Mobile Menu мобильное меню на сайт WordPress. Wordpress меню для мобильной версии сайта
Mobile Menu мобильное меню на сайт WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.

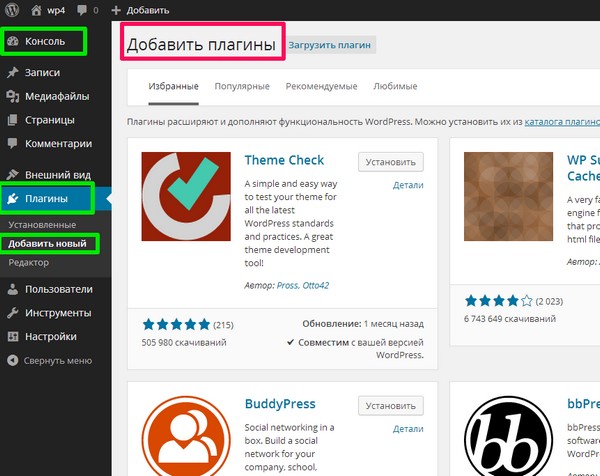
Установить плагин WP Mobile Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

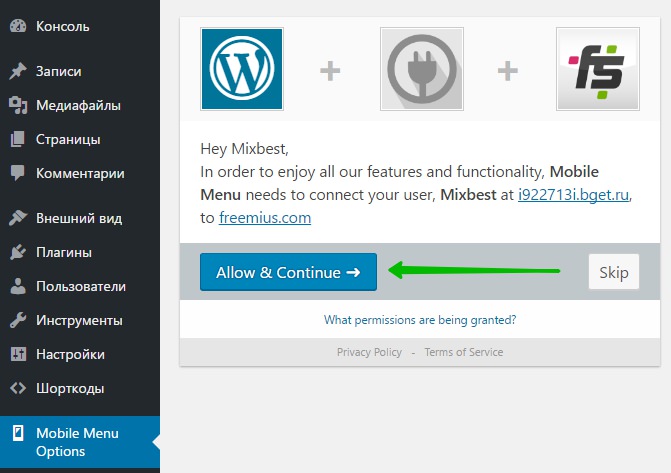
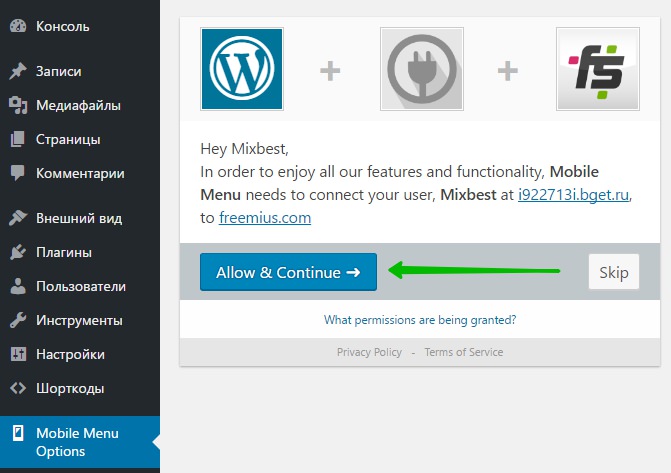
Далее, после активации плагина, вы попадёте на страницу «Mobile Menu Options». Вам нужно нажать на кнопку — Allow & Continue.

Далее, у вас откроются основные настройки плагина.

