Как быстро создавать правильные Title в WordPress. Title wordpress
Wordpress title рубрик и категорий без плагинов - видео урок
Всем привет и хорошего утра дорогие читатели и подписчики моего славного блога! 12 ноября у меня была хорошая новость – моему блогу присвоили тИЦ 30! Это не может не радовать.
Честно скажу, за этим показателем не гнался – просто тупо писал и писал статьи и конечно же арендные ссылки и качественный материал.
А сегодняшняя статья будет по следующей теме – как сделать title у рубрик (категорий)wordpress.
С этим вопросом я как-то очень давно столкнулся когда мне была поставлена задача прописать title и description у продвигаемых страниц, которые были рубриками. Поковырявшись и набившись шишок я все-таки пришел к конечному знаменателю. Секрета не раскрою – тут все предельно просто и понятно. Просто следуйте по моим шагам и будет вам счастье!
Как прописать title у категорий wordpress без плагина
Дело в том, что реализовать этот пункт можно и без использования плагинов. Это требует знания кода и включения логики (а без нее в сайтостроении вообще никуда). Итак, давайте по шагам.
Шаг 1: Создаем произвольную рубрику через админку блога
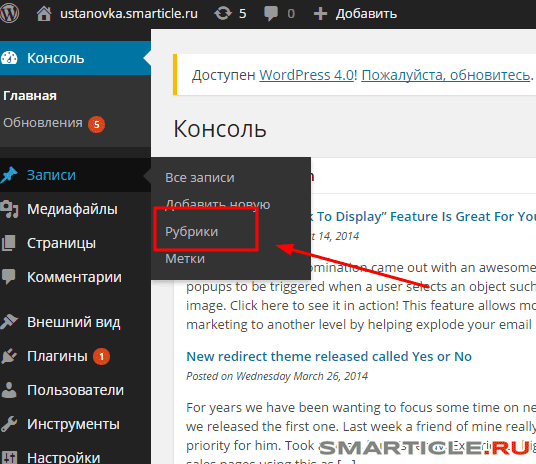
Идем в нашу любимую панель администратора WordPress, выбираем пункт Рубрики -> Создать новую.

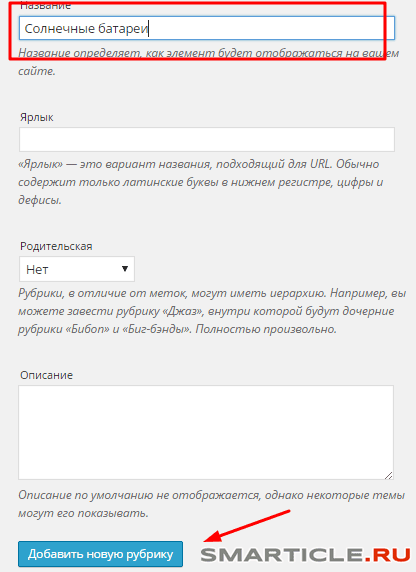
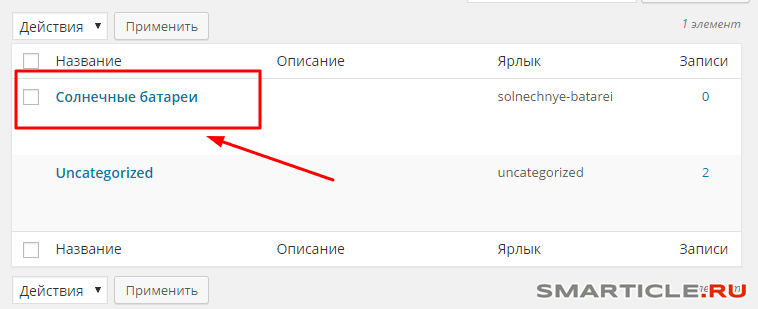
Дадим ей какое-нибудь название, например «Солнечные батареи» (от балды взял) и жмем «Добавить новую рубрику».

И вот мы уже видим ее в общем списке справа.

Теперь нам нужно будет скопировать «хвостик» нашего ярлыка. В нашем примере это solnechnye-batarei

Лучше скопируйте его в блокнотик.
Шаг 2: Создание пустого php файла нашей категории
Тут я, не мудрствуя лукаво, захожу в notepad++ и создаю пустой файл с следующим расширением — solnechnye-batarei.php
Важно! Создавайте имена файлов в строгом соответствии с названием категорий в админке, т.е если создаете рубрику «Очки» и система формирует следующий ярлык ochki, то создавать файл нужно именно таким образом – ochki.php и никак иначе. Поскольку в противном случае будут ошибки и вы сломаете голову.

Шаг 3: Заливаем файл через фтп
Теперь следующий момент. Нам необходимо наш созданный файлик залить в папку с другими шаблонами своей темы WordPress. Это можно сделать как через фтп соединение, так и через контрольную панель вашего хостинг провайдера. Я сделаю это с помощью второго варианта.
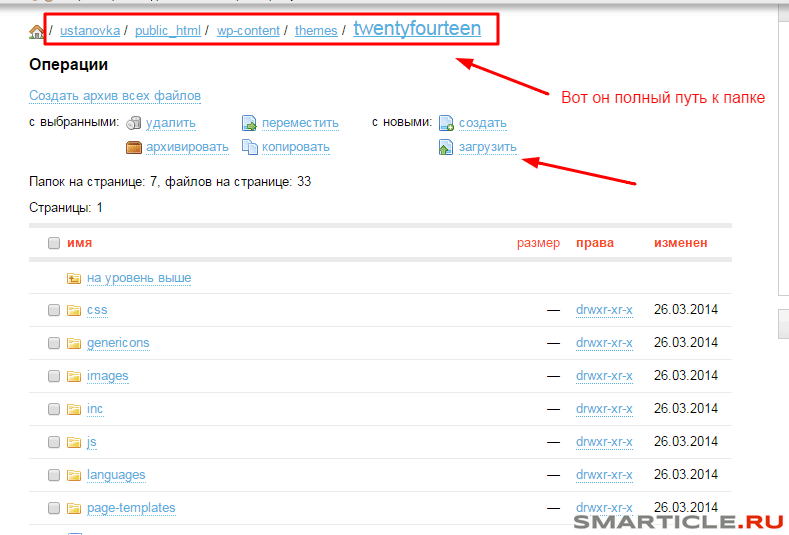
Идем в файловый менеджер и выбираем нашу папку с сайтом. В моем случае эта папка ustanovka. Тема, где находятся все другие шаблоны, называется Twenty Fourteen. Нажимаем загрузить файл.

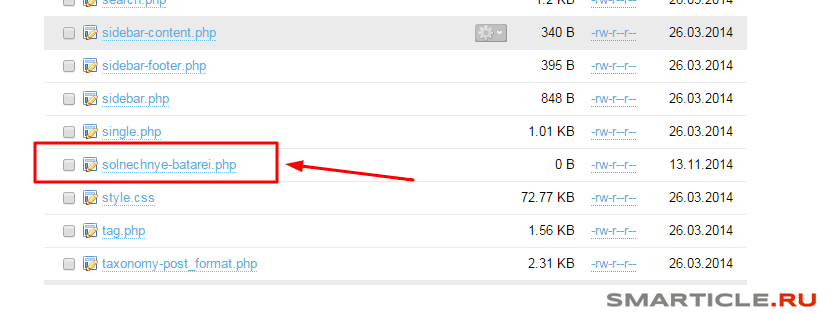
И вот уже закачанный файл виден вместе с другими файлами.

Отлично! Пол дела сделано. Двигаемся дальше.
Шаг 4: Копируем стандартный код рубрики в новую
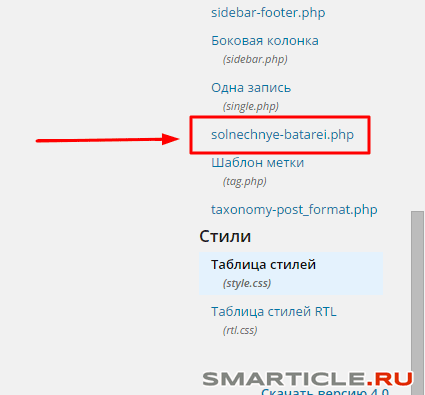
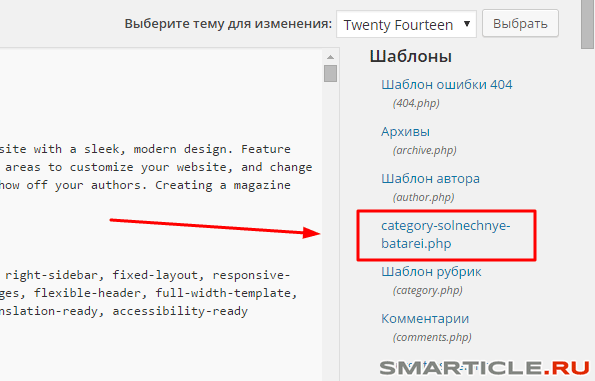
Давайте теперь убедимся, что наш файл успешно отображается в админ панели блога наряду с другими. Для этого зайдем в Внешний вид -> Редактор и смотрим общий список, где увидим нашу новую независимую рубрику.

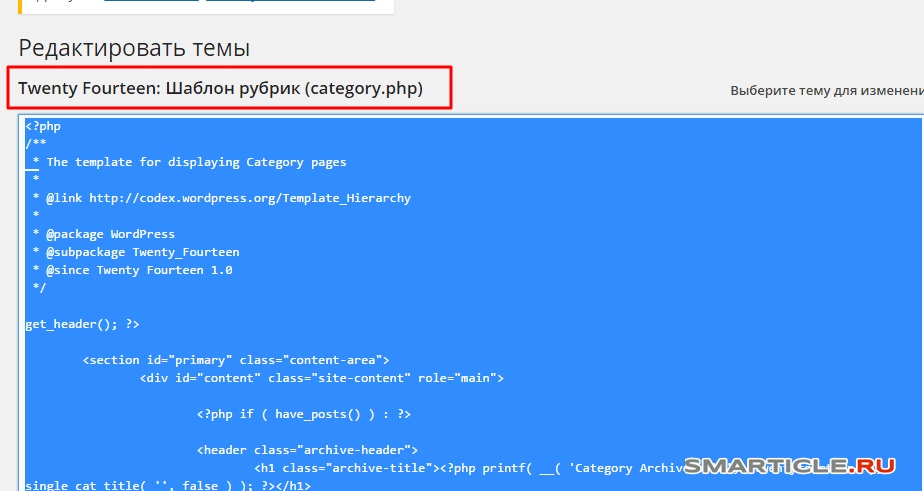
Замечательно, все идет по плану. Теперь зайдем в шаблон стандартной рубрики и скопируем все содержимое в новую категорию solnechnye-batarei.php

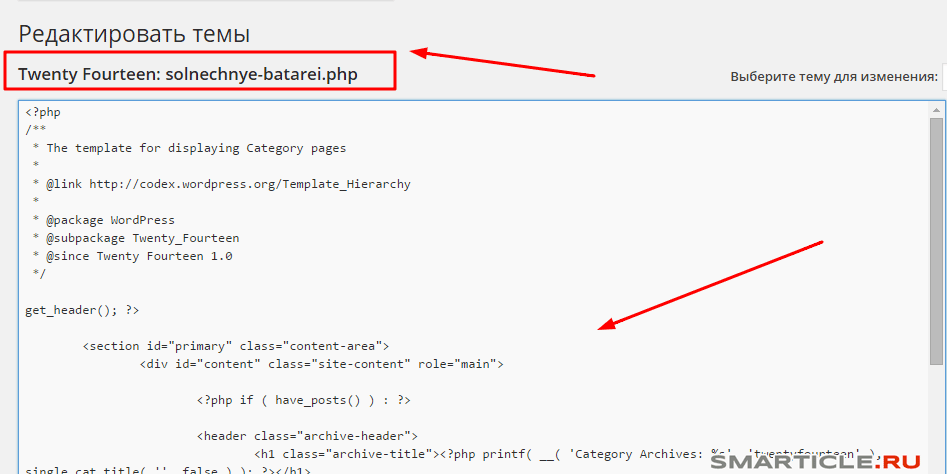
Вставляем все, что скопировали в новый шаблон рубрики:

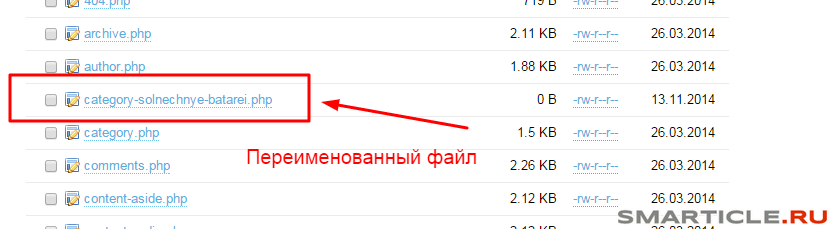
Теперь нам снова нужно войти в файловый менеджер нашего хостинга или в фтп аккаунт и переименовать наш созданный новый файл на следующий – category-solnechnye-batarei.php
Строго все через дефис!

Теперь обновим снова нашу админку и посмотрим изменения.
Важно! При копировании файлов обязательно нажмите на сохранение изменений.
Вот, что имеем:

Шаг 5: Создание wordpress title у рубрики
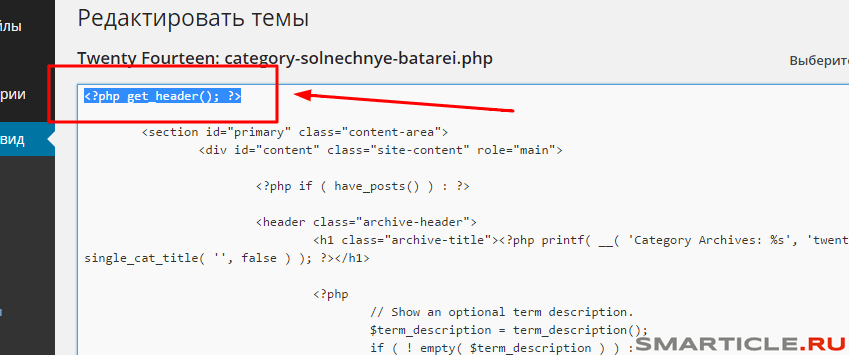
Система WordPress так устроена, что каждый шаблон выводит через специальный код php. Таким образом каждый шаблон содержим в себе мало кода, что очень удобно при форматировании. Здесь мы немного «пошаманим». Заходим в нашу новую рубрику и видим следующий участок кода:

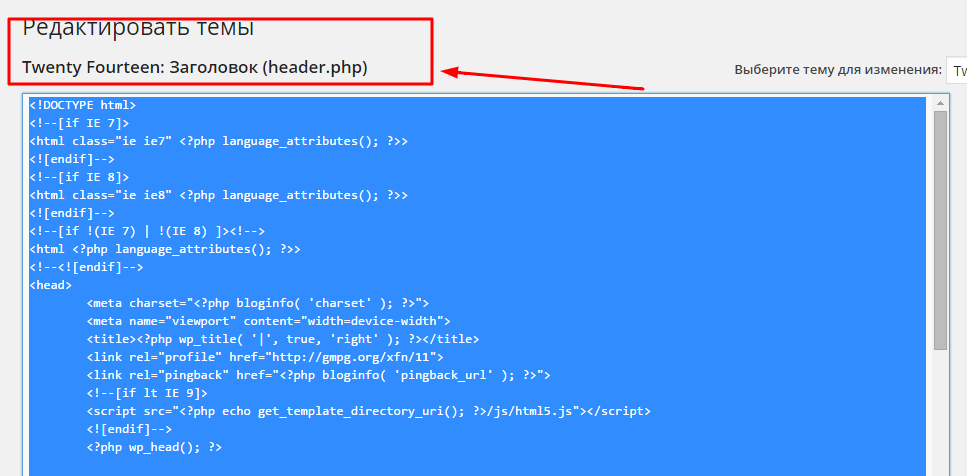
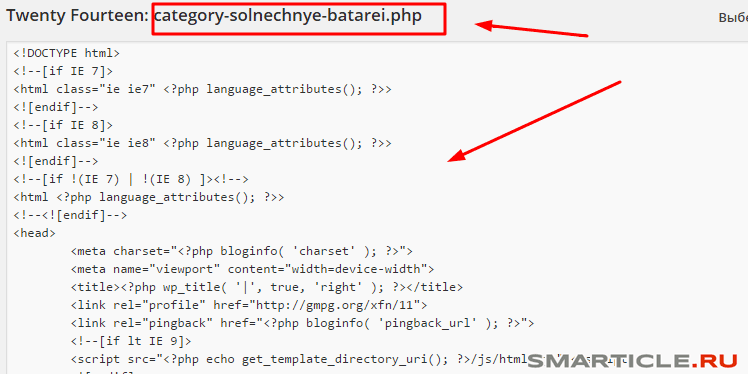
Обратите внимание на <?php get_header(); ?> Эта функция вызывает шаблон верхней части сайта, называемого хедером. В нем, как мы знаем содержися вся служебная информация, включая мета теги, стили, яваскрипты и т.д. Мы сделаем подстановку, т.е вместо этой строчки вставим целиком код шаблона header . Для этого идем в header.php копируем весь код от туда и подставляем его вместо <?php get_header(); ?> вот таким «макаром»:

И все это «добро» подставляем в category-solnechnye-batarei.php

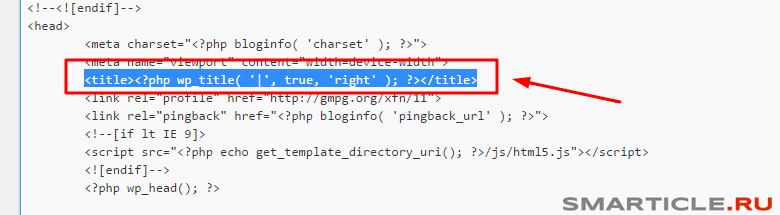
Здорово! Теперь обратите внимание на следующую строчку в этом коде:

<title><?php wp_title( '|', true, 'right' ); ?></title>
Внутри этого тега кроется функция динамического вывода title. Если вы его не задаете в seo настройках плагина, то он берется из заголовка вашей записи в h3 варианте.
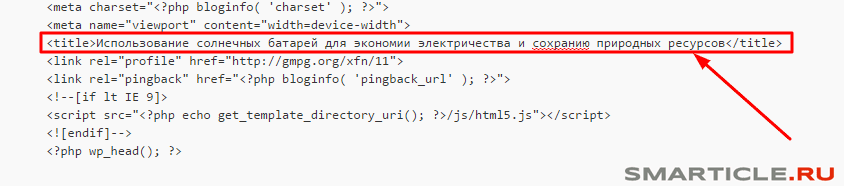
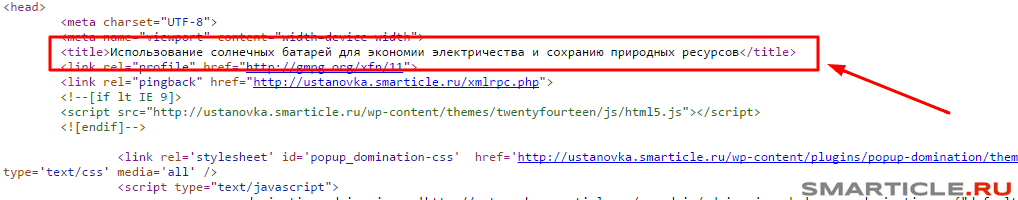
Стираем то, что содержится внутри этого тега и прописываем сюда нужный нам заголовок, например «Использование солнечных батарей для экономии электричества и сохранению природных ресурсов»

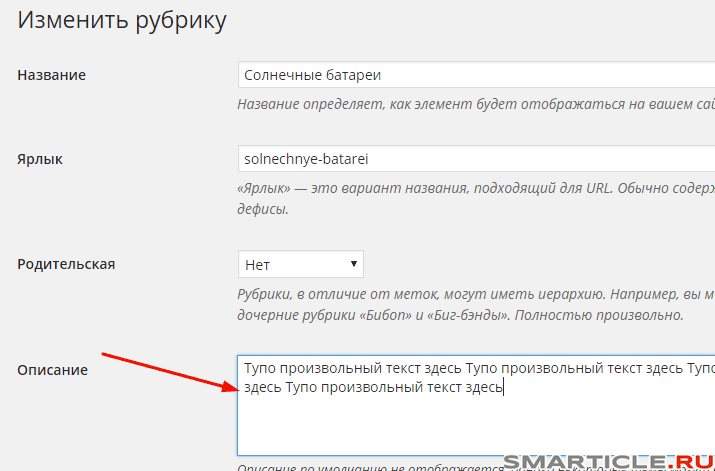
И обязательно не забываем все каждый шаг сохранять. Теперь давайте впишем произвольный текст бла-бла в нашу рубрику, чтобы увидеть seo тайтл рубрики.

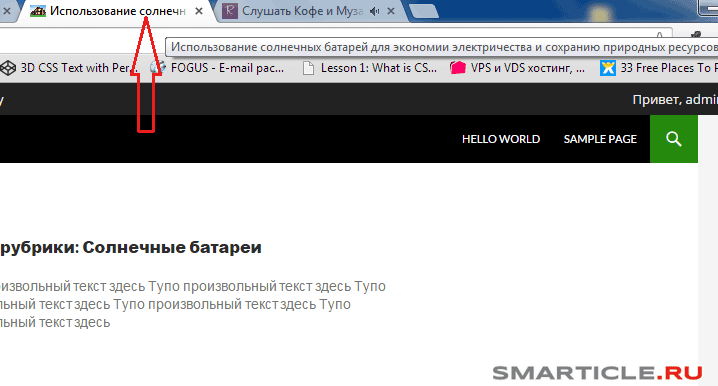
Сохраняем изменения и теперь давайте в браузере наберем наш конечный адрес и наведем на вкладку и вот что мы увидим:

WordPress title рубрики отображается корректно, также вы сможете увидеть на часть «произвольного текста», который я написал в описании категории. Для большей уверенности нажмем ctrl+u и посмотрим исходный код:

Даже и сомневаться не приходится. Все на своих местах и все работает как надо. Чуть ниже я разместил видео урок, чтобы вы могли на практике закрепить полученные знания и еще лучше разобраться в вопросе как сделать title у категорий и рубрик на движке WordPress. Спасибо за внимание. До встречи в следующем полезном уроке.
smarticle.ru
Как прописать Title в WordPress: быстро и качественно
Доброго времени суток, уважаемые читатели моего блога. Один мой клиент пригласил меня поработать с его сайтом. Порталу был уже примерно год, но выше пятой страницы в выдаче по поисковым фразам он не поднимался. Простая работа с заголовками статей позволила в считанные дни завоевать первые позиции.
Сегодня будем говорить про то, как прописать Title в WordPress и не облажаться. Всего несколько правил и одно очень полезное расширение помогут вашему сайту обрести желанную популярность, повысить конверсию и перестать допускать ошибки.
Вся правда о плагинах
Вы до сих пор используете All in SEO или надеетесь для решения этой проблемы можно совсем обойтись без плагина? Я бы назвал оба эти решения не столь рациональными в 2016 году.
Понимаю вашу заботу о нагрузке на сервер и скорость работы сайта, но у меня для вас есть одно очень удачное решение. не использовать его было бы неправильным.

Сейчас становится все более популярным плагин Yoast SEO. О нем я писал в статье о хлебных крошках. Он идеально справляется с их созданием, но это не единственное его преимущество. Он поможет также настроить и заголовки, подскажет о проблемах на сайте, создаст карту сайта, подскажет как легко отредактировать Robot.TXT, уведомит обо всех новшествах в отрасли сео, и, конечно же, поможет с заголовками.
Даже если вы ярый противник плагинов, то не используя Yoast SEO вы усложняете себе жизнь и не даете сайту раскрыться в полной мере.
Как вставить заголовки для ПС и нигде не ошибиться
Итак, как я уже сказал, Yoast SEO думает за вас и помогает правильно осуществить оптимизацию. Как искать и устанавливать плагин на ВордПресс я уже рассказывал. Не буду повторяться, можете прочитать статью об этом из моего блога.

Кстати, Yoast бесплатный и на русском языке. Так что даже у самого неопытного новичка не возникнет проблем при работе с ним.
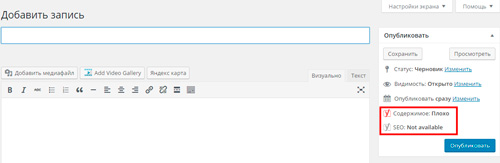
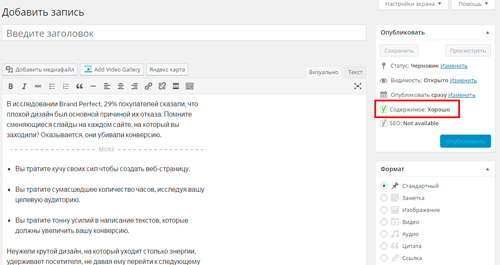
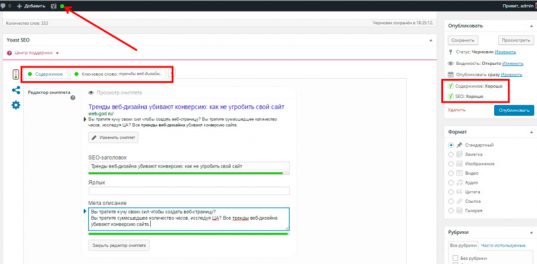
После установки стандартное окно записей меняется. Справа появляется дополнительная панель «Содержание» и «СЕО».

Вы наверняка знаете, что поисковые системы (ПС) не любят коротких текстов. Как только вы добавите необходимое число слов в тело публикации цвет иконки содержимого с красного сменится на зеленую.

Вставим заголовок. На самом деле, название страницы и Тайтл — это не одно и то же. Они могут и должны отличаться. В противном случае у вас будет переспам ключевых слов. Если не знаете что это такое, прочитайте статью о том, что такое тошнотность текстов и почему она вредна. В этой публикации я подробно рассказываю как проверить текст на переспам, это может пригодиться.
Ну а сейчас пишем название (сверху). Оно создается для людей. Title предназначен для поисковых машин и тех, кто приходит на ваш сайт благодаря им.

Смотрите, внизу появилось еще одно окно.
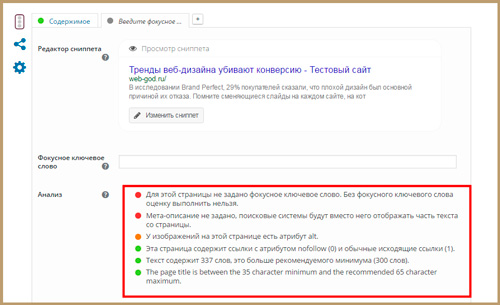
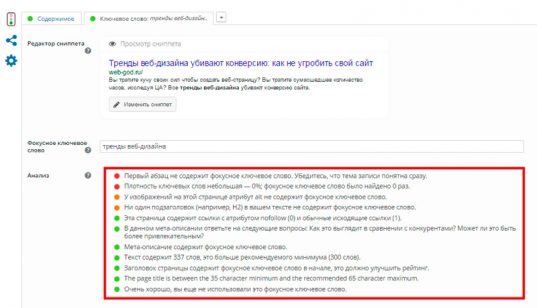
Здесь расположены рекомендации относительно оптимизации. Красным подсвечиваются ошибки, а зеленым то, что вы сделали верно. В моем случае нет тега alt у картинок, не задано мета описание, и, о ужас, не вставлено фокусное ключевое слово.

Новичкам посоветую статью о том, с чего начать оптимизацию сайта, а те, кто уже в курсе и создают публикации по ключу. Просто вставляют высокочастотник, по которому вы собираетесь продвигать эту публикацию в графу «Фокусное ключевое слово». Возможно у вас другая стратегия, но по правилам, основной ключ может быть только один.
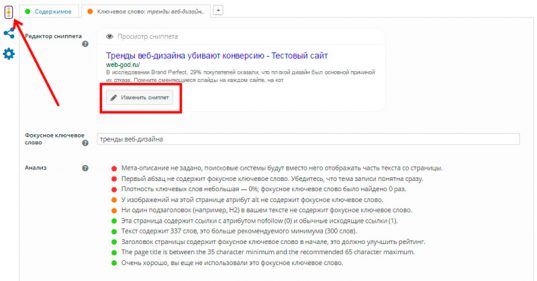
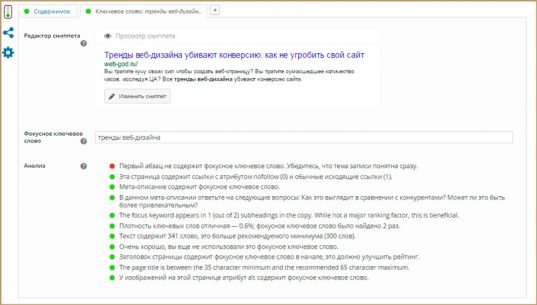
После того как вы это сделаете пойдет более детальный анализ. В моем случае я получил желтый сигнал. Это значит что все не так уж плохо, но могло бы быть лучше. Нажимаем «Изменить сниппет».

Здесь вы и пишете Title (Заголовок) и Description (Описание). Сверху показано, как будет выглядеть ссылка на ваш сайт в поисковой системе. Под окном, куда вы вводите сведения о статье, расположена оранжевая линия. Она должна быть зеленого цвета. Достигается этот эффект увеличением количества символов.
Сейчас у меня слишком мало букв.

Описание вы можете придумать из головы или скопировать часть текста. Первый вариант, конечно же, лучше. Специалисты пользуются именно им для увеличения шансов на попадание в топ.
После того как вы все это сделаете, страница заиграет зелеными, радостными цветами. Ее можно выпускать в мир.

Но обратите внимание. Еще есть недочеты. От них тоже можно избавиться. В принципе, вы не обязаны это делать. Не принимайте все остальное за чистую монету. Когда дело касается СЕО, мнения и взгляды на некоторые правила могут расходиться.
Например, ходят споры вокруг того нужно ли вставлять ключевое слово в подзаголовки. Я придерживаюсь мнения, что это не обязательно. Когда речь идет о поисковых системах, лучше «не доложить», чем использовать одни и те же фразы на каждом шагу. Как надоедливая женщина с базара, пытающаяся всунуть вам: «Горячие пирожки!!!».
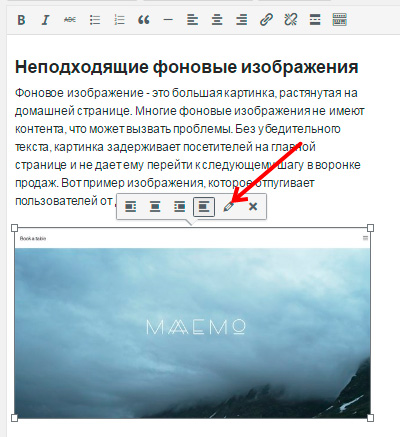
Но в изображение атрибут вставить можно.

Как это сделать? Очень просто.
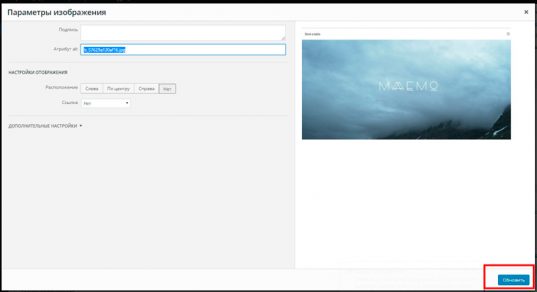
При вставке картинки слева расположен тег ALT. Вы его не пропустите, он сразу бросается в глаза. Хотя, есть и второй вариант. Я покажу на скриншоте. Щелкаете по самой картинке, чтобы появилось дополнительное меню, и тыкаете на карандаш.

Справа меняете атрибут альт и вписываете свое ключевое слово. Не забывайте «Обновить». Кнопка справа внизу.

Ну вот и все.

А как же keywords?
Остались еще псевдо-специалисты и копирайтеры, которые готовы с пеной у рта доказывать насколько необходимо прописывать ключи. На деле, этот тег стал уже рудиментом.
Когда-то давно keywords помогал поисковикам понять статью. Они были глуповаты и не могли понять человеческую речь. Сейчас они запросто оценивают содержание и без дополнительных подсказок.
Могу сказать точно, что Гуглу ключи даже мешают, создавая лишний шум в коде. Можно смело сказать, что этот атрибут с 2015 года считается мусором.
Кстати. Раньше использование этого тега считалось признаком профессионализма. Сейчас ситуация изменилась на строго противоположную.

Специалисты не хотят выдавать своих секретов, а потому не показывают какие ключи используют для продвижения страниц. Конкуренты легко могут посмотреть код и увидеть все слова по которым продвигается публикация, если keywords вставлен.
Кстати, если заинтересовались ключами конкурентов, но не хотите лезть в код или выбрали высококлассный портал, где их и быть не может, то рекомендую почитать статью из моего блога о том, как быстро определить в чужом тексте ключевые слова.
Ну а если вы хотите узнать как можно больше о поисковой оптимизации, то советую книгу Ивана Севастьянова «Поисковая оптимизация. Практическое руководство по продвижению сайта в Интернете». Она написана в 2016 году и содержит последнюю и достоверную информацию.

Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше полезного о качественной и простой работе в интернете.
Я желаю вам удачи. До новых встреч.
start-luck.ru
Как поменять title WordPress

В WordPress, по умолчанию, содержимое контейнера <title> </title> совпадает с названием статьи + дописывается название сайта (блога). Для того, чтобы появились возможность оперативно менять тайтлы страниц, можно воспользоваться плагином All in One SEO Pack. Подобные манипуляции можно провести и при помощи других seo-плагинов, например Yoast SEO.
Как поменять title
Для того, что поменять title в опубликованной статье:
- Открываем необходимую запись в редакторе;
- Прокручиваем страницу вниз, чтобы добраться до настроек, которые появились благодаря установке плагина All in One SEO Pack;
- Вбиваем необходимый тайтл в поле Заголовок записи и обновляем запись.
 Изменяем title WordPress
Изменяем title WordPressНазвание статьи "Как изменить title WordPress", а тайтл "Как поменять title WordPress". Для того, чтобы убедиться, что название записи и тайтл различаются, можно открыть страницу в Яндекс.Браузере.
 Название записи и тайтл различаются
Название записи и тайтл различаются
Как убрать из title название сайта (блога)
Многие веб-мастера сходятся к мнению, что желательно удалять название сайта из title. Дело в том, что название сайта увеличивает длину тайтла, что может не понравиться поисковикам.
Для того, чтобы убрать название сайта из тайтла, в настройках плагина All in One SEO Pack находим раздел Настройки заголовков и удаляем в соответствующих полях часть | %blog_title%.
 Убираем из title название сайта (блога)
Убираем из title название сайта (блога)Остается сохранить настройки щелкнув по кнопке Обновить настройки.
mukhutdinov.com
настройка плагина all in one seo pack для оптимизации wordpress
 Добрый день! Сегодня мы поговорим о SEO оптимизации в WordPress.
Добрый день! Сегодня мы поговорим о SEO оптимизации в WordPress.
Наверно вы уже знаете, что без поисковой оптимизации блог не продвинуть. А не продвигать блог – это как написать книгу, пробраться в библиотеку и спрятать ее среди других книг – ее никто никогда не найдет.
Поэтому, если вы хотите, чтобы вас читали, вперед оптимизировать! А поможет нам в этом плагин All in One SEO Pack для WordPress.
Содержание статьи:
Основы SEO оптимизации WordPress
Новичкам будет полезно знать основные моменты внутренней оптимизации сайта на WordPress:
- Заполнение Title (заголовок страницы) в WordPressTitle отображается в название окна браузера. Этот параметр очень важен для продвижение, поэтому обязательно прописывайте его для каждой страницы и записи. Желательно, чтобы он содержал прямое вхождение ключевого слова и отличался от заголовка h2.
- Формирование уникального Description (описание страницы) в WordPressРаньше Description отображался в поисковом сниппете, но сейчас такое случается редко. Однако, данный параметр по-прежнему необходим в оптимизации. Желательно, чтобы Description был уникальным и содержал в себе ключевики – но с ними важно не переборщить.
- Указание Keywords (ключевые слова)Я не советую заполнять Ключевые слова, т.к. этот метод оптимизации давно устарел и поисковики не учитывают их при ранжировании.
Эти параметры нужно прописывать для каждой страницы, но по умолчанию в WordPress вписать их некуда. Решить эту проблему поможет плагин All in One SEO Pack .
Почему All in One SEO Pack плагин?
All in One SEO Pack - это плагин, предназначенный для внутренней оптимизации WordPress сайта под поисковые системы. Конечно, этому плагину есть альтернативы, но я советую использовать именно его, потому что он:
- Самый популярный в своем роде
- Самый простой в настройке и использовании
- Занимает мало места и не создает большой нагрузки на сервер
Основные возможности SEO плагина для WordPress
Основное, для чего необходим этот seo плагин:
- Формирование Title и мета-тегов Description и Keywords для блога на WordPress, как вручную, так и автоматически
- Проверка на дубли страниц WordPress и удаление их индекса поисковиков во избежание наложения санкций и фильтров.
Установка seo плагина для WordPress
Установка стандартная, я всегда советую ничего не скачивать, а просто вбивать в поиске по плагинам название «All in One SEO Pack». Читайте подробнее про установку плагинов. Плагин русифицирован и готов к использованию. После установки в левом меню появился новый пункт «Инструменты SEO». Зайдите в данный раздел и начнем настройку.
Настройка плагина All in One SEO Pack
Я не буду подробно описывать все настройки плагина All in One SEO Pack, расскажу лишь об интересных и важных, которые необходимо выполнить каждому. Возле каждой настройки есть иконка вопросительного знака – нажмите на нее и появится подсказка с описанием данной функции.
Канонические URL'ы (Canonical URLs) — исключение дублей страниц WordPress
Дублирование контента на сайте – негативный фактор при ранжировании. Часто бывает, что на одну и ту же страницу WordPress ведут разные ссылки, например:
pro-wordpress.ru/kak-redaktirovat-shablon-wordpress-struktura-shablona.php иpro-wordpress.ru/kak-redaktirovat-shablon-wordpress-struktura-shablona.php#why.
Для поисковика это две разные страницы с одинаковым содержимым – дубль! Установка галочки «Канонические URL'ы» позволяет убрать дубли в WordPress, добавлением в код мета-тега Canonical. Не буду углубляться в технические подробности, читайте отдельную статью о поиске дублей страниц. A нам еще много нужно успеть настроить.
Настройки главной страницы
Заполните Title и Description для главной страницы WordPress блога. В них нужно указать название вашего блога и его краткое описание, обязательно употребите какое-нибудь ключевое слово.
Настройка ключей
Как было сказано выше, ключевые слова вряд ли помогут в продвижении блога. Поэтому советую отключить использование ключей, чтобы не мешали.
Настройки заголовков
Обязательно должна быть включена опция «Перезаписать заголовки», иначе Title’ы вообще не будут отображаться. Далее прописываются шаблоны тайтлов для разных типов страниц для автоматической генерации заголовков. Опять же, нажав на вопросик, можно понять, что означает та или иная переменная.
Например, %post_title% - это тайтл записи. Если поле с тайтлом не заполнено для статьи, то будет выведен заголовок записи (h2).
Как убрать название сайта из title
По умолчанию плагин предлагает формировать тайтлы страниц блога в виде: Заголовок | Название сайта.
Я считаю лишним приписывать имя сайта к каждому тайтлу. Кроме того, есть мнение, что текст после черты | не учитывается поисковиками.
Настройки внешнего вида записей
Первые две галочки позволяют отображать колонку Title и Description в списке статей в админке. Это очень удобно, если вы хотите проверить, все ли страницы имеют тайтл и дескрипшен, все видно наглядно. Если вам мешает отдельно вынесенный на панель пункт «Инструменты SEO», можете убрать галочки «Быстрый доступ в панели админа»:
Если вам мешает отдельно вынесенный на панель пункт «Инструменты SEO», можете убрать галочки «Быстрый доступ в панели админа»:
Настройки индексирования (noindex)
Советую оставить все как есть, т.е. запретить индексацию архивов, тегов и рубрик, в которых повторяются одни и те же анонсы статей. Это позволяет избежать дублирования контента. Думаю, что поисковики уже достаточно умные, чтобы понимать, что такое рубрики и зачем они нужны, поэтому сильно не заморачивайтесь.
Настройка сервисов Google
Здесь можно указать адрес вашего аккаунта в Google+ для перелинковки блога с аккаунтом. Это пригодится для подтверждения авторства в гугле.
Дополнительные настройки
«Генерируемое описание» — дескрипшен будет взят из поля «Цитата», если оно заполнено.«Исключить страницы» — можно перечислить страницы, на которые на будет распространяться действие плагина. На этом закончим с настройками, самые важные из них мы рассмотрели.
Использование плагина «SEO все в одном»
После того, как настройка плагина All in One SEO Pack закончена, откройте любую статью. Под визуальным редактором образовался новый раздел «Инструменты SEO». Обязательно заполните Заголовок записи (Title) – до 60 символов и Описание записи (Description) – до 160 символов. Как правильно их заполнять, говорилось в начале этой статьи. Не забывайте, что они должны быть уникальными и содержать ключевики. Если вы хотите закрыть от индексации страницу, поставьте галочку «Добавить аргумент NOINDEX»
Если вы хотите закрыть от индексации страницу, поставьте галочку «Добавить аргумент NOINDEX»
На этом мы закончим возиться с плагином All in One SEO Pack для WordPress. В следующей статье постараюсь рассказать еще что-нибудь интересное про оптимизацию блога.
Всем желаю успешного продвижения. Спасибо за теплые комментарии!
pro-wordpress.ru