Красивая фотогалерея для WordPress и не только. Fotorama wordpress
Плагин Фоторама - слайдер и галлерея для Wordpress
 Совсем недавно, мне нужно было показать фотографии на сайте в красивом и компактном виде. Задача не из легких, как мне показалось на первый взгляд. Особенно, когда фотографий много, и просто так их на страницу сайта не вставишь. Даже, имея какой-то опыт, мне пришлось искать подходящие варианты. Я решил, что буду использовать слайдер фотографий, и начал искать что-то по симпатичнее. После небольших поисков на Яндексе, наткнулся на хороший скрипт - «Фоторама». И признаюсь, он практически сразу заслужил мое пристальное внимание и приоритет перед другими слайдерами для WordPress.
Совсем недавно, мне нужно было показать фотографии на сайте в красивом и компактном виде. Задача не из легких, как мне показалось на первый взгляд. Особенно, когда фотографий много, и просто так их на страницу сайта не вставишь. Даже, имея какой-то опыт, мне пришлось искать подходящие варианты. Я решил, что буду использовать слайдер фотографий, и начал искать что-то по симпатичнее. После небольших поисков на Яндексе, наткнулся на хороший скрипт - «Фоторама». И признаюсь, он практически сразу заслужил мое пристальное внимание и приоритет перед другими слайдерами для WordPress.
Каждому по Фотораме
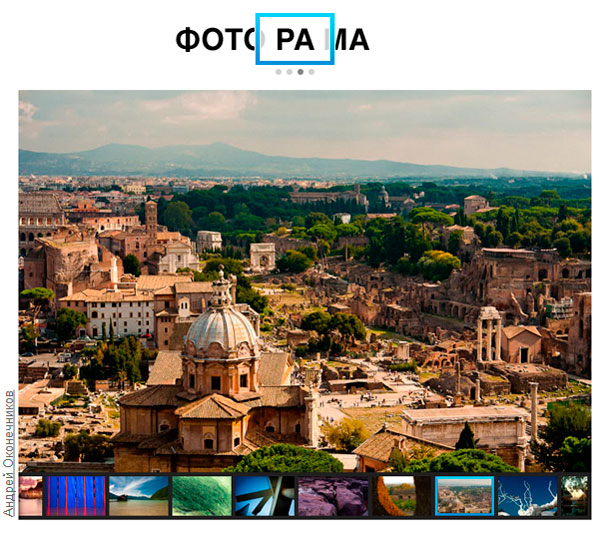
Итак, чем же Фоторама заслужила мое столь пристальное внимание. Прежде всего, своей визуализацией сложное слово какое-то. Фоторама «живая», в отличие от многих других слайдеров. Прекрасные анимационные эффекты доставляют удовольствие при просмотре фотографий на сайте. Фотки можно не только листать нажатиями на кнопки, но и перетаскивать мышкой. Так же, насколько мне известно, Фоторама отлично отображается на всех мобильных устройствах, а на сенсорных экранах, фотографии смахиваются пальцем.
Установка Фоторамы на WordPress и настройка
Я уже писал про установку плагина Фоторама на WordPress, когда он еще не был адаптирован под этот движок. На данный момент все гораздо проще. Скачать уже готовый плагин для WordPress и посмотреть его работу вы можете на официальном сайте Фоторамы.
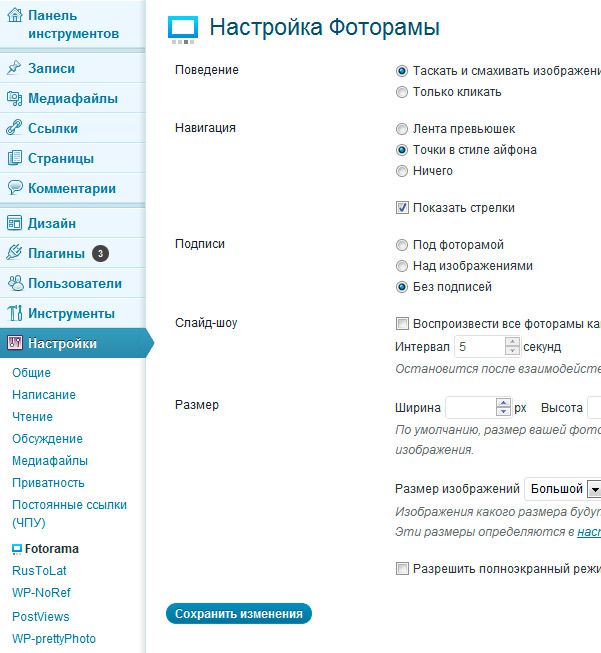
С появлением плагина, адаптированного под WordPress, установка и настройка Фоторамы стала гораздо проще и удобней. Теперь настроить отображение слайдера можно в панели администратора сайта на вкладке настроек. Там можно включить или выключить определенные функции.

