Как легко раскодировать футер (footer) в wordpress. Footer wordpress
9 плагинов футера для Wordpress / Wordpress плагины / Постовой

Зачастую разработчики, особенно начинающие, практически не уделяют внимание нижнему колонтитулу или, как его еще называют, футер. Ну кто там обратит на него внимание, пользователи до конца страницы даже не пролистают, но, уверяю вас, что это глубокое заблуждение. Некоторые посетители, возможно и не просматривают страницу до конца, но те, кто сделает это — сильно разочаруется. Страница без футера — это все равно, что книга без окончания.
А если он все же есть, то тем более нужно уделить ему внимание — ведь самое время подсказать пользователю, что еще можно почитать, предложить ссылку, рекламу, поделиться впечатлениями в соцсети…
Royal Footer Bar
Этот «королевский» плагин действительно заслуживает свое название благодаря огромному набору всевозможных функций.Возможность A/B-тестирования позволят экспериментировать с внешним видом и содержимым футера, чтобы добиться наибольшего эффекта и снизить показатель отказов.
Еще одной замечательной особенностью Royal Footer Bar является возможность создать несколько вариантов подвалов и привязать их к разным страницам и разным материалам блога.
Стоимость: $39

YITH Footer Banner
Замечательный плагин без явных недостатков. Имеет приятный дизайн и удобную панель настроек. Помимо обычной текстовой информации или ссылок в футер можно добавить рекламный баннер и форму для подписки на почтовые рассылки.
Monarch
Monarch — один из лучших плагинов Wordpress для распространения контента и ссылок на ваш сайт в социальных сетях. Он позволяет размещать кнопки популярных соцсетей в самых разных местах, в том числе и в футере страницы. Причем он не просто размещает там кнопки, но и способен управлять внешним видом подвала.При этом плагин очень быстрый в работе и легкий в настройках и управлении.
Стоимость: поставляется в комплекте, состоящем из 87 тем и нескольких плагинов за $69

Genesis Footer Builder
Genesis — это фреймворк для создания тем Wordpress. Он пользуется большой популярностью благодаря высокой скорости работы, качественной SEO-оптимизациии и безопасности. Если вы используете этот фреймворк, то грех не воспользоваться Genesis Footer Builder.Стоимость: Бесплатно

Footer Putter
Footer Putter разместит в футере нужную вам информацию — контактные данные, торговую марку, различную правовую информацию (соглашение о конфиденциальности или условия распространения) и многое другое. Он даже обновит год рядом со значком авторского права.Стоимость: Бесплатно

WP Subscribe Pro
WP Subscribe Pro на самом деле предназначен для сбора электронных адресов и организации почтовых рассылок, но среди его замечательных возможностей есть возможность размещать форму подписки в подвале страницы.Из панели настроек плагина можно полностью управлять внешним видом и функциональностью футера, привязывать разные типы футеров к разным страницам или сообщениям блога, управлять его появлением в зависимости от различных условий, в том числе при помощи cookies.
Стоимость: $29

Simple Sticky Footer
Для добавления футера при помощи Simple Sticky Footer нужно выполнить всего лишь несколько простых действий: установить и активировать плагин, выбрать страницы, на которых его следует отображать, изменить, при необходимости, несколько параметров (размеры, задержку появления и пр.) и все! Все просто и быстро. Потом, если захотите, подправите дизайн при помощи CSS.Стоимость: Бесплатно

Header and Footer
Header and Footer добавит в верхний или нижний колонтитул любой HTML-код, включая Google Analitics, Alexa, Bing и пр. Он никак не влияет на код самого колонтитула — тот по-прежнему целиком зависит от используемой темы. Зато у вас появляется возможность управлять их содержимым из одного места. Кстати кроме колонтитулов этот плагин умеет добавлять код и в другие места страницы — перед сообщением блога, после и внутри самого сообщения.
Add to Footer
Как и предыдущий плагин, Add to Footer просто добавляет нужный код в подвал страницы. Это может быть HTML-код или JavaScript. Вроде бы ничего сложного, но вы будете уверены, что не потеряете его если измените тему.Стоимость: Бесплатно

postovoy.net
Лучшие WordPress-плагины для футера
Футер или подвал обычно является наиболее игнорируемой веб-мастерами частью сайта. По их мнению, посетитель меньше всего обращает внимание на этот блок, а поэтому не стоит уделять ему много времени и сил. На эту тему можно долго спорить. Но не стоит забывать, что на посещаемых и больших интернет-ресурсах в футере обычно размещается довольно важная информация (например, ссылки на контактную страницу, описание услуг и товаров и пр.) Для тех WordPress-пользователей, кто все же желает уделить внимание самой нижней части своего сайта, мы рассмотрим несколько плагинов, которые помогут создать отличный футер.
Плагин Remove Footer Credit
Бесплатный плагин Remove Footer Credit позволяет заменить текст копирайта в подвале, не заставляя пользователя править исходный код файлов темы. Известно, что многие бесплатные WordPress-темы, по умолчанию, выводят ссылки на официальный сайт разработчиков или текст “Сайт работает на WordPress”. Многие владельцы сайтов желают заполнить это место в футере свой информацией, например, названием своего сайта со ссылкой на его главную страницу.

Во-первых, плагин необходимо установить и активировать, после чего в админ-панели перейти в раздел Инструменты -> Remove Footer Credit.

Видно, что на странице настроек плагина имеются два больших текстовых блока. В первом, Enter text/HTML to remove, необходимо ввести HTML-код, в котором выводится текст футера. Обычно он содержится в файле footer.php Вашей WordPress-темы. Его можно посмотреть, открыв любую страницу сайта в веб-браузере и нажав комбинацию клавиш [Ctrl]+[U]. Например, в бесплатной теме ColorMag этот код в футере выглядит так:

Видно, что текст в футере содержится, начиная со строки <div class=»copyright»> и заканчивая закрывающим тегом </div>. Нам необходимо вместо содержащего тем текста вставить свой, например, WPSchool. В итоге это будет выглядеть так:
<div>WPSchool</div>Теперь в первом текстовом блоке нам нужно вставить исходный текст (тот, что мы увидели на странице). Во втором блоке, Enter your own footer credit, мы добавим наш текст.

Для сохранения настроек следует нажать кнопку Save. После этого можно смотреть на сайте.

Плагин YITH Footer Banner
Бесплатный плагин YITH Footer Banner призван улучшить внешний вид футера, добавив для его настройки несколько полезных функций. Итак, после установки и активации плагина, в админ-панели следует перейти в раздел Внешний вид -> Footer Banner.

Видно, что на странице настроек плагина имеется более чем достаточно разных опций, позволяющих гибко настроить внешний вид футера. Особенностью плагина является то, что он не изменяет футер темы, а добавляет в самом низу сайта свой собственный блок, который можно настроить. По умолчанию, этот блок выглядит следующим образом:

Каждый элемент блока доступен для настройки. Для этого нужно в админ-панели перейти в раздел Внешний вид -> Footer Banner.
Плагин Footer Putter
Плагин Footer Putter добавляет виджеты защиты авторских прав и товарного знака, а также все важные ссылки, такие как Контакт, Конфиденциальность и Условия и т.д. Виджеты добавляются в новый блок виджетов, который создается плагином. Виджеты позволят отобразить в футере Вашего сайта номер телефона, адрес и идентификатор электронной почты.

Плагин Simple Sticky Footer
Бесплатный плагин Simple Sticky Footer позволяет сделать любую запись или страницу в виде липкого футера. Плагин идеально подходит для сайтов, предлагающих свой продукт. Так, Вы сможете таким образом увеличить трафик на страницу того или иного товара.

Плагин Head, Footer and Post Injections
Head, Footer and Post Injections — еще один полезный плагин для гибкой настройки как футера, так и хедера. Его инструменты можно использовать для добавления того или иного HTML-кода в раздел футера (например, счетчики или аналитика). Для этого существует огромное количество настроек, которыми можно воспользоваться, перейдя в админ-панели в раздел Настройки -> Header and Footer.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
WordPress footer - файл для создания "подвала" сайта и как эффективно его использовать
А давайте сегодня поговорим и обсудим очень важный раздел шаблона сайтов на WordPress, располагающегося в самом низу сайта. От того, что он находится именно там, его и назвали подвалом, в переводе с английского footer.

Как и где редактируется содержание футера
Разумеется, «подвал» может быть у любого сайта — не только на сайтах с этой популярной CMS. Cуществуют так же шаблоны на WordPress, у которых «подвал» не настроен конструкторами темы. Однако в большинстве современных тем, его наличие имеется и «отвечает» за его настройки одноименный файл — footer.php, расположенный по адресу ваш домен.ru/wp-content/themes/ваша тема. То есть там же, где расположены все основные файлы. Проще «отыскать» footer.php в админпанели: Внешний вид» — Редактор — открываются все файлы, в котором выбираем искомый:
 В некоторых премиум темах, как у меня, есть дополнительные способы по размещению содержания футера с помощью виджетов. Делается это создателями тем скорее для удобства пользователей, особенно тех, кто неважно разбирается в сущности php-файлов и не умеет вставлять нужные коды в нужное место.
В некоторых премиум темах, как у меня, есть дополнительные способы по размещению содержания футера с помощью виджетов. Делается это создателями тем скорее для удобства пользователей, особенно тех, кто неважно разбирается в сущности php-файлов и не умеет вставлять нужные коды в нужное место.
 Стоит отметить, что именно в футере удобнее всего располагать многие коды от сторонних ресурсов, которые необходимо использовать на сайте перед установкой тега </body>. Этот тег легче всего найти в footer.php. Расположение таких кодов в этом файле обеспечивает наличие их содержания на главной и на всех страницах сайта. Как «шапки», например.
Стоит отметить, что именно в футере удобнее всего располагать многие коды от сторонних ресурсов, которые необходимо использовать на сайте перед установкой тега </body>. Этот тег легче всего найти в footer.php. Расположение таких кодов в этом файле обеспечивает наличие их содержания на главной и на всех страницах сайта. Как «шапки», например.
Какой контент помещать в футере
Каждый вебмастер сам решает, какой необходимый материал размещать в «подвале» сайта. Его наполняемость должна прежде всего служить не только дополнительным способом подачи информации о сайте, но и вносить в юзабилити сайта свою уникальность и изюминку. Самую важную информацию вебмастер, разумеется, располагает в верхней, боковой (боковых) частях страниц сайта или на каждой странице. Что же поместить в подвал и почему?
Во первых, нужно учесть тот факт, что содержание футера несет в себе не только дополнительный материал, но он же должен быть интересен и нужен посетителю (если он до него доберется 🙂 ).
Во вторых, нужно помнить, что каждый файл, имеет вес и он влияет на скорость загрузки сайта. Для того, что бы наиболее важное содержание сайта на его страницах загружалось быстрее, многое, но нужное, лучше располагать в «подвале». Истина, которая известна более-менее опытным вебмастерам.
Исходя из вышесказанного, предложу на рассмотрение и обсуждение характер материала, который я лично располагаю в футерах своих блогов на вордпресс:
- Счетчики статистики и рейтингов — вряд ли они будут интересовать большинство моих посетителей, чем меня самого; кроме того, для сервисов счетчиков размещение специальной кнопки просто необходимо. Где же поместить такую кнопку, если не в футере?
- Почтовая подписка (прошу не путать с подпиской RSS). Для тех блогеров, у которых почтовая рассылка имеет большую роль, размещать ее блок для подписки в «подвале» не целесообразно. Но у меня пока она именно там.
- ТОП комментаторов, и самое комментируемое. Кому надо, тот посмотрит 🙂
- Некоторые другие «вещицы». Можно поместить, например, виджеты с моими твиттами и прочая мишура. Иногда размещаю, потом убираю…
- вот это:
 🙂
🙂
Выводы и пожелания по поводу оформления футера
Старайтесь не размещать в футере все, что только можно. Избыток информации может развеять внимание посетителя и увеличит время загрузки страниц сайта;Не забывайте, что футер — это важная часть сайта, поэтому она должна гармонировать с общим дизайном, зависеть от его тематики и задач.
prt56.ru
Scripts To Footer скрипты в футер плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о полезном плагине, который позволит вам добавить все скрипты в footer (подвал) сайта. Плагин переносит скрипты в футер, чтобы уменьшить время загрузки страницы, сохраняя при этом стили в заголовке. Вы сможете выбрать, на каких страницах скрипты будут перемещены в подвал сайта, а на каких нет. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о полезном плагине, который позволит вам добавить все скрипты в footer (подвал) сайта. Плагин переносит скрипты в футер, чтобы уменьшить время загрузки страницы, сохраняя при этом стили в заголовке. Вы сможете выбрать, на каких страницах скрипты будут перемещены в подвал сайта, а на каких нет. Очень простой и полезный плагин !
Установить плагин Scripts To Footer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

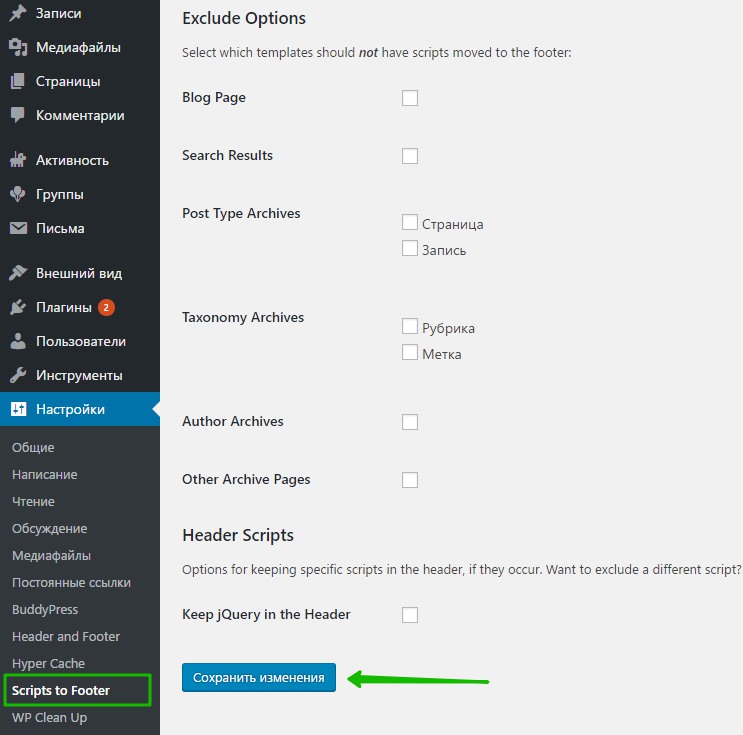
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Scripts to Footer. Здесь вы сможете настроить основные параметры плагина. Вам нужно поставить галочку возле шаблонов страниц, на которых не нужно переносить скрипты в футер:
— Blog Page, страница блога.
— Search Results, страница с результатами поиска.
— Post Type Archives, шаблон страницы и записи.
— Taxonomy Archives, страница рубрики и метки.
— Author Archives, страница с архивом автора.
— Other Archive Pages, другие страницы с архивом.
— Keep jQuery in the Header, держать jQuery в заголовке.
— Сохраните изменения.

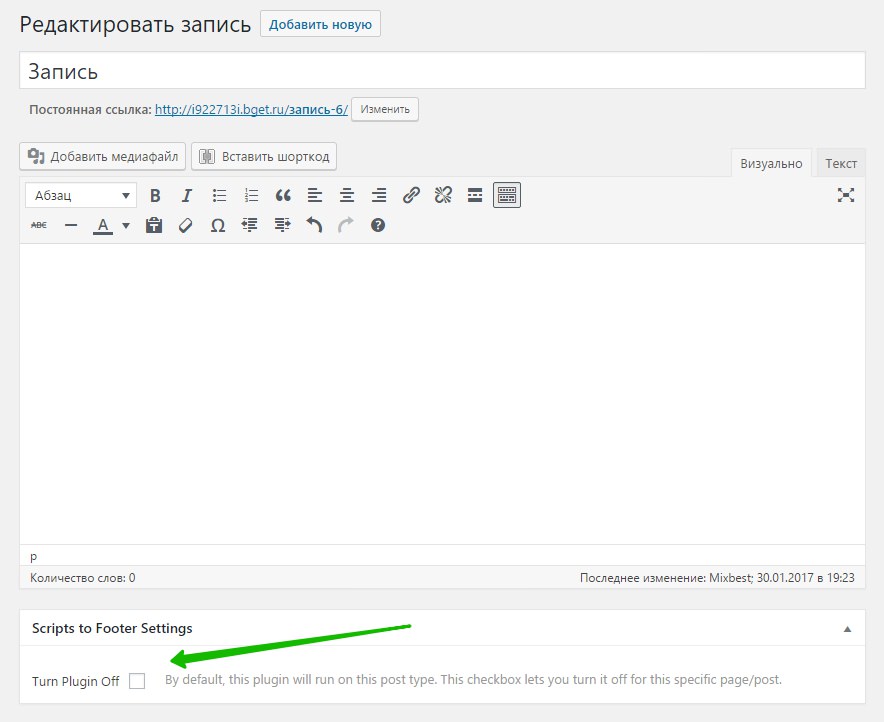
Далее, на странице редактирования записи или страницы, внизу, у вас появится блок «Scripts to Footer Settings». Поставьте галочку возле параметра «Turn Plugin Off», чтобы на данной странице не перемещать скрипты в подвал сайта. Обновите страницу.

Всё готово ! После сохранения настроек, все скрипты будут перемещены в footer, подвал сайта. Вы можете перейти в исходный код страницы, с помощью правой кнопки и мыши, и убедиться в этом.

Внимание ! Плагины и темы должны правильно использовать wp_enqueue_scripts hook, чтобы скрипты переместить в футер. На большинстве плагинов и тем, данная функция работает правильно по умолчанию.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как легко раскодировать футер (footer) в wordpress блоге

 Давно хотел написать этот пост, но несколько месяцев назад мне обещали сделать по теме гостевую публикацию и я как-то забыл про нее. И вот буквально вчера вспомнил, занимаясь декодированием футера одного из шаблонов wordpress. В принципе, существует несколько разных вариаций и сложностей данной проблемы. Сегодня расскажу о самом простом (можно сказать тривиальном) случае, чуть более сложные будут рассмотрены в будущих постах. Опытным пользователям wordpress, конечно, решение покажется очевидным и очень знакомым, но, думаю, для начинающих пользователей будет полезно.
Давно хотел написать этот пост, но несколько месяцев назад мне обещали сделать по теме гостевую публикацию и я как-то забыл про нее. И вот буквально вчера вспомнил, занимаясь декодированием футера одного из шаблонов wordpress. В принципе, существует несколько разных вариаций и сложностей данной проблемы. Сегодня расскажу о самом простом (можно сказать тривиальном) случае, чуть более сложные будут рассмотрены в будущих постах. Опытным пользователям wordpress, конечно, решение покажется очевидным и очень знакомым, но, думаю, для начинающих пользователей будет полезно. Итак, вы скачали новый красивый шаблон для своего wordpress блога, но с горечью обнаружили в футере несколько рекламных ссылок, которые ведут на какие-то казино, непонятные сайты и прочий «оптимизаторский мусор». С одной стороны авторам макета хочется как-то подзаработать, но с другой, распространяя шаблон бесплатно, не совсем этично добавлять туда кучу рекламных ссылок. Поэтому мы будем поступать такими же (слегка не этичными) методами:)
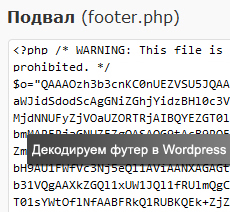
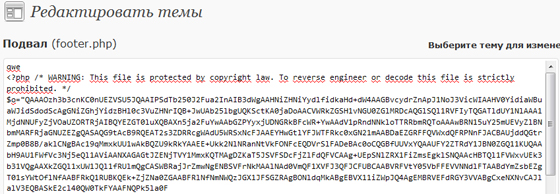
Как правило, все продажные ссылки размещаются именно в футере, поэтому заходим в меню редактирования шаблона в админке wordpress, выбираем файл footer.php. Вашему взору предстанет следующая картинка:


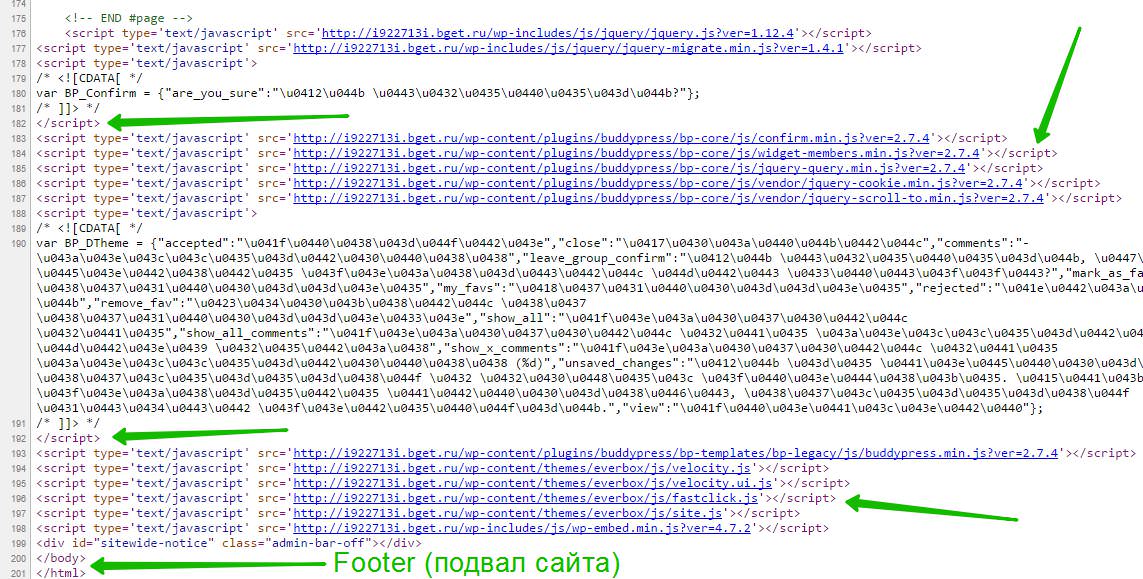
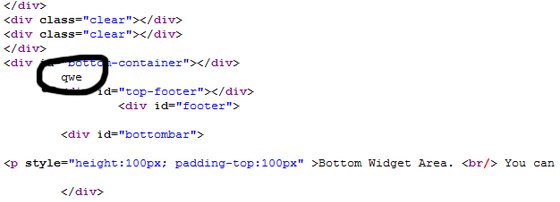
Разработчики использовали специальный софт, чтобы превратить обычный HTML код в подобные шифры. Нам нужно понять какую часть код они скрывают, для этого добавляем в начало файла шаблона какой-то текст для определения, например, строку «qwe». Сохраняем файл footer.php и заходим на ваш блог. Там открываем режим просмотра HTML кода, в котором ищем добавленную фразу:


Все, что находится после вставленной строки — закодированный футер. Копируем этот HTML код и вставляем в файл шаблона footer.php, заменяя его зашифрованное содержимое. Кроме того, нужно попробовать изменить содержимое футера дабы удостовериться в его корректной работе — убираете все рекламные ссылки, оставив только разве что линк на автора шаблона. Сохраняем и проверяем работоспособность блога — если все открывается и работает, значит декодирование футера (footer) в wordpress прошло успешно. К сожалению, некоторые разработчики шаблонов используют более изощренные методы, о которым мы поговорим в одной из будущих публикаций.
P.S. Постовой. Интернет магазин Техноскарб предлагает купить б у мобильные телефоны киев и другую бытовую технику со скидкой.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Header Footer Elementor | WordPress.org
Описание
Create header and footer of your site easily using Elementor.
All you need to do is —
- Design a layout using Elementor.
- Select whether it should be applied as the header or footer.
- The template will be automatically applied as the header/footer. Easy peasy!
Here is the step by step article with screenshots.
Features of Header Footer Elementor
- Create attractive pages and templates that can be displayed as a Header or Footer.
- Lets you use a fully customized header or footer across the website.
The plugin works best with these themes —
- Astra — The Fastest, Most Lightweight & Customizable WordPress Theme.
- GeneratePress.
- OceanWP.
- Genesis.
- Phlox Theme.
If you are a theme developer you can add support for the Header Footer Elementor from your theme easily. Read instructions here.
Looking for premium Elementor Addons and Widgets?
Check Ultimate Addons for Elementor. It is a library of unique Elementor addons and widgets to add more functionality and flexibility to your favorite page builder.
Supported & Actively Developed
Need help with something? Have an issue to report? Get in touch. with us on GitHub.
Made with love at Brainstorm Force!
Скриншоты
 Go to Appearane -> Header Footer Builder to create a new template.
Go to Appearane -> Header Footer Builder to create a new template. After the template is ready, assign it to be a header or footer replacement.
After the template is ready, assign it to be a header or footer replacement.
Установка
- Go to Plugins -> Add New and search for Header Footer Elementor.
- Activate the plugin through the ‘Plugins’ screen in WordPress.
- Go to Appearance -> Header Footer Builder to build a header or footer layout using elementor.
- After the layout is ready assign the layout as header or footer using the option Select the type of template this is (screenshot)
Часто задаваемые вопросы
Installation Instructions- Go to Plugins -> Add New and search for Header Footer Elementor.
- Activate the plugin through the ‘Plugins’ screen in WordPress.
- Go to Appearance -> Header Footer Builder to build a header or footer layout using elementor.
- After the layout is ready assign the layout as header or footer using the option Select the type of template this is (screenshot)
- Astra — The Fastest, Most Lightweight & Customizable WordPress Theme.
- GeneratePress Theme.
- Genesis Theme (and should work with most of its child themes).
- OceanWP Theme.
- Beaver Builder theme.
If you are a theme developer here is a quick tutorial on how you can add support for the Header Footer Elementor from your theme.
ru.wordpress.org