Как добавить иконки в меню сайта на WordPress. Как добавить иконки в меню сайта на wordpress
Как в меню WordPress добавить иконку

Привет, друзья! Поговорим в этом уроке о таком полезном элементе, как маленькая картинка (иконка) в меню сайта на WordPress. Мы добавим в меню общепринятые «говорящие» иконки или произвольные картинки, и вы увидите, как это ускорит навигацию посетителей по сайту. Тематические иконки в меню помогают посетителям интуитивно, еще до чтения текста на кнопке, понять, какая информация находится за кнопкой.
Примеры общепринятых иконок: домик – главная страница, конверт – контакты, маленький треугольник, направленный вниз вершиной – выпадающее меню.
Напоминаю: о создании и настройке в WordPress меню можно прочитать в предыдущих уроках.
Алгоритм создания в WordPress меню с иконками
Создать меню с иконками нам поможет плагин Menu Icons. Начинаем!
- Установите и активируйте плагин Menu Icons. Устанавливать плагины WordPress мы учились в специальном уроке.

- Перейдите в подраздел Меню раздела Внешний вид бокового меню слева админпанели.

- В блоке Структура меню раскройте для редактирования пункт, в который нужно добавить иконку.

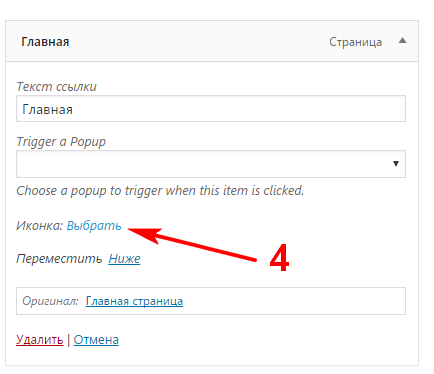
- Кликните Иконка:Выбрать.

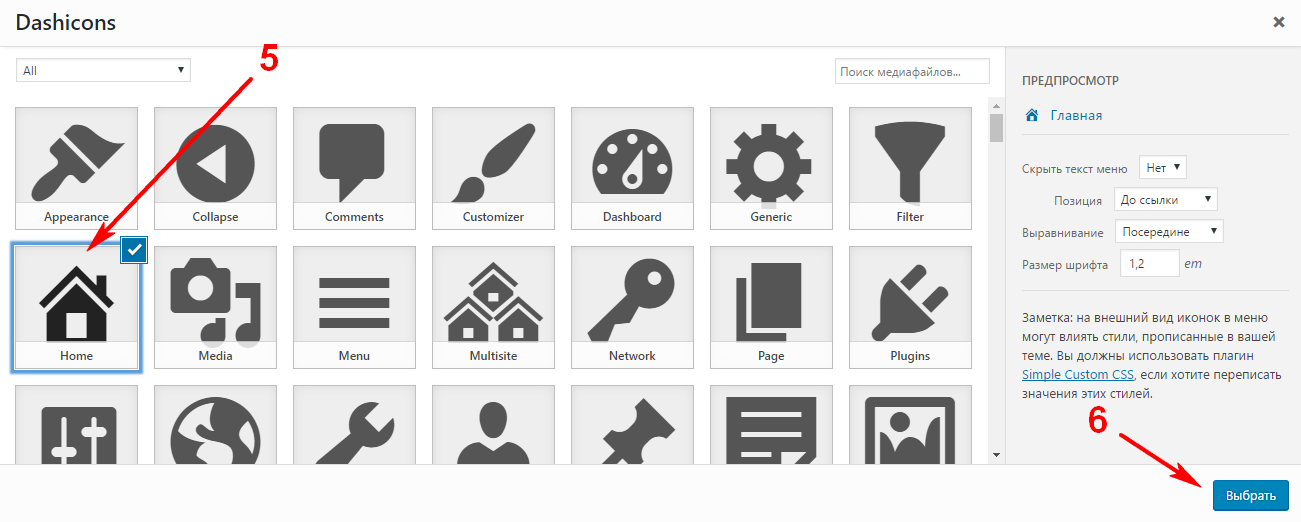
- Выберите в открывшемся окне иконку. Настройте параметры ее отображения (в блоке справа). Свойство Позиция регулирует положение иконки в пункте меню (После ссылки – после названия, До ссылки – перед названием). Свойство Посередине – выравнивание по базовой линии средней точки иконки (оставьте по умолчанию). Vertical align выравнивает иконку по вертикали. Изменяя значение Размер шрифта, настройте размер иконки.
- Нажмите Выбрать в нижнем углу (справа).

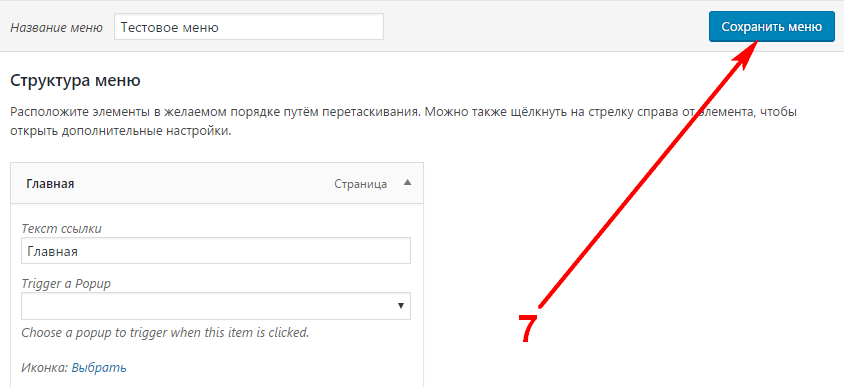
- Кликните Сохранить меню.

Подобным образом добавьте иконки в другие пункты (подпункты) меню.
Как добавить в меню произвольное изображение
Установить произвольную картинку иконкой в меню нам поможет плагин Menu Image. Установите и активируйте его.
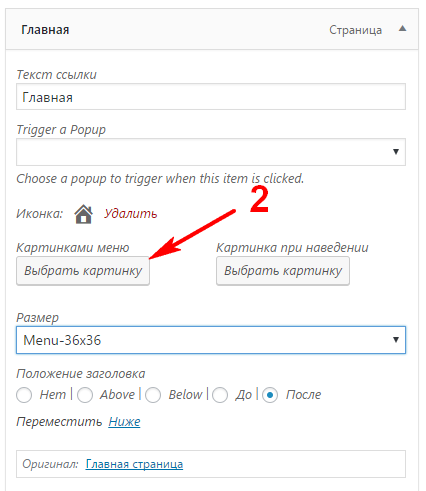
- Перейдите в режим редактирования пунктов меню в блоке Структура меню . Раскройте для редактирования пункт, в который нужно добавить картинку (см. шаги 2 и 3 предыдущего алгоритма).
- Нажмите Выбрать картинку под строкой Картинками меню.

- Выберите картинку на компьютере, кликнув Загрузить файлы, или на сайте, нажав Библиотека файлов.
- Нажмите Сохранить меню.
Вот и вся процедура. Никаких сложностей в добавлении иконок в пункты меню нет. Плагины Menu Icons и Menu Image простые, без лишних настроек. Глубоких знаний кода для добавления иконок в меню WordPress не требуется. Применяйте!
Появились вопросы или идеи по теме урока? Пишите их в комментариях!
themes-wp.org
Как добавить иконку в меню WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress. Добавление в меню собственных изображений или общепринятых иконок дает возможность посетителю сайта ускорить поиск нужного пункта меню или категории на сайте.
Благодаря добавлению тематических изображений в пункты меню, посетители сайта смогут интуитивно догадываться о том, какую информацию они найдут перейдя по пункту меню.
К примеру, для многих уже привычно видеть иконку «конверта» или «земного шара» на пункте меню ведущего на страницу контактов, или иконку «домика» на пункте меню ведущего на главную страницу сайта.
О том как правильно создавать и настраивать меню в WordPress Вы можете почитать в одном из прошлых уроков.
Создание меню с иконками в WordPress
Для создания меню с иконками мы будем использовать плагин Menu Icons. И так, начнем!
1. Устанавливаем и активируем плагин Menu Icons. О том как установить плагины в WordPress читайте в специальном уроке.
2. Переходим в Внешний вид -> Меню.
3. Нажимаем по стрелочке вниз на пункте меню, к которому мы хотим добавить иконку.

4. В настройках пункта меню нажимаем Select.

5. В открывшемся окне выбираем иконку, и указываем параметры отображения в настройках с правой стороны.
Свойство Position отвечает за позицию иконки в меню. Если Вы выберите Before — иконка будет отображаться перед названием пункта меню, а если After — после названия.
Vertical align отвечает за выравнивание иконки по вертикали, значение Middle (выравнивание средней точки иконки по базовой линии) будет по умолчанию. Его менять не будем.
Font Size — настройка размера иконки. Чем больше значение — тем больше размер иконки.

После выбора иконки нажимаем в нижнем правом углу кнопку Select, а после кнопку «Сохранить меню».
Вот что получилось у нас в результате:

Таким образом, мы с Вами добавили иконку в меню. По аналогии иконки можно добавлять на все пункты и подпункты меню.
Как добавить свою картинку в меню
Для того чтобы загрузить и установить свою собственную картинку нужно сделать следующее:
1. В открывшемся окне, которое появляется после нажатия на Select (в пункте меню) нажимаем Image. После этого загружаем изображение на вкладке «Загрузить файлы» или выбираем из уже загруженных ранее файлов на вкладке «Библиотека файлов».

2. Сохраняем изменения нажав кнопку «Сохранить меню».
Как видите, ничего сложного в добавлении иконок в пункты меню WordPress нету. Плагин Menu Icons не требует настроек, а добавление иконок в меню не требует особых знаний.
Если у Вас возникнут по ходу добавления иконок в меню вопросы — задавайте их в комментариях и я постараюсь Вам помочь.
learnprosoft.com
Как добавить картинки в меню сайта WordPress. Как вставить иконки в меню.
Многие владельцы сайтов на движке wordpress рано или поздно задумываются над доработкой меню. А точнее о добавлении в него иконок или картинок. Я опишу самый простой способ это сделать.
Для вставки иконок или разного рода картинок в меню (как основного так и дополнительных – верхних, нижних, боковых вертикальных, простых и сложных ) подойдут два простых плагина «Menu Image» и «Menu Icons». Есть и другие, но это самые простые и удобные. Их настройка элементарная. Чем один отличается от другого? Принцип у них один, вставка картинок в меню. Оба они могут загружать выбранные вами картинки с компьютера, либо картинки предварительно загруженные в библиотеку файлов на сайте, оба позволяют выбирать ориентацию картинки в меню – над, под, после и до надписи….
Однако «Menu Image» может также выводить картинку при наведении на меню. То есть для каждого раздела меню Вы можете подготовить картинку, которая будет появляться при наведении на них мышки. Это помимо картинок (ну или иконок), которые будут постоянно закреплены в меню возле надписи.

А у плагина «Menu Icons» есть другое преимущество, он предлагает уже готовые решения иконок к Вашему меню. У него есть своя библиотека иконок одного размера и стилистики. То есть Вам не придется ничего заготавливать и скачивать – Всё уже есть. Но функции вывода изображения при наведении мышки, как у «Menu Image» у него нет.

Это их основное отличие! Какой выбрать решайте сами!
Menu Image
Плагин WordPress Menu Image. Вы легко найдете его через поиск в установке плагинов в админке.
Заходим в правой панели админки в «Плагины», затем «Добавить новый» и в строке поиска набираем имя плагина, после чего устанавливаем и активируем.

