Установка WordPress на OpenServer.Пошагово: скачивание, настройка, установка, запуск. Wordpress openserver
WordPress на Openserver - полное пошаговое руководство по установке.
Скачиваем WordPress.
Пошаговая инструкция – как скачать, установить и запустить локальный сервер OpenServer – на этой странице.Мы рекомендуем скачивать дистрибутивы CMS только с официальных сайтов, т.к. различные «сборки», «готовые решения» и т.д. зачастую содержат лишний код, который либо ссылается на посторонние сайты, либо дает доступ к содержимому Вашего сайта.
Переходим на сайт https://ru.wordpress.org/, нажимаем «Скачать», чтобы загрузить последнюю версию ВордПресс.
После того, как дистрибутив загрузится на Ваш компьютер, создайте в папке OpenServer папку для вордпресса и поместите загруженный архив в нее.
Создаем папку сайта на WP для OpenServer.
Переходим в папку «Openserver» > «domains» и создаем в ней папку, в которой будет установлен WordPress, например «wpfolder».

Загружаем в нее архив с CMS.

Виртуальный хостинг сайтов для популярных CMS:
Распаковываем архив WordPress в Опен Сервер.
Теперь необходимо распаковать архив. При необходимости, распакованные файлы нужно будет перенести в корневую папку (в примере – «wpfolder»), иначе сайт будет открываться не по адресу «wpfolder», а по адресу «wpfolder/wordpress»:

Вот так выглядит папка с распакованной CMS WordPress:

Создаем базу данных и пользователя в PhpMyAdmin.
Вордпресс использует для хранения информации базу данных MySQL. Т.е. сайт, созданный на вордпрессе – динамический. Что это означает? Когда посетитель открывает какую-либо страницу сайта, из сохраненных в базе данных элементов формируется HTML код, который в итоге и видит посетитель.
Поэтому для корректной работы WP необходима база данных и пользователь – администратор этой базы данных. Проще всего создать базу и пользователя через утилиту PhPMyAdmin, которая входит в состав OpenServer.
Открываем PhpMyAdmin:

Откроется окно входа. По умолчанию логин – «root», пароль – отсутствует.

Нажимаем «ОК», попадаем в интерфейс PhpMyAdmin. Мы сейчас не будем рассматривать основные возможности скрипта, нам нужно только добавить пользователя и прикрепить к нему базу данных.
Переходим на вкладку «Пользователи», нажимаем «Добавить пользователя»:

В открывшемся окне выполняем следующие действия:

- Заполняем имя пользователя.
- Генерируем пароль для него (чем сложнее пароль, тем лучше – злоумышленники не смогут получить доступ к базе данных методом подбора пароля).
- Отмечаем флажками поля «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии», «Предоставить полные привилегии на базы данных подпадающие под шаблон (имя пользователя\_%)».
- Предоставляем пользователю возможность производить любые действия с этой базой данных (нажимаем на ссылку «Отметить все», после чего в блоках «Данные», «Структура» и «Администрирование» все поля будут отмечены флажками).
- Сохраняем логин и пароль в текстовом файле у себя на компьютере, затем нажимаем «ОК».
Видим, что был выполнен ряд запросов, в результате которых мы получили базу данных и пользователя.

Чтобы установить, переименовываем wp-config-sample.
Следующий шаг – в папке с WordPress переименовываем конфигурационный файл. Из «wp-config-sample.php» в «wp-config.php». Это требуется для дальнейших действий. «Sample» - означает «шаблон», переименовав файл мы делаем его рабочим конфигурационным файлом для WordPress.

Вставляем БД, логин и пароль в wp-config.
Теперь нужно вписать адрес базы данных, логин пользователя и его пароль в конфигурационный файл - wp-config.php.
Открываем его с помощью NotePad++:

В обозначенные поля нам нужно внести сохраненные данные. Название базы данных и имя пользователя совпадают, т.к. в PhpMyAdmin быза выбрана опция «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии». Так будет выглядеть заполненный файл:

Сохраняем файл, переходим к установке WordPress.
Запускаем процесс установки WordPress.
Для запуска установки – нужно либо открыть сайт через OpenServer, либо ввести его в адресной строке браузера.

Откроется окно установки WordPress, где необходимо заполнить следующие поля:

- Название сайта. Это НЕ домен сайта, это то, что будет показано в шапке сайта. «Блог математика Василия», «Все про породы кошек» и т.д.
- Имя пользователя. При установке вводить можно только латинские буквы, пробелы, подчёркивания, дефисы, точки и символ @. В дальнейшем можно установить кириллическое имя администратора и пользователей с помощью плагина.
- Пароль – чем сложнее, тем лучше. WordPress – самая распространенная CMS в мире, поэтому и ломают ее методом перебора чаще, чем другие. Используйте сложный пароль.
- Адрес вашей электронной почты. Наобум указывать не нужно, т.к. при запросе восстановления пароля он будет отправлен именно на этот адрес.
- Если флажок не установлен – в файл robots.txt будет прописана директива, запрещающая поисковым системам индексировать сайт. Снимать его нужно только в случае, если Вы знаете, что доработка и наполнение сайта займет 2-3 недели. И только спустя это время Вы готовы показать сайт посетителям.
- Нажимаем «Установить WordPress»
Мы не рекомендуем снимать флажок «Разрешить поисковым системам индексировать сайт». Лучше в течение 3-5 дней заполнить основные разделы сайта. Чем раньше сайт появляется в «зоне видимости» поисковых систем, тем раньше он получит первых посетителей.При этом только индексация сайта может занять 2-4 недели, зачем увеличивать этот срок?
Проверяем – установился ли ВордПресс.
Если все предыдущие шаги были выполнены без ошибок, мы увидим окно, подтверждающее корректную установку WordPress.

Проверяем – все ли работает корректно. Открываем пользовательскую часть сайта. Все в порядке.

Проверяем администраторскую часть (чтобы попасть в админпанель WordPress нужно ввести логин и пароль администратора, после перехода по ссылке названиесайта/wp-login.php).

С админкой сайта тоже все в порядке:

На этом процесс установки WordPress на OpenServer закончен.
Установка wordpress на openserver

Как установить openserver, подробно рассказано.
Переходим в корневую папку сервера, заходим в папку с доменами domains, создаем новую с названием wordpress, например.
В новую папку распаковываем файлы и cms wordpress, который скачаем с официального сайта.

