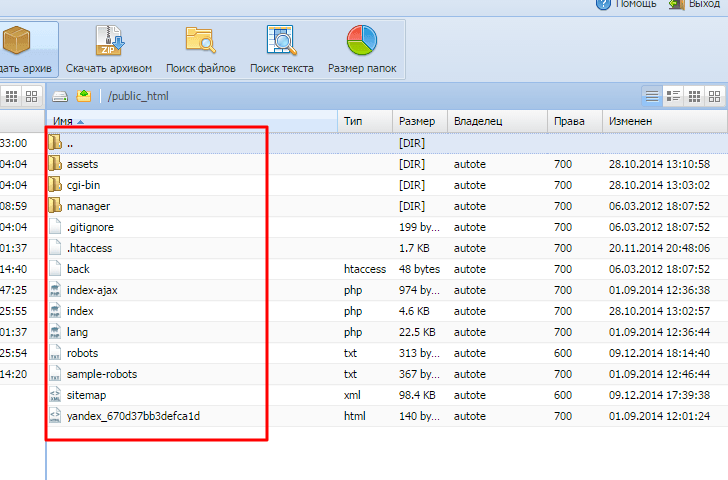
MODx Revo, настройка авторизации Login. Базовая установка. Register modx
Login в MODX revolution. | Инструкции
- Регистрация — страница, где пользователь сможет зарегистрироваться, содержит регистрационную форму.
- Спасибо за регистрацию — после отправки формы, попадаем на эту страницу с приветствием. Это говорит о том, что форма ушла на сервер и новый пользователь внесён в базу, но не активирован. Если email был указан верно, user должен получить письмо содержащую ссылку. На странице содержится приветствие и какие-то рекомендации. Страница не обязательная, но для чистоты эксперимента — пускай будет.
- Подтверждение email — нужна системе и служит в качестве редиректа на страницу авторизации. Другими словами, если пользователь получил письмо со ссылкой активации и перешёл по ней, система будет знать что всё в порядке — пользователя можно активировать. Сам пользователь эту страницу не увидит, а будет перенаправлен на страницу с формой авторизации, если попытается зайти по прямой ссылке — получит ошибку 404.
- Вход — сюда поместим форму авторизации.
- Восстановление пароля — форма для восстановления пароля.
- Сброс пароля — ещё одна системная, страница. Если пользователь попадает на неё по ссылке с почтового ящика — уничтожаем старый пароль и отправляем на страницу с формой авторизации.
- Успешный выход — если пользователь решил выйти, прощаемся.
- Домашняя страница — на эту страницу может попасть только зарегистрированный.
- Настройка профиля — место, где можно изменить информацию о себе. Кроме вас её никто не увидит.
- Настройка аккаунта — ещё одна личная страница, где можно поменять свой адрес электронной почты и пароль.
- Просмотр профиля — здесь, можно зайти в гости к другому пользователю.
- 404 — страница не найдена.
- 403 — доступ запрещён.
Создаём группу пользователей.
Так как у нас есть страницы которые рассчитаны только на зарегистрированных пользователей, создадим группу пользователей и присвоим им соответствующие права. Для этого перейдём на вкладку Безопасность/Контроль доступа. По умолчанию, уже есть две группы пользователей — это Аноним и Администратор. Добавим новую группу пользователей:- Имя — Users (в этой статье будет так).
- Создать параллельную группу пользователей — отмечаем чекбокс.
- Политика бэкэнда — выбираем нет политики.
Страница регистрации.
На странице регистрации ничего кроме формы не будет, поэтому обойдёмся без чанков: <p>Поля, отмеченные (<span>*</span>) - обязательны к заполнению!</p> [[!Register? &submitVar=`registerbtn` &activationEmailTpl=`userLgnActivateEmailTpl` &activationEmailSubject=`Спасибо за регистрацию!` &usergroups=`Users::Member` &submittedResourceId=`9` &activationResourceId=`5` ]] <div> <div>[[+error.message]]</div> <form action="[[~[[*id]]]]" method="post"> <table cellpadding="0" cellspacing="3"> <tr> <td><input type="hidden" name="nospam:blank" value="" /></td> </tr> <tr> <td><label for="username">[[%register.username? &namespace=`login` &topic=`register`]]</label> <span>*</span></td> <td><input type="text" name="username:required:minLength=3" placeholder="Имя или логин" value="[[+username]]" required /></td> <td title="Имя может состоять только из букв и цифр (A-Z, a-z, А-Я, а-я, 0-9). Знак подчеркивания (_) лучше не использовать. Длина логина не может быть меньше 3 и больше 9 символов."><i></i></td> <td><span>[[+error.username]]</span></td> </tr> <tr> <td><label for="fullname">[[%register.fullname]]</label></td> <td><input type="text" name="fullname" placeholder="Полное имя" value="[[+fullname]]" /></td> <td title="Необязательное поле - можно оставить пустым."><i></i></td> <td><span>[[+error.fullname]]</span></td> </tr> <tr> <td><label for="password">[[%register.password]]</label> <span>*</span></td> <td><input type="password" name="password:required:minLength=6" placeholder="Пароль" value="[[+password]]" required /></td> <td title="Минимальная длина пароля - 6 символов. Используйте сложные пароли."><i></i></td> <td><span>[[+error.password]]</span></td> </tr> <tr> <td><label for="password_confirm">[[%register.password_confirm]]</label> <span>*</span></td> <td><input type="password" name="password_confirm:password_confirm=`password`" placeholder="Повторите пароль" value="[[+password_confirm]]" /></td> <td title="Подтвердите свой пароль."><i></i></td> <td><span>[[+error.password_confirm]]</span></td> </tr> <tr> <td><label for="email">[[%register.email]]</label> <span>*</span></td> <td><input type="email" name="email:email" placeholder="email" value="[[+email]] required /></td> <td title="Сайт использует активацию аккаунта по ссылке, полученной на электронную почту. Необходим действующий email."><i></i></td> <td><span>[[+error.email]]</span></td> </tr> <tr> <td></td> <td><input type="submit" name="registerbtn" value="ЗАРЕГИСТРИРОВАТЬСЯ" /></td> </tr> </table> </form> </div> Что мы тут имеем — не кэшированный вызов сниппета с параметрами и саму форму регистрации.- &submitVar=`registerbtn` — имя кнопки, при нажатии которой форма отправится на сервер.
- &activationEmailTpl=`userLgnActivateEmailTpl` — чанк содержит письмо с информацией, которое отправится пользователю. По умолчанию lgnActivateEmailTpl.
- &activationEmailSubject=`Спасибо за регистрацию!` — тема письма.
- &usergroups=`Users::Member` — в какую группу и с какими правами определяем пользователя.
- &submittedResourceId=`4` — ID ресурса с приветствием, сюда попадаем после нажатия кнопки «Зарегистрироваться». Если в параметрах указать &successMsg=`здесь сообщение...`, то эта страница не нужна.
- &activationResourceId=`5` — ID ресурса, ожидающий визита по ссылке из письма.
Спасибо за регистрацию.
После отправки заполненной формы, отправляемся на страницу с приветствием, где можно указать дальнейшие инструкции по типу: -«На Ваше мыло ушло письмо с обратной ссылкой, для подтверждения регистрации. Необходимо пройти по полученной ссылке… бла, бла, бла.»Страница подтверждения регистрации.
Эта страница должна содержать примерно такой код: [[!ConfirmRegister? &redirectTo=`11` &errorPage=`14` ]] Здесь всё просто. Вызываем сниппет ConfirmRegister, который подтверждает переход по ссылке и отправляет в свой кабинет, где можно добавить информацию о себе. После этого user становится активным. Страницу ошибки можно не указывать.Страница авторизации.
По большому счёту эта страница не обязательна. Потому что форма авторизации, как правило, находиться на каждой странице сайта и всегда видима для не авторизованных пользователей (гостей). Но раз нас будут редиректить по ссылке из письма, то логичней было бы создать такую страницу, где бы находилась только одна форма входа и ничего более. Это лучше, чем искать форму входа на странице где много информации. Форма простая и содержит поля: логин, пароль и кнопку >. Сделаем так, чтобы эту форму могли видеть только гости сайта. Это на тот случай, если авторизованный пользователь попытается воспользоваться прямой ссылкой на эту страницу. Зачем авторизованному видеть форму на сайт? <!-- Если user авторизован показываем сообщение, иначе показываем форму --> [[!+modx.user.id:isloggedin:is=`1`:then=`<p>Вы уже авторизованы на сайте <strong>[[++site_name]]</strong>.</p>`:else=` [[!Login? &loginTpl=`embedded` &errTpl=`lgnErrTpl` &loginResourceId=`11` &loginMsg=`ВОЙТИ` ]] <div> <div>[[+errors]]</div> <form action="[[~[[*id]]]]" method="post"> <table cellpadding="0" cellspacing="3"> <tr> <td><label for="usernameLogin">[[%register.username? &namespace=`login` &topic=`register`]]</label></td> <td><input type="text" placeholder="Логин" name="username" required /></td> </tr> <tr> <td><label for="loginPasswordLabel">[[%register.password]]</label></td> <td><input type="password" placeholder="Пароль" name="password" required /></td> </tr> <tr> <td><input type="hidden" name="returnUrl" value="[[+request_uri]]" /></td> <td><input type="hidden" name="service" value="login" /></td> </tr> <tr> <td></td> <td><input type="submit" name="Login" value="[[+actionMsg]]" /></td> </tr> </table> </form> </div>`]] Также, весь код помещаем на страницу.- &loginTpl=`embedded` — указываем, что форма встроена в страницу. По умолчанию — чанк lgnLoginTpl.
- &errTpl=`lgnErrTpl` — сообщения о ошибках.
- &loginResourceId=`11` — после авторизации отправляемся на страницу настроек профиля.
- &loginMsg=`ВОЙТИ` — надпись на кнопке будет такой.
- &logoutTpl=`userLgnLogoutTpl` — этот чанк будет заменять форму входа после успешной авторизации или регистрации, в этом чанке будет находиться всё, что мы хотим видеть в нашем мини-баре.
- &logoutResourceId=`9` — редирект на страницу прощания с пользователем, при его выходе.
Страница восстановления пароля.
Помещаем весь код прямо на страницу. [[!ForgotPassword? &tplType=`embedded` &emailTpl=`userLgnForgotPassEmail` &emailSubject=`Заказан сброс пароля` &sentTpl=`userLgnForgotPassSentTpl` &resetResourceId=`8` ]] <p>Для восстановления пароля, нам нужен Ваш логин или адрес электронной почты, указанный при регистрации.</p> <div> <form action="[[~[[*id]]]]" method="post"> <span>Одно из полей должно быть заполнено!</span> <span>[[+loginfp.errors]]</span> <table cellpadding="0" cellspacing="3"> <tbody> <tr> <td><label for="usernameForgot">[[%register.username? &namespace=`login` &topic=`register`]]</label></td> <td><input type="text" name="username" placeholder="Логин" value="[[+loginfp.post.username]]" /></td> <td title="Нужно ввести логин, указанный при регистрации. Если в нашей базе такой логин мы найдём, получите ссылку на свой email для сброса пароля."><i></i></td> </tr> <tr> <td><label for="useremailForgot">[[%register.email? &namespace=`email` &topic=`register`]]</label></td> <td><input type="text" name="email" placeholder="email" value="[[+loginfp.post.email]]" /></td> <td title="Если не помните логин - укажите свой email, использованный при регистрации."><i></i></td> </tr> <tr> <td><input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" /></td> <td><input type="hidden" name="login_fp_service" value="forgotpassword" /></td> </tr> <tr> <td></td> <td><input type="submit" name="login_fp" value="ОТПРАВИТЬ" /></td> </tr> </tbody> </table> </form> </div> Вызываю сниппет ForgotPassword не кэшированным со следующими параметрами:- &tplType=`embedded` — указываем что форма на странице.
- &emailTpl=`userLgnForgotPassEmail` — шаблон письма для отправки на email.
- &emailSubject=`Заказан сброс пароля` — тема письма
- &sentTpl=`userLgnForgotPassSentTpl` — шаблон с сообщением об отправке письма
- &resetResourceId=`8` — ID ресурса, при попадании на которую старый пароль будет уничтожен.
Страница сброса пароля.
Опубликованная страница следующего содержания: [[!ResetPassword? &tpl=`userLgnResetPassTpl` ]] В чанке userLgnResetPassTpl, по умолчанию lgnResetPassTpl, сообщение об удачном сбросе старого пароля и ссылкой на страницу авторизации с ID = 6.Успешный выход.
Ещё одна не обязательная страница, может содержать следующее: <!-- показываем сообщение и через 3 сек. редиректим на главную. --> <meta http-equiv="refresh" content="3;URL=[[~1]]"> <p>Благодарим Вас за посещение, Приходите ещё!</p>Домашняя страница.
Эта страница должна принадлежать к группе ресурсов Users и быть доступна только им. При редактировании документа, чекбокс в группе ресурсов должен быть отмечен.Заключение.
Довольно таки обширная тема, много кода на странице… — всю работу за вас сделал)).ajaxLogin — регистрация, авторизация, сброс пароля в модальном окне. Рекомендую!
marabar.ru
Login MODX Revolution. Авторизации на сайте
Что такое Login?
Login – это дополнение, реализующее функции безопасности для MODx Revolution, оно позволяет обеспечить вход пользователю в персональный раздел из клиентской области, производить обновления персонального раздела, непосредственно регистрацию, восстановление забытого пароля.
История создания
Login написано Шоном МакКорником в качестве дополнения, реализующего функции входа в систему и обеспечение безопасности процессов, требующих авторизации. Впервые опубликовано 25 июня 2009.
Загрузка
Дополнение может быть загружено с помощью менеджера MODx Revolution, используя Package Management, или из хранилища дополнений MODx.
Использование
Дополнение Login включает в себя 10 сниппетов:
- Login – Используется при авторизации.
- UpdateProfile – Обеспечивает редактирование персонального раздела из клиентской области.
- Profile – Формирует поля персонального раздела в виде плейсхолдеров, что позволяет вывести на экран персональный раздел пользователя.
- ForgotPassword – Обеспечивает восстановление утерянного пароля.
- ResetPassword – Сниппет, обеспечивающий подтверждение сброса пользовательского пароля.
- Register – Обеспечивает работу формы регистрации.
- ConfirmRegister – страница подтверждения, используемая для работы Формы регистрации и активации.
- ChangePassword – Используется для изменение пароля пользователя из клиентской области.
- ActiveUsers – Выводит список активных, вошедших с паролем пользователей.
- isLoggedIn – Проверяет, имеет ли вошедший пользователь право доступа к текущему контенту или разделу. Если нет, то пользователь перенаправляется на страницу, сообщающую, что у него нет доступа.
Что такое Login?
Данный компонент загружает обычную форму входа с паролем / выхода и обеспечивает процесс аутентификации пользователя.
Использование
Пример использования Login:
Можно задать определенный / специфический шаблон, но при этом нужно убедиться, что вызываются также и параметры &tpl типа:
| [[!Login? &tplType=`modChunk` &loginTpl=`myLoginChunk`]] |
Для использования дополнительных возможностей ознакомьтесь со свойствами сниппета.
Свойства
Login обладает несколькими свойствами, позволяющими настраивать его работу.
|
Имя |
Описание |
Значение по умолчанию |
|
|
1 |
actionKey |
Переменная Запрос (REQUEST), отображающая, какое действие запрашивается. По умолчанию 'service'. Удобно использовать, если на сайте уже используется переменная REQUEST со значением 'service' и ее нужно изменить. |
service |
|
2 |
loginKey |
Параметр для обеспечения входа / логина на сайт. По умолчанию 'login'. Данный параметр сообщает Login начать работу, только если значением actionKeyявляется 'login'. Например, если значение actionKey 'service' , а loginKey задан как 'login', то процесс входа начнется при обнаружении условия '&service=login' |
login |
|
3 |
logoutKey |
Параметр для обеспечения выхода с сайта. По умолчанию 'logout'. Данный параметр сообщает Login начать работу, только если значением actionKeyявляется 'logout'. Например, если значение actionKey 'service' , а loginKey задан как 'logout', то процесс выхода начнется при обнаружении условия '&service=logout' |
logout |
|
4 |
rememberMeKey |
Опционально. Имя поля переключателя Напомнить (Remember Me) для обеспечения возможности входа на сайт. По умолчанию "rememberme". |
rememberme |
|
5 |
tplType |
Тип шаблона, обеспечивающий работу loginTpl or logoutTpl. Возможные значения описаны в разделах ниже. |
inline |
|
6 |
loginTpl |
Шаблон формы входа. Тип определяется значением, заданным в свойствах tplType. |
lgnLoginTpl |
|
7 |
logoutTpl |
Шаблон формы выхода. Тип определяется значением, заданным в свойствах. tplType |
lgnLogoutTpl |
|
8 |
errTpl |
Шаблон сообщения об ошибке. Тип определяется значением, заданным в свойствах errTplType . |
lgnErrTpl |
|
9 |
errTplType |
Тип шаблона, обеспечивающий работу errTpl. |
modChunk |
|
10 |
loginResourceId |
Ресурс, перенаправляющий пользователей при успешном входе. 0 перенаправляет в персональный раздел. will redirect to self. Не заполняйте при использовании страницы без авторизации по умолчанию. |
0 |
|
11 |
loginResourceParams |
Параметры объекта JSON , присоединяемые к ссылке-редиректу при входе в аккаунт. Пример: {"test":123} преобразуется в url.html?test=123 |
|
|
12 |
logoutResourceId |
ID ресурса, на который перенаправляется пользователь после успешного выхода из аккаунта. 0 перенаправляет на себя. |
0 |
|
13 |
logoutResourceParams |
Параметры объекта JSON , присоединяемые к ссылке-редиректу при выходе из аккаунта. Пример: {"test":123} преобразуется в url.html?test=123 |
|
|
14 |
loginMsg |
Необязательное сообщение-ярлык при акте входа. Если не заполнена, будет использоваться назначенная по умолчанию строчка из словаря Login. |
|
|
15 |
logoutMsg |
Необязательное сообщение-ярлык при акте выхода. Если не заполнена, будет использоваться назначенная по умолчанию строчка из словаря Logout. |
|
|
16 |
redirectToPrior |
После успешного входа пользователь перенаправится на реферральную страницу (HTTP_REFERER), если значение устнаовлено как true / истина. |
0 |
|
17 |
contexts |
(Экспериментальный параметр) Контекстный список (разделитель - запятая) для входа. По умолчанию для использования текущего контекста не требуется задавать какие-либо параметры. |
|
|
18 |
preHooks |
Список 'hooks' (или сниппетов), исполняемых перед тем, как пользователь зарегистрируется, но после валидации. В качестве 'hook' можно задать 'recaptcha' |
|
|
19 |
postHooks |
Список 'hooks' (или сниппетов), исполняемых после того, как пользователь зарегистрируется. |
|
|
20 |
toPlaceholder |
Если задан, будет направлять выходные данные сниппета-логина в плейсхолдер с данным именем вместо непосредственного вывода возвращаемого контента. |
|
|
21 |
redirectToOnFailedAuth |
(Для версии 1.6.4-pl & +) Перенаправляет на отдельную страницу при неверном входе. |
Опции tplType
tplType и errTplType свойства обладают списком различных опций и позволяют их выбрать. Такими опциями могут быть:
- modChunk - Обеспечиваемый шаблон должен быть назван именем чанка.
