Как ускорить сайт на WordPress: пошаговое руководство. Ускорить вордпресс
Как ускорить загрузку сайта Wordpress?
 Приветствую Вас на блоге dvpress.ru! В сегодняшнем уроке, Вы узнаете, как ускорить WordPress. Речь пойдет о быстрой загрузке страниц блога. Блог должен загружаться, как можно быстрее. В Интернете я встретил один комментарий, где человек писал, что у него главная страница блога загружается около одной минуты. Вы представляете?! Интересно, когда Вы попадаете на такой блог, дожидаетесь, когда загрузится страница или нет? Лично я с таких блогов убегаю.
Приветствую Вас на блоге dvpress.ru! В сегодняшнем уроке, Вы узнаете, как ускорить WordPress. Речь пойдет о быстрой загрузке страниц блога. Блог должен загружаться, как можно быстрее. В Интернете я встретил один комментарий, где человек писал, что у него главная страница блога загружается около одной минуты. Вы представляете?! Интересно, когда Вы попадаете на такой блог, дожидаетесь, когда загрузится страница или нет? Лично я с таких блогов убегаю.
Видимо Вы понимаете, какое количество отказов набирает такой блог за сутки, не говоря уже за месяц. Такой блог никогда не попадет в первую десятку выдачи поисковых систем. Он никогда не будет иметь большую посещаемость. Блог может загружаться медленно по многим причинам:
1. Не оптимизированы изображения на блоге
2. Сотни или тысячи не удаленных ревизий
3. Блог захламлен баннерами, лишними зображениями...
4. На блоге установлены ненужные скрипты (часики, календарики, котики, собачки и прочий хлам)
5. Установлено много лишних плагинов, без которых можно свободно обойтись
Можно еще перечислить много причин, из-за которых блог может тормозить. О возможных способах ускорения блога я буду описывать в нескольких уроках, поэтому советую не пропустить.
Все, что будет описано в этих уроках, я проделывал на своем блоге и на многих других. Загрузка блога значительно возрастает, возможно, даже в 2-5 раз. Перед тем, как начать делать оптимизацию, сделайте резервную копию всех файлов блога и базу данных. Сделайте так же копию шаблона, который на данный момент у Вас установлен.
Желательно, чтобы Вы уже определились с шаблоном для своего блога. Если Вы захотите сменить шаблон, то многие функции перестанут работать, и загрузка блога станет опять медленнее. Теперь перейдем к действиям.
Как ускорить WordPress?
1. Оптимизация изображений. Для начала будет неплохо все изображения на Вашем блоге оптимизировать. Если все изображения на страницах блога не оптимизированные, тогда оптимизируйте их. Есть специальные сервисы по оптимизации картинок, но я пользуюсь исключительно программой «Adobe PhotoShop».
Подключитесь к своему блогу через FTP и найдите папку uploads по следующему пути: корень_блога/ wp-content/uploads. В папке uploads находятся папки с картинками, которые установлены на Вашем блоге. Скопируйте эти папки на свой компьютер и оптимизируйте их с помощью программы «Adobe PhotoShop».
Не загружайте в «Photoshop» по одному изображению. Загружайте сразу картинок 20-40, а потом можно каждое отдельно изображение оптимизировать. В Интернете существуют и онлайн сервисы, где можно оптимизировать картинки в несколько щелчков. Я такими сервисами не пользуюсь, потому что в программе «Photoshop» можно сделать гораздо лучше оптимизацию, чем на этих сервисах.Вот пару ссылок, где можно оптимизировать изображения:http://www.jpegmini.com/ - оптимизация изображенийhttp://kraken.io/ - пакетная оптимизация картинок
В Интернете таких сервисов предостаточно, так что ищите и найдете, если не хотите пользоваться программой "PhotoShop"
2. Защита от спама. Установите на блоге хорошую защиту от спама. Если спам будет атаковать Ваш блог, то это создаст лишнюю нагрузку на сервер. Я советую установить плагин Invisible Captcha. Не устанавливайте на блог плагин «Akisment», который работает неправильно.
3. Хостинг. Устанавливайте блог на мощном и качественно хостинге. Как выбрать хостинг, я писал в уроке 38
4. Отключаем хотлнки. Что такое хотлинк? Хотлинк (англ. hotlink) — когда «добрый» веб-мастер загружает изображения с Вашего блога на свои веб-страницы. Он вставляет на свои страницы ссылку на ваше изображение, а не загружает ее на блог.
Таким образом, этот веб-мастер расходует ресурсы и трафик c Вашего сервера. Чтобы этого не происходило, можно отключить хотлинки. Вставьте следующий код в файл .htaccess.
RewriteEngine On RewriteCond %{HTTP_REFERER} !^http://(www\.)?dvpress\.ru/ [NC] RewriteCond %{HTTP_REFERER} !^$ RewriteRule .(jpe?g|gif|bmp|png)$ image/nohotlink.png [L]
RewriteEngine On RewriteCond %{HTTP_REFERER} !^http://(www\.)?dvpress\.ru/ [NC] RewriteCond %{HTTP_REFERER} !^$ RewriteRule .(jpe?g|gif|bmp|png)$ image/nohotlink.png [L] |
Замените во второй строке мой домен dvpress\.ru на свой. В папку image добавьте файл изображения nohotlink.png, которое будет подменять основное. Вот как это будет выглядеть:
Если человек захочет вставить на свой сайт изображение с Вашего блога, указывая ссылку на изображение, то вместо нужного изображения, на его блоге будет отображаться изображение файла nohotlink.png, которое Вы поместили в папку image.
Такой способ защиты не совсем хорош, потому, что в кеше Google и Yandex будут тоже подменены все защищенные изображения. Как поступить в этом случае – решать Вам. Я этой функцией не пользуюсь, хотя знаю, что люди создают целые посты с моими скриншотами.
5. Оптимизация базы данных. Установите плагин Optimize DB и активируйте. В панели администратора перейдите "Инструменты" > "Optimize DB" и щелкните по кнопке "Optimize". Потом можно плагин деактивировать. Выполняйте оптимизацию базы данных пару раз в месяц.
Еще для оптимизации базы данных подойдет плагин "Optimize Database after Deleting Revisions". Этот плагин удаляет все ревизии постов и чистит таблицы базы данных.
6. Удаление лишних плагинов. Вы можете подумать, как это лишних? Все у меня на блоге плагины нужные, потому что я знаю. Да, все эти плагины возможно нужные, и возможно Вы бы еще столько же установили, но за это приходится платить:
1. Скорость загрузки блога падает
2. Увеличивается нагрузка на сервер
3. Каждый плагин проверяет наличие обновленной версии и отсылает пинги.
4. Плагины делают запросы к базе данных, из-за чего страницы блога загружаются медленнее
Я уверен, что многие плагины, которые установлены на Вашем блоге, можно смело удалить. Раньше на моем блоге было установлено что-то около 25 плагинов, теперь их осталось всего 14. Можете поверить, блог стал намного быстрее загружаться.
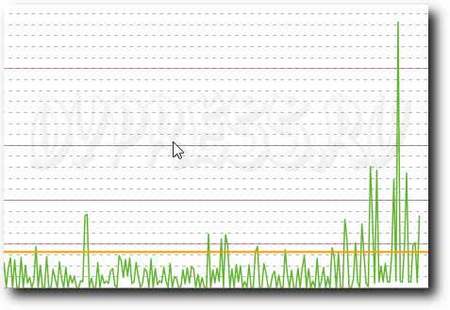
Если Ваш блог еще молодой, то, скорее всего Вы не заметите никаких проблем с плагинами, даже если их будет установлено 30. Но в скором будущем Вам нужно будет сделать выбор: или удалять лишние плагины, или доплачивать за хостинг. В моем случае пришлось, и доплачивать и удалять лишние плагины. Смотрите скриншот:

Все, что не выходит за границы оранжевой полосы - хорошо, т. е. нормальная нагрузка на сервер от моего блога. Все зеленые стрелы, которые выходят за пределы оранжевой полосы - перегрузка. Кстати, на своем хостинге, в cPanel-и, Вы тоже можете проверить нагрузку блога на сервер.
Поверьте, если будет нагрузка большая, то хостер Вам сделает пару замечаний, и, если Вы проблему не исправите, то Ваш блог вообще отключат. Ну как Вам такое? Вы конечно можете ничего не делать, а просто перейти на другой тариф, который справится с этой нагрузкой, но потом ситуация повториться.
Отнеситесь к оптимизации блога серьезно, если не хотите выбрасывать лишние деньги, а хотите, чтобы блог загружался быстро.
7. Установка плагина jQuery Image Lazy Load WP. Этот плагин не позволяет загружаться изображениям, пока оно не видно на экране монитора. Как только Вы проскролите страницы до картинки - она начинает загружаться. За счет этого страницы блога загружаются быстрее.
Плагин настраивать не нужно. Если после установки перестанут отображаться изображения на страницах, просто удалите его.
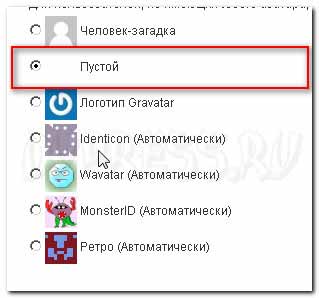
8. Граватар-пустышка. Если человек не настроил граватр, то вместо его изображения будет выводиться изображения, которое Вы установили в настройках WordPress. Установите пустышку по умолчанию "Параметры" > "Обсуждения".

Такое изображение занимает всего 502 байта в отличии от других. При большом количестве комментариев, вес страницы увеличится незначительно.
На главной странице блога желательно чтобы выводилось последних пять постов, а не 10 или 15
_____________________________________
К уроку 98. Как ускорить WordPress? Оптимизация базы данных WordPress (часть 2)
dvpress.ru
Как ускорить сайт на WordPress: пошаговое руководство
Если сайт работает медленно, то это сплошное разочарование и бесполезная трата сил. Ведь скорость сайта влияет не только на позиции в поисковой выдаче (скорость загрузки - один из факторов ранжирования в Google), но также на удобство использования и впечатление пользователей от сайта.
Впрочем, многие веб-мастеры хотели бы улучшить скорость своего сайта, но у большинства из них недостаточно технических знаний и опыта. Если история вам знакома, а сайт написан на Wordpress, то это подробное руководство по оптимизации скорости для вас. Предлагаем ознакомиться с пошаговыми рекомендациями, следуя которым авторы статьи улучшили скорость работы своего сайта (www.maketecheasier.com).
Уменьшите вес сайта
Что происходит, когда пользователь заходит по ссылке на ваш сайт? Перед тем как он увидит страницу, браузер отправляет запрос этой страницы вашему серверу и полностью ее загружает. Это означает, что если у вас тяжелый сайт, то браузеру потребуется больше времени на загрузку и отображение страницы. Вот несколько шагов по уменьшению веса сайта:
1. Пересмотрите дизайн темы сайта
Произведите переоценку дизайна темы вашего сайта, проверьте есть ли на сайте ненужные элементы и удалите их. Нет смысла забивать боковое меню большим количеством информации - пользователю интересно только содержание. Вот часть элементов, которые вы можете удалить:
- замысловатое скольжение, анимация и эффекты
- различные виджеты в боковом меню
- реклама ( если на сайте ее слишком много). В некоторых случаях, вы можете заработать больше за счет меньшего количества рекламы.
Существует два основных типа плагинов для Wordpress: первый тип воздействует только на область администрирования, а второй позволяет добавлять контент на сайт. Что касается последнего типа, то такие плагины всегда сопровождаются дополнительными javascript и css файлами, которые добавляют веса вашему сайту.
Посмотрите на список плагинов и отключите все те, что уже не используются. Если плагин долгое время не обновлялся, то вы можете поискать альтернативные варианты плагинов, которые меньше весят и при этом могут выполнять работу более эффективно.
3. Сократите размер HTML, CSS и Javascript файлов
Существует два способа уменьшения общего размера сайта. Первый – объединить разные стили и javascript файлы в один. И второй – уменьшить файлы. Уменьшение в данном случае означает удаление ненужных пробелов, комментариев и объединение многочисленных повторяющихся кодов в один. Для этого вы можете использовать плагин W3 Total Cache
На странице настроек плагина W3 Total Cache в общих настройках («General Settings») установите режим «Minify».

Далее зайдете в «Minify», выберите раздел «HTML & XML» и отметьте галочками пункты «Enable», «Inline CSS Minification», «Inline JS Minification» и «Remove line break»

Затем идем в раздел “JS minification”. Это заковыристая настройка, так как работает для одних тем и не работает для других. Автору не повезло с этими настройками, но вы можете попробовать и посмотреть, применимо ли это для вашего сайта.

Единственное, что можно порекомендовать для этих настроек, это использовать «Minify» вместо «Combine only». Объединение нескольких javascript файлов вместе, может привести к нежелательным последствиям и поломать сайт.
Последнее, что нужно настроить это раздел «CSS minification». Данные настройки позволят вам уменьшить и объединить все CSS файлы, используемые в теме.

Чтобы получить наилучший эффект, откройте исходный код, скопируйте все CSS ссылки в поле «File URL» в разделе «CSS file management». Все скопированные, таким образом, CSS файлы будут уменьшены и объединены в один.

4. Оптимизируйте изображения
Как правило, изображения составляют основную массу файлов на сайте, поэтому очень важно их оптимизировать и постараться уменьшить размер таких файлов настолько, насколько это возможно. Wp Smush.it – отличный плагин, который оптимизирует изображения при загрузке на сайт. Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Увеличьте скорость загрузки сайта
Вот список способов, за счет которых вы также можете увеличить скорость загрузки сайта:- закэшируйте сайт
- настройте кэш в браузере
- переключитесь на jquery от Google
- используйте отложенную загрузку javascript
- используйте отложенную загрузку изображений
- используйте асинхронный javascript
- используйте CDN
1. W3 Total Cache
В предыдущем разделе мы рассмотрели тему минимизации, а здесь поговорим о плагине W3 Total Cache. Особенным этот плагин делает модуль кэширования. Сначала, включите модуль «Page Cache» в разделе общих настроек («General Settings»). Если ваш сайт расположен на виртуальном хостинге, то для режима кэширования страницы («Page cache mode») выберите «Disk: Basic». Если вы используете VPS или выделенный сервер, выберите «Disk: Enhanced».

Прокрутите вниз страницы до раздела «Browser Cache» и установите галочку для активации.
Эти настройки будут распространяться как на кэш браузера, так и на кэш сайта. Кэш страницы – это просто статический HTML, который сохранится вместо динамической PHP страницы. Кэш браузера сообщит браузеру о том, что нужно закэшировать вашу страницу и сохранить ее для последующих посещений пользователями.
2. WP Deferred Script
Большинство javascript файлов блокируют загрузку, это означает, что сайт будет ждать до тех пор, пока все javascript файлы не будут обработаны, и только после этого загpузится контент. Это явление также известно как синхронная загрузка. Один из способов борьбы с этой особенностью – размещение javascript файлов внизу страницы. В этом случае, они будут загружаться только после того, как завершится загрузка контента.WP Deferred Script – полезный плагин, который перемещает все стоящие в очереди скрипты вниз страницы. Он основан на lab.js и будет работать с большинством плагинов. Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.
3. Jetpack Photon
Другой хороший способ улучшения скорости – это загрузка всех изображений через CDN. Если у вас уже установлен jetpack плагин, активируйте Photon module, который автоматически включит CDN для изображений на вашем сайте.

Если вы используете внешний CDN, такой как, например, MaxCDN или Amazon CloudFront, то в качестве альтернативы, вы можете настроить CDN модуль в плагине W3 Total Cache.
4. Отложенная загрузка
Вы когда-нибудь замечали, как загружаются изображения, когда вы прокручиваете страницу вниз? Такое явление называется отложенной загрузкой и это еще один хороший способ улучшить скорость сайта. Плагин, который используется на сайте автора www.maketecheasier.com, называется Unveil Lazy Load, но если вы зададите в поиске запрос «lazy loading», то вы найдете большое количество вариантов плагинов, которые можете использовать. Некоторые из них даже оптимизированы для видео и iframe.
5. Google DFP (DoubleClick for Publishers)
Если вы используете рекламу на сайте, то должны знать, что она часто загружается дольше всего и может служить причиной медленной работы сайта. Самое скверное, что в большинстве случаев реклама загружается синхронно и блокирует обработку контента. Избавиться от этой проблемы можно за счет размещения рекламы в Google DFP . Для тех, кто не знает, Google DFP это программа для управления рекламными объявлениями.
На сайте автора www.maketecheasier.com используется скрипт jquery.dfp.js, для загрузки всех DFP тегов по запросу. В результате, загрузка сайта не замедляется. Реализация может оказаться довольно сложной и поэтому, автор статьи не стал рассматривать ее здесь. Если вам интересно, то пишите об этом в комментариях к оригиналу статьи, и вам составят детальное пошаговое руководство по реализации на вашем сайте.
Заключение
Если вы выполните все вышеперечисленные шаги, то сайт будет работать быстрее, чем прежде, даже если вы используете виртуальный хостинг. Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.Перевод: Анна Лебедева
Оригинал статьи: maketecheasier.com
www.rusonyx.ru
Ускорить WordPress | AlexGur
Знакомый обратился с просьбой настроить сервер так, чтобы его сайт на WordPress работал быстрее. Сайт у него большой и посещаемый, поэтому требует значительное количество ресурсов. В этой статье расскажу как легче всего справиться с подобной задачей.
Он начал меня критиковать: "вот, посоветовал в своей статье перейти с shared хостинга на выделенный сервер, но сайт не так уж сильно ускорился, как ты обещал". Да, в статье "Дата центр или хостинг компания" я призывал переходить на выделенные сервера, потому что на шеред хостинге есть множество шумных соседей, которые отнимают вычислительные ресурсы общего сервера. И переход на личный сервер ускорит сайт. Но свой сервер надо настроить перед использованием, иначе он будет не такой уж и быстрый!
Разобравшись в сервере я понял, что на нём установлен только необходимый минимум для работы сайта. Так называемый LAMP, в который входит: apache, mysql, php. Но со времён их установки сервер никак не настраивался. А ведь настройка это очень долгий процесс, который занимает до 200 часов работы специалиста!
На чистом LAMP сайт не будет работать быстро. Необходимы различные ускорители для php и mysql, а так же их правильная настройка. Для раздачи статических файлов необходимо установить и настроить nginx. И ещё множество разных уловок, которые ускоряют работу сайта. С их помощью можно добиться феноменальной производительности при минимуме системных ресурсов.
Нанимать для этого специалиста дорого. Но есть выход - ребята из Битрикс упаковали все, что понадобится сайту, в красивый пакет под названием "Битрикс окружение". Не пугайтесь названия, это только набор программ, которые жизненно необходимы серверу для быстрой и стабильной работы сайтов на нём. Для установки необходимо выполнить последовательно эти команды в консоли ssh:
wget http://repos.1c-bitrix.ru/yum/bitrix-env.shchmod +x bitrix-env.sh./bitrix-env.sh
Вся установка идёт через интерфейс командной строки. Иногда просят придумать пароль, вести название сайта и т.п. Но это вполне посильно даже не специалисту.
В конце установки, при заходе на сервер, выпадает окно установки свежей версии Битрикса. Он лежит в папке /home/bitrix/www/. В этой папке можно удалить все файлы и распаковать туда перенесенный WordPress. И теперь вся мощь Битрикс окружения работает на WordPress! К чему это приводит? Достаточно посмотреть на статистику использования оперативной памяти сервера. Взгляните на график:

Сайт тратит меньше памяти, быстрее грузится и стабильнее работает. При этом, на настройку сервера ушёл час, причём большую часть времени заняло ожидание установки. Из дополнительных плюшек:
- благодаря автоматической подстройке ресурсов от Caravan.ru (красная линия на графике), за сервер теперь надо меньше платить. Ведь вместо 1 ГБ выделяемой оперативной памяти теперь используются только 400 МБ. Экономия!
- Не надо платить специалисту за настройку сервера - всё сделано автоматически.
- Установлен и настроен целый ворох программ, о которых вы даже не подозреваете. Но они ускоряют работу сайта.
- При каждой перезагрузке сервера"Битрикс окружение" будет оценивать ресурсы и перенастраивать сервер заново. Очень удобно, если сайт будет расти. Закажите новых ресурсов перезапустите сервер - он сам перенастроится, чтобы использовать максимум. Очень удобно - ничего руками подкручивать не надо.
Конечно, для установки лучше позвать знающего человека. Ведь "Битрикс окружение" надо ещё установить. Но результаты оправдают ожидания.
Итог
WordPress не такой уж и быстрый даже с новыми плагинами для кеширования страниц (WP Super Cache). Ресурсов он жрёт не мало, поэтому крайне необходимо настроить сервер перед использованием. В этом поможет "Битрикс окружение" и результаты точно оправдают ожидания. Определенно стоит попробовать!
www.alexgur.ru
Ускоряем Wordpress. Советы и способы оптимизации сайта. Пошаговая инструкция по ускорению
 Личный кабинет
Личный кабинет  Наш Telegram канал
Наш Telegram канал  Мой Telegram
Мой Telegram  [email protected]
[email protected]
- Инвестиции
- Низкопроцентные проекты
- Capitalant.biz
- Cryptolux.io
- СУПЕРКОПИЛКА
- Exchange Assets
- Среднепроцентные проекты
- Corybets.com
- Ai-logist.com
- Cloudpons.com
- Profinvest.club
- Ace-corp.biz
- Fastpharm.biz
- Rentalo.us
- Barrel.company
- Splitt.co
- Skydrone.cc
- Wisedeposit.com
- Высокопроцентные проекты
- Samoa-capital.com
- Sport-stake.com
- Заказать Рефбек
- Низкопроцентные проекты
- Криптовалюта
- Криптовалюты
- Крипто кошельки
- Биржи криптовалют
- Майнинг
- ICO
- Отчеты
- Форекс
- Рейтинг форекс брокеров
- Рейтинг бинарных брокеров
- Welcome Bonus 50 USD
- Форекс советники
- АВТОМАТИЧЕСКАЯ ТОРГОВЛЯ НА ФОРЕКС — ЧТО ЭТО ТАКОЕ?
- АВТОМАТИЧЕСКАЯ ТОРГОВЛЯ НА ФОРЕКС – ГАРАНТИЯ ЗАРАБОТКА.
- RoboForex регистрация личного кабинета
- Бесплатный VPS сервер для форекс
- Инвесторам
- Новичкам
- С чего начать новичку? Как стать инвестором и зарабатывать деньги?
- Заработок на инвестиционных проектах
- Что такое финансовая грамотность? С чего начать?
- Личный финансовый план: инструкция по составлению
- Как разбогатеть с нуля? 7 правил обогащения
- Что такое хайп? Как заработать
- Что такое криптовалюта простыми словами?
- Диверсификация рисков при инвестировании
- Заработок без вложений
- Выполнение заданий
- Просмотр рекламы
- Онлайн игры
- Заработок в соц. сетях
- Другие виды заработка
- Плате
mafia.one