Joomla City - все о создании и продвижении сайтов. Текстовый редактор джумла
Текстовые редакторы Joomla. Редактор TinyMCE. Редактор CodeMirror. Текстовый редактор JCE.
Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто используются в Joomla. Это TinyMCE, Code Mirror и JCE. Первые два включены в дистрибутив Joomla. Редактор JCE является расширением сторонних разработчиков. Все три текстовые редакторы обеспечивают комфортную работу не только с текстом, но и с таблицами и изображениями.
Текстовый редактор TinyMCE
Редактор TinyMCE входит в стандартную сборку Joomla и относится к WYSIWYG редакторам. WYSIWYG это сокращение от английской фразы «What You See Is What You Get», что в переводе значит: «Что ты видишь, то ты и получишь». Другими словами это визуальный редактор, в котором пользователь сразу видит результат редактирования, максимально похожий на тот, что будет отображаться на сайте.
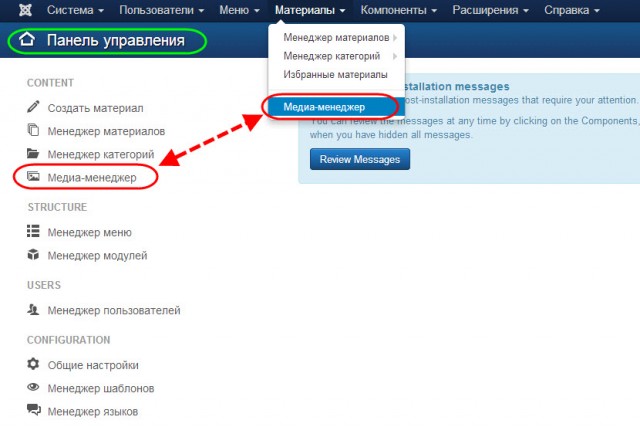
В состав Joomla, TinyMCE входит в виде плагина. Для изменения фунций плагина нужно открыть меню «Расширения», далее в «Менеджер плагинов», а затем в списке - плагин «Редактор – TinyMCE» и произвести изменения.
Текстовый редактор CodeMirror
В работе с сайтом на Joomla иногда возникает потребность в редактировании исходного кода. В визуальных текстовых редакторах есть функция для работы с HTML тэгами, но она, как правило, не корректно работает с текстами сценариев (скриптов). К тому же есть профессионалы, которым привычнее работать с материалами сайта в простом текстовом редакторе, используя HTML тэги. Поэтому в стандартный набор Joomla 2.5 входит простой текстовый редактор CodeMirror.с, так же как и TinyMCE входит в состав Joomla в качестве плагина. . Его полезные свойства в полной мере проявляются при редактировании страниц и каскадных таблиц стилей шаблона, при установке различных счетчиков, скриптов, произвольных html – модулей и т. д.
Текстовый редактор JCE
Текстовый редактор JCE (Joomla Content Editor) по праву является одним из лучших текстовых редакторов для Joomla. Вместе с дополнениями, редактор JCE представляет собой целый пакет для работы практически с любым видом контента.
JCE является расширением Joomla и функционирует как компонент. Устанавливается редактор, как и все остальные расширения, через «Менеджер расширений». Сначала устанавливаем только компонент. Дело в том, что все дополнения для JCE устанавливаются через его внутренний установщик. После установки в меню «Компоненты» появится новый пункт – «JCE Editor», который в свою очередь содержит ещё четыре подпункта меню. Перейдём в подпункт «Install Add-ons»:
Нажимаем на кнопку «Browse», выбираем файл пакета локализации и кликаем по кнопке «Install Package». После установки, язык интерфейса редактора JCE изменится на русский. Теперь вы знаете, как устанавливать дополнения для этого текстового редактора и впоследствии сможете сами добавить нужный вам функционал. На странице установки / удаления дополнений JCE в правом верхнем углу есть кнопка «Обновления». Если вы хотите содержать cms в актуальном состоянии, то следует периодически устанавливать обновления для JCE. К сожалению, JCE пока не обновляется через общий компонент обновлений расширений Joomla 2.5 и поэтому обновлять его придется отдельно.