Настройки у него очень простые. Они не выводятся отдельно в панели слева. А сразу добавляются в настройки внешнего вида меню!

Здесь мы выбираем параметры, загрузить картинку для меню, для каждого раздела отдельно. Можно выводить иконки как на постоянной основе, так и при наведении. Для каждого варианта задается своя и выбирается размер, а также ориентация (внизу, вверху, до и после).
Загружаем картинку, задаем её настройки, сохраняем меню! Заходим на сайт, обновляем, проверяем и радуемся новому дизайну!
Menu Image
Теперь что касается плагина Menu Image. Настройка практически идентична, нет смысла описывать её отдельно! Единственное меню у него немного другое и есть библиотека иконок, а так всё практически идентично!
![]()
Вот и все премудрости. Вставка иконок в меню теперь для вас рутина. Делается просто и быстро. Эти два плагина решают Ваши задачи в лет.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
blog-95.ru
Как в меню вордпресс добавить иконки — Bitbucket
———————————————————>>> СКАЧАТЬ ФАЙЛ <<<———————————————————Проверено, вирусов нет!———————————————————
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress.Вот что получилось у нас в результате: Таким образом, мы с Вами добавили иконку в меню. Приветствую вас, дорогие друзья! В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress. На сегодняшний день иконки очень активно используются в различных дизайнах. В этой статье мы рассмотрим самый простой способ добавления иконок в меню WordPress.Сюда необходимо добавить класс одной из иконок, которую можете выбрать. После того как добавите все иконки ко всем пунктам меню нажмите кнопку «Сохранить меню». Существует несколько причин для создания в WordPress меню с картинками ( иконками). Во-первых, это отличный способ сэкономить место, заменив название главной страницыМодуль Menu Image позволяет легко добавлять картинки в меню Вордпресс без каких-либо кодов. Есть необходимость добавить графические иконки к пунктам меню на WordPress.Просто активируете плагин и в меню WordPress, где формируете меню для свого сайта, появится новый пункт для выбора иконки. Для того, чтобы Ваше меню не выглядело слишком скучным в него можно встроить иконки. Для этого понадобится плагин Menu Icons.Затем папку с названием архива нужно переместить в папку плагинов Вордпресса. Плагин для добавления иконок в меню WordPress. Добавляем плагин: «Плагины» = « Добавить новый», в поле поимка вводим «Menu Icons» и жмем «Установить». Плагин установлен, теперь можно уже приступать ставить иконки! Многие опытные мастера предпочитают добавлять иконки в меню WordPress 4.8.И посмотреть результат на сайте. Отметим, что новые темы для ВордПресс зачастую уже имеют подключенные скрипты. Виды МЕНЮ В ВОРДПРЕССЕ | Выпадающее МЕНЮ - Продолжительность: Создаём сайты самостоятельно 3 265 просмотров.FlatIcon - лучшие иконки в интернете. Инструменты веб-дизайнера 1 - Продолжительность: Илья Чигарев 556 просмотров. Добавление иконок в WordPress намного упрощается с плагином WordPress под названием Menu Icons. Для начала установите и активируйте его. Теперь все готово для того, чтобы добавлять иконки в меню. Однако процесс добавления иконок в меню CMS типа WordPress может оказаться непростой задачей.Добавлять иконки мы будем с помощью плагина Menu Icons. Для начала установите, и активируйте его Как вставить иконки в горизонтальное меню WordPress. Июль 6, 2015 Максим Метелев 3076 просмотров Комментариев нет.На блоге у меня есть статья про то, как добавить стиль в меню в WordPress. Вот очень простой способ добавить cоциальные иконки Facebook, Twitter, ВКонтакте и другие социальные иконки в меню навигации WordPress с использованием только изображения и CSS. Добавляем иконки соц.сетей в меню WordPress с помощью плагина. Первым делом вам необходимо установить и активировать плагин Menu Social Icons. Одним из весомых минусов систем управления контентом на веб-ресурсах является сложность их установки. Предложить выход из ситуации, применимый как к WordPress, так и другим CMS, способен Softaculous. Добавить иконки меню WordPress с меню-иконки. Плагины, которые я представляю сегодня называется Меню-иконки и является одним из наиболее часто используемых для этой функции. В этой статье я расскажу, как я вставлял иконки в меню Wordpress без плагина с помощью CSS.Лично проверял на четырех разных шаблонах вордпресс и только потом до меня дошло как надо сделать правильно. Чтобы начать добавлять иконки в ваши посты, надо сделать следующее: 1.Установитеи который интересен тем, что этот шрифт встроен в WordPress, и его иконки вы можете увидеть в меню админки WordPress.Да, он красивый, да, он встроен в Вордпресс, но не радуйтесь. Как вставить иконки в меню. 28.04.2017 Добавить комментарий Написал Имран. Многие владельцы сайтов на движке wordpress рано или поздно задумываются над доработкой меню.
bitbucket.org
Как добавить иконки в меню сайта на WordPress
Иконки — немаловажная часть любого дизайна. Многие иконки являются общепризнанными. К примеру, обозначения уборных в аэровокзалах. Ведь даже без знания языка, благодаря иконкам на дверях, вы без труда поймете, где находится мужская, а где — женская комната.
То же самое применимо к веб-сайтам. Отображаемые иконки помогут посетителям в навигации по сайту, увеличат удобство пользования ресурсом и сделают внешний вид страницы более привлекательным.
Однако процесс добавления иконок в меню CMS типа WordPress может оказаться непростой задачей. Если ваш сайт построен на WordPress, это руководство окажется полезным для вас и вы найдете самый простой способ отображения иконок в меню навигации.
Приступим
Добавлять иконки мы будем с помощью плагина Menu Icons. Для начала установите, и активируйте его:
Все готово. Можем приступать.
Добавление иконок
В этом примере я буду использовать TwentyTwelve, аккуратную и прозрачную тему WordPress. Также я создам несколько страниц, которые включу в меню.
Создаем пункт меню через Вид>Меню (Appearance > Menus). Не забудьте определить местоположение пункта меню, пока он не появится на сайте:
Теперь мы добавим иконки для каждого пункта. Развернем один из пунктов. Там вы найдете ссылку «Иконка: выбрать иконку» (Icon: Select icon). Выбираем пункт «Выбрать иконку» (Select icon). Откроется окно аналогичное окну медиа-библиотеки WordPress.
На момент написания этой статьи, плагин Menu Icons поставлялся с тремя библиотеками иконок — Dashicons, Genericons, и FontAwesome.
Можно набрать иконки сразу из трех библиотек. Но лучше сделать набор из одной. Потому как в библиотеках иконки подобраны по подобию, имеют схожие размеры и изгибы.
Иными словами, если начали использовать FontAwesome — используйте на сайте только эту библиотеку. Это позволит сохранить согласованность в стиле и придать сайту законченный вид:
При выборе иконки справа вы увидите превью. На панели справа можно произвести некоторые настройки. Можно поместить иконку перед или после пункта меню, изменить размер шрифта и установить вертикальное выравнивание.
Когда все настройки произведены, нажимайте кнопку Select и проделайте аналогичные действия с оставшимися пунктами меню:
Заключение
Плагин Menu Icons удобен и прост в использовании. Он великолепно интегрируется в интерфейс WordPress UI и интуитивен в использовании. Вдобавок ко всему разработчики планируют в следующих версиях включить несколько новых функций, включая новые библиотеки с иконками и возможность загрузки пользовательских иконок.
Надеюсь, это руководство окажется полезным для вас. Экспериментируйте и вы достигнете результата.
Перевод статьи «How To Display Icons In WordPress Menu» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru