Расширение для CMS Opencart. Плагины для opencart
Плагин для OpenCart
 Пока все отдыхали — мы усердно работали! И теперь представляем Вашему вниманию новый плагин для одного из самых популярных движков интернет магазинов - OpenCart.
Пока все отдыхали — мы усердно работали! И теперь представляем Вашему вниманию новый плагин для одного из самых популярных движков интернет магазинов - OpenCart.
С помощью нашего плагина — теперь все поставщики Openmall (которые у Вас активны в админке) будут доступны на сторонних движках. Это открывает множество возможностей для Вас.
Теперь доступны многочисленные шаблоны дизайна, модули и многое другое.
Теперь при желании Вы можете развернуть систему на своем хостинге и получать автообновления товаров от поставщиков в интернет магазине на движке OpenCart.
Так-же теперь Вы сможете дополнительно вручную выбирать какие товары добавить в свой магазин, можете назначать для него разные категории, менять описание и многое другое.
Вы так-же можете заказывать у нас разные доработки для магазина или всегда сможете привлекать своих или сторонних специалистов. Теперь у Вас будет полная свобода по доработке своего сайта.
 Плагин очень будет очень полезен тем, у кого уже есть интернет магазин на движке OpenCart. Таким образом, с помощью Опенмол — Вы быстро сможете наполнить свой магазин товарами от поставщиков.
Плагин очень будет очень полезен тем, у кого уже есть интернет магазин на движке OpenCart. Таким образом, с помощью Опенмол — Вы быстро сможете наполнить свой магазин товарами от поставщиков. Пока плагин находится на beta тестировании — мы предлагаем его приобрести по акции всего за 75$. Плагин будет постоянно дорабатываться и обновляться бесплатно. Так-же Вы можете заказать плагин для других популярных скриптов интернет магазинов — таких как PrestaShop, WordPress, Magento и др.
Пример магазина на движке OpenCart — http://hot.tao-hot.com или http://hm.tao-hot.com
Так-же Вы всегда можете скачать или купить множество шаблонов дизайна в интернете для движка OpenCart. Или наши специалисты помогут Вам все найти и настроить.
В таком случае у Вас будет возможность — подключить один из тысячи шаблонов дизайна. Многие шаблоны доступны бесплатно, есть и платные шаблоны (пример шаблонов можно посмотреть по ссылке —http://www.templatemonster.com/opencart-templates.php). Наши специалисты готовы помочь Вам приобрести любой шаблон дизайна и оказать услуги по его настройки.

Другие полезные статьи
Автор: OpenMall • Блог •
blog.openmall.info
OpenCart. Создаем расширение для установки через админку. »
В прошлый раз мы учились создавать форму «обратный звонок» вручную, путем прямого исправления и добавления необходимых файлов для OpenCart 2. Хотя этот метод хорош для понимания структуры CMS и относительно прост, — он достаточно варварский. И, строго говоря, так действовать крайне нежелательно, ввиду отсутствия какого-либо контроля из админки и сложностей с обратимостью изменений.

Сегодня продолжим говорить про OpenCart, AJAX форма «обратный звонок» приобретет вид, для установки в качестве расширения, через админку. Поскольку на дворе конец 2017 года, будем рассматривать версию OpenCart 3. И сразу же хотелось бы сказать про некоторые отличия, по сравнению с версией 2(+), которые всплыли в ходе подготовки данной статьи:
Во-первых, теперь не работают скрипты install.php и install.sql внутри архива *.ocmod.zip. Если вы без них жить никак не можете, поставьте модификацию.
Во-вторых, в теме по умолчанию используется шаблонизатор twig, очень хорошо, наконец-то!
В-третьих, для записи из папки upload (вышеупомянутого архива), можно использовать лишь некоторые директории. То есть, перезаписать системные файлы с помощью вашего расширения уже не получится. На то есть система модификаций, о ней поговорим ниже. Перечень разрешенных для записи каталогов.
В-четвертых, слегка переделана штатная «подсистема» отправки почты. Она стала прямо чуточку-чуточку ближе к ООП, но до полноценного подхода ей еще далеко. Как и всему OpenCart, к сожалению. А может и к счастью, ведь если реализовать его в стиле strong OOP, многие программисты попросту не смогут с ним работать. Тут с какого ракурса посмотреть, вопрос такой себе, можно целую дискуссию открыть. 😉
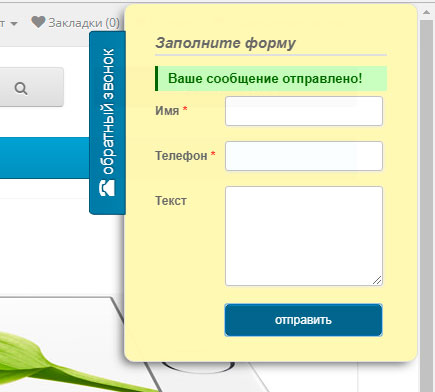
Приступим к делу. Сначала рассмотрим концепт расширения, как оно будет работать. На странице темы по умолчанию, создадим форму заказа обратного звонка, которая будет закреплена вверху экрана и спрятана, пока посетитель не нажмет на торчащий ярлык.
В форме будет два обязательных поля (имя, телефон) и одно не обязательное с произвольным текстом.
Как только посетитель правильно заполнит все необходимые поля, форма через AJAX будет отправлена на сервер. Далее, на почтовый ящик администратора, что указан в настройках магазина.
Поскольку, настроек никаких расширению, собственно, не требуется, не будем оформлять в полноценный модуль с управлением в админке. Пойдем по упрощенному пути, хотя у него есть определенные минусы, например, невозможно сделать полноценную поддержку мультиязычности. Может быть позже, я выпущу полнофункциональный релиз, но пока что такой потребности нет. Да и в качестве познавательного материала перегружать статью лишней информацией не хочется.
Итак, нужно каким-то образом добавить HTML разметку. Воспользуемся замечательной системой модификаций, которая реализована начиная с OpenCart 2. На самом деле, это упрощенный вариант vqmod, зато поддерживаемый «из коробки».
Система модификаций представляет из себя движок — своего рода паттерн «декоратор» (или частный вид «прокси»), если понимаете о чем речь. Что такое кэширование знаете? Представьте, что во время него файлы изменяются по заданным правилам. То есть в итоге выполняются не те, что были по умолчанию, а их видоизмененные копии. Получается, мы можем изменять любые файлы, как бы, виртуально и, что самое главное, обратимо! Раньше приходилось вносить изменения явным образом, что влекло за собой уйму проблем, сами понимаете каких (это и обновления, и потеря штатного функционала, и коллизии модулей от разных производителей).
Воспользуемся системой модификаций и добавим в шаблон шапки (стандартной темы) необходимый код для нашей формы. Создадим у себя на компьютере файл install.xml следующего содержания:
<?xml version="1.0" encoding="utf-8"?> <modification> <name>Floating callback form via AJAX</name> <version>1.0</version> <author>Paul aka root4root</author> <code>123456789</code> <link>https://www.wisereport.ru/opencart-create-ocmod/</link> <file path="catalog/view/theme/default/template/common/header.twig"> <operation> <search><![CDATA[ </head> ]]></search> <add position="before"><![CDATA[ <script src="catalog/view/javascript/callbackform.js?v=1" type="text/javascript"></script> <link href="catalog/view/theme/default/stylesheet/callbackform.css?v=1" rel="stylesheet"> ]]></add> </operation> <operation> <search><![CDATA[ <body> ]]></search> <add position="after"><![CDATA[ <!-- contact form start --> <div> <div> <span></span> обратный звонок</div> <div>Заполните форму</div> <div></div> <div> <label><span>Имя <span>*</span></span> <input type="text" name="name" required="required"> </label> <label><span>Телефон <span>*</span></span> <input type="text" name="phone2" maxlength="20" required="required"> </label> <label><span>Текст </span> <textarea name="message" required="required"></textarea> </label> <label> <span> </span><input type="submit" value="отправить"> </label> </div> </div> <!-- contact form end --> ]]></add> </operation> </file> </modification>У нас присутствует две операции (<operation>), в первой мы добавляем файл js и css в раздел head нашей страницы. Во второй — непосредственно код формы, сразу после тэга
<search> — паттерн поиска строки.<add position=”before|after|replace”> — добавляем (перед, после, вместо найденной строки)
В отличие от предыдущей статьи, подключаем отдельные файлы со стилями и JS кодом для большего удобства. В принципе, содержимое можно было бы добавить в уже имеющиеся файлы темы, с помощью дополнительных правил модификации, но мне кажется подход с разделением более практичным. Можно было бы и саму форму выделить в отдельный файл и подключить через инструкцию twig – include. Смысл тут еще в том, что файлы JS и CSS обычно сильно кэшируются браузерами и после установки расширения новые стили скорее всего не прогрузятся.
Если, например, мы передадим наше расширение неопытному пользователю, он может плохо подумать о нас и о качестве продукта. Будет прав, — настоящий профессионал обязан уделять больше внимание мелочам. Лучше всего вообще указать версию файла и при каждом изменении повышать ее. Посмотрите внимательно на строку подключения, там есть ?v=1 (version).
Код JS и стилей не менялся с предыдущего раза, поэтому приводить его не буду, скачаете и посмотрите в архиве.
Поговорим о папке upload. Оттуда OpenCart скопирует файлы в корень сайта.Ее структура, с учетом нововведенных ограничений, будет такая:
- upload/catalog/controller/extension/ajax/callbackform.php
- upload/catalog/view/javascript/callbackform.js
- upload/catalog/view/theme/default/stylesheet/callbackform.css
Изменениям подвергся callbackform.php из-за упомянутой модификации стандартного класса mail. Конструктор последнего, теперь принимает не массив параметров, а строку с названием класса адаптера (SMTP или mail). Изменилось название ключа в БД, что указывает на «протокол»: раньше «config_mail_protocol», теперь «config_mail_engine». Так же, в нашем контроллере добавлена версия письма в формате html.
Архивируем получившуюся папку upload и install.xml с помощью zip, причем название должно содержать ocmod, к примеру, floatingform.ocmod.zip
После установки, идем в админку, там находим вкладку «модификации», нажимаем наверху страницы кнопку «обновить», чтобы изменения вступили в силу — особенность OpenCart.
Защита от СПАМа достигается посредством отправки формы через AJAX. Конечно, такой подход не самый эффективный и не защитит от целевых атак, но от стандартных рекламных ботов ее вполне достаточно.
На этом все, спасибо за внимание! Не стесняйтесь оставлять комментарии, по возможности всем отвечу.
www.wisereport.ru
Расширения для CMS Opencart
Версия расширения
2.4
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Opencart 1.5.x
Нажмите для увеличения
Инструкция по установке
1. Копируем содержимое архива в корневую директорию OpenCart.2. В панели управления заходим в Дополнения (Extensions)->Оплата (Payments)->ЕРИП (ERIP), вводим свои данные в поля.3. Поле "Состояние" переключаем в "Включено"4. Нажимаем "Сохранить".
Версия расширения
2.5
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Opencart 2.1.x
Нажмите для увеличения
Инструкция по установке
1. Копируем содержимое архива в корневую директорию OpenCart.2. В панели управления заходим в Система (System)->Пользователи (Users)->Группа пользователей (Group Users)->Administrator.3. Ставим галочку в Разрешёно просмотр и Разрешено внесение изменений для payment/erip_expresspay.4. Нажимаем "Сохранить".5. В панели управления заходим в Дополнения (Extensions)->Оплата (Payments)->ЕРИП (ERIP), вводим свои данные в поля.6. Поле "Состояние" переключаем в "Включено".7. Нажимаем "Сохранить".
Версия расширения
2.5
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Opencart 2.2.x
Нажмите для увеличения
Инструкция по установке
1. Копируем содержимое архива в корневую директорию OpenCart.2. В панели управления заходим в Система (System)->Пользователи (Users)->Группа пользователей (Group Users)->Administrator.3. Ставим галочку в Разрешёно просмотр и Разрешено внесение изменений для payment/erip_expresspay.4. Нажимаем "Сохранить".5. В панели управления заходим в Дополнения (Extensions)->Оплата (Payments)->ЕРИП (ERIP), вводим свои данные в поля.6. Поле "Состояние" переключаем в "Включено".7. Нажимаем "Сохранить".
Версия расширения
2.5
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Opencart 2.3.x
Нажмите для увеличения
Инструкция по установке
1. Копируем содержимое архива в корневую директорию OpenCart.2. В панели управления заходим в Система (System)->Пользователи (Users)->Группа пользователей (Group Users)->Administrator.3. Ставим галочку в Разрешёно просмотр и Разрешено внесение изменений для payment/erip_expresspay.4. Нажимаем "Сохранить".5. В панели управления заходим в Дополнения (Extensions)->Оплата (Payments)->ЕРИП (ERIP), вводим свои данные в поля.6. Поле "Состояние" переключаем в "Включено".7. Нажимаем "Сохранить".
express-pay.by
Установка модуля для CMS OpenCart
Модуль GetSale совместим с Opencart 2.0 и выше.
Установка модуля:
- Войдите в личный кабинет на сайте GetSale.io. Если вы еще не регистрировались на данном сайте, воспользуйтесь данной инструкцией.
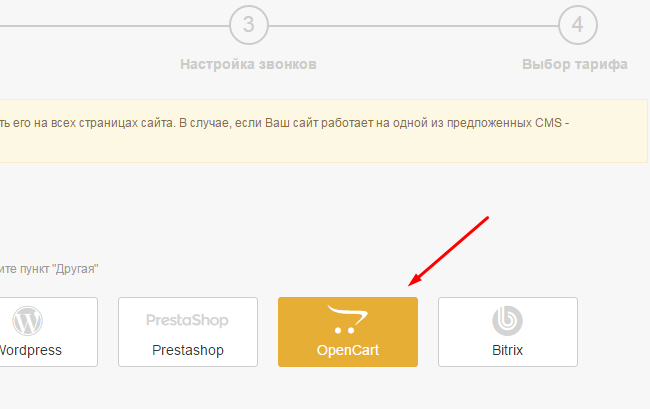
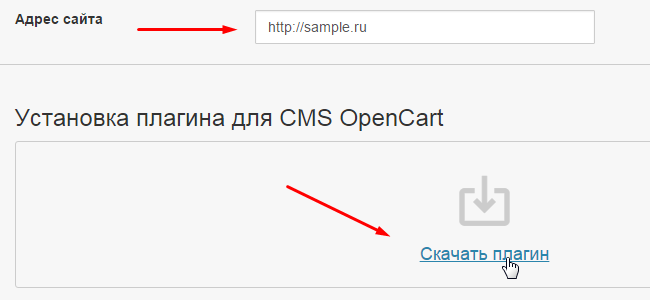
- Выберите Opencart в списке поддерживаемых CMS и введите адрес вашего сайта в соответствующее поле

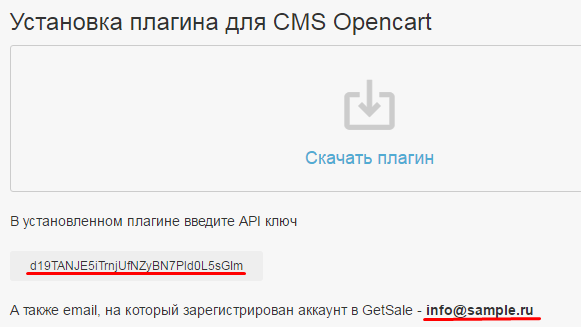
- Нажмите ссылку «Скачать плагин» и сохраните архив getsale.ocmod.zip у себя на компьютере

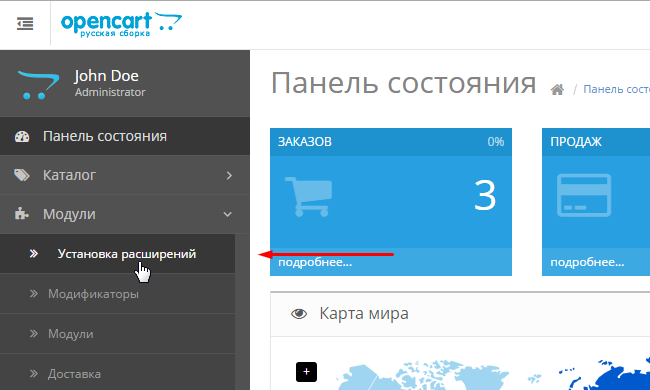
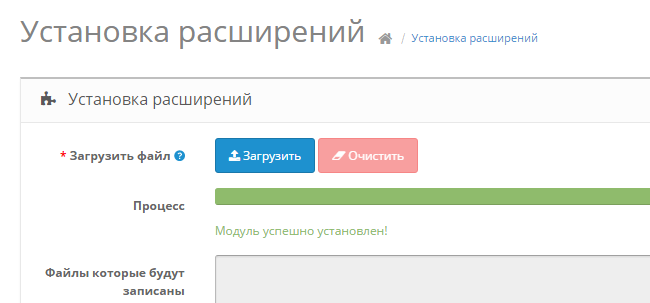
- В новой вкладке браузера войдите в админку Opencart вашего сайта и выберите пункт меню: Модули -> Установка расширений

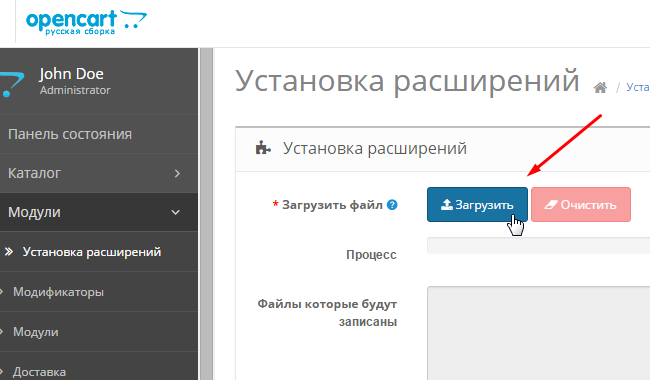
- На появившейся странице нажмите кнопку «Загрузить»

- В появившемся окне выберите место, куда вы сохранили файл getsale.ocmod.zip и нажмите кнопку «Открыть»
- Далее появится сообщение: «Модуль успешно установлен!»

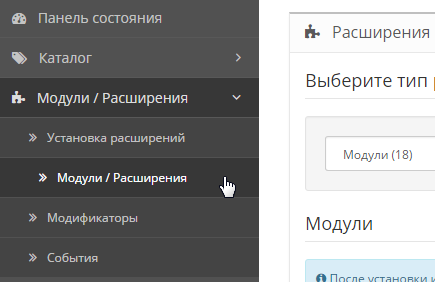
- Выберите пункт меню: Модули / Расширения -> Модули / Расширения

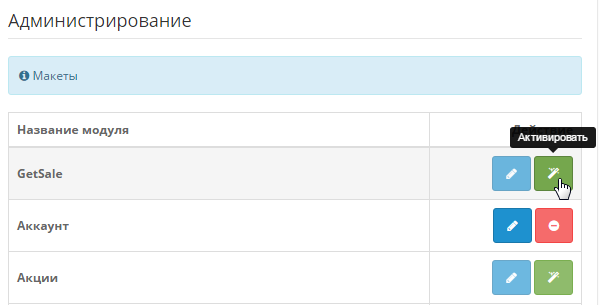
- В появившемся списке модулей найдите GetSale и нажмите кнопку «Активировать»

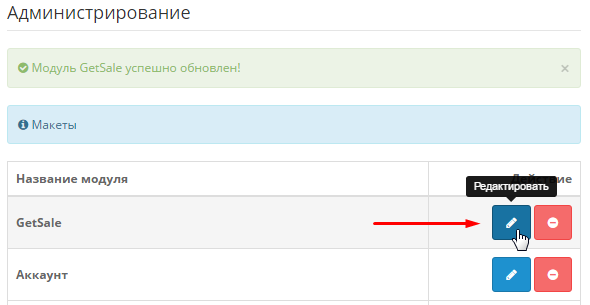
- После активации модуля необходимо нажать на кнопку «Редактировать»