В верхней части административного интерфейса JCE расположены четыре ссылки: «Панель управления», «Глобальная конфигурация», «Профили редактора», «Установка дополнений». С установкой дополнений мы уже разобрались, перейдём в панель управления JCE.
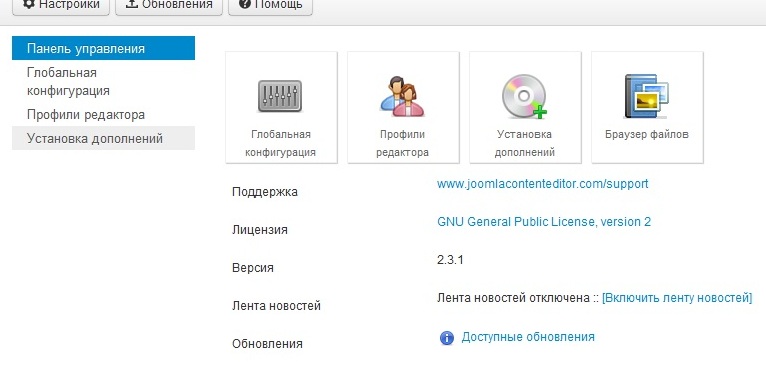
Панель управления редактора содержит актуальную информацию о JCE и кнопки доступа к настройкам. Например, кнопка «Браузер файлов» запускает простейший файловый менеджер, который работает в директории «Images» нашего сайта на Joomla. С помощью этого файлового менеджера можно создать папку, загрузить, удалить или переименовать файл, посмотреть его свойства. В правом верхнем углу панели управления JCE находится кнопка «Параметры», которая отвечает за настройку параметров компонента. В параметрах JCE можно настроить разрешения для доступа к разделам управления, ввести ключ обновления для коммерческих дополнений, изменить тип обновлений и ссылку сайта поддержки, включить или отключить ленту новостей JCE.По кнопке «Глобальная конфигурация» или по одноименной ссылке вверху панели управления JCE переходим в панель настроек глобальной конфигурации компонента.
В этой панели можно настроить кодировку, стили редактора, разделители новых строк и т. д. Полезными опциями являются параметры сжатия. Рекомендуется включить настройки «Сжимать Javascript» и «Сжимать CSS» для ускорения загрузки. Настройки глобальной конфигурации применяются ко всему компоненту. А раз есть глобальные настройки, то должны присутствовать и локальные. Дело в том, что текстовый редактор JCE поддерживает профили. Т.е. можно сохранить определённый набор опция для какого-то конкретного пользователя или группы пользователей. Это очень удобно, когда над редактированием сайта работают несколько человек – можно настроить редактор в соответствии с требованиями, разрешениями и предпочтениями пользователя. Сохраняем изменения в глобальной конфигурации и переходим по ссылке «Профили редактора».
По умолчанию присутствуют два профиля: «Default» и «Front End». Кликаем на «Default» и знакомимся с настройками профиля.
С помощью этих настроек можно сконфигурировать JCE как угодно. Например, на вкладке «Особенности и Макет» можно добавить нужные кнопки на панели редактора или наоборот, удалить ненужные, можно задать надписи для кнопок и выбрать тему, можно отключить строку состояния. Настроек – масса
sitedelkin.ru
Редактор joomla-лучший визуальный редактор cms
Редактор joomla TinyMCE, который входит в базовый комплект системы, до недавнего времени «славился» слабым и не очень удобным функционалом, но с выходом joomla версии 3.7, разработчики постарались удивить фанатов этого движка. Какие новые возможности есть уже сейчас?