- file – Должен быть абсолютный путь к файлу шаблона.
- inline – Контент шаблона будет непосредственно в его свойствах.
- embedded – Шаблон уже встроен в страницу, просто задайте свойства ошибки как плейсхолдер.
Использование reCaptcha
Сначала убедитесь, что Системные установки `recaptcha.public_key` и `recaptcha.private_key` установлены в соответствии с вашими reCaptcha API ключами. Затем все, что нужно сделать для их добавления- это добавить "recaptcha" preHook в ваш вызов сниппета.:
| [[!Login? &preHooks=`recaptcha`]] |
Убедитесь, что [[+login.recaptcha_html]] плейсхолдер является вашим loginTpl чанком. Это сделает reCaptcha необходимым при входе пользователя с паролем.
Logout
Как выполняется выход пользователя (log out)? Просто вызываете страницу, содержащую ваш сниппет Login и передаете определенный 'logout' как сервис / service через URL. В нижеприведенном примере сниппет Login snippet находится на странице 21:
<a href="[[~21? &service=logout]]" title="Logout">Logout</a> (which automatically appends '&service=logout' to your URL) ChangePassword?Сниппет ChangePassword
ChangePassword простой сниппет, который используется в сочетании с Login, что позволяет пользователям менять свой пароль на сайте MODX Revolution. Вы можете разместить его в любом месте, и он будет обрабатывать форму для изменения пароля пользователем.
Использование ChangePassword
Просто создайте форму для восстановления пароля, а также в нужном месте страницы, поставить вызов сниппета. Например:
<h3>Восстановление пароля</h3> [[!ChangePassword? &submitVar=`change-password` &placeholderPrefix=`cp.` &validateOldPassword=`1` &validate=`nospam:blank` ]] <div>[[!+cp.error_message]]</div> <form action="[[~[[*id]]]]" method="post"> <input type="hidden" name="nospam" value="" /> <div> <label for="password_old">Old Password <span>[[!+cp.error.password_old]]</span> </label> <input type="password" name="password_old" value="[[+cp.password_old]]" /> </div> <div> <label for="password_new">New Password <span>[[!+cp.error.password_new]]</span> </label> <input type="password" name="password_new" value="[[+cp.password_new]]" /> </div> <div> <label for="password_new_confirm">Confirm New Password <span>[[!+cp.error.password_new_confirm]]</span> </label> <input type="password" name="password_new_confirm" value="[[+cp.password_new_confirm]]" /> </div> <div> <input type="submit" name="change-password" value="Change Password" /> </div> </form>Свойства ChangePassword
ChangePassword поставляется с некоторыми свойствами установленными по умолчанию, их можно переопределить. К ним относятся:
| submitVar | Если пусто, либо установлено значение false, ChangePassword будет обрабатывать все запросы POST в форме. | logcp-submit |
| fieldOldPassword | Имя поля для ввода старого пароля. | password_old |
| fieldNewPassword | Название поля для ввода нового пароля. | password_new |
| fieldConfirmNewPassword | Необязательно. Если установлено,то новый пароль надо будет подтвердить, повторно ввести. | password_new_confirm |
| validateOldPassword | Значение 1 или 0. Определите, требуется ли пользователю ввести текущий пароль, чтобы успешно сбросить пароль. | 1 |
| preHooks | Список хуков введенных через запятую для проверки формы. | |
| postHooks | What scripts to fire, if any, after the user has been registered. This can be a comma-separated list of hooks, and if the first fails, the proceeding ones will not fire. A hook can also be a Snippet name that will execute that Snippet. | |
| redirectToLogin | Редирект для пользователей не авторизованных на сайте. Перенаправляет на указанную страницу. | 1 |
| reloadOnSuccess | Если 1, то страница будет перенаправить к себе с параметром GET для предотвращения двойных обратных передач. | 1 |
| successMessage | Если reloadOnSuccess установлен на 0, выход это сообщение в [префикса].SuccessMessage заполнителя. | |
| placeholderPrefix | Префикс для использования для всех заполнителей, установленных этом фрагменте. | logcp. |
Сниппет ConfirmRegister?
ConfirmRegister простой фрагмент, С помощью которого пользователь должен подтвердить регистрацию на сайте, когда "активации" в сниппете Register устанавливается в 1 (по умолчанию). вызывать сниппет необходимо на отдельной странице.
Использование ConfirmRegister
Сниппет Register по умолчанию требует от пользователя активировать свою учетную запись. Затем пользователь получает электронное письмо с URL, чтобы активировать свою учетную запись. Как только пользователь переходит на страницу активации, он может авторизоваться на сайте.
Вам необходимо создать страницу Активация пользователя с вызовом сниппета:
[[! ConfirmRegister]]
К примеру страница регистрации будет выглядеть так:
[[!Register? &ActivationEmailTpl= `myActivationEmailTpl` &ActivationEmailSubject= `Пожалуйста активируете свой аккаунт!` иactivationResourceId= `26`]]таким образом пользователю будет отправлено письмо с содержимым указанным в чанке "myActivationEmailTpl", с указанным адресом(26) страницы для перехода что бы активировать учетную запись - на которой вы поместили вызов сниппета ConfirmRegister.
Свойства по умолчанию
ConfirmRegister имеет некоторые свойства установленные по умолчанию. К ним относятся:
| redirectTo | Необязательно. После успешного подтверждения, перенаправит на этот ресурс. | |
| redirectParams | Необязательно. Объект JSON параметров для передачи при перенаправлении с использованием redirectTo. | |
| authenticate | Аутентификация и авторизация пользователя в текущем контексте после подтверждения регистрации. | 1 |
| authenticateContexts | Необязательно. Контексты через запятую для проверки подлинности. По умолчанию в текущем контексте. | |
| errorPage | Необязательно. Если установлено, будет перенаправлять пользователя на страницу ошибки, если они попытаются открыть страницу после активации своей учетной записи. |
Сниппет ForgotPassword?
ForgotPassword простой фрагмента, которая обрабатывает форму, когда пользователь забыл свой пароль и нуждается в его восстановлении.
Использование ForgotPassword
Чтобы воспользоваться функцией восстановления пароля, сначала создайте ресурс для авторизации пользователя, на котором будет ссылка для восстановления пароля, перейдя на которую пользователь сможет ввести свой электронный адрес или логин для восстановления пароля, после чего он будет перенаправлен на страницу с вызовом:
[[ResetPassword!? &LoginResourceId=`72`]]
Затем создайте еще одну страницу с вызовом сниппета ForgotPassword и назначить страницу на которой вызван сброс пароля:
[[!ForgotPassword? &ResetResourceId=`123`]]
ForgotPassword Свойства
ForgotPassword поставляется с некоторыми свойствами по умолчанию их можно переопределить. К ним относятся:
| tpl | Чанк сообщения о сбросе пароля | lgnForgotPassTpl |
| tplType | Тип чанка tpl | modChunk |
| emailTpl | Чанк сообщения по электронной почте. | lgnForgotPassEmail |
| emailSubject | Тема почтового уведомления | Password Retrieval Email |
| emailTplType | Тип TPL, предоставляемой emailTpl | modChunk |
| sentTpl | Чанк сообщающий об успешной отправке | lgnForgotPassSentTpl |
| sentTplType | Тип TPL, предоставляемой sentTpl | modChunk |
| loginResourceId | Ресурс куда будет перенаправлен пользователь для авторизации. | 1 |
| resetResourceId | Ресурс, который содержит Login.ResetPassword фрагмент. | 1 |
tplType Опции
Имущество tplType занимает различные варианты. Они могут быть:
Сниппет Profile?
