Как сделать версию для слабовидящих на сайте. Как сделать версию для слабовидящих на сайте wordpress
Как я делал версию сайта для слабовидящих. Скрипт. Отзыв


Это раньше школьные сайты можно было делать "как курица лапой" по принципу "и так сойдет". Сейчас - не те времена. К сайтам учреждений образования, культуры, здравоохранения предъявляется масса требований. С одной стороны - оно и к лучшему. А то, иной раз зайдешь на сайт какой-нибудь школы, а там нет даже телефона и адреса для обратной связи, не говоря уж о том, что вообще непонятно, в каком городе эта школа находится и кто ее директор. Сейчас разработаны требования к школьным сайтам. Одним из них является наличие версии сайта для слабовидящих. В этом небольшом отзыве я хотел бы предложить вам простое решение, которое разом решает все проблемы, в том числе, при проверках сайтов соответствующими органами.
Каждый администратор решает проблему версии для слабовидящих по-своему. Есть по-настоящему толковые специалисты, которые сами в состоянии написать программный код. Такие решают проблему быстро, просто, их ресурс прекрасно работает, проверяющие остаются от подобных сайтов в полном восторге.
Но вот беда! Описанные выше специалисты в образовательных учреждениях - скорее счастливое исключение, чем правило. И то верно - будет ли квалифицированный первоклассный программист работать за те небольшие деньги, которые платят сейчас в сфере образования.
Обычно сайтом в школе занимается учитель информатики, у которого и без этого забот воз и маленькая тележка. А тут еще версию сайта для слабовидящих делай. Одним словом, новые требования, которые по идее должны кардинально улучшить информационную наполненность сайтов и их функциональность, легли дополнительной нагрузкой на плечи администраторов школьных сайтов. А ведь среди них, чего уж греха таить, встречаются и такие, кто в сайтах вообще не очень понимает и поручает эту работу более продвинутым ученикам-старшеклассникам.
Причем если в городских школах ситуация еще более иль менее нормальная, то где-нибудь в сельской глубинке все обстоит не так радужно, как это хотелось бы нашим генералам от образования.
Но сейчас давайте все же вернемся к тому, как сделать версию сайта для слабовидящих. Ведь сайты уже проверяют на предмет наличия этого функционала. И горе будет тем недальновидным руководителям, которые загодя не позаботились о его наличии. В лучшем случае им будет выдано предписание "устранить в трехдневный срок". Вот тут и начнется самое интересное.
Между тем, некоторые директора учреждений культуры и образования проявили активность заранее. А поскольку я занимаюсь поддержкой сразу нескольких сайтов таких учреждений, мне было поручено найти решение данной проблемы.
Получив задание найти модуль версии сайта для слабовидящих, я перебрал множество разных вариантов.
Среди них были такие решения:
- Создание параллельно основному дополнительного сайта, в котором путем настройки шаблона применить контрастную схему и отображать информацию аршинными черными буквами на белом фоне. Это просто один из вариантов, причем, далеко не самый изящный. Не нужны никакие скрипты и прочие программистские штучки. Проблема заключается в том, что должна быть кнопка отключения изображений, что при данном подходе реализовать не получилось бы. Я уж не говорю о том, что придется добавлять новую информацию на два сайта, что не только приведет к дополнительным затратам, но и скажется на индексации страниц. Вы же знаете, как поисковые роботы "любят" дубли.
- Создание кнопки для переключения шаблонов с лицевой панели сайта. То есть заранее настроить два шаблона - один нормальный, другой для слабовидящих, и дать пользователю возможность переключать их когда нужно. Здесь не требуется делать второй сайт, однако есть некоторые проблемы, перечислять которые просто неохота. Одно только несоответствие требованиям ГОСТа ставит данное решение под сомнение. Словом, я отмел данный вариант.
- Попытаться подобрать модуль, который решал бы данную проблему. Да, в интернете предлагаются разные решения. Некоторые из них бесплатные. Однако, очень хотелось обойтись без магических заклинаний и танцев с бубном. Увы все эти решения предполагали необходимость ковыряться в коде движка. Разобраться было бы можно, но хотелось найти простое решение.
Так с некоторым сожалением я отметал вариант за вариантом, время шло, а у меня не было готового решения.
Версия сайта для слабовидящих. Требования
Есть целый документ из 27 страниц, где рассказано, какими возможностями и свойствами должна обладать такая версия. Читать этот список требований - настоящая тоска. Попытаться самостоятельно реализовать их все на своем сайте - это уже не просто тоска, а целое горе! Когда я начал листать документ, вдруг подумал, что готов заплатить свои собственные деньги тому, кто сделает всю эту рутинную работу за меня.
И тогда вдруг в поле моего зрения попало предложение одной компании, специализирующейся на web-программировании. Оказывается, для того чтобы на вашем сайте появилась версия для слабовидящих, причем, правильная, сделанная в соответствие со всеми требованиями ГОСТа, не надо быть первоклассным программистом и опытным администратором сайтов.
Достаточно просто добавить фрагмент программного кода на свой сайт, а все остальное сделают специалисты компании "на своей стороне".
Забегая немного вперед скажу, что я купил такой модуль и теперь на нескольких сайтах, находящихся под моим управлением, действительно появилась версия для слабовидящих.
Один из них: http://nokk-33.ru - можете посмотреть, как он работает вживую.
Самой впечатляющей функцией модуля является синтезатор речи. Если человеку действительно не очень комфортно читать текст, он может нажать на соответствующую кнопку и прослушать текст страницы, озвученный голосом. Это действительно удобно для тех, кто испытывает затруднения с чтением текста с экрана. Данный функционал подключается бесплатно по отдельному запросу.
Вот несколько скриншотов с сайта.
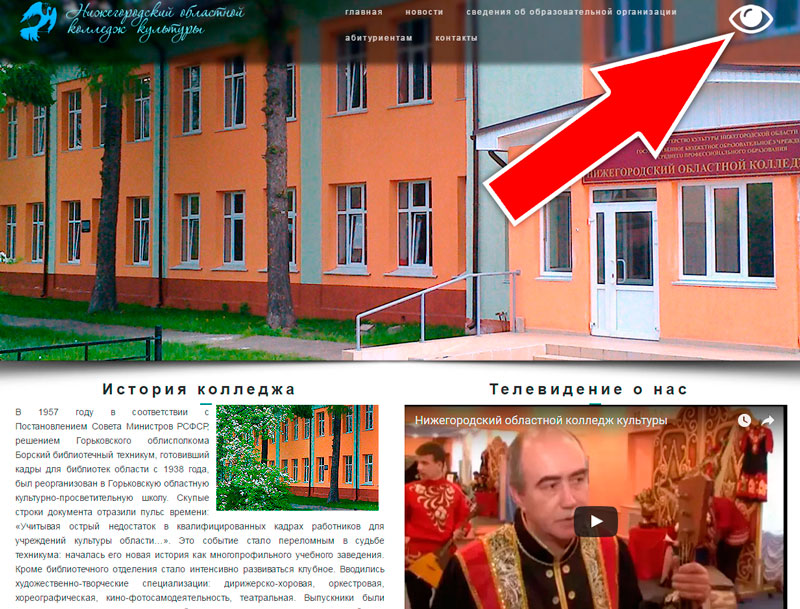
Кнопка перехода к версии для слабовидящих:


Значок для переключения в режим для слабовидящих находится в правом верхнем углу. Вообще, он должен быть довольно крупным, чтобы реально слабовидящий человек сразу его заметил. На некоторых сайтах эти значки расположены так, что даже зрячий должен будет приложить немалые усилия, чтобы обнаружить заветную кнопку. Вот пример: сможете быстро найти переключатель?


Значок должен быть хорошо виден, чтобы человек со слабым зрением его сразу увидел.
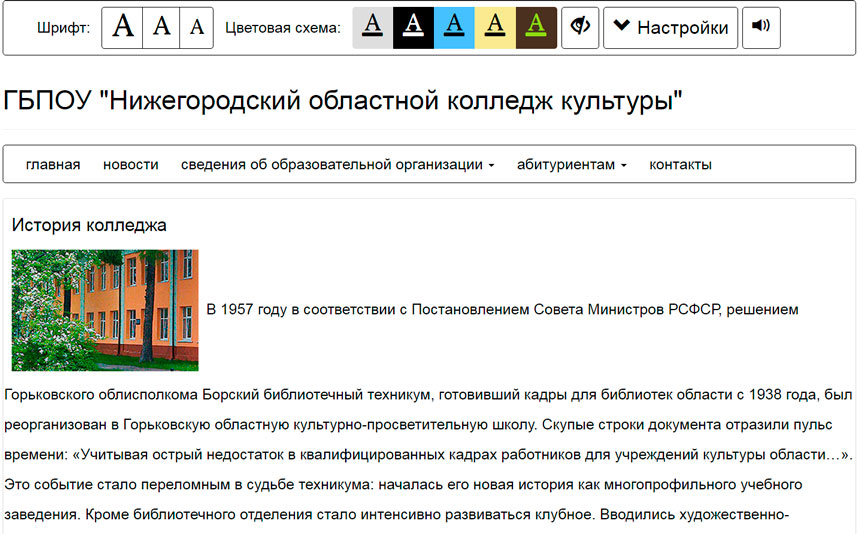
После нажатия на кнопку станица преображается:


Шрифт становится крупным, черным, исчезает все оформление, фоновый рисунок. Теперь сайт выглядит не так красиво: на нем уже нет слайдеров, фотокаруселей, красивых подложек и элементов декора. Зато:
- слабовидящий пользователь действительно сможет читать текст,
- проверяющая организация останется нами довольна.
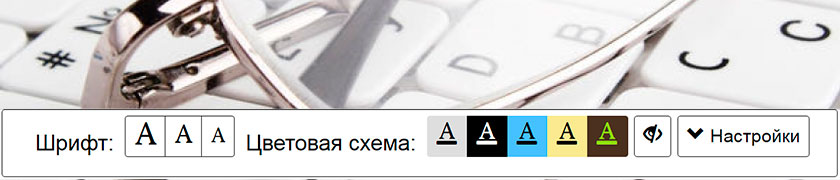
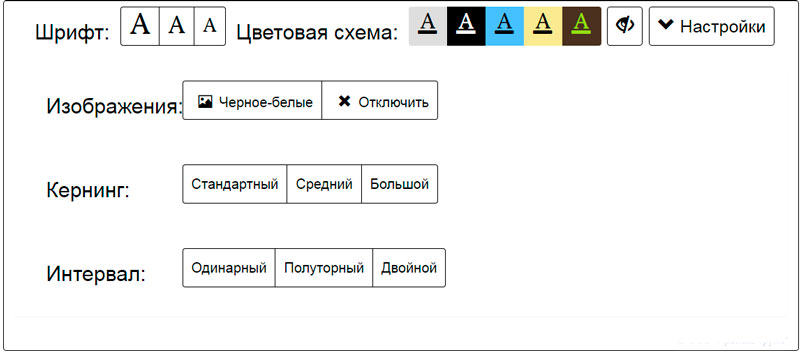
В самом верху страницы есть панель настроек. Если нажать кнопку "настройки", можно дополнительно сделать картинки черно-белыми или вовсе отключить их отображение, можно поменять межбуквенный и межстрочный интервалы.


Можно выбрать варианты цветового оформления. Помимо черно-белых можно использовать следующие:
И, само собой, можно переключать размер шрифта.
Вот какие вполне исчерпывающие возможности имеются у модуля, который предоставляет компания.
Как сделать версию сайта для слабовидящих
Изучая модуль, я обнаруживал дополнительные плюсы и все более проникался мыслью, что это удачное решение.
Вот основные положительные черты:
- модуль не нарушает работу основного сайта: ничего не надо переверстывать или возиться с альтернативными шаблонами,
- модуль поддерживает не только все существующие CMS (Joomla, Word Press и др.), но и прекрасно справляется с самописными сайтами, то есть, сделанными руками на PHP,
- установка модуля на сайт очень быстрая,
- установка модуля на сайт очень простая.
Насчет последнего пункта хочется показать некую конкретику.
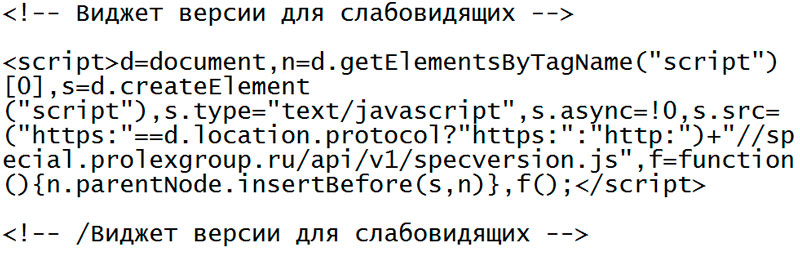
Чтобы установить модуль версии для слабовидящих, надо добавить на свой сайт (например, в шаблон, или отдельный HTML-модуль) вот такой HTML-код (просто скопировать и вставить):

Это можно сделать самостоятельно или поручить специалистам - разработчикам модуля. Всю дальнейшую настройку они делают на своем сервере.
После этого на сайте появляется новая кнопка, позволяющая переключаться в версию для слабовидящих.
По вашему желанию дизайн кнопки можно изменить и разместить ее в том месте сайта, где вам необходимо.
Сколько стоит модуль для слабовидящих. 6500 руб. (для друзей скидки!)
По моему скромному мнению, время - дороже денег. Если уже имеется пристойное решение проблемы, то есть ли смысл изобретать велосипед?
Безусловно, за подобные удовольствия приходится платить, но иногда это более оправдано, чем пытаться сделать свое собственное трехколесное транспортное средство, не обладая достаточным опытом. Представляете, какая раскоряка может получиться? :). А что скажут проверяющие?
Поэтому, посоветовавшись с владельцем сайта, мы заплатили 6500 рублей и решили проблему с версией для слабовидящих в тот же день.
А дальше произошло вот что. Путем переговоров мы с производителем пришли к соглашению о скидке для моих клиентов и подписчиков, то есть, вас, читающих этот текст.
Если вам тоже нужен модуль для слабовидящих, вы можете написать мне. Я поделюсь с вами своей персональной скидкой и ваша цена того же самого продукта будет составлять 3900 руб. (скидка - 40% от базовой цены). Оплата единовременная. При этом вы получите все необходимые бухгалтерские документы и гарантии. от производителя. Такая у нас с ним договоренность.
В принципе, вы можете купить модуль напрямую у производителя на официальном сайте, но это, как ни странно, обойдется дороже. Партнерские программы тем и хороши, что если не жадничать, можно "сделать хорошо всем":
- вы получите качественный продукт,
- производитель - нового клиента - вас,
- а я - свою часть вознаграждения.
Поэтому, если мое предложение вас заинтересовало, предлагаю Вам прямо сейчас, безо всяких условий, установить на свой сайт код, который доступен по этой ссылке (будет скачан текстовый документ с кодом модуля). Сделайте это сами или поручите Вашему специалисту по сайту.
Затем пришлите мне письмо на адрес Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. с темой "Модуль для слабовидящих +1" и адресом Вашего сайта в теле письма. Я перешлю Ваши данные производителю и он подключит модуль к Вашему сайту. Так Вы сможете посмотреть, как он работает. Если понравится, можно будет переходить к оплате.
Заключение
Модуль для создания версии сайта для слабовидящих, о котором идет речь, испытан мной лично на нескольких подконтрольных сайтах. Никаких претензий к его работе не возникло. В том числе со стороны проверяющих, ибо все сделано по ГОСТу. Вы сами можете посмотреть, как он работает: http://nokk-33.ru.
Считаю его удачным решением за сравнительно небольшие деньги.
Если у Вас остались вопросы или Вы желаете заказать модуль со скидкой, заполните эту форму.
Материалы по теме: Как я делал виртуальную экскурсию по школе
proverilnasebe.com
Как включить на сайте версию для слабовидящих
12 марта
Версия сайта для слабовидящих
В данной статье, мы рассмотрим как включить и настроить версию сайта для слабовидящих на сайте работающем на системе управления сайтами TSAdmin.
На сайтах, созданных на системе управления сайтами TSAdmin, предусмотрены 2 варианта отображения переключения сайта на версию для инвалидов по зрению (и обратно на обычную версию).
Правый верхний угол сайта, на панели над сайтом:

Боковой блок, сверху (левый или правый боковой блок на выбор):

Возможно и одновременное отображение и на верхней панели и в боковом блоке.

Включение и настройки данной функции производятся в разделе "Настройки".
Перейдите в раздел "Настройки" - "Основные".
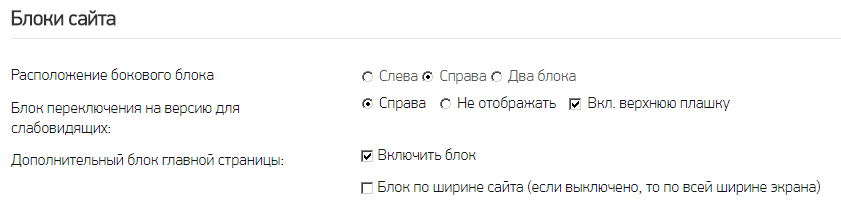
Прокрутите до "Блоки сайта".

Разместить кнопку переключения на версию сайта для слабовидящих в боковом блоке
Если у вашего сайта установлено два боковых блока (левый и правый), вы можете выбрать где будет располагаться ваше кнопка - справа или слева.

Такая кнопка на сайте располагается в самом верху бокового блока и не может быть смещена вниз.

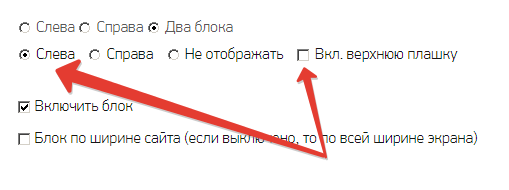
Чтобы в переключение на версию для слабовидящих отображалось только в боковом блоке и было выключено на верхней панели, выберите сторону где она должна отображаться и уберите галочке "Включить верхнюю плашку".

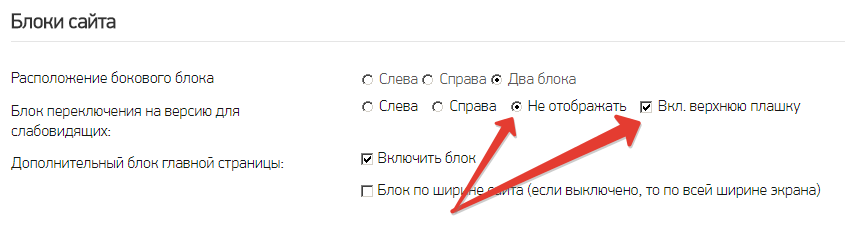
Разместить ссылку переключения на версию сайта для слабовидящих над сайтом на верхней панели
Что бы разместить переключение сайта на версию для инвалидов по зрению и выключить ее отображение в боковом блоке, вам необходимо установить галочку "Включить верхнюю плашку" и в выборе бокового блока поставить галочку "Не отображать".

После включения, над сайтом появиться белая панель с текстовой ссылкой и иконкой в виде глаза.

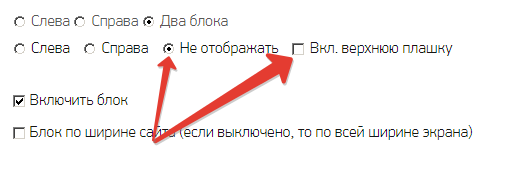
Отключить версию сайта для слабовидящих
Чтобы полностью отключить версию сайта для слабовидящих (убрать отображение из боковых блоков и верхней панели), установите переключатель боковых блоков в "Не отображать" и уберите галочку "Включить верхнюю плашку".

Свежие публикации данной категории
10 просмотров этой страницы
xn--80aimpgtg.xn--p1ai
Версия сайта для слабовидящих - Создание версии для слабо видящих
Версия сайта для слабовидящих – это необходимый элемент юзабилити сайта, который посещают представители старшего поколения. В технических заданиях некоторых заказчиков (в частности, Министерства культуры) версия для слабовидящих является обязательной составляющей готового проекта.
На данный момент специализированных модулей CMS, позволяющих создавать отдельную версию сайта для слабовидящих не имеется. Однако можно легко справиться с этой задачей, создав один или несколько шаблонов (тем, визуальных версий) ресурса, отличающихся только размером шрифта для основного контента и меню, и позволив посетителям выбирать наиболее подходящий для них вариант.
Различия между двумя шаблонами должны быть минимальными, чтобы фирменный стиль сайта оставался единым.
В некоторых случаях достаточно только создать два стиля, отличающиеся только одной строкой:
css1.css
{font-size:12px;}или
css2.css
{font-size:16px;}Но при желании можно добавить в версию сайта для слабовидящих не только крупный шрифт, но более контрастные цвета фона и букв и другие элементы.
Создание версии сайта для слабовидящих на JavaScript
Чтобы обеспечить взаимодействие с пользователями между тегами <head></head> вставляем строку:
<link href="/css1.css" rel="StyleSheet" type="text/css">Затем добавляем на сайт форму выбора нужного стиля:
<select onchange="fff()"> <option value="1">Обычный вид</option> <optionvalue="2">Версия для слабовидящих</option> </select>
В код страницы необходимо добавить скрипт:
<script> function font_size() { sts= document.getElementById('sts') vyb= document.getElementById('vyb') if(vyb.value=="2") { sts.href="/css2.css"; window.reload) } </script>Данный скрипт поменяет активную таблицу стилей и перегрузит страницу в браузере. К недостаткам способа относится необходимость переключать стиль отображения каждый раз при переходе на новую страницу.
Версия сайта для слабовидящих на Drupal
Для создания версии сайта для слабовидящих на Drupal можно воспользоваться модулем Switchtheme, который создает отдельный блок, где котором пользователи могут переключиться на любую из включенных тем.

Таким образом, вам понадобится только создать две (или более) темы и настроить размещение блока Switchtheme в видной части сайта.
seo-praktika.com