Фоновые Изображения Для Wordpress Бесплатно. Фоновое изображение для сайта wordpress
Фон для сайта как сделать, как установить, как изменить. Фон для сайта бесшовный

23 Мар 2017

Фон для сайта это важнейший элемент в дизайне любого интернет ресурса. В этой статье вы найдете полезную информацию о фоновом изображении для сайта, в частности, ответы на следующие вопросы: «Как сделать фон для сайта», «Как установить фон сайта», «Как изменить фон для сайта», «Как растянуть фон на весь экран», «Как изменить цвет фона сайта» и «Фон для сайта бесшовный».
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Фон играет важную роль в восприятии содержимого сайта. Основная цель фона перевести внимание посетителя непосредственно на контент. Соответственно, фон должен ненавязчиво дополнять дизайн сайта. Простыми словами, фоновое изображение сайта должно симпатично смотреться на общем фоне и в то же время не отвлекать на себя внимание пользователя от опубликованной информации. Сейчас мы разберем, как задать фон сайта.
В качестве фона сайта можно использовать следующие графические элементы:
1) Цвет; 2) Изображение; 3) Текстура.
Как сделать фон для сайта. Идеальный вариант – установить цвет в качестве фона. Данное решение самое простое и наименее ресурсоемкое. Что я имею в виду. Все графические элементы дизайна требуют определенное время для загрузки. Если установить фоном изображение с высоким разрешением, это однозначно замедлит загрузку страниц нашего сайта. Если у читателя высокоскоростной интернет, сайт с большим количеством графики будет загружаться быстро.
Но если интернет слабенький или к нам на сайт заходят с мобильного телефона (на котором обычно минимальная скорость интернета), мы рискуем потерять трафик. Пользователи обычно не любят ждать, поэтому уйдут с нашего сайта, если он будет долго грузиться.
Здесь есть еще один нюанс. При загрузке страницы по умолчанию грузится цвет. Если установить картинку фоном, она будет загружаться поверх заданного цвета. Вы это увидите, ведь вначале будет появляться заданный цвет, а картинка будет ложиться поверх цвета. Здесь важно задать цвет, который будет сочетаться с фоновой картинкой. Учтите это, когда будете подбирать фоновое изображение для сайта.
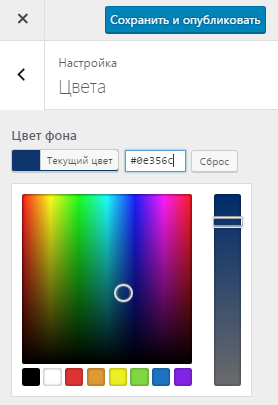
Цвет фона для сайта. Как изменить цвет фона сайта. Чтобы изменить цвет фона сайта, перейдите в WordPress ⇒ «Внешний вид» ⇒ «Цвета». Затем нажмите «Выбрать цвет». Перед вами откроется окно с настройками, где вы сможете установить любой цвет в качестве фона для вашего сайта. Цвет можно выбрать как вручную, так и при помощи номера цвета, вставив его в соответствующее поле:

Фон для сайта бесшовный. Одно из самых популярных решений на сегодня это установка бесшовной фоновой картинки на сайт. Что такое бесшовная фоновая картинка? Эта картинка маленького размера (350 на 350 пикселей), у которой край совместим с противоположным краем. Бесшовная картинка ускоряет скорость загрузки сайта, так как загружается картинка маленького разрешения, на это не нужно много времени. Очевидно, быстрая загрузка страниц сайта способствует удержанию аудитории, которая посещает наш сайт с планшетов, мобильных устройств и гаджетов с маленькой скоростью интернета. Учтите это при выборе фона. Пример бесшовной картинки:

Фон в html и фон css. Поскольку в WordPress есть возможность установить фон через простые инструменты настройки, фон для сайта html не совсем удобный способ установки. Зачем тратить наше драгоценное время на поиск в редакторе файлов, отвечающих за вывод фона, если его можно установить буквально за пару кликов во вкладке «Внешний вид»? Если интересен вопросы «Как сделать фон в css» и «Background для сайта», уверяю вас, не тратьте на это время. Посмотрите видео урок вначале статьи, фон очень просто устанавливается без знаний css и html.
Картинки для фона сайта. Если вы собираетесь создать интернет ресурс, конечно же, вам нужен красивый фон для сайта. Просто вбейте в поисковике «бесплатные фоны для сайта» или «скачать фон для сайта» и найдете огромное количество качественных фонов. Бесплатной графики в интернете очень много и если хорошенько поискать, можно найти привлекательный и уникальный фон для вашего сайта.
Вывод. Главное это содержимое сайта. Задача фона – сфокусировать внимание наших читателей на содержимом сайта. Рекомендовано использовать контрастность по отношению к контентной части сайта при выборе фонового изображения. Например: темное фоновое изображение и светлое содержание. Такой прием не будет отвлекать пользователя, наоборот, подчеркнет важность содержимого. Вообще дизайн сайта нельзя вписывать в узкие рамки. Креативность приветствуется. В данной статье представлены простые рекомендации. Использовать их или нет, решать только вам.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Разработка и создание дизайна сайта самому✓ Плагин iThemes Security. Защита сайта на WordPress✓ Выбор, установка и настройка темы WordPress✓ Как сделать бэкап сайта и базы данных✓ Установка WordPress на хостинг
Dynamic Background Colour | WordPress.org
Continuously and gently changes color of background and/or pictures with transparent areas on selected pages.
This plugin starts with the custom background (or a fixed color for themes that do notprovide a custom background) and gradually modifies it in a color wheel fashion to selected pages.Pictures on those pages that contain transparent areas may also be set to receive thisbackground color.
See a live demo at http://wordpooldesign.co.uk/wordpress/dynamicbg
A settings screen is provided under Dashboard > Appearance > Dynamic Background and also from the toolbar.
Credits
The javascript file getbg.js contains functions that convert hsl to rgb and the reverse. This functionality can be found from several sources but mine were from Garry Tan (http://axonflux.com/handy-rgb-to-hsl-and-rgb-to-hsv-color-model-c) who credits mjijackson.com (this link no longer works) but it seems the ultimate source is the information in https://en.wikipedia.org/wiki/HSL_and_HSV
 Settings Screen
Settings Screen
- Upload the dynamic-background directory to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Make your selections through Dashboard > Appearance > Dynamic Background
- Отлично!
- Upload the dynamic-background directory to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Make your selections through Dashboard > Appearance > Dynamic Background
- Отлично!
Small increments of H/S/L values give continuously varying colours. Small increments to R/G/B result in big jumps of colour.
Are you really limited to WordPress 4.1 and up?Probably not! I just haven’t tested it to earlier versions. Even if it doesn’t work, it’s very unlikely to do anything bad.
How can I make areas of my pictures transparent?You have to do this before uploading them. Most image manipulation programs will allow this. They have to be gifs or pngs (with transparency enabled). You can’t do it with jpgs.
«Dynamic Background Colour» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
ru.wordpress.org
Фоновые Изображения Для Wordpress Бесплатно -


Вашему вниманию будет представлен огромный выбор изображений для веб-ресурсов, как платных, так и бесплатных. Как поставить фон на сайте WordPress? Сейчас темы WP поддерживают простой способ добавления и смены фонового изображения через панель. Если вы ищете бесплатные темы для оформления сайта, построенного на движке Wordpress, то поиски могут занять достаточно продолжительное время. Мы, для облегчения вашей участи, собрали сет из 28 красивейших, на наш взгляд. А нет, нужно учитывать тот факт, что от фонового изображения зависит.

У WordPress есть масса функций для изображений, которые, Как вставить изображение в заголовок сайта на Вордпресс? Как добавить фоновое изображение? Как найти бесплатные изображения для сайта? В нём хранится галерея фонов, сюда можно в любое время добавлять, удалять и редактировать изображения. В общем, отличный инструмент, чтобы сделать фон WordPress. И платный, и бесплатный плагин подойдут для решения многих задач, с этим связанных.

Сервисы бесплатных генераторов фонового изображения. Про фоны для Веб- сайтов. Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта.
Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб- мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 1. Примеры красивых фонов для сайта. Цвет и фон сайта. Как вставить фон на сайт?
- Два WP плагина для добавления фоновых изображений на ваш сайт или По уже сложившийся традиции, первый плагин бесплатный.
- Вашему вниманию коллекция адаптивных Bootstrap 3 шаблонов для Wordpress c полноэкранными фоновыми изображениями. Смотрите также: 35 бесплатных тем Wordpress для создания портфолио.
- Шаблон прекрасно подойдет для фото-сайта. Плиз снимите видио как фоновые картинки поставит ПЛИЗ!
Цвет и фон (имеется в виду фоновое изображение) страницы выбираются по желанию Веб- мастера, но нужно учитывать один момент, что от них зависит визуальное восприятие всего блога. Не стремитесь всё очень сильно затемнить или выделить ярко- оранжевым цветом, текст удобно читать, если его хорошо видно на мониторе. Не применяйте черный цвет, мотивируя это продлением срока службы мониторов пользователей. Уже давно по известным статистическим данным – посещаемость сайтов выполненных в черных тонах, – не очень высокая.

