Плагин Wp-syntax — как вывести HTML, PHP и другой код в статье wordpress? Wordpress в html
WordPress или статичный HTML – что лучше для бизнес сайта?
Хотите запустить бизнес сайт, но не уверены, с чего начать? Недавно, во время одного мероприятия, пользователь спросил нас, в чем заключается преимущество WordPress по сравнению со статичным HTML сайтом. Если разработчик сказал, что вам нужен HTML сайт, или вы заинтересовались, услышав об этом где-то еще, то вы попали по адресу. В этой статье мы сравним WordPress и HTML, а также разберемся, что лучше подходит для вашего бизнес сайта.

Что такое WordPress?
WordPress – это Система управления контентом (CMS). Системы управления контентом позволяют ВАМ управлять своим сайтом, используя удобный интерфейс, ориентированный на пользователя.
Вы можете вносить изменения на своем сайте из раздела администратора, в котором достаточно легко разобраться даже новичкам.
Несмотря на то, что существует множество CMS, WordPress является самым популярным, так как он поддерживает почти 26% всех сайтов в интернете.
Важно не путать WordPress.org и WordPress.com. WordPress – open source CMS – доступен на WordPress.org. В то время как WordPress.com предоставляет хостинг для блогов. Подробнее читатйте в нашей статье: Разница между WordPress.org и WordPress.com.
Теперь давайте рассмотрим плюсы и минусы использования WordPress.
Преимущества использования WordPress
Легко обновлять – Вы можете просто войти на свой сайт WordPress, добавить новые страницы и не платить за это разработчику. WordPress удобен в использовании и имеет интуитивный интерфейс, который позволяет с легкостью добавлять или обновлять страницы на вашем сайте.

Профессиональные шаблоны – Сущевствуют тысячи готовых шаблонов, которые вы можете использовать для своего сайта. Эти темы разработаны профессионалами со всего мира.
Невероятно мощный – Сайты на WordPress могут быть легко расширены с помощью плагинов. Устанавливая плагины, вы можете добавить любую функцию к уже существующему сайту, например: добавить контактную форму, систему резерваций, фото галерею и многое другое.
Полный контроль и право собственности – Вам дается полный контроль над вашим сайтом, именем домена и всем его содержимым. Вы можете вносить любые изменения, какие только захотите, без ограничения роста популярности, трафика, продаж и пользователей на вашем сайте.
Недостатки использования WordPress
Процесс обучения – Несмотря на то, что WordPress несложно использовать, большинству новичков требуется время, чтобы привыкнуть к программному обеспечению. Существует множество вспомогательных ресурсов, но обучения потребует некоторых усилий.Техническое обслуживание – Вы будете ответственны за обновление WordPress, установленных плагинов и тем. Также вы можете использовать обслуживаемый хостинг WordPress, который будет делать это за вас.
Что такое статичный HTML сайт?
HTML – этой язык разметки, использующийся для отображения веб-страниц. Большинство сайтов в интернете используют HTML с множеством других языков разметки и скриптовых языков для создания веб-страниц.Как правило, вам понадобиться нанять веб-разработчика, чтобы создать HTML сайт для вашего бизнеса. Он воспользуется HTML, CSS, JavaScript и рядом прочих технологий, чтобы построить ваш сайт.