Profile устанавливает все текущие поля пользователя (или заданного пользователя) , что позволяет отображать информацию о пользователе на странице.
Использование
Просто добавьте вызов сниппета на странице, на которой вы хотите отображать профиль пользователя MODX Revolution:
[[!Profile]]</code><p></p> И плейсхолдеры<p></p> <code><p>Username: [[+username]]</p> <p>Email: [[+email]]</p> <p>State: [[+state]]</p><u><strong>Поля пароль никогда не установдивайте в качестве заполнителей, по соображениям безопасности.</strong></u>
Свойства Profile:
Профиль поставляется с некоторыми свойствами по умолчанию их можно переопределить. К ним относятся:
| prefix | Строка в качестве префикса все заполнители для полей, которые будут установлены в сниппете. | |
| user | Необязательно. Либо ID пользователя или имя пользователя. Если установлено, будет показан профиль этого пользователя. | |
| useExtended | Если это включено, будет установлено в качестве заполнителей все расширенные поля, а также. | 1 |
Пример
Вывод информации вошедшего пользователя
[[!Profile]] <p>Username: [[+username]]</p> <p>Email: [[+email]]</p>Отображение вошедшего пользователя информации Любимы цвет с префиксом usr:
[[!Profile? &prefix=`usr.`]]
<p>[[+usr.username]]'s favorite color is [[+usr.color]]</p>
Сниппет ResetPassword?
ResetPassword простой сниппет, который используется в сочетании с ForgotPassword, что позволяет пользователям восстанавливать забытый пароль. Этот сниппет размещается на странице, ссылку на которую пользователь получит по электронной почте, и перейдя по которой сбросит свой пароль.
Использование
Создайте ресурс с вызовом сниппета:
[[!ResetPassword? &LoginResourceId=`72`]]
Затем создайте другой ресурс с вызовом сниппета ForgotPassword, и укажите id ресурса где находиться вызов сниппета ResetPassword:
[[!ForgotPassword? &ResetResourceId=`123`]]
Свойства ResetPassword
ResetPassword поставляется с некоторыми свойствами по умолчанию, их можно переопределить. К ним относятся:
| tpl | Чанк сброса пароля | lgnResetPassTpl |
| tplType | Тип TPL, предоставляемой TPL | modChunk |
| loginResourceId | Ресурс, куда будет направлен пользователь при успешном сбросе. | 1 |
tplType Опции
Свойства tplType имеет различные варианты. Такие как:
- modChunk - TPL условии для чанка.
- file - Должен быть абсолютный путь к TPL файлу.
- inline - Содержание TPL будет непосредственно в самой TPL собственности.
- embedded - TPL уже на странице, просто убедитесь, свойства ошибках быть заполнители.
Сниппет UpdateProfile?
UpdateProfile простой фрагмент, который позволяет пользователям, которые авторизованы на сайте редактировать свой профиль.
Использование
Для использования функции редактирования профиля, сначала создайте ресурса перейдя на который пользователь сможет отредактировать свой профиль. Затем добавьте этот вызов сниппета:
[[!UpdateProfile? &validate=`fullname:required,email:required:email`]]
Свойства UpdateProfile
UpdateProfile поставляется с некоторыми свойствами по умолчанию, их можно переопределить. К ним относятся:
| submitVar | The name of the form submit button that triggers the submission. | login-updprof-btn |
| validate | Через запятую список полей для проверки, с каждым именем поля, как имя: валидатор (например: username:required,email:required). валидаторов также может быть прикован, как электронная почта: email:email:required. Это свойство может быть указан на нескольких строках. | |
| redirectToLogin | Редирект на страницу авторизации для анонимных пользователей | 1 |
| reloadOnSuccess | Сообщение об успешной отправке | 1 |
| emailField | Имя поля email для формы | |
| preHooks | Через запятую список плейсхолдеров, или сниппеты, которые будут выполняться при обновлении профиля, но после проверки. Также можно указать "капчу", как плейсхолдер. | |
| postHooks | Через запятую список плейсхолдеров, или сниппетов, которые будут обработаны после обновления профиля | |
| syncUsername | Если установлен как имя столбца в профиль, UpdateProfile попытается синхронизировать имя пользователя в этой области после успешного сохранения. | |
| useExtended | Whether or not to set any extra fields in the form to the Profiles extended field. This can be useful for storing extra user fields. | 1 |
| excludeExtended | Через запятую список полей для исключения. | |
| placeholderPrefix | Префикс для использования для всех заполнителей, установленных в этом сниппете. |
Форма UpdateProfile
Затем, ниже вызова сниппета разместите форму html (добавьте любые поля, которые нужны в форме). Эта форма находится в чанке lgnupdateprofile.chunk.tpl.
<div> <div>[[+error.message]]</div> [[+login.update_success:if=`[[+login.update_success]]`:is=`1`:then=`[[%login.profile_updated? &namespace=`login` &topic=`updateprofile`]]`]] <form action="[[~[[*id]]]]" method="post"> <input type="hidden" name="nospam" value="" /> <label for="fullname">[[!%login.fullname? &namespace=`login` &topic=`updateprofile`]] <span>[[+error.fullname]]</span> </label> <input type="text" name="fullname" value="[[+fullname]]" /> <label for="email">[[!%login.email]] <span>[[+error.email]]</span> </label> <input type="text" name="email" value="[[+email]]" /> <label for="phone">[[!%login.phone]] <span>[[+error.phone]]</span> </label> <input type="text" name="phone" value="[[+phone]]" /> <label for="mobilephone">[[!%login.mobilephone]] <span>[[+error.mobilephone]]</span> </label> <input type="text" name="mobilephone" value="[[+mobilephone]]" /> <label for="fax">[[!%login.fax]] <span>[[+error.fax]]</span> </label> <input type="text" name="fax" value="[[+fax]]" /> <label for="address">[[!%login.address]] <span>[[+error.address]]</span> </label> <input type="text" name="address" value="[[+address]]" /> <label for="country">[[!%login.country]] <span>[[+error.country]]</span> </label> <input type="text" name="country" value="[[+country]]" /> <label for="city">[[!%login.city]] <span>[[+error.city]]</span> </label> <input type="text" name="city" value="[[+city]]" /> <label for="state">[[!%login.state]] <span>[[+error.state]]</span> </label> <input type="text" name="state" value="[[+state]]" /> <label for="zip">[[!%login.zip]] <span>[[+error.zip]]</span> </label> <input type="text" name="zip" value="[[+zip]]" /> <label for="website">[[!%login.website]] <span>[[+error.website]]</span> </label> <input type="text" name="website" value="[[+website]]" /> <br /> <div> <input type="submit" name="login-updprof-btn" value="[[!%login.update_profile]]" /> </div> </form> </div>www.modx.cc
Авторизация, регистрация пользователей, личный кабинет и основы контроля доступа в MODX Revolution
Не многие знают, но в MODX уже из коробки существует мощная система разделения прав пользователей. Кроме того, компонент Login позволяет создать на сайте самую настоящую систему регистрации, авторизации, личного кабинета пользователей. Предлагаю разобрать возможности этого компонента и некоторые нюансы доступа пользователей.
Для начала, создадим две системные настройки, которые избавят нас от проблем с кодировками и неверным отображением некоторых страниц в браузере. В разделе «Система» → «Настройки системы» нажимаем кнопку «Создать новый параметр». В поле «Ключ» указываем error_page_header, а в поле «Значение» — HTTP/1.0 404 Not Found и нажимаем сохранить. Так же создаем второй параметр — ключ: unauthorized_page_header, значение: HTTP/1.0 401 Unauthorized
После этого зайдите в «Управление пакетами», найдите и установите дополнение Login.
Теперь создадим странички (по ссылкам код, который нужно вставить в контент ресурсов):
В коде на странице «Регистрация» в параметре activationResourceId указываем id ресурса «Подтверждение регистрации»
В коде страницы «Подтверждение регистрации» в трех местах указываем id ресурса «Личный кабинет»: в параметре errorPage, на 8 и на 11 строчках.
На странице авторизации указываем правильную ссылку на страницу восстановления пароля, а на странице личного кабинета — ссылки на редактирование и на смену пароля.
У всех этих ресурсов сразу уберите галочки «Использовать HTML редактор», чтобы наш код не обрабатывался установленным визуальным редактором.
Далее нужно создать группу пользователей, чтобы можно было дать им какие-либо преимущества. Заходим в раздел «Безопасность» → «Контроль доступа», нажимаем кнопку «Новая группа пользователей», в поле «Имя» пишем Users, отмечаем галочку «Создать параллельную группу ресурсов», «Политика бэкенда» указываем (без политики)
Затем идем в «Содержимое» → «Группы ресурсов» и перетаскиваем из правого дерева в группу «Users» следующие ресурсы:
- Личный кабинет
- Изменение пароля
- Редактирование данных
Теперь если неавторизованный пользователь откроет одну из этих страниц, он увидит ошибку 404 — для него таких страниц не существует. Но нас такое поведение не устраивает. Мы хотим, чтобы при открытии страницы личного кабинета отображалась форма авторизации. Для этого идем в настройки системы и находим настройку unauthorized_page — Страница ошибки 403 «Доступ запрещен», и указываем в ней id страницы «Авторизация». У меня это — 3. Однако поведение все еще не изменится.
Просто анонимному пользователю MODX не хочет раскрывать информацию даже о том, что такой ресурс существует. Чтобы разрешить отображение ошибки 403, где это нужно, идем в «Безопасность» → «Контроль доступа», нажимаем правой кнопкой мыши на группе (аноним) и выбираем «Редактировать». Переходим на вкладку «Доступ к группам ресурсов», добавляем группу:
- Группа — Users,
- контекст — web,
- минимальная роль — Member,
- политика доступа — Load only
Теперь при входе в личный кабинет нужно будет сначала ввести логин (e-mail) и пароль.
Как видите, все довольно просто. Внешний вид форм можно менять с помощью CSS, а текст писем для активации пользователя или восстановления пароля можно отредактировать в соответствующих чанках в категории Login.
ilyaut.ru
MODx Revo, настройка авторизации Login. Базовая установка / Хабр
Данная статья в большей части является переводом урока с официального rtfm, а именно компонента «Login», но с вставками переводчика. На лучший перевод не иду, но суть в итоге должна быть понятной. Тем не менее, перевода на русский я до сих не нашёл. Данный урок, хоть и называется «базовым», имеет много взаимосвязанных частей. В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.Номера в скобках — это ID ресурсов. Это page_id, у вас он может отличаться. Здесь они выбраны просто для удобства.
Создаём нужные страницы
Перед тем, как выложим чанки с фрагментами кода, создадим пять страниц.- Страница входа (1): страница, содержащая форму входа
- Сброс пароля (2): страница, где пользователи могут запросить восстановление пароля
- Сброс пароля, обработчик (3): скрытая страница, которая будет на самом деле сбрасывать пароль. Пользователи её видеть не будут.
- Страница только для пользователей (4): страница, содержимое которого видят только авторизованные пользователи сайта
- Страница выхода (5): страница, на которую переадресовывается пользователь после успешного выхода
Создаём необходимые группы пользователей и группы ресурсов
MODX Revo имеет очень гибкую систему детализации прав, когда дело доходит до разрешений для пользователей, но в данной теме мы сделаем только то, что нам нужно не заходя глубоко в тему. И так, приступим. 1. Безопасность → Группы Ресурсов Нажимаем на «Создать группу ресурсов» и называем её «Только для пользователей», например. Нажимаем «Сохранить» и всё, на данной странице больше ничего не меняем.2. Безопасность → Контроль доступа На первой вкладке «Группы пользователя» нажимаем на «Новая группа пользователей». Новую группу назовём «Пользователи» и нажмём «Сохранить». Группа пользователей будет иметь доступ к ресурсам «Только для пользователей». Зачем это нам, мы узнаем чуть позже в рамках этого урока. 3. На этой же странице (Безопасность → Контроль доступа), щелкнём правой кнопкой мыши на созданную группу пользователей и выберем «Редактировать группу пользователей». Далее переходим на вкладку «Доступ к группам ресурсов» и щёлкаем на «Добавить группу ресурсов». Для правильной работы, должны быть как минимум такие параметры:Группа ресурсов: Только для пользователей (тот, который мы только что создали)Минимальная роль: Member-9999Политика доступа: Load, List and ViewКонтекст: web И сохраняем.4. Безопасность → Управление пользователями Создаём «нового пользователя» и тем самым проверяем, как будет работать разграничение прав доступа для пользователей. В данном случае, используйте простой логин и пароль, ибо нам, как я уже выше писал — важно убедиться в том, что новый пользователь находится в группе «Пользователи». Для этого переходим на вкладку «Права доступа» и нажимаем на «Добавить пользователя в группу».Группа пользователя: ПользователиРоль: Member Затем нажимаем «сохранить» у окошка, а затем ещё раз в правом углу панели управления. Это должно нам гарантировать, что новый пользователь может войти в систему с правами «Пользователя», чтобы смотреть страницу с правами «Только для пользователей». Теперь вернёмся назад к страницам, дабы добавить сниппеты и фрагменты кода на соответствующие страницы.Добавляем сниппеты на страницы
Страница входа (1)
Поместите следующий код вызова сниппета на странице входа пользователей. [[!Login? &loginTpl=`lgnLoginTpl` &logoutTpl=`lgnLogoutTpl` &errTpl=`lgnErrTpl` &loginResourceId=`4` &logoutResourceId=`5`]] Чанк (фрагмент кода), который отображает форму входа, должна также включать в себя ссылку на страницу с «восстановлением пароля». Разберём, что у нас в вызове формы: &loginTpl=`lgnLoginTpl` — за форму входа отвечает чанк lgnLoginTpl, если пользователь не авторизован &logoutTpl=`lgnLogoutTpl` — если пользователь авторизован, то ему будет выдаваться содержимое чанка lgnLogoutTpl &errTpl=`lgnErrTpl` — при неправильном вводе данных для авторизации, или простым словом «ошибке», будет выводиться чанк lgnErrTpl &loginResourceId=`4` — куда переадресовывать пользователя после успешной авторизации. Указано в виде ID ресурса, в данном случае 4. &logoutResourceId=`5` — если пользователь авторизован, то при выходе будет переадресован на страницу с ID равным 5. Так же, хочу отметить, что эти чанки стандартные, можно создать свои чанки, на любой вкус, вёрстку, и реализацию. Это предоставляет возможность выводить форму входа/выхода и прочее в любом желаемом виде, и причём, не устраивая хаоса с кодом. Стандартные шаблоны, кстати, тоже можно изменять. Вот код, который будет отдаваться пользователям, которые ещё не авторизовались, другими словами — «форма входа». Чанк — lgnLoginTpl.<div> <div>[[+errors]]</div> <div> <form action="[[~[[*id]]]]" method="post"> <fieldset> <legend>[[+actionMsg]]</legend> <label>[[%login.username]] <input type="text" name="username" /> </label> <label>[[%login.password]] <input type="password" name="password" /> </label> <input type="hidden" name="returnUrl" value="[[+request_uri]]" /> [[+login.recaptcha_html]] <input type="hidden" name="service" value="login" /> <span><input type="submit" name="Login" value="[[+actionMsg]]" /></span> </fieldset> </form> </div> </div> <a href="[[~2]]">Забыли пароль?</a> Вы можете поставить ссылку на «Забыли пароль» (Сброс пароля) внутри вашего шаблона и ссылаться на него по ID. В моём случае, ID ресурса с восстановлением пароля — 2.Сброс пароля (2)
Начнём с того, что это страница чаще всего скрыта из меню. Она является в большей части формой, с помощью которой пользователи могут сбросить пароль. Тут хочется вам объяснить то, что страница со сбросом пароля (с ID 2 в моём случае), предоставляет возможность сказать о том, что пароль нужно восстановить, а сам сброс делает страница «Сброс пароля, обработчик (3)». Вызываем форму сброса пароля следующим кодом:[[!ForgotPassword? &resetResourceId=`3` &tpl=`lgnForgotPassTpl`]] Разберём вызов: &resetResourceId=`3` — страница обработчик (в моём случае с ID 3), именно она сбрасывает. &tpl=`lgnForgotPassTpl` — чанк с кодом, в котором есть форма сброса пароля. Чтобы понять, зачем обработчик и как это работает, предлагаю взглянуть на картинку:Сброс пароля, обработчик (3)
Данная страница должна быть спрятана из всяких менюшек. Тем не менее, даже если ссылка на неё будет — она будет просто бессмысленная. Суть её в следующем. Когда пользователь запрашивает сброс пароля, ему на почту приходит сообщение с этой ссылкой, а также с хэшем. Когда пользователь переходит по ссылке из почты, MODx сбрасывает пароль и переадресует пользователя на страницу с входом. На странице обработчика, сниппет вызывается вот так:[[!ResetPassword? &loginResourceId=`1`]] — &loginResourceId=`1` указывает, на какую страницу переадресовывать, в нашем случае на страницу с ID 1, где есть форма входа.Страница только для пользователей (4)
Это страница, подтверждающая то, что пользователь успешно авторизовался. Содержимое данной страницы доступно только авторизованным пользователям. Для того чтобы страница была доступна только авторизованным пользователям, нам нужно назначить для неё права. Для этого, в дереве ресурсов нажимаем на «Страницу только для пользователей». Затем, переходим на вкладку «Права доступа», там мы видим текст «Только для пользователей» и справа от него, в колонке «Доступ» видим не отмеченный чек-бокс. Отмечаем чек-бокс и нажимаем «сохранить».Страница выхода (5)
Это страница, на которую попадают пользователи после успешного выхода из аккаунта. Страница должна содержать только основное, например сообщение с прощанием, или ссылку на форму входа. Например:<p>Спасибо за посещение! Возвращайтесь скорее!</p>Дополнительно
Страница выхода (5)
Это не является обязательным, но для тестирования и вообще, удобства при разработке, можно получить специальную ссылку для выхода. Для этого создаём «новую ссылку» (web-link) и заполняем её страницу с ID 1. Например, вызывать страницу со ссылкой вот так:[[~1? &service=`logout`]] Это можно использовать для выхода в таком виде:<a href="[[~1? &service=`logout`]]" title="Выйти">Выйти</a>Возможные ошибки
После того, как мы собрали все страницы, связали их, настроили права доступа, мы должны всё проверить. Если всё работает по нашему плану, то при входе мы будет переправлены на страницу «Только для пользователей». Выйти из аккаунта мы может через страницу входа, так как, если мы авторизованы — то на странице входа появится ссылка на выход. После успешного выхода, вы должны быть переправлены на «страницу выхода».Я не могу авторизоваться!
