Произвольные поля в WordPress: Советы, трюки и хаки. Часть 2. Произвольное поле wordpress
Добавление произвольных полей к записям в WordPress
Приветствую. Продолжаем наш курс для продвинутых WordPress пользователей. И сегодня мы разберем как добавить к нашим постам дополнительные (произвольные, пользовательские или мета) поля.
Этот урок является частью цикла уроков, посвященных произвольным типам записей в WordPress. Обязательно посмотрите все уроки из данного цикла. Ссылки на них представлены ниже. Порядок имеет значение. Лучше начинать с первого урока этого цикла, чтобы все было понятно.
Произвольные типы записей и поля:
- Добавление произвольных типов записей в WordPress
- Вывод произвольных типов записей в WordPress
- Добавление произвольных полей к записям в WordPress
- Вывод произвольных полей в записях WordPress
В прошлом уроке мы рассмотрели как создать дополнительный раздел Фильмы на сайте. Сейчас мы уже можем создать такой раздел, снабдить его отдельным размером миниатюры и вывести его на сайте по индивидуальному шаблону. Все хорошо, но чего то не хватает. Например хорошо бы к каждому фильму указать дату премьеры, режиссера, жанр фильма, главных актеров, дать ссылку на официальный сайт фильма. И чтобы задавать все эти данные не в общем поле с текстом, а специальными отдельными полями. Все это можно сделать добавив в WordPress пользовательские поля (или мета поля).
Добавить такие поля можно вручную, прописав специальный код в functions.php или создав свой плагин. Но лучше, удобнее и быстрее воспользоваться специальным плагином.
1. Установка плагина для добавления пользовательских полей в WordPress

Установка плагина ACF для добавления пользовательских полей в WordPress
Будем использовать лучший плагин для пользовательских полей — Advanced Custom Fields. Страница плагина в директории WordPress плагинов. Скачиваем плагин и устанавливаем. Или ставим сразу прямо из админки WordPress. Активируем плагин.
2. Добавление произвольных полей к постам в WordPress.
После активации в админке слева появился новый раздел Произвольные поля. Заходим в этот раздел. Возле заголовка Группы полей жмем кнопку добавить «Добавить новую».
Структура построена таким образом что предлагается сразу добавить группу полей, привязать ее к определенному типу записей, и создать в этой группе необходимые поля. Надо сказать очень удобное решение.

Добавление произвольных полей к постам в WordPress.
Далее добавляем добавляем Поля, в группу полей.

Добавление произвольных полей к постам в WordPress.
С полями при добавлении поля все понятно. Единственное на что хочу обратить внимание, поле «Имя поля» стоит заполнять латиницей без пробелов, и без использования специальных символов, только буквы, цифры и _ — знаки.
Всего я добавил несколько полей для данной группы полей, которая привязана к записям из раздела Фильмы. Добавлял разные типы полей, чтобы показать как они работают.
3. Заполнение произвольных полей к постам в WordPress.
Теперь перейдем в раздел с записями Фильмы и заполним созданные произвольные поля. Вот так выглядит страница для редактирования фильма после добавления произвольных полей.

Заполняем поля, и сохраняем. Теперь страница с фильмом в админке может выглядеть вот так.

Добавление произвольных полей к постам в WordPress.
На этом все. В следующем уроке мы научимся выводить данные пользовательские поля в шаблоне. Сделать так чтобы они появились в пользовательской части сайта.
Этот урок является частью цикла уроков, посвященных произвольным типам записей в WordPress. Обязательно посмотрите все уроки из данного цикла.
Произвольные типы записей и поля:
- Добавление произвольных типов записей в WordPress
- Вывод произвольных типов записей в WordPress
- Добавление произвольных полей к записям в WordPress
- Вывод произвольных полей в записях WordPress
rightblog.ru
Произвольные поля в WordPress: Советы, трюки и хаки. Часть 1
В этой статье собрано пошаговое руководство по Произвольным полям в WordPress.
Материал будет очень полезен для начинающих и продвинутых разработчиков WordPress. Мы постарались собрать самые полезные вещи, с помощью которых, можно расширить функционал этой знаменитой CMS.
Что такое Произвольные поля в WordPress?
Произвольные поля это некая форма мета-данных, которая позволяет хранить любую текстовую информацию для каждой записи WordPress. Каждое поле представлено парой имя/значение. Имя — это то как мы будем идентифицировать то или иное произвольное поле, а значение — то, что это поле содержит. Вся мощь такого функционала в том, что вы можете указывать любые текстовые имена и значения и получать доступ ко множеству полей, лишь зная имя. Также плюс в том, что определенные поля вы можете использовать в определенных темах.
Теперь давайте посмотрим на рабочий пример работы Произвольных полей. Когда вы редактируете запись, внизу редактора вы видите раздел Произвольные поля. Если вы немного прокрутите вниз, то увидите подраздел Добавить новое поле. Мы добавим поле с именем “Today’s Mood”, а затем значение для него Happy, Sad, Excited и т.д.

После того, как вы добавите это поле и сохраните запись, то в базе данных появится дополнительная информация, связанная с этой записью. И теперь вы можете использовать это поле в вашей теме.
Например, вы хотите отображать, какое у вас настроение в статье блога. Для этого вам нужно открыть файл single.php и добавить следующий код внутрь цикла WordPress:
В результате отобразится следующее:Today’s Mood: Happy
Используя хук the_meta, вы можете отображать все поля, ассоциированные вашей записью. Это хорошо, когда у вас одно поле, но если у вас 5 различных полей, то вам, наверняка, нужно отображать их в разных частях темы. Таким образом нам на помощь прийдет хук get_post_meta.
Для того, чтобы отобразить поле с определенным именем просто вставьте следующую строку в single.php в цикл записи:
<?php echo get_post_meta($post->ID, 'key', true); ?> |
Примечание: не забудьте заменить key на ваше имя поля.
А что, если у вас есть произвольные имена с одинаковыми именами, но с разными значениями. Например, имя поля будет ‘songs’, а значения — названия разных песен. Для этого вставьте в цикл записи следующий код:
<?php $songs = get_post_meta($post->ID, 'songs', false); ?> <h4>This post is inspired by:</h4> <ul> <?php foreach($songs as $song) { echo '<li>'.$song.'</li>'; } ?> </ul> |
Вся фишка в третьем параметре, у нас он равен “false”. Изменяя его на false, вы говорите функции, что надо возвращать массив значений для определенного ключа. Это очень полезный трюк для отображения множественных значений ключа.Источник: Jeff Starr at Perishable
Расширенные возможности произвольных полей
Вы, наверное, будете удивлены, но большинство плагинов используют произвольные поля в своих целях. Так почему же вы не видите их при редактировании статьи? Дело в том, что плагины специально скрывают такие поля от глаз пользователя, потому как их заполнение вручную очень трудоемко. Чаще всего для облегчения управления такими полями к плагинам идут соответствующие интерфейсы.
Если вы разработчик тем, плагинов или дизайна для WordPress, то вам будет интересно, как скрывать поля от глаз редакторов. Все что нужно сделать, это добавить символ подчеркивания ‘_’ перед именем поля. Имя станет таким “_wpbeginner-trending”, а значит его значение можно будет получить через пользовательский интерфейс или через код. И так, если вы хотите добавить поле в вашей теме или плагине, то нужно прописать следующий код:
add_post_meta($id, '_name', 'value'); |
Обратите внимание, что подчеркивание нужно для того, чтобы поле оставалось скрытым для прямого редактирования пользователем. Часто, когда вы имеете дело с клиентами, которые технически не очень сильно подкованы, дополнительные интерфейсы будут необходимы, как воздух. И это очень важно, особенно, когда в вашей теме или плагине присутствует много настроек, как в примере ниже:

В изображении явно показывается, что можно выжать из произвольных полей. В следующем уроке мы вас научим создавать похожие пользовательские интерфейсы, облегчающие работу редактора.
Как спрятать произвольные поля от ваших пользователей
Откройте ваш файл functions.php и добавьте следующие строки:
add_action('admin_init','remove_custom_meta_boxes'); function remove_custom_meta_boxes() { remove_meta_box('postcustom','post','normal'); remove_meta_box('postcustom','page','normal'); } |
Читайте продолжение...
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Произвольные поля в WordPress: Советы, трюки и хаки. Часть 2
Этот пост является продолжением статьи Произвольные поля в WordPress: Советы, трюки и хаки. Часть 1.
А теперь перейдем к самой коллекции советов, трюков и хаков...
Использование Произвольных полей с условными операторами
Использование условных операторов должно быть обязательным и необходимым условием при отображении Произвольных полей в ваших статьях. На пример, если вы забыли заполнить какое-либо поле, то вместо его значения можно выводить любой контент по умолчанию. Посмотрите на пример ниже:
<?php $songs = get_post_meta($post->ID, 'songs', true); //Проверка на существование поля Songs if ($songs) { ?> Listening to: <?php echo $songs; ?> <?php } //если такого поля нет тогда отображаем следующее else { ?> Listening to: Nothing (Grooveshark is under maintenance) <?php } ?> |
Использование Произвольных полей в качестве условных операторов
Техника использования полей в качестве условных операторов может быть очень-очень полезной. Мы покажем вам пару примеров того, как вы можете использовать такие поля при оформлении темы WordPress.
Как показать только те посты, где есть определенные Произвольные поля
Самой лучшей частью функции query_posts является параметр для произвольных полей. Таким образом, мы можем использовать его для создания цикла, который будет отображать только те записи, в которых присутствует определенное произвольное поле (или даже его значение).
Для того, чтобы все заработало, нужно перед циклом поставить следующий запрос:
query_posts('meta_key=music'); |
Запрос вернет записи с произвольным полем music.
А если вы хотите, чтобы отобразились только те записи, где в произвольном поле music есть значение Eminem, тогда нужно оформить код следующим образом:
query_posts('meta_key=music&meta_value=Eminem'); |
Как отобразить кнопку Digg в записях с определенным произвольным полем
Если вам нужно отображать известную кнопку Digg не во всех записях (допустим, что у вас не все записи попадают на главную страницу), а только в выбранных, то в этом случае вам пригодятся Произвольные поля.
Просто вставьте следующий код в файл single.php во внутрь цикла:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php // проверка на digg $digg = get_post_meta($post->ID, 'Digg', $single = true); // где отображать кнопку digg if($digg !== '') { ?> <script type="text/javascript"> (function() { var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0]; s.type = 'text/javascript'; s.async = true; s.src = 'http://widgets.digg.com/buttons.js'; s1.parentNode.insertBefore(s, s1); })(); </script> <a></a> <?php } // если кнопки digg нет else { echo ''; } ?> |
Чтобы в записях появилась кнопка Digg, нужно создать произвольное поле с именем “Digg” со значением “true”.
Источник: How to Add a Digg Button Using Custom Fields
По такому же принципу можно сделать кнопку Like для соц. сети Facebook.
Перезапись имени Гостевого Автора с помощью Произвольного поля
Если у вас в блоге есть гостевые статьи, и вы точно знаете, что их авторы отпишутся один-два раза, тогда вам на помощь придут Произвольные поля, где можно завести имя и фамилию автора.
Вставьте следующий код в файл functions.php:
add_filter( 'the_author', 'guest_author_name' ); add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) { global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author ) $name = $author;
return $name; } |
И так, когда вы публикуете гостевую запись, не забудьте указать в произвольном поле guest-author имя и фамилию автора.
Пример:

Источник: How to rewrite Guest Author Name with Custom Fields in WordPress
Как отобразить Произвольные поля вне цикла
Если у вас появилась потребность отображать определенный контент вне основного цикла статьи, тогда вам на помощь прийдет следующий код:
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'Your-Custom-Field', true); wp_reset_query(); ?> |
В коде нужно поменять “Your-Custom-Field” на имя вашего произвольного поля.
Источник: How to Display Custom Fields outside the loop in WordPress
Как отобразить пользовательские Header, Footer и Sidebar с помощью произвольных полей
Header, Footer и Sidebar остаются одинаковыми во всех записях и страницах в WordPress. Но, если вы создаете уникальный дизайн и хотите, чтобы у вас были различные меню, заголовки, подвалы в каждой записи, тогда это можно реализовать с помощью произвольных полей. Откройте single.php или page.php и найдите следующий код:
Замените его на следующий:
<?php global $wp_query; $postid = $wp_query->post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?> |
Теперь, когда вы будете публиковать запись или страницу с уникальным сайдбаром, вам нужно будет добавить произвольное поле “sidebar” и указать в нем имя файла этого сайдбара. На пример, если вы укажете “wpbpage”, то отобразится sidebar-wpbpage.php, как новый сайдбар.