Новые возможности
Прежде всего, настройки редактора joomla TinyMCE, находятся в плагинах системы, в группе editors.
По умолчанию они установлены таким образом, что для каждой группы пользователей, свой набор функций и меняются одним кликом по разноцветным кнопкам.
Набор 2 — для общей группы

Набор 1 — для менеджеров и авторизованных

Набор 0 — для администраторов, супер администраторов и редакторов

При желании, у администратора есть возможность составлять эти наборы, для разных групп пользователей, расширяя или урезая функционал визуального редактора joomla, путем перетаскивания функций, обозначенных так же в виде кнопок.
Как создать новый набор в редакторе joomla TinyMCE
Новый набор создается в дополнительных параметрах, простым увеличением количества наборов и установкой размера самого визуального редактора.

Новый набор появится в списке уже существующих наборов и соответственно для него можно создать необходимый функционал с помощью готовых разноцветных кнопок, или простым перетаскиванием. Затем выбрать группу пользователей для работы с этим редактором.

Для примера, можно создавать один набор опций для материалов, другой набор, для публикации изображений, видео, со своего сайта или с других ресурсов.
Предоставив дополнительные права группе пользователей, наполняющих сайт статьями с фронтальной части, можно гибко настраивать визуальный редактор joomla TinyMCE, так чтобы он был просто текстовый и ничего лишнего в нем не было.
Редактор joomla и его настройки для вставки кода
Наверняка вы в курсе, что некоторые html-теги нельзя просто так вставить в редактор joomla. При сохранении материала, сторонний html-код просто обрезался (до версии joomla 3.5), а теперь оборачивается специальными тегами комментариев.
Для его настройки под группу super users, вначале необходимо:
— Включить параметр «использовать текстовый фильтр Joomla»

— В общих настройках системы, в меню «Фильтры текста», для этой же самой группы установить настройки «нет фильтрации»

В этом случае, супер администратор сможет вставлять не только HTML-код в редактор joomla, но и любой другой.
По такому же принципу настраиваются параметры и для других групп, имеющих право редактировать контент на сайте.
Главное чтобы группа пользователей, для которых в общих настройках указан параметр «нет фильтрации», совпадала с группой настроек редактора tinyMCE.
Внешний вид tinyMCE
Для любителей экстравагантного, в настройках есть ссылка «мастер создания шаблонов», на сайт где можно самостоятельно создать собственную тему для редактора.

После выставления нужных настроек, необходимо скачать созданную тему, распаковать в папку /media/editors/tinymce/skins.
Сохранив настройки, в списке появится новая тема для установки.

Вообще, если прослеживать последнюю тенденцию развития cms-joomla, то явно видно, базовый комплект становится более функциональней. И от некоторых расширений можно уже отказаться.
Например некогда популярный визуальный редактор jce, или плагин Sourcerer, для вставки любого кода в редактор joomla.
Конечно это не все.
У каждого администратора есть свой набор инструментов для своего проекта.
Если так пойдет и дальше, то визуальный редактор joomla TinyMCE в скором будущем по праву будет называться лучший редактор для cms.
Есть запись урока где все эти моменты показаны. Смотреть видео
На этом пока все!
Поделитесь с друзьями.
starting-constructor.ru
Урок 6. Установка и настройка текстового редактора JCE
Урок 6. Установка и настройка текстового редактора JCE
Подробности Категория: Уроки Joomla Просмотров: 2558
Текстовый редактор TinyMCE

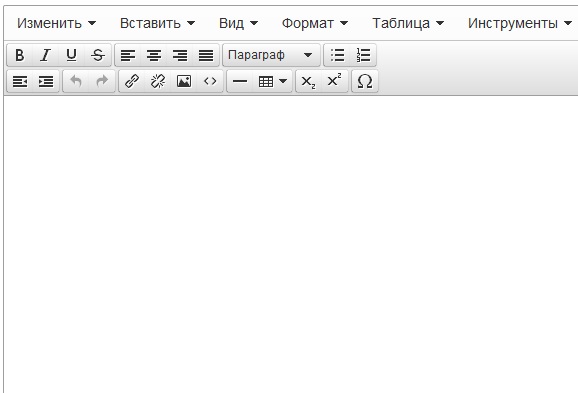
Данный редактор входит в стандартную сборку CMSJoomla. Данный визуальный редактор не отличается своими возможностями. На рисунке видно, что функций редактирования текста совсем мало.
Конечно, можно слегка расширить функционал данного редактора, перейдя во вкладку:
РАСШИРЕНИЯ – МЕНЕДЖЕР ПЛАГИНОВ - Редактор TinyMCE
В основных настройках изменяем режим данного редактора на расширенный и устанавливаем тему. После этого функций у TinyMCE прибавится, но все равно – это не самый лучший вариант.
Текстовый редактор CodeMirror

Так же стандартный набор Джумлы включает в себя и текстовый редактор CodeMirror. Данный редактор предназначен лишь для набора и редактирования исходного кода. Данный редактор имеет возможность работы с HTML, CSS, XLS, PHP и JavaScript. С помощью него можно свободно встраивать какой-либо модуль на сайт или же редактировать стиль страницы.
Текстовый редактор JCE

