WordPress.org. Svg wordpress плагин
Scalable Vector Graphics (SVG) | WordPress.org
SVG files are two-dimensional vector graphics, that can be both static and dynamic. This plugin allows you to easily use them on your site.
The main project page is located here: https://sterlinghamilton.com/projects/scalable-vector-graphics/
Warning: Understanding that uploading any file to the system is a potential security risk, it is strongly recommended to only let trusted users to have upload privileges.
Resources for understanding security risks:
- http://security.stackexchange.com/questions/11384/exploits-or-other-security-risks-with-svg-upload
- https://www.youtube.com/watch?v=v-a77QdoK2I
Manually
- Upload scalable-vector-graphics-svg into your plugins directory.
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Use SVG files just like you would use a normal image file.
Plugin Manager
- Click «Add New».
- Search for «Scalable Vector Graphics SVG».
- Click «Install Now».
- Click «Activate Plugin».
WP CLI
- Be in the root of your WordPress installation.
- Run wp plugin install scalable-vector-graphics-svg.
- Run wp plugin activate scalable-vector-graphics-svg.
Manually
- Upload scalable-vector-graphics-svg into your plugins directory.
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Use SVG files just like you would use a normal image file.
Plugin Manager
- Go to your plugin manager, located generally at /wp-admin/plugins.php.
- Click «Add New».
- Search for «Scalable Vector Graphics SVG».
- Click «Install Now».
- Click «Activate Plugin».
WP CLI
- Be in the root of your WordPress installation.
- Run wp plugin install scalable-vector-graphics-svg.
- Run wp plugin activate scalable-vector-graphics-svg.
SVG Support плагин WordPress — WDfiles — Блог файлообменника
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как загрузить на свой сайт изображение формата SVG. Вы сможете очень просто загружать на свой сайт SVG изображения как и обычные изображения. Вы сможете загружать SVG картинки с помощью кнопки «Добавить медиафайл» на странице редактирования записи или страницы. Очень простой и полезный плагин !
Установить плагин SVG Support вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — SVG Support. В настройках у вас будет всего два параметра:
— Enable Advanced Mode, можно включить расширенные настройки. Не обязательно. Может быть полезно разработчикам.
— Restrict to Administrators, поставьте здесь галочку, чтобы SVG изображения могли загружать только администраторы.
— Сохраните изменения.

Всё готово ! Вам даже настраивать ничего не надо, после активации плагина вы уже сможете загружать SVG изображения как и обычные изображения.
Перейдите на страницу редактирования записи или страницы, нажмите на кнопку — Добавить медиафайл. Далее нажмите на вкладку «Загрузить файл», выберите на своём компьютере SVG файл.

Откройте SVG файл. На странице загрузки файла у вас появится изображение SVG и вы сможете вставить его в запись.