Обычно, такие проблемы возникают при неправильном указании ID страниц, неправильно написанных имён чанков, или пропущенных квадратных скобок. Внимательно проверьте коды.Кроме этого, стоит помнить, что все выше написанные сниппеты должны вызываться некэшированными. Конечно, некоторые возможно будут работать в кэшированном виде, но большинство — нет. Вызывать в некэшированном виде можно с помощью восклицательного знака, например надо писать вот так:
[[!Login]] А не так:[[Login]]Я не могу выйти из аккаунта!
Одной из причин, из-за которой никак выйти из аккаунта является то, что ссылка выхода указывает на страницу, где нету формы входа. Стоит помнить, что кнопка выхода должна указывать на страницу с формой входа.Так же, может быть, что при сбросе пароля, на электронную почту не приходит сообщение. В данном случае стоит настроить отправка почты на вашем сервере.
Вопросы задавайте, если знаю ответ, несомненно помогу. Следующий урок будет переведён в свободное время. Ваши комментарии будут учтены :) За оформление кода извиняюсь — в первый раз, а как оформлять — нигде не написано…
habr.com
MODX - Login (Авторизация пользователей)
Урок, в котором рассмотрим создание страниц "Авторизация" и "Восстановление пароля" с помощью компонента Login.
Страница "Авторизация"
Страница "Авторизация" предназначена для отображения пользователю формы входа на сайт, а также HTML-фрагмента с помощью которого он может выйти из системы. Всё логику работы по авторизации пользователя выполняет сниппет Login.
Содержимое ресурса "Авторизация" (сниппет Login):
[[!Login? &tplType=`modChunk` &loginTpl=`myLoginChunk` &logoutTpl=`myLogoutChunk` &errTpl=`lgnErrTpl` &redirectToPrior=`1` ]] MODX Login - Процесс авторизации пользователяОписание используемых параметров сниппета Login:
| tplType | Тип шаблона для loginTpl и logoutTpl. Значение: modChunk. |
| loginTpl | Шаблон формы для авторизации (входа) пользователя. |
| logoutTpl | Шаблон, который отображается авторизованному пользователю. |
| errTpl | Шаблон, который отображается пользователю при возникновении ошибки. |
| redirectToPrior | Если установлено значение 1, то перенаправляет пользователя на предыдущую страницу (HTTP_REFERER) после успешного входа. |
Содержимое чанка myLoginChunk (шаблон формы входа):
<div> <div> <div> <div> <div><i></i> [[+actionMsg]]</div> <div> <p>[[+errors]]</p> <form action="[[~[[*id]]]]" method="post"> <div> <label for="username">[[%login.username]]</label> <div> <input type="text" name="username"> </div> </div> <div> <label for="password">[[%login.password]]</label> <div> <input type="password" name="password"> </div> </div> <input type="hidden" name="returnUrl" value="[[+request_uri]]" /> <input type="hidden" name="service" value="login"> <input type="submit" value="[[+actionMsg]]" name="Login"> </form> <div></div> <hr> <p><a href="[[~32]]">Забыли пароль?</a></p> </div> </div> </div> </div> </div> MODX Login - Форма входаСодержимое чанка myLgnErrTpl (шаблон ошибки):
<p>[[+msg]]</p> MODX Login - Форма входа (ошибка)Содержимое чанка myLogoutChunk (шаблон, которой отображается авторизированному пользователю; используется для выхода из системы):
<div> <div> <div> <div> <div><i></i> Пользователь</div> <div> <div>[[+errors]]</div> Имя пользователя: [[!+modx.user.username]] <hr> <div> <div> <i></i> <a href="[[+logoutUrl]]" title="[[+actionMsg]]">[[+actionMsg]]</a> </div> <div> <i></i> <a href="[[~33]]" title="Изменение пароля">Изменение пароля</a> </div> <div> <i></i> <a href="[[~30]]" title="Личный кабинет">Личный кабинет</a> </div> <div> <i></i> <a href="[[~34]]" title="Редактирование данных">Редактирование данных</a> </div> </div> </div> </div> </div> </div> MODX Login - Форма выходаСтраница "Восстановление пароля"
Страница "Восстановления пароля" используется для тех случаев, когда пользователь забыл пароль и хочет его сбросить. Переход на данную страницу осуществляется с помощью ссылки "Забыли пароль?", которая расположена ниже формы авторизации.
Этот ресурс выполняет следующие действия:
- отображает пользователю форму, с помощью которой он может потребовать выполнить сброс пароля;
- отправляет письмо (после успешной обработки формы) на email. Письмо содержит ссылку, с помощью которой пользователь может выполнить сброс своего пароля. На этой странице вышеперечисленные действия выполняет сниппет ForgotPassword;
- отображает сообщение (если пользователь перешёл на эту страницу с помощью ссылки из письма), с помощью которой пользователь сможет выполнить сброс пароля. Эти действия на странице (установку нового пароля и отображение результата сброса) выполняет сниппет ResetPassword.
Содержимое ресурса "Восстановления пароля" (сниппет ForgotPassword и ResetPassword):
[[!ResetPassword:empty=` [[!ForgotPassword? &resetResourceId=`[[*id]]` &loginResourceId=`29` &tpl=`mylgnForgotPassTpl` &sentTpl=`mylgnForgotPassSentTpl` &emailTpl=`mylgnForgotPassEmail` &emailSubject=`Восстановление пароля` ]]`? &tpl=`mylgnResetPassTpl` &expiredTpl=`mylgnExpiredTpl` &loginResourceId=`29` ]] MODX Login - Процесс восстановления пароля пользователяОписание используемых параметров сниппета ForgotPassword:
| tpl | Шаблон формы для восстановления пароля. Значение: mylgnForgotPassTpl |
| emailTpl | Шаблон письма с инструкцией по восстановлению пароля, отправляемый пользователю. Значение: mylgnForgotPassEmail. |
| emailSubject | Тема письма. Значение: Восстановление пароля. |
| sentTpl | Шаблон сообщения, которое необходимо показать пользователю при удачной отправки email. Значение: mylgnForgotPassSentTpl. |
| loginResourceId | Ресурс, на который необходимо направить пользователя после успешного подтверждения. Значение: 29. |
| resetResourceId | Идентификатор ресурса, в котором расположен сниппет ResetPassword. Значение: [[*id]]. |
Описание используемых параметров сниппета ResetPassword:
| tpl | Шаблон сообщения, содержащий информацию о сбросе пароля. Значение: mylgnResetPassTpl. |
| tplType | Тип шаблона tpl. Значение: modChunk. |
| loginResourceId | Ресурс, на который необходимо направить пользователя после успешного выполнения сброса пароля. Значение: 29. |
| expiredTpl | Шаблон сообщения о том, что пароль уже был сброшен или срок действия ссылки истёк. Значение mylgnExpiredTpl. |
Содержимое чанка mylgnForgotPassTpl (шаблон, которой отображает пользователю форму для восстановления пароля):
<div> <div> <div> <div> <div><i></i> [[%login.forgot_password]]</div> <div> <div>[[+loginfp.errors]]</div> <form action="[[~[[*id]]]]" method="post"> <div> <label for="username">[[%login.username]]</label> <div> <input type="text" name="username" value="[[+loginfp.post.username]]"> </div> </div> <p>[[%login.or_forgot_username]]</p> <div> <label for="username">[[%login.email]]</label> <div> <input type="text" name="email" value="[[+loginfp.post.email]]"> </div> </div> <input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" /> <input type="hidden" name="login_fp_service" value="forgotpassword" /> <input type="submit" value="[[%login.reset_password]]" name="login_fp"> </form> </div> </div> </div> </div> </div> MODX Login - Форма для восстановления пароляСодержимое чанка mylgnForgotPassSentTpl (шаблон, которой отображает пользователю сообщение об успешной отправке почты):
<p>Инструкция по сбросу пароля была отправлена на Ваш почтовый адрес ([[+email]]).</p> MODX Login - Сообщение об успешной отправке почты пользователю для восстановления пароляСодержимое чанка mylgnForgotPassEmail (шаблон письма для восстановления пароля):
<p>Здравствуйте.</p> <p>Для активации нового пароля, пожалуйста, перейдите по следующей ссылке:</p> <p><a href="[[+confirmUrl]]">[[+confirmUrl]]</a></p> <p>В случае успеха, вы можете использовать следующий пароль для входа:</p> <p><strong>Имя: </strong>[[+username]]</p> <p><strong>Пароль: </strong> [[+password]]</p> <p>Если Вы не запрашивали это сообщение, то просто проигнорируйте его.</p> <p>Спасибо,<br> <em>Администратор сайта</em></p> MODX Login - Письмо содержащее имя и новый пароль пользователя, а также ссылку, активирующую данный пароль.Содержимое чанка mylgnResetPassTpl (шаблон сообщения о результате сброса пароля):
<div> <p>[[+username]],</p> <p>Ваш пароль успешно сброшен. Пожалуйста перейдите на страницу <a href="[[+loginUrl]]">"Авторизация"</a> для входа.</p> </div> MODX Login - Сообщение об успешном сбросе пароля.Содержимое чанка mylgnExpiredTpl (шаблон сообщения о том, что пароль уже был сброшен или срок действия ссылки истёк):
<p><strong>Информация о сбросе пароля</strong></p> <p>Ваш пароль уже сброшен или срок действия ссылки уже истёк. Если вам нужно сбросить пароль, то перейдите по следующей <a href="[[~32]]">ссылке</a>.</p> MODX Login - Сообщение об успешном сбросе пароля.itchief.ru
Автологин при регистрации в MODX MODX
Регистрация пользователя и схема активации, которая используется по-умолчанию в компоненте Register дополнения Login для MODX является полезной для многих приложений, которым нужна функция регистрации, в то же время есть случаи, когда вы не хотите, чтобы пользователь отвекался от некоторого задания, частью которого может быть данная регистрация…
Следуя моему предыдущему посту о построении сайта электронной комерции на MODx Revolution, я просто хотел добавить короткий пост для демонстрации как легко автоматически входить пользователю/покупателю после того, как он зарегистрировался.
Вы можете видеть из документации дополнения Login, что для того, чтобы обеспечить возможность регистрации на фронтэнде нашего сайта мы должны просто включить сниппет Register в нашу страницу вместе с формой регистрации. По-умолчанию сниппет Register нужно, чтобы пользователь/покупатель «активировал» свой аккаунт нажатием на ссылку в отосланном сниппетом письме. Письмо отсылается по указанному в форме адресу после заполения самой формы и нажатия кнопки подтверждения. Эта ссылка подтверждения, которая остаётся активной в продолжение небольшого времени, является нашей гарантией того, что наш пользователь отправил верный и существующий адрес почты.
Мы можем пропустить этот шаг активации, используя «активационный» параметр и устанавливая его в 0, таким образом наш вызов сниппета будет выглядеть как:
Теперь у нас есть пользователь, который зарегистрирован и активирован, но не вошёл. Мы могли бы использовать параметр &submittedResourceID, чтобы перенаправить пользователя к нашей логин странице, НО в потоке коммерческого приложения, где вы пытаетесь направить людей к корзине как можно проще, есть смысл сделать для них автоматический вход и иметь сниппет, который переведёт их сразу же после регистрации на страницу корзины. К нашему счастью, мы легко можем это сделать с помощью параметра &postHooks в нашем вызове Register. Сниппеты, указанные в параметре postHooks, вызываются после того, как пользоваль зарегистрировался, но перед тем, как он перенаправлен на ресурс указанный в параметре submittedResourceID. Нам всего лиш нужно написать сниппет автоматического входа пользователя.
Давайте назовём наш сниппет register-auto-login. Вызов нашего сниппета Register будет теперь выглядеть как:
Наиболее простое использование нашего сниппета register-auto-login будет:
В рабочем коде вы должно быть захотите проверить ответ, который вы получите от вызова runProcessor, чтобы удостоверится, что логин был успешным – используйте $response->isError для этого и возможно редирект к вашему логин ресурсу в нежелательном сценарии, когда автологин не срабатывает. При удачном логине мы можем использовать как преимущество параметр submittedResourceID для редиректа к нашей странице корзины и сразу же иметь детали пользователя под рукой, используя компонент Profile дополнения Login.
Вот и всё. Теперь мы имеем верное направление нашего покупателя после регистрации к корзине. Конечно же мы должны принести в жертву знание того, что пользователь использовал существующий адрес почты, но для чего кому бы то ни было сообщать фальшивый адрес почты в своём заказе и действительно доступ к котором потом будет иметь смысл. Надеюсь данный пост был полезен некоторым из вас. Жду ваших думчивых и конструктивных отзывов внизу в виде комментариев как всегда
modx.ws
FreelGraf | Login в MODX revolution
Пакет Login в MODX revolution, на сегодняшний день, содержит в себе десять сниппетов - регистрация, авторизация, смена пароля, просмотр профиля, пользователи, и т.д. Для правильной настройки и контроля всех этапов, необходима работа с email. Хорошо если установка будет проходить на реальном сервере. Создадим необходимые документы.
- Регистрация - страница, где пользователь сможет зарегистрироваться, содержит регистрационную форму.
- Спасибо за регистрацию - после отправки формы, попадаем на эту страницу с приветствием. Это говорит о том, что форма ушла на сервер и новый пользователь внесён в базу, но не активирован. Если email был указан верно, user должен получить письмо содержащую ссылку. На странице содержится приветствие и какие-то рекомендации. Страница не обязательная.
- Подтверждение email - нужна системе и служит в качестве редиректа на страницу авторизации. Другими словами, если пользователь получил письмо со ссылкой активации и перешёл по ней, система будет знать что всё в порядке - пользователя можно активировать. Сам пользователь эту страницу не увидит, а будет перенаправлен на страницу с формой авторизации, если попытается зайти по прямой ссылке - получит ошибку 404.
- Вход - сюда поместим форму авторизации.
- Восстановление пароля - форма для восстановления пароля.
- Сброс пароля - ещё одна системная, страница. Если пользователь попадает на неё по ссылке с почтового ящика - уничтожаем старый пароль и отправляем на страницу с формой авторизации.
- Успешный выход - если пользователь решил выйти, прощаемся.
- Домашняя страница - на эту страницу может попасть только зарегистрированный.
- Настройка профиля - место, где можно изменить информацию о себе. Кроме вас её никто не увидит.
- Настройка аккаунта - ещё одна личная страница, где можно поменять свой адрес электронной почты и пароль.
- Просмотр профиля - здесь, можно зайти в гости к другому пользователю.
- 404 - страница не найдена.
- 403 - доступ запрещён.
Вот такой структуры и будем придерживаться.
Создаём группу пользователей.
Так как у нас есть страницы которые рассчитаны только на зарегистрированных пользователей, создадим группу пользователей и присвоим им соответствующие права. Для этого перейдём на вкладку Безопасность/Контроль доступа. По умолчанию, уже есть две группы пользователей - это Аноним и Администратор. Добавим новую группу пользователей:
- Имя - Users.
- Создать параллельную группу пользователей - отмечаем чекбокс.
- Политика бэкэнда - выбираем нет политики.
Сохраняем и открываем вновь созданную группу для редактирования (правая кнопка мыши - редактировать). Вкладка доступ к контексту - указываем роль: чем больше число, тем меньше прав, политика и разрешения в политике - load, list, view. Повторяем те же настройки в вкладке Доступ к группам ресурсов. Сохраняемся - готово!
Страница регистрации.
На странице регистрации ничего кроме формы не будет, поэтому обойдёмся без чанков:
<p>Поля, отмеченные (<span>*</span>) - обязательны к заполнению!</p>[ [!Register? &submitVar=`registerbtn` &activationEmailTpl=`userLgnActivateEmailTpl` &activationEmailSubject=`Спасибо за регистрацию!` &usergroups=`Users::Member` &submittedResourceId=`9` &activationResourceId=`5` ]]<div> <div></div> <form action="blog/modx-revo/login-v-modx-revolution/" method="post"> <table cellpadding="0" cellspacing="3"> <tr> <td><input type="hidden" name="nospam:blank" value="" /></td> </tr> <tr> <td><label for="username">register.username</label> <span>*</span></td> <td><input type="text" name="username:required:minLength=3" placeholder="Имя или логин" value="" required /></td> <td title="Имя может состоять только из букв и цифр (A-Z, a-z, А-Я, а-я, 0-9). Знак подчеркивания (_) лучше не использовать. Длина логина не может быть меньше 3 и больше 9 символов."><i></i></td> <td><span></span></td> </tr> <tr> <td><label for="fullname">register.fullname</label></td> <td><input type="text" name="fullname" placeholder="Полное имя" value="" /></td> <td title="Необязательное поле - можно оставить пустым."><i></i></td> <td><span></span></td> </tr> <tr> <td><label for="password">register.password</label> <span>*</span></td> <td><input type="password" name="password:required:minLength=6" placeholder="Пароль" value="" required /></td> <td title="Минимальная длина пароля - 6 символов. Используйте сложные пароли."><i></i></td> <td><span></span></td> </tr> <tr> <td><label for="password_confirm">register.password_confirm</label> <span>*</span></td> <td><input type="password" name="password_confirm:password_confirm=`password`" placeholder="Повторите пароль" value="" /></td> <td title="Подтвердите свой пароль."><i></i></td> <td><span></span></td> </tr> <tr> <td><label for="email">register.email</label> <span>*</span></td> <td><input type="email" name="email:email" placeholder="email" value=" required /></td> <td title="Сайт использует активацию аккаунта по ссылке, полученной на электронную почту. Необходим действующий email."><i></i></td> <td><span></span></td> </tr> <tr> <td></td> <td><input type="submit" name="registerbtn" value="ЗАРЕГИСТРИРОВАТЬСЯ" /></td> </tr> </table> </form></div>
Что мы тут имеем - не кэшированный вызов сниппета с параметрами и саму форму регистрации.