Разберём настройки:
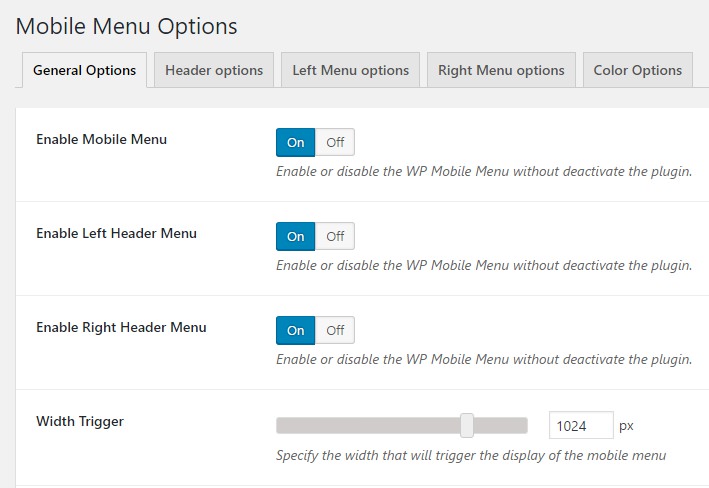
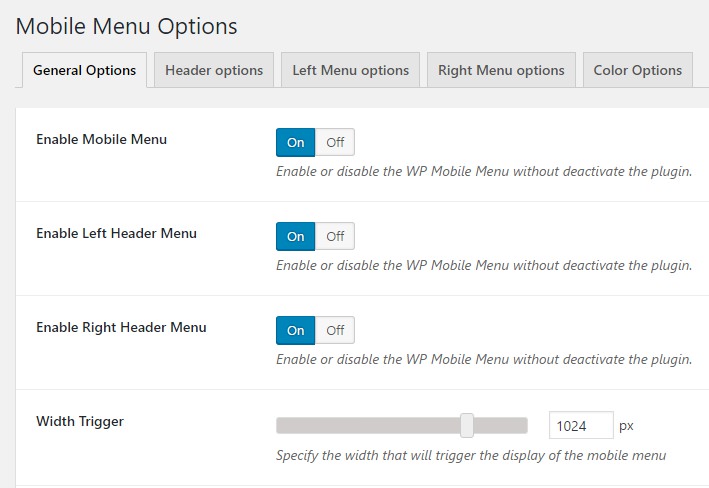
General Options.
— Enable Mobile Menu, можно включить или отключить мобильное меню.
— Enable Left Header Menu, включить или отключить левое меню.
— Enable Right Header Menu, включить или отключить правое меню.
— Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
— Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
— Custom CSS, можно указать свои CSS стили для меню.
— Save Changes, сохраните изменения.
Header Options.
— Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
— Logo, нажмите по полю, чтобы загрузить логотип.
— Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
— Header Height, можно указать высоту меню.
— Logo Top Margin, размер отступа, от верха сайта до логотипа.
— Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
— Header Text Font Size, можно выбрать размер текста заголовка.
— Сохраните изменения.
Left Menu Options.
— Left Menu, выберите меню сайта для левого меню.
— Menu Icon, можно выбрать для меню иконку или изображение.
— Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
— Left Menu Panel Width, можете указать размер ширины панели левого меню.
— Icon Top Margin, верхний отступ от иконки.
— Icon Left Margin, отступ с левой стороны до иконки.
— Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
— Header Background Color, можно выбрать цвет для заголовка меню.
— Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
— Left Menu Icon Color, цвет иконки.
— Background Color, цвет фона меню.
— Text Color, цвет текста в меню.
— Background Hover Color, цвет фона при наведении.
— Hover Text Color, цвет текста при наведении.
— Submenu Background Color, цвет фона субменю или подменю (вложения).
— Submenu Text Color, цвет текста в подменю.
— Сохраните изменения, нажав на кнопку — Save Changes.
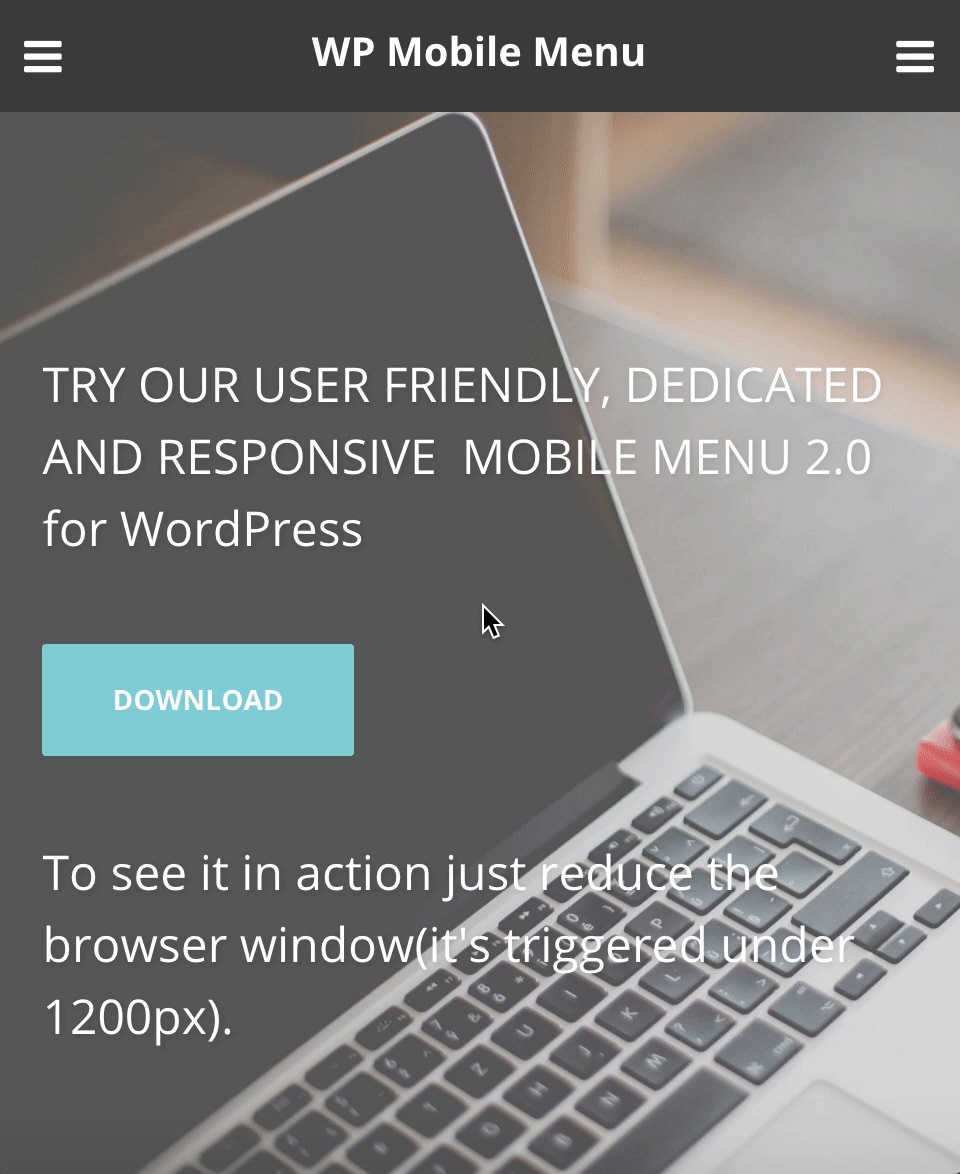
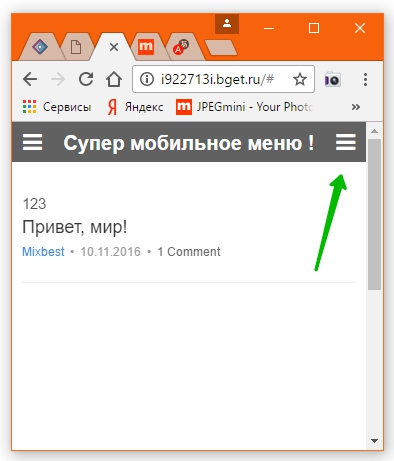
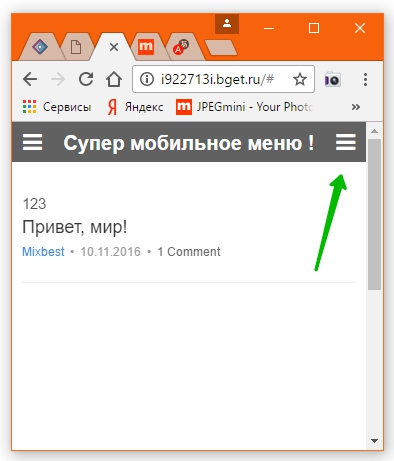
Всё готово ! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.

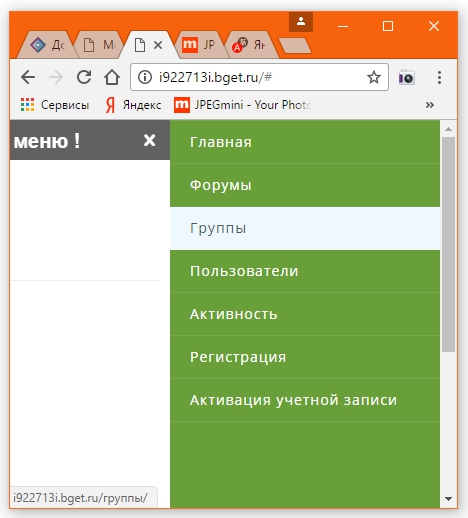
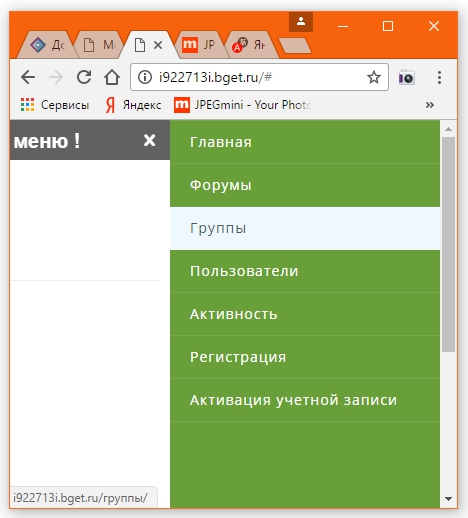
Меню в развёрнутом виде:

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Mobile Menu мобильное меню на сайт WordPress
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.

Установить плагин WP Mobile Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после активации плагина, вы попадёте на страницу «Mobile Menu Options». Вам нужно нажать на кнопку — Allow & Continue.

