Как сделать фото галерею в виджете сайт WordPress. Вордпресс фото
World Press Photo - 2016: победители конкурса — Российское фото
На самый известный международный фотоконкурс World Press Photo Contest поступило 82 тысячи 951 фотография — это работы 5775 фотографов из 128 разных стран. Среди победителей — российские фотографы Владимир Песня и Сергей Пономарев.
Специальный фотокорреспондент МИА «Россия сегодня» Владимир Песня занял первое место в номинации «Спорт» с серией фото «Хоккей в Ветлуге». Серия рассказывает о хоккеистах-любителях из города Ветлуги и соседних сел.
 |
 |
 |
 |
Фото: Владимир Песня
Сергей Пономарев получил первый приз в номинации «События» за его серию снимков о ситуации с беженцами в Греции.

Фото: Сергей Пономарев
Фотографией года признана работа австралийца Уоррена Ричардсона (Warren Richardson) «Надежда на новую жизнь». На фото изображены беженцы, передающие ребенка через колючую проволоку на границе Сербии и Венгрии.

Фото: Уоррен Ричардсон
В категории «Повседневная жизнь» победила «Угольная зависимость Китая» Кевина Фрайера.

Фото: Кевин Фрайер
Работа Матика Зормана «В ожидании регистрации» заняла первое место в категории «Люди». Снимок сделан в лагере беженцев в Сербии.

Фото: Матик Зорман
Первое место в категории «Спорт, одиночное фото» занял Кристиан Вальграм и его снимок, сделанный на Чемпионате мира ФИС в Бивер-Крик.

Фото: Кристиан Вальграм
В категории «Горячие новости» победила серия снимков Самира Аль-Думи «Последствия авиаударов в Сирии», сделанная в Думе

Фото: Самир Аль-Дум
«Трудные времена для орангутанов» Тима Ламана признаны лучшими в категории «Природа, серия фото».

Фото: Тим Ламан
Золото в категории «Природа» получил «Грозовой фронт на Бонди-Бич» Рохана Келли.

Фото: Рохан Келл
В категории «Проблемы современности» первое место заняла серия фото Марио Круза «Talibes, современные рабы». Talibe — так в Сенегале и ряде других стран называют детей-попрошаек.

Фото: Марио Круз
В категории «События» первое место занял снимок Маурисио Лима «Лечение плененного боевика „Исламского государства“ в курдском госпитале». Фото сделано в сирийской провинции Эль-Хасака.

Фото: Маурисио Лим
Серия «Экспозиция» японского фотографа Казумы Обары, посвященная катастрофе на Чернобыльской АЭС, победила в категории «Люди».

Фото: Казум Обар
В категории «Портреты» победила фотография Мэри Ф. Калверт «Сексуальное насилие в американской армии».

Фото: Мэри Ф. Калверт
«Мгла в Китае» фотографа Чжан Лэй заняла первое место в категории «Проблемы современности».

Фото: Чжан Лэй
По материалам РИА-Новости
rosphoto.com
Способы размещения фото в записи WordPress
Сегодняшний короткий пост посвящен «оптимизации использования места на странице».
Дело в том, что по умолчанию WordPress размещает мультимедиа-элементы в одну колонку, друг под другом

Как видно на скриншоте выше, такое расходование площади экрана совсем не рационально. Ниже я опишу пару способов как разместить изображения «сеткой», например 3 колонки 3 строки.
Без использования плагина. Этот способ подходит продвинутым пользователям и тем, кто по каким-то личным причинам принципиально не доверяет плагинам. После нажатия кнопки «Добавить медиафайл» выберите пункт «Создать галерею», выберите изображения которые хотите разместить и нажмите «Создать новую галерею».


Следующим шагом нужно будет выбрать стиль отображения создаваемой галереи (количество столбцов и строк, размер изображений и т.д.)

Все, галерея создана.