wdfiles.ru
Interactive SVG Map | WordPress.org
This Plugin is based on Github JQV MAP.
URL: https://github.com/manifestinteractive/jqvmap
This plugin displays Map in SVG format.
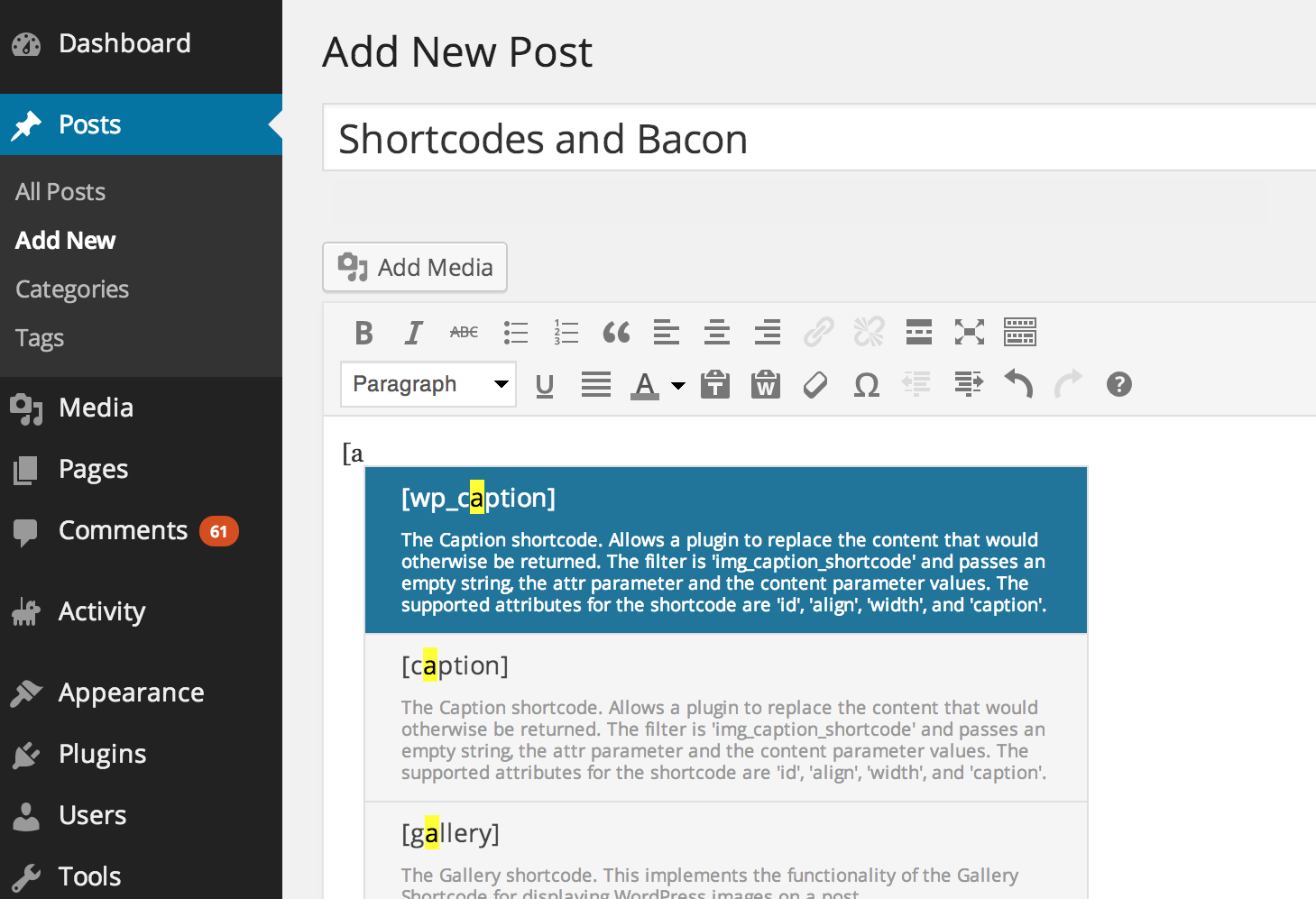
use [interactive-map] shortcode in page/post to display the map.
Details
- Display Map in SVG format.
- Configure Map options from the admin.
- Map display can be customized.
- Following Maps are available currently.
- World Map
- USA
- Europe
- Germany
- Africa
- Asia
- Australia
- Argentina
- Algeria
- Brazil
- Canada
- France
- Greece
- Iran
- Iraq
- North America
- Russia
- South America
- Tunisia
- Turkey
- The map can be displayed on any page by inserting the «[interactive-map]» shortcode in any page. (without double quotes)
The Plugin can be installed in two ways.
Plugin Usage
use [interactive-map] shortcode in page/post to display the map.
Download and Install
- Download and upload the plugin files to the /wp-content/plugins/interactive-svg-map directory from the WordPress plugin repository.
- Activate the plugin through the ‘Plugins’ screen in WordPress admin.
Using Plugin Interface
- Open the plugin Interface in the wordpress admin and click on «Add new».
- In the Search box enter «Interactive Svg Map» and hit Enter.
- Click on «Install» to install the plugin.
No! The plugin does not modify any of your WordPress files.
Is there any plugin dependency to install this plugin?No! there is no other plugin required.
Does this plugin require any special permissions?No! This plugin does not require any special permissions or settings.
«Interactive SVG Map» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Создаем и настраиваем SVG-спрайты в медиа-библиотеке WordPress
Если вы попробуете закачать SVG в WordPress, вы обнаружите, что родной поддержки по добавлению их в медиа-библиотеку WordPress нет. Однако можно легко добавить их к разрешенным mime-типам в WordPress с помощью плагина, чтобы обойти это ограничение.
Многие пользователи желают использовать SVG, к примеру, для логотипов, поскольку они имеют многочисленные преимущества перед традиционной графикой. SVG-файлы могут масштабироваться в любой размер без потери качества, т.е. они будут прекрасно выглядеть на Retina-дисплеях. К ним можно применять разные CSS-стили для добавления многочисленных цветов, градиентов, фильтров и т.д.
SVG Spritemap – относительно новый плагин, который позволяет загружать SVG в медиа-библиотеку. Также плагин добавляет возможность создания и управления SVG спрайтами, которые позволяют вам выводить и настраивать изображения поодиночке, в то время как они будут преобразованы в один большой файл для снижения количества HTTP-запросов.
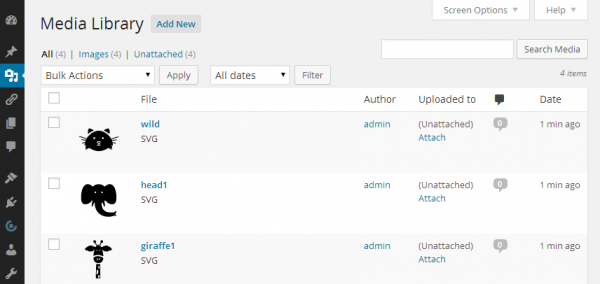
После того как вы установите плагин, вы найдете меню SVG Spritemap в меню Media. Вы не сможете создать спрайт, пока вы не загрузите несколько SVG.
![]()
Используйте следующие инструкции для создания спрайтов:
- Установите и активируйте плагин.
- Добавьте SVG изображения в медиа-загрузчик.
- Выберите SVG для спрайтов в разделе Параметры — Медиа — SVG Spritemap.
Вы можете добавлять SVG в медиа-библиотеку точно так же, как и любые другие файлы, и они будут выводиться аналогично остальным изображениям. Я добавил несколько файлов с Flaticon.com в качестве примера:

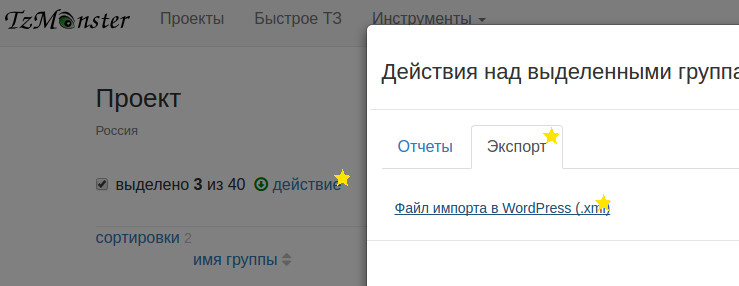
Перейдите обратно к SVG Spritemap, и вы увидите все ваши доступные SVG-изображения. Щелкните по изображениям, которые вы хотите добавить в новый спрайт.
![]()
Щелкните по Update SVG Spritemap для добавления выбранных вами изображений. Эти файлы теперь будут показаны как «In Use». Спрайт defs.svg автоматически будет сгенерирован плагином.
Ниже вы увидите URL, выведенный для SVG-спрайта, наряду с примерным размером файла, который представляет собой суммарный размер всех SVG-изображений. Здесь не учитывается gzip-сжатие, поэтому реальный размер файла будет гораздо меньше, чем предполагаемый.
Вы можете обращаться к отдельным спрайтам путем добавления «#:», а также названия спрайта к следующему URL:
Теперь вы можете вывести ваши SVG во фронтэнде и настроить их с помощью CSS:

Поддержка SVG браузерами
Перед использованием SVG Spritemap вы должны знать, что IE8 не поддерживает вывод внешних SVG, однако все другие крупные браузеры поддерживают SVG. Возможно, что это вам и не важно. Джонатан Нил, автор плагина, нашел способ обойти это ограничение, создав проект SVG for Everybody, который добавляет к браузерам специальную поддержку вывода внешних SVG спрайтов.
Если вам требуется найти простой способ добавления SVG в WordPress и создания своих SVG спрайтов, этот плагин предложит вам прекрасный интерфейс для автоматической их генерации. После тестирования я могу сказать, что он работает так, как и задумано. Скачать плагин SVG Spritemap бесплатно вы можете с сайта WordPress.org.
Источник: wptavern.com
SVG Support плагин WordPress | Молодежный информационный портал
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как загрузить на свой сайт изображение формата SVG. Вы сможете очень просто загружать на свой сайт SVG изображения как и обычные изображения. Вы сможете загружать SVG картинки с помощью кнопки «Добавить медиафайл» на странице редактирования записи или страницы. Очень простой и полезный плагин !
Установить плагин SVG Support вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — SVG Support. В настройках у вас будет всего два параметра:
— Enable Advanced Mode, можно включить расширенные настройки. Не обязательно. Может быть полезно разработчикам.
— Restrict to Administrators, поставьте здесь галочку, чтобы SVG изображения могли загружать только администраторы.
— Сохраните изменения.

Всё готово ! Вам даже настраивать ничего не надо, после активации плагина вы уже сможете загружать SVG изображения как и обычные изображения.
Перейдите на страницу редактирования записи или страницы, нажмите на кнопку — Добавить медиафайл. Далее нажмите на вкладку «Загрузить файл», выберите на своём компьютере SVG файл.

Откройте SVG файл. На странице загрузки файла у вас появится изображение SVG и вы сможете вставить его в запись.

Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru