WordPress плагины для добавления шрифтов Google Fonts. Wordpress плагин шрифтов
WordPress плагины для добавления шрифтов Google Fonts
Ваша текущая тема оформления вполне может вам нравиться, но при этом вы бы хотели сменить начертание шрифтов? Для этой цели рекомендую вам воспользоваться этим практическим руководством для настройки и добавления дополнительных шрифтов от Google.
Установив бесплатный плагин, вы сможете получить доступ к хранилищу открытых свободных шрифтов и настроить по своему вкусу отображение текста и меню в вашей теме для WordPress.
Смотрите также:
1. WP Google Fonts
Знали ли вы о том, что у Google есть собственный каталог, содержащий сотни бесплатных open-source шрифтов, которые оптимизированы для использования на интернет-ресурсах? Можно просмотреть доступные шрифты на сайте Google Fonts, выбрать то начертание, которое вам нравится и которое вы бы хотели использовать на собственном сайте.
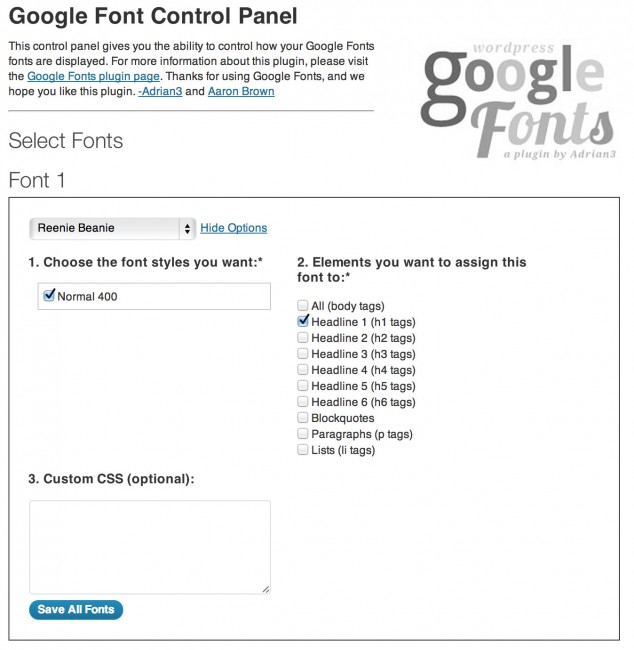
Для использования на обычном сайте надо взять код и добавить на свой сайт, а также внести ряд правок в файлы CSS. Но у пользователей WordPress есть бесплатный неофициальный плагин под названием WP Google Fonts:

Применяя этот плагин, можно быстро и просто выбрать понравившиеся шрифты из выпадающего списка и затем использовать их на собственном сайте, в заголовках, в меню, шаблонах, цитатах или списках. Также можно использовать настраиваемый код для CSS.
Влияние на скорость загрузки сайта
Плагин только позволяет добавить 6 шрифтов из каталога шрифтов Google: такое ограничение позволяет вам не перегружать свой сайт и не замедлять скорость загрузки страниц сайта. Выбранный шрифт в зависимости от его сложности будет загружаться быстрее или медленнее, сказываясь на быстродействии сайта в целом.
Советуем вам выбирать только те шрифты, которые вы собираетесь на самом деле использовать, а также использовать только жирный и обычный шрифт, а не все возможные варианты начертания.
Бесплатный плагин WP Google Fonts не дает возможности просмотреть шрифты внутри панели управления для движка WordPress. Так что если вы не знаете наверняка, какие шрифты вам подходят, то надо будет просматривать и выбирать их на сайте Google Fonts.
Список доступных шрифтов постоянно растет, и потому разработчики данного плагина неустанно улучшают его и дорабатывают. Плагин работает хорошо и достаточно быстро, и позволяет вам упростить работу со сторонними бесплатными шрифтами для WordPress.
2. Supreme Google Webfonts
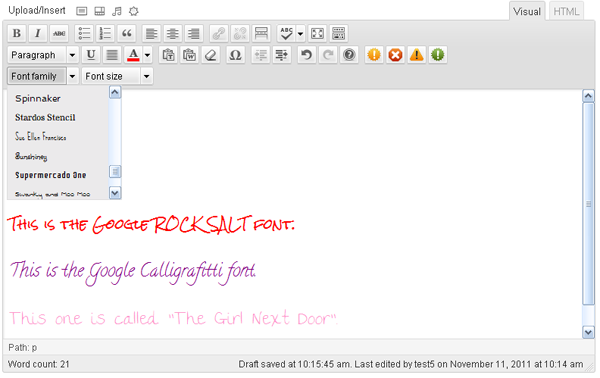
Вот еще один бесплатный плагин, который работает со шрифтами от Google, но только здесь вы можете выбрать шрифт для конкретного поста, а не для всей темы оформления в целом. Выпадающий список шрифтов поможет вам просмотреть каждый из доступных вариантов оформления прямо в окне создания поста, что существенно экономит время: нет необходимости переходить на сайт Google Fonts и каждый раз смотреть там, как выглядит текст в том или ином начертании.

Однако применение этого плагина существенно может замедлить загрузку страниц в ряде случаев. Так что вам надо будет решить, что важнее: быстродействие сайта или красота оформления текстов.
3. FontMeister
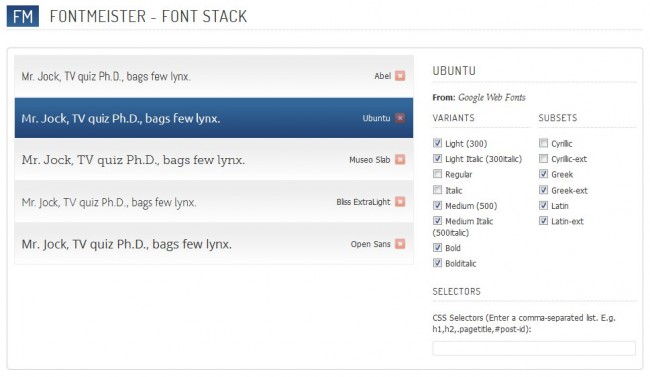
А этот бесплатный плагин позволит вам получить доступ не только к шрифтам Google Fonts для вашего WordPress-сайта, но и к шрифтам из Typekit, Fontdeck и Font Squirrel (здесь содержатся как платные, так и бесплатные шрифты).

После установки FontMeister надо ввести ключи API для сервисов, к которым вы собираетесь подключаться для получения шрифтов. При этом ключ API для Google Fonts бесплатен, но сравнительно непрост в настройке.
А для работы плагина с каталогом Font Squirrel придется скачивать шрифты через плагин на страницу управления в WordPress, что в принципе просто, но займет немного времени у вас, особенно если вы будете скачивать много разных шрифтов.
Если вы не планируете пользоваться всеми доступными службами загрузки шрифтов, которые подключены к этому плагину, то я не советовал бы вам пользоваться им для доступа только к Google Fonts: есть решения, которые проще и удобнее в настройке.
4. WP-Typography
Несмотря на то, что уже некоторое время этот плагин не обновлялся, wp-Typography работает с версиями нашего движка, начиная с 3.5.2. После установки этого бесплатного плагина вы получаете доступ к управлению внешним видом и форматированием текста в обычной версии установленного WordPress.
С помощью этого плагина вы можете редактировать кавычки, вставлять корректные тире и дефисы, использовать ударение в иностранных словах и оформлять блоки текста и абзацы согласно выбранным настройкам.

Все опции можно включить или отключить на странице настроек плагина, и выбранные настройки действуют сразу для всего сайта.
Этот плагин отлично подойдет для точного контроля типографики на вашем сайте и для быстрого управления вставкой специальных символов, знаков препинания и математических выражений.
Заключение
Если на вашем WordPress-сайте нет того начертания шрифтов, которое бы вас устраивало, то из этой статьи вы сможете выбрать один из бесплатных плагинов для установки и настройки легальных бесплатных шрифтов на сайте. Надеемся, они вам пригодятся в работе.
Источник: WPLift.com 
hostenko.com
Лучшие плагины для интеграции Google шрифтов в WordPress
В течение нескольких последних лет Google предлагает большое количество веб-шрифтов, которые можно свободно использовать в своих целях. Вы можете посетить библиотеку Google шрифтов для получения детальной информации и увидеть их в действии.

В настоящее время в библиотеке Google доступно порядка 708 шрифтов. Их можно выбирать по категориям. Такие шрифты могут сделать ваш сайт более элегантным, а также повысить читаемость и посещаемость ресурса.
Реализовать один из Google шрифтов на своем сайте можно несколькими способами. Один из них – кодирование. Однако этот способ довольно трудоемкий для обычного пользователя WordPress. К счастью, существуют специальные плагины для работы с шрифтами на WordPress сайте без навыков кодирования. Мы собрали 10 лучший плагинов для добавления на сайт шрифтов Google. Давайте смотреть.
Easy Google Fonts

С помощью плагина Easy Google Fonts можно реализовать на сайте любой шрифт из библиотеки Google. С его помощью можно не только выбрать шрифт, но и оптимизировать его, настроить цвета, стили и предварительно посмотреть все изменения. Плагин интегрируется в WordPress настройщик.
***
Google Font Manager

Плагин позволяет помимо добавления шрифтов от Google менять их в визуальном редакторе так, как вам нравится. Вы сможете добавить на свой сайт столько шрифтов, сколько вам необходимо. Google Font Manager – для новичков и профи, что делает его полностью универсальным.
***
WP Google Fonts

Один из самых популярных плагинов для WordPress. Содержит в себе функционал для добавления шрифтов Google на ваш сайт, а также позволяет выбрать конкретный элемент CSS. При помощи этого плагина вы сможете настроить стили CSS или создать собственный стиль. Это можно сделать при помощи админки WordPress. Этот плагин поможет в несколько кликов установить нужный шрифт на сайт.
***
Google Typography

После того, как вы установите этот удивительный плагин, вы получите новую функцию Typography, которая будет располагаться в Внешний вид – Типографика. Вы сможете добавить шрифты на сайт, настроить их так, как вам хочется. Google Typography позволяет легко использовать любой шрифт без единой строчки кода.
***
Google Web Fonts Customizer (GWFC)

GWFC интегрируется при помощи настройщика WordPress, вы сможете предварительно просматривать все изменения перед появлением их на сайте. Главная отличительная особенность данного плагина заключается в том, что он может автоматически менять шрифты. Нет никакой необходимости редактировать таблицы стилей. С помощью этого плагина вы сможете добавить на свой сайт любой шрифт из библиотеки Google, изменить его стиль, размер и цвет.
***
Use Any Font

Само название плагина говорит о том, что вы можете использовать на своем WordPress сайте любой понравившийся шрифт. В отличие от других подобных плагинов, вы не ограничены в выборе абсолютно любого шрифта для своего ресурса. Не зная CSS, плагин легко настроить.
***
Google шрифты для Woo Framework

Этот плагин был создан для пользователей, которые продают товары, используя сайт на WordPress с использованием фреймворка WooCommerce (популярная платформа для электронной коммерции). С помощью этого плагина вы сможете настроить название и описание вашего товара, чтобы найти свою нишу в коммерции онлайн. Вы можете улучшить юзабилити своего сайта.
***
ACF: Google Font Selector

ACF: Google Font Selector расширяет возможности админки и позволяет выбирать из библиотеки Google шрифты, которые вам понравятся и использовать их на своем ресурсе. Вы можете выбрать варианты шрифтов, которые подойдут под ваш проект. Вам понадобится API, чтобы выбрать шрифт.
***
Remove Google Fonts References

Выше мы описывали плагины, которые позволяют добавлять шрифты на сайт, но что делать, если вам необходимо удалить ссылки Google шрифтов? Существуют причины, по которым шрифты нужно удалить, например, конфиденциальность, безопасность, редизайн и т.д. Этот плагин поможет вам сделать это. С его помощью можно удалить ссылки на шрифты со всех страниц сайта.
***
Google Webfont Optimizer

Знаете, насколько важна скорость загрузки для вашего SEO и производительности? У нас есть список плагинов WordPress, благодаря которым ваш сайт сможет стать еще шустрее. Большое количество различных шрифтов Google могут значительно снижать скорость загрузки страниц сайта. Google Webfont Optimizer сделать ваш сайт быстрее, объединив все шрифты Google в один запрос.
***
Мы уверены, что эти полезные плагины для реализации шрифтов Google пригодятся для правильной настройки вашего WordPress сайта. А какие плагины используете вы? Оставляйте свои комментарии!
www.templatemonster.com
Fontific | Google Fonts | WordPress.org
Fontific gives you a really simple way to use fonts from Google Web Font library on your WordPress-powered website.
To use one of those fantastic fonts, you just need to add a new font rule in Fontific panel(Appearance/Fonts admin menu), specify css selector to which this rule will be applied, setup font settings and save changes you’ve made. That’s it.
- No need to edit any css stylesheets
- No new database tables are created
- Friendly UI (use sliders to adjust font size or line height)
Translations
- English
- German (Till Grzegorczyk)
- Polish (Piotr Dąbrowski)
- Russian (поддерживаются кирилические шрифты)
Fontific website
Arbitrary section
- Upload fontific directory to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
How to use
- Activate plugin
- Add a new font rule
- Enter css selector to which font will be applied
- Save all changes
New fonts added to Google Font Library are not automatically added to plugin font list. But there is a way to manually add new font you want to use immediately. To do this:
1) Create “fonts.txt” file in plugin root directory(where fontific.php is)
2) Copy font names from Google font directory(ex. Swanky and Moo Moo)
3) Add new font names to fonts.txt — each font on a separate line
“Fontific | Google Fonts” is open source software. The following people have contributed to this plugin.
Contributors0.1.5
Updated font list
0.1.4
Added German translation(Till Grzegorczyk)
0.1.3
Updated font list
0.1.2
Some minor changes, and some bugs fixed
0.1.1
Plugin released
wordpress.org