Плюс использования стандартного функционала — 100% совместимость (конфликтовать просто нечему). Но и минусы тоже есть, главный из которых — отсутствие присущей лучшим галереям-плагинам «гибкости настроек». Непритязательные пользователи, которым хватает возможностей предоставляемых «из коробки», дальше могут не читать, для остальных же существуют
Галереи, создаваемые при помощи плагинов. Плагинов таких довольно много. Одним из лучших и потому популярных является Next Gen Gallery, который уже рассматривался на нашем сайте. Не уступает ему Tribulant Slideshow Gallery, главная «фишка» которого — создание галерей в виде слайдшоу. После стандартных установки и активации в настройках появится пункт Slideshow который позволит добавить новую галерею.

После создания галереи нажмите на ссылку Manage Slides и добавьте один или несколько слайдов к только что созданной галерее.




Для добавления галереи-слайдшоу достаточно вставить на страницу шорткод вида
[tribulant_slideshow gallery_id="1"]
[tribulant_slideshow gallery_id="1"] |
По умолчанию перелистывание слайдов происходит с эффектом «выцветания» (fade), изменить эту и многие другие настройки (задержку перелистывания, цвет, границы, фон, отображение слайдов на мобильных устройствах и даже индивидуальные права доступа) можно на странице настроек плагина.

Базовая версия Tribulant Slideshow Gallery распространяется бесплатно.
А какие плагины для отображения медиаконтента используете вы? Добро пожаловать в комментарии!
n-wp.ru
Как сделать фото галерею в виджете сайт WordPress — ТОП
![]() Привет ! Сегодня вы узнаете как можно очень просто и быстро сделать фото галерею в виджете на сайте WordPress. Вы сможете сделать так, чтобы фото в виджете отображались в несколько колонок и открывались в лайтбокс окне. Можно будет выбрать размер изображений. Чтобы быстро и просто отображать фото галереи в виджете, мы воспользуемся супер популярным и супер полезным плагином — Black Studio TinyMCE Widget. Данный плагин добавляет в виджет визуальный редактор WordPress, такой же как и при создании записи или страницы.
Привет ! Сегодня вы узнаете как можно очень просто и быстро сделать фото галерею в виджете на сайте WordPress. Вы сможете сделать так, чтобы фото в виджете отображались в несколько колонок и открывались в лайтбокс окне. Можно будет выбрать размер изображений. Чтобы быстро и просто отображать фото галереи в виджете, мы воспользуемся супер популярным и супер полезным плагином — Black Studio TinyMCE Widget. Данный плагин добавляет в виджет визуальный редактор WordPress, такой же как и при создании записи или страницы.

![]() Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

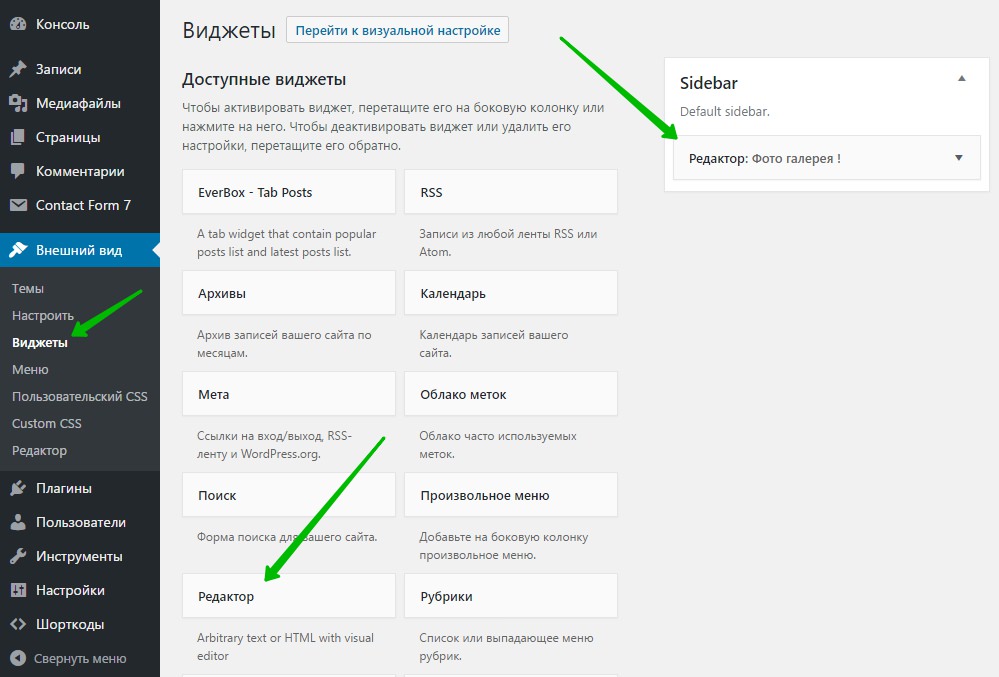
![]() Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. На странице виджетов у вас появится новый виджет — Редактор. Перетащите данный виджет в сайдбар.
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. На странице виджетов у вас появится новый виджет — Редактор. Перетащите данный виджет в сайдбар.