Содержание статьи
Создаем чистую базу в open server.
Запускаем openserver, чтобы загорелся зеленый флажок.
Заходим в пункт дополнительно phpMyAdmin.
Логин root, без пароля.
Создаем новую базу с именем wordpress, в поле сравнения всегда выбираем кодировку utf8_general_ci и нажимаем кнопку создать.

Установка wordpress.
Теперь зайдем на сайт, выбираем пункт меню мои сайты и выбираем название домена wordpress.
- Появится окно начала установки данной cms. Нажимаем вперед.
- Во втором пропишем имя базы данных, которую создали wordpress, логин root, без пароля, префикс оставляем. Нажимаем кнопку отправить.
- Третий шаг наживаем запустить установку.
- Откроется окно, в нем задаем название сайта, пользователя и пароль от административной панели wordpress и почтовый адрес. Нажимаем установить.
- Нажимаем кнопку и вводим логин и пароль для wordpress.

Стартовый шаблон для wordpress.
Также как и для gulp проектов есть стартовый шаблон.
Шаблон называется underscores.
- Он содержит первоначальную правильную структуру. Пишем название темы,например, word и нажимаем кнопку возле generate.
- Когда новый чистый шаблон добавится на наш компьютер, то разархивируем его в папку wordpress по пути C:\имя openserver\domains\wordpress\wp-content\themes.
- Переходим в административную часть, в пункт меню внешний вид и активируем новую тему word.
- Проверяем как выглядит, пишем в командной строке имя домена wordpress.

Настроим чистый шаблон underscores под landing одностраничник.
Попробуем редактировать файл и посмотрим, как будет меняться в браузере.
Желательно, если мы хотим менять файл в теме делать его копию.
- Заходим в пункn меню страницы выбираем пример страницы выделяем и нажимаем свойства. Меняем ярлык на home.
- Переходим в настройки чтение и выбираем статическую страницу.
- Проверяем, переходим на сайт и видим, что появилась статическая страница, которую добавили.

Убираем лишние записи на главной страницы landing.
- Заходим в папку темы C:\OSPanel\domains\wordpress\wp-content\themes\word, находим файл page.php, который отвечает за страницу. Делаем копию и называем page-home.php, через дефис добавляем название ярлыка статической страницы home.
- Этим файлом будем редактировать главную страницу. Открываем этот файл в программе sublime text и удаляем все лишнее, это комментарии и сайдбар.
- Настроим файл контента. Зайдем по пути template-parts/content и сделаем копию файла content, переименуем ее в content-home.

Работаем с тремя файлами, для одностроничника, этих файлов достаточно.
- header.php заголовок страницы.
- content-home.php содержание.
- footer.php подвал.
Подключаем gulp к cms wordpress и делаем автоматическое обновление страниц browser-sync.
Копируем файл gulpfile.js с папку с темой wordpress и открываем его в sublimetext для редактирования. О настройке автоматического обновления страниц страниц подробно.
- Переходим в task слежения изменения файлов watch и добавляем мониторинг всх файлов с расширением *.php. и добавляем новую строку gulp.watch (.../**/*.php, browserSync.reload).
- Редактируем task автоматического обновления страниц browser-sync. Удаляем server baseDir, вместо этого пишем proxy: wordpress, с названием локального домена.
- Меняем пути с app на wp-content/themes.
sdelatlending.ru
Вордпресс установка на Open Server — artisteer-rus.com

Вордпресс еще один из популярных движков. Шаблоны для которого можно сделать в Artisteer и Themler. Многие не без оснований считают, что Вордпресс один из самых простых движков для сайта в изучении. В этой статье мы рассмотрим установку CMS Вордпресс на локальный сервер Open Server. Для установки нам понадобится: созданная новая база данных в Open Server, данные пользователя базой можно
использовать созданного ранее, текстовый редактор например бесплатный Notepad++. Так же непосредственно сам дистрибутив Вордпресс, который можно скачать с сайта русской поддержки Вордпресс по адресу https://ru.wordpress.org/
И так создаем новую базу данных в PhpMyAdmin нашего Open Server авторизовавшись в PhpMyAdmin данными нашего созданного в пред идущей статье пользователя pupkin:

Идем в папку domains нашего Open Server, и в ней создаем новую папку, назовем её например word47 ( название желательно вам понятное, что бы в последствии, если сайтов в Open Server станет много, вы по названию смогли определить, что стоит в той или иной папке ). Теперь разархивируем скачанный пакет Вордпресс, и копируем содержимое разархивированной папки ( частая ошибка, надо копировать именно содержимое, а не папку ):

в папку domains --> word47 нашего Open Server.
После того как файлы перенесены, заходим в папку word47 и находим в ней файл конфигурации wp-config-sample.php переименовываем его в файл в wp-config.php Открываем получившийся файл wp-config.php в текстовом редакторе Notepad++ и находим следующие строки, которые редактируем под свои данные:

Где: 1. - имя нашей созданной базы данных для Вордпресс в PhpMyAdmin ( у нас это wordpress47 ). 2. - имя пользователя нашей базой данных ( у нас pupkin ). 3. - пароль от пользователя базой данных pupkin. 4. - имя сервера, по умолчанию стоит localhost нам подходит, оставляем без изменений.
Теперь опускаемся чуть ниже и видим предложение ввести уникальные ключи, здесь же в комментарии дана ссылка сервиса по генерации этих ключей:

Копируем эту ссылку в браузер и переходим по ней. Нам открывается страница с полностью сгенерированным блоком уникальных ключей. Полностью копируем всё. И заменяем весь блок в нашем wp-config.php на скопированное:

Закрываем wp-config.php сохранив сделанные изменения ( в Notepad++ при закрытии файла будет задан вопрос на английском о сохранении, нажать "Да" ).
Перезапускаем Open Server ( частая ошибка новичков, забывают после всех изменений перезапустить сервер ).
Подготовительные операции сделаны, теперь непосредственно установка Вордпресс. Переходим в браузере по адресу: word47/wp-admin/install.php ( где word47 имя папки нашего сайта в domains ). Если ранее все было сделано правильно, нам откроется первая страница установщика, в которой заполняем соответствующие данным поля:

Где: 1. - Название вашего сайта (не путать с адресом и доменом) потом можно изменить в админ панели. 2. - Имя администратора сайта ( любое на английском, каким вы бы хотели что бы вас называли на сайте ). 3. - пароль от админпанели ( не делайте слишком простой, и обязательно сохраните, имя администратора и этот пароль от админпанели ) 4. - понятно без комментариев.
Жмем кнопку внизу "Установить Wordpress". Ждем, иногда довольно долго, пока Вордпресс установится, и если все сделано правильно, сразу попадаем в админпанель.
Однако для полного завершения процесса, рекомендую: 1. - в правом верхнем углу, навести на надпись "Привет...( у нас admin )" и нажать на "Выйти". Вы разлогинетесь и откроется страница авторизации. 2. - сделать закладку в браузере адреса авторизации в админпанели нашего сайта. 3. авторизоваться по новому данными от администратора, которые ранее вы записали и сохранили от админпанели:

Установка Вордпресс на Open Server завершена. В заключении хочется сказать, что установка Вордпресс считается одной из самых простых, главное быть внимательным и понять принцип.
artisteer-rus.com
Как установить WordPress на хостинг / OpenServer / Denwer
1. Для начала необходимо перейти на официальный сайт WordPress.org и скачать WordPress
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584aaf2e48505.png)
2. Переходим на хостинг/локальный сервер.
Установка Wordpress на хостинг Beget пошагово
В качестве пример я использую админ-панель хостинга Beget. В админ-панели Вашего хостинга ищем раздел «Менеджер файлов/ Файл-менеджер» или что-то в этом роде, внутри его должна быть папка папку с сайтом (название вашего домена — это и есть директория, куда необходимо будет установить CMS), как правило, находится внутри папки public_html. Это будет выглядеть приблизительно так:
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584abb199f3f1.png)
Для Локального сервера OpenServer или Denwer
В случае с локальным сервером, необходимо создать обычную папку Windows и назвать ее именем Вашего сайта, в моем случае папка называется «rautestweb«.
Скачанный архив распаковываем в эту папку, в примере, путь к сайту будет «openserver\domains\rautestweb«, где rautestweb — это название сайта. В локальной директории (т.е. на OpenServer или Denwer) это будет выглядеть так:
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584abbd853a4f.png)
Установка сайта WordPress на Openserver
3. Теперь необходимо создать базу данных. Это можно сделать с помощью раздела «Базы данных», который имеется практически на любом хостинге с помощью кнопки «Создать базу данных/MySQL». На моем хостинге, этот раздел выглядеть вот так:
Для хостинга
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584ac70ad8cfe.png)
Здесь необходимо ввести имя и пароль базы данных. Адрес сервера, как правило, указывается, также в данном разделе.
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584ac9ffbe4b1.png)
Для Локального сервера OpenServer или Denwer
Необходимо перейти в PhpMyAdmin, как это сделать смотрите на скриншоте:
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584acacb261d5.png)
Для OpenServer для входа в phpMyAdmin логин и пароль одинаковый, по-умолчанию root/root. После авторизации необходимо перейти в таб «Базы данных» (1) и в поле (2) ввести произвольное имя вашей базы (латиницей и без пробелов), в выпадающем списке необходимо выбрать кодировку utf8, как на скриншоте и нажать на кнопку «Создать».
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584eeebf768ce.png)
4. Теперь нужно установить WordPress на OpenServer CMS. Для этого проделаем следующие действия.
Для хостинга
Введем адрес вашего сайта (например, site.com) в адресную строку браузера.
Для Локального сервера OpenServer или Denwer
Необходимо ввести адрес http://127.0.0.1/ или http://localhost/ в адресную строку браузера.
После ввода адреса нас перенаправит на установщик WordPress. Если Вы до этого проделали все шаги верно, то Вы должны увидеть следующий экран, где необходимо нажать на кнопку «Вперед».
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584efc2a707a9.png)
Для Хостинга
Вводим имя созданной на предыдущем шаге базы данных. Имя пользователя, как правило, на большинстве хостингов совпадает с именем базы данных. Пароль базы мы задали на предыдущем шаге, адрес сервера в большинстве случаев localhost или же указан на хостинге в разделе баз данных.
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584f00f4b3081.png)
Установка WordPress на Openserver или Denwer
Введем имя созданной на предыдущем шаге базы данных, для OpenServer имя пользователя по умолчанию root без пароля, имя сервера localhost, префикс оставляем без изменения и нажмем на кнопку «Отправить».
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584f002f8d1e8.png)
Если все данные вы ввели правильно, то вас перенаправит на следующий шаг.
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584f05ead4b43.png)
После того, как CMS будет установлена необходимо ввести первоначальную информацию о вашем сайте, в том числе и логин с паролем администратора для входа панель управления сайта. После ввода следует нажать на кнопку «Установить WordPress».
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584f094943bfa.png)
После нажатия на кнопку установить Вас перенаправит в админ. панель CMS WordPress.
Для доступа в админ. панель WordPress, после установки в адресную строку введите путь http://адрес-вашего-сайта.com/wp-admin
![Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция] Как Установить и Настроить CMS WordPress на Хостинге / OpenServer / Denwer [Инструкция]](/800/600/http/readanduse.com/wp-content/uploads/2016/12/img_584f0d9252f86.png)
Поздравляю, Вы успешно установили WordPress!
В следующей статье я расскажу как настроить и управлять Wordpress.
readanduse.com
Установка блога WordPress на Open Server
Всех приветствую, с вами Денис Чернятинский! Мы плавно переходим к новой теме и продолжаем изучение Open Server и WordPress. В предыдущей статье мы скачали и установили этот сервер на локальный компьютер, создали домен для теста, проверили, как он работает.
Загрузка WordPress и распаковка на Open Server
Сегодня мы будем устанавливать на него блог на движке WordPress. Открываем официальный сайт русскоязычной версии движка ru.wordpress.org. На момент написания статьи, последней является версия «3.9.1», скачиваем дистрибутив WordPress к себе на компьютер, нажав на соответствующую кнопочку.

В той папке, куда вы загрузили движок у вас появится архив, распаковываем его. После распаковки архива появится папка с файлами WordPress. Нам нужно выделить все находящиеся файлы в этой папке сочетанием клавиш «Ctrl+A». Далее вырезаем все выделенные файлы сочетанием клавиш «Ctrl+X».


Открываем папку Open Server с доменами «domains» и в ней находим созданную в предыдущей статье папку «blog.ru», там находится тестовый html файл «index.html», удаляем этот файл и нажимаем сочетание клавиш «Ctrl+V», тем самым, вставив ранее скопированные файлы WordPress в наш домен.

Отлично, все файлы на своем месте, движемся дальше и находим в списке файлов движка «wp-config-sample.php», его необходимо открыть любым текстовым редактором и внести некоторые настройки:
- Имя базы данных
- Имя пользователя
- Пароль к базе данных
- Имя сервера
Создание базы данных Open Server
По умолчанию у нас еще нет базы данных, поэтому мы будем её создавать. Для её создания нажимаем правой кнопкой мыши по зеленому флажку сервера, расположенному справа внизу «в трее» возле часов. После нажатия на зеленый флажок появляется меню, далее выбираем «дополнительно», затем «PhpMyAdmin». Откроется специальная страница, запрашивающая имя пользователя и пароль — вы вводите пользователь (root), пароль оставляете пустым, далее нажимаем ок. После входа вам откроется возможность создания баз данных.


На ниже приведенном изображении наглядно показано, как создавать базу данных. Я вкратце опишу этот момент: заходим в «базы данных», создаем базу с названием, например, «blog». Запоминаем название или копируем его и нажимаем кнопку «создать».

Возвращаемся к нашему файлу «wp-config-sample.php» и вносим название базы данных в соответствующее поле, в качестве имени пользователя и пароля пишем «mysql», а также имя сервера, указываем название нашего домена «blog.ru». Вот вам полный список внесенных изменений для более наглядного понимания:
- Имя базы данных «blog»
- Имя пользователя «mysql»
- Пароль к базе данных «mysql»
- Имя сервера «blog.ru»

Ключи аутентификации
Есть еще один параметр, который желательно тоже настроить — это «Уникальные ключи аутентификации». Они нужны для создания уникального ключа каждого пользователя, зашедшего на ваш сайт, и связаны с файлами cookies, запоминающими информацию о посещенных сайтах, считается, что эти значения должны быть уникальными.

Вам нужно зайти на специальную ссылочку https://api.wordpress.org/secret-key/1.1/salt/, генерирующую такие ключи или просто внесите изменения вручную. После всего проделанного выше, сохраняем файл и закрываем программу редактирования.
Сохраняем изменения и запускаем блог
Чтоб наш изменённый файлик заработал, нам остается только его переименовать из «wp-config-sample.php» в «wp-config.php». Открываем наш домен blog.ru в строке браузера, отображается страница установки WodPress движка. Заполняем несколько полей:
- Название сайта
- Имя пользователя
- Пароль, вводим дважды
- Ваш e-mail

Нажимаем на кнопочку «установить WordPress». Вот и все, теперь поаплодируйте себе и скажите, какие вы молодцы. Нажимаем кнопочку «войти», где мы можем войти сразу в административную часть блога или на ссылочки чуть ниже для перехода на сам блог.

Подводим некоторые итоги
Ту задачу, которую наметили, мы отлично выполнили, созданная база данных MySQL работает хорошо, все функции сервера, в том числе PHP, работают хорошо.
Сейчас вы можете без проблем добавлять контент на свой блог, менять тему оформления, настраивать блог под себя, устанавливать различные плагины. Спокойно работайте со своим блогом на локальном компьютере, нет лишних расходов на домен, хостинг и даже интернет.
Так можно сделать на любом компьютере, где вы находитесь, и разрабатывать свой сайт, наполнять его различной информацией. Сама система Open Server позволяет запускать свой дистрибутив с любого места, хоть с флэш-носителя. Копируете его на флэшку, берете с собой и всегда сможете вносить необходимые изменения, где бы вы ни находились.
Когда вы свой проект полностью закончили, можно его переносить на реальный хостинг в интернет. Кстати, об этом будет ближайшая статья, показывающая, как перенести готовый блог с виртуального сервера на реальный. Планирую продемонстрировать, как загрузить ваш сайт на бесплатный и платный хостинг. По этому принципу вы сможете проделать подобные действия с любым другим хостинг-провайдером.
Мысль статьи

На этом у меня всё, надеюсь, статья была для вас полезна. Теперь вы сможете управлять своим блогом с локального компьютера. Желаю всем успехов в освоении новых возможностей WordPress и увидимся на страницах моего блога, пока!
blogden.ru
Установка WordPress на OpenServer на свой компьютер
Ну что же. Настало время установить систему управления сайтом (CMS) на наш OpenServer.Но перед этим небольшое отступление. В данной статье, устанавливать будем WordPress. Почему именно WP?
- Во-первых, это одна из наиболее распространенных CMS в сети. В связи с чем, для неё создано множество плагинов, виджетов, расширений, шаблонов. Как бесплатных так и платных.
- Во-вторых, постоянные обновления, исправление ошибок, «дыр в защите». Если честно, за все время использование ВордПресс (а это более 4 лет), я ни разу (!) не правил код самой системы. В этом попросту не было необходимости. Все работает стабильно и без ошибок.
- В-третьих, простота использования. Интерфейс прост и понятен, в отличие от той же Joomla, в которой перед созданием обычной записи, необходимо «по-шаманить» с категориями и меню. В WordPress автор максимально сосредоточен на статье (контенте), а не на настройках системы.
Установка WordPress на OpenServer.
Первым делом скачиваем CMS с официального сайта перейдя по ссылке. Запускаем программу OpenServer, но НЕ запускаем сам сервер. Жмем по флажку в трее и выбираем «Папка с сайтами».В открывшемся окне создаем папку с доменом вашего сайта, на который предварительно установили заглушку. Я же создал «my-site.ru». 
Внимание! После запуска сервера, настоящий домен будет не доступен, до тех пор, пока запущен Опен Сервер.
Распаковываем содержимое папки «wordpress» из архива в созданную папку.Запускаем OpenServer.В меню программы переходим Дополнительно » PhpMyAdmin. Откроется страница авторизации в админку Php.Логин: rootПоле пароля оставляем пустым. Жмем вход (вперёд).В админке справа выбираем пункт «Создать БД» либо в горизонтальном меню «Базы данных». Вводим произвольное имя, у меня это test, и создаем. 
Теперь переходим на наш сайт. Сделать это можно двумя способами. 1- в адресной строке браузера. 2- OpenServer » Мои сайты. 
Читаем инфу, жмем Вперёд!Теперь заполняем поля:
- Имя базы данных — указывали при создании БД
- Имя пользователя — root
- Пароль — оставляем пустым
- Сервер базы данных и Префикс таблиц оставляем без изменений

Жмем «Отправить». Затем «Запустить установку».Финальная часть установки. Заполняем необходимые данные:
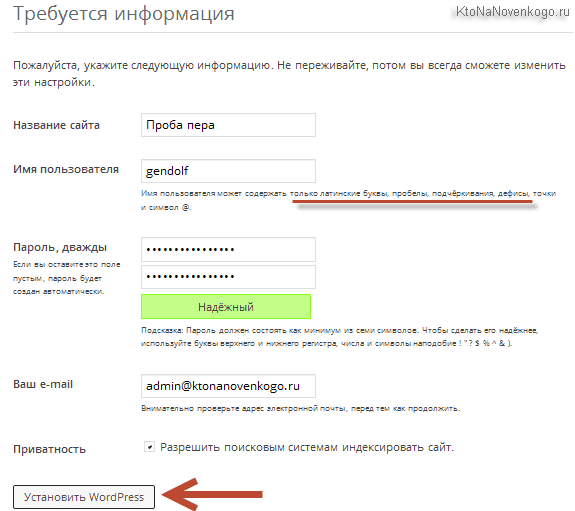
- Название сайта — отображается в верхней части сайта
- Имя пользователя — служит логином для входа в админку
- Пароль — пароль к админке
- Ваш e-mail — указывайте действующий e-mail. Можно изменить в настройках
- Видимость для поисковых систем — галочку НЕ ставить

Жмем «Установить WordPress»
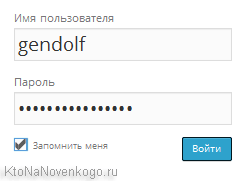
Поздравляю! Ваш сайт готов. При нажатии по кнопке «Войти» вас отправит на вход в админку. Также в неё можно попасть добавив к адресу вашего сайта /wp-admin
В следующей статье установим основные необходимые плагины.
Спасибо за внимание (=Не забудьте добавить сайт в закладки (Ctrl+D)
prostoy-blog.ru
OpenServer — современный локальный сервер и пример его использования для установки WordPress на компьютер | KtoNaNovenkogo.ru
OpenServer — современный локальный сервер и пример его использования для установки WordPress на компьютер
Обновлено: 28 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Что такое локальный сервер? Ну, для начала стоит понять, что такое сервер вообще. Уже знаете? Ну, тогда вам будет понятно, что локальный server — это набор компонентов, позволяющий работать с сайтом прямо на компьютере (без использования хостинга).
Зачем это нужно? Ну, например, при разработке сайта для ускорения и повышения удобства этого процесса, или при существенном его обновлении, когда вы не хотите кроить шаблон непосредственно на сайте, который посещают пользователи (копируете файлы на компьютер, вносите изменения, тестируете, настраиваете и уже потом заливаете на хостинг).

Раньше я для этой цели всегда использовал локальный сервер Денвер. Правда, он не обновлялся уже много лет, хотя и вполне себе работоспособен. Однако, в комментариях к статье про установку Joomla 2.5 и 3.3 мне посоветовали обратить свое внимание на OpenServer, что я и не преминул сделать.
Что сказать про Open Server? Действительно, удобно, более современно и вполне работоспособно. Кроме этого, ОпенСервер не требует установки, а значит может работать с флешки (вместе со всеми сайтами, что вы в нем создаете и тестируете), в то время, как Денвер привязан к компьютеру, на котором он установлен. Также имеется расширенный пакет, куда включаются десятки полезных вебразработчику программ, опять же не требующих установки. Но обо все по порядку.
Что такое Open Server и какой пакет следует скачать
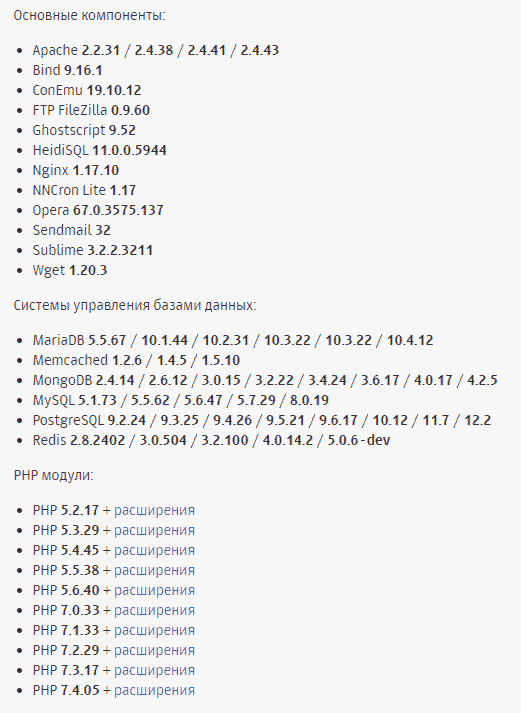
Open Server представляет из себя так называемый WAMP комплекс, суть которого можно понять из расшифровки этой аббревиатуры:
- Windows — операционная система, для работы в которой предназначен данный локальный сервер
- Apache — web-сервер, который «поднимается» при запуске программы Open Server
- MySQL — очень популярная система управления базами данных, которая является обязательным условием для работы многих движков сайтов, в том числе таких популярный, как Joomla и WordPress
- PHP — интерпретатор серверного языка программирования, на котором написано большинство CMS и создано множество других веб-приложений
Кроме этого «джентельменского набора» Опен Сервер имеет в своем загашнике Nginx (популярный веб-сервер, часто устанавливаемый вместе с Apache) и еще кое-что, показанное на приведенном ниже скриншоте. К тому же, этот локальный сервер позволяете в настройках выбрать один из нескольких вариантов Apache, PHP, MySQL и других компонентов.

Мне, как не специалисту в веб разработке, довольно трудно осознать всю грандиозность данного проекта под названием OpenServer, но, судя по отзывам, разработка комплекса ведется с учетом пожелание пользователей и огромным вниманием к деталям (если сравнивать с Денвером, то получите «Вольво» вместо «Лады», хотя и то, и то ездит). Имеется удобный интерфейс управления локальным сервером, созданными на нем сайтами и приложениями, а также к тем инструментами и утилитами, которые входят в его комплект.
Ну, и даже такому нубу, как я, понятно, что простой набор слов «не требует установки» значит очень много. Можно распаковать архив с дистрибутивом Open Server на флешку, переносной жесткий диск и даже на CD/DVD (правда, с ограничениями). После этого с вашими сайтами и веб-приложениями можно будет работать на любом компьютере дома, на работе, в интерне-кафе или где-либо еще, где имеется подходящая операционная система (Windows 8 / Windows 7 / Windows Server 2008 / Windows Vista / Windows XP SP3).
Однако, просто портативного локального сервера Open Server веб разработчикам может быть не достаточно. Да, на основном компьютере у них, конечно же, установлен весь необходимый в работе софт и даже сверх того. Но вот вставив флешку с ОпенСервером в чужой компьютер, вы уже много из того, к чему привыкли и что просто необходимо в работе, не обнаружите.
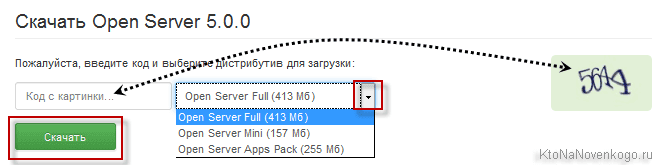
Что примечательно, авторы позаботились и об этом, предлагая на странице загрузки сразу три пакета. Скачать Open Server можно по приведенной ссылке, выбрав из выпадающего списка нужный пакет и пройдя капчу:

Какой же дистрибутив выбрать? Давайте посмотрим:
- Open Server Mini — эта версия подойдет, если вы хотите просто заменить Денвер на OpenServer. В результате вы получите носимый в кармане хостинг (на флешке) с понятным управлением и развернутым интерфейсом. Ничего лишнего не будет и весить сей пакет будет порядка ста пятидесяти метров, что, в общем-то, очень даже весомо по сравнению с десятью метрами дистрибутива. Но «красота», как говорится, требует жертв.
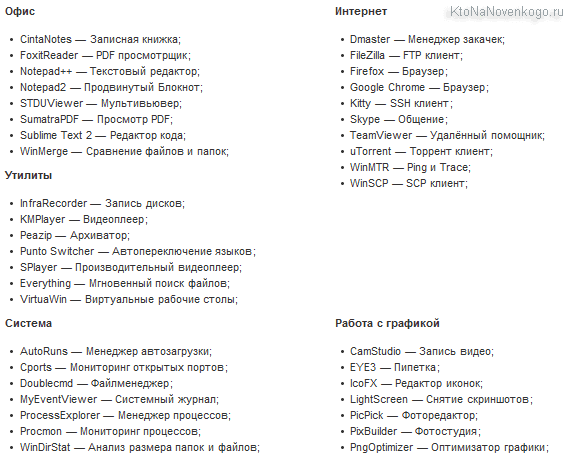
- Open Server Full — эта версия нужна как раз «серьезным ребятам», которые занимаются веб разработкой профессионально. Кроме Apache, Nginx, PHP, MySQL вы найдете целый набор программ, помогающих в вашем нелегком труде. Теперь даже на компе с голой Виндой и отключенным интернетом вам будет чем заняться. Список портативного софта, который будет в этом случае жить в вашем кармане вместе с хостингом, показан на скриншоте.
Правда, вес пакета Open Server Full уже будет близок к половине гига, но для современных флешек это пустяки. Кстати, если действительно будете распаковывать дистрибутив этого локально сервера на флешку, то позаботьтесь о ее скоростных характеристиках (как по чтению, так и по записи информации), иначе будете слегка раздосадованы.
- Open Server Apps Pack — если поймете, что возможностей версии Мини вам не хватает, то не спешите скачивать версию Full и потом переносить сайты и приложения из одной папки локального сервера в другую. Это довольно муторно. Проще скачать этот Пак и распаковать его в ту же папку, где у вас живет Мини. И никаких проблем.
Кстати, скачивание упомянутых пакетов локального сервера возможно на двух скоростях: очень медленно и максимально быстро. Вы какую предпочитаете? Ну, тогда придется заплатить 100 рубликов в фонд создателей комплекса. В противном случае даже пакет Open Server Mini будет скачиваться пару часов.

Установка OpenServer на компьютер и его настройка
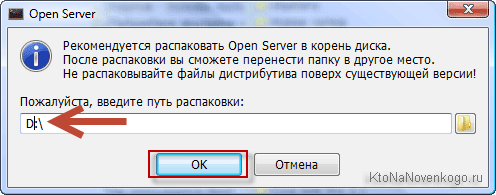
Скачанный дистрибутив представляет из себя самораскрывающийся архив, зашитый в экзешный файл. Когда вы его запустите, то через некоторое время вам будет предложено выбрать место, куда он будет распакован. По умолчанию традиционно предлагается «диск С», но вы вольны выбрать другое место (в том числе и внешний носитель, типа флешки или переносного диска).

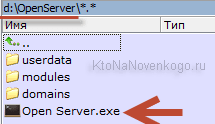
Никаких ярлыков на рабочем столе или в меню кнопки «Пуск» не создается, ибо программа портативная. Значит для запуска сервера идем в папку OpenServer на том диске, который вы указали при установке, и запускаем файлик Open Server.exe (можете вытянуть его ярлычок на рабочий стол). Я устанавливал версию Мини, поэтому у меня это дело выглядит так:

Далее выбираете язык (мне еще предложили установить библиотеку С++) и по окончании установки наблюдаете появившийся в трее новый значок в виде красного флажка, означающего, что локальный сервер пока еще не запущен.

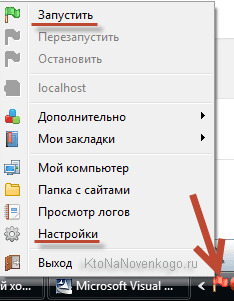
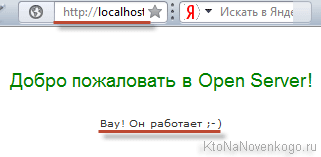
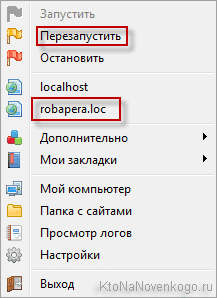
При клике по нему любой кнопкой мыши вы увидите контекстное меню, которое и служит основным инструментом управления OpenServer. Оттуда можно будет запускать веб сервер, останавливать его или перезапускать, а также получить доступ к созданным на его базе сайтам и вебприложениям (сейчас там только localhost доступен). Да, кстати, выберите пункт «Запустить» и после перекраски флажка в зеленый цвет вставьте в адресную строку браузера:
http://localhost/Если увидите страницу с приветствием, то значит ОпенСервер у вас успешно «поднялся»:

Давайте для начала заглянем в его настройки с помощью одноименного пункта контекстного меню:

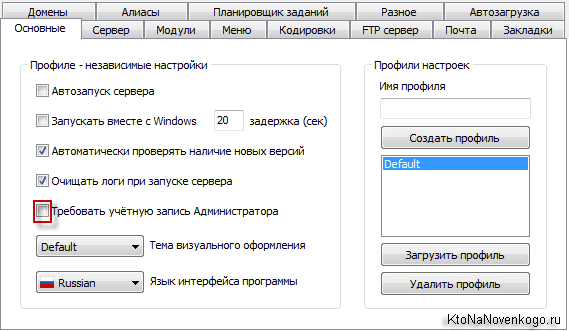
В некоторых релизах Винды может понадобиться установка галочки «Требовать учетную запись Администратора» для успешной работы данного локального сервера (доступа к файлу Hosts). На вкладке «Модули» вы сможете выбрать нужные вам версии Apache, PHP, MySQL (если производите доработку сайта, то имеет смысл их выбрать такими же, как и у вас на хостинге, во избежании траблов при переносе).
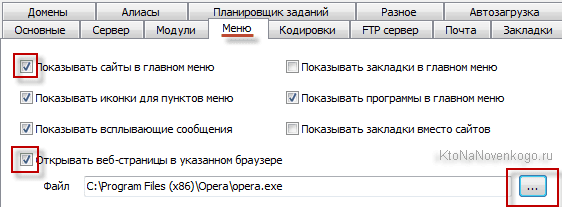
Можно также на вкладке «Меню» поставить галочку в поле «Показывать сайты в главном меню», чтобы не нужно было ловить их в выпадающем. Ну, и можно сразу же назначить браузер, где будут открываться эти самые ваши сайты после клика по их названию из контекстного меню пиктограммки флажка в трее.

Итак, для того, чтобы начать работу со своим сайтом на данном локальном сервере (или установить движок сайта), сначала нужно будет перейти из контекстного меню по пункту «Папка с сайтами», либо открыть, например, в Тотал Коммандере папку «d:\OpenServer\domains\». Внутри будет находиться папка «localhost». Рядом с ней создаем новую папку для нашего сайта с любым названием, в котором можно использовать следующие символы [a-z0-9.-] (обратите внимание, что нижнее подчеркивание использовать нельзя).
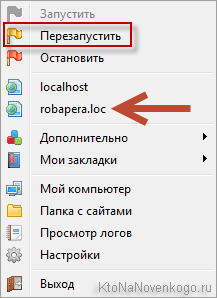
Собственно, все. Из контекстного меню значка Опен Сервера в трее выберите пункт «Перезапустить», после чего в списке сайтов у вас появится новое название, кликнув по которому откроется страница заданного в настройках браузера, отображающая ваш сайт.

Если в созданной внутри «d:\OpenServer\domains\» папки еще ничего нет, то и страница будет соответствующая. Скажу честно, что у меня на этом этапе возник серьезный затык с работой этого локального сервера. Причина была в том, что мой файл Hosts был защищен от записи, поэтому OpenServer при запуске постоянно по этому поводу ругался и не показывал среди сайтов созданную мною новую папку.
Я обратился к хелпу по работе этого сервера. Отключил контроль учётный записей (UAC), пытался изменить права доступа к файлу Hosts разными способами. Но ларчик просто открывался. У меня стоит антивирус ДокторВеб, который и оказался причиной блокировки записи в файл Hosts.
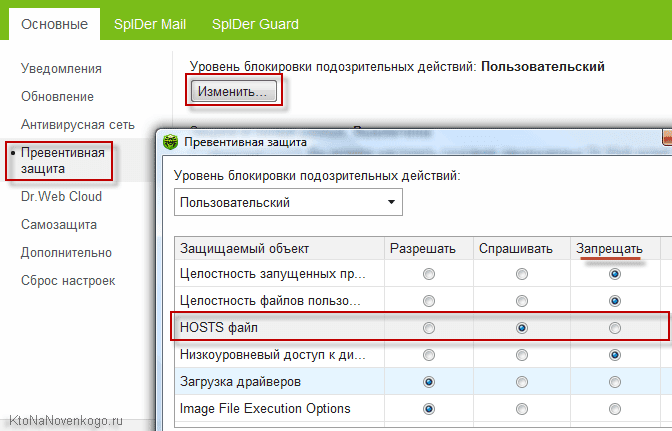
Если зайти в настройки ДокторВеба (из контекстного меню его значка в трее), то на вкладке «Превентивная защита» можно нажать на кнопку «Изменить» в самом верху и переставить галочку в строке напротив Hosts из положения «Запрещать» в более лояльное.

Второй возможной проблемой, по которой не запускается ОпенСервер, может быть открытый на вашем компьютере Скайп. По каким-то причинам он использует тот же порт, что и наш локальный сервер и это приводит к конфликту. Для решения этой проблемы Скайп нужно будет закрыть, запустить OpenServer, а потом открыть Скайп снова.
Теперь можно будет туда заливать дистрибутив WordPress (сегодня хочу описать работу с OpenServer именно на его примере, ибо установку Джумлы на Денвер мы совсем недавно рассматривали).
Установка WordPress на локальный сервер OpenServer
Итак, сначала вам нужно скачать дистрибутив WordPress последней актуальной версии.