Чтобы завести новый файл сайдбара, просто скопируйте код старого в новый и измените его по вашему вкусу.
Используя эту технику, вы можете изменить и header и footer.
Источник: Display Different Sidebar for Each WordPress Post
Управление RSS-лентой с помощью Произвольных полей
Если вам нужно показывать определенный контент только RSS-подписчикам, тогда вам и здесь помогут Произвольные поля. В первом примере мы вам покажем, как можно использовать Произвольные поля для отображения текста/объектов вашей RSS-ленты. Сначала откройте functions.php и вставьте следующий код в тэги php:
function wpbeginner_postrss($content) { global $wp_query; $postid = $wp_query->post->ID; $coolcustom = get_post_meta($postid, 'coolcustom', true); if(is_feed()) { if($coolcustom !== '') { $content = $content."<br /><br /><div>".$coolcustom."</div>\n"; } else { $content = $content; } } return $content; } add_filter('the_excerpt_rss', 'wpbeginner_postrss'); add_filter('the_content', 'wpbeginner_postrss'); |
Теперь создайте Произвольное поле с именем “coolcustom” и добавьте для него любое значение. Вы можете добавить adsense рекламу или изображение и т.д.
С помощью второй техники мы покажем вам, как добавить дополнительный текст для заголовков статей в RSS. Это очень полезно, если в вашем блоге есть гостевые или спонсорские статьи.
Например, если ваша статья называется Start Microblogging in WordPress with Wumblr и это спонсорская статья, тогда вы можете изменить ее заголовок на Sponsored Post: Start Microblogging in WordPress with Wumblr. Тоже самое для гостевых статей и т.д.
Чтобы применить эту технику, откройте файл functions.php и добавьте в него следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function wpbeginner_titlerss($content) { global $wp_query; $postid = $wp_query->post->ID; $gpost = get_post_meta($postid, 'guest_post', true); $spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') { $content = 'Guest Post: '.$content; } elseif ($spost !== ''){ $content = 'Sponsored Post: '.$content; } else { $content = $content; } return $content; } add_filter('the_title_rss', 'wpbeginner_titlerss'); |
Согласно коду выше, если у вас есть Произвольные поля с именем “guest_post” или “sponsored_post” и со значением “true”, тогда в заголовке статьи появится дополнительный текст.
Источник: Completely Manipulate Your WordPress RSS Feeds
Как установить срок действия вашей статьи
Если вы участвуете в конкурсе или у вас заканчивается время скидок, тогда вы можете с помощью Произвольных полей указать время жизни вашей статьи или страницы. После истечения срока статья автоматически перестанет быть доступной.
Для этого вставьте в цикл следующие строки кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> $expirationtime = get_post_custom_values('expiration'); if (is_array($expirationtime)) { $expirestring = implode($expirationtime); }
$secondsbetween = strtotime($expirestring)-time(); if ( $secondsbetween > 0 ) { // На пример the_title(); the_excerpt(); } endwhile; endif; ?> |
Для того, чтобы код сработал, вам нужно добавить Произвольное поле “expiration” и в него добавить дату следующего формата: mm/dd/yyyy 00:00:00
Также вы можете использовать плагин Post Expiration.
Как сделать отображение статей индивидуальными с помощью Произвольных полей
Хотите, чтобы ваша статья отличалась от основной массы? Вы угадали, дизайн статьи можно поменять с помощью нового CSS класса, а новый класс мы добавим с помощью Произвольного поля.
Для начала создайте поле с именем “post-class” и добавьте в него имя класса. На пример, мы добавили имя “anniversary”. Затем в цикле пропишите следующий код:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Теперь вам нужно найти функцию post_class в вашем цикле и заменить ее код на следующий:
<?php post_class('class-1 class-2 ' . $custom_values); ?> |
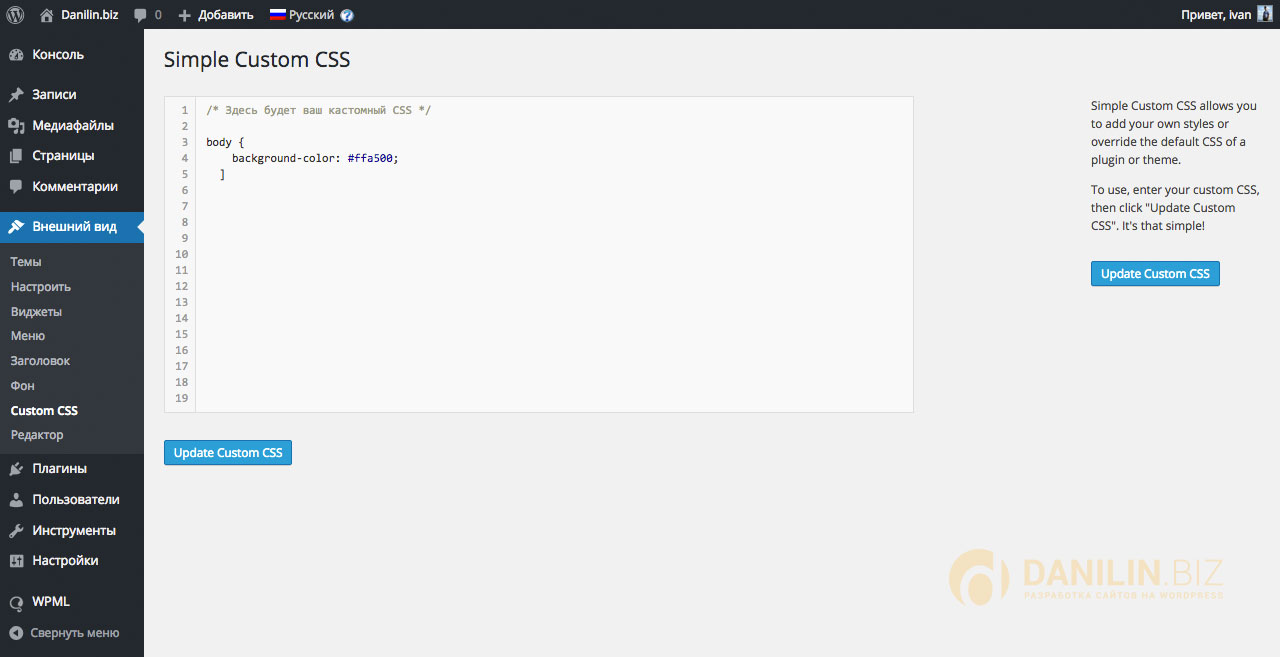
Кроме того, вы можете добавить новое имя класса через header. Просто откройте файл header.php и вставьте в него следующий код между тэгами head.
<?php if (is_single()) { $customstyle = get_post_meta($post->ID, 'customstyle', true); if (!empty($customstyle)) { ?> <style type="text/css"> <?php echo $customstyle; ?> <style> <?php } } ?> |
После этого создайте поле с именем “customstyle” и добавьте в него любой CSS текст. Например такой:
#coolimageclass{border: 5px solid #ccc;} |
Мы надеемся, что эта статья расширит ваш кругозор относительно WordPress. Если у вас есть замечания или предложения относительно статей, тогда ждем ваших комментариев.
Также вы можете скачать и посмотреть в действии следующие плагины, которые расширяют функциональность WordPress с помощью Произвольных полей:
- Custom Fields Template
- More Fields
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Произвольное поле ACF для рубрики — WP | Кабинет Веб-мастера