Ознакомившись со стандартными текстовыми редакторами, которые нам предоставляет Джумла, пришло время, перейти к JCE. Данный редактор практически во всем превосходит стандартные редакторы. Перечислять все преимущества этого редактора займет много времени. Практически все пользователи Joomlaиспользуют именно этот редактор. Теперь давайте разберемся, как установить редактор JCE на свой сайт.
Установка редактора JCE на CMSJoomla
Для начала Вам необходимо скачать данный плагин в интернете. Сейчас довольно много сайтов, которые предлагают Вам этот редактор. Достаточно лишь вбить в поисковой системе запрос «скачать JCE для Джумлы» и начать процесс скачивания.
После этого мы можем перейти непосредственно к установке плагина.
1) Переходим в административную панель управления сайтом
2) Далее необходимо установить плагин. Для этого переходим в раздел
РАСШИРЕНИЯ – МЕНЕДЖЕР РАСШИРЕНИЙ

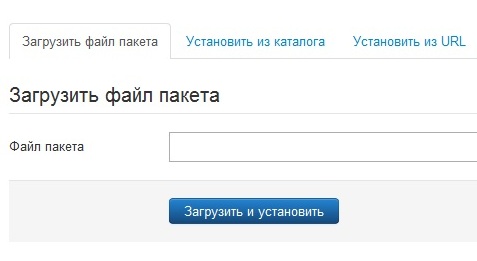
3) Указываем файл плагина и жмем «ЗАГРУЗИТЬ И УСТАНОВИТЬ»

4) После этого перед Вами появиться окно об успешной установке данного редактора на Ваш сайт.

5) Теперь необходимо установить данный редактор, основным на Вашем сайте. Для этого переходим:
СИСТЕМА – ОБЩИЕ НАСТРОЙКИ

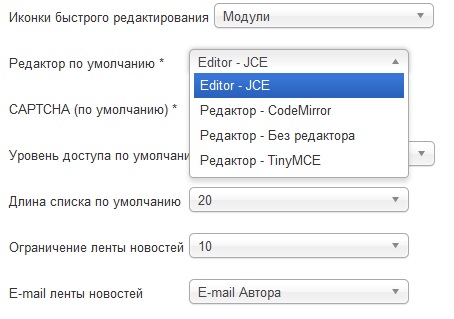
И в поле «Редактор по умолчанию» устанавливаем JCE
На этом процесс установки текстового редактора JCEна Ваш сайт завершен. Теперь осталось лишь настроить его.
Настройка редактора JCE на CMSJoomla
Для того, чтобы перейти в раздел настроек JCE, в административной панели Джумлы необходимо зайти:

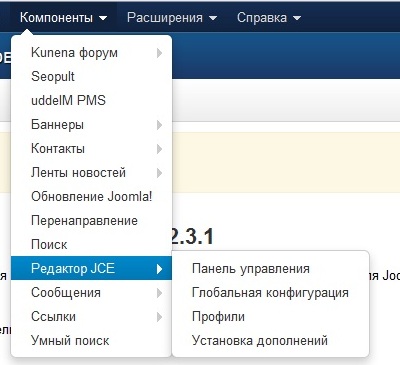
КОМПОНЕНТЫ – РЕДАКТОР JCE
После этого Вы попадете в раздел настроек редактора.

Здесь Вы можете видеть все доступные параметры данного плагина.
Рекомендуем сразу же после установки включить функции JS, CSSи PHP. Для этого в настройках JCE зайдите в раздел:
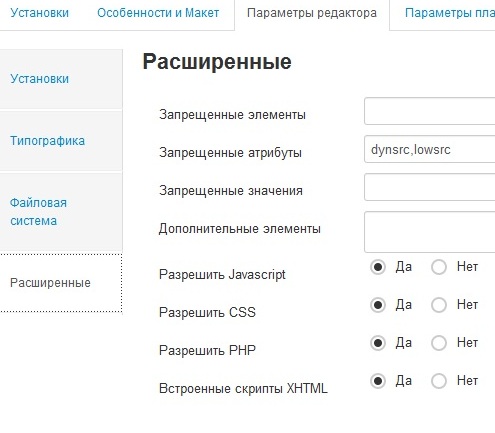
ПРОФИЛИ РЕДАКТОРА – РАСШИРЕННЫЕ – ПАРАМЕТРЫ РЕДАКТОРА