Далее, у вас откроются основные настройки плагина.

Разберём настройки:
General Options.
— Enable Mobile Menu, можно включить или отключить мобильное меню.
— Enable Left Header Menu, включить или отключить левое меню.
— Enable Right Header Menu, включить или отключить правое меню.
— Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
— Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
— Custom CSS, можно указать свои CSS стили для меню.
— Save Changes, сохраните изменения.
Header Options.
— Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
— Logo, нажмите по полю, чтобы загрузить логотип.
— Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
— Header Height, можно указать высоту меню.
— Logo Top Margin, размер отступа, от верха сайта до логотипа.
— Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
— Header Text Font Size, можно выбрать размер текста заголовка.
— Сохраните изменения.
Left Menu Options.
— Left Menu, выберите меню сайта для левого меню.
— Menu Icon, можно выбрать для меню иконку или изображение.
— Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
— Left Menu Panel Width, можете указать размер ширины панели левого меню.
— Icon Top Margin, верхний отступ от иконки.
— Icon Left Margin, отступ с левой стороны до иконки.
— Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
— Header Background Color, можно выбрать цвет для заголовка меню.
— Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
— Left Menu Icon Color, цвет иконки.
— Background Color, цвет фона меню.
— Text Color, цвет текста в меню.
— Background Hover Color, цвет фона при наведении.
— Hover Text Color, цвет текста при наведении.
— Submenu Background Color, цвет фона субменю или подменю (вложения).
— Submenu Text Color, цвет текста в подменю.
— Сохраните изменения, нажав на кнопку — Save Changes.
Всё готово ! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.

Меню в развёрнутом виде:

Остались вопросы ? Напиши комментарий ! Удачи !
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
blog-95.ru
WP Responsive Menu — создание адаптивного меню на Wordpress
Чтобы сделать на Вашей странице меню, корректно отображающееся на мобильном устройстве, можно использовать WP Responsive Menu. Плагин небольшой, прост в настройке и совместим с большим количеством шаблонов. Многие адаптивные шаблоны при отображении мобильной версии сайта скрывают все управляющие элементы, делая акцент на содержимом сайта, что не всегда удобно.
После активации плагин создаст раздел в настройках. В пункте «Общие» Вы увидите основные настройки плагина, а в пункте «Появление меню» — настройки тем меню.
Вид пункта «Общие»:

«Menu symbol position» задает расположение значка вызова меню. Стоит заметить, что вне зависимости от того, расположен значок слева или справа клик по черной полосе приведет к отображению меню.
«Choose the wordpress menu» — здесь можно выбрать какое меню будет отображаться в мобильной версии сайта. Вне зависимости от того, поддерживает ли Ваш шаблон создание пользовательских меню, лучше создавать меню в самом плагине. Возможности для этого у него достаточно широкие — добавить можно практически любой элемент сайта.
Далее:

«Text on menu bar» — текст, отображаемый возле кнопки вызова меню.
«Logo for menu bar» служит для выбора логотипа, который должен отображаться возле кнопки вызова меню. Однако проблемы с настройкой CSS приводят к следующему результату:

Однако, если текст на полосе вызова меню не задавать — результат будет вполне приемлем:

В пункте «Display menu from width» можно задать при каком значении ширины экрана будет выведено адаптивное меню. Максимально возможное значение — 962. Это, в частности, означает, что адаптивное меню будет отображаться только на смартфонах. На десктопах и планшетах плагин работать не будет. Хотя в целях тестирования можно сжать окно браузера на десктопе и тогда меню отобразится:

Оставшиеся настройки:

Настраивается также отображение меню – вверху либо сбоку. Также можно выбрать какие элементы в мобильной версии сайта будут скрываться при отображении меню. Это сделано для предотвращения повторения элементов сайта. Возможность масштабировать сайт также можно отключить. Однако, если сайт на адаптивный, то этого лучше не делать. Вот и все с настройками плагина.
Осталось создать само меню. Переходим на вкладку «Внешний вид» :

Данное меню будет актуально для большей части сайтов, связанных с продажами. Финальный вид будет таким:

Адаптивный дизайн в последнее время стал жизненно необходим для всех сайтов, связанных с продажей товаров или услуг. Ведь доля мобильного трафика неуклонно растет. По последним данным, она составляет уже больше 30 %. И если потенциальный клиент не сможет воспользоваться Вашими услугами из-за проблем с интерфейсом при просмотре с мобильного устройства — будет обидно, согласитесь. В идеале сайт должен иметь отдельную мобильную версию. Однако, если возможности создать ее нет, стоит воспользоваться плагинами, создающими мобильную версию на основе Вашего сайта. Это может быть, к примеру, WPtouch iPhone Theme или его аналоги. Не слишком изящное решение, но и оно может Вам помочь.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru