интернет магазина!
Шаг 1. Заводим поддомен, на котором будет располагаться новая версия нашего магазина.
Покажу на примере своего хостинга.
На главной странице панели управления есть раздел «Поддомены». Зайдите в него.

В нем указываем название поддомена (совершенно произвольное) и ставим галочку напротив «Создать новый сайт и направить поддомен на него», чтобы на ftp создался каталог для нашего нового сайта.

Шаг 2. Установка нового OpenCart.
Скачиваем последнюю версию оригинального OpenCart или любую из сборок (MaxyStore, OcStore) и заливает файлы из папки upload в корневой каталог на сервере.
Переименуйте два файла: config-dist.php на config.php и admin/config-dist.php на admin/config.php. В них у нас запишутся доступы к базе данных.
Далее задаем права доступа для папок 0755 или 0777 для категорий:
- system/cache/
- system/logs/
- system/download/
- system/upload/
- image/
- image/cache/
- image/catalog/
- config.php
- admin/config.php
Далее заходим на созданный поддомен и попадаем в программу инсталляции.
Чтобы модуль A-migration корректно сработал, необходимо для нового OpenCart версии 2.* указать туже базу данных, что и для старого вашего сайта на OpenCart 1.*. Только в процессе установки обязательно укажите другой префикс для таблиц!

К примеру, первоначальный сайт имеет префикс oc_ (его можно посмотреть в файле config.php, расположенном в корневом каталоге — последний пункт DB_PREFIX), тогда для нового сайта указывает префикс, скажем, oc2016_.
После этого заходите в свой новенький OpenCart 2.*, удаляете все демо данные (товары, категории, производители и так далее). После этого покупаете модуль A-migration.
Шаг 3. Перенос информации из базы данных.
Данный модуль имеет подробную инструкцию по применению (и даже приведенный выше текст из шага №1 в ней присутствует), поэтому проблем с настройкой возникнуть не должно. Если на первом шаге все сделали правильно, то и переделывать ничего не придется.
Суть его работы заключается в копировании данных из таблица старого магазина в соответствующие таблицы нового.
При этом я столкнулся с несколькими проблемами:
- Не перенеслись мета теги title и description товаров и категорий.
- Не перенеслись производители.
- Если в настройках поставить галочку «переносить с картинками», то модуль переставал работать (данные не переносились).
С решением первых двух проблем мне помогли создатели модуля. Я им предоставил временный доступ к админке нового магазина и к базе данных (кстати, поддержка у модуля шикарная!), а третья проблема решается ручным переносом папки с картинками /image/data.
В целом все это было сделано в течении одного дня. Согласитесь, очень быстро. И это время не зависит от размера вашего магазина.
Шаг 4. Настройка OpenCart.
Информацию перенесли, а вот настройки придется устанавливать в ручную. Прежде всего этого логотип, favicon, контакты и ЧПУ.
Для настройки ЧПУ не забудьте переименовать файл .htaccess.txt в .htaccess в корневом каталоге.
Шаг 5. Установка важных модулей.
Так как OpenCart 2.* — это совершенно новая система, то и старые модули к ней не подойдут. Придется устанавливать их заново. Радует, чтобы многие простые модули доступны из коробки. К примеру, вывод произвольного html кода.
Самые важные модули:
- Simple — упрощенная форма регистрации и оформления заказа. Очень важная вещь для повышения конверсии, ибо стандартным стандартной формой оформления заказа только детей пугать. Цена 450 рублей.
- Robokassa — подключает всем известную Робокассу, позволяющую принимать оплату онлайн до 20 самыми популярными методами (банковские кары, электронные деньги, через банк-клиенты, со счета мобильного телефона, денежными переводами и так далее). В настройках сами указываете методы, которые вам нужны. Цена: 450 рублей.
- EMS Почта России — автоматически рассчитывает стоимость и сроки доставки курьерской службой EMS Почта России (как с наложенным платежом, так и без). Цена: 450 рублей.
- Почта России — для мазохистов, которые до сих пор используют для доставки заказов Почту России. Хотя, для недорогих товаров, это, пожалуй, самое оптимальное решение, но времени и нервов жрет уйму!
 Цена: 450 рублей.
Цена: 450 рублей.
У всех этих модулей проверенная служба поддержки. Пишите и вам обязательно помогут!
Шаг 6. Установка нового шаблона.
Старый шаблон вам тоже не пригодится. И это во многом к лучшему! Сейчас очень важно, чтобы шаблон был адаптивный и красиво отображался на мобильных платформах (смартфоны, планшеты). Даже стандартный шаблон OpenCart 2.* может похвастать адаптивом, что уж говорить о платных тема, которые кроме этого имеют в своем арсенале неслабый функционал: обратный звонок, быстрый заказ, подзаказ и так далее. При этом стоят в пределах 3000—4000 рублей.
Шаг 7. Подмена сайта на основном домене.
Наш новый магазин готов! Осталось только подменить им устаревшую версию. Лично я это делал не самостоятельно, а через службу поддержки хостинга, благо там работают отзывчивые ребята, которые всегда готовы помочь. За что я им премного благодарен.
Рекомендую и вам последовать моему примеру. Все-таки так быстрее и надежнее выйдет.
На этом моя статья подошла к концу. Спасибо за внимание!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Пошаговая инструкция по обновлению OpenCart с версии 1.5.x-1.6.x до 2.x
Всем привет! Время быстро бежит и то, что вчера было современным и передовым уже сегодня может быть пройденным этапом. Вот и сайт моего интернет магазина за последние 2 года порядком устарел. И это касалось не только внешнего вида, но и системы, на которой он работал. Встал вопрос обновления OpenCart с версии 1.5.x до 2.x. В этой статье я подробно распишу, как это сделать максимально быстро и безболезненно (способ работает и для обновления популярных российских сборок MaxyStore и OcStore).

Проблема в том, что линейка 1.x и 2.x — это две совершенно разные вещи. Не получится просто «перезалить» файлы, как это можно сделать при обновлении системы внутри одной линейки (структура файлов различается, да и все модули + шаблон отвалятся). Даже структура таблиц базы данных значительно отличается. Другими словами, переходя на новую линейку, придется создавать сайт с нуля! Это весьма печально, ведь переносить в ручную все товары, категории, опции, картинки и другую информация мало кому захочется.
К счастью, есть выход из этой ситуации. Основан он на использовании специального модуля для миграции, который так и называется «A-migration – перенос данных с OpenCart 1.5. * на OpenCart 2. * — модуль миграции основных данных». Купить его можно здесь. Цена в данный момент 990 рублей. Это не реклама, а единственный рабочий способ для быстрого переноса всей информации в новый магазин из тех, что я нашел. 
В связи с этим, дальнейшее мое повествование будет с тем расчетом, что данный модуль вы все-таки решили приобрести.
Внимание! Перед началом работы сделайте бэкап базы данный и всех файлов вашего рабочего интернет магазина!
Шаг 1. Заводим поддомен, на котором будет располагаться новая версия нашего магазина.
Покажу на примере своего хостинга.
На главной странице панели управления есть раздел «Поддомены». Зайдите в него.

В нем указываем название поддомена (совершенно произвольное) и ставим галочку напротив «Создать новый сайт и направить поддомен на него», чтобы на ftp создался каталог для нашего нового сайта.

Шаг 2. Установка нового OpenCart.
Скачиваем последнюю версию оригинального OpenCart или любую из сборок (MaxyStore, OcStore) и заливает файлы из папки upload в корневой каталог на сервере.
Переименуйте два файла: config-dist.php на config.php и admin/config-dist.php на admin/config.php. В них у нас запишутся доступы к базе данных.
Далее задаем права доступа для папок 0755 или 0777 для категорий:
- system/cache/
- system/logs/
- system/download/
- system/upload/
- image/
- image/cache/
- image/catalog/
- config.php
- admin/config.php
Далее заходим на созданный поддомен и попадаем в программу инсталляции.
Чтобы модуль A-migration корректно сработал, необходимо для нового OpenCart версии 2.* указать туже базу данных, что и для старого вашего сайта на OpenCart 1.*. Только в процессе установки обязательно укажите другой префикс для таблиц!

К примеру, первоначальный сайт имеет префикс oc_ (его можно посмотреть в файле config.php, расположенном в корневом каталоге — последний пункт DB_PREFIX), тогда для нового сайта указывает префикс, скажем, oc2016_.
После этого заходите в свой новенький OpenCart 2.*, удаляете все демо данные (товары, категории, производители и так далее). После этого покупаете модуль A-migration.
Шаг 3. Перенос информации из базы данных.
Данный модуль имеет подробную инструкцию по применению (и даже приведенный выше текст из шага №1 в ней присутствует), поэтому проблем с настройкой возникнуть не должно. Если на первом шаге все сделали правильно, то и переделывать ничего не придется.
Суть его работы заключается в копировании данных из таблица старого магазина в соответствующие таблицы нового.
При этом я столкнулся с несколькими проблемами:
- Не перенеслись мета теги title и description товаров и категорий.
- Не перенеслись производители.
- Если в настройках поставить галочку «переносить с картинками», то модуль переставал работать (данные не переносились).
С решением первых двух проблем мне помогли создатели модуля. Я им предоставил временный доступ к админке нового магазина и к базе данных (кстати, поддержка у модуля шикарная!), а третья проблема решается ручным переносом папки с картинками /image/data.
В целом все это было сделано в течении одного дня. Согласитесь, очень быстро. И это время не зависит от размера вашего магазина.
Шаг 4. Настройка OpenCart.
Информацию перенесли, а вот настройки придется устанавливать в ручную. Прежде всего этого логотип, favicon, контакты и ЧПУ.
Для настройки ЧПУ не забудьте переименовать файл .htaccess.txt в .htaccess в корневом каталоге.
Шаг 5. Установка важных модулей.
Так как OpenCart 2.* — это совершенно новая система, то и старые модули к ней не подойдут. Придется устанавливать их заново. Радует, чтобы многие простые модули доступны из коробки. К примеру, вывод произвольного html кода.
Самые важные модули:
- Simple — упрощенная форма регистрации и оформления заказа. Очень важная вещь для повышения конверсии, ибо стандартным стандартной формой оформления заказа только детей пугать. Цена 450 рублей.
- Robokassa — подключает всем известную Робокассу, позволяющую принимать оплату онлайн до 20 самыми популярными методами (банковские кары, электронные деньги, через банк-клиенты, со счета мобильного телефона, денежными переводами и так далее). В настройках сами указываете методы, которые вам нужны. Цена: 450 рублей.
- EMS Почта России — автоматически рассчитывает стоимость и сроки доставки курьерской службой EMS Почта России (как с наложенным платежом, так и без). Цена: 450 рублей.
- Почта России — для мазохистов, которые до сих пор используют для доставки заказов Почту России. Хотя, для недорогих товаров, это, пожалуй, самое оптимальное решение, но времени и нервов жрет уйму!
 Цена: 450 рублей.
Цена: 450 рублей.
У всех этих модулей проверенная служба поддержки. Пишите и вам обязательно помогут!
Шаг 6. Установка нового шаблона.
Старый шаблон вам тоже не пригодится. И это во многом к лучшему! Сейчас очень важно, чтобы шаблон был адаптивный и красиво отображался на мобильных платформах (смартфоны, планшеты). Даже стандартный шаблон OpenCart 2.* может похвастать адаптивом, что уж говорить о платных тема, которые кроме этого имеют в своем арсенале неслабый функционал: обратный звонок, быстрый заказ, подзаказ и так далее. При этом стоят в пределах 3000—4000 рублей.
Шаг 7. Подмена сайта на основном домене.
Наш новый магазин готов! Осталось только подменить им устаревшую версию. Лично я это делал не самостоятельно, а через службу поддержки хостинга, благо там работают отзывчивые ребята, которые всегда готовы помочь. За что я им премного благодарен.
Рекомендую и вам последовать моему примеру. Все-таки так быстрее и надежнее выйдет.
На этом моя статья подошла к концу. Спасибо за внимание!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Continue Reading
www.capitalwm.ru
Как установить чат на OpenCart. Подробная пошаговая инструкция с видео.
3 минуты на установку
Вариант 1. Ручная установка чата на Opencart
- В консоли OpenCart перейдите в раздел Settings (меню слева).
- Выберите иконку Редактировать справа.
- Выберите закладку Google (В некоторых версиях Opencart код аналитики располагается в другом меню: Extensions > Analytics).
- В соседнем окне браузера залогиньтесь в app.chatra.io и скопируйте код виджета из раздела Установка и опции
- Вернитесь в консоль OpenCart, вставьте код в форму. Если в форме уже есть иной код, просто вставьте наш код сразу за ним.
- В меню Status ниже выберите вариант Enabled.
- Нажмите иконку Сохранить.
- Готово!
Вариант 2. Установка плагина чата на Opencart
- Скачайте плагин Chatra из каталога Opencart.
- Распакуйте полученный .zip файл. Внутри находятся 2 папки (admin, catalog)
- Подключитесь к вашему сайту Opencart с помощью любого FTP-клиента.
- Скопируйте обе папки “admin” and “catalog” в корневой каталог Opencart.
- Войдите в панель администратора Opencart и откройте меню Extensions → Modules.
- Найдите плагин Chatra в списке и нажмите кнопку Install (значок “ + ”).
- Нажмите синюю кнопку Edit.
- Введите “Chatra chat” в поле Module Name.
- Выберите пункт “Enabled” в выпадающем меню Status.
- В соседнем окне браузера залогиньтесь в app.chatra.io и скопируйте код виджета из раздела Установка и опции.
- Вернитесь в консоль OpenCart, вставьте код виджета в форму Widget Code.
- Нажмите кнопку Save в верхнем правом углу.
- Перейдите по ссылке Layout, расположенной над списком модулей.
- Найдите пункт “Home”, нажмите Edit
- Нажмите на синий значок “ + ” в нижней части таблицы, в неё добавится новая строка с выпадающими меню.
- Выберите пункт “Chatra Live Chat” в первом выпадающем меню и “Content bottom” во втором.
- Кликните на иконку Save в правом верхнем углу.
- Повторите шаги 13-17 для всех форм, которые вы используете на сайте.
- Готово!
Что ещё почитать
chatra.io
Установка OCStore 2 на хостинг
Отличия OpenCart и OcStore
OpenCart – бесплатная система управления сайтом, созданная для быстрого создания интернет магазина. OcStore – русская версия этого движка.
Особенности OcStore – большое русскоязычное сообщество, а также магазин шаблонов и дополнений, доступных на сайте https://opencartforum.com/.Если Вы не знаете что выбрать – оригинальный движок или адаптированный под Россию – ответьте на несколько вопросов:
- Планируете ли вы самостоятельно разбираться с установкой и настройкой способов оплаты и доставки для России?
- Обладаете ли Вы знаниями английского в достаточной мере, чтобы искать ответы на вопросы на англоязычном форуме?
Если ответ на оба вопроса отрицательный – используйте OcStore.
Пошаговая установка OcStore на хостинг
Мы будем устанавливать OcStore на поддомен нашего подопытного сайта demo-domen.ru. Никаких отличий от установки на домен не имеется, поддомен, по сути представляет собой отдельный сайт.
Виртуальный хостинг сайтов для популярных CMS:
При добавлении нового домена (или поддомена) в разделе «Хостинг» - «Сайты», можно сразу создать базу данных и пользователя для интернет-магазина на OcStore. Для этого необходимо поставить флаг в поле «Добавить базу»:
В таком случае, после добавления нового сайта в разделе «MySQL» будет добавлен новый пользователь и база данных.
Как создать базу данных для ocStore?
Если на предыдущем шаге БД и пользователь не были созданы, их можно добавить на этом этапе. Для этого в разделе «Хостинг» - «MySQL» переходим нажимаем «Добавить»:
После того, как база и пользователь добавлены, необходимо загрузить на Ваш компьютер архив с CMS OcStore.
Как скачать OcStore с официального сайта?
Мы рекомендуем скачивать все системы управления сайтами, шаблоны и дополнения только с официального сайта, либо с сайтов, заслуживающих доверия (известные магазины с шаблонами). При загрузке из неизвестного источника Вы рискуете получить модифицированные файлы с вирусом, «левыми» ссылками либо с открытым внешним доступом. Это также касается также различных «сборок», «готовых наборов с полезными модулями» и т.д.
- Выбираем – загружать OcStore или OpenCart.
- Загружаем архив с последней версией CMS.
Обратите внимание на дату последнего релиза – желательно скачивать версии, от релиза которых прошло несколько месяцев. Это не гарантирует отсутствие мелких ошибок, но снижает их вероятность.
Результат – загруженный архив с последней версией OcStore:
Как загрузить OcStore на хостинг через FileZilla
Если нет желания работать с архивами через веб-интеофейс - проще сначала распаковать архив, а затем загрузить нужные файлы на сервер. Для подключения к серверу используем файл менеджер FileZilla. На странице «Хостинг» - «FTP/Shell» берем необходимые для подключения данные – сервер, логин и пароль (которые относятся к домену или поддомену, на который мы ставим движок интернет магазина):
Эти данные необходимо занести в FileZilla:
После подключения переходим в корневую папку сайта и копируем в нее все файлы из папки «upload».
Убеждаемся, что все файлы и папки были скопированы на сервер:
Если у Вас медленное интернет-соединение – загрузка большого количества файлов может занять 15 минут и более, в таком случае Вам проще будет загрузить архив, а затем распаковать его в веб-интерфейсе. Как это сделать – Вы можете прочитать по ссылке.Для начала установки OcStore на хостинг требуется следующее:
- Загрузить файлы CMS на хостинг.
- Создать базу данных и пользователя с полными правами доступа к этой базе.
- Переименовать файлы «config-dist.php» и «admin/config-dist.php» в «config.php» и «admin/config.php».
- Перейти на сайт, запустив таким образом процесс установки.
Как установить OcStore на хостинг?
Для запуска установки необходимо перейти по адресу сайта, на который устанавливается OcStore, после этого автоматически откроется страница установки.
Шаг 1. Читаем лицензионное соглашение, жмем «Продолжить».
Шаг 2. На втором шаге убедитесь, что хостинг соответствует требованиям OcStore по следующим пунктам:
- Настройки PHP соответствуют требованиям движка.
- На сервере устанавлены все необходимые библиотеки.
- Вы переименовали файлы «config.php» и «admin/config.php».
- Вы установили правильные разрешения для перечисленных каталогов:
Шаг 3. На третьем шаге заполните следующие поля:
Данные для доступа к базе данных находятся в разделе «Хостинг» - «MySQL»
Шаг 4. На четвертом шаге Вам напомнят о необходимости удалить с хостинга папку «install». После этого Вы можете перейти либо к клиентской, либо к администраторской части Вашего интернет-магазина:
Как выглядит интернет магазин на OcStore?
После завершения установки требуется посмотреть, все ли корректно работает со стороны посетителя. Переходим на сайт:
Как зайти в админку сайта на Ocstore?
Перейдем в панель администратора. Для этого потребуется к адресу сайта добавить /admin/:
Введите заданный Вами логин и пароль администратора и Вы попадете в админпанель сайта. Если все работает корректно – установка CMS OcStore на этом завершена.
www.ipipe.ru