И здесь, напротив значений: Разрешить Javascript, css, php, xhtml устанавливаем значение «ДА».
Остальные настройки данного редактора Вы можете изменять по своему усмотрению
Добавить комментарий
vsetyrabota.ru
Редактор JCE: как правильно вставить в него текст из MS Word
Подробности Категория: CMS Joomla Опубликовано 20.03.2013 11:39 Просмотров: 1778Дорогие друзья, уважаемые посетители сайта GeoDum.ru!
 Сегодняшняя статья является продолжением предыдущей и предназначена для тех вебмастеров, которые работают с визуальным редактором Joomla Content Editor (JCE), составляя, публикуя и редактируя с его помощью статьи в блоге или сайте, построенном на платформе Joomla.
Сегодняшняя статья является продолжением предыдущей и предназначена для тех вебмастеров, которые работают с визуальным редактором Joomla Content Editor (JCE), составляя, публикуя и редактируя с его помощью статьи в блоге или сайте, построенном на платформе Joomla.
Часто вебмастера (и я в том числе) предварительно готовят материалы для своего сайта в самом распространенном текстовом редакторе Microsoft Word. Это удобно, так как в нем можно подготовить полный текст статьи уже с нужным форматированием и ссылками. Что касается рисунков, то лично я не рекомендую вставлять их в Word. Будут проблемы с переносом. Лучше это делать непосредственно уже в JCE и после того, как вы их загрузили в нужную папку на хостинге.


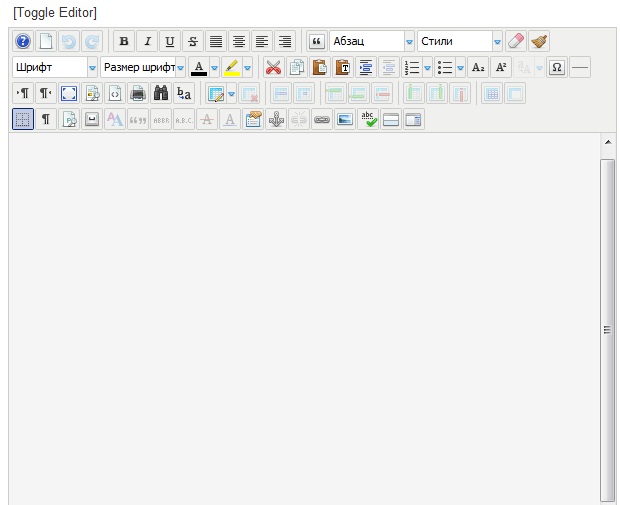
Но при переносе текста из одного редактора в другой есть одна проблема. При копировании и вставке текста из Word в JCE с помощью известных комбинаций клавиш Ctrl-C и Ctrl-V может оказаться так, что скопируется много лишней информации, заключенной в стилях и тегах MS Word. Вы увидите их, если перейдете из визуального вида редактора в HTML вид с помощью кнопки Toggle Editor. По умолчанию редактор JCE не убирает этот мусор, что приводит к увеличению объема кода страницы и увеличению времени ее загрузки. Что не есть хорошо.
Я покажу вам, как нужно настроить редактор JCE, чтобы оптимизировать и сократить код без ущерба для вида страницы.
В админпанели перейдите в Компоненты – JCE Editor – Profiles – Default – Plugin Parameters – Clipboard и выставьте параметры как на рисунке. Сохраните результат.