Я например, как заезженный корифей тоже стараюсь не делать сайты в таких мрачных фоновых тонах, а при серфинге по Интернету ухожу с таких страничек. Лучше всего использовать светлые тона картинок.
Итак, давайте рассмотрим способ задания фонового цвета Веб- страницы. Для этого в строку с дескриптором BODY создаваемого HTML- документа нужно добавить параметр BGCOLOR и присвоить ему требуемое значение — название цвета на английском языке, например, RED (красный), GREEN (зелёный) и т. FF0. 00. 0 (красный), #0. Броузер распознаёт оба варианта. Шестнадцатиричный код того или иного цвета можно посмотреть в некоторых специальных программах или графических редакторах, например Macromedia Dreamweaver и Photoshop. Полная конструкция будет выглядеть так: BODY BGCOLOR= Red Подобным образом можно воспользоваться и шестнадцатиричным кодом цвета. BODY BGCOLOR=#FF0. Здесь всё просто.
Теперь давайте рассмотрим способы создания фоновой картинки для блога или сайта. Фоном может быть как достаточно большой графический файл (учтите — в этом случае страничка будет грузиться дольше), так и его фрагмент, что более разумно из соображений времени загрузки. При использовании фрагмента файла он будет автоматически размножен броузером на всё отображаемое поле, поэтому подбирайте такой фрагмент картинки, который хорошо стыкуется по краям с самим собой.
Вставить фоновое изображение в HTML- страницу можно с помощью следующей конструкции. BODY BACKGROUND=images. Здесь параметру BACKGROUND присвоено значение images. Естественно, имя файла может быть любым. Предполагается, что графический файл расположен в одном каталоге с данным HTML- документом, иначе потребуется указать к нему путь. Разберёмся со способами указания пути на примере файла images. На два уровня вниз: BACKGROUND=Folder.
Folder. 2/images. На два уровня каталогов вверх: BACKGROUND=././images. Полный путь (URL- адрес)BACKGROUND=http: //seolabel.
В большинстве случаев лучше использовать полный путь, чтобы избежать путаницы. Заметьте, что примеры выше приводились для HTML- сайтов и после знака равенства, нужно название фона или адрес помещать в кавычки. Итак, хочу представить вам 1. Одним из генераторов пользовался и я, применив фон для сайта на блоге. Самый большой архив бесплатных фоновых рисунков без регистрации и бесплатно, любая фактура, цвет — черный, прозрачный, красный, зеленый и многие другие. Можно создать фон с новогодним мотивом для этого есть уже готовые шаблоны, у которых вам нужно будет только поменять цвета, размеры изображений. Здесь, вы сможете создать простой бесплатный фон самостоятельно.
На выбор предлагаются рисунки, например — сердечки, звездочки, дельфин, знак доллара и многие другие на определенном фоновом цвете, который задаёте вы сами. Генератор фонов Colour.
Lovers. com — больше чем просто генератор, это сложный проект с социальной изюминкой, часто можно встретить ссылки на блоги Веб- разработчиков, дизайнеров. Можно загружать свои рисунки, например, — лапки, огонь, Египет, небо, листья, снежок, российский флаг, знаки зодиака, моря и отредактировать их, чтобы сделать красивый индивидуальный фон. Если покопаться в настойках и у вас есть дизайнерские способности, то можно вполне создать профессиональный фоновый рисунок своими руками. Тривиальный бесплатный генератор фонов, но может быть кто- то найдет для себя что- то новое и ему понравится?! Чем- то похож на предыдущий генератор, также можно создать бесплатный фон в полосочку или клеточку.
Очень простой Интернет генератор. В настройках разберется даже ребенок. Сервис генерирует фоны только в клеточку. Всё просто, как раз, два, три.
Скачать бесплатные фоны для сайтов не составит большого труда! В этом генераторе легко создать красивый градиентный фон, сочетая любые цвета. Всё абсолютно бесплатно.
Тоже генератор градиентных бесплатных фоновых изображений. Фоны подойдут под управлением сайта — системы Ucoz. Очередной бесплатный сервис по генерации градиентных фонов. Backgrounds — фоновое изображение для сайтов.
Имеет ряд интересных, сложных настроек. Отличается от всех предыдущих, каким- то детским минимализмом. Мало кому может понравиться такой фон для детского сайта, но всё же. Есть разные тематики у сайтов, — фоны тоже. Создавайте бесшовные фоны экономя своё время с этими сервисами! Любой Веб- программист вам скажет, что использование фонового цвета Веб- страниц более рационально из соображений быстрой загрузки сайта. Анимационные рисунки и картинки вообще грузятся дольше, даже самые маленькие картинки.
Впрочем, это ваше дело и вы можете поступать так, как считаете нужным. К тому же в последние время появляется всё больше пользователей, имеющих достаточно быстрый Интернет, подключённый через выделенные скоростные линии. Из всего многообразия бесплатных Интернет генераторов фонов, вы легко сможете самостоятельно создать фон для сайта за очень короткое время. Вообще определяясь с концепцией выбора статей для стабильного написания еженедельно, я пришел к выводу, что буду писать и для новичков, а не только для опытных манимейкеров.
К сожалению, сейчас у меня нет времени на хороший и ценный контент для опытных Веб- мастеров, так как есть работа и в повседневной реальности. Возможно, вы уже заметили, что нет еще RSS – подписки и много чего еще. Поэтому я буду публиковать то, что можно быстренько написать в статье, а на практике легко реализовать. Но это не значит, что все статьи будут простыми, а для кого- то скучными. Будет и очень полезная информация для широкого круга людей. Пусть тому кто найдет в Интернете и будет применять на практике информацию, которую я буду выкладывать, – приобретет новый для себя опыт почти пассивного заработка в Интернете на блогинге. А ведь это могут быть и люди с физическими отклонениями, инвалиды, – я рад помочь прежде всего таким.
И от этого становится в мире лучше и мне хорошо! Я буду также философствовать, отвечать на ваши письма, а может быть и комментарии . Ведь это блог! Ещё запищу, парочку рекомендаций. Word. Press (Ворд. Пресс) – самая распространенная система управления содержимым на сайте. Но это и понятно, ведь она доступна для скачивания бесплатно, есть сильный костях программистов, которые её совершенствуют ежеквартально, различный форумы поддержек, плагины. И самое главное то, что она отвечает всем современным тенденциям и запросам Веб- мастеров и желаниям заказчиков по разработке Веб- сайтов, где на практике легко реализовать задуманное.
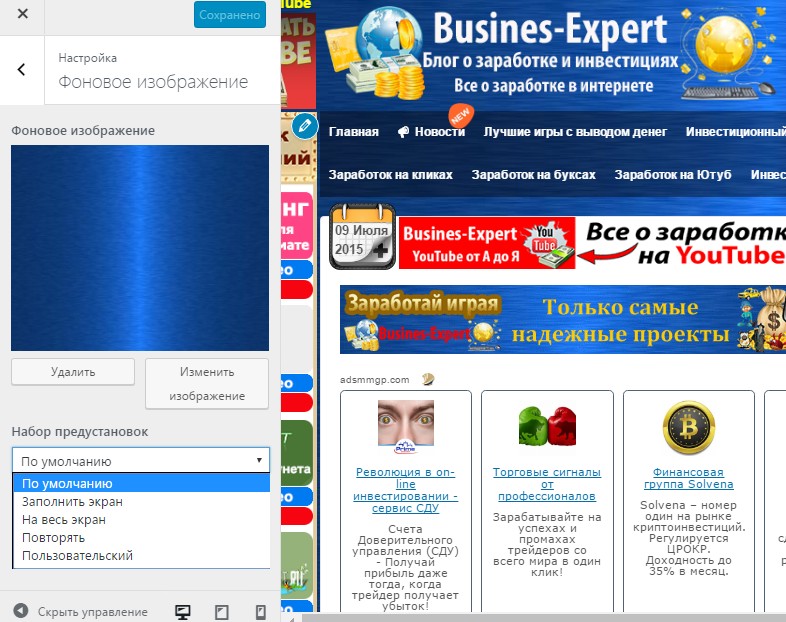
В том числе и автоматизировано «примерять» картинки в качестве фона на сайт. Как установить готовое фоновое изображение на сайт под управлением Word. Press? Короткая инструкция: Выберите один из понравившихся сервисов по генерации бэкграундов выше, поэкспериментируйте, нажимая на кнопочки с цветами, фонами, сохраните на своем компьютере изображение. Затем, войдите в административную панель Word. Press в панели найдите: Внешний вид = Фон = Загрузка изображения = Сохранить.
Всё, фон для сайта установлен! Поэкспериментируйте над изображениями, уверен у вас получится даже лучше чем у меня! Надеюсь, я подробно рассказал, где скачать бесплатный фон, как установить и что лучше не делать при создании фонового изображения для сайта. Возможно, опытным Веб- мастерам статья показалась смешной до простоты, но не стоит забывать, что многие только постигают азы Веб- программирования. Метки: Интернет генераторы.
vemadbiecipjunc.fo.ru