Фоторама не стоит на месте
Хотелось бы заметить, что плагин Фоторама постоянно совершенствуется, автор скрипта постоянно над ним работает. Так, например, совсем недавно появилась возможность полноэкранного просмотра фотографий, что будет крайне эффективно для сайтов определенных тематик, например для фото-блогов.
Скрипт Фоторама отлично оптимизирован, поэтому он по минимуму нагружает сайт. Так же он практически не влияет на скорость загрузки страницы. Плагин достаточно легкий, его оригинал состоит буквально из двух небольших файликов. Скрипт шустро работает, и сказать честно, у меня с ним вообще не было никаких проблем при установке, настройке и использовании.
Лицензия на использование Фоторамы
Хотелось бы обратить внимание будущих пользователей скрипта на лицензию, по которой он распространяется. Скрипт абсолютно бесплатный, при использовании его в личных некоммерческих целях. Если же вы собираетесь использовать его с целью коммерческой выгоды или на коммерческих сайтах, то вам придется «заплатить» автору. Хотя плата может быть весьма условной. Я уже столкнулся с этой ситуацией, благодаря которой мне удалось немного пообщаться с Артёмом Поликарповым, автором скрипта Фоторама.
Эмоции
По моему, Фоторама – это лучшая галерея изображений для WordPress. Что либо более красивое, удобное и простое я еще не находил. Поэтому буду постоянно его использовать при создании сайтов и блогов. Всем советую этот плагин как лучший слайдер изображений для WordPress.
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Fotorama. Галерея - слайдер на страницах блога. | WPNICE
Fotorama – простой плагин для создания незатейливых, но симпатичных фотогалерей на страницах и в постах WordPress-блога.
Fotorama представляет собой универсальный слайдер (ротатор картинок), адаптированный под работу с движком WordPress. Несмотря на всю свою простоту, слайдер Fotorama выглядит очень стильно, и даже живо. Фотографии, собранные в галерею при помощи этого плагина, можно просто листать с помощью курсора мышки, а не переключаться с одной на другую, кликая по миниатюрам или кнопочкам.
Преимущества.
«Фоторамы» есть три неоспоримых преимущества перед другими подобными плагинами.
1. Плагин полностью локализован и не требует дополнительной русификации.
2. Благодаря своей отличной оптимизации Fotorama не перегружает хостинг, и потому практически не влияет на скорость загрузки страниц блога.
3. «Фоторама» — это очень легкий скрипт, состоящий всего из двух файлов, в результате чего он работает очень быстро и не создает никаких проблем в процессе использования.
После установки плагина вы поймете, что настроить «Фотораму» очень легко: нет никаких отдельных сложных меню – только новый пункт в разделе параметры, который так и называется – Fotorama. Страница настроек Фоторамы настолько понятна, что не требует никаких дополнительных пояснений. Смотрите скриншот ниже.

Интеграция галереи в пост или страницу WordPress-блога.
Вы удивитесь насколько просто и приятно работать с Фоторамой. Создайте новый пост/страницы или отредактируйте то, что было написано ранее. Загрузите изображения, приготовленные для создания галереи, с помощью визуального редактора и просто нажмите кнопку «Создать галерею». Галерея создана, и теперь ее настройки можно изменить в пункте «Fotorama». Изображения могут быть выведены как в виде простой галереи, так и в виде слайд-шоу.
Скачать плагин
wpnice.ru
Красивая фотогалерея для Wordpress и не только
Недавно понадобилось вставить на сайт фотогалерею такого плана: вверху фото, внизу миниатюрки. Т.к. мысль о добавлении галереи пришла заказчику на этапе сдачи проекта, то решил поискать какое-нибудь готовое простенькое решение, чтоб и дизайн не испортить и заказчик остался доволен. После недолгих поисков наткнулся на плагин Fotorama, который понравился своей простотой и гибкостью. Плагин превращает стандартные вордпрессовские галереи в так называемые фоторамы, работает во всех основных браузерах, адаптирован под мобильные устройства, имеет встроенное слайдшоу, полноэкранный режим и многое другое.
Установив плагин и создав стандартную галерею, я сразу же получил красивый слайдер. Выглядело это так:

Думаю, что для многих проектов подошел бы и такой вариант. Но мне надо было с миниатюрками внизу. Добавляю в стандартный шорткод галереи [gallery] атрибут nav=»thumbs» и получаю то, что просили:

Плагин включает в себя все возможности встроенного вордпрессовского шорткода [gallery]. Можно использовать стандартные атрибуты ids, orderby, order, id, include, exclude.Например вывод определенных фото в галерее: [gallery ids="1,2,3"]
Добавляя атрибуты плагина в шорткод можно выводить различные варианты галерей для разных страниц.
Если на какой-то странице требуется отключить фотораму, добавляем fotorama=»false»:[gallery ids="1,2,3" fotorama="false"] Будет показана стандартная вордпрессовская галерея
ThumbnailsЧтобы заменить точки на миниатюры добавляем в шорткод nav=»thumbs»:[gallery ids="1,2,3" nav="thumbs"]
Fullscreen Разрешить использование полноэкранного режима:[gallery ids="1,2,3" allowfullscreen="true"]
Fit Подгонка размеров. Возможны 4 варианта: contain, cover, scaledown, none.[gallery ids="1,2,3" fit="cover"]
TransitionПереход между слайдами — slide или crossfade:[gallery ids="1,2,3" transition="crossfade"]
Hash Если hash=»true» — в урлах добавиться хеш-ссылка на изображение[gallery ids="1,2,3" hash="true"] Лучше использовать для одной фоторамы на странице.
Loop Зациклить показ галереи loop=»true»:[gallery ids="1,2,3" loop="true"]
Autoplay Автозапуск слайдшоу: autoplay=»true». По умолчанию время показа одной фотографии 5 секунд. Можно указать свою длительность в милисекундах, например 3 секунды:[gallery ids="1,2,3" autoplay="3000"] По умолчанию при клике на фото слайдшоу останавливается, если это не нужно добавляем: stopautoplayontouch=»false».
Shuffle Перемешать фото: shuffle=»true»:[gallery ids="1,2,3" shuffle="true"]
Keyboard Включить возможность просмотра фото с помощью стрелок на клавиатуре keyboard=»true»:[gallery ids="1,2,3" keyboard="true"] Работает только для первой фоторамы на странице.
Arrows, click, swipe Просмотр фото с помощью стрелок, клика по фото и перетаскивания — arrows, click, and swipe:[gallery ids="1,2,3" arrows="true" click="true" swipe="false"]
Navigation position Отображать навигационные точки или миниатюры над фото: navposition=»top»:[gallery ids="1,2,3" navposition="top"] Для скрытия навигации: nav=»false».
Так же можно добавлять любые атрибуты перечисленные в документациитолько без префикса data-. Хотелось бы отметить, что документация тоже простая, с демо и примерами.
Чтобы каждый раз не править шорткод [gallery], можно создать свои настройки по умолчанию.Для этого нужно создать в папке /wp-content/plugins/ файл fotoramaDefaults.js и в нем прописать нужные атрибуты. Например такие:
fotoramaDefaults = { nav: 'thumbs', allowfullscreen: 'native', transition: 'crossfade', loop: true, keyboard: true }Примечание: файл создается не в папке плагина, а именно в папке plugins – это для того, чтоб при обновлении плагина ваши настройки не сбились.
Небольшое видео в котором показано, как работать с плагином Fotorama:
Требования к плагину: WordPress 3.5 и вышеСтраница плагина в репозитории: http://wordpress.org/plugins/fotorama/Или качайте по прямой ссылке
Ну а кто не работает с WordPress может заюзать обычную jQuery версию Фоторамы.Скачать ее можно на оф. сайте