Как сделать картинку ссылкой в сайдбаре WordPress. Сделать ссылку в вордпресс
Как вставить ссылку на сайт в wordpress?
 Как вставить ссылку на сайт в wordpress?
Как вставить ссылку на сайт в wordpress?
Сегодня мы научимся вставить ссылку на сайт в wordpress. До этого с вами научились делать страницы и записи на сайте. Но сначала определимся что такое ссылка?
Ссылка (гиперссылка) - это html код, который содержит скрытый адрес и позволяет при его нажатии переходить с одной страницы или сайта на другой или наоборот. Если ссылка ведет с одной страницы на другую страницу этого сайта, то его называют внутренний. Если ссылка ведет с нашей страницы на другой сайт, то его называют внешним ссылкой.
Ссылки, так же подразделяются на текстовые и графические. Если ссылка открывается при нажатии на слово в предложении, то его называют текстовым. А если ссылка открывается при нажатии на картинку (фото) его называют графическим.
Внешние и внутренние ссылки имеют очень большую роль при оптимизации вашего сайта. Так-как они влияют на поисковую ранжирование сайта и его продвижение.
Как вставить текстовую ссылку на сайт в wordpress?
Для того чтобы вставить ссылку на сайт переходим в административную панель сайта, заходим в него. Если вы еще не умеете создавать сайт, то прочитайте статью как создать сайт в интернете самому . Переходим к раннее созданной странице, нажатием на панели управления«страницы» и «все страницы».

Для вставки ссылки на текст, необходимо выделить это слово. Например, хотим у поставить ссылки на главную страницу нашего сайта. Для этого переходим на главную страницу сайта и копируем его ссылку.

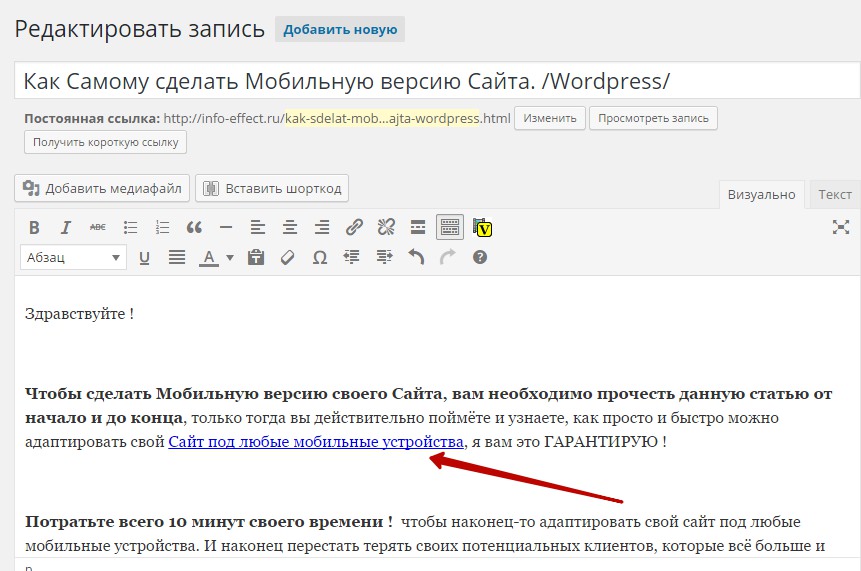
Далее переходим в панель управления сайтом и выделяем слово «сайт», нажимаем на кнопку «вставить или изменить ссылку»

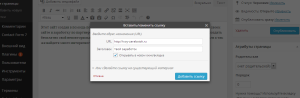
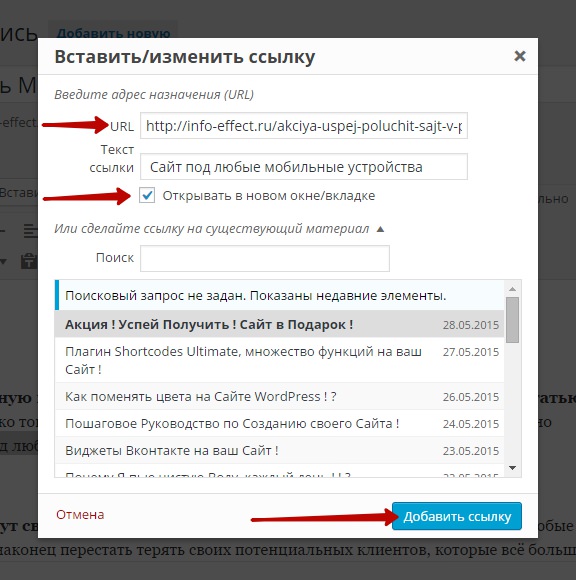
В открывшем окне вставляем ранее скопированную ссылку. Прописываем заголовок, ставим галочку «открыть в новом окне» и нажимаем на кнопку «добавить ссылку»

Можем изменить цвет ссылки, размер, конфигурацию и т.д. После сохранения документа и перехода на эту страницу, необходимо проверить ссылку на его работоспособность. Если переход на главную страницу осуществлен, то можем констатировать факт о том, что ссылка работает.
Как вставить графическую ссылку на сайт в wordpress?
Чтобы вставить ссылку на картинку или фото необходимо его установить на сайт. Как вставить фото читайте урок как вставить картинку на сайт

Далее, нажимаем на картинку или фото, остальное все так же как при вставке ссылки на текст.

Сегодня мы с вами научились вставлять ссылку на сайт в wordpress. На этом все, если статья была полезной прошу помочь распространить ссылку, через кнопки социальных сетей, расположенных ниже. И не забудьте нажать на кнопки соц. сетей и оставить свои отзывы.
Удачной вам вставок ссылок на Ваш сайт!
Похожие статьи сайта:
zarabotat-vsem.ru
Как вставить ссылку в текст на wordpress? — ТОП
Здравствуйте !
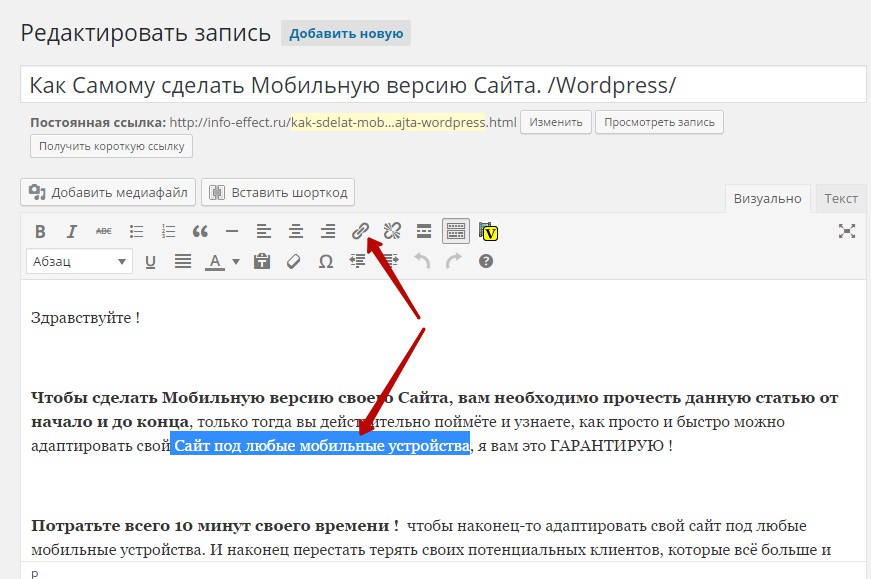
Сегодня вы узнаете, как просто можно вставить в Текст любую ссылку. Итак, чтобы вставить в Текст ссылку, через визуальный редактор WordPress, вам нужно создать новую запись на WordPress, либо открыть для редактирования уже имеющуюся у вас на Сайте запись. Выбрать текст, в который вы хотите вставить ссылку, выделить текст либо слово с помощью мыши, и нажать на вкладку в меню записи — вставить ссылку.

Далее вам нужно вставить ссылку в поле URL, отметить галочкой открывать ссылку в новом окне, вкладке, либо не ставить галочку, тогда ссылка откроется в том же окне. Так же можно вставить ссылки уже имеющихся страниц или записей на вашем Сайте. Адрес ссылки нужно указывать полный, начинающийся на — http://. В конце нажимаете на кнопку — Добавить ссылку.

Всё, после этого ваш текст превратится в ссылку, и нажав на этот текст человек перейдёт по указанной ссылке.

Вот так просто, буквально в два клика можно вставлять любые ссылки в текст, либо просто отдельное слово ! Экспериментируйте и у вас всё получится !
У вас остались Вопросы ? Тогда я жду ваших Комментариев !

info-effect.ru
Как добавлять, редактировать и удалять ссылки в WordPress
Как добавлять, редактировать и удалять ссылки в WordPress
В этом видео мы рассмотрим, как добавлять ссылки в вашу запись в блоге. Вне зависимости от того, насколько интересен ваш блог, он никогда не будет динамично развиваться, если в нем не будет ссылок на другие полезные ресурсы, на интересные обсуждения и пр. В основном ссылки вы будете добавлять в записи блога и на страницы вашего сайта. Итак, давайте отредактируем одну из уже существующих страниц и добавим туда ссылку. В данном случае я бы хотел создать ссылку на страницу Википедии, посвященную WordPress (http://ru.wikipedia.org/wiki/WordPress ). Для начала я копирую URL страницы из адресной строки браузера, а затем возвращаюсь обратно к редактору WordPress. В тексте моей страницы я выделяю фразу, которую хочу превратить в ссылку. После того, как текст выделен, я нажимаю кнопку «Вставить ссылку». При желании можно дать ссылку на любую страницу своего сайта, для этого необходимо развернуть меню вставки ссылки. В этом случае перед вами появится список страниц и записей вашего блога, вы можете использовать фильтр для поиска какой-то конкретной информации, для этого просто введите ключевые слова. Все, что необходимо сделать, это щелкнуть по необходимой вам записи, и сверху появится ссылка и название.
Ссылки на внешние ресурсы
Однако при добавлении ссылки на сторонний ресурс, как в случае со статьей из Википедии, необходимо просто вставить URL-адрес в соответствующую строку. Также было бы неплохо добавить название для вашей ссылки, оно появляется при наведении курсора на ссылку. Затем при желании можно поставить галочку внизу для того, чтобы ссылка открывалась в новой вкладке либо новом окне браузера. Затем необходимо нажать на кнопку «Добавить ссылку». Таким образом, при нажатии на выделенную нами фразу, у читателя откроется ссылка, которую мы вставили. В режиме предпросмотра можно проверить, все ли правильно сделано, и действительно ли ссылка открывается в новой вкладке браузера. Это позволяет читателям легко вернуться к первоначальной странице.
Использование рисунков для создания ссылок
Другим распространенным способом добавлять ссылку в текст является вставка изображения и использование его как ссылки. Например, таким образом можно создавать и новые кнопки. Однако для начала давайте вернемся к нашему документу в формате PDF из медиа-библиотеки. В одном из предыдущих видео мы создали текстовую ссылку для просмотра этого документа, при нажатии которой загружается PDF-файл.
Но здесь я бы посоветовал сначала вставить изображение документа, а затем сделать так, что при нажатии по нему открывался бы файл, это позволит усилить акцент на этом элементе. Для этого нам необходим URL-адрес PDF-файла, который мы загрузили ранее, поэтому следует выделить текстовую ссылку и нажать кнопку «Редактировать ссылку». В появившемся меню я просто копирую URL-адрес и закрываю всплывающее окно. Теперь можно удалить текстовую ссылку, т.к. мы вставим изображение.
После этого необходимо нажать кнопку «Добавить медиафайл» и перетащить в зону мультизагрузки изображение отражающее наш PDF-документ. В колонке справа можно создать название и выбрать из выпадающего списка «Cоздать ссылку на»: «Произвольный URL», а затем необходимо просто вставить скопированную ранее ссылку. После этого следует нажать кнопку «Вставить в запись».
Теперь ссылка на документ сделана в виде изображения, и если щелкнуть по нему, то откроется PDF-файл. По схожему сценарию можно создавать своего рода кнопки, которые будут функционировать как ссылки на документы, программы, аудио, видео файлы или другие ресурсы. В следующих видео мы поговорим о настройках дизайна, плагинах, пользователях и многом другом.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Уроки WordPress — Как вставить или удалить ссылку (WordPress для начинающих)» на YouTube.
www.azoogle.ru
Как сделать картинку ссылкой в сайдбаре WordPress
Давайте рассмотрим процесс добавления изображения не просто случайной картинки, а выведем блок-приветствие с изображением и небольшим текстовым описанием, которое очень часто встречается на авторских блогах и проектах. Читателям будет приятно видеть, что вы живой человек, а не бот. :-)
Процесс добавления состоит из нескольких шагов:
- Загрузить или выбрать изображение со своего или чужого сайта
- Получить ссылку на него
- Сформировать ссылку в виде HTML-кода
- Вставить HTML-код в сайдбар WordPress
Получаем ссылку на изображение
В первую очередь нам необходимо получить ссылку на изображение. В зависимости от того, где находится ваше изображение, способ получения ссылки и дополнительных действий будет различаться. Рассмотрим все три способа:
- Загрузка файла с вашего компьютера
- Использование ранее загруженного изображения
- Получение ссылки со стороннего сайта (но этот вариант спорный, скажу я вам).
Загрузка файла с компьютера
Заходим в меню «Медиафайлы» — «Добавить новый». Перетягиваем нужное вам изображение в рабочую область WordPress, либо же используем кнопку «Выберите файлы», которая открывает диалоговое окно для загрузки файла.
Результат будет выглядеть следующим образом:

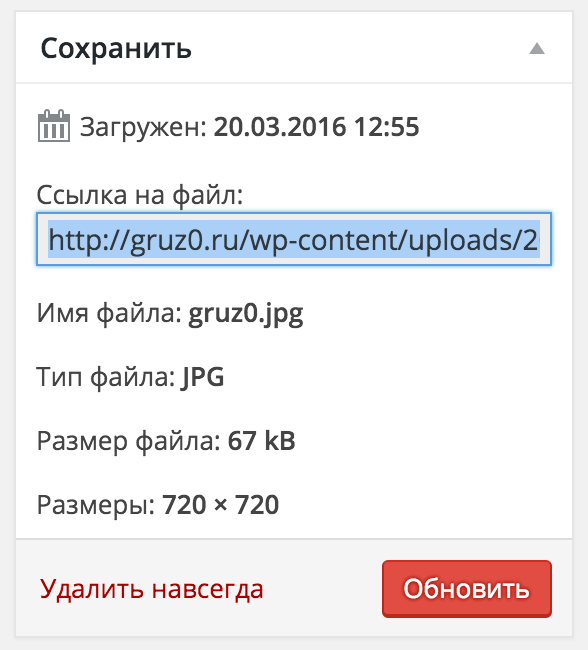
При клике на ссылку «Изменить» откроется просмотр изображения. Нам из этого окна необходимо скопировать ссылку на изображение, по которому оно будет доступно в интернете. Берём значение из поля «Ссылка на файл»:

Копируем ссылку куда-нибудь, т.к. использовать будем позже. Это окно можно закрыть, нам из него необходима только ссылка, сама страница больше не пригодится. :-)
Внимание! Я рекомендую сразу подготовить изображение в любом вашем графическом редакторе под размер сайдбара. Чаще всего ширина сайдбара не превышает 300 пикселей по ширине, поэтому масштабируйте ваше изображение по ширине в 300 пикселей. Иначе оно будет очень большим и может добавить дополнительное время на загрузку сайта. Сделать это можно средствами WordPress. Например, по инструкции Редактирование изображения в WordPress.
Использование ранее загруженного изображения
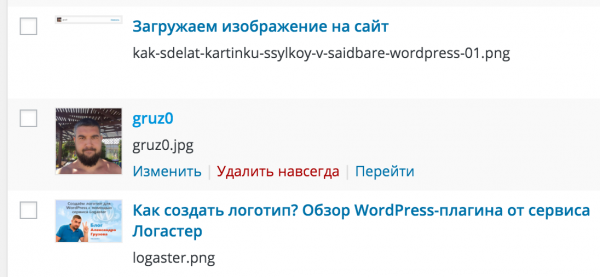
Если вы ранее уже загрузили нужное вам изображение и хотите использовать его, тогда заходим в меню «Медиафайлы» и находим нужное изображение. Я возьму точно такую же фотографию (т.к. загрузил её предварительно) и попробуем получить ссылку на неё для использования в сайдбаре.
Находим её в «Медиафайлах» и кликаем либо по фотографии, либо по названию, либо по ссылке «Изменить».

В результате откроется точно такое же окно, как и в предыдущем пункте, в котором нам потребуется скопировать значение из поля «Ссылка на файл». Как видите — всё очень просто! :-)
Используем изображение с чужого сайта
Я бы хотел вас всячески отговорить от этого варианта, насколько это представляется возможным. В интернете полно примеров судебных разбирательств, когда за незаконное использование чужих изображений без согласия автора люди платили десятки тысяч рублей штрафа.
Это же касается фотобанков и фотостоков. Не все изображения с этих сайтов можно использовать в своих личных целях, каждое из них распространяется по той или иной лицензии. Предлагаю вам самостоятельно ознакомиться с существующими лицензиями на изображения, а пока берём ситуацию, в которой у вас есть доступ и право на использование изображении.
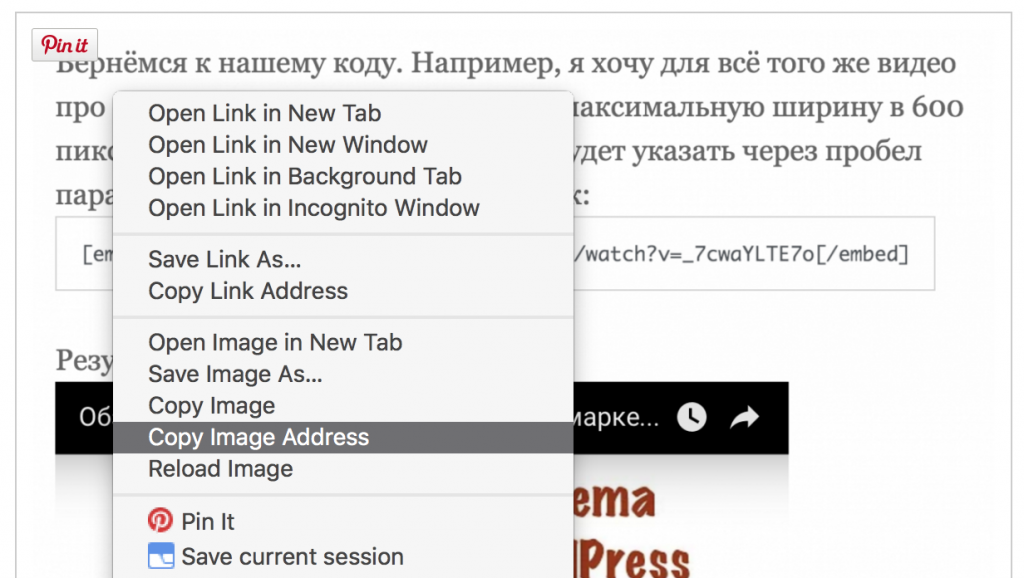
Я возьму изображение со своего проекта WordPress для чайников просто для демонстрации. Например, зайдём в статью Как вставить видео из YouTube в WordPress и выберем любое изображение. Щёлкаем по ней правой кнопкой мыши и ищем пункт «Скопировать адрес изображения» (в зависимости от браузера называться этот пункт будет по разному, я использую браузер Vivaldi и здесь пункт называется «Copy Image Address»):

Ссылка скопирована!
Отлично! Теперь в буфере обмена вашего браузера появилась ссылка на это изображение. Можем продолжить и сформировать нужный нам HTML-код для вставки выбранного или загруженного изображения в сайдбар.
Создаём HTML-код
Создаём новую запись (которую потом удалим за ненадобностью) для удобной работы с HTML. Переходим в текстовый режим редактора WordPress и вставляем следующий код (замените значение атрибута «src», вставьте в него скопированную ранее ссылку на изображение):
<img src="ссылка на ваше изображение" alt="Описание изображения" />
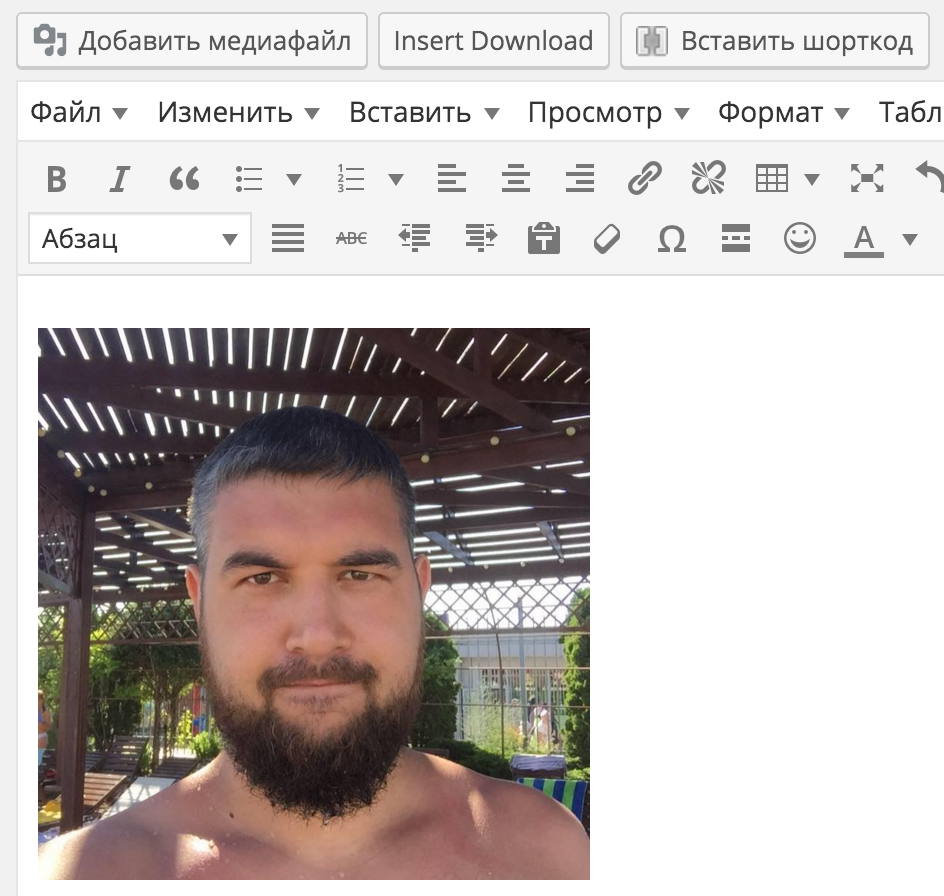
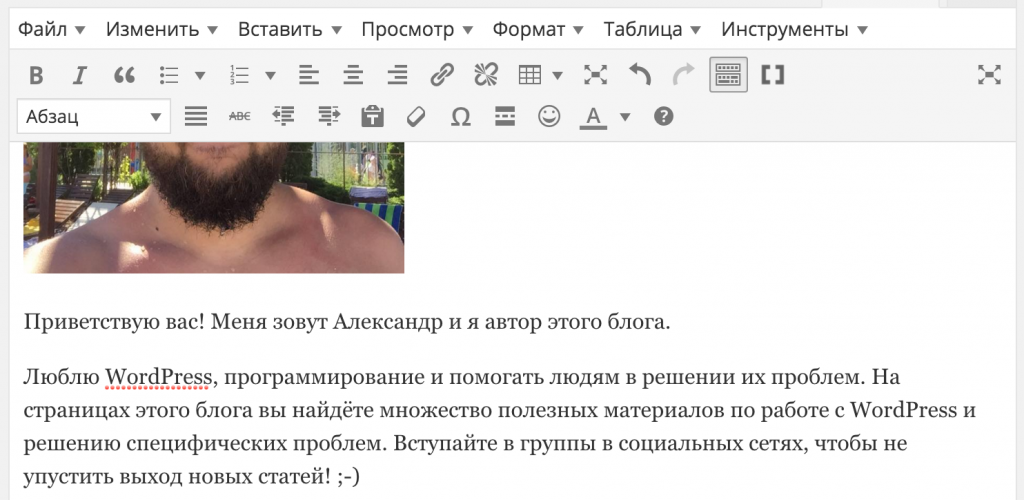
Теперь возвращаемся в визуальный редактор и видим нашу картинку:

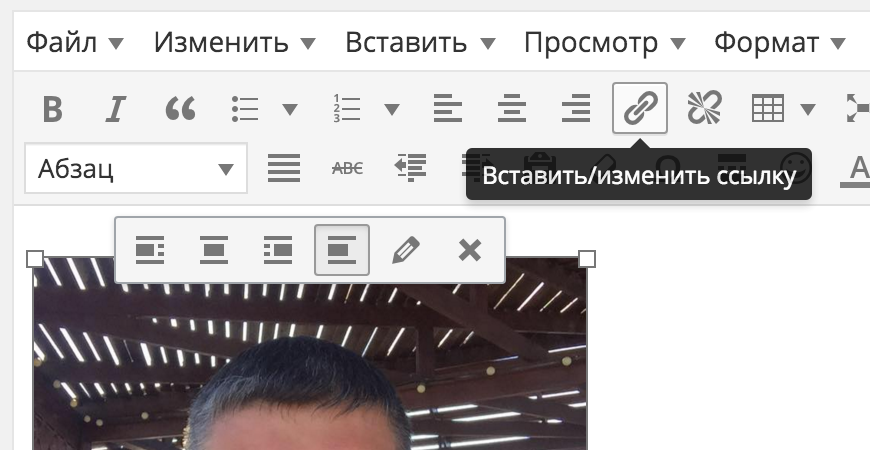
Теперь один раз нажимаем на наше изображение в визуальном редакторе и добавляем к нему ссылку:

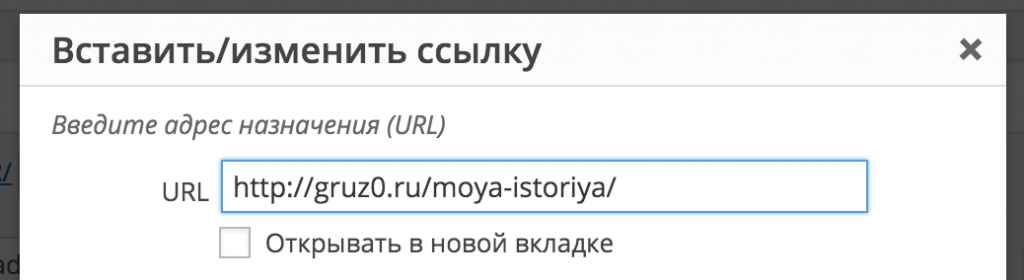
Во всплывающем окне вводим ссылку на страницу «Об авторе» или на любую другую страницу или сайт. Например, вы можете вставить ссылку на ваш лендинг с продажей товаров или же на какую-то отдельную запись. В общем, оставляю это на ваше усмотрение. Я вставлю ссылку на нужную мне страницу. :-)

Так, львиная доля пути уже пройдена. Осталось добавить какой-нибудь обрамляющий текст и можно вставлять нашу заготовку в сайдбар. Давайте напишем какое-нибудь описание или приветствие для нашего изображения.
Добавляем текст в нашу заготовку
Для демонстрации я напишу длинный текст, у вас же может быть совсем другой подход в написании. Кроме обычного текста вы можете использовать любые доступные стили оформления: выделения полужирным, добавление ссылок, подчёркивание текста. Пусть ваша душа разгуляется! :-)

В некоторых темах полезно будет выровнять весь текст по ширине страницы или же по центру. Попробуйте какой из вариантов подойдёт лучше для вашего случая, не копируйте слепо всё из моего примера, пожалуйста.
Добавляем текст в виджет
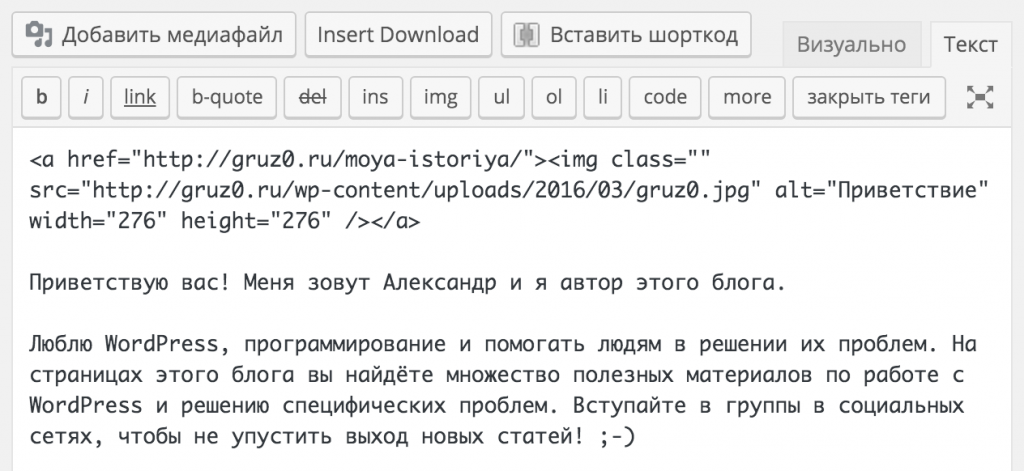
Теперь нам надо всю нашу заготовку преобразовать в HTML-код. Для этого просто переключаемся в режим «Текст» вашего редактора WordPress и копируем весь получившийся код:

Эту тестовую запись вы можете удалить только после того, как сформируете подходящий вам вариант виджета. Поэтому оставьте её до тех пор, пока не будете удовлетворены результатом. Возможно вам понадобится выровнять изображение или же как-то видоизменить текст, чтобы он отлично вписался в ваш виджет.
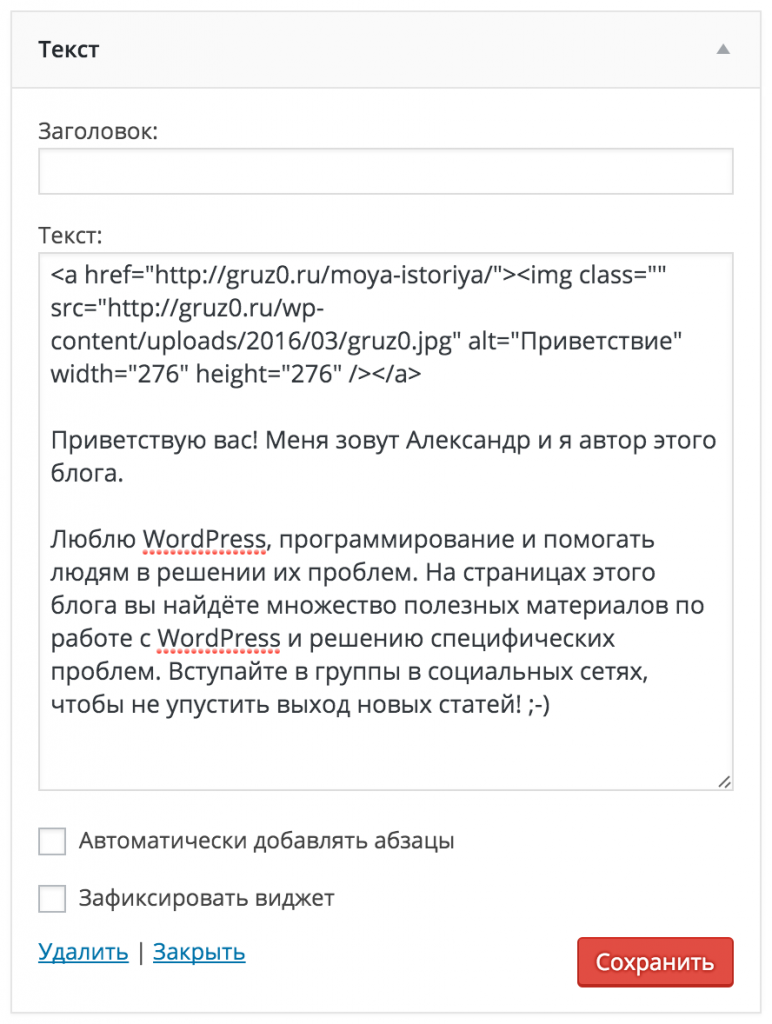
Теперь заходим в меню «Внешний вид» — «Виджеты» и находим виджет «Текст»:

Перетягиваем его в нужный вам сайдбар, а затем просто вставляем сформированный код из вашей записи в содержимое этого виджета. Нажимаем на кнопку «Сохранить»:

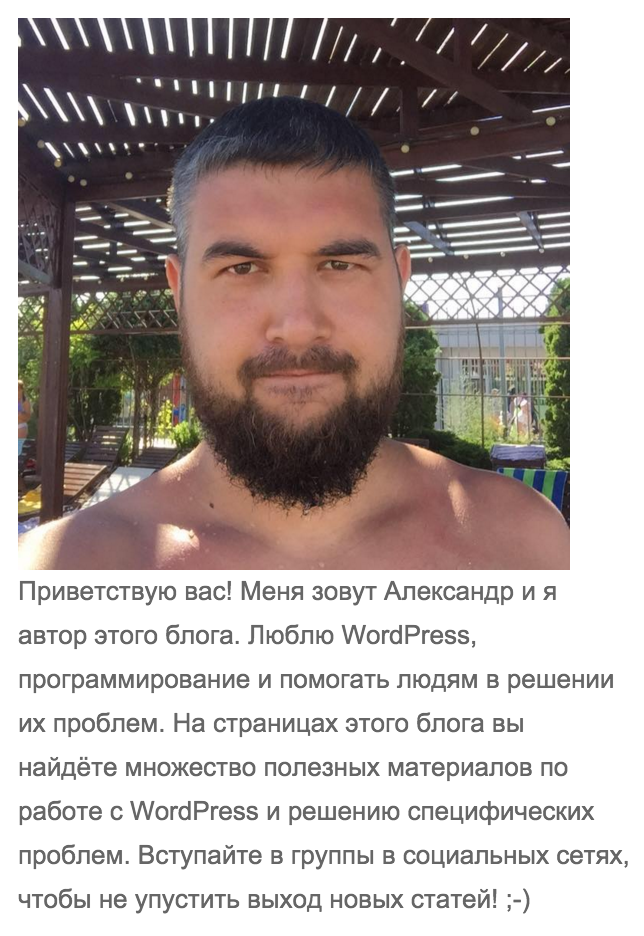
Перейдём на главную страницу и посмотрим, что у нас получилось:

Полная фигня, скажу я вам. Тут всё просто — наш текст оформлен именно как текст, а не параграф. Поэтому потребуется сделать ряд дополнительных манипуляций, а именно добавить к нему теги HMTL, обрамляющие параграф. Называется он <p>.
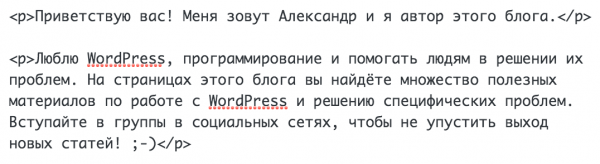
Давайте откроем снова нашу запись и первый и второй параграфы обрамим следующим образом:

Я просто добавил с двух сторон предложений тег <p> и его закрывающий </p>. Обращаю внимание на то, что если вы не закроете тег или забудете поставить «слеш» (косую черту вправо), то может поехать вёрстка вашего виджета, будьте внимательны.
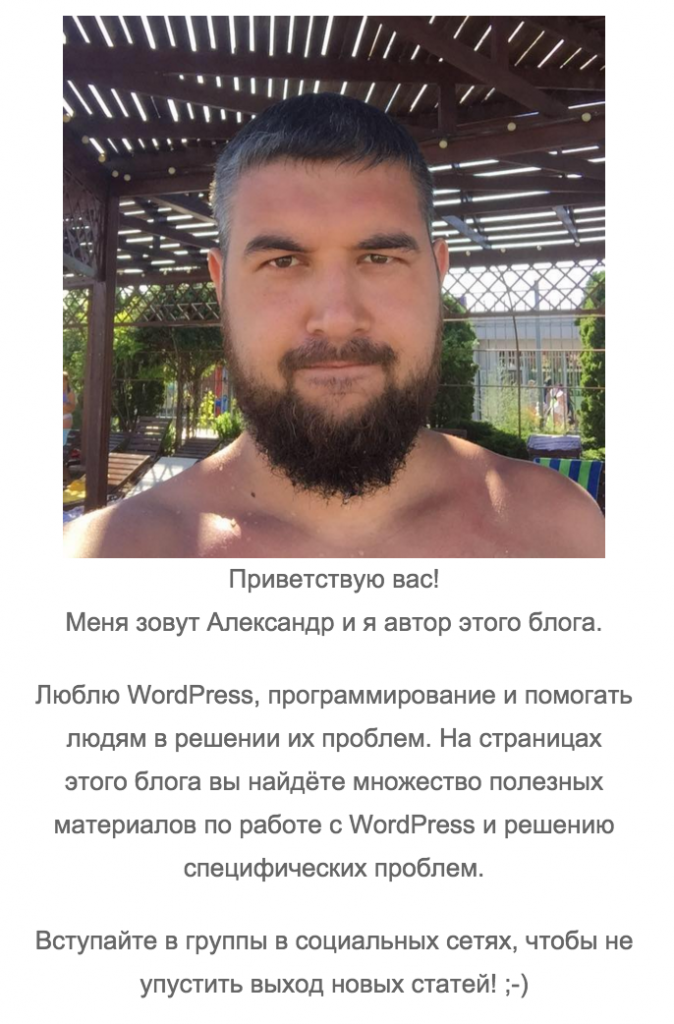
Теперь снова скопируем наш HTML-код и вновь вставим его в ранее созданный виджет. Посмотрим на результат (я дополнительно добавил выравнивание элементов по центру, чтобы не тратить ваше время на разбор такого простого действия):

Заключение
Я думаю вы уже поняли, что знания HTML вам нужны будут в любом случае, хотя бы минимальные, чтобы создавать подобные виджеты. Если вам нет нужды добавлять текст, тогда просто добавляете ссылку на медиафайл и выравниваете по центру, этот вариант вас устроит в 99% случаев.
Если же вы хотите более-менее красиво оформить ваш виджет, то лучше начать с азов HTML. В интернете множество курсов, которые дадут вам хороший старт в этом направлении. Может вы со временем поймёте, что вам нравится верстать и уже будем вместе с вами делать сайты клиентам? ;-)
Успехов вам! Надеюсь, статья была вам полезной!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru
Как сделать ссылку в wordpress
После создание вордпресс блога, его первоначальной настройки у многих возникает ряд вопросов, например как сделать ссылку в wordpress, добавить картинку. На самом деле это так же просто как и установить google analytics в wordpress главное знать что и как делать. Собственно специально для таких случаев мы подготовили для вас целый раздел, в котором вас ждет пошаговая вордпресс инструкция для начинающих в нем вы найдете ответы на часто задаваемые вопросы. Чуть ниже я подготовил для вас инструкцию с картинками которая покажет вам как сделать ссылку в wordpress за несколько шагов.
Вариант первый: Он же считается самым доступным, простым и в то же время легким и не чего сверх естественного и трудного в нем нет, в прочем сейчас вы это сами поймете.
- Заходим в админку
- Открываем запись или страницу в которой вы хотите сделать ссылку
- Выделяем слово или слово сочетание которое будет ссылкой, после кликаем по иконки ссылка.

- Далее перед вами появится всплывающее окно в котором нужно ввести адрес ссылки.

Теперь вы знаете простой способ как сделать ссылку в wordpress так что пора рассмотреть второй вариант который позволит делать тоже самое но только без редактора.
Вариант второй: Обычно его используют если хотят сделать всплывающий текст, закрыть индексацию и иногда в других случаях, в общем начнем.
- Для начало нажмем на кнопку текст, тем самым отключим визуальный редактор.

- Теперь вставляем перед словом которое вы хотите сделать ссылкой вставляем код, например так <a href="http://seoskazki.ru/"> тут текст ссылки </a> разумеется за место адреса seoskazki.ru указываем свой. В результате у вас должно быть так.

Теперь вам остается сохранить и опубликовать вашу страничку, как видите все оказалось очень просто и понятно, если вам что то не понятно то сообщите об этом нам и в дальнейшем мы попробуем сделать этот урок более подробным, для нас это очень важно.
seoskazki.ru