Как добавить баннер на сайт? Как добавить на сайт wordpress баннер
Как добавить баннер на сайт Wordpress и Joomla?
Начинающим вебмастерам всегда было сложно развиваться, ведь блоги на тему создания сайтов наполняются сложной для восприятия информацией и на них изредка появляются подробные инструкции простых действий, таких как добавление баннера.
Для монетизации сайта, обязательно нужно научиться размещать на нем рекламу.
Как добавить баннер на сайт? Сделать это не сложно, в этой статье мы покажем, как добавлять рекламу на сайт, а также покажем, какой код нужно будет установить, чтобы ваш баннер стал кликабельным.
Если вы работаете с каким-то сервисом, то просто получаете от него код баннера, но иногда нужно разместить свой баннер.

Как разместить баннер на WordPress?
Первым делом нужно разобраться, что вообще такое баннер. Это обычная картинка, как правило, в формате Gif, т.е. анимированная. Добавить её на сайт можно также как и обычное изображение. Если вы используете какой-то сервис и получили от него код, просто создавайте специальный виджет и вставляйте туда полученный код.
Если у вас молодой ресурс, не торопитесь размещать на нем баннеры. Дело в том, что реклама на сайтах воспринимается не очень хорошо и пока ваш проект не стал популярным, лучше не распугивать посетителей.
Чтобы добавить баннер в WordPress, нужно перейти к виджетам и выбрать «Текст» (виджет для произвольного кода):

После нажатия на него, откроется меню с выбором расположения, например, в боковой колонке:

После добавления виджета, открываете его в том же меню, придумываете название и добавляете код:

Добавить баннер на Joomla также легко. Необходимо перейти в менеджер модулей и перейти к добавлению нового модуля:

Также выбираем HTML-код . После этого открывается обычный редактор, которыми вы пользуетесь при добавлении новых страниц. Не забудьте выключить редактор, чтобы перейти к режиму добавления кода:

Вставляете код, выбираете позицию, указываете название (лучше скрыть в настройках) и сохраняете модуль.
Если код постоянно обрезается, зайдите в общие настройки и выберите «Без редактора» (находится в общих настройках).
Как добавить свой баннер на сайт?
Если нужно разместить собственный баннер на сайте, понадобится создать изображение и использовать специальный код.
При разработке баннера не используйте цветовую гамму, которая будет «резать» глаза.
Если вы не сильны в создании баннеров, узнайте, как создать баннер онлайн. Когда у вас будет готовое изображение, заливайте его на хостинг и также создавайте виджет (модуль) для добавления произвольного HTML кода.
Туда нужно будет вставить такой код:
<a target="_blank" rel="nofollow" href="http://САЙТ.ru/">
<img alt="текст" src="http://workion.ru/banner12.png" />
Теперь давайте разберемся с этим кодом:
- target="_blank" добавляем, чтобы открывалась новая вкладка.
- Nofollow нужно для закрытия ссылки от индексации поисковиками.
- Вставляем ссылку на сайт, куда будет направляться пользователь после клика.
- Alt тег прописывается для всех изображений (использование атрибутов title и alt).
- Вставляем ссылку на загруженный баннер.
- В самом конце указаны размеры баннера.
С помощью этой инструкции, даже новичок сможет добавить баннер на сайт. Код можете скопировать с нашего сайта и просто заменить в нем свои значения, единственное, над чем придется поработать, так это над созданием баннера, но если вы используете какую-то баннерную сеть, то там сразу дается готовый код.
truework.my1.ru
Как добавить баннер на сайт Wordpress и Joomla?
Начинающим вебмастерам всегда было сложно развиваться, ведь блоги на тему создания сайтов наполняются сложной для восприятия информацией и на них изредка появляются подробные инструкции простых действий, таких как добавление баннера.
Для монетизации сайта, обязательно нужно научиться размещать на нем рекламу.
Как добавить баннер на сайт? Сделать это не сложно, в этой статье мы покажем, как добавлять рекламу на сайт, а также покажем, какой код нужно будет установить, чтобы ваш баннер стал кликабельным.
Если вы работаете с каким-то сервисом, то просто получаете от него код баннера, но иногда нужно разместить свой баннер.

Как разместить баннер на WordPress?
Первым делом нужно разобраться, что вообще такое баннер. Это обычная картинка, как правило, в формате Gif, т.е. анимированная. Добавить её на сайт можно также как и обычное изображение. Если вы используете какой-то сервис и получили от него код, просто создавайте специальный виджет и вставляйте туда полученный код.
Если у вас молодой ресурс, не торопитесь размещать на нем баннеры. Дело в том, что реклама на сайтах воспринимается не очень хорошо и пока ваш проект не стал популярным, лучше не распугивать посетителей.
Чтобы добавить баннер в WordPress, нужно перейти к виджетам и выбрать «Текст» (виджет для произвольного кода):

После нажатия на него, откроется меню с выбором расположения, например, в боковой колонке:

После добавления виджета, открываете его в том же меню, придумываете название и добавляете код:

Добавить баннер на Joomla также легко. Необходимо перейти в менеджер модулей и перейти к добавлению нового модуля:

Также выбираем HTML-код . После этого открывается обычный редактор, которыми вы пользуетесь при добавлении новых страниц. Не забудьте выключить редактор, чтобы перейти к режиму добавления кода:

Вставляете код, выбираете позицию, указываете название (лучше скрыть в настройках) и сохраняете модуль.
Если код постоянно обрезается, зайдите в общие настройки и выберите «Без редактора» (находится в общих настройках).
Как добавить свой баннер на сайт?
Если нужно разместить собственный баннер на сайте, понадобится создать изображение и использовать специальный код.
При разработке баннера не используйте цветовую гамму, которая будет «резать» глаза.
Если вы не сильны в создании баннеров, узнайте, как создать баннер онлайн. Когда у вас будет готовое изображение, заливайте его на хостинг и также создавайте виджет (модуль) для добавления произвольного HTML кода.
Туда нужно будет вставить такой код:
<a target="_blank" rel="nofollow" href="http://САЙТ.ru/">
<img alt="текст" src="http://workion.ru/banner12.png" />
Теперь давайте разберемся с этим кодом:
- target="_blank" добавляем, чтобы открывалась новая вкладка.
- Nofollow нужно для закрытия ссылки от индексации поисковиками.
- Вставляем ссылку на сайт, куда будет направляться пользователь после клика.
- Alt тег прописывается для всех изображений (использование атрибутов title и alt).
- Вставляем ссылку на загруженный баннер.
- В самом конце указаны размеры баннера.
С помощью этой инструкции, даже новичок сможет добавить баннер на сайт. Код можете скопировать с нашего сайта и просто заменить в нем свои значения, единственное, над чем придется поработать, так это над созданием баннера, но если вы используете какую-то баннерную сеть, то там сразу дается готовый код.
truework.my1.ru
Самый простой способ установки любого баннера на сайт WordPress.
Очень многие начинающие блоггеры сталкиваются с проблемой вставки баннера на свой ресурс, при том, заранее ожидают быстрого и эффектного результата с получением большого числа кликов или подписчиков с них.
Надежды угасают при первых же попытках и неудачных пробных установок баннеров. Начинаются поиски программ-кодировщиков, онлайн-сервисов по генерации кодов и так далее и тому подобное.
Если у Вас ресурс на WordPress, то по предлагаемому описанию редактирование кода баннера и установка его на свой сайт решается очень быстро.
В начале, перед тем, как сделать свой баннер, определитесь с его размерами. Формат разницы не имеет — ‘swf’ или ‘gif’, но вот ‘swf’ файл получается меньше по размеру и больше нравится своими дополнительными функциями пользователям.
Баннер по партнёрке уже готов к размещению, так ка имеет готовый код для вставки, а вот свой нужно подготовить.
Получить код баннера.
В качестве дополнительного плагина для редактора записей на WordPress мы установили на свой ресурс плагин Ultimate TinyMCE. Более удобного плагина нам пока не нужно, хотя, других подобных плагинов есть несколько. После его установки в опциях меню, кроме тех, которые нам потребовались мы активировали кнопку ‘Вставить/Редактировать медиафайл’. Данная опция редактора имеет большие возможности с редактированием медиафайлов, но остановимся на flesh.
Более удобного плагина нам пока не нужно, хотя, других подобных плагинов есть несколько. После его установки в опциях меню, кроме тех, которые нам потребовались мы активировали кнопку ‘Вставить/Редактировать медиафайл’. Данная опция редактора имеет большие возможности с редактированием медиафайлов, но остановимся на flesh.
Загружаем наш баннер(он у нас в swf формате) непосредственно в медиафайлы или в файловый раздел базы данных. Можно и на какой угодно сервер, главное, иметь на него действительную рабочую ссылку, по которой можно увидеть рабочий,запускающийся медиафайл.
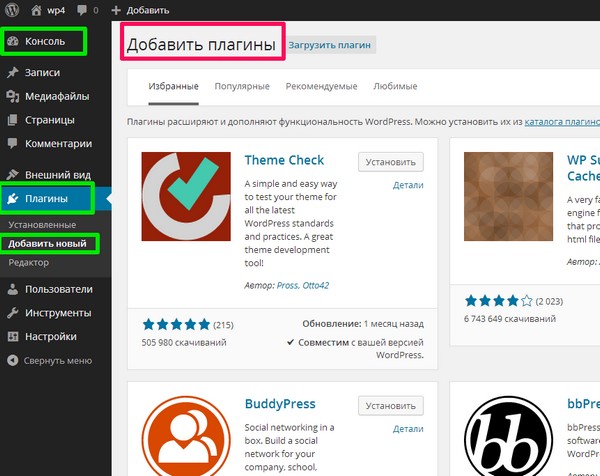
- При активированном плагине Ultimate TinyMCE открываем админку и выбираем: ‘добавить новую запись’ или ‘новую страницу’.
- На новом и чистом поле редактора нажимаем на кнопку ‘Вставить/Редактировать медиафайл’. Появляется окно меню ‘Ganeral’ редактора медиафайла со строкой ‘File/URL’, в которую и вставляем ссылку на наш баннер.
- В строке ‘Type’ выбираем ‘Flash’.
- В окнах размера отображаемого файла, опции ‘Dimensions’, указываем соответствие требуемого соотношения по условиям его размещения. Ставим или нет галочку на сохранение пропорций.
- В поле просмотра Preview должен отобразиться наш баннер.
- Переходим в меню ‘Advanced’ окна редактора медиафайла. В опции ‘Background’ выбираем желаемый цвет поля, который будет отображаться в момент загрузки баннера для показа на ресурсе.

- Галочки на ‘Auto Play’ и ‘Loop’ у нас установлены, а остальные режимы установлены на ‘не задано’, хотя, может каждый установить их на своё усмотрение и менять опции на свой вкус.
- И вот, самый ответственный момент, когда переходим в третий, последний раздел меню Source, в котором и отображается код баннера с записанными функциями и опциями, которые мы выбирали при редактировании.
- Код баннера копируем и вставляем туда, куда Вам потребуется.
 После отображения кода в редакторе медиафайлов можно нажать на кнопку ‘Вставить’ и сохранить код на странице, которую оставите, как черновик. Можно обычным копированием сохранить код в блокноте у себя на компьютере, но удобным и быстрым редактированием с просмотром будет сохранённая в черновиках страница или запись с кодом баннера.
После отображения кода в редакторе медиафайлов можно нажать на кнопку ‘Вставить’ и сохранить код на странице, которую оставите, как черновик. Можно обычным копированием сохранить код в блокноте у себя на компьютере, но удобным и быстрым редактированием с просмотром будет сохранённая в черновиках страница или запись с кодом баннера.
После того, как баннер заработал на сайте и когда Вы не ежечасно публикуете свои записи, плагин ‘Ultimate TinyMCE’ в админ панели администратора для некоторой разгрузки сайта спокойно можно деактивировать.
Поделись с другими. Возможно, они тоже ищут.
vesyolyikarandashik.ru
Как вставить баннер в шапку сайта на WordPress

Рекламный баннер является одним из самых популярных форматов для рекламодателей. Так случилось потому, что рекламный баннер обычно занимает лучшее место в блоге (например это может быть шапка блога или верхняя часть содержания). Эти места являются наиболее видимыми для всех, кто посещает блог и те, кто имеют огромную базу читателей, зарабатывают больше всего на баннерах, расположенных именно в этих местах.
Рекламный баннер в шапке не так уж хорошо влияет на конверсию кликов, как большое прямоугольное объявления в верхней части блога. Я частично согласен с этим, однако, если вы продаете место под рекламу, именно это место будет золотым. Люди, которые покупают рекламу, хотят получить самую видимую часть блога и, следовательно, баннеры в шапке будут иметь самую высокую цену.
Чтобы поместить баннер в шапке, она должна иметь достаточную ширину, чтобы баннер там поместился. Так что, если вы намерены поместить баннер, то убедитесь, что шапка вашего сайта достаточно большая по размерам. Также вы должны принять во внимание логотип в шапке и предусмотреть, как это будет смотреться в полном объеме с баннером.
Как всегда, мы начнем с добавления нового селектора, или «div», как я его называю, потому что это более понятно для новичков. Вам просто нужно установить атрибуты для размещения баннера и установить границы, чтобы выровнять баннер правильно. Вы можете пропустить заполнение высоты и ширины, так как, это позволит вам добавлять баннеры любого размера. Простой пример будет выглядеть следующим образом.
.ads {float: right- margin-top: 40px- margin-right: 10px- }Конечно, вы можете установить свои собственные настройки по предпочтению (например, разместить баннер слева, или установить другие поля для баннера).
Затем перейдите к файлу header.php, и найдите id div’а с изображением шапки. Это обычно выглядит примерно так: <-div>- Если вы не можете понять, что есть что, то вернитесь к таблице стилей и найдите код CSS, в котором изображение в вашей шапке или логотип установленны в качестве фона. Этот конкретный селектор будет именно тем div id, который вы ищете.
Теперь, когда вы нашли его, вы должны вставить код баннера в этот id, что означает, что он будет расположен перед закрывающим тегом div. Если вы поместите его после закрывающего тега, то баннер вообще не появится, либо он появится не в шапке. К примеру, если ваш div id будет назван «-header»-, у вас будет что-то вроде этого.
<-div>-<-/code>- id вашей шапки<-div>-<-div>-Ваш новый div class, который вы создали только что, должен располагаться в пределах этого id.Все коды вашего баннера находятся здесь<-/div>- Закрывает div id<-/div>- Закрывает div classwordpresspro.ru