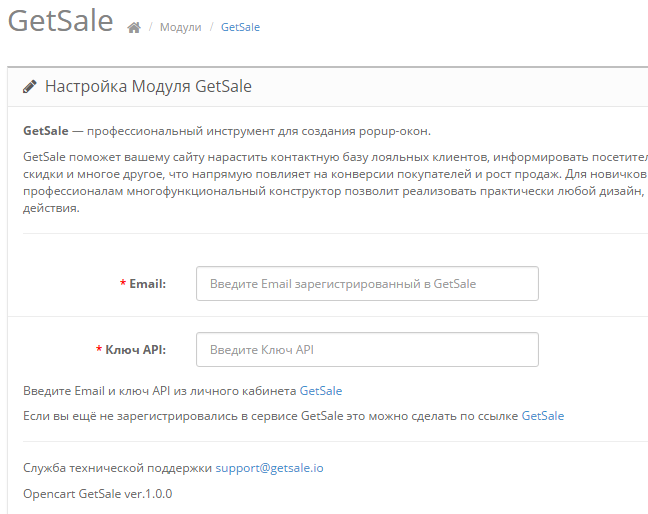
- Откроется модуль GetSale с полями для ввода email и API ключа

- Перейдите на вкладку с сайтом GetSale.io и скопируйте email и API ключ для вашего сайта

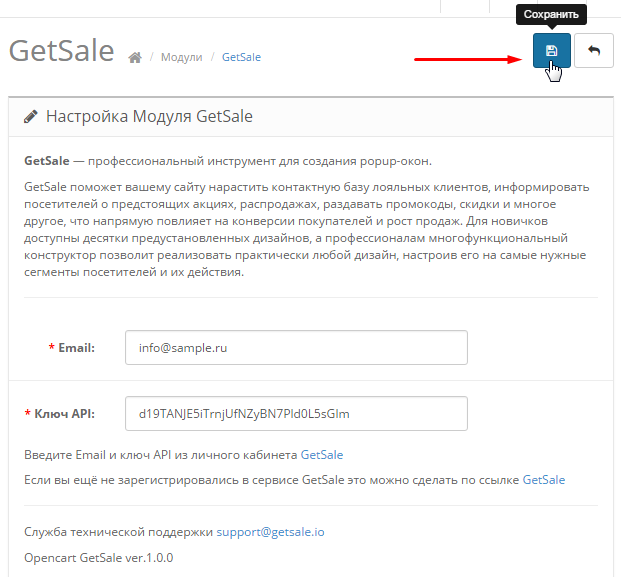
- Введите API ключ и email в модуле и нажмите кнопку «Сохранить«

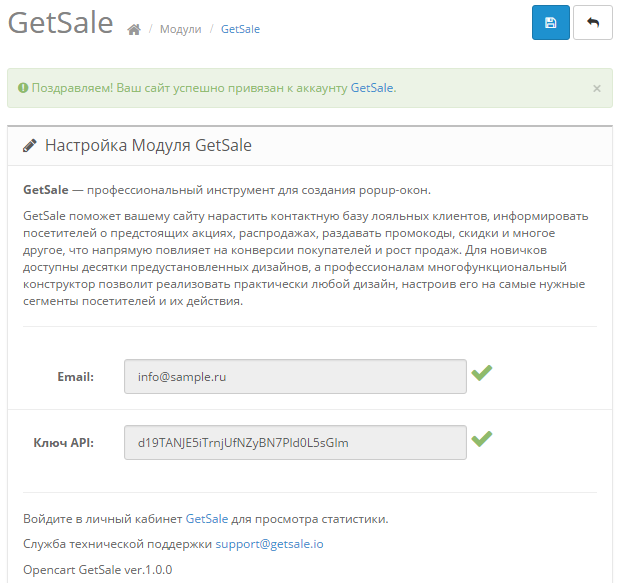
- Если была введена верная пара API ключ/email появится сообщение: «Поздравляем! Ваш сайт успешно привязан к аккаунту GetSale.io.»

- Перейдите на вкладку с сайтом GetSale.io и нажмите кнопку «Я установил плагин».

- Следуйте дальнейшим инструкциям по настройке сервиса.
Не нашли ответ?
Задайте вопрос техподдержкеhelp.getsale.io