- &submitVar=`registerbtn` - имя кнопки, при нажатии которой форма отправится на сервер.
- &activationEmailTpl=`userLgnActivateEmailTpl` - чанк содержит письмо с информацией, которое отправится пользователю. По умолчанию lgnActivateEmailTpl.
- &activationEmailSubject=`Спасибо за регистрацию!` - тема письма.
- &usergroups=`Users::Member` - в какую группу и с какими правами определяем пользователя.
- &submittedResourceId=`4` - ID ресурса с приветствием, сюда попадаем после нажатия кнопки "Зарегистрироваться". Если в параметрах указать &successMsg=`здесь сообщение...`, то эта страница не нужна.
- &activationResourceId=`5` - ID ресурса, ожидающий визита по ссылке из письма.
Форма может быть другой. После успешной отправки формы, пользователь появляется в числе зарегистрированных, но его учётная запись не активирована.
Спасибо за регистрацию.
После отправки заполненной формы, отправляемся на страницу с приветствием, где можно указать дальнейшие инструкции по типу:-"На Ваше мыло ушло письмо с обратной ссылкой, для подтверждения регистрации. Необходимо пройти по полученной ссылке."
Страница подтверждения регистрации.
Эта страница должна содержать примерно такой код:
[ [!ConfirmRegister? &redirectTo=`11` &errorPage=`14`]]
Здесь всё просто. Вызываем сниппет ConfirmRegister, который подтверждает переход по ссылке и отправляет в свой кабинет, где можно добавить информацию о себе. После этого user становится активным. Страницу ошибки можно не указывать.
Страница авторизации.
По большому счёту эта страница не обязательна. Потому что форма авторизации, как правило, находиться на каждой странице сайта и всегда видима для не авторизованных пользователей (гостей). Но раз нас будут редиректить по ссылке из письма, то логичней было бы создать такую страницу, где бы находилась только одна форма входа и ничего более. Это лучше, чем искать форму входа на странице где много информации. Форма простая и содержит поля: логин, пароль и кнопку <<войти>>. Сделаем так, чтобы эту форму могли видеть только гости сайта. Это на тот случай, если авторизованный пользователь попытается воспользоваться прямой ссылкой на эту страницу.
<!-- Если user авторизован показываем сообщение, иначе показываем форму --> <div> <div></div> <form action="blog/modx-revo/login-v-modx-revolution/" method="post"> <table cellpadding="0" cellspacing="3"> <tr> <td><label for="usernameLogin">register.username</label></td> <td><input type="text" placeholder="Логин" name="username" required /></td> </tr> <tr> <td><label for="loginPasswordLabel">register.password</label></td> <td><input type="password" placeholder="Пароль" name="password" required /></td> </tr> <tr> <td><input type="hidden" name="returnUrl" value="" /></td> <td><input type="hidden" name="service" value="login" /></td> </tr> <tr> <td></td> <td><input type="submit" name="Login" value="" /></td> </tr> </table> </form> </div>
Также, весь код помещаем на страницу.
- &loginTpl=`embedded` - указываем, что форма встроена в страницу. По умолчанию - чанк lgnLoginTpl.
- &errTpl=`lgnErrTpl` - сообщения о ошибках.
- &loginResourceId=`11` - после авторизации отправляемся на страницу настроек профиля.
- &loginMsg=`ВОЙТИ` - надпись на кнопке будет такой.
После сброса пароля, попадаем на страницу авторизации - входим на сайт, отправляемся редактировать профиль.
Такую же форму, или ссылки на вход и регистрацию нужно поместить в определённый блок на сайте. Пока пользователь не зарегистрирован или не авторизован - видим приглашение на вход, после входа на сайт - мини-бар с информацией о себе и ссылками в свой кабинет для настройки профиля, смены пароля, выхода из статуса авторизован и т. д. Можно разместить аватарку. В наш мини-бар поместим вызов сниппета Login, примерно такого содержания:
[ [!Login? &loginTpl=`userLgnLoginTpl` &logoutTpl=`userLgnLogoutTpl` &errTpl=`lgnErrTpl` &logoutResourceId=`9` &loginMsg=`войти`]]
Добавились новые параметры:
- &logoutTpl=`userLgnLogoutTpl` - этот чанк будет заменять форму входа после успешной авторизации или регистрации, в этом чанке будет находиться всё, что мы хотим видеть в нашем мини-баре.
- &logoutResourceId=`9` - редирект на страницу прощания с пользователем, при его выходе.
Нам понадобится сниппет Personalize - этот сниппет, фильтрует посетителей сайта на гостей и пользователей. Из пользователей - на группы, конкретных пользователей по ID. Другими словами, с помощью Personalize определяем, что могут просматривать те или иные посетители сайта.
<div><!-- вместо @CODE:..... - можно указать имя чанка. --> <p>Настройки: <a href="blog/modx-evo/" title="Настройка профиля" rel="nofollow">Профиля</a> | (<a href="?service=logout">Выход</a>)</p></div>
Personalize содержит два основных параметра: &yesChunk - то, что показываем определённым лицам и &&noChunk - показываем всем.
Страница восстановления пароля.
Помещаем весь код прямо на страницу.<p>Для восстановления пароля, нам нужен Ваш логин или адрес электронной почты, указанный при регистрации.</p> <div> <form action="blog/modx-revo/login-v-modx-revolution/" method="post"> <span>Одно из полей должно быть заполнено!</span> <span></span> <table cellpadding="0" cellspacing="3"> <tbody> <tr> <td><label for="usernameForgot">register.username</label></td> <td><input type="text" name="username" placeholder="Логин" value="" /></td> <td title="Нужно ввести логин, указанный при регистрации. Если в нашей базе такой логин мы найдём, получите ссылку на свой email для сброса пароля."><i></i></td> </tr> <tr> <td><label for="useremailForgot">register.email</label></td> <td><input type="text" name="email" placeholder="email" value="" /></td> <td title="Если не помните логин - укажите свой email, использованный при регистрации."><i></i></td> </tr> <tr> <td><input type="hidden" name="returnUrl" value="" /></td> <td><input type="hidden" name="login_fp_service" value="forgotpassword" /></td> </tr> <tr> <td></td> <td><input type="submit" name="login_fp" value="ОТПРАВИТЬ" /></td> </tr> </tbody> </table> </form> </div>
Вызываю сниппет ForgotPassword не кэшированным со следующими параметрами:
- &tplType=`embedded` - указываем что форма на странице.
- &emailTpl=`userLgnForgotPassEmail` - шаблон письма для отправки на email.
- &emailSubject=`Заказан сброс пароля` - тема письма
- &sentTpl=`userLgnForgotPassSentTpl` - шаблон с сообщением об отправке письма
- &resetResourceId=`8` - ID ресурса, при попадании на которую старый пароль будет уничтожен.
На почту придёт письмо со ссылкой на ресурс с ID = 8, там же будет и новый пароль сгенерированный системой автоматически. Новый пароль станет актуальным только после уничтожения старого. Старый пароль будет сброшен после перехода по ссылке.
Страница сброса пароля.
Опубликованная страница следующего содержания:
[ [!ResetPassword? &tpl=`userLgnResetPassTpl`]]
В чанке userLgnResetPassTpl, по умолчанию lgnResetPassTpl, сообщение об удачном сбросе старого пароля и ссылкой на страницу авторизации с ID = 6.
Успешный выход.
Ещё одна не обязательная страница, может содержать следующее:
<!-- показываем сообщение и через 3 сек. редиректим на главную. --><meta http-equiv="refresh" content="3;URL=http://freelgraf.in.ua/"><p>Благодарим Вас за посещение, Приходите ещё!</p>
Домашняя страница.
Эта страница должна принадлежать к группе ресурсов Users и быть доступна только им. При редактировании документа, чекбокс в группе ресурсов должен быть отмечен.
freelgraf.in.ua