Как настроить RSS поток на WordPress. Как настроить rss на wordpress
Как настроить RSS поток на WordPressБлондинка в бизнесе
 11.05.2013 //Вера Копылова
11.05.2013 //Вера Копылова Cегодня хочу рассказать: Как быстро настроить RSS в WordPress. Что такое RSS и с чем его "едят"? Основное преимущество для автора - это полная автоматизация. Один раз настроили и оно будет на полном автомате транслировать новости с Вашего блога. Для читателей очень удобно для сбора информации и полное управление своими подписками. При желание читатели могут легко отписаться от ненужной рассылки, не правда ли дорогие читатели RSS 😉 .

Ну, что поехали. Проходим по ссылке: feedburner.google.com регистрируемся, если есть аккаунт - заходим. В правом в верхнем углу выбираем - русский язык.
Затем введите свое доменное имя своего блога

Появится окно, где можно будет назвать Ваш фид rss ленты
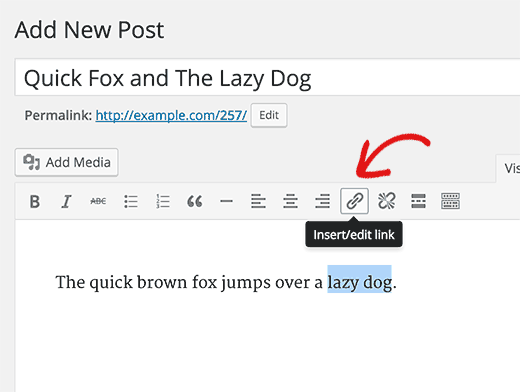
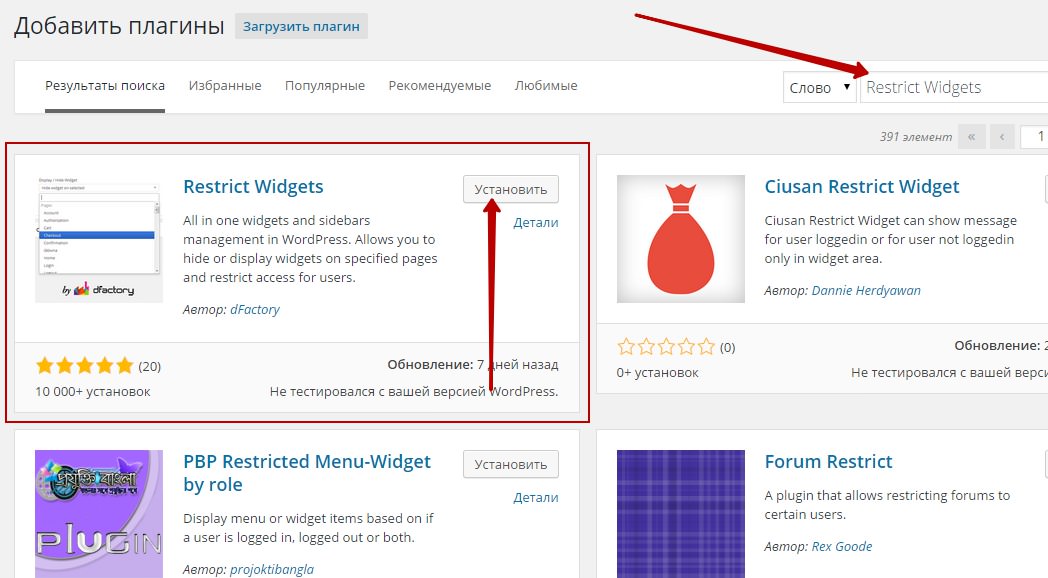
Устанавливаем плагин FD Feedburner Plugin и активируем.
В левой колонке админки блога нажимаем " Параметры" и "Feedburner"

Вставляем свой feed rss и сохраняем

Вот в принципе и все премудрости. Основная установка RSS ленты на блоге настроена.
Теперь возвращаемся в feedburner.google.com. Во вкладке " Оптимизируй" выбираем " BrowserFriendly и выбираем тему, опции подписки, контент фида и настраиваем описание блога -сохраняем.

Активируем SmartFeed

Настройка подписки RSS поток по электронной почте
Нажимаем " Публикуем", затем " Подписки по электронной почте" и активируем услугу. После активации Вы попадете на страницу Управление подпиской, где выбираете русский язык и копируете свой код. Затем вставляете известным Вам способом в свой блог.

Как сделать форму подписки по e-mail после статьи в своем блоге можно посмотреть здесь.
Настроить счетчик Feedburner можно через меню Публикуй. Открываем FeedCount и активируем. Выбираем цвет счетчика и нажимаем сохранить.

Копируем код и вставляем в шаблон блога.
Дальше можете методом тыка все настроить, ничего сложного там нет. Надеюсь Вам будет полезна эта статья. Если она Вам понравилась, поделитесь со своими друзьями в социальных сетях. Спасибо!
Есть еще интересная информация:
Как защитить блог на WordPress
Как скрыть страницу в WordPress
Cамые лучшие основные плагины в WordPress
Как установить блог WordPress
Как можно заработать в интернете

Узнай, как создать бизнес в интернет и автоматизировать с ежемесячным доходом 1000$
Это Вам будет интересно!
zlatgarant.com
Как настроить RSS ленту на сайте, фид FeedBurner Wordpress
 Привет! Сейчас вы узнаете как настраивать RSS-ленту на сайте через FeedBurner.
Привет! Сейчас вы узнаете как настраивать RSS-ленту на сайте через FeedBurner.
Для тех, кто в танке: главная задача RSS вашего блога – собирать подписчиков и рассылать им на email красивые и яркие анонсы вновь написанных статей, чтобы пользователям хотелось скорее перейти на ваш блог и прочитать полную версию статьи.
Для меня эта тема долго оставалась не понятной, возможно не хватало подробной инструкции по настройке. Именно такую инструкцию с описание всевозможных настроек FeedBurner для WordPress я и напишу.
Содержание статьи:
Почему надо использовать именно фидбернер?
Почему же мы будем использовать именно фидбернер для настройки RSS ленты и подписки на блог? Для этих целей в WordPress есть стандартный инструмент, но без Feedburner'а нам не обойтись, т.к. он имеет следующие преимущества:
- FeedBurner конвертирует стандартную RSS-ленту ваших блогов в стандартизированный формат,распознаваемый абсолютно всеми ридерами (программы, предназначенные для чтения RSS)
- В Фидбернере можно визуализировать RSS ленту на ваш вкус
- Позволяет очень гибко настраивать email-рассылку
- Предоставляет счетчик подписчиков, устанавливающийся на блог и становится показателем его популярности
- Широкие возможности анализа с помощью статистики фидбернера.
- FeedBurner – наиболее популярный сервис подписок среди блогеров.
Поэтому забудьте о том, чтобы настраивать RSS через обыкновенный фид и займитесь подключением FeedBurner!
Подключение Фидбернера. Пора зажечь фид
FeedBurner является собственностью Google, поэтому чтобы начать использовать данный сервис, необходимо иметь аккаунт в Гугле. До сих пор не завели? Самое время!
Заходим в сервис Фидбернер по ссылке http://feedburner.google.com/. По умолчанию он откроется на английском, поэтому сразу же смените язык на «русский», нажав «Languages» в правом верхнем углу:

Попробуйте зажечь ваш первый фид: скопируйте адрес стандартной RSS-ленты в поле. По умолчанию он выглядит так: ваш_сайт.ru/feed/, если конечно у вас настроены “Постоянные ссылки”. Если нет, читайте Как настроить ЧПУ.

Нажмите «Next» и в следующем окне впечатайте «название фида» и «адрес фида» для отображения в браузере (их нужно придумать на ваше усмотрение). После этого ваш фид станет доступен по ссылке feedburner.google.com/адрес_который_вы_ввели. Снова нажмите “Next”. И еще раз «Next».
Здесь советую отметить галочками «Уникальные клики» и «TotalStars». Но вы всегда можете изменить выбор этих услуг в настройках, так что скорее идем дальше!

Настройка FeedBurner для WordPress
Приступим к наиболее важным настройкам, которые необходимо сделать, не отходя от кассы.
- Зайдите во вкладку «Оптимизируй», найдите в левой колонке «BrowserFriendly». В перечне с названием «Тема» отметьте русский язык (Russian) и отображение для «контента фида». Сохраните.

- Перейдите на верхнюю вкладку «Публикуй», откройте раздел «Подписки по электронной почте» и щелкните — «Активировать». В открывшемся окне выберите русский язык и скопируйте себе куда-нибудь код формы подписки на рассылку, чтобы позднее добавить его на сайт. Мы вернемся к этому позже, но если не терпится, читайте статью.
 Советую внизу страницы поставить галочку «Отправлять мне письмо, когда человек отписывается от рассылки», такое уведомление весьма удобно.
Советую внизу страницы поставить галочку «Отправлять мне письмо, когда человек отписывается от рассылки», такое уведомление весьма удобно. - Откройте раздел «Communication Preferences» и перепишите тему и тело письма с подтверждением подписки на русский. Вы можете придумать произвольный текст на ваше усмотрение, главное оставьте ссылку, по которой будет кликать пользователь: ${confirmlink}. Нажмите «Сохранить».
 Можете использовать пример текста, придуманный мной:
Можете использовать пример текста, придуманный мной:Дорогой читатель!Вы подписались на блог «Название блога». Для того, чтобы подтвердить подписку, щелкните по ссылке${confirmlink}.Если ссылка не открылась, скопируйте ее в браузер и перейдите по ней.Если вы не подписывались на блог, проигнорируйте данное письмо.
- Зайдите в «Email Branding» и введите в первое поле такую штуку: «${latestItemTitle}». Это позволит отображать в теме email'a заголовок рассылаемой статьи. Тут же можно настроить отображение заголовков и тела письма.

- Наконец, откройте раздел «Delivery Options» и задайте свой часовой пояс, а так же время, в которое вашим подписчикам будет рассылаться почта. На мой взгляд самая большая открываемость писем с 9 до 11 утра, когда люди пришли на работу и проверяют почту.

На этом самые важные на мой взгляд настройки закончены. Если вы уже устали настраивать FeedBurner, переходите сразу к настройке внешнего вида RSS ленты. Но все же рекомендую произвести полную настройку.
Подробная настройка FeedBurner – необязательные пункты
Если вы выполнили все предыдущие пункты, то ваш FeedBurner уже работает как надо. Однако, если вы хотите улучшить свою ленту, как визуально, так и с технической стороны, выполняйте следующие пункты:
Вкладка «Оптимизируй»:
- Зайдите в раздел SmartFeed. Нажмите «Активировать». Это важно для обеспечения совместимости ленты со всеми возможными программами-читалками RSS (ридерами).
- Раздел “FeedFlare”. Для начала активируйте данную опцию кнопкой внизу. Теперь к каждому посту вашей RSS-ленты добавится панель с определенными кнопками. Какие этот будут кнопки – выбирать вам. Советую отметить галочкой E-mail This (отправка данной записи на e-mail) и Share on Facebook (поделиться данной записью в facebook).

- Активируйте «Feed Image Burner» соответствующей кнопкой. Данная опция позволит добавить ваш логотип в шапку RSS ленты. В списке «Image Source» выберите “Specify custom image URL”, в возникшее поле впишите абсолютный адрес своего логотипа. Если вы не в курсе, что это за адрес и где его взять, проще всего будет загрузить логотип по ftp в корень сайта и тогда адрес будет: ваш-блог.ru/logo.png.Введите имя вашего блога в строчку «image title» (всплывающая подсказка). В поле «link» впишите адрес блога.

- Активируйте опцию “Title/Description Burner”. Заполните поля с тайтлом и дескрипшеном блога, проявив творчество:) После чего они отобразятся в заголовке RSS ленты.

