База знаний Joomla. Джумла значок
Водяной знак на изображения в Joomla
В данной статье мы рассмотрим бесплатный плагин для Joomla под названием BK-MultiThumb. Данный плагин предназначен для вывода галерей, вывода миниатюр всех изображений определенного размера и всплывающего окна, ну и самое главное, с помощью этого плагина можно накладывать водяной знак на полностью раскрытое изображение. И в данной статье мы рассмотрим только эту возможность - как настроить плагин BK-MultiThumb для вывода водяного знака.
Плагин имеет небольшой недостаток. На темном изображении, не сильно, но все же заметно контур белого фона изображения с текстом. Плагин не умеет встраивать текст – он только смешивает изображения, но делает это очень даже не плохо. Но так как плагин бесплатный, то на это, в большинстве случаев, можно закрыть глаза.
Плюсы плагина BK-MultiThumb для вывода водяного знака:- Плагин бесплатный- Не надо настраивать размер каждого изображения в материале, задал размер, и все миниатюры одного размера- Посетитель сайта, не будет лишний раз крутить колесико мышки, перемещаясь ниже очередного изображения (миниатюры можно задать не большие), а будет читать материал и смотреть миниатюры- При клике на иконку с миниатюрой появляется изображение в максимальном виде с водяным знаком- Не надо заранее с каждым изображением или группой картинок проводить процедуру встраивания водяного знака в специальной программе в Windows- Все изображения на сайте сохраняются в исходном виде (без водяного знака)
Минусы плагина:- Видно, пускай даже на темных местах изображения, основание текста водяного знака- Если изображение очень большое, водяной знак, в соответствии с его пикселями, например, 500…550 пикселей, может отображаться небольшой иконкой, а не занимать большую часть изображения- Нет возможности встроить текст водяного знака, а только наложение изображения- Необходимость нажимать на изображение для просмотра его в оригинальном размере
Скачиваем и установливаем плагин
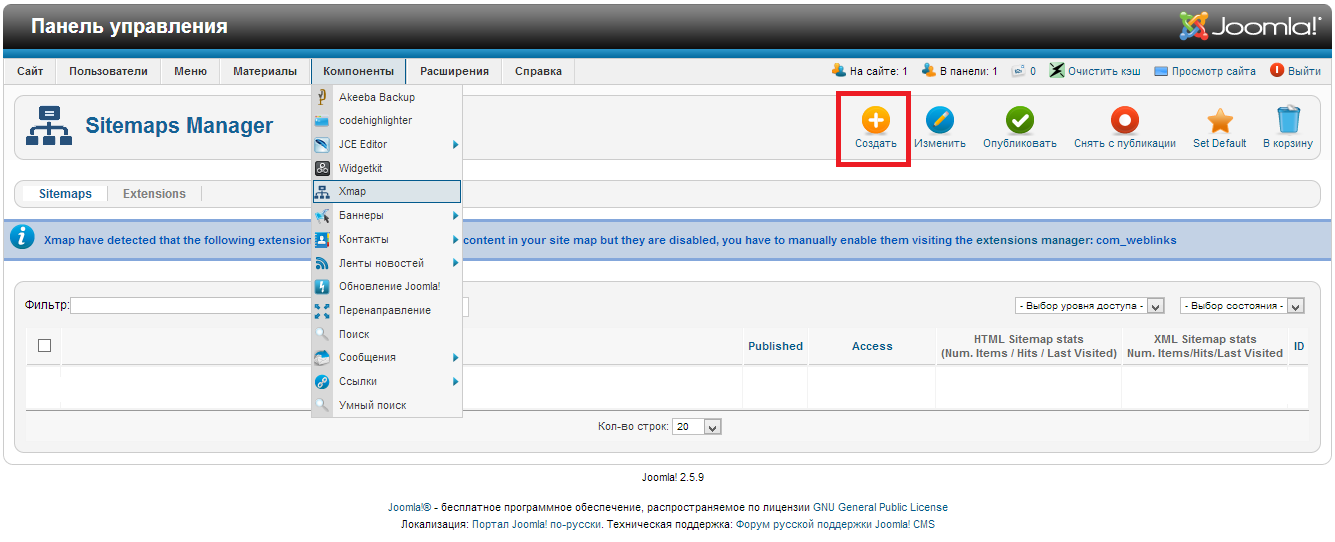
Итак, перейдите по ссылке extensions.joomla.org или войдите через админ панель Joomla на скачивание и установку расширений. Введите в поисковике BK-MultiThumb и скачайте последнюю версию плагина. На момент написания данной статьи последняя версия была multithumb_3.7.1 (кликнув по ссылке, Вы можете скачать эту версию плагина). Я не буду вдаваться в подробности как устанавливать расширения для Joomla, думаю, Вы и так это знаете, а переду сразу к подготовке изображения с будущим водяным знаком и настройкам плагина.
Стоит сказать лишь о том, что после установки плагина появится окно, в котором нас предупредят о необходимости каждый раз при добавлении новых изображений на сайт очищать кэш Джумла и браузера. Иначе в Вашем браузере Вы будите видеть сохраненные страницы в кэше браузера, а не измененные плагином BK-MultiThumb.

Подготавливаем изображение для водяного знака
Начнем мы с вами с того, что вначале подготовим изображение будущего водяного знака, что бы потом не отвлекаться от настройки плагина.
Так как программ для работы с изображениями много и у каждого есть свои предпочтения, я не буду особо углубляться в подробности как это сделать.
Уточню только один момент, из многочисленных моих экспериментов замечено, что самый оптимальный вариант цвета текста черный, а ширина водяного знака для обычных изображений в материалах 500…550 пикселей. И никакие 3D и эффекты для шрифтов, к сожалению, лучше не использовать т.к. иначе, Вам придется увеличивать процент наложения изображения с водяным знаком и тем самым увеличивать видимое основание последнего.
Для тех, кто пользуется программой Adobe Photoshop, ниже приведу пример оптимальных настроек картинки с будущим водяным знаком. Итак, создаем новый файл с шириной 500…550 пикселей. Вписываем необходимый текст, придаем ему необходимую форму и изгиб.
Для лучшей наглядности, я на примере выделил созданный текст, Вам же этого далать не обязательно.

Далее, в выпадающем меню выбираем «Резкое» и сохраняем файл, например, в формат .jpg

Возникает вопрос, а почему необходимо выбирать именно резкое изображение? По моим наблюдениям только настройка «Резкое» позволяет при минимальном проценте наложения картинки с водяным знаком с исходным изображением получить более четкие очертания текста водяного знака и его наполнение. Впрочем, можете поэкспериментировать…
Настройка плагина BK-MultiThumb
Настало время настроить сам плагин, что мы сейчас и сделаем. Заходим «Расширения», «Менеджер плагинов». Ищем Multithumb и нажимаем по плагину для его настроек.

Далее, переходим во вкладку Article thumb и в строке Thumbs size вручную зададим параметры миниатюр изображения, до которой плагин Multithumb будет уменьшать все изображения на сайте. Можно, конечно, оставить по умолчанию, но я изменю на 200х200.

Так как мы не создаем галерею, нам необходимо настроить плагин так, что бы все изображения находились каждое на своем месте в тексте, а не все в куче. Для этого в той же вкладке Article thumb в строке Thumbnail CSS необходимо изменить выражение (убрать лишнее), а именно убрать float: left;
Должно получиться как на примере ниже

Далее, заходим во вкладку настройки водяного знака Watermark parameters. Настраиваем в строках следующее:
Watermark – Выбираем Full size images only (применить ко всему сайту)
Enable for – Оставляем по умолчанию ALL categories (для всех категорий)
Categories of articles – Так как нам необходимо что бы настройки применились ко всему сайту, оставляем все по умолчанию и ничего не выбираем
Watermark file – Здесь необходимо указать путь к картинке с водяным знаком, при этом, предварительно, картинку необходимо загрузить на Ваш сайт
Horiz. position – Расположение по горизонтали оставляем по умолчанию Center (по центру)
Horiz. shift – Смещение по горизонтали оставляем по умолчанию и ничего не пишем
Vert. position – Расположение по вертикали оставляем по умолчанию Middle
Vertical indent – Смещение по вертикали оставляем по умолчанию и ничего не пишем
Transparency – Данный параметр позволяет настроить где будет находиться изображение с водяным знаком на переднем плане или на заднем. Нам необходимо сделать изображение с водяным знаком на задний план т.к. иначе основание изображения будет закрывать основную картинку. Поэтому, необходимо изменить значение на Transparent background color
Transparent color – Оставляем по умолчанию
Transparency in percent – Процент наложения изображения с водяным знаком на исходное изображение в статье (процент слияния картинок). Тут Вам надо поэкспериментировать. Я же выставлю значение 18 т.к. мне кажется это оптимальный вариант для темных и светлых картинок.
Scrambling image names – Оставляем по умолчанию Нет
На этом настройка плагина закончена. Сохраняем настройки плагина нажав кнопку «Сохранить».
В итоге у Вас должно получится нечто слудущее...

Теперь нам осталось только сбросить кэш Джумла и Вашего браузера
Сбрасываем кэш Джумла и браузера
Для того что бы все наши настройки вступили в силу и Вы смогли увидеть изменения на сайте после любой настройки плагина нам необходимо сбросить кэш как в Джумла так и в Вашем браузере. Об этом, кстати, нас и предупреждали сразу после установки плагина BK-MultiThumb. Что мы сейчас и сделаем.
Для сброса кэша Джумла необходимо зайти «Система», «Очистить весь кэш»

В появившемся окне ставим галочку на кэше multithumb_thumbs и нажимаем «Удалить»

Кэш Джумла мы очистили, осталось очистить кэш браузера. Так как я не знаю, каким Вы браузером пользуетесь, то покажу пример в браузере Яндекс Хром. Итак, в верхнем правом углу нажимаем настройки.

В появившемся окне прокручиваем в самый низ и нажимаем кнопку «Показать дополнительные настройки»

Прокручиваем немного ниже и нажимаем кнопку «Очистить историю»

Появится окно, где нужно подтвердить очистку истории нажав кнопку «Очистить историю».

После очистки кэша браузера закрываем вкладку с настройками.
Итак, кэш Джумла и браузера мы очистили. Осталось только обновить страницу сайта. Обновляем страницу сайта и ву-а-ля, все работает…
Важно. Чтобы плагин заработал на настоящем сервере (на хосте), необходимо, в корневой папке вручную создать папку cache. Видемо, из-за какой-то политики безопасности автоматически эта папка не создается…
На этом настройка плагина BK-MultiThumb закончена.
Как убрать в joomla-копирайт, значок, логотип и тд. «
Рано или поздно (а обычно рано) у любого ковырятеля joomla! встает вопрос — как убрать со страницы тот или иной, оставленный ему в наследство создателями (движка ли, шаблона) объект, будь то текст, картинка или фавикон.
В этой заметке я свел в одну кучу все, что когда-либо убирал со страниц joomla 1.5 .
Про предыдущую версию я говорить не буду, поскольку, про нее не мало сказано, да и вообще… старая она уже (хотя, конечно, еще ого-го).
А начну пожалуй с того
как убрать копирайт joomla 1.5
Сразу оговорюсь, что, формально, убирать копирайт joomla вы не имеете права. Об этом сказано в лицензии GNU/GPL , под которой вы подписываетесь устанавливая joomla. Опять же, жалко что ли. В конце-концов это же не ссылка на какой-то недостойный и заслуживший недоверие поисковых систем сайт. Это ссылка на вполне уважаемый, почтенный ресурс, между прочим подаривший нам такую чудесную вещь как joomla.
Комментарий от маk:
Почему нельзя то? Joomla распространяется по лицензии GNU GPL, которая предпологает ЛЮБУЮ правку кода. А в лицензии на Joomla к тому же еще и написано: «Вы НЕ обязаны отображать графическую надпись ‘Powered by Joomla’, т.к. это не объявление об авторском праве.»
Но, конечно, бывают ситуации, когда мы, ради денег, готовы плюнуть на лицензии и копирайты. Например, когда впуливаем сайт кому-то, кому лучше не быть в курсе, что все это он мог получить задаром (ну или значительно дешевле).
Но к делу.
Я расскажу о нескольких вариантах решения данного вопроса.
1. Банальный вариант. Пойти в админку в управление модулями и отключить модуль под названием footer — в котором собственно и выводятся, как копирайты вашего сайта, так и ссылки на joomla.org и лицензию GNU/GPL.
Надо сказать, что впоследствии туда можно вывести свой собственный футер сделаный в custom-модуле.
2. Вариант варварский. Выгрызаем из файла index.php строчку
<jdoc:include type=»modules» name=»footer» />
По причине полезности (см.) данной позиции модуля — не вижу в этом ничего практичного
3. Правим футер. Подредактировать содержание футера можно в файлах соответствующего модуля mod_footer. В папке modules/mod_footer/tmpl/ лежит файл default.php который заведует выводом первой и второй строки модуля. В папке /language/ru-RU/ лежит файл ru-RU.mod_footer.ini в котором содержатся ссылки и тексты выводящиеся в модуле.
4.А вдруг. Возможно в вашем шаблоне, в файле index.php содержится такая строка:
<?php echo JText::_(‘Powered by’) ?> <a href=»http://www.joomla.org»>Joomla!</a>.Ну вы знаете что делать
Как убрать заголовок на главной странице joomla
Здесь все просто — идете в раздел меню, и выбираете редактирование пунктов главного меню (main menu). Нам нужен пункт у которого стоит звездочка (по умолчанию) — он отвечает за вывод главной страницы. Заходите в него.
Теперь, чтобы убрать надпись на главной странице (обычно это что-то типа «добро пожаловать на главную страницу»), в закладке справа «параметры системы» изменить заголовок страницы на свой или тут же отключить его.
Как убрать пункт меню home я описал в этом посте
Так же точно можно избавиться и от приставки index.php для главной страницы
Как убрать Home в пути к странице.
Путь до страницы, который показывает joomla начинается с главной страницы, которая обозначена как home. Это напрягает потому, что все остальное, как-правило, написано по-русски. Выглядеть это может как-то так:
Home -> Постельное белье -> Постельное белье сатин -> Anabella -> 1,5 сп. -> Anabella 585 1,5спальный
Так вот этот home меняется в модуле ответственном за вывод пути (pathway) — называется он в joomla1.5 mod_breadcrumbs. Заходите в него и меняете home на свое слово.
Как убрать значок joomla (фавикон)
Фавикон это такой значок сайта, который мы видим в адресной строке браузера, если открыто окно или закладка этого сайта. Это очень удобно и вообще. Легко найти нужный сайт как в поиске Яндекса, так и у себя в браузере если открыто много закладок.
Короче. Не надо его убирать — надо его поменять на свой. Сделать его можно здесь. А загрузить его надо в корень сайта на joomla с именем favicon.ico (или заменить им аналогичный файл в активном шаблоне — но лучше все же в корень)
Как убрать логотип joomla
Если по простому то, как правило, логотипы джумла, что на фронтэнде, что на бэкэнде лежат в папке images активного шаблона. Для сайта это templates/название_активного_шаблона/images/ , для панели администрирования administrator/templates/название_активного_шаблона/images/ — для админки обычно стоит шаблон khepri — поэтому там еще надо будет углубиться в папку соответствующую активной цветовой схеме (чайная, зеленая или вишневая) — их можно выбрать в настройках шаблона администратора.
Метки: joomla
Запись опубликована 09.02.2010 в 6:12 пп и размещена в рубрике joomla. Вы можете следить за обсуждением этой записи с помощью ленты RSS 2.0. Можно оставить комментарий или сделать обратную ссылку с вашего сайта.
pro-cop.ru
Шаблоны и графика — База знаний Joomla
Как вообще убрать pathway (это такая строка над компонентом, где отображается текущий логический уровень работы компонента)?
Открыть файл /templates/имя_вашего_шаблона/index.php в котором убрать вызов функции mosPathWay(), поставив в самом начале строки две решётки и пробел (## ).
Это называется "закомментировать". Можно и вырезать строку, но это чревато. Если передумаете, то вставить гораздо сложнее, т.к. надо точно знать куда вставлять.
Как поменять значок в адресной строке сайта на свой. Что для этого нужно.
Для этого нужно иметь свой значок в формате *.ico. И что бы он поменялся на ваш надо в папке /images заменить файл favicon.ico на свой и дать ему такое же название.
Почему когда я меняю favicon.ico или какие-то стили в CSS-файлах - иконка не меняется, а стили такие же как и были
Удостоверьтесь, что меняете то, что нужно. А еще не забывайте про кэш браузера - нажимаем Ctrl + R или для самого умного браузера, вроде IE, надо полностью удалить кэш, если ничего не помогает.
Где находится CSS-файл шаблона
Он находится в директории /templates/ваш_шаблон/css/template_css.css. Шаблон по умолчанию это "rhuk_solarflare_ii".
В каком файле joomla изменяется копирайт внизу сайта
Если вы используете стандартный шаблон, то это скорее всего файл footer.php.
Зачем нужен закомментированный код после закрывающего тега </html> "< ! -- 1172928210 -->"
Этот код формируется в index.php и по сути это временная метка соответствующая времени исполнения страницы. Для ее устранения надо закомментировать в этом файле строчку
echo '<!-- '. time() .' -->';добавив два слэша в ее начале:
//echo '<!-- '. time() .' -->';Где можно скачать бесплатные шаблоны для Joomla
Как сделать динамически изменяющуюся в зависимости от страницы картинку в шаблоне
Существует два способа. Первый - если вы знаете php то в принципе возможно прямо в шаблоне генерировать нужный код для формирования картинки. Например, в следующем примере картика генерируется в зависимости от текущего компонента:
global $option; switch($option) { case 'com_content': $img = '1'; break; case 'com_contact': $img = '2'; break; } echo "<img src='путь/{$img}.jpg' />";А в следующем примере в зависимости от выбранного пункта меню (идентификатора пункта меню)
global $Itemid; if (in_array($Itemid,array(1,2,3,4,5))) $img = '1'; else $img = '2'; echo "<img src='путь/{$img}.jpg' />";Второй способ - использование модуля "Header Image".
Я поставил Joomla, но мне не нравится стандартная картинка вверху, как мне ее изменить
Если это надо сделать быстро, и вы не хотите врубаться во все тонкости, то шаблон по умолчанию это rhuk_software_ii. Идем в папку /templates/rhuk_software_ii/images/ и смотрим все картинки. Как только находим нужную - меняем ее на свою с такими же размерами.
Как сопоставить определенный шаблон конкретному компоненту
Откройте файл index.php и в нем, вместо строк:
} else { require_once( $mosConfig_absolute_path .'/templates/'. $cur_template .'/index.php' ); echo '<!-- '. time() .' -->'; }Напишите примерно следующее:
} else { if ($option=='com_xxx') { require_once( $mosConfig_absolute_path .'/templates/ваш_шаблон/index.php' ); } else { require_once( $mosConfig_absolute_path .'/templates/'. $cur_template .'/index.php' ); } echo '<!-- '. time() .' -->'; }Я скачал шаблон, но в нем нет модуля регистрации/новостей/баннеров как мне его поставить
Во-первых надо определиться - где вы его будете ставить. Для этого нужно узнать - есть ли на желаемом месте страницы какая-либо позиция для вывода модулей. Узнать это не залезая в код шаблона проще простого, вводим следующий адрес в браузер (обратите внимание на переменную tp в конце):
httр://где_стоит_Joomla/index.php?tp=1И смотрим - какое название позиции появилось на желаемом месте. Если оно появилось - в менеджере модулей просто сопоставляем нужному модулю эту позицию. Если не появилось - все сложнее - открываем index-файл шаблона и при помощи функции mosLoadModules вставляем вызов показа определенной позиции (можно уже существующей, а можно новой), после чего помещаем в нее модуль.
Как вывести заголовок страницы в каком-либо месте шаблона (не только внутри <title></title>)
Для Joomla 1.0.x надо в индексном файле шаблона в нужном месте вставить следующую конструкцию:
<?= $mainframe->_head['title']; ?>Будет выведен заголовок текущий страницы. Если нужно вывести просто имя сайта, то нужно написать так:
<?= $mosConfig_sitename ?>Если нужно убрать из строки название вашего сайта, то можно использовать следующий прием:
<?PHP global $mosConfig_sitename; echo substr($mainframe->_head['title'],strlen($mosConfig_sitename])+2); ?>Как вывести заголовок страницы в каком-либо месте шаблона (не только внутри <title></title>) для Joomla 1.5
Трюк выглядит немного хитрее:
<?PHP $document =& JFactory::getDocument(); echo $document->getTitle(); ?>Как отобразить компонент (форум, галерею) на отдельной странице с совершенно другим дизайном
Для этого стоит во-первых создать этот самый дизайн. Можно просто клонировать ваш шаблон, удалив оттуда все не нужное и назвав его чуть другим именем и установив как еще один шаблон. Далее создаем пункт меню для данного компонента, на который настраиваем новый шаблон.
www.joomla-docs.ru