Все, проблема решена. Теперь вставка с помощью той же комбинаций клавиш Ctrl-C и Ctrl-V или с помощью кнопки Paste в панели инструментов редактора будет правильной. Теперь код будет чистым от ненужного хлама.
Удачи вам, до новых встреч на страницах моего блога.
Если вас интересует излагаемая мной тематика статей, то вы можете подписаться на рассылку новостей на моем сайте. И тогда вы точно ничего не пропустите.
geodum.ru
RokPad 2 v2.1.9 - текстовый редактор для Joomla
Вы всегда хотели использовать мощный текстовый редактор, сравнимый с функционалом Textmate, SublimeText или Notepad++ прямо на страницах своего сайта? Что ж, этот день настал. RokPad предоставляет широкий набор функций и возможностей, которые ранее были доступны только в десктопных редакторах, и все это прямо на страницах вашей админ-панели.
Плагин поддерживает такие полезные функции, как: сохранение документа без перезагрузки страницы (технология Ajax), подсветка синтаксиса, наличие несколько предустановленных пользовательских тем, возможность множественного выделения текста, поддержка горячих клавиш, мультиязычность, и много других удивительных возможностей.
RokPad не является WYSIWG редактором, это серьезный редактор для профессиональных разработчиков. Вместе с RokPad процесс добавления контента перестает быть рутиной, и превращается в настоящее удовольствие.
Системные требования:
- Joomla 2.5.x (рекомендуется использование последних версий)
- Совместимые браузеры: Firefox 4+, Chrome, Safari, IE9+, Opera (Internet Explorer 7 и более ранние версии не поддерживаются, Internet Explorer 8 обеспечивает ограниченную функциональность)
Особенности:
- Подсветка синтаксиса
- Поддержка CSS, HTML, JavaScript, JSON, LESS, Markdown, PHP, SQL, Plain Text, Textile, XML и др.
- Ajax сохранение и автоматическое сохранение ваших данных.
- Сохранение, отмена, возврат, переход Goto, расширенный поиск с функцией “найти и заменить”, полноэкранный режим. Настройка темы, размера шрифта, фолдинг кода, отображение невидимых символов, автоматический отступ при печати, подсветка выделеннего текста.
- 26 доступных тем
- Легко изменяемые размеры рабочей области
- Поддержка горячих клавиш
- Поддержка множественных выделений
- Автодополнение тегов HTML (вы вводите <div>, RokPad автоматически закрывает тег <div></div>)
- Специальные короткие и универсальные теги
- Drag & Drop текста, между вкладками в браузере, а также между совместимыми десктопными приложениями (поддерживается браузерами Firefox, Chrome, IE10 and Safari 6+)
Русский язык для RokPad 2 :
http://www.joomlang.ru/catalog/category/rokpad.htmlcmsheaven.org
Текстовый редактор JCE-Editor лучший редактор для Joomla 2.5
Подробности Опубликовано 16 Август 2014 Просмотров: 8013 Здравствуйте дорогие читатели!
Здравствуйте дорогие читатели!
Сегодня мы рассмотрим один из лучших компонентов редактирования контента текстовый редактор JCE-Editor.
Почему лучший?
Потому что его функционал поражает.
Скажу честно, я всех его возможностей тоже не знаю.
Использую только малую часть, но и этого вполне хватает.
Расскажу о том, что знаю сама.
Текстовый редактор JCE (Joomla Content Editor) это целый пакет расширений для работы с практически любым контентом.
На сайте разработчиков JCE можно скачать сам компонент, плагины к нему, а так же русификатор.
Так же выложен плагин JCE MediaBox.
Этот плагин будет описан в дополнительной статье.
Можно качать, но не спешите.
Сам компонент бесплатен, а вот плагины платные.
Просто JCE-Editor без плагинов это всего лишь расширенный редактор встроенного в Joomlа TinyMCE.
Да это то и понятно, потому как такой компонент надо поддерживать и совершенствовать.
Но...
В конце статьи есть ссылки на скачивание компонента, необходимых плагинов, ну и конечно русификатора - всё в одном архиве.
Правда версия 2.0.3, однако функционал от этого не пострадал.
Определяйтесь где будете скачивать, и мы продолжим.
Редактор JCE-Editor – установка и настройка.
Сам компонент устанавливается стандартно - Расширения > Менеджер расширений.
После установки заходим в Компоненты > JCE Administration

и переходим на вкладку Install Add-ons где через форму Select a packge file or enter the full server path to a package file or folder начинаем устанавливать плагины.

Важно! Плагины устанавливаются не через Расширения - Менеджер расширений, а через установщик самого компонента JCE-Editor.

После установки плагинов, через установщик самого компонента JCE-Editor русифицируем компонент.

По завершению русификации просто щелкните по первой вкладке редактора компонента JCE-Editor и расширение станет на русском.

По завершению русификации просто щелкните по первой вкладке редактора
С установкой расширения JCE-Editor мы закончили и переходим к его настройке.
Переходим на вкладку Глобальная конфигурация. Оставляем все по умолчанию.

Далее вкладка Профили и переходим в шаблон Default.

Попадаем на вкладку Установки.

В принципе здесь тоже можно оставить все по умолчанию.
Вы можете назначить Группы пользователей для отображения редактора.
Вкладка особенности – здесь можно редактировать кнопки просто перетаскивая их из «текущего макета редактора» в «доступные кнопки» и обратно.
Или же поменять кнопки местами, отредактировав и сгруппировав их под себя.

Вкладка Параметры редактора > Установки – оставляем по умолчанию.

Вкладка Параметры редактора > Параметры – в верхней части все интуитивно понятно.
Если нет необходимости что то менять, то оставляем как есть.