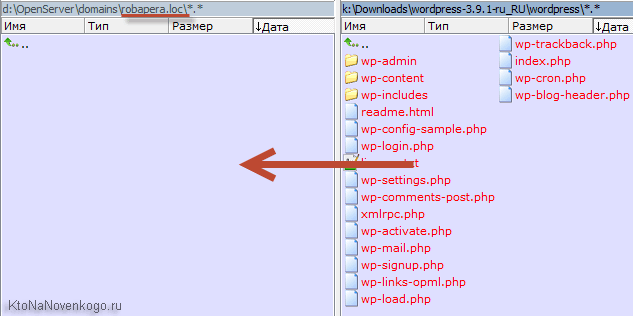
Распаковываете архив и все его содержимое (то, что внутри папки wordpress) копируете в только что созданную нами папку сайта в «d:\OpenServer\domains\»:

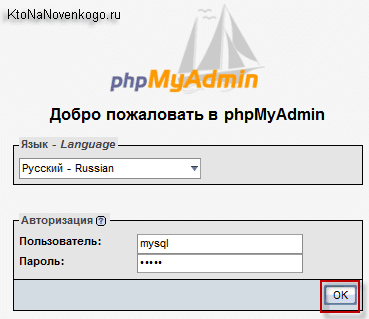
Теперича нужно и о базе данных для нашего будущего блога подумать. Естественно, что в комплекте с этим локальным сервером идут различные утилиты, среди которых имеется хорошо нам знакомый ПхпМайАдмин, доступ к которому можно будет получить из контекстного меню иконки сервера в трее (Меню > Дополнительно > PHPMyAdmin). Для входа используйте пароль и логин — mysql:

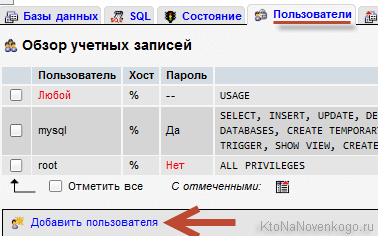
В открывшемся окне PHPMyAdmin переходите в верхнем меню на вкладку «Пользователи» и нажимаете на расположенную в открывшемся окне кнопку «Добавить пользователя»:

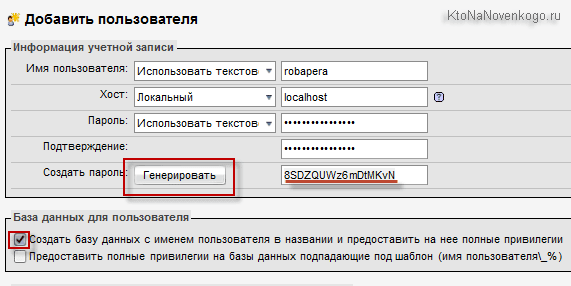
В открывшемся окне вписываете желаемое имя пользователя базы данных, используя символы [a-z0-9.-]. Генерируете и сохраняете «на бумажке» сложный пароль, после чего ставите галочку в поле «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии», жмете на расположенную внизу справа кнопку «ОК».

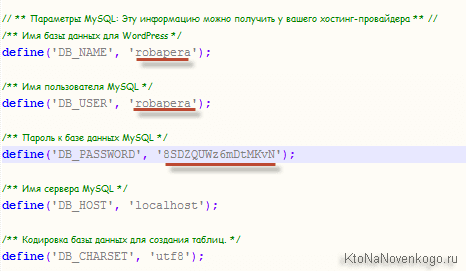
Теперь в папке вашего сайта в папке OpenServer находите файлик wp-config-sample.php и переименовываете его в wp-config.php, после чего открываете его на редактирование, например, в Нотепад++. Вводите в показанные на скриншоте поля название базы данных, имя пользователя и пароль, которые мы только что задали при создании этой самой БД (не сотрите случайно одиночные кавычки, в которых должны будут размещаться эти значения):

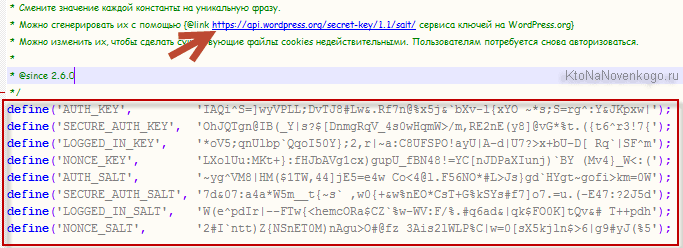
Чуть ниже в файле wp-config.php вы можете перейти по ссылке https://api.wordpress.org/secret-key/1.1/salt/ и скопировать созданные ключи безопасности. Вставьте их на место расположенный чуть ниже пустых заготовок:

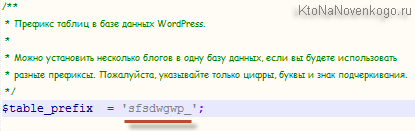
Ну, а еще чуть ниже вы можете поменять префиксы для создаваемых Вордпрессом страниц в вашей базе данных. Это тоже может немного повысить безопасность работы с сайтом.

Сохраняете произведенные в файле wp-config.php изменения, перезапускаете локальный сервер и переходите на сайт, выбрав его название из контекстного меню иконки OpenServer в трее:

На открывшейся странице даете сайту название (потом сможете поменять, если что), придумываете логин (латиница и некоторые другие символы можно использовать), сложный пароль, указываете свой Емайл и жмете на кнопку «Установить WordPress».

После этого вас поздравят с успехом и предложат войти в админку WordPress, введя только что придуманные логин и пароль:

Адрес админки будет выглядеть как «http://robapera.loc/wp-admin/» — добавьте его в закладки браузера, чтобы не набирать вручную. Как работать с этим движком дальше, можете узнать из рубрик: основы WordPress и плагины для блога. Только начинайте читать с конца (внизу перейдите на последнюю страницу), чтобы идти от простого к сложному.
Продолжение следует >>> (подписывайтесь на рассылку, чтобы не пропустить)
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Вебмастеру, Основы WordPressktonanovenkogo.ru