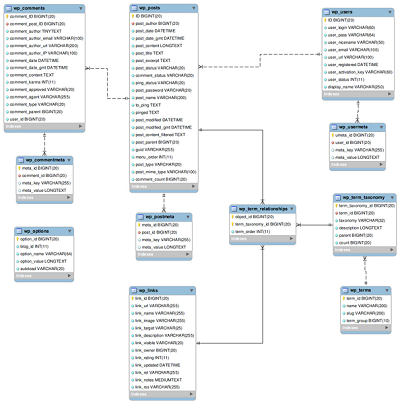
CMS, такие как WordPress, используют базы данных, чтобы хранить и иметь доступ к контенту. С другой стороны, HTML сайты содержат весь ваш контент в статичных файлах.
А теперь давайте рассмотрим плюсы и минусы HTML сайта для вашего бизнеса.
Преимущества HTML сайта
Практически не нуждается в обслуживании – После момента начала работы вашего сайта вам не нужно будет устанавливать обновления или регулярно сохраняться. Если нет изменений, вы можете один раз сделать резервную копию сайта и забыть об этом.
Низкие требования – HTML сайты не нуждаются в серверах с установленными на них PHP или MySQL. Они могут работать на более дешевых серверах с ограниченными ресурсами. Хотя большинство хороших веб-хостинговых компаний поддерживают PHP и MySQL.
Недостатки HTML сайта
Нет обновлений – Если вы не владеете HTML/CSS, статичный HTML сайт очень трудно обновить новичку. Вам потребуется веб-разработчик даже для несложных задач – добавления новых страницы, обновления старого контента или загрузки видео или изображений.
Нет дополнительных функций – Если ваш бизнес вырос и вы захотели добавить на свой сайт новую функцию, такую как магазин, опрос или голосование, галерею и проч., вам потребуется нанять разработчика и в большинстве случаев он порекоммендует вам переместиться на WordPress.
Цена – Учитывая, что вам нужно будет нанимать человека даже для самых маленьких задач, цена HTML сайта может выйти гораздо больше, чем на WordPress.
Что лучше? WordPress или HTML?
Теперь, когда вы знаете за и против как WordPress, так и HTML сайта, давайте поговорим о том, что же лучше для вашего бизнес сайта.
Если вы уверены, что вам никогда не захочется обновить, изменить или добавить что-то новое на свой сайт, тогда в любом случае выбирайте HTML сайт. Так вы быстрее всего достигнете своей цели.
Если же вы хотите быть свободнее, контролировать свой сайт и не тратить впустую деньги ежемесячно нанимая разработчиков для добавления изображений, то WordPress очевидно вам подходит больше.
Для тех, кто хочет, чтобы бизнес сайт развивался и приносил деньги, WordPress будет правильным выбором.
Используя WordPress, вы можете добавлять контент на ваш сайт, никого не нанимая. Вы можете создать столько страниц, сколько пожелаете, в любой момент. Вы можете добавить блог, чтобы ваши клиенты узнавали об обновлениях, или сделать собственную рассылку, чтобы привлечь больше клиентов. Вы станете частью глобального сообщества компаний, использующих WordPress для управления своим онлайн присутствием. Вы найдете бесплатную помощь, ресурсы, инструменты и плагины, способствующие росту бизнеса. Вместо того, чтобы платить разработчикам много денег за выполнение простых задач, вы сможете потратить эти деньги на развитие бизнеса с WordPress.
Бизнес сайт на WordPress – с чего начать?
Для начала вам нужно обратиться к сервис-провайдеру для хостинга WordPress. Это специализированные компании, которые разместят ваш сайт на своих серверах.
Мы рекомендуем Bluehost, так как это официальный хостинг провайдер WordPress.WordPress знаменит быстрой и простой установкой. Читайте нашу пошаговую инструкцию установки WordPress для новичков.
После установки вам потребуется выбрать тему для вашего сайта. Также можете ознакомиться со списком must-have плагинов WordPress для бизнес сайтов.
Мы надеемся, что эта статья помогла вам справнить WordPress и HTML и найти наилучший вариант для вашего бизнес сайта. Также читайте: 19 сайтов, которые вы можете создать с помощью WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
Как вставить HTML или PHP код в страницу WordPress
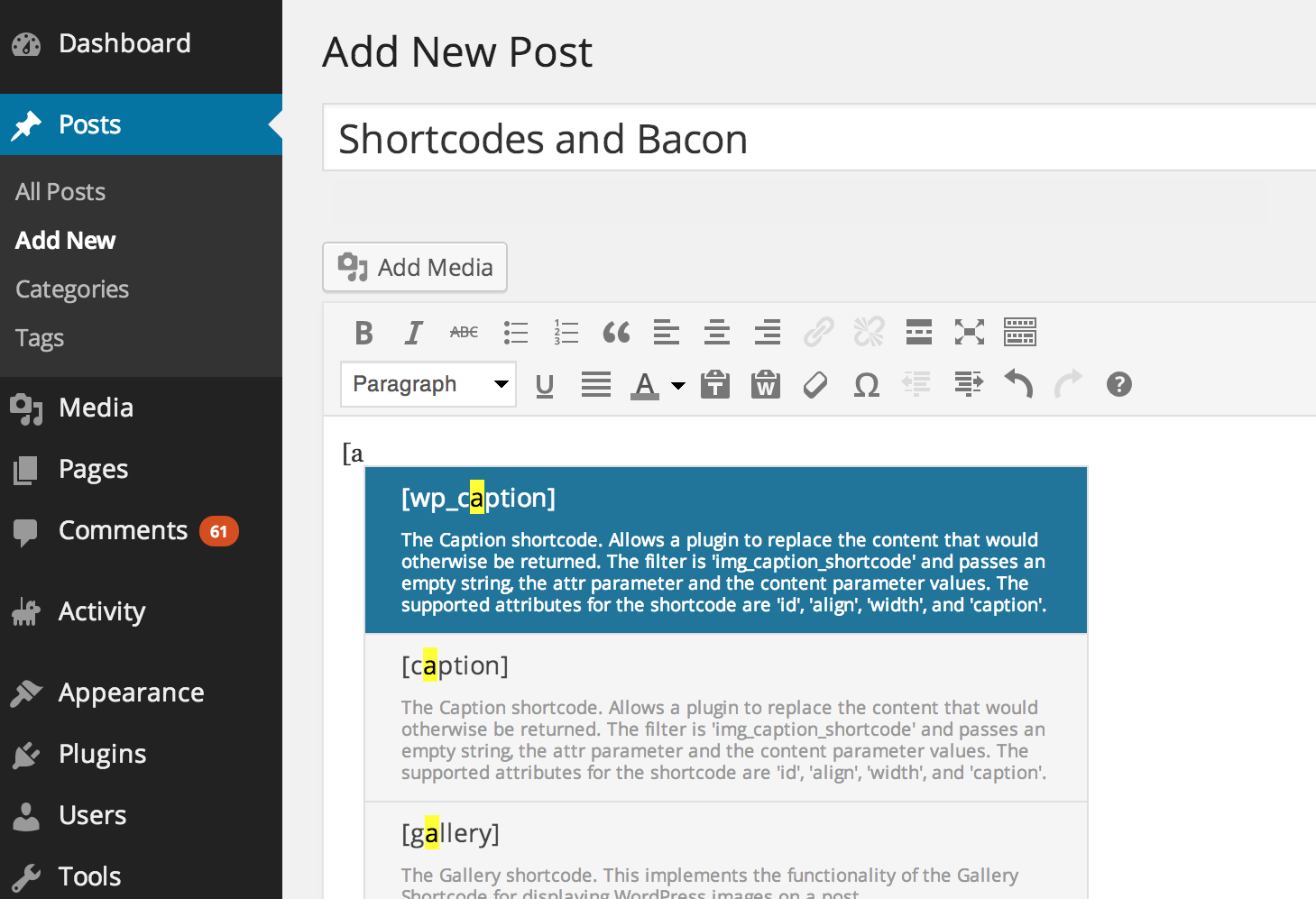
Здравствуйте, уважаемые читатели! Сегодня я расскажу о том, как в статьи блога WordPress вставить HTML или PHP код с подсветкой синтаксиса. Возможно, эту статью следовало бы поместить в раздел «Дополнительные плагины», потому что вряд ли авторам кулинарных или строительных блогов понадобится подобное делать, но я посчитал, что там этот пост затеряется.