А в нижней части настроек меняем Нет на Да, Разрешить Javascript, Разрешить CSS, Разрешить PHP, Разрешить Applet, Показать все символы.
И еще можно поменять на русское Вкл/Выкл Метку переключателя редактора.

Вкладка Параметры редактора > Файловая система – оставляем без изменений.

Теперь переходим к настройкам плагинов. Вкладка Параметры плагинов. Здесь уже будет поинтересней.

Рассматриваем все по порядку сверху вниз.
Настройки плагинов Разрыв статьи, Браузер файлов не трогаем.
Плагин Captions.

Честно говоря не разбиралась с ними.
Это настройки визуализации таблиц создаваемых в материале. Если хотите поэкспериментируйте с ними самостоятельно.
Плагин File Manager

В настройках можете указать путь к определенной папке где будут лежать ваши файлы.
По умолчанию, текстовый редактор JCE-Editor открывает папку images.
В поле можно добавить папку например files и при нажатии на кнопку в редакторе Добавить файл будете попадать именно туда.
Обратите внимание на настройку параметров Значение по умолчанию.
Здесь вы можете задать как будет открываться файл: в этом окне, в новом окне и т.д.
А так же включить иконку формата файла, дату файла и его размер.
Рекомендую их включить.
Данные параметры будут добавляться автоматически.

Хочу обратить ваше внимание на параметр «Допустимые расширения файлов».
Очень важный параметр.
Добавляется формат файла через кнопку добавить.
Плагин Менеджер изображений.

Здесь все понятно. Рекомендую ничего не трогать, только проверить все ли форматы нужные вам прописаны в настройках.
Плагин Ссылка.

Здесь нужно обратить внимание на то, что можно сразу задать параметр для всех ссылок открываться в новом окне или фрейме.
Плагин Медиа.

Все понятно. проблем не должно возникнуть.
Плагин Media Manager

Можете создать папку в images и указать к ней путь.
Проверить все ли расширения файлов необходимые вам прописаны.
Плагин Вставка.

Плагин Редактор исходного кода.

Тут то же все ок.
Плагин Template Manager.

В Менеджер шаблонов оставляем все параметры как есть.
Ну вот вроде все, настройки разобрали, осталось чуть чуть это включить сам редактор. Вернее сделать его редактором по умолчанию.
Заходим в Сайт > Общие настройки > Сайт.

В настройках параметра Редактор по умолчанию выбираем Editor-JCE.
Заходим в менеджер материалов. Создаем новый материал и у нас Editor-JCE по умолчанию.

У нас Editor-ICE по умолчанию
При подведении к кнопке указателя мыши появляется подсказка что это за кнопка.
Вот теперь все.
И мы разобрали текстовый редактор JCE-Editor лучший редактор для Joomla 2.5 его установку и настройку.
СКАЧАТЬ КОМПОНЕНТ И ПЛАГИНЫ JCE
Добавить комментарий
joomla-s.ru
Текстовый редактор JCE-Editor лучший редактор для Joomla 2.5
Подробности Опубликовано 16 Август 2014 Просмотров: 8013 Здравствуйте дорогие читатели!
Здравствуйте дорогие читатели!
Сегодня мы рассмотрим один из лучших компонентов редактирования контента текстовый редактор JCE-Editor.
Почему лучший?
Потому что его функционал поражает.
Скажу честно, я всех его возможностей тоже не знаю.
Использую только малую часть, но и этого вполне хватает.
Расскажу о том, что знаю сама.
Текстовый редактор JCE (Joomla Content Editor) это целый пакет расширений для работы с практически любым контентом.
На сайте разработчиков JCE можно скачать сам компонент, плагины к нему, а так же русификатор.
Так же выложен плагин JCE MediaBox.
Этот плагин будет описан в дополнительной статье.
Можно качать, но не спешите.
Сам компонент бесплатен, а вот плагины платные.
Просто JCE-Editor без плагинов это всего лишь расширенный редактор встроенного в Joomlа TinyMCE.
Да это то и понятно, потому как такой компонент надо поддерживать и совершенствовать.
Но...
В конце статьи есть ссылки на скачивание компонента, необходимых плагинов, ну и конечно русификатора - всё в одном архиве.
Правда версия 2.0.3, однако функционал от этого не пострадал.
Определяйтесь где будете скачивать, и мы продолжим.
Редактор JCE-Editor – установка и настройка.
Сам компонент устанавливается стандартно - Расширения > Менеджер расширений.
После установки заходим в Компоненты > JCE Administration

и переходим на вкладку Install Add-ons где через форму Select a packge file or enter the full server path to a package file or folder начинаем устанавливать плагины.