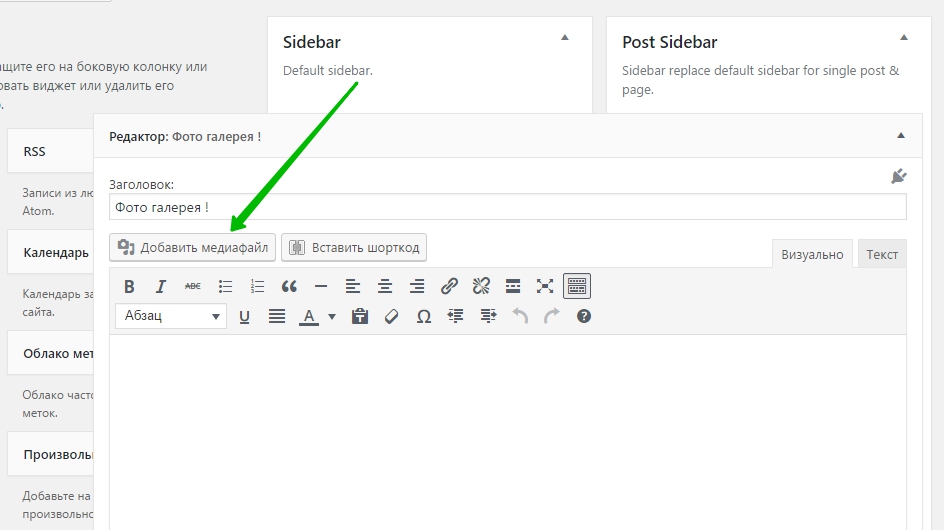
![]() Далее, откройте виджет. В виджете у вас будет отображаться визуальный редактор wordpress. Чтобы добавить галерею в виджет, нажмите на кнопку — Добавить медиафайл.
Далее, откройте виджет. В виджете у вас будет отображаться визуальный редактор wordpress. Чтобы добавить галерею в виджет, нажмите на кнопку — Добавить медиафайл.

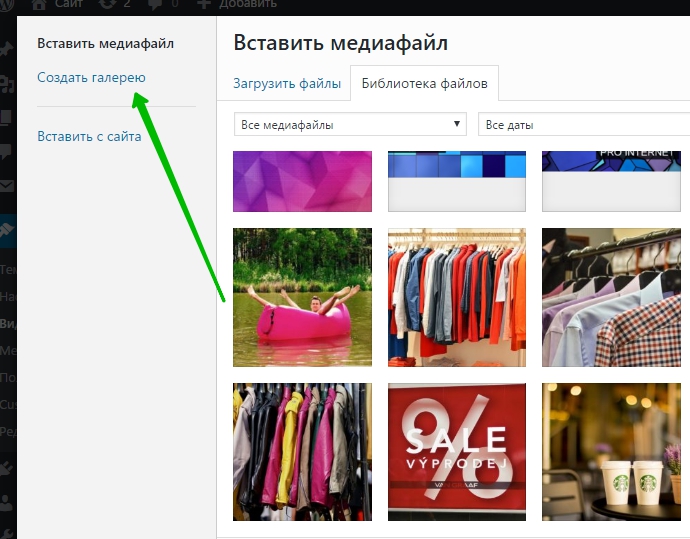
![]() Далее, вам нужно действовать так же как и при создании галереи на странице или в записи. В открывшемся окне нажмите на вкладку — Создать галерею.
Далее, вам нужно действовать так же как и при создании галереи на странице или в записи. В открывшемся окне нажмите на вкладку — Создать галерею.

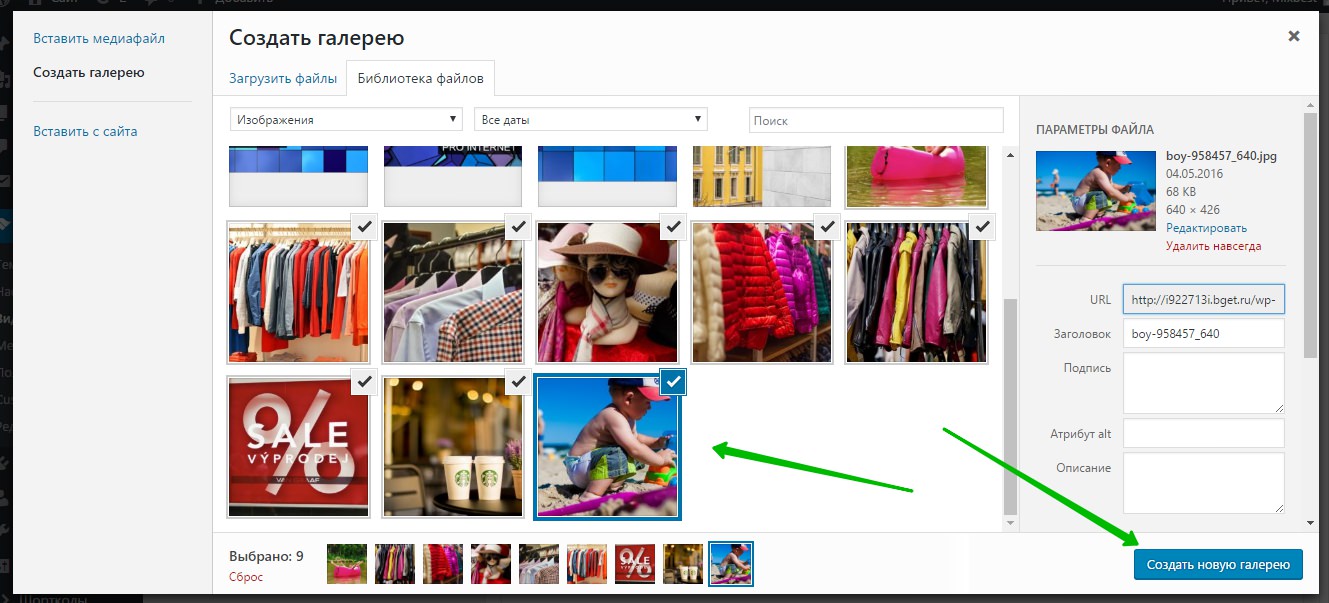
![]() Далее, отметьте фотографии, которые будут отображаться в галереи. Чтобы сразу же отметить несколько изображений, зажмите клавишу Ctrl и отметьте несколько изображений. Затем нажмите справа внизу на кнопку — Создать новую галерею.
Далее, отметьте фотографии, которые будут отображаться в галереи. Чтобы сразу же отметить несколько изображений, зажмите клавишу Ctrl и отметьте несколько изображений. Затем нажмите справа внизу на кнопку — Создать новую галерею.

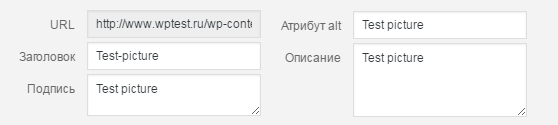
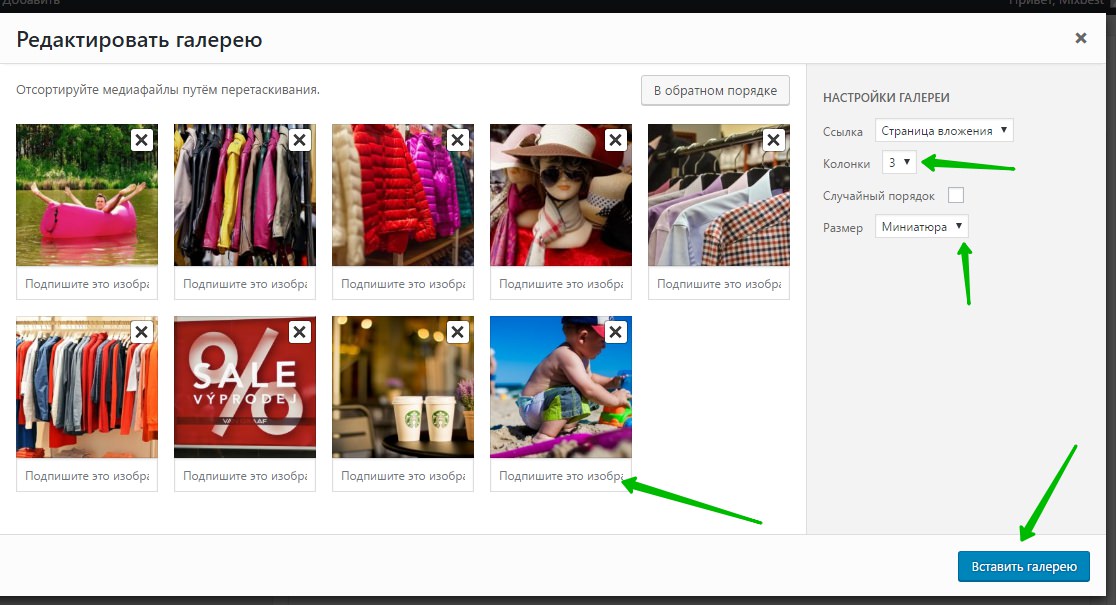
![]() Далее, вы можете подписать каждое изображение. Справа в настройках галереи вы можете указать количество колонок в галереи, установить случайный порядок, и выбрать размер изображения. Если вы хотите чтобы изображение открывалось в отдельном окне, в параметре «Ссылка» выберите — Медиафайл. В конце нажмите внизу на кнопку — Вставить галерею.
Далее, вы можете подписать каждое изображение. Справа в настройках галереи вы можете указать количество колонок в галереи, установить случайный порядок, и выбрать размер изображения. Если вы хотите чтобы изображение открывалось в отдельном окне, в параметре «Ссылка» выберите — Медиафайл. В конце нажмите внизу на кнопку — Вставить галерею.

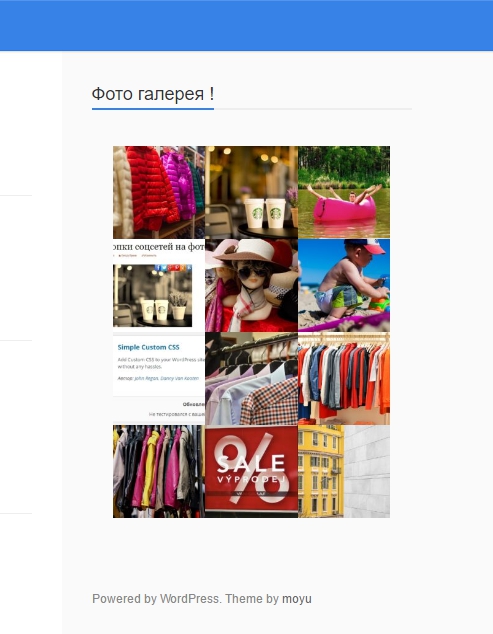