Вся проблема со вставкой кода в текст страниц заключается в том, что WordPress пытается выполнить его и выдать на страницу уже результат. Кроме того, пользователи привыкли к подсветке синтаксиса программного кода, которую регулярно видят в своих редакторах, например Notepad++, и воспринимать сплошной код без какого-либо выделения очень трудно. Это одна из причин, по которой люди очень редко пользуются встроенными редакторами кода шаблонов темы WordPress и его плагинов.
И так, стандартными средства WordPress вставить код в статью и подсветит его синтаксис не получится, придется устанавливать дополнительный плагин с подобным функционалом. Таких плагинов очень много — достаточно в форме поиска на сайте WordPress.org ввести слово Syntax и в результатах получите более 500 всевозможных вариантов. Пожалуй, самым популярным и удобным является Syntax Highlighter Evolved.
Установка и использование плагина Syntax Highlighter Evolved
Установка SyntaxHighlighter Evolved очень простая:
- скачайте свежую версию Syntax Highlighter Evolved;
- распакуйте архив и перекиньте папку с файлами плагина на сервер в директорию wp-content/plugins, используя ftp клиент FileZilla;
- скачайте локализацию для SyntaxHighlighter Evolved и загрузите два файла из архива в директорию wp-content/plugins/syntaxhighlighter/localization на сервере;
- сбросьте кэш, если используете кэширование на блоге;
- активируйте плагин через админку WP.
Настройки плагина располагаются в разделе «Параметры» — «Подсветка синтаксиса».
Все настройки на русском языке, поэтому с их пониманием не должно возникнуть сложностей. После внесения изменений сохраняйте настройки и посмотрите на результат в опции «предпросмотр», где представлен образец произвольного кода.
Отмечу только, что в опции «Цвета» можно выбрать цветовую гамму для подсветки синтаксиса.
Теперь, чтобы вывести какой-либо программный текст в статье, вам потребуется переключится на встроенный html редактор и использовать либо короткий синтаксис:
| [рhp]Слова и символы на языке программирования php[/рhp] |
либо длинный:
| [сode lang="рhp"]В опции lang выбран язык php[/сode] |
Плагин предоставляет большой набор параметров на все случае жизни, но основными из них являются сокращения языков, которые необходимо прописывать в атрибуте lang для корректной подсветки синтаксиса. Полный список языков и их сокращений можно посмотреть на официальном сайте плагина SyntaxHighlighter Evolved.
Не работает Syntax Highlighter
На своем блоге я столкнулся с проблемой — Syntax Highlighter Evolved не работает. Устанавливается, настраивается, но корректно отображать код на странице на отрез отказывается. Самое главное, что и ошибок никаких не выдает, просто молча не работает.
Покопавшись на тематических форумах и блогах нарыл информацию, что Syntax Highlighter Evolved может не работать из-за несовместимости с плагинами кэширования, в частности с Hyper Cache. В качестве совета предлагалось повторно сбросить кэш. Подобная мера мне не помогла и пришлось искать альтернативу. Это оказалось не такой простой задачей — все остальные плагины из серии Syntax Highlighter тоже отказывались работать. Наконец, я наткнулся на легкий и простой WP-Syntax, который и использую на своем блоге.
Вставка кода с помощью WP-Syntax
Устанавливается плагин стандартно и даже не требует настройки. Только скачайте свежую версию WP-Syntax с wordpress.org. Для вставки кода в текст статей используется тег pre с дополнительными атрибутами:

lang — указывается язык, на котором написан вставляемый код. Полный перечень всех поддерживаемых языков и сокращений для них можно посмотреть здесь, в разделе Supported Languages.
line — атрибут позволяет отображать нумерацию строк. Указывается номер первой строчки кода.
При переключении с html в визуальный редактор WP тег pre интерпретируется и код не выводится так, как надо. Поэтому для редактирования подобных статей используйте только редактор в режиме html.
На сегодня это все. До скорых встреч на страницах блога FairHeart.ru!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Wp-syntax — как вывести HTML, PHP код в статье wordpress?
Надеюсь, данная статья будет вам полезной и поможет красиво оформлять материал в заметке.
Напоминаю, что скоро на блоге стартует новый марафон кроссвордов “Эрудит — 4”, чтобы не пропустить его , подпишитесь на рассылку (сверху справа введите свое имя и e-mail) или на новости блога . Жду ваши пожелания, предложения, темы для кроссвордов, варианты призов.
Если есть читатели, которые могут быть модератором в моей группе в социальных сетях, пишите в поддержку, обсудим. У меня в создании и раскрутке блогов есть определенный опыт, вы поможете мне, а я могу помочь вам. На редактирование групп в социальных сетях у меня просто не хватает времени, всё свободное уходит на сына, семью и основную работу.
На днях я подкорректировал свою RSS – ленту, теперь проверяю старые посты, изменяю, улучшаю и на новые заметки совсем мало времени остается, но я стараюсь. На днях начну изменять перелинковку в постах, поскольку показатель PR упорно не хочет сдвигаться с нолика, буду с этим бороться.
Если вы знаете, как можно без плагина выводить коды в постах, напишите, будет интересно почитать, я это реализовал так:
вставить html код в статью вордпресс без плагина
Я сторонник минимального количества плагинов на блоге, с удовольствием почитаю, делитесь опытом. На этом буду заканчивать.
До встречи!
Интересные статьи по данной теме:
Плагин “заплати лайком”, установка, настройка, использование
Как провести опрос на блоге без плагина
Создаем меню автозапуска при помощи AutoPlay Media Studio
Работа в интернете без вложений – моя правда
Как правильно брать интервью
С уважением, Вилков Николай
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

rabotaiuspeh.com
Куда правильно вставить код в файл WordPress?


 [hana-code-insert name='Vstavka-v-statji-privetstvie' /]
[hana-code-insert name='Vstavka-v-statji-privetstvie' /]
«Куда правильно вставить код в файл WordPress?» название сегодняшней статьи. В своих статьях блогеры часто приводят примеры, которые улучшают и расширяют встроенные возможности WordPress. Зачастую в статьях описываются коды по замене интересного плагина, настройке виджета или приводятся их фрагменты. В данной статье мы с вами рассмотрим куда правильно вставить код в файл WordPress, чтобы был получен ожидаемый результат.
Для многих новичков да и не только, кто решил заменить плагин или настроить виджет и впервые столкнулся с вставкой кодов это процедура становиться проблемой. Проблема заключается в том, что когда встречаешь в статьях фразы – Взять и вставить код в файл style.css или в файл footer.php, header.php, а зачастую в functions.php это нам ни о чем не говорит.
В этих файлах куча всего и куда вставлять этот код только самому всевышнему и известно, и если в статье не прописано конкретно место вставки то мы с вами долго будем ломать голову или просто не будем ничего делать дабы не загубить свое детище.
Вариантов у нас с вами немного, а вернее всего два. Это:
1. Редактирование через встроенный редактор WordPress.

Данный редактор находиться в Консоли админки сайта- Внешний вид → Редактор.
Плюс этого редактора: он всегда под рукой, можно оперативно вносить маленькие правки в код если вы знаете точно куда лезть.
Его Минус: для внесения правок вам доступны не все файлы вашей темы, да и синтаксис не подсвечивается. Это делает редактор неудобным для ответственной работы с кодом.
2. Отдельные программы для правки кода.
Для Windows используем Notepad++ .

Плюсы этого варианта: видно сразу, имеется удобная разметка и подсвечивается синтаксис. К примеру в Notepad++, нажав на любой тег, мы видим, что он и его закрывающийся тег-собрат подсвечиваются. Что довольно-таки удобно. При закрытии программы файлы сохраняются в ее окне, даже без сохранения на компьютере.
Минусы этого варианта: эта программа отдельная, и вам с ней придется самим разбираться. Но это я думаю вам не сложно будет сделать.
Файлы темы оформления
Любая активированная тема на WordPress сайте является на самом деле набором файлов. Где- то на стороне вашего хостинга все эти файлы обрабатываются серверами, и на вашем мониторе выдается уже готовый результат, в виде готового сайта. То есть то, что мы с вами видим, когда набираем адрес в строке браузера и заходим по нему.
то на стороне вашего хостинга все эти файлы обрабатываются серверами, и на вашем мониторе выдается уже готовый результат, в виде готового сайта. То есть то, что мы с вами видим, когда набираем адрес в строке браузера и заходим по нему.
Этот набор файлов будет всегда отличаться в каждой конкретной теме по-своему. Но у них есть одна общая черта: этот набор обязательно состоит из файлов имеющих расширение «php», «css» и «js». К примеру: comments.php, style.css, html5.js.
Так как WordPress полностью написан на языке PHP, то файлы с расширением «php» это основная часть любой темы оформления.
В каждой имеющейся теме всегда присутствует минимальный набор файлов необходимый для корректной работы с движком WordPress. Возьмите и откройте через панель управления сайтом или через файловый FTP клиент папку с вашей активной темой (путь: \корень_сайта\wp-content\themes\ваша_тема) и вы вероятно найдете там все вышеуказанные файлы:
А далее мы более подробно поговорим об этих файлах.
Структура внешнего вида сайта на WordPress.
Когда вам необходимо выполнить какие-то действия по улучшению сайта и мы читаем об этом в статьях - «Вставить кнопку вверх в подвал темы», «Добавить виджет в сидебар» или «Что сделать, чтобы не было видно версии WordPress», то тот кто еще не совсем в теме, т.е. новичок, попав на сайт видит, только заголовки, панели, какие-то кнопки, ссылки, непонятные ему названия ну и так далее.
Он еще не понимает о чем идет речь и не знает, что у каждой области темы WordPress имеется свое название и их принято называть своими именами. А для человека, который уже давно в теме весь сайт виден структурировано. Для примера рассмотрим мой блог Moiinteresy.ru. Вот так выглядит главная страница блога:

Как видно на рисунке, главная страница моего блога состоит из 4-х частей: шапка, подвал, основная часть и боковая панель. Можно отметить, что такая структура больше всего распространена в темах оформления WordPress. Теперь, когда мы разобрались в структуре сайта и когда нам известны названия частей главной страницы, вы можете сами изъясняться правильно и говорить: «Я хочу добавить баннер в подвал», или «Как мне вставить виджет в сидебар», или «Каким образом я могу поменять шапку» и всем кто в теме будет все понятно.
О файлах и коде
Как видно на картинке выше, за каждую часть сайта отвечает определенный файл темы WordPress. На самом деле файлов в теме больше, мы о них говорили выше. Ниже я опишу только самые на мой взгляд важные файлы темы.
header.php — Шапка сайта
Шапка сайта — это самая верхняя часть сайта, которая содержит логотип, название сайта, навигацию меню, вставку рекламных баннеров и страницы. Верхняя часть сайта является первой и поэтому и обрабатываться она будет первой. Сие означает, что в файл header.php могут прописываться все подключаемые скрипты – файлы JavaScript, CSS и т.д. К примеру кусок файла:

footer.php — Подвал сайта
По аналогии с шапкой сайта, только касается нижней части - подвала сайта. В этой части содержаться копирайт, контактная информация, меню дополнительное, счетчик метрики и т.д.
К примеру часть файла:

Шапка и подвал — это верхняя и нижняя часть сайта, которая всегда будет видна вверху и внизу, куда бы вы не направлялись в рамках сайта.
index.php — Основная часть сайта
Основная часть сайта является контентной там, где выводятся статьи сайта и которая отвечает за их вывод. Этот файл содержит код, который выводит заголовки записей, миниатюр, авторов, дат публикаций, метки, анонсы записей, кнопки нажав на которые можно продолжить чтение записи далее.
Следующий пример кусочка файла:

sidebar.php — Боковая панель сайта
Боковая панель сайта — это блок сопровождения информации выводящий виджеты, форму поиска, социальные кнопки, облако меток, рекламы, баннер и прочую информацию. Боковая панель сайта может располагаться как справа так и слева от основной части. А может у нее быть сразу 2 боковые панели, а может и вообще отсутствовать.
Очередной пример кода файла:



Сайдбар данной темы может полностью настраиваться через Консоль админ панели. И если нам надо, что-то добавить или изменить в боковой панели, необходимо зайти в меню → Внешний вид → Виджеты, и уже там можно перетащить в сайдбар необходимые элементы:
functions.php — Файл конфигурации темы сайта
Данного файла на сайте «не видно», но он играет важнейшую роль в правильной работе темы оформления. Практически, в этом файле содержатся все инструкции по работе административной части темы оформления, здесь аккумулируются все дополнительные функции, которые может задействовать тема, сюда так же включаются для загрузки все другие компоненты и модули темы, которые вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком. Если сказать просто, данный файл отвечает за главную функциональную составляющую всех тем оформления. Именно в этот файл блоггеры вставляют большую часть кодов, которыми упрощают или улучшают функциональность своих тем.
А вот часть файла:

Как вставляется код
Копируется код. Затем открывается файл functions.php (аналогично можно сделать с другим файлом) с помощью встроенного редактора или программы Notepad++(о которой говорилось выше),опускаетесь в конец файла и вставляете скопированный код перед закрытием php тега?>
Основное правило которое вам нужно соблюдать - это не нарушать целостность, существующий код и структуру файла в который вставляете скопированный код
Но если код, который вы собираетесь вставлять, начинается открытием php тега <?, то естественно и вставить ваш скопированный код нужно после закрытия предыдущего кода. Это соблюдать необходимо обязательно.
style.css — Таблица стилей оформления темы
Вот еще один из очень важных файлов, без которого ни одна тема WordPress вообще работать не будет. Данный файл лучше всего «виден» на главной странице всех WordPress сайтов. От него зависит юзабилити (внешний вид сайта) всех сайтов сделанных на WordPress. В нем можно задать или изменить оформление, фон, шрифт, цвет, интервалы отступа, заливку, тень, градиенты, поэтому он и очень важен.
А вот очередной фрагмент файла:
 Этот файл в отличии от всех остальных, описанных выше, целиком написан с использованием разметки веб-стилей CSS. Все коды, что касаются настройки оформления, добавляются в этот файл. Чтобы вставить в него какой-то код вам необходимо прокрутить в конец файла и добавить свой css код с начала новой строки.
Этот файл в отличии от всех остальных, описанных выше, целиком написан с использованием разметки веб-стилей CSS. Все коды, что касаются настройки оформления, добавляются в этот файл. Чтобы вставить в него какой-то код вам необходимо прокрутить в конец файла и добавить свой css код с начала новой строки.
Второстепенные файлы
Имеется еще ряд файлов, которые имеют второстепенное значение. Но они так же необходимы для работы вашей темы.
404.php — это файл, который отвечает за страницу ошибки. Если вы или кто-то перешёл по ссылке, которая ссылается на несуществующий пост или страницу на вашем сайте, то он попадает на страницу 404.php, где будет надпись «Извините, такой страницы нет.», или что-то подобное.
Фрагмент файла:

archive.php — этот файл в ответе за отбор и вывод записей по отобранным критериям: рубрике, автору, дню, месяцу, году или по метке.
Фрагмент файла:

comments.php — здесь все просто, файл в ответе за вывод комментариев ваших страниц и записей. Файл содержит настройки формы комментирования.
Фрагмент файла:

page.php — файл, отвечает за публикации и вывод Страницы. В верху Шапки блога есть меню, которое открывает каждый элемент своей Страницы.
Фрагмент файла:

search.php — данный файл в ответе за поиск на сайте и вывод его результатов.
Фрагмент файла:

single.php — файл отвечает за публикацию и вывод Записей.
Фрагмент файла:

Вот и все! Статья получилась большая, но она наверное того стоит. Надеюсь эта статья разъяснила вам некоторые моменты, и теперь вам будет проще разобраться, куда правильно вставить код в файл WordPress.
Не забывайте делиться статьей в соц. сетях. Вопросы можете оставлять в комментариях. Спасибо всем за внимание и удачного продвижения.
Желаю вам Друзья удачи! Да прибудет с вами сила!
С Уважением Сергей Москвитин
И в завершении несколько слов…



Спасибо Вам за то, что поделились статьей в социальных сетях!
labelcss, javascript, php, код, настройка wordpress, разработка, сниппеты, советы, структура файловmoiinteresy.ru