Важно! Плагины устанавливаются не через Расширения - Менеджер расширений, а через установщик самого компонента JCE-Editor.

После установки плагинов, через установщик самого компонента JCE-Editor русифицируем компонент.

По завершению русификации просто щелкните по первой вкладке редактора компонента JCE-Editor и расширение станет на русском.

По завершению русификации просто щелкните по первой вкладке редактора
С установкой расширения JCE-Editor мы закончили и переходим к его настройке.
Переходим на вкладку Глобальная конфигурация. Оставляем все по умолчанию.

Далее вкладка Профили и переходим в шаблон Default.

Попадаем на вкладку Установки.

В принципе здесь тоже можно оставить все по умолчанию.
Вы можете назначить Группы пользователей для отображения редактора.
Вкладка особенности – здесь можно редактировать кнопки просто перетаскивая их из «текущего макета редактора» в «доступные кнопки» и обратно.
Или же поменять кнопки местами, отредактировав и сгруппировав их под себя.

Вкладка Параметры редактора > Установки – оставляем по умолчанию.

Вкладка Параметры редактора > Параметры – в верхней части все интуитивно понятно.
Если нет необходимости что то менять, то оставляем как есть.

А в нижней части настроек меняем Нет на Да, Разрешить Javascript, Разрешить CSS, Разрешить PHP, Разрешить Applet, Показать все символы.
И еще можно поменять на русское Вкл/Выкл Метку переключателя редактора.

Вкладка Параметры редактора > Файловая система – оставляем без изменений.

Теперь переходим к настройкам плагинов. Вкладка Параметры плагинов. Здесь уже будет поинтересней.

Рассматриваем все по порядку сверху вниз.
Настройки плагинов Разрыв статьи, Браузер файлов не трогаем.
Плагин Captions.

Честно говоря не разбиралась с ними.
Это настройки визуализации таблиц создаваемых в материале. Если хотите поэкспериментируйте с ними самостоятельно.
Плагин File Manager

В настройках можете указать путь к определенной папке где будут лежать ваши файлы.
По умолчанию, текстовый редактор JCE-Editor открывает папку images.
В поле можно добавить папку например files и при нажатии на кнопку в редакторе Добавить файл будете попадать именно туда.
Обратите внимание на настройку параметров Значение по умолчанию.
Здесь вы можете задать как будет открываться файл: в этом окне, в новом окне и т.д.
А так же включить иконку формата файла, дату файла и его размер.
Рекомендую их включить.
Данные параметры будут добавляться автоматически.

Хочу обратить ваше внимание на параметр «Допустимые расширения файлов».
Очень важный параметр.
Добавляется формат файла через кнопку добавить.
Плагин Менеджер изображений.

Здесь все понятно. Рекомендую ничего не трогать, только проверить все ли форматы нужные вам прописаны в настройках.
Плагин Ссылка.

Здесь нужно обратить внимание на то, что можно сразу задать параметр для всех ссылок открываться в новом окне или фрейме.
Плагин Медиа.

Все понятно. проблем не должно возникнуть.
Плагин Media Manager

Можете создать папку в images и указать к ней путь.
Проверить все ли расширения файлов необходимые вам прописаны.
Плагин Вставка.

Плагин Редактор исходного кода.

Тут то же все ок.
Плагин Template Manager.

В Менеджер шаблонов оставляем все параметры как есть.
Ну вот вроде все, настройки разобрали, осталось чуть чуть это включить сам редактор. Вернее сделать его редактором по умолчанию.
Заходим в Сайт > Общие настройки > Сайт.

В настройках параметра Редактор по умолчанию выбираем Editor-JCE.
Заходим в менеджер материалов. Создаем новый материал и у нас Editor-JCE по умолчанию.

У нас Editor-ICE по умолчанию
При подведении к кнопке указателя мыши появляется подсказка что это за кнопка.
Вот теперь все.
И мы разобрали текстовый редактор JCE-Editor лучший редактор для Joomla 2.5 его установку и настройку.
СКАЧАТЬ КОМПОНЕНТ И ПЛАГИНЫ JCE
Добавить комментарий
joomla-s.ru