Расширенный визуальный редактор WordPress TinyMCE много функций ! Tinymce wordpress
Плагин Ultimate TinyMCE. Дополнительные функции визуального редактора wordpress.
Всем привет!
Сегодня я расскажу вам про плагин Ultimate tinyMCE, позволяющий значительно расширить функции стандартного визуального редактора wordpress.

С помощью плагина Ultimate tinyMCE вы сможете выбрать подходящий шрифт текста, указать его размеры, более функционально обработать изображения и видео.
Во время написания статьи проставить в нужных местах различные смайлики и многое другое. И даже если вы не являетесь сторонником лишних плагинов, то и в этом случае статья для вас окажется полезной, т.к. в ней я покажу, как реализовать некоторые из функций с помощью обычных кодов.
Итак, начнем! Все кто работает с движком wordpress, прекрасно знают, как выглядит рабочая панель стандартного визуального редактора:

Она включает в себя минимальный набор функций, позволяющий веб мастерам писать и публиковать полезный материал на своем блоге. Лично меня стандартный набор функций редактора вордпресс вполне устраивает, но не все им довольны и при написании постов предпочитают использовать другие редакторы или программы.
Узнав о существовании плагина Ultimate tinyMCE и немного опробовав его в действии, я решил поделиться с вами уважаемые читатели его солидным набором функций. Думаю многим из вас дополнительные кнопки придутся по вкусу и вы с радостью будете их использовать в повседневной работе с сайтом.
Плагин Ultimate TinyMCE. Совершенствуем визуальный редактор wordpress
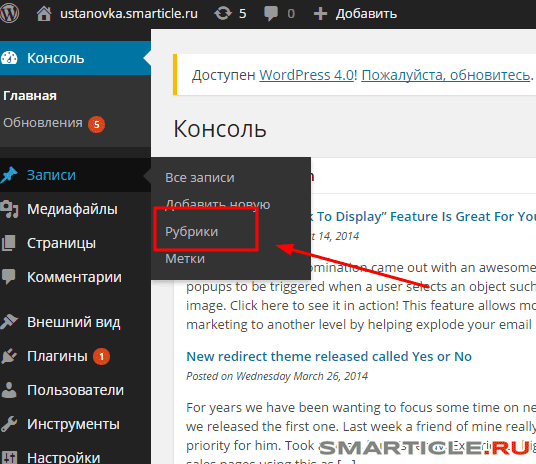
Скачать плагин Ultimate TinyMCE можно на этой странице. Далее, устанавливаем его на свой блог и активируем. Кто не знает, как устанавливаются плагины, почитайте эту статью. После установки и активации плагина, в административной панели вашего ресурса появится дополнительная вкладка Ultimate TinyMCE:

Перейдя во вкладку, вы увидите внушительный список различных кнопочек, каждая из которых наделена определенной функцией. Теперь вы сможете облагородить свой визуальный редактор любой из недостающих возможностей, которые присутствуют в плагине.
Описывать каждую кнопочку я не буду, т.к. большинство из них переведены на русский язык и каждый из вас самостоятельно сможет с ними разобраться. Единственное о чем все же стоит упомянуть, это о их реализации на блоге.
Для того чтобы та или иная кнопка отобразилась в рабочей панели визуального редактора, достаточно в столбце «Enable», напротив нужной кнопки установить галочку. Помимо этого плагин предлагает самостоятельно выбрать расположение кнопок, что можно сделать в столбце «Row Selection»:

Как вы, наверное, заметили, все кнопочки в панели редактора располагаются в две строки, но благодаря Ultimate tinyMCE можно увеличить количество строк до четырех, но не больше. Этому способствует значение «ROW», что в переводе означает «Строка».
По умолчанию в каждом пункте установлено «ROW 1». Если оставить все без изменений, функция в виде кнопки продолжит первую строчку панели визуального редактора и отобразится в самом конце, после всех стандартных функций.
Если из списка выбрать, например значение «ROW 3», кнопка с функцией переместится на третью строку. Я думаю, это понятно! Активировав все дополнительные функции (я насчитал 53) и раскидав их по строкам, у меня получилась вот такая картина:

Впечатляет, не правда ли? И забыл упомянуть, что при добавлении или удалении какой-либо функции, не забывайте в самом низу плагина нажимать кнопку «Update Buttons Options» для сохранения настроек.
Как расширить функционал визуального редактора wordpress с помощью кода
Первый пункт с плагином мы рассмотрели, а сейчас пришло время поделиться с вами обычным кодом, который мы добавим в файл с темой нашего блога functions.php. Сразу скажу, что набор функций реализованных при помощи кода значительно уступает тем, что предоставляет нам плагин, но возможно кому-то из вас именно их и не хватает.
Итак, какие функции можно добавить с помощью кода и как это сделать?
1. Можно добавить «Семейство шрифтов», т.е. вы сможете выбрать из списка нужный вам шрифт и написать им целый пост или небольшой отрывок. Для реализации данной функции, откройте на редактирование файл functions.php (путь до файла: корневая папка вашего блога/wp-content/themes/название темы (шаблона)/functions.php).
Внимание: перед редактированием файла functions.php обязательно делайте резервную копию во избежание неверных действий!
Открыв файл, найдите в самом конце тег: ?> и сразу перед ним вставьте вот этот код:
| add_filter('mce_buttons_2', 'add_fontselect_row_2' ); function add_fontselect_row_2( $mce_buttons ) { $pastetext = array_search( 'pastetext', $mce_buttons ); $pasteword = array_search( 'pasteword', $mce_buttons ); $removeformat = array_search( 'removeformat', $mce_buttons ); unset( $mce_buttons[ $pastetext ] ); unset( $mce_buttons[ $pasteword ] ); unset( $mce_buttons[ $removeformat ] ); array_splice( $mce_buttons, $pastetext, 0, 'fontselect' ); return $mce_buttons; } add_filter('tiny_mce_before_init', 'restrict_font_choices' ); function restrict_font_choices( $initArray ) { $initArray['theme_advanced_fonts'] = 'Andale Mono=andale mono,times;'. 'Arial=arial,helvetica,sans-serif;'. 'Arial Black=arial black,avant garde;'. 'Book Antiqua=book antiqua,palatino;'. 'Comic Sans MS=comic sans ms,sans-serif;'. 'Courier New=courier new,courier;'. 'Georgia=georgia,palatino;'. 'Helvetica=helvetica;'. 'Impact=impact,chicago;'. 'Symbol=symbol;'. 'Tahoma=tahoma,arial,helvetica,sans-serif;'. 'Terminal=terminal,monaco;'. 'Times New Roman=times new roman,times;'. 'Trebuchet MS=trebuchet ms,geneva;'. 'Verdana=verdana,geneva;'. 'Webdings=webdings;'. 'Wingdings=wingdings,zapf dingbats'. ''; return $initArray; } |
Сохраните файл и переместите его обратно в папку с темой вашего блога с заменой старого.
2. Добавляем кнопки горизонтального разделителя, верхнего и нижнего индекса, размер шрифта, изменение стилей и цвет фона. Для этого все в тот же файл functions.php, перед тем же тегом ?> добавляем следующий участок кода:
| function add_more_buttons($buttons) { $buttons[] = 'hr'; $buttons[] = 'del'; $buttons[] = 'sub'; $buttons[] = 'sup'; $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'cleanup'; $buttons[] = 'styleselect'; $buttons[] = 'backcolor'; return $buttons; } add_filter("mce_buttons_3", "add_more_buttons"); |
После, снова сохраняем файл и перемещаем его обратно на сервер, заменив старый. Обновляем страницу с визуальным редактором и смотрим, что у нас получилось:

На этом у меня все и теперь вы тоже знаете, как добавлять функциональные кнопки в редактор wordpress, тем самым расширив его стандартные возможности! Желаю всем удачи! Пока и до скорых встреч!
-->Подписаться на обновления блога<--
Как вам статья? Возможно, вам известны другие варианты улучшения стандартных функций визуального редактора вордпресс? Поделитесь ими с читателями блога в виде комментариев к данному посту.
С уважением, Николай Коротков
blogiseo.ru
Расширенный визуальный редактор WordPress TinyMCE много функций ! — ТОП
Всем привет, сегодня я решил написать про очень популярный wordpress плагин — TinyMCE Advanced. С помощью данного плагина вы сможете добавить в ваш визуальный редактор wordpress много новых функций и примочек. Плагин расширяет стандартный редактор, добавляя в него новые кнопки: Смайлики, Шрифты, Блоки, Таблицы, Цвет фона, Разрыв страницы, Вырезать, Исходный код, Печать, Новый документ, Найти и заменить и т.д. В настройках плагина, вы сможете настроить ваш редактор по вашему усмотрению, какие-то кнопки добавить, а какие-то удалить.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

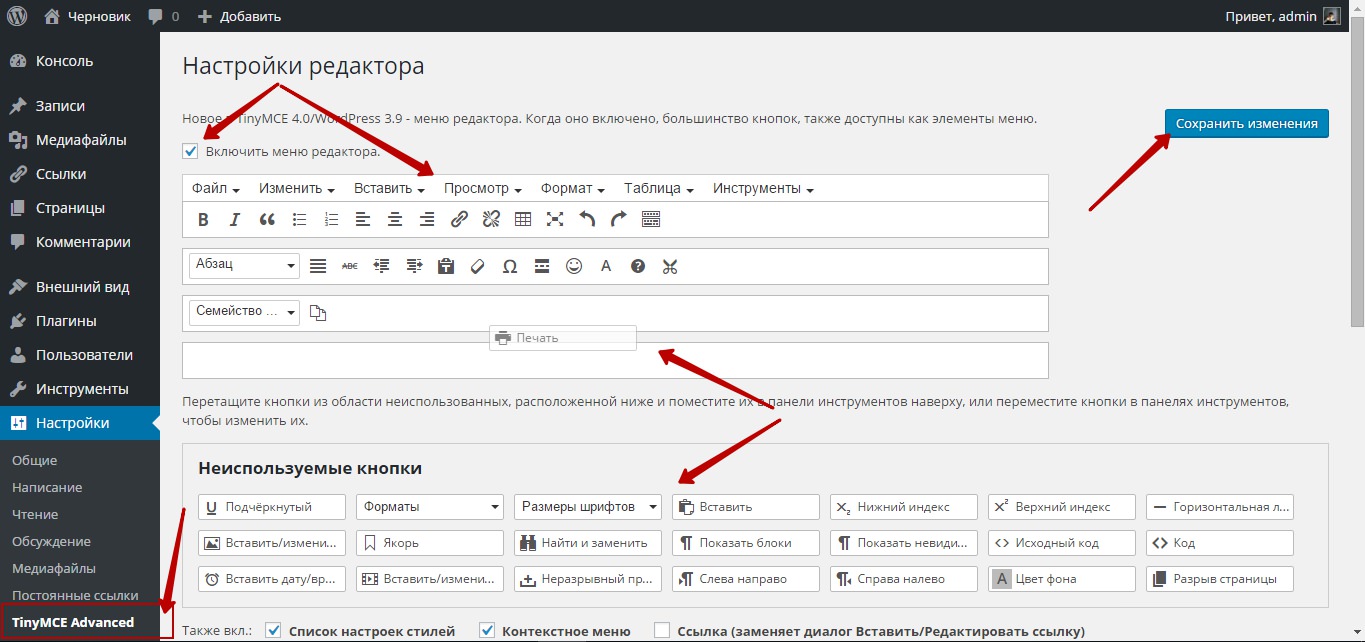
Чтобы настроить плагин, перейдите по вкладке: Настройки — TinyMCE Advanced. Здесь вы можете настроить ваше меню, добавить какие-либо кнопки, включить или выключить меню редактора и т.д. Чтобы перетащить кнопку в меню редактора, просто зафиксируйте элемент с помощью мыши и перетащите в нужное вам место. В конце нажмите на кнопку — Сохранить изменения. После чего все изменения отобразятся в вашем визуальном редакторе WordPress, на страницах и в записях.

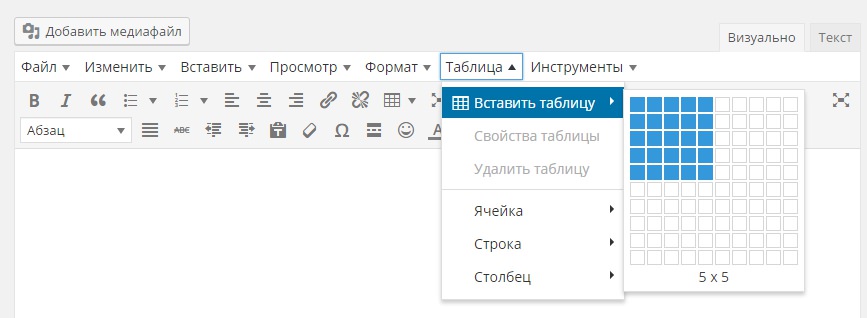
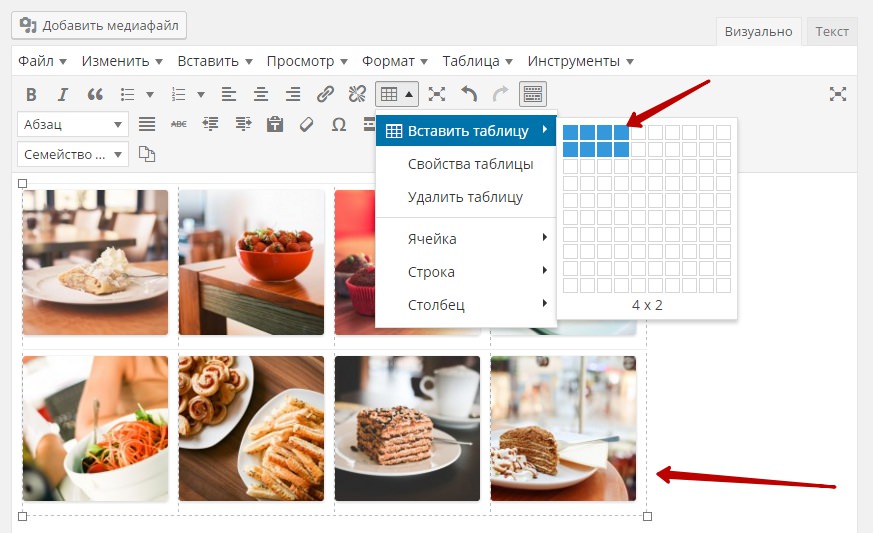
Мне вот например понравилась функция — Вставить таблицу, супер тема ! можно делать таблицы, адаптивные сетки, из фотографий, текста, видео и любых других элементов. Главное очень просто делается, просто вставляешь нужный элемент в ячейку и всё.

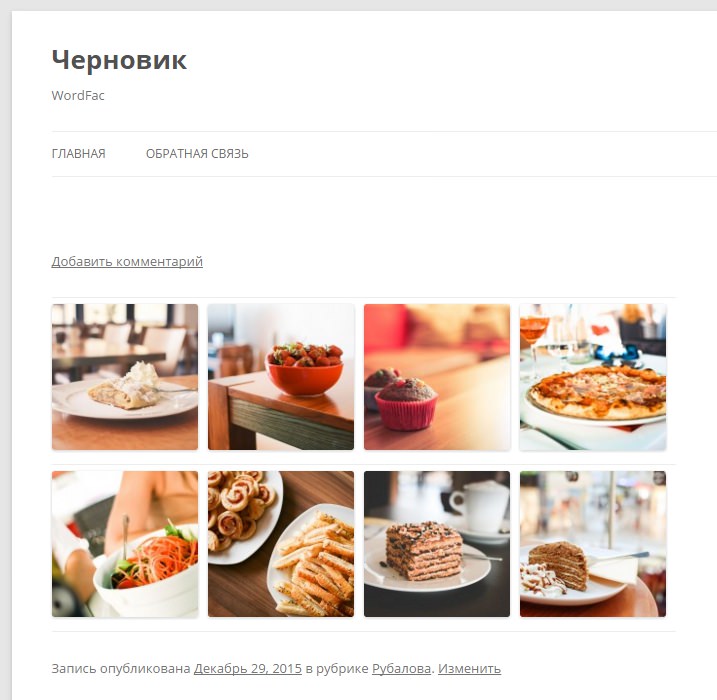
Адаптивная таблица, вид на сайте.

У меня всё на этом, жду ваших комментариев, до новых встреч !

info-effect.ru
Редактор Ultimate TinyMCE для WordPress

Редактор используемый по умолчанию в WordPress подходит для 80% пользователей. Он довольно прост в использовании и в понимании, а также в плане возможностей.
Тем не менее, продвинутые пользователи WordPress часто нуждаются в дополнительных функциях редактора и плагин Ultimate TinyMCE является хорошим вариантом для них.
Это краткое руководство по Ultimate TinyMCE.
Шаг 1: Установка
- Установите плагин, для этого перейдите в Плагины> Добавить новый и найдите Ultimate TinyMCE.
- Нажмите ссылку Установить.
- После установки, нажмите на ссылку Ultimate Tinymce Settings Page, чтобы начать настройку. Вы также можете получить доступ к настройкам в любое время из панели меню: Настройки> Ultimate TinyMCE.

Шаг 2: Добавьте кнопки для вашей панели инструментов
- Перейдите на вкладку Default Settings (Параметры по умолчанию).
- Отметьте чекбокс над Load Defaults. Если вы этого не сделаете, то вы увидите только стандартные кнопки и не сможете воспользоваться расширенными возможностями Ultimate TinyMCE.

- Ниже приведен вид по умолчанию Ultimate TinyMCE. Когда вы откроете редактор, запомните, что вам, возможно, полезно будет сначала выбрать кнопку "show/hide kitchen sink" в первой строке редактора, чтобы увеличить число строк с кнопками.

Шаг 3: Настройте вид редактора, если это необходимо
В редакторе Ultimate TinyMCE довольно широкая панель инструментов. В некоторых случаях, она может быть настолько широкой, что будет частично перекрыта виджетами вашей админки, как показано на рисунке ниже. Если это произойдет, то вы можете отредактировать список кнопок, удалив или переместив некоторые кнопки.

Внизу страницы с настройками редактора вы можете увидеть элементы управления кнопками, где вы можете их показать/скрыть, или переместить в другие ряды.

Вы также можете сгруппировать кнопки, разделив их по функциональности.

В настройках экрана вы можете отключить показ правой колонки, чтобы освободить больше места на экране.

Совет: Нажмите и удерживайте клавишу CTRL, затем попытайтесь покрутить колесо мыши, чтобы отрегулировать размер экрана.
Отличительные особенности TinyMCE
Редактор Ultimate TinyMCE имеет выпадающее меню Shortcodes, которое позволяет автоматически вставлять в содержание различные шорткоды.

Обратите внимание также на Дополнительные возможности и Настройки администратора, которые содержат немало полезных опций для вебмастера.

Перевод статьи с ostraining.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by
WordPress плагины » TinyMCE Advanced wordpress
 Этот плагин не раз уже разжевывали на на других блогах, новсе же, для тех кто не знает хочу рассказать о плагине TinyMCE Advanced для wordpress. Плагин TinyMCE Advanced позволяет расширить возможности визуального редактора wordpress. В данный момент последняя версия TinyMCE Advanced 3.2.4, но работает эта версия только с wordpress 2.8 и выше. Я пока не использую wordpress 2.8, поэтому вся представленная информация взята из более ранней версии TinyMCE Advanced.
Этот плагин не раз уже разжевывали на на других блогах, новсе же, для тех кто не знает хочу рассказать о плагине TinyMCE Advanced для wordpress. Плагин TinyMCE Advanced позволяет расширить возможности визуального редактора wordpress. В данный момент последняя версия TinyMCE Advanced 3.2.4, но работает эта версия только с wordpress 2.8 и выше. Я пока не использую wordpress 2.8, поэтому вся представленная информация взята из более ранней версии TinyMCE Advanced.
С помощью плагина TinyMCE Advanced можно добавлять/убирать дополнительные кнопки с панеле визуального редактора. Если вы не так давно работаете в wordpress и совсем не знаете html, то скорее всего плагин TinyMCE Advanced вам понравится )). На скриншоте отображена страница, где вы можете добавить или удалить кнопки с панели визуального редактора (строки с синим фоном). Вы можете скомпоновать рядом нужные вам элементы, вобщем, тут дело вкуса. Я лично практически не пользуюсь визуальным редактором, все форматирование выполняю с помощью html тэгов.
 Раз уж речь зашла о визуальном редакторе, то хочу скатать, что если вы вставляете текст из программы WORD, то используйте специальную кнопку для вставки из ворд на панеле визуального редактора wordpress. Лично мне понравилась работа со слоями, если нужно придать посту, скажем не шаблонный вид, то писать в html абсолютное позиционирование я никогда не буду, а с помощью плагина TinyMCE Advanced это очень легко и просто сделать в wordpress.
Раз уж речь зашла о визуальном редакторе, то хочу скатать, что если вы вставляете текст из программы WORD, то используйте специальную кнопку для вставки из ворд на панеле визуального редактора wordpress. Лично мне понравилась работа со слоями, если нужно придать посту, скажем не шаблонный вид, то писать в html абсолютное позиционирование я никогда не буду, а с помощью плагина TinyMCE Advanced это очень легко и просто сделать в wordpress.
Скачать плагин TinyMCE Advanced для wordpress можно здесь
Прочтите также:
my-wordpress.ru