Вкладка «Публикуй»:
- Активируйте опцию «PingShot», которая будет сообщать интернет-службам для чтения RSS (ридерам) о том, что вы написали новую статью. Это может положительно сказаться на скорости индексации вашей записи поисковыми системами.
- Если хотите подключить автоматическую трансляцию записей (их заголовков) в Twitter, вам потребуется активировать опцию Socialize. Нажмите кнопку «Add a Twitter account» и подтвердите ваше согласие на трансляцию на сайте твиттера.
- И наконец, активируйте последнюю опцию NoIndex. Это необходимо, чтобы закрыть от индексации RSS ленту вашего блога (тогда и ваш контент останется уникальным).
Как сменить аккаунт FeedBurner (делегировать права)
Если вам необходимо изменить аккаунт (почтовый ящик) или вы хотите передать права на аккаунт фидбернера другому пользователю, сделать это очень просто. Вверху под заголовком фида есть ссылка «Transfer Feed…» — просто введите в открывшемся окне новый e-mail.
Установка счетчика подписчиков от FeedBurner на блог
Это продолжение раздела про не обязательные настройки. Если вы решили похвастаться количеством подписчиков вашего блога, установите на сайт такой счетчик.Не торопитесь выставлять счетчик на сайт, пока не наберете внушительное число подписчиков, он будет только отпугивать читателей.

Настройте стилизацию счетчика: цвета текста и фона, статический или анимированный счетчик.
Ниже для вас сгенерируется код счетчика подписчиков. Заметьте, что в нем имеется внешняя ссылка на вашу RSS ленту. Добавьте атрибут rel="nofollow" в ссылку, чтобы закрыть от индексации, а саму ссылку оберните в noindex. Еще советую добавить атрибут target="_blank", чтобы RSS лента открывалась в новой вкладке. В результате у меня получился такой код:
| 1 2 3 | <a href="http://feeds.feedburner.com/pro-wp" target="_blank" rel="”nofollow”"> <img src="http://feeds.feedburner.com/~fc/pro-wp?bg=FFFFFF&fg=000000&anim=0" alt="" /> </a> |
<a href="http://feeds.feedburner.com/pro-wp" target="_blank" rel="”nofollow”"> <img src="http://feeds.feedburner.com/~fc/pro-wp?bg=FFFFFF&fg=000000&anim=0" alt="" /> </a>
Данный код необходимо вставить рядом с кодом формы подписки, как это сделать читайте тут.
Настройка внешнего вида RSS ленты на сайте
С необязательными настройками закончили, продолжим рассматривать важные.Итак, ваш feedburner работает, email’ы рассылаются подписчикам. Но по умолчанию письмо приходит на почту с полным текстом вашей статьи. И это очень плохо потому что:
- Если статью можно прочитать в письме, нет смысла переходить на ваш блог
- Если данная статья пользователю не интересна, его будет напрягать такое длинное письмо.
- Когда статьи рассылаются полностью, их проще украсть.
Проблема решается двумя способами:
- Стандартный метод позволяет выводить в виде анонса первые 55 слов статьи. При этом отсутствует любое форматирование, ссылки, картинки и т.д. Визуально выглядит не очень, зато не надо заморачиваться с плагинами.Если выбираете этот способ, зайдите в раздел «Параметры» -> «Чтение» и отметьте «Для каждой статьи в ленте отображать: Анонс». Заодно тут возможно настроить число статей, которые будут показываться в RSS (десять по умолчанию).Хочу заметить, что данные изменения отобразятся в фидбернер-ленте не сразу, должно пройти время, пока фидбернер обратится к вашей стандартной RSS и заметит эти настройки.
 Кстати, способ вывести картинки в стандартный анонс все же есть.
Кстати, способ вывести картинки в стандартный анонс все же есть. - Второй способ требует установки плагина и позволяет настраивать внешний вид анонсов очень гибко, поэтому советую попробовать!Но об этом в следующей статье про настройку анонсов с помощью плагина Ozh' Better Feed для WordPress
Настройка RSS ленты в админке WordPress. Редирект
Теперь ваша RSS-лента находится по новому адресу feeds.feedburner.com/ваша-лента, но и стандартная лента все еще доступна по адресу ваш-блог.ru/feed.
Чтобы избавиться от показа стандартной ленты, нужно прописать 301-редирект на настроенный через FeedBurner фид. Выполним это двумя способами:
- Отредактируйте файл .htaccess в корне вашего сайта, дописав в конец следующий код:
Redirect 301 /feed/ http://feeds.feedburner.com/ваша-лента Redirect 301 /feed http://feeds.feedburner.com/ваша-лента Redirect 301 /feed/atom/ http://feeds.feedburner.com/ваша-лента Redirect 301 /feed/ http://feeds.feedburner.com/ваша-лента Redirect 301 /feed http://feeds.feedburner.com/ваша-лента Redirect 301 /feed/atom/ http://feeds.feedburner.com/ваша-лента
- Этот способ требует лишней установки плагина FD Feedburner Plugin, поэтому я предпочитаю первый вариант. Установите плагин FD Feedburner Plugin (читайте, как установить плагин).Перейдите в раздел Параметры – FeedBurner. В поле номер два введите адрес вашей вновь настроенной через FeedBurner ленты новостей.

Как добавить ссылку (кнопку) RSS ленты на блог
Когда как ваша RSS-лента настроена как надо, вам не стыдно будет влепить ссылку на фид к себе на блог, пусть позавидуют!)
- Подберите удачную картинку с изображением RSS и загрузите ее на ваш сервер по ftp.
- Добавьте в код шаблона сайта следующую штуку:
<a href="”http://feeds.feedburner.com/ваша_лента”"> <img src="Ссылка на RSS" alt=" " /></a> <a href="”http://feeds.feedburner.com/ваша_лента”"> <img src="Ссылка на RSS" alt=" " /></a>
Вы можете расположить эту кнопку рядом с формой подписки. Чтобы понять, как это делается, читайте статью Как добавить форму подписки на блог.
Вот и все, очень надеюсь, что мне удалось раскрыть тему максимально подробно. Если о чем-то не было сказано, пожалуйста, пишите в комментариях, я дополню статью.
pro-wordpress.ru
Как настроить канал RSS на сайте WordPress
 Октябрь 15th, 2013
Октябрь 15th, 2013  admin
admin Использовать ленту или канал RSS на сайте необходимо. Это реально простой способ донесения информации, а также её получения. На сайте WP лента должна быть активирована, а её трансляция настроена. RSS играет роль в привлечении на сайт посетителей и продвигает его. В некоторых, если не сказать во многих шаблонах WP есть кнопка RSS оранжевого цвета, что удобно. Существует два способа организовать RSS: или на E-MAIL или посредством онлайн-сервиса FeedBurner.По википедии RSS- это семейство форматов XML, существующих для создания лент новостей и анонсов статей.
Для подписки на канал RSS надо найти на сайте ссылку в виде оранжевой кнопки (иконки). Для того, чтобы установить на свой сайт или блог канал RSS, надо создать учётную запись в Google. После создания почтового ящика Gmail или в случае, если он уже есть, надо зайти на сайт FeedBurner.com и авторизироваться. Пароль и логин надо взять такой же, как в почтовом ящике Gmail.
Далее выбираем в верхнем правом углу свой язык. Видим строчку: «Зажигай фид прямо сейчас» и вписываем адрес своего сайта. Кнопка «Далее» нажата, выбираем в окне: «создать фид сообщений» и называем созданный фид, можно также, как сам сайт. Строка «Адрес фида» заполняется латинскими буквами, а сам адрес виден внизу, в поле Feed Address. Жмём на кнопку сохранения.
Фид создан, а теперь перейдём к его настройке и увязыванию со своим сайтом. На сайте или в блоге будет установлена форма подписки.
Зайдя на страницу настроек, видим вкладки на верхней панели: Анализируй, Оптимизируй и так далее. Заходим в «Оптимизируй», где в пункте «Browser Friendly» устанавливаем русский язык.
Далее активируем Smart Feed (умный фид).
Открываем вкладку «Публикуй» и идём в правый нижний угол, где активизируем подписку по электронной почте. Кнопку канала можно получить там же, в виде кода. Это кнопка — счётчик.
Для дальнейших действий нужен плагин FD FeedBurner Plugin.
В админ-панели нажать «Плагины» / Установить новый / Поиск / АВ АуувИгктук Здгпшт / установить / активировать.
В настройках указать адрес фида из сервиса FeedBurner, поле »Feed Address», затем установить три галочки ниже. Сохраняем настройки и можем пользоваться.
Надо сказать, что канал можно настроить и для блога blogspot на Blogger.
Заходим в «Дизайн» / «Элементы страницы» / «Добавить гаджет». Из списка гаджетов берём «Рассылка обновлений по электронной почте». Добавляем, называем : «Подписывайтесь на обновления». Теперь гаджет установлен и подписка на блоге есть.
Продолжение следует.
на Ваш сайт.
stranaoblakov.ru