Как сделать красивое всплывающее сообщение | WordPress PopUp. Всплывающее окно в вордпресс
Как сделать всплывающее окно связи в WordPress
Практически всех владельцев сайтов интересует всплывающее окно связи. В WordPress такое окно можно создать с помощью 2-х плагинов и одного кода.Первым делом необходимо добавить и активировать плагин Contact Form 7. С помощью этого плагина создают множество вариантов окна связи или даже заказа услуги (при хорошей фантазии). Здесь есть возможность добавить календарь с выбором даты, добавить таблицу списков и так далее.

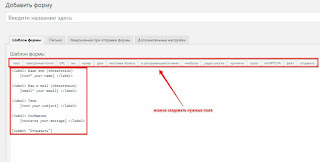
Но сам плагин не создает всплывающего окна. Когда его активировать (вставить шоткод на нужную страницу) — появится поле для заполнения формы, которое занимает много места и смотрится некрасиво. Шоткод для вставки ( пример: [contact-form-7 404 "Not Found"]) создается автоматически после создания новой формы связи и его необходимо вставить на страницу или виджет.
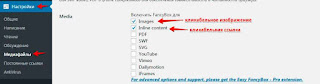
Для всплывающего окна надо загрузить еще один плагин — Eacy FancyBox. После активации плагин находится в разделе: меню-настройки-медиафайлы. В настройках плагина необходимо выбрать нужные опции ( всплывание при нажатии на изображение или ссылку).

Плагин существует не только для создания всплывающих окон, но и для красивого оформления просмотра медиа-файлов на сайте. Если у вас включен Lightbox для просмотра изображений, плагин Eacy FancyBox создаст новое всплывающее окно поверх Lightbox и вам придется после просмотра закрывать сразу 2 окна. По этому, Lightbox лучше отключить. Далее можно оформить в фото-редакторе (например, photoshop) красивую надпись и даже изображение, потом загрузить его на свой сайт, скопировать url и вставить этот url в следующий код:
| <a href=»#contact_form_pop» class=»fancybox-inline»><img title=»ваше название формы связи» alt=» контактная форма » src=»ссылка на ваше изображение«></a> <div id=»contact_form_pop»> [вставить сюда ваш шоткод contact form 7] </div> </div> [вставить сюда ваш шоткод contact form 7] |
Код можно вставить куда угодно: в хедер, футер, сайдбар, или на страницу.
Новый метод всплывающей формы связи
Дописываю 11 марта — 2018 год. Нашел более интересный способ создать обратную связь — кнопка со всплывающим окном. Делаю такие кнопки в двух визуальных редакторах страниц + Popup Maker + Contact form 7:
- Elementor (бесплатный плагин для визуальной разбивки страниц на части с последующим внедрением разных элементов;
- Fussion Builder от темы Avada — мега крутой плагин с контейнерами для страниц, но идет в комплекте с мультиконструктором
Установите на wordpress плагины контактной формы и всплывающего окна (popup maker и contact form 7). О форме связи есть уйма материалов, ее настроить проще простого. Опишу немного плагин попап мейкер. Ставится он стандартно. После установки виден в админке. Сначала создаем в нем новое всплывающее окно связи, настраиваем внешний вид, ширину и длину, потом вставляем шоткод нужной формы:
www.reactiv.top
Как безопасно создавать всплывающие окна на Wordpress-сайте
Друзья, привет!
На связи Денис Абросимов.
Как я уже писал в статье «Google решил расправиться с навязчивыми мобильными всплывающими окнами», с 2017 года поисковики все сильнее усложняют жизнь вебмастерам, и теперь под санкции начинают попадать сайты, на которых установлены всплывающие окна поверх контента.
Но просто так взять и отказаться, например, от формы подписки во всплывающем окне не так уж и легко. Ведь это отличный инструмент для сбора базы подписчиков, и он очень сильно увеличивает конверсию на блоге.
Соответственно, встал вопрос: «Как безопасно создавать всплывающие окна, чтобы не получить за это по шапке от Гугла и Яндекса?»
Я нашел неплохое решение — WordPress-плагин «WP Popper Pro».
Плагин достаточно мощный, и он позволяет быстро и легко создавать привлекающие внимание всплывающие окна с контентом, которые заставят Ваших посетителей остаться с Вами, подписаться на рассылку или купить Ваш продукт.
Уникальность плагина заключается в том, что с его помощью Вы можете использовать во всплывающих окнах видео ролики, изображения, любые тексты, описание продукта, вовлекающие статьи, формы подписки и даже профили. Ограничений практически нет.
А главный плюс, на который стоит обратить внимание, заключается в том, что всплывающее окно не закрывает контент страницы, а раздвигает его. Соответственно, Google никак не покарает Вас за применение данных окон в связи со своим новым алгоритмом.
Вот пример такого всплывающего окна, созданного данным плагином:
Это пример всплывающего окна с видео
Как создать прибыльную группу ВКонтакте и вывести ее на пассивный доход?
Это пример вторичного всплывающего окна. Задержка появления 20 сек
Получай свежии технологии бизнеса в сети прямо в почтовый ящик!
Обратите внимание, что окно именно раздвигает контент, а не появляется поверх. Соответственно, поисковики к такому окну отнесутся очень даже благосклонно.
Плагин имеет много настроек, очень гибкий и позволяет буквально творить чудеса.
Вот некоторые из его особенностей:
- Легкий в установке, настройке и использовании — все делается буквально в несколько кликов мыши.
- Полностью настраиваемый. Нет никаких лимитов — можно менять шрифты, цвета, размеры и многое другое.
- Возможность использовать предустановленные виды окон — текст, видео, изображение, продукт, статья, профиль, форма подписки.
- Вторичное всплывающее окно с формой подписки.
- Инструменты отслеживания подробной статистики взаимодействия посетителей с каждым окном.
- Социальные кнопки — привлекайте больше трафика на свои блоги из социальных сетей.
- Добавляйте звуковые эффекты. Это проверенный способ привлечь больше внимания и заставить посетителей задержаться дольше, подписаться или купить.
- Возможность вставлять всплывающие окна в любые места, используя шорткоды.
- Синхронизируется с любыми автореспондерами. Вам всего лишь понадобится скопировать в настройки всплывающего окна html-код формы подписки.
- И это еще не все…
Скачать бесплатно Lite версию плагина для создания безопасных всплывающих окон Вы можете по этой ссылке.
Там же в комплекте Вы получите подробную инструкцию на русском языке, с помощью которой Вы быстро разберетесь с его установкой и настройкой.
Версия Lite отличается от полной тем, что в ней нет функции сбора статистики и настройки эффектов.
Если Вы хотите приобрести полную версию плагина, это можно сделать здесь. Кстати, полная версия включает в себя еще и права перепродажи, а также права на раздачу версии Lite. То есть, Вы можете еще и перепродавать плагин, или использовать версию Lite, например, для сбора подписчиков.
Что ж, надеюсь, что этот инструмент будет для Вас действительно очень полезен.
Удачной Вам работы.
С Вами был Денис Абросимов. До встречи в новых материалах.
Если Вы хотите получать новости проекта прямо в свой почтовый ящик, подпишитесь на мою рассылку здесь.
Другие интересные статьи на эту тему:
 Как оптимизировать WordPress под Яндекс? 5 шагов
Как оптимизировать WordPress под Яндекс? 5 шагов Из данной статьи вы узнаете, как правильно настроить WordPress и оптимизировать его для продвижения в поисковой системе Яндекс. Это довольно простые настройки, но каждый второй владелец ресурса забывает выполнить хотя бы один пункт из списка. Именно поэтому, если Вы хотите, чтобы Яндекс способствовал SEO-продвижению вашего сайта, я собрал для Вас 5 базовых шагов по оптимизации, […]
 Пинг сервисы для WordPress — техника быстрого индексирования
Пинг сервисы для WordPress — техника быстрого индексирования Ведение блога на WordPress и пинг сервисы — неразрывная связка для скорейшего индексирования поисковыми системами нового контента. Пингование, по своей сути, несет в себе две функции. Существует старая DOS-команда для пингования, которая нужна для того, чтобы подтвердить, что IP адрес или сайт доступен. Современная методика пинга немного отличается от нее. Пингование, о котором мы говорим […]
 Бесплатный видеокурс по работе с WordPress — «Мастер WordPress»
Бесплатный видеокурс по работе с WordPress — «Мастер WordPress» Далеко не секрет, что собственный сайт или блог является центром любого онлайн бизнеса. На сайт стекается весь Ваш трафик — с поисковых машин, рекламных кампаний, социальных сетей и других источников. На сайте Вы собираете свою подписную базу. На сайте Вы публикуете свои новости, предложения и другие активности. И если Вы задумываетесь о создании или вывода […]
 Какую CMS выбрать для сайта — 5 преимуществ WordPress
Какую CMS выбрать для сайта — 5 преимуществ WordPress При создании своего сайта многие новички сталкиваются с вопросом: «Какую CMS выбрать для сайта?». И, несмотря, на большое многообразие различных CMS, я все-таки рекомендую остановиться на WordPress. Особенно для новичков. WordPress это программное обеспечение, которое Вы можете скачать бесплатно и установить для практически мгновенного создания своего блога или веб-сайта. Разработчики движка WordPress сделали его настолько […]
 Google решил расправиться с навязчивыми мобильными всплывающими окнами
Google решил расправиться с навязчивыми мобильными всплывающими окнами Мы уже привыкли к тому, что Google постоянно вносит изменения в свои алгоритмы. И, как правило, все эти изменения делаются для удобства пользователей. Глядя на историю обновлений алгоритмов, в основе всех модификаций лежит цель в достижении удобства и простоты использования Google, как поискового сервиса. И, когда Google объявил о надвигающейся борьбе с мобильными рекламными поп-апами, […]
Понравилась статья? Поделитесь ею в социальных сетях:
tehbizon.ru
Как сделать красивое всплывающее сообщение
Да, всплывающие окна многим не по душе. Но этот способ оповестить посетителя блога о чем-то важном остается самым действенным — поневоле прочитаешь то, что отображается поверх основного содержимого (это может быть важное объявление, приглашение к посещению определенной страницы, приветствие посетителей, нашедших страницу в поисковиках, или же реклама). А если сделать всплывающее сообщение красивым и не очень назойливым, то можно и вовсе избежать негативной реакции. Вот примерно это и реализует плагин WordPress PopUp.

Плагин WordPress PopUp создает красивое всплывающее окно, отображаемое, когда посетитель открывает страницу блога первый раз за день. в этом окне можно расположить любой контент, оформив его с помощью разметки HTML — можно добавить картинки, ссылки, оформить красиво текст.

Все это можно сделать, воспользовавшись настройками WordPress PopUp. В них можно указать содержимое всплывающего окна, размер самого окна, его положение относительно содержимого блога, оформление шрифтов и ссылок. Чтобы всплывающее окно не было слишком навязчивым, есть несколько правил его поведения. Например, можно показывать такое окно только тем посетителям, которые пришли на страницу из поисковой системы. Можно показывать всплывающее окно только незарегистрированным, не показывать его тем, кто перешел по ссылкам внутри блога, ограничить показ всплывающего окна определенным количеством.
Скачать
WordPress PopUp
вы перейдете по ссылке http://wordpress.org/extend/plugins/wordpress-popup/
n-wp.ru