Отображение постов и страниц WordPress в виде сетки (Grid Layout). Таблицы для wordpress плагин
Отображение постов и страниц WordPress в виде сетки (Grid Layout)
Адаптивные сетки на сайте WordPress являются отличным способом для отображения содержимого и управления макетами страниц. Сейчас существует много замечательных тем, которые используют разметки на основе сеток. Но даже если в вашей теме не представлена эта функция, вы все равно можете воспользоваться этой популярной и полезной опцией.
Смотрите также:
Уже существует много разных плагинов WordPress для создания галереи изображений при помощи сетки и других разметок. В этой статье будут рассматриваться варианты для добавления разметки в виде сеток на страницу для вывода постов и другого контента на вашем сайте.
Использование grid-разметки в WordPress
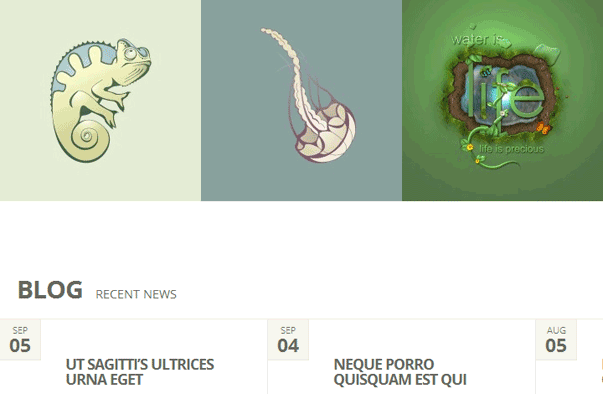
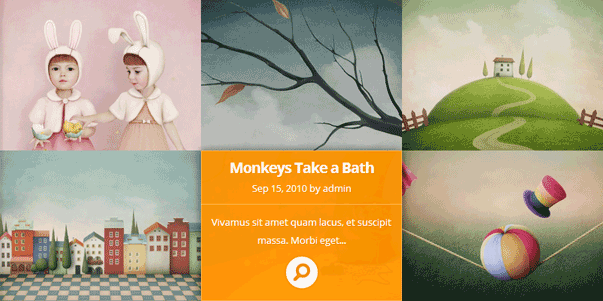
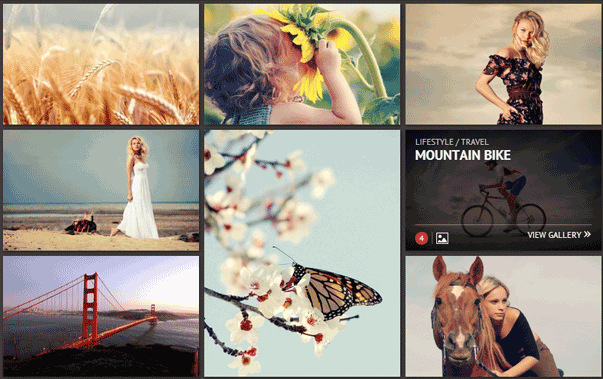
Сеточная разметка — это отличный способ для отображения изображений, таких как фотографии и элементы вашего портфолио. Тем не менее, они также могут использоваться для отображения ваших постов интересным и привлекательным способом на домашней странице или других страницах вашего сайта.
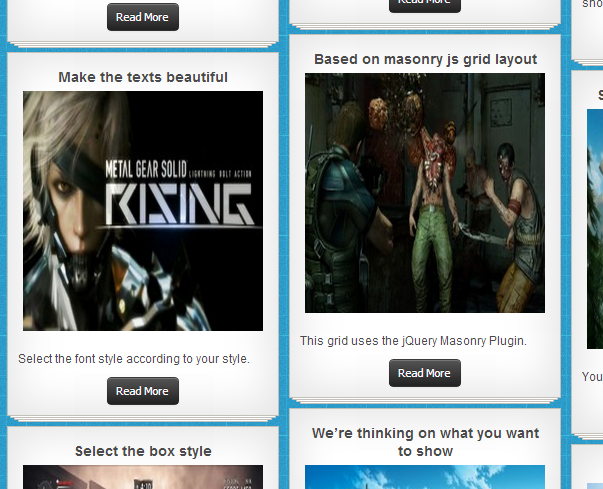
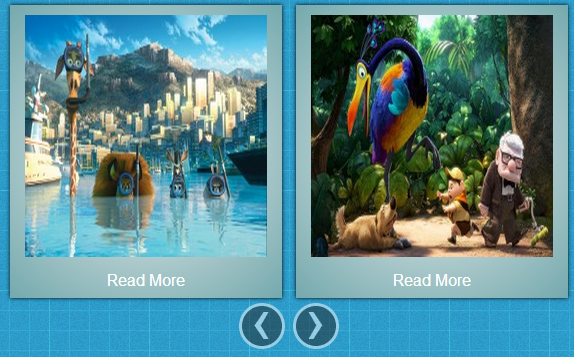
Эти скриншоты показывают темы, которые используют разметки сеткой для вывода на экран сообщений и страниц очень необычным и эффектным способом:



Плагины для разметки сеткой
Представленные ниже бесплатные и премиум плагины сделают процесс добавления разметки сеткой на WordPress сайт невероятно легким и простым.
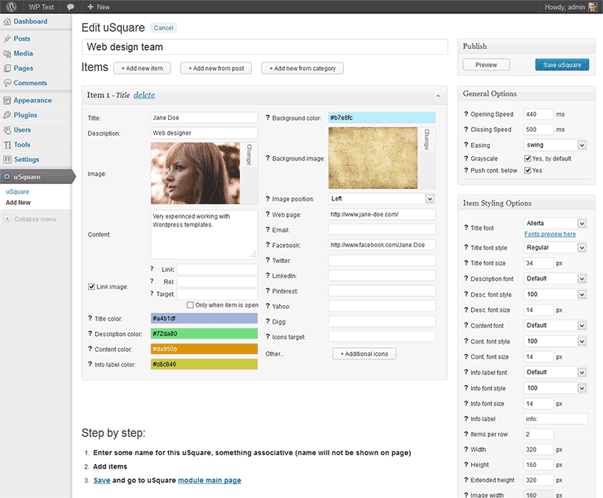
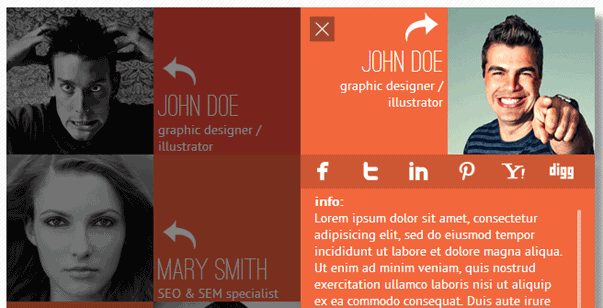
1. uSquare ($14)
Это отличный премиум плагин, который достиг более 2,000 покупок в Code Canyon. Вы удивитесь насколько легко его установить и начать им пользоваться, учитывая то, на что способен этот плагин.

Вы можете создавать неограниченное количество uSquares (сеток), а затем добавлять в них такое же неограниченное число элементов. В сетку могут добавляться отдельные посты или группа постов, входящая в одну категорию. После того, как вы добавили элемент, вы можете редактировать его имя, описание, цвета и много других параметров. Однако, следует принять к сведению, что это не влияет на фактические параметры поста или страницы.

Порядок элементов можно легко изменять с помощью интерфейса "drag and drop". Есть также много вариантов оформления, что дает вам максимальный контроль над внешним видом вашей сетки и ее элементов.
Наиболее примечательной особенностью этого плагина является функция, когда пользователи нажимают на ссылки внутри сетки. У вас есть возможность перенаправить пользователя на конкретный пост или страницу, вывести изображения разными способами или вывести новое окошко с дополнительной информацией об элементе на той же странице.

Этот плагин был создан для того, чтобы упростить процесс создания сеточной разметки для вывода галереи изображений, постов, иконок, профилей сотрудников, продукции и всего остального, что вы только можете придумать.
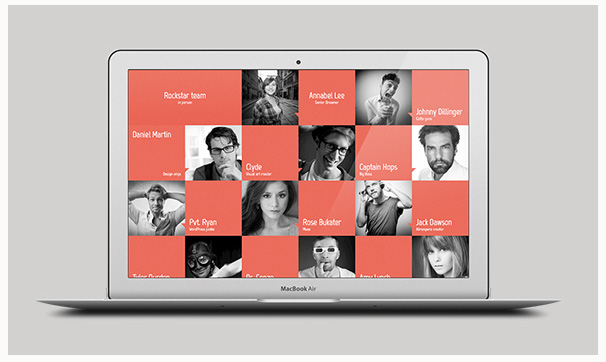
2. Essential Grid ($25)

Essential Grid — это премиум плагин WordPress, который позволяет отображать контент различного формата в адаптивной сетке. Возможные области применения варьируются от портфолио, блогов, галерей, магазинов WooCommerce, таблиц цен, услуг, продукции, отзывов и вообще всего, что вы только можете себе представить.
3. UberGrid ($18)

UberGrid является мощным плагином для создания адаптивной сетки/галереи WordPress. Он может построить замечательную стену из квадратных элементов, выбранных вручную или автоматически, используя ваши посты с WordPress, в том числе продукцию WooCommerce и кастомный тип постов, созданный с помощью других плагинов или тем.
Вы можете использовать UberGrid для демонстрации своего портфолио, команды, продукции, фото, блога или чего-нибудь еще, что может быть представлено при помощи квадратных ячеек. Его уникальная способность очень четко настраиваться удовлетворит практически любые потребности.
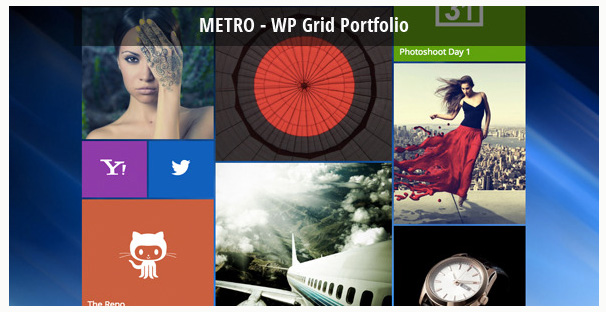
4. Metro ($16)

Metro — это WordPress-сетка для портфолио, плагин, который показывает ваше портфолио в интерактивной форме. Вы можете отобразить одну конкретную галерею, все галереи из одной категории или даже из нескольких. Помимо этого, плагин поддерживает: кастомный размер изображения (в процентах), пользовательскую ссылку, видео, SoundCloud, Metro UI, неограниченную палитру цветов и многое другое.
5. Justified Image Grid ($28)

Это адаптивный WordPress плагин для галерей, который выравнивает ваши эскизы в сетке по формату с помощью JQuery, как это происходит в Flickr и поиске изображений в Google. Помогите вашим галереям эффектно выделиться из толпы! Замените стандартные галереи WP на шорткод [justified_image_grid] с большим количеством новых функций и возможностей.
6. Grid Layout Shock (free)
Бесплатная версия этого WordPress-инструмента для разметки содержит более чем достаточно возможностей, чтобы вы начали активно работать с адаптивными сетками на вашем сайте.

Когда дело доходит до построения вашей сетки, предоставляется множество вариантов, из которых вы можете выбирать внешний вид конечного результата. В плагин включены следующие параметры:
- Шрифт и размер заголовка
- Шрифт и размер содержания
- Размер каждой ячейки
- Возможность использовать кнопку 'Читать далее' и выбирать ее цвет
- Выбор источника данных для таких категорий, как таксономия, тип постов, RSS-каналы, и т.д.
- Что выводить: заголовок, изображение, отрывок и т.д.
- Количество элементов для отображения и порядок их сортировки
Чтобы получить доступ к полной версии с мобильной функциональностью, вам нужно будет обновить бесплатную версию до одного из вариантов премиум-класса. Бесплатная версия действительно позволяет установить ваш размер для сетки, однако, в ней не будет функции реагирования на размер экрана пользователей. Также, помимо стандартных сеток, вы сможете создавать "карусели".

Также есть ряд тем, доступных с помощью плагина Grid Layout Shock, хотя большинство из них зарезервированы для премиум-пользователей. Поэтому, конечно, бесплатная версия достаточно урезанна, но, не смотря на это, она предоставляет достаточно возможностей для работы, что является хорошим вариантом для тех, кто не хочет обновляться до платной версии.
7. Gridster (free)
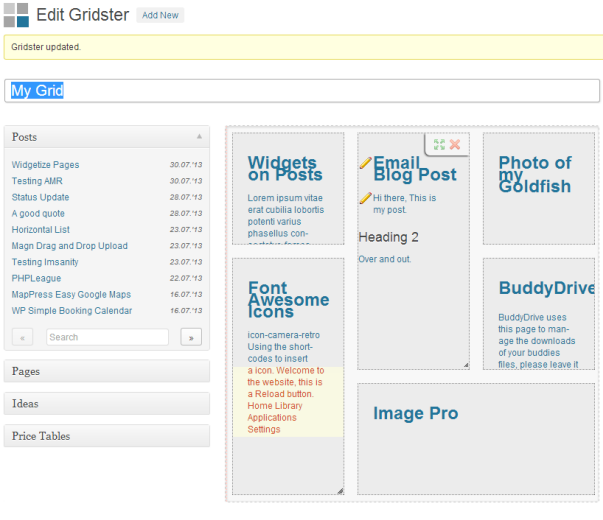
Это бесплатный плагин WordPress для создания разметки сеткой. Он очень прост в использовании, позволяет сразу перетаскивать элементы из списка постов и страниц на ячейки сетки, для размещения на вашем сайте.

После того как вы создали сетку, вы можете помещать ее на ваши страницы путем вставки шорткода или с помощью значка Gridster, который добавляется в меню после редактирования. Плагин имеет страницу настроек по умолчанию, где вы можете задать границы, ширину и высоту сетки. Тем не менее, при дальнейшем построении сетки можно заново задать параметры разметки или просто придерживаться настроек по умолчанию.
После того, как вы добавили элемент в сетку, вы можете редактировать отображаемую информацию: название, отрывок и т.д. Это является интересной особенностью и дает вам больше контроля над тем, как ваши сетки и их содержимое будут выглядеть в конечном итоге. Размер элементов может быть изменен с помощью простого интерфейса "drag and drop", который поможет вам придать сеткам творческий вид.

Этот плагин, несомненно, является очень базовым для создания разметки сеткой. В сравнении с премиум-предложениями он может стать хорошим выбором для тех, кто ищет бесплатную версию с основными необходимыми возможностями.
Заключение
Добавление впечатляющей разметки сеткой для вывода постов и страниц на вашем WordPress-сайте — это посильная задача для каждого премиум-плагина из вышеперечисленных здесь. Бесплатные варианты также стоит рассматривать, поскольку они должны вам помочь достичь поставленных целей в создании разметки сеткой, хотя и без множества дополнительных функций и опций.
Надеюсь, что теперь, даже если ваша тема не имеет возможности добавления сеточной разметки, вы будете знать, как все-таки могли бы включить ее в дизайн вашего сайта.

hostenko.com
Easy Pricing Table: плагин для создания красивых, адаптивных ценовых таблиц в WordPress
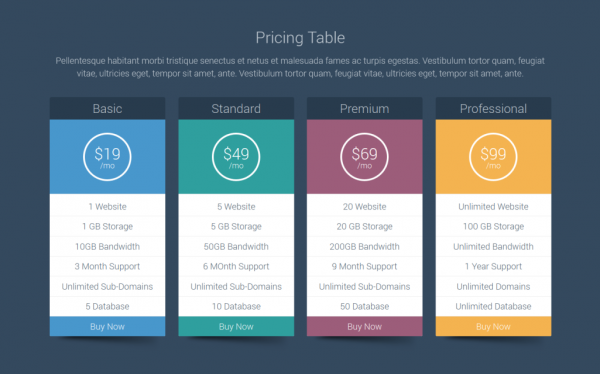
Ценовая таблица дает вашим потенциальным клиентам возможность быстро сравнить различные предложения и возможности в вашей ценовой структуре, удобно визуализировав их. Такие сравнительные таблицы могут оказаться очень эффективными для увеличения ваших продаж.
Создание и стилизация ценовых таблиц могут стать проблематичными действиями, если вы не слишком хорошо знакомы с HTML и CSS. Easy Pricing Table – бесплатный новый плагин, который стремится упростить людям настройку привлекательных стилевых таблиц. Стандартный дизайн является плоским (flat) с цветовой гаммой, которая может быть настроена через удобную палитру в панели администратора.

Ценовая таблица является адаптивной и включает в себя плавный hover-эффект, когда мышь наводится на столбцы. Демо-пример доступен на сайте JW Themes and Plugins.
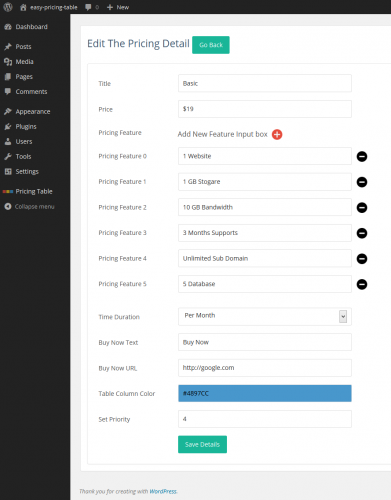
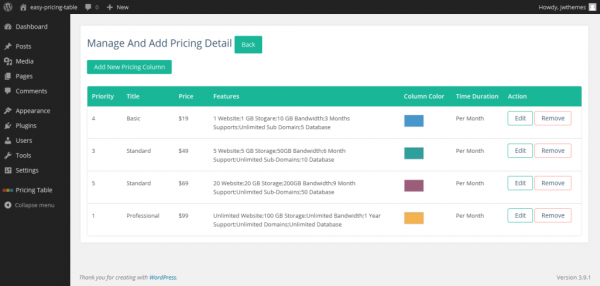
Easing Pricing Table обладает панелью настроек, где вы можете легко изменить внешний вид таблицы и отдельных ее столбцов. Вы можете задавать заголовок, цену, возможности, срок действия предложения, текст кнопок, URL, цвет столбцов и их порядок.
Таблицы могут выводиться с помощью автоматически генерируемого шорткода, а также через виджет. Плагин позволяет вам создавать многочисленные ценовые таблицы и добавлять для них отдельные параметры вывода, т.е. каждая таблица будет иметь собственную стилизацию. Учтите, что если ценовые таблицы не соответствуют в полной мере демо-примеру, то это означает, что они получают некоторые стили, которые связаны с вашей темой, т.е. шрифты, стили заголовков и т.д. Вы можете изменить это через CSS, если потребуется.

Я был поражен тем, как легко можно использовать этот плагин. Многие другие плагины для создания ценовых таблиц также используют шорткоды, однако они зачастую требуют вручную вводить всю информацию в виде атрибутов. В итоге все становится слишком запутанным и тяжелым для визуализации. Однако данный плагин выполняет отличную работу, обеспечивая интерфейс, который позволяет быстро создавать, изменять и визуализировать столбцы вашей ценовой таблицы.

Easy Pricing Table – один из самых быстрых способов создать привлекательную ценовую таблицу, для которой не понадобится даже касаться кода. Если вы используете тему с плоским дизайном, то в таком случае плагин приятно дополнит ее. Скачать его бесплатно можно с сайта WordPress.org.
Источник: wptavern.com
oddstyle.ru
Создание таблиц в Wordpress | GB: Блог о Wordpress и веб-разработке
21.12.2012

Я очень не люблю возиться с версткой таблиц, все эти строки, колонки, бррр… Однако, недавно не получилось отвертеться — клиенту на сайте нужны были таблицы с результатами футбольных матчей. Пришлось вникать в эту тему и отличное решение нашлось на удивление быстро.
Нашел я замечательный плагин TablePress, который не только отлично работает, но и позволяет не видеть разметки таблицы вообще. То, что надо…
Конечный результат выглядит примерно так: 
Что умеет плагин?
- создание таблиц из админки WordPress
- вставка таблиц в записи, страницы, виджеты — с помощью шорткода
- вставка таблицы в любое место вашего шаблона, опять же шорткодом
- название и описание таблицы — выводится при печати страницы
- объединение ячеек в строке или колонке
- поддержка собственного CSS для каждой отдельной таблицы
- импорт/экспорт таблиц (CSV, HTML)
- поддержка любого контента в ячейке (HTML, JS)
- вставка изображений в ячейку из медиа-библиотеки WP
- сортировка данных по колонкам
- drag-n-drop редактор
Впечатляет списочек? Меня очень впечатлил, как и моего клиента, который теперь самостоятельно редактирует результаты матчей на своем сайте.
Плагин этот на английском, но замечательно переводится с помощью Codestyling Localization(подробнее тут). Я планирую сделать русский перевод плагина, как только дойдут руки.
Скачать можно из официального репозитория.
Удачного дня
web-dev, Wordpress, Плагины
 Тонкости настройки Contact Form 7
Тонкости настройки Contact Form 7  Contact Form 7 — контактная форма на стероидах
Contact Form 7 — контактная форма на стероидах  Юбилей WordPress — инфографика
Юбилей WordPress — инфографика
Похожие записи
gering111.com