Учу писать тексты и зарабатыватьв интернете удаленно. Wordpress как создать сайт
руководство по WordPress для малого бизнеса
По данным компании Microsoft, в 2011 году около 80% маленьких и средних российских предприятий не имели собственного сайта. Это лишает небольшие компании эффективных маркетинговых инструментов, заставляет их тратить ресурсы на дорогостоящие виды рекламы и не дает быстро развиваться.
Часто представители малого бизнеса не имеют собственного сайта из-за неверных предположений о высокой стоимости его создания, обслуживания и продвижения. Эта статья решит две из трех указанных проблем. Из нее вы узнаете, как в течение нескольких часов создать сайт на базе CMS WordPress самостоятельно и практически бесплатно. Также вы узнаете, как управлять сайтом на WordPress.

Почему WordPress
WordPress — система управления контентом (CMS, «движок»), характеризующаяся простотой использования, гибкостью настроек и отсутствием платы за использование. Этот движок подходит для создания блогов, информационных ресурсов, сайтов организаций с возможностью реализации контент-кампаний. В принципе, WordPress можно использовать для создания интернет-магазина. Но данная CMS не входит в число самых удобных для запуска онлайн-торговли.
Практически каждый пятый сайт, входящий в 10 млн наиболее популярных ресурсов мира, работает на WordPress. Этот «движок» пользуется популярностью среди начинающих сайтостроителей, известных экспертов и блогеров, СМИ. Например, на WordPress работает сайт канадской газеты Toronto Standard:

Главная причина выбора WordPress — возможность быстро создать сайт практически без инвестиций. При этом данная CMS соответствует потребностям большинства небольших и средних предприятий. Проще говоря, бесплатный «движок» WordPress позволяет создавать именно такие ресурсы, которые необходимы малому бизнесу.
С чего начать
Решив создать сайт на WordPress, начните с регистрации доменного имени и хостинга. После этого выберите тему (дизайн) ресурса.
- Чтобы зарегистрировать доменное имя, необходимо воспользоваться услугами регистратора. На сайте одного из наиболее популярных российских регистраторов доменных имен можно мгновенно проверить, свободен ли выбранный адрес. После этого можно оплатить и зарегистрировать доменное имя.

- После регистрации доменного имени обратитесь к хостинг-провайдеру и оплатите его услуги. Хостинг сайта на WordPress обойдется вам в 700-800 рублей в год. Обратите внимание, многие хостинг-провайдеры одновременно оказывают услугу регистрации доменных имен. Благодаря этому можно сэкономить время, а иногда и деньги.

- Чтобы выбрать бесплатную тему, посетите, например, сайт WordPress.org. Если вы не владеете иностранными языками и не собираетесь тратить время на русификацию шаблона, воспользуйтесь поисковыми системами, чтобы найти русифицированные темы для WordPress.
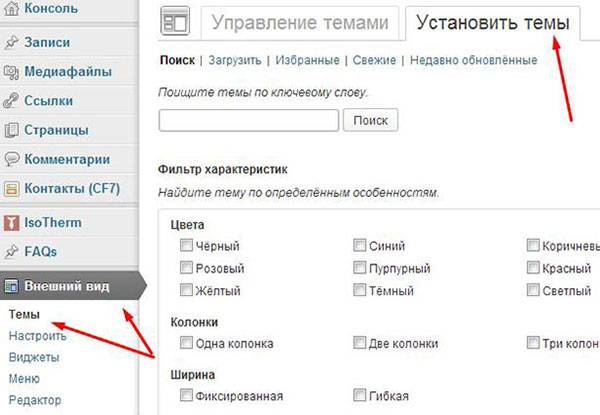
Загрузите на диск компьютера дистрибутив выбранного шаблона и установите его. Для этого в панели администратора сайта выберите меню «Внешний вид — Темы» и откройте вкладку «Установить темы».

Воспользуйтесь меню «Загрузить», чтобы завершить установку выбранного шаблона.
Начните с использования стандартного бесплатного шаблона. Научившись управлять сайтом на WordPress, вы сможете приобрести или заказать разработчикам эксклюзивный шаблон с уникальным дизайном.
Как настроить CMS WordPress
Уникальность «движка» WordPress заключается в возможности расширения базовой функциональности с помощью плагинов. Существуют тысячи полезных программных модулей, решающих те или иные задачи. Начиная работу с WordPress, не спешите во что бы то ни стало установить все полезные и популярные плагины. Используйте несколько модулей, чтобы решить следующие базовые задачи:
- Соответствие сайта техническим требованиям поисковых систем.
- Защита ресурса от попыток взлома.
- Автоматическое архивирование базы данных сайта.
Для обеспечения соответствия сайта требованиям поисковых систем вам необходимо создать карту сайта в формате XML-файла, а также обеспечить оптимизацию мета-тегов Title, Description и Keyword и избежать дублирования контента с помощью канонических URL. Первую задачу можно решить с помощью плагина Google XML Sitemaps. Вторая решается с помощью программных модулей All in one SEO pack или WordPress SEO by Yoast. Начинающим сайтостроителям достаточно установить и запустить эти плагины, не изменяя настройки по умолчанию.
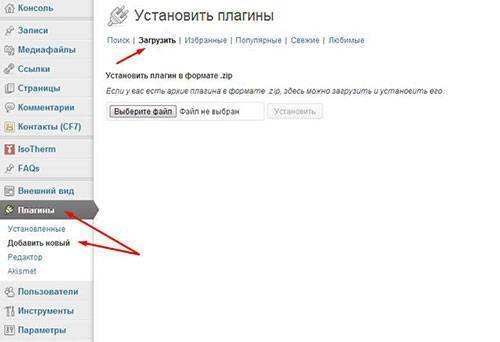
Чтобы установить и запустить плагин, загрузите дистрибутив на компьютер, воспользовавшись поисковыми системами. После этого войдите в панель администратора WordPress, выберите меню «Плагины — Добавить новый — Загрузить».

Чтобы защитить сайт от попыток взлома, воспользуйтесь плагинами Limit Login Attempts или Login LockDown. Также установите программный модуль, периодически создающий резервные копии базы данных сайта. Это необходимо, чтобы иметь возможность восстановить ресурс в случае технического сбоя. Данная задача решается, например, с помощью программного модуля WordPress Database Backup.
Эти базовые настройки обеспечат вам возможность эффективно управлять сайтом в первые недели и месяцы после его запуска.
Как создавать страницы и посты
Обычно сайты предприятий имеют статические страницы, например, «О компании», «Услуги», «Цены», и раздел для регулярных публикаций. Чтобы создать статическую страницу, выполните следующие действия:
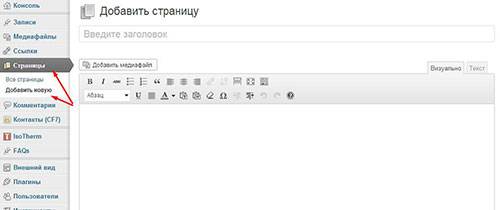
- В панели администратора WordPress выберите меню «Страницы — Добавить новую».

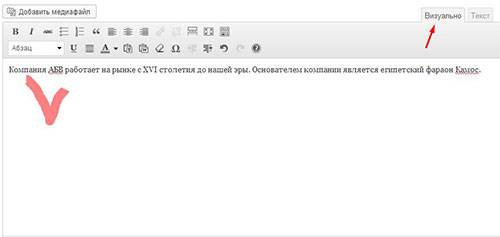
- Введите в поле «Заголовок» название страницы. Воспользовавшись визуальным редактором (открывается по умолчанию), добавьте текст страницы.

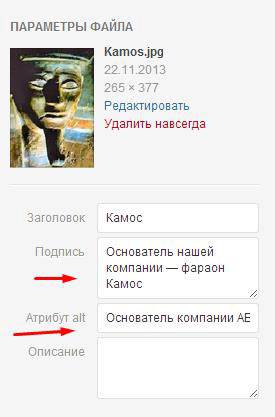
- Воспользуйтесь менеджером загрузки медиафайлов, чтобы добавить иллюстрацию. Обязательно заполните поля «Атрибут Alt» и «Подпись». Установите необходимые параметры отображения файла.

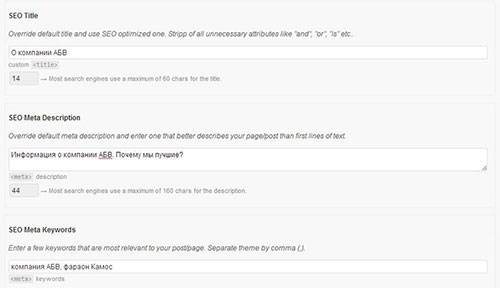
- Заполните поля мета-тегов Title, Description и Keywords, предложенные вашим SEO-плагином.

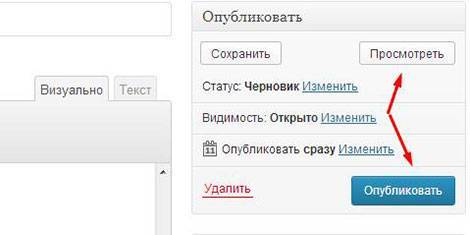
- Не изменяя других настроек, воспользуйтесь функцией предварительного просмотра записи. Если внешний вид страницы соответствует вашим ожиданиям, опубликуйте ее.

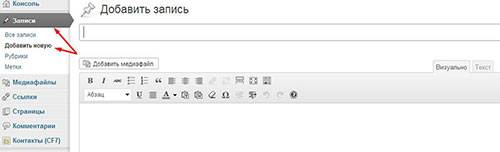
Чтобы создать пост в блоге, воспользуйтесь меню «Записи — Добавить новую». Редактор для создания постов не отличается от редактора для создания статических страниц.

Как настроить меню сайта и отображение главной страницы
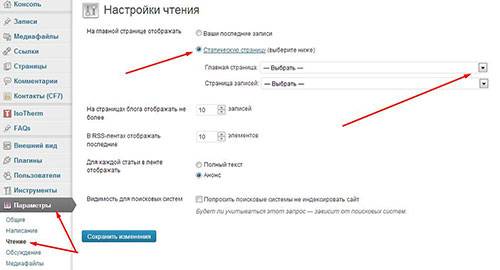
WordPress чаще всего используется в качестве «движка» для блогов. Поэтому по умолчанию эта CMS отображает в качестве главной страницу постов. Если вы создаете сайт компании, настройте WordPress так, чтобы в качестве главной отображалась статическая страница. Для этого воспользуйтесь меню «Параметры — Чтение».

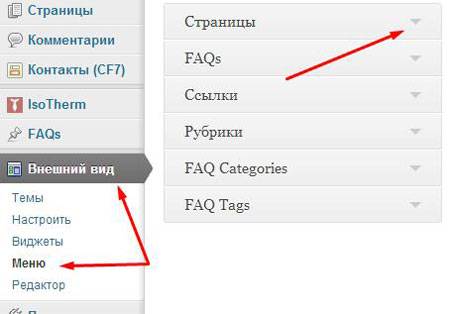
После этого настройте меню сайта. Для этого выберите «Внешний вид — Меню — Страницы». Отметьте страницы, которые должны отображаться в меню, и нажмите кнопку «Добавить».

Контент-маркетинг — лучший способ продвижения бизнеса
Выбрав CMS WordPress, вы быстро и практически бесплатно создали сайт своего предприятия. Ваши инвестиции ограничились приблизительно 1000 рублей, которая пошла на оплату доменного имени и хостинга на ближайший год. После этого вы выбрали бесплатный шаблон и настроили «движок» с помощью нескольких базовых плагинов. Затем вы создали статические страницы, опубликовали первый пост в корпоративном блоге и настроили меню сайта. Теперь можно регулярно создавать и публиковать полезный для ваших потенциальных и существующих клиентов контент.
Обратите внимание, успех продвижения вашего бизнеса в интернете зависит от качества публикаций и вашей способности сделать их видимыми для пользователей поисковых систем, социальных сетей и блогосферы. Бесплатный «движок» WordPress более чем способен обеспечить последнее условие. Не забывайте, что контент — король. А CMS нужны, чтобы помогать ему править.
В нашем агентстве вы можете заказать создание сайта на любом движке. Чтобы посмотреть портфолио, нажмите здесь.
Адаптация материала A Guide to WordPress for Small Businesses by Álvaro J. Soltero.
Читайте также:
kak-sozdat-sayt-samostoyatelno-rukovodstvo-po-wordpress-dlya-malogo-biznesatexterra.ru
Как создать сайт на Wordpress с нуля
Теги:создать сайт, wordpress,создать сайт самостоятельно, вордпресс, wordpress, установить сайт на хостинг
Итак друзья, в данной статье мы будем разбираться как создать сайт на wordpress с нуля. Многие из нас рано или поздно решаются создать свой сайт. Многие создают сайт для размещения на нём рекламы и последующего заработка.
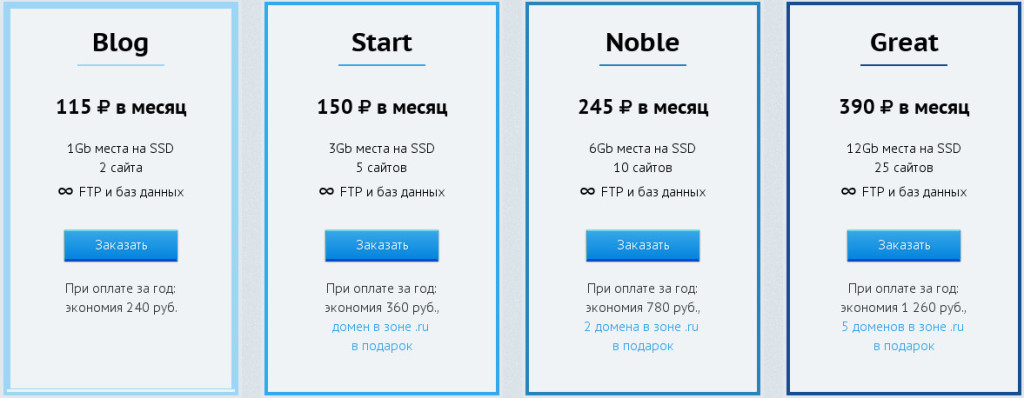
Сегодня я расскажу как создать сайт на выделенном хостинге. Мы будем создавать сайт на WordPress, так как это CMS(система управления контентов №1 для блогеров). Сайт можно разместить или у себя на компьютере(понадобится свой web сервер), или на выделенном сервере, или на виртуальном хостинге. Самый простой и не затратный способ это использование виртуального хостинга. Для хостинга я использую хостинг оператора Beget.ru . Это не реклама, я пользуюсь услугами этого оператора с 2014 года и никаких нареканий у мена не возникло. Вы можете выбрать любого другого хостинг оператора, после того как усвоите мой урок по установке и настройке сайта на wordpress. Самый дешевый тарифный план в 2016 году обойдетсяв 880 рублей в год, оплачивать можете как хотите, деньги снимаются каждый день. При оплате за год экономия.

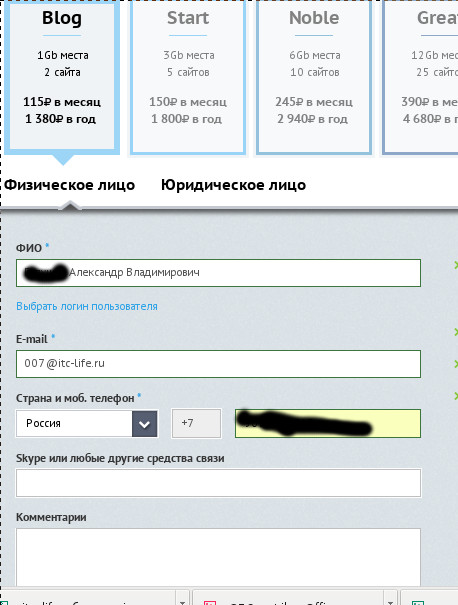
Итак переходим на сайт beget.ru и выбираем «Виртуальный хостинг». В виртуальном хостинге выбираем тарифный план и нажимаем заказать. Вводим ваши данные

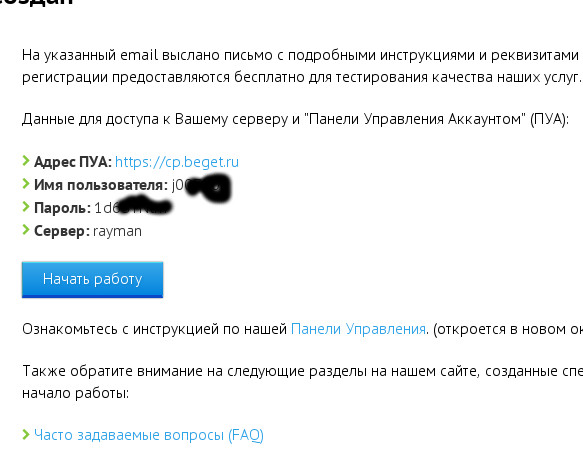
Потом вас попросят ввести смс код для подтверждения. После ввода кода выйдет форма,в которой будут указаны данные для входа:

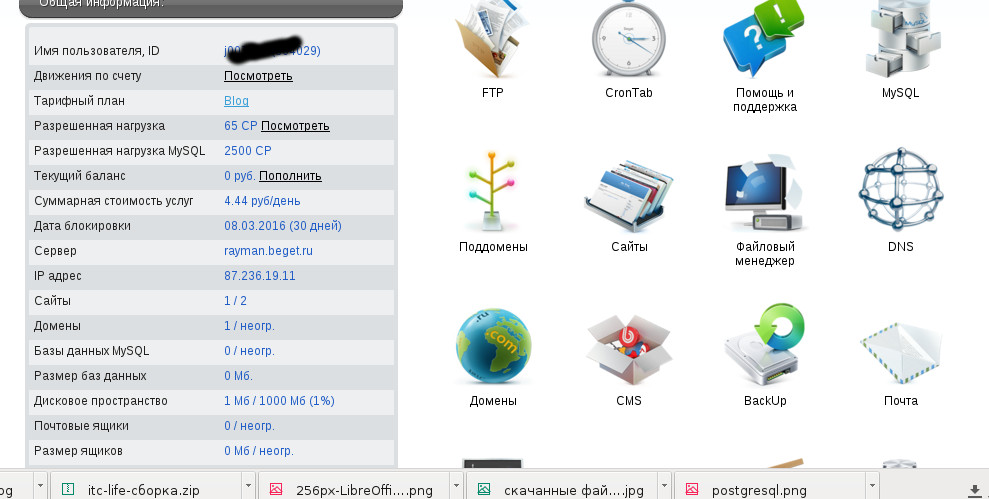
Нажимаем «НАЧАТЬ РАБОТУ». НАС ПЕРЕКИНЕТ В ПАНЕЛЬ УПРАВЛЕНИЯ.

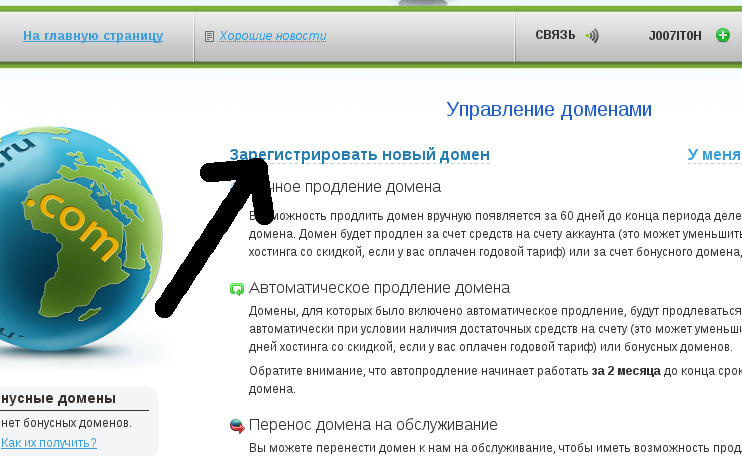
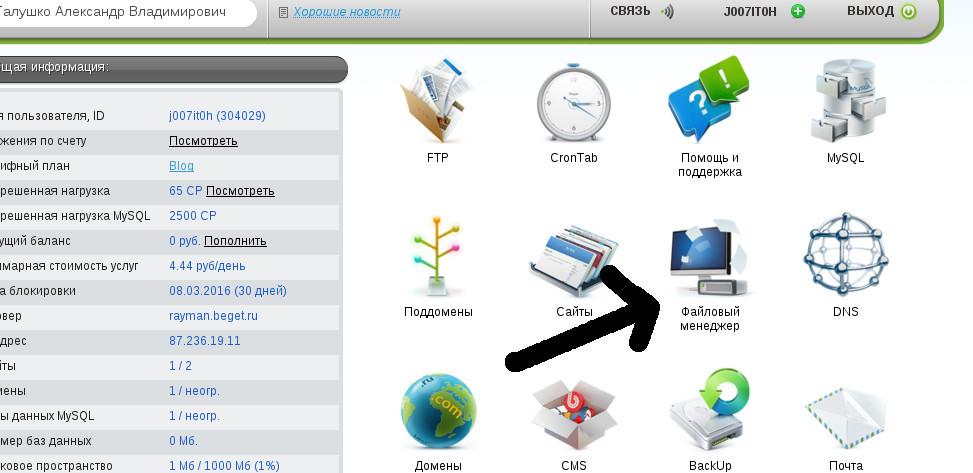
Как мы видим из картинки, первый месяц нам предоставляется бесплатно, далее будет сниматься по 4,44 рублей/день, этого достаточно для того чтобы ознакомиться и решить нужен ли вам данный хостинг или нет. Далее мы можем создать свой домен(имя вашего будущего сайта). Для этого перейдем в «Домены» и выберем «Зарегистрировать новый домен»

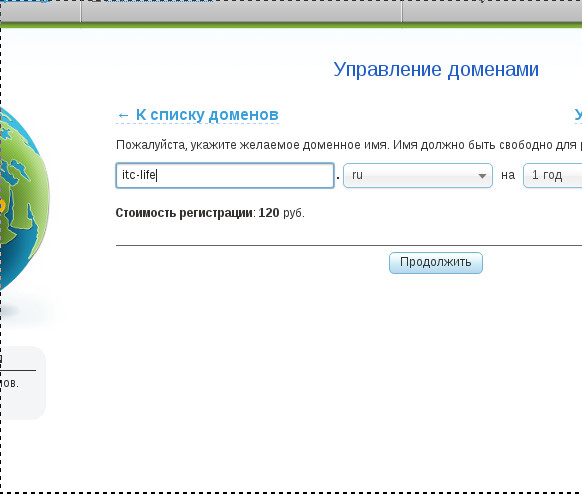
Вам будет предложено ввести имя для вашего нового домена. Выбирайте любое незанятое имя домена. Узнать свободен ли домен можете на сервисе www.whois-service.ru. Стоимость доменного имени в зоне ru,рф — 120 рублей, есть конечно и дешевле, например ластриадомейнс, на я думаю что 25 рублей разницы не такие уж большие деньги.
Вводи имя и нажимаем продолжить (предварительно закиньте денег на хостинг — минимум 120 рублей для покупки)

Всё вам понадобится подождать немного пока домен будет зарегистрирован и направлен на ваш хостинг. Обычно это занимает менее суток, бывает что и за час всё закончится.
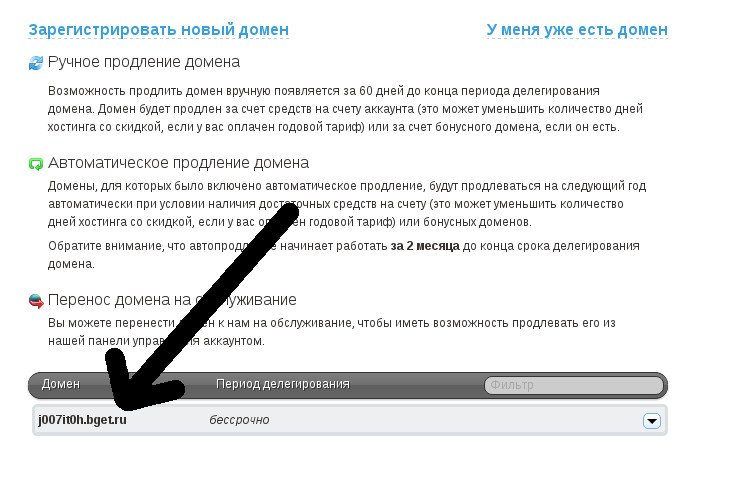
Так же можете пользоваться бесплатным доменом, который предоставляет хостинг бегет. Мы продолжим работать с ним — для ознакомления и натаскивания это самое то.

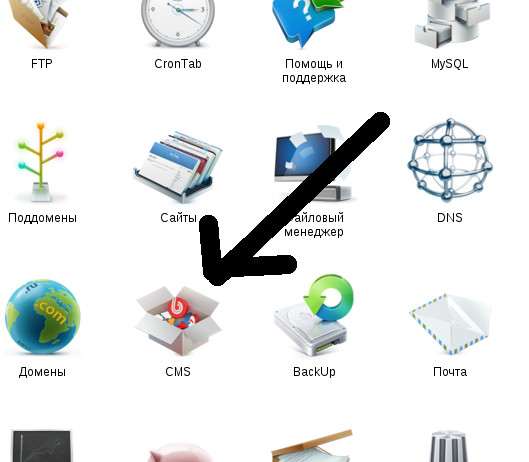
Переходим опять на главную страницу панели управления и Выбираес СМС

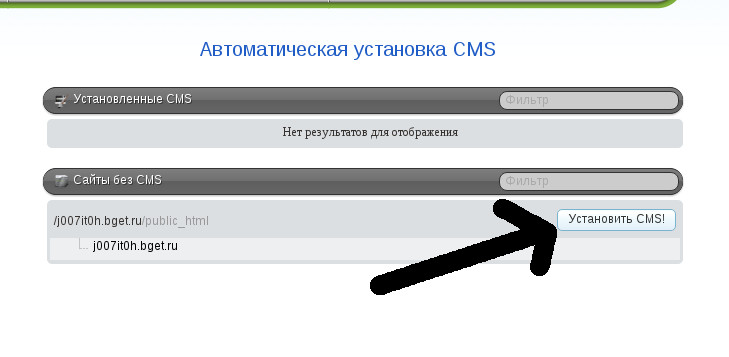
Далее выбираем домен в который вы хотите установить WORDPRESS.

Нажимаем установить CMS!
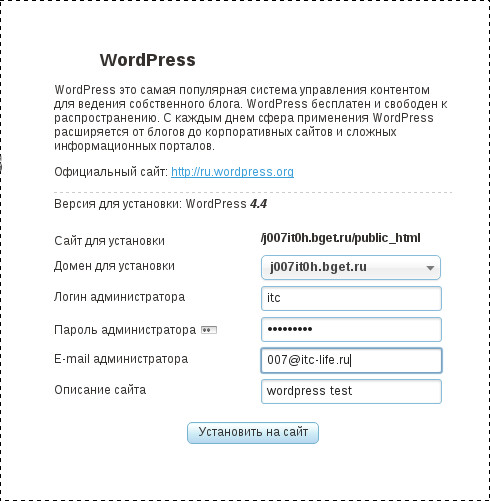
Выбираем WORDPRESS
Далее необходимо заполнить данные

Придумываем логин администратора, пароль, вводим свой email и описание сайта(только на английском) и нажимаем установить на сайт.
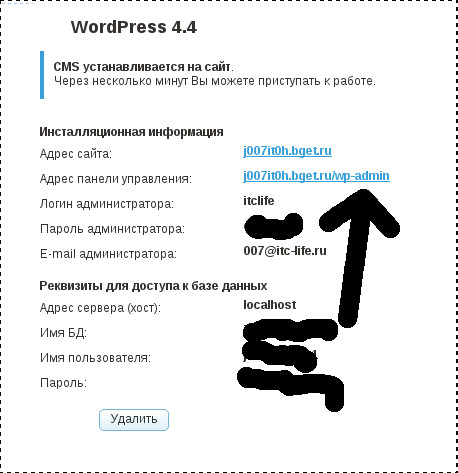
Будет выдана форма с вашими данными. Ничего не меняем и переходим по ссылке где есть вашсайт/wp-admin — это админка(панель управления сайтом).

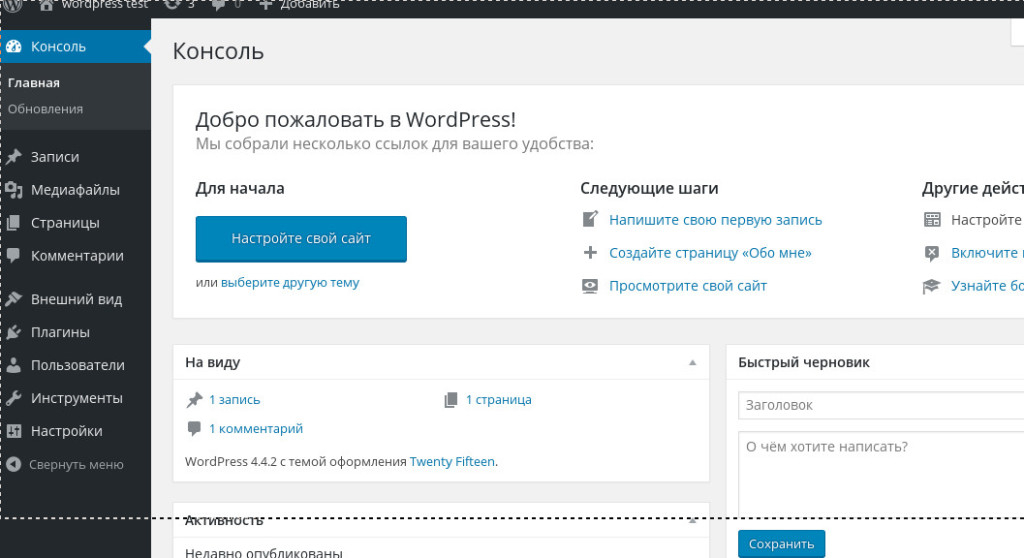
Перейдя по ссылке https://вашсайт/wp-admin мы попадем в панель управления. Она выглядит так.

Теперь нам необходимо загрузить мою сборку из плагинов и настроенную тему. Скачиваем сборку отсюда
Переходим в «файловый менеджер» через «панель управления»

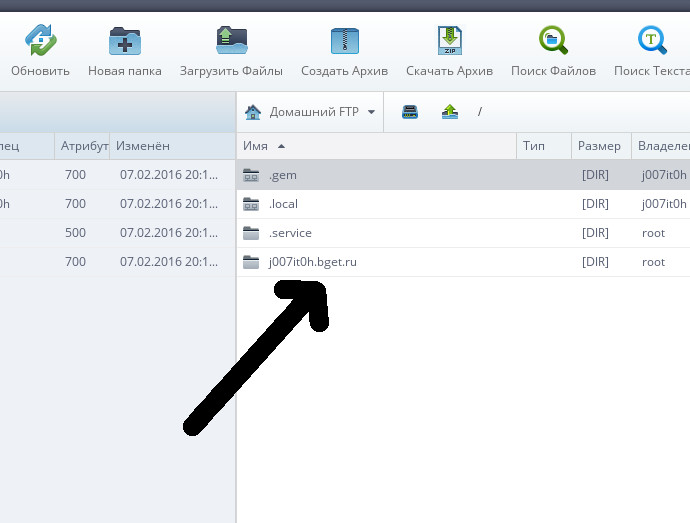
Откроется окно, перейдем в папку с нашим сайтом

В ней будет папка public_html, зайдем в нее и увидим следующие папки
wp-admin
wp-content
wp-includes
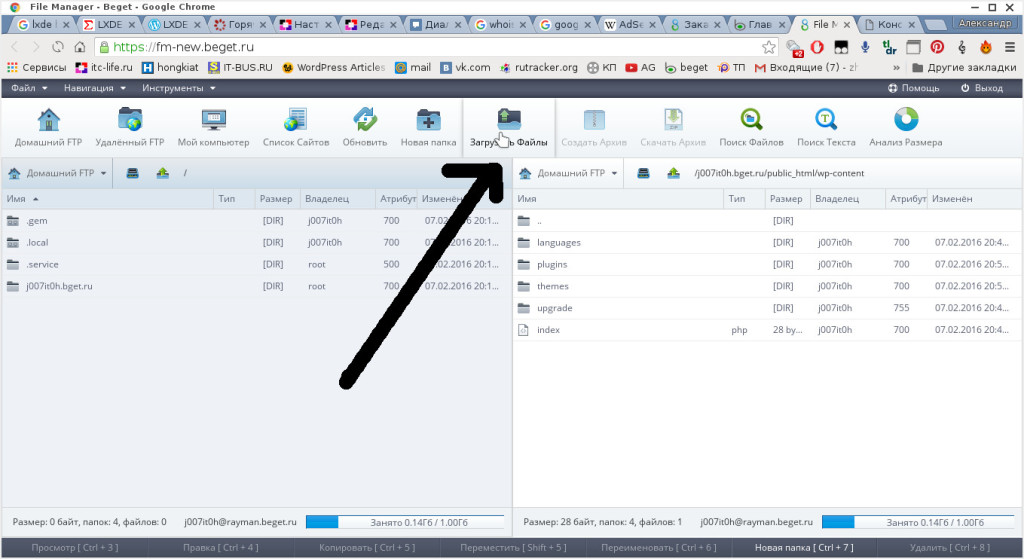
и различные файлы. Нас пока интересует папка wp-content
зайдем в нее и загрузим наш файл со сборкой

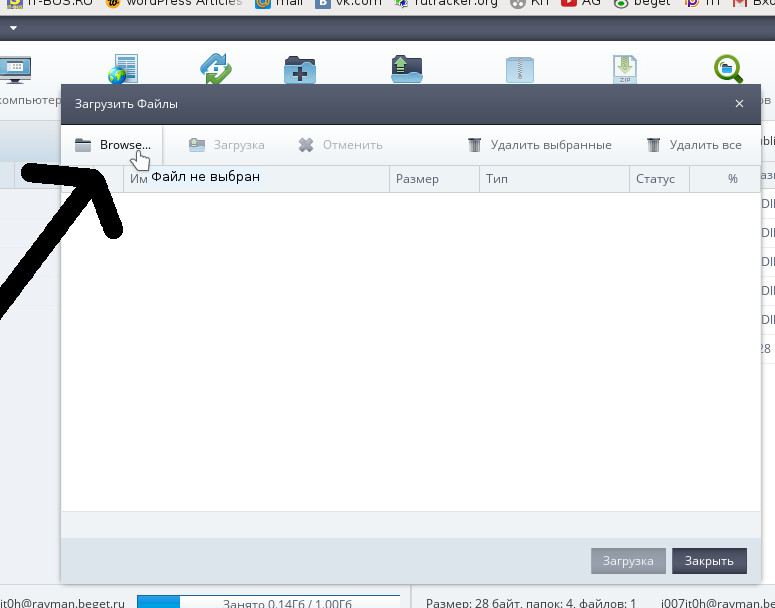
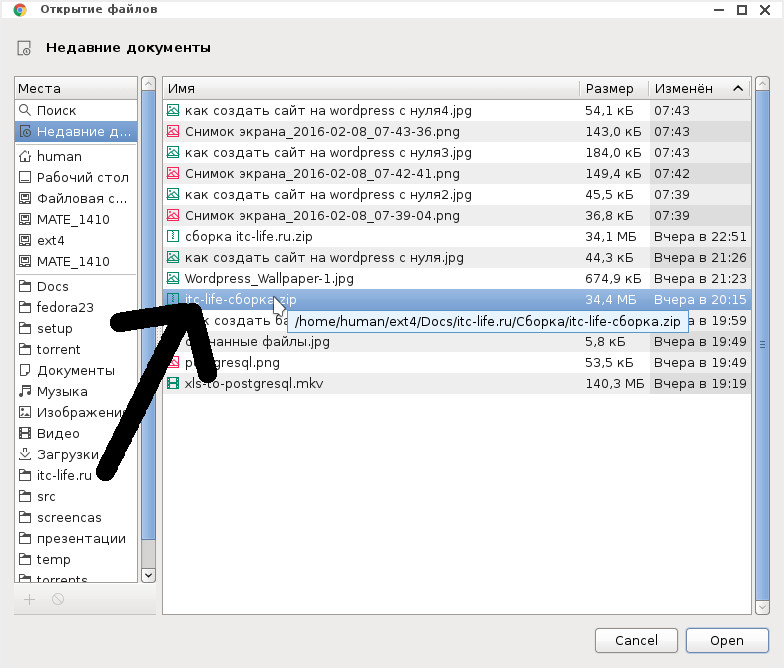
Выберем наш скаченный файл через кнопку «Browse»


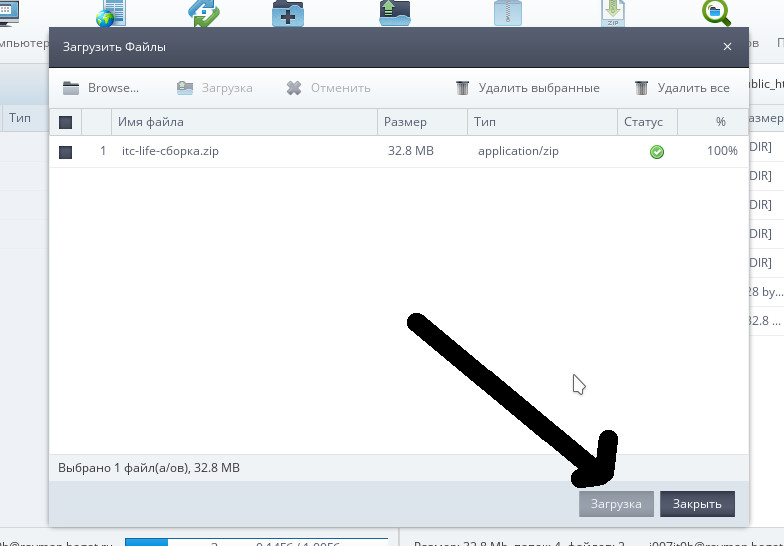
И потом нажмём кнопку загрузка

Подождем пока она завершится и нажмем кнопку «Закрыть».
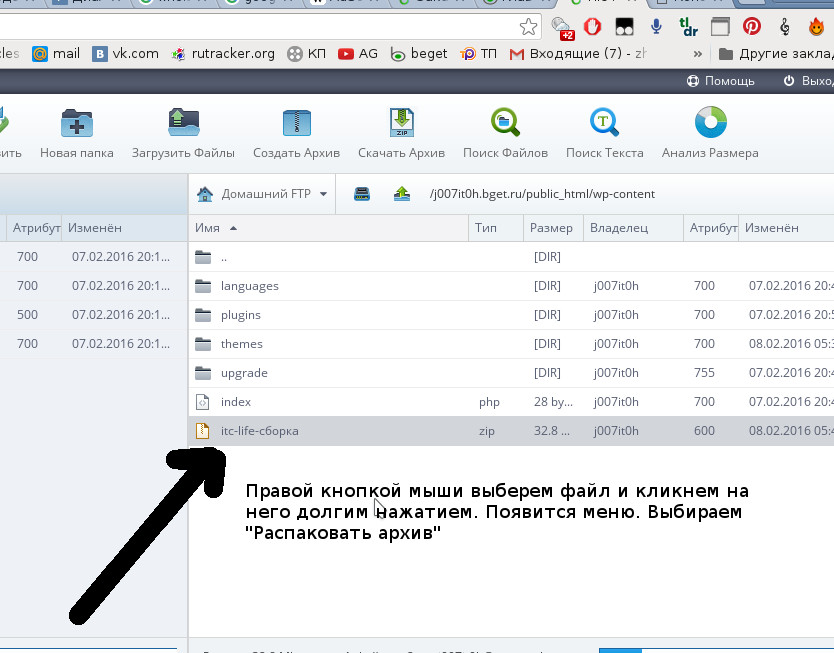
Теперь нам надо распаковать загруженный архив. Для этого выберем наш файл в файловом менеджере и нажмем «Распаковать Архив» и нажимаем «ОК»

После распаковки архива нам нужно перейти обратно в панель управления сайтом:
https://вашсайт/wp-admin
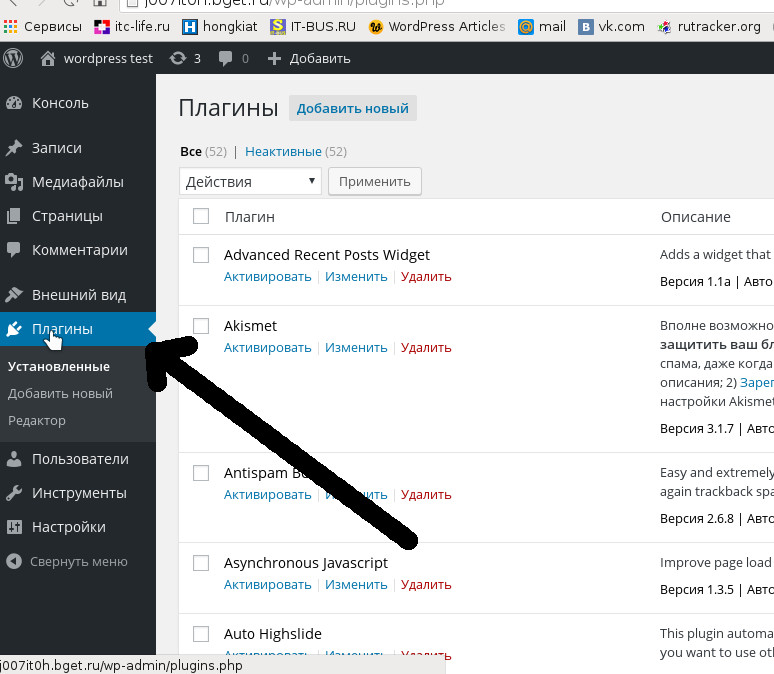
Переходим в меню «Плагины»

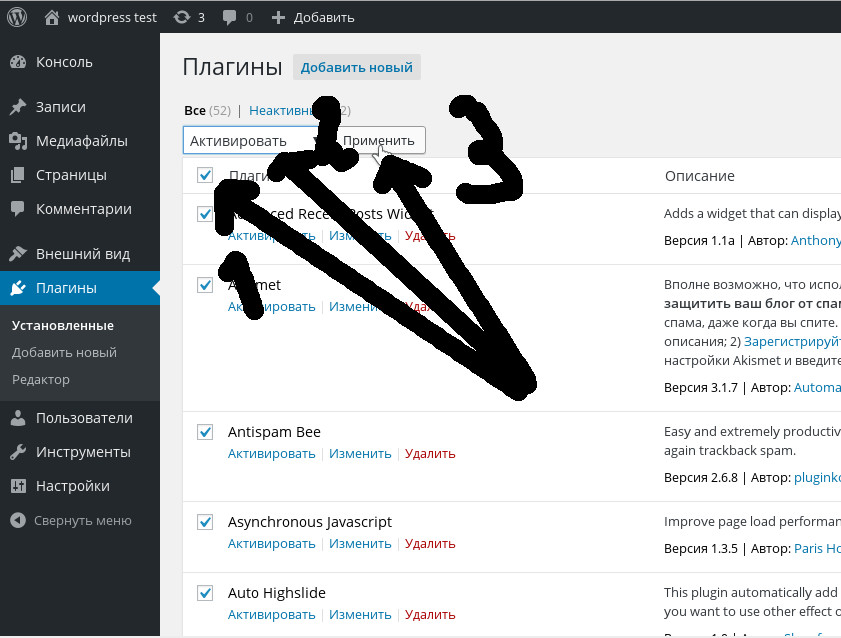
Отмечаем все плагины галочками и нажимаем активировать

Может вылезти ошибка. НЕ обращаем пока внимания на нажимаем на клавишу F5 — обновить страницу.
Как мы видим все плагины активировались. Теперь нам надо будет настроить их все, об этом я расскажу в другом разделе своего блога. Можете почитать сами здесь.
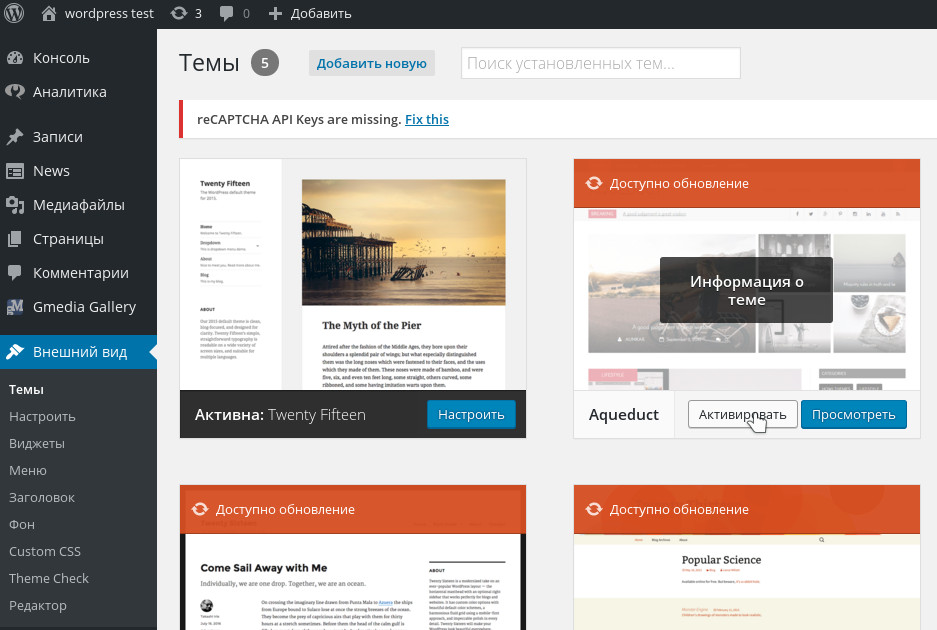
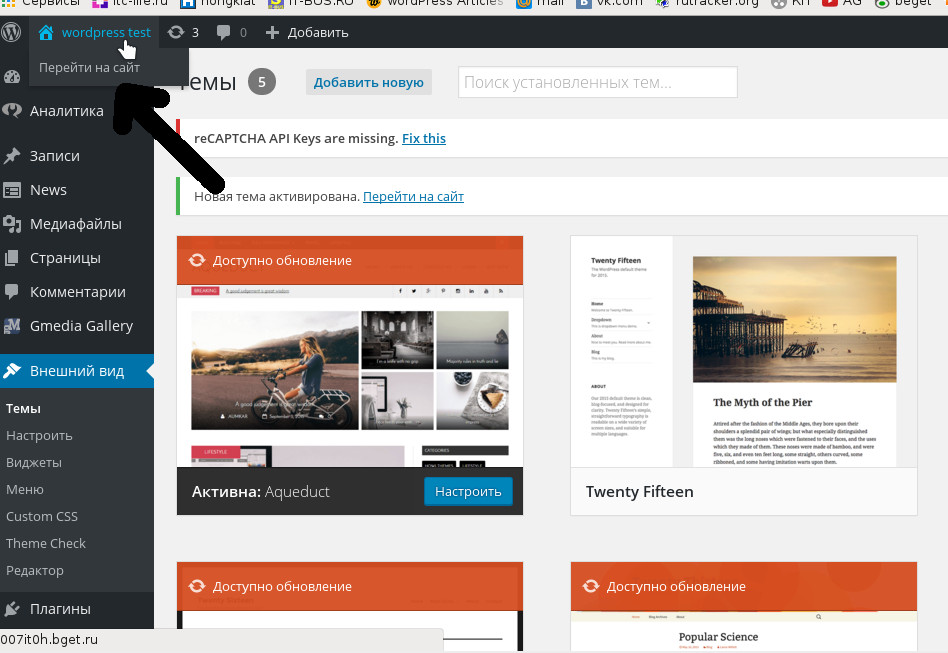
Теперь перейдем в вкладку «внешний вид» > «Темы» активируем тему Aueduct.

Теперь мы можем переходить на сайт и наполнять его содержимым.


Конечно, теперь его надо будет настроить, наполнить, добавить в поисковики. Обо всем об этом я расскажу вам позже в моих видеоуроках и в рубрике «Настройка WordPress»
itc-life.ru
Как создать сайт на wordpress
Как создать и настроить сайт на wordpress — инструкция для новичков
Итак, первое что нужно сделать это купить хостинг. Я два года на Бегете, поэтому и рекомендую именно Бегет — не дорого, и условия отличные. Плюс я даю всем скидку в 20%. Если хотите, прочтите статью о хостинге Бегет и узнайте что вы получите в итоге от хостинга.
План по созданию сайта с помощью WordPress
1. Покупаем хостинг
Как зарегистрироваться и купить хостинг я писал вот тут (просто зарегистрируйтесь. Пока оплачивать ничего не нужно. Месяц можете работать без ограничений бесплатно)
2. Покупаем домен
Чтобы не заморачиваться, домен покупаем на хостинге (домен в зоне .ru стоит 120 руб в год). Вот подробная инструкция по покупки домена — https://www.beget.ru/man_domains
Домен оформляйте на свои реальные данные.
Если хотите купить домен в другом месте, то ознакомьтесь со статье о покупке домена на nn.gdmd.ru Домен стои 95 рублей, оплачиваем через webmoney. Редактируем dns — указываем днс бегета, их можно получить из панели бегета. В панели бегета добавляем свой домен — он делегируется где-то через 4 часа и можно приступать к установке CMS.
Самое сложное мы сделали 
Теперь, для того, чтобы уже создать полноценный сайт на WordPress, нам потребуется нажать несколько кнопок в панели управления хостингом.
3. Устанавливаем WordPress за 1 мин
Если у вас уже куплен хостинг и доменное имя, то, чтобы установить сайт с помощью WordPress вам потребуется сделать буквально несколько кликов. Об этом читаем вот в этой статье — Установка WordPress на хостинге.
Это все абсолютно бесплатно!
Все, вы сделали сайт на WordPress. Трудно?
Теперь переходим к первоначальным и самым основным настройкам.
4. Основные настройки после создания сайта на WordPress
4.1 Robots.txt
После установки WordPress я первым делом загружаю на хостинг в корень сайта файл robots.txt (чтобы не забыть). Корень сайта (корневой каталог), это обычно папка /public_html/ (в ней находятся все файлы сайта. В ней увидите папки wp-admin, wp-content), вот туда и нужно загрузить по FTP текстовый файл robots.txt Вот я писал статью о файле robots.txt
Скриншот robots.txt
Можете скачать мой файл robots.txt, но только не забудьте поменять в нем адрес сайта на свой.
4.2 Настройка ЧПУ.
Итак, теперь идем в админку сайта https://site.ru/wp-admin. Если для вашей версии WordPress есть обновления, сразу обновляем движок. Это происходит буквально за 10 секунд в автоматическом режиме. (автоматическое обновление WordPress)
Далее в админке идем в Меню (слева) → Параметры → Постоянный ссылки → в настройках постоянных ссылок устанавливаем галочку в поле «Произвольно» и вставляем в поле вот этот код: /%category%/%postname%.html → жмем «Сохранить изменения» Этот код делает ЧПУ (человеко-понятный урл страниц вашего сайта) Если интересно более подробно узнать что такое ЧПУ, то вот статья.
Скриншот настроек
5. Устанавливаем несколько основных плагина
Сейчас мы установим буквально несколько плагинов, которые РЕАЛЬНО нужны.
5.1 Плагин Cyr-To-Lat
Это плагин для транслитерации кириллистических символов ссылок в латинские. Т.е. плагин русские буквы в ссылках автоматически переводит в английские. Важный плагин.
Данный плагин можно скачать из админки сайта.
Идем в админку сайта → Меню → Плагины → Добавить новый → в форму поиска вводим название плагина cyr-To-Lat → жмем «Поиск плагинов» → далее «Установить» → затем «Активировать». Все, плагин начал работать.
5.2 Плагин All in One SEO
Важнейший сео плагин. Скачать и установить можете из админки сайта.
Для чего нужен плагин, настройки плагина, и как с ним работать читаем пост — плагин All in One SEO
5.3 Плагин Dagon Design Sitemap Generator. Карта сайта (содержание)
Важный плагин. Этот плагин создает страницу с ссылками на все статьи вашего сайта. Т.е. это будет своеобразное содержание сайта. Этот плагин работает как над ceo оптимизацией вашего сайта (перелинковка), так и над юзабилити (читатели будут видеть все ссылки на все статьи сайта) (Пример работы плагина можете видеть на моем блоге перейдя на страницу «Карта блога«)
Данный плагин можно скачать только с официальной страницы плагина: https://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
Настройки и установка плагина вот в этой статье: Плагин Dagon Design Sitemap Generator
5.4 Плагин Google XML Sitemaps
Важный плагин. Это уже карта сайта для поисковиков. Для того, чтобы статьи быстрее индексировались.
Скачать можете из админки сайта.
Установка и настройка вот тут: Плагин Google XML Sitemaps
Все, вот это основные плагины которые нужно установить в обязательном порядке сразу после создания сайта на WordPress.
6. Несколько дополнительных плагинов
Ребята, я обычно сразу устанавливаю еще несколько плагинов, чтобы потом к этому не возвращаться:
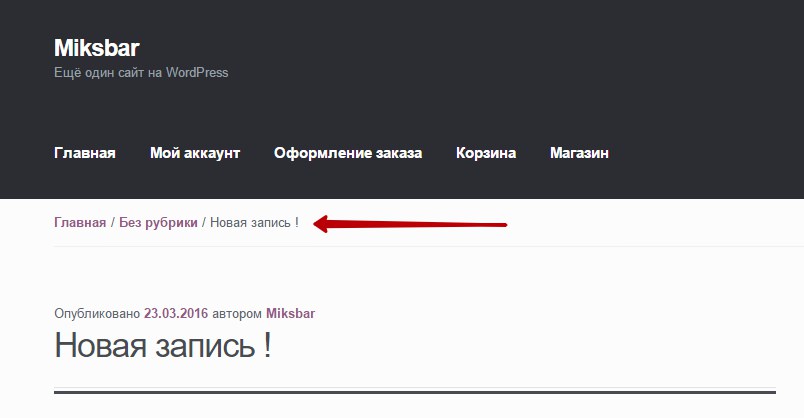
Плагины, которые выводят после статьи ссылки на похожие записи, т.е. это плагины, которые служат для внутренней перелинковки сайта и для юзабилити: WordPress Related Posts или Yet Another Related Posts, плюс плагин для хлебных крошек Breadcrumb Navigation XT. Все эти плагины можно скачать через админку сайта. (вот я писал о этих плагинах: плагины для внутренней перелинковки сайта)
Далее, если нужна страница с контактами и формой обратной связи, я устанавливаю плагин Contact Form 7.
Скачать плагин можно через админку. Установка и настройка вот тут: плагин для обратной связи Contact Form 7
Еще я сразу устанавливаю плагин Auto Highslide. Это плагин, который плавно увеличивает картинки на сайте (в WordPress стандартно картинка увеличивается в новом окне, что очень не удобно) Скачать и настройки плагина тут: плагин Auto Highslide
7. Еще несколько дополнительных настроек при создании сайта
Все! Мы создали и настроили WordPress блог! Конечно, это самые основные настройки, на самом деле работа над сайтом будет происходить постоянно, постоянно нужно будет что-то настраивать, подстраивать, менять и улучшать. Но уже сейчас ваш сайт на вордпрессе полностью работоспособен. О дополнительных настройка поговорим в следующей часть… Подпишитесь на обновление блога чтобы не пропустить статью.
Теперь публикуем посты, продвигаем запросы в поиске и зарабатываем деньги. Естественно, для того чтобы сайт развивался, вам нужно постоянно изучать что-то новое и внедрять в практику. Работы будет много!
Как видите, создать бесплатный сайт на wordpress дело не такое уж и хитрое  Наполняйте сайт статьями, а в следующий раз поговорим о более тонких настройка WordPress сайтов.
Наполняйте сайт статьями, а в следующий раз поговорим о более тонких настройка WordPress сайтов.
Ребята, на первый взгляд все кажется сложно, поверьте мне, вы сейчас сделаете один раз, второй раз уже делать сайт на WordPress будете с закрытыми глазами!
Как и обещал в начале статьи, даю вам файл, который мне помогает при создании сайтов. К примеру, у меня заказывает клиент сделать сайт, я смотрю файл, и уже не метаюсь по сторонам, а делаю все по шагам. Ребята, если вам действительно нужен файл, то проявите чуть-чуть благодарности за мои труды, просто нажмите кнопку соц сетей, поделитесь статьей со своими друзьями. Спасибо)
itc-life.ru
Как создать сайт на WordPress?
Маленький человек может сделать многое.
Блог на движке WordPress
 Добрый день друзья!
Добрый день друзья!
Не знаете как создать сайт на wordpress? Сегодня я коротко расскажу Вам о самой распространенной платформе по созданию блогов и сайтов, которую обожает Google.
Самый идеальный вариант для сайта или блога — это платформа WordPress. Если Вы не владеете программированием на HTML, PHP, CCS, то лучшего варианта, создать сайт на wordpress, Вам не найти.
Кроме того, существует официальная русская версия без крэков, совершенно бесплатная. WordPress имеет знаменитую установку за 5-ть минут.
Она сводится к тому, что после скачивания пакет нужно разархивировать и поместить в нужную директорию на сервер.
Потом обратиться к этой директории из браузера и ответить на вопросы, которые задаст WordPress в процессе установки.
Итак, в поисковой строке браузера набираем http://ru.wordpress.org/ и попадаем на страницу русского WordPress, где нам разрешают скачать бесплатно дистрибутив самой последней версии. Вот эта страница на скриншоте:  Там, где обведено красным карандашом и написано скачать, нажимаем на кнопку и скачиваем архив дистрибутива с расширением zip.
Там, где обведено красным карандашом и написано скачать, нажимаем на кнопку и скачиваем архив дистрибутива с расширением zip.
Полное описание по установке 5-ти минутки описаны в статье и кодексе.
Для этого в верхней части страницы, там где написано ЗДЕСЬ, в меню выбираем «Документация» и нажимаем. Вы попадаете в Кодекс WordPress. 
В Кодексе на русском языке описаны все случаи по загрузке, установке WordPress, рассказано о плагинах и их назначении, как подобрать тему оформления сайта или блога, даже рассказано о первых шагах после установки WordPress.
Так что дерзайте в освоении WordPress и наслаждайтесь простотой платформой в управлении блогом или сайтом.
Если не разберетесь как создать сайт на WordPress, то смотрите видеоурок.
Ну как? Вам всё понятно как создать сайт на WordPress?
Пока.
Встречаемся в статье «Создать сайт и сэкономить деньги».
С уважением, Николай Иванов.
ПОМОГЛА СТАТЬЯ? ОСТАВЬ КОММЕНТАРИЙ ИЛИ ЗАДАЙ ВОПРОС
РАССКАЖИ ДРУЗЬЯМ
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
somemoreinfo.ru
Как создать сайт на Вордпресс с нуля и за сколько
 Загрузка ...
Загрузка ...
Привет друзья, на связи Павел Ямб и сегодня я расскажу о том, как вы можете легко сделать себе сайт сами уже к вечеру. Почему легко? Потому что сегодня это реализуется без знаний программирования и не вдаваясь в сложные понятия, но качественно. Сегодня я расскажу какие шаги для этого нужно сделать.
Как блогер, создающий сайты я могу вас научить, а как копирайтер, объясню это доходчиво, так что вам не придётся где то искать дополнительную информацию. Каждые описанные блоки раскрою в отдельной статье. Как создать сайт на Вордпресс с нуля? Элементарно. Приступим.
Содержание статьи
•Регистрируем доменное имя•Покупка хостинга•Установка Вордпресс•Почему Вордпресс и что это такое?•Внешний вид и настройки блога•Оно Вам надо?
Шаг 1. Регистрируем доменное имя

Доменное имя это просто название вашего будущего сайта, имя моего — copirayter.ru. За это имя вы и платите в среднем 400 рублей в год. А платите регистратору – он помогает зарегистрировать любое свободное имя на вас. Можете прямо сейчас зайти к нему и пофантазировать, повыбирать имя для своего будущего блога, и посмотреть цены, все свободные имена потенциально ваши. Вот например зайдите к моему регистратору — https://www.reg.ru. Это интересно!


И
copirayter.ru
Как создать сайт бесплатно на Wordpress. Пошаговый мануал
Ну вот и случилось то к чему я упорно шел — наконец решился создать сайт на WordPress! Как я к этому шел и с чего все началось? Расскажу вам ниже, возможно узнаете себя, и поймете куда двигаться дальше 🙂
Последнее время в интернете я все чаще натыкался на страницы, посвященные сайтостроению. Это и ненавязчивая контекстная реклама вроде «Создать свой сайт» или «Создай свой сайт на WordPress бесплатно» (тогда даже не знал, что такое этот вордпресс), баннеры с нарисованной кучей денег и статьи, обещающие огромные прибыли со своего сайта, лежа на диване.
Ну что знакомо?)
Так что изначально мной двигала корысть — начитавшись различных «гуру-SEO» и инфобизнесменов, красивых рассказов о том как они зарабатывают много денег «быстро, просто, нифига и не делая» глаза у меня жадно загорелись в предвкушении кучи $$$. Подумал ну чем же я хуже, тоже создам свой сайт или блог, состряпаю какой-нибудь контент на него, рекламы понатыкаю и буду собирать денежку)
И как вы уже наверное догадались, в итоге все оказалось не так просто и красиво как об этом пишут.Однако по мере обучения и углубления в материал, жажда легкой наживы ушла куда-то на задний план. Вы знаете ,друзья — меня втянуло! По настоящему втянуло, мне стал очень интересен сам процесс ведение блога, его наполнение, оптимизация, написание статей, верстка, копание в кодах и плагинах, и прочее прочее…
Никогда бы не подумал раньше, что мне может понравится быть вебмастером. Я даже понятия не имел, как создаются сайты и вообще не знал с чего начинать. Однако теперь знаю и даже более того — неплохо на этом зарабатываю. Методом проб и ошибок научился, и хочу поделиться с вами своим опытом.
С чего начинать создавать свой сайт на WordPress?

Первым делом конечно в поисковик были забиты запросы вида «как создать блог быстро бесплатно за пару минут и что бы супер-пупер» ну и в этом роде 🙂 После нескольких дней просмотра перебирания сайтов выданных яндексом по запросам, остановился в конце концов на довольно популярном сайте, посвященном теме интернет бизнеса и сайтостроения — ruseller.com Евгения Попова.
Если кому интересно будет, вот ссылка на его видеокурсы (платные) там немало полезной и максимально доступной информации для чайников, но для более продвинутого уровня часть тех курсов, конечно уже устарела. Особенно это касается уроков про создание сайта на WordPress.
В принципе для начала и бесплатных уроков вполне хватает, в сети полно бесплатной информации в свободном доступе, было бы твердое желание все это изучить.
Поэтому мне приходилось рыться на просторах интернета и перелопачивать тонны бесполезной инфы в поисках ценных крупиц знаний.
Несколько недель были посвящены изучению основ. Приходилось изучать все с нуля, что такое хостинг, провайдер, сервер, html, CSS , как это все работает и взаимодействует между собой. Получать те знания о вещах, о которых у меня до этого были весьма поверхностное представление.
Но несмотря на все трудности, интерес и желание добиться успеха подстегивали и в конце концов это привело меня к созданию моего собственного сайта. А путь, через который в свое время сам прошел когда создавал сайт, послужил основанием для написания серии обучающих статей для новичков, которые вы можете прочитать в уроках по Вордпресс.
Какие шаги нужны для создания сайта на WordPress
Если вкратце, то до полноценного сайта на вордпресс, вам предстоит пройти следующие ступеньки:
- Определиться с тематикой будущего сайта — http://ruskweb.ru/blogovedenie/10-ya-stupenka-o-chem-vesti-blog.html
- Выбрать хороший хостинг и зарегистрировать в нем аккаунт — http://ruskweb.ru/osnovyi/2ya-stupenka-vyibor-hostinga-i-provaydera.html
- Подобрать и купить домен для сайта — http://ruskweb.ru/osnovyi/vibor-domena.html
- Установить движок wordpress на сайте — http://ruskweb.ru/wp/7-ya-stupenka-ustanovka-wordpress.html
- Сделать базовые настройки вроде ЧПУ и обязательных плагинов — http://ruskweb.ru/wp/9-ya-stupenka-nastroyka-wordpress.html
- Найти и купить (скачать бесплатно) подходящий для ваших нужд шаблон — http://ruskweb.ru/wp/12-ya-stupenka-ustanovka-temyi-oformleniya-na-blog.html
- Настроить шаблон на свой вкус, избавиться от ошибок верстки, если такие имеются — http://ruskweb.ru/wp/13-ya-stupenka-nastroyka-temyi-oformleniya-wordpress.html
- Наполнить сайт начальным контентом, хотя бы 5-10 страниц — http://ruskweb.ru/blogovedenie/kak-pravilno-pisat-stati-dlya-bloga.html
- Выполнить внутреннюю оптимизацию сайта для поисковых систем — http://ruskweb.ru/prodvizhenie-sayta/vnutrennyaya-optimizatsiya-bloga.html
- Добавить сайт в основные поисковые системы Яндекс и Гугл для начала индексации (роботс, xml карты) — http://ruskweb.ru/plaginyi/19-ya-stupenka-kak-sozdat-kartu-sayta-dlya-poiskovikov-google-xml-sitemaps.html
- Добавлять контент на сайт, регулярно следить, наполнять, развивать, улучшать сайт. Осваивать тонкости и хитрости вебмастерского ремесла.
Все это вы научитесь делать из моих бесплатных уроков на данном блоге.
Пройдя весь путь, ступенька за ступенькой, вы научитесь создавать свой собственный блог, узнаете как и чем наполнять его, как привлечь посетителей и удержать их, как продвигать сайт в поисковиках, какими сервисами лучше пользоваться, что нужно сделать в первую очередь после создания сайта, и многое другое! Эта подборка уроков — лестница к успеху вашего блога, которая начинается у самых основ и постепенно становится все более сложной и в то же время более интересной.
Скажете самоуверенно с моей стороны делать такие заявления? Возможно) Однако если я сумел достичь результатов за короткое время, то и вы наверняка сможете.
Если же у вас до сих пор нет своего сайта и вы хотите его создать, но не знаете как, то вы по адресу! Подробные пошаговые уроки помогут вам создать, настроить и раскрутить на полную катушку ваш собственный блог на WordPress.
И не забывайте подписываться на RSS и обновления по почте, что бы быть в курсе выхода новой интересной статьи 🙂
ruskweb.ru