В предыдущих статьях мы уже научились проверять на наличие и даже выводить в нужное место произвольные поля, созданные с помощью плагина Advanced Custom fields. Сегодня мы рассмотрим, как сделать тоже самое для рубрики. Те методы работать, увы, не будут.
Вывести произвольное поле в рубрике wordpress
Для этого изменять нужно шаблон category.php, archive.php или taxonomy.php.
В месте, где необходимо вывести данные из произвольного поля для рубрики пишем:
<?php $queried_object = get_queried_object(); $taxonomy = $queried_object->taxonomy;$term_id = $queried_object->term_id; the_field('cat-title', $taxonomy . '_' .$term_id); ?>В этом примере мы вывели поле с именем cat-title. Достаточно просто.
Проверить на наличие произвольное поле рубрики и вывести его
Давайте сделаем вывод того же самого поля, только перед этим еще проверим его на заполненность. Если оно заполнено, то выводим его, если не заполнено - то заголовок рубрики. Тогда код будет таким:
<?php $queried_object = get_queried_object(); $taxonomy = $queried_object->taxonomy;$term_id = $queried_object->term_id; if( get_field('cat-title', $taxonomy . '_' .$term_id) ): ?> <?php $queried_object = get_queried_object(); $taxonomy = $queried_object->taxonomy;$term_id = $queried_object->term_id; the_field('cat-title', $taxonomy . '_' .$term_id); ?> <?php else : ?> <?php single_cat_title(); ?> <?php endif; ?>Вот и все особенности:) Всем успехов!
webkab.ru
Произвольные поля Wordpress или Custom Fields- что это такое?
Произвольные поля или, как их еще называют, мета запись – это функция WordPress, которая позволяет пользователям добавить дополнительную информацию при написании записи. Вордпресс хранит эту информацию как мета данные. Пользователи могут отобразить их в теме WordPress, используя метки шаблона.
Примеры произвольных полей:
- Музыка, которую вы слушаете при составлении записи;
- Рейтинг продукта, на который делаете обзор;
- Все что угодно, на что хватит фантазии.

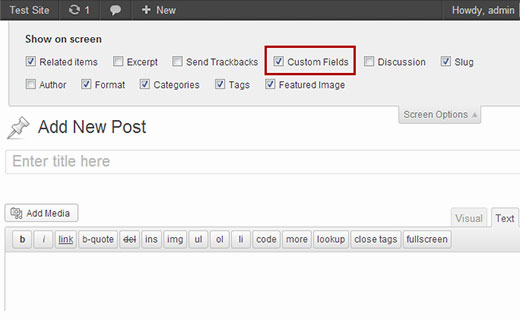
По умолчанию эти поля спрятаны, поэтому если вы хотите, чтобы они отображались на экране редактирования записи, нажмите в правом верхнем углу на «Настройки экрана». В всплывшем меню поставьте галочку напротив «Произвольные поля».

Эта функция была специально разработана для веб-дизайнеров и разработчиков для того, чтобы они могли расширить функционал WordPress. Различные темы и плагины используют дополнительные поля для хранения относящейся к записи дополнительной информации. Например: SEO мета данные, которые вы добавляете в каждое поле с помощью плагина или темы – это ничто иное как произвольные поля.
Разработчики даже могут создать красивые панели, чтобы клиентам не приходилось иметь дело с произвольными полями пользовательского интерфейса («Имя» и «Значение»). Загляните также в статьи, с которыми я рекомендую ознакомиться – и вы узнаете еще больше информации о том, как расширить произвольные поля в WordPress.
smarticle.ru
Работа с произвольными полями Вордпресс
 Как нередко случается, тему для этой статьи мне подсказал читатель Блоготея. Суть вопроса заключалась в том, как сделать так, чтобы на странице выводилось ее описание. Т.е. description, который мы прописываем в СЕО плагине. Помните, мы добавляли описания рубрик? Еще была серия статей о выводе мета-данных в таблице. Но есть и другой путь добавить любые данные к посту, рубрике, странице — это произвольные поля!
Как нередко случается, тему для этой статьи мне подсказал читатель Блоготея. Суть вопроса заключалась в том, как сделать так, чтобы на странице выводилось ее описание. Т.е. description, который мы прописываем в СЕО плагине. Помните, мы добавляли описания рубрик? Еще была серия статей о выводе мета-данных в таблице. Но есть и другой путь добавить любые данные к посту, рубрике, странице — это произвольные поля!
За что я (и еще миллионы пользователей) люблю Вордпресс — обилие возможностей и путей реализации самых разных идей. Действительно, на этом движке можно творить, что угодно. Например, использование произвольных полей будет наиболее актуально для страниц, где есть некая структурированная информация. Скажем, рецепты… Или описания товаров.
Как вывести поле с СЕО данными
Начнем с самого простого. Наверное, у всех стоит на блоге тот или иной СЕО плагин. Например, у меня это Platinum SEO Pack. Но и другие плагины этого семейства работают аналогично. Они создают форму, в которой автор заполняет title, description, keywords и т.д.
И это не просто какие-то неведомые «окошечки» — а самые настоящие произвольные поля!
Допустим, вам нужно, чтобы в посте (или на статической странице, или в рубрике) отображалось его описание (то, что вы написали в поле description своего СЕО плагина). Для этого нужно в том месте кода php-страницы (single.php для постов, page.php для страниц, archive.php для рубрик), где вы хотите видеть это описание, добавляем функцию:
<h3><?php echo get_post_meta($post->ID, 'description', true) ?></h3>Обратите внимание, что я заключила ее в теги заголовка второго уровня. Конечно, вы можете отформатировать вывод этой записи, как захотите. В том числе, добавить ей собственный уникальный стиль CSS.
Если нужно продемонстрировать какую-то другую СЕО информацию, прописанную в окошках плагина — просто меняем в коде слово description на название этого поля. Например, keywords или robotsmeta. Хотя, мне трудно представить, что это кому-то нужно. Зато, может потребоваться другое…
Как сделать произвольное поле с любыми данными
Мы уже предполагали, что многим авторам захочется добавлять собственные, специфические для его блога данные. Например, цену товара, о котором идет речь.
Для этого нужно включить редактор произвольных полей. Сначала найдем его: в верхнем правом углу визуального редактора (в котором вы создаете очередной пост) есть меню «Настройки экрана». Кликните по нему и оно покажет список того, что может отображаться в вашей рабочей области. Найдите там пункт «Произвольные поля» и поставьте рядом с ним галочку.

Теперь прокрутите страницу чуть вниз, ниже окна для ввода текста, ниже поля для заполнения мета-данных. Там появится редактор произвольных полей.

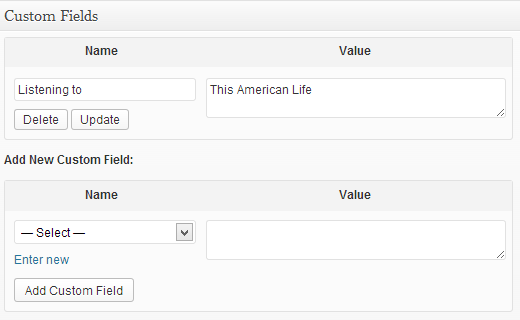
Нужно создать новое поле с собственным именем — называйте только латиницей! Ну и значение его заполнить. Например, имя поля — cena, а его значение (для данного конкретного поста) — 100 руб. Потом нажимаем «Добавить произвольное поле» и оно появится у нас в редакторе:

Теперь добавляем в код на single.php (если мы будем выводить произвольное поле в отдельных постах):
<h3><?php echo get_post_meta($post->ID, 'cena', true) ?></h3>Найдем нашему произвольному полю удачное место, придумаем для него формат (значение может содержать html-форматирование). И теперь, описывая очередной товар, вы можете просто заполнять его цену в значении собственного произвольного поля — эта информация будет автоматом появляться в вашей публикации.
Еще на тему произвольных полей
Вообще, с помощью произвольных полей можно сделать очень многое. Даже задавать произвольный дизайн для заголовков и постов целиком! Для примера, можете почитать статью на одном из моих любимых сайтов RUSELLER.
Моей же задачей было напомнить нам о таком удобном инструменте движка Вордпресс. Прелесть в том, что он уже есть на любом блоге. Но, как мне кажется, многие не только не пользуются им, но даже не знают не помнят о его существовании. А? Я права?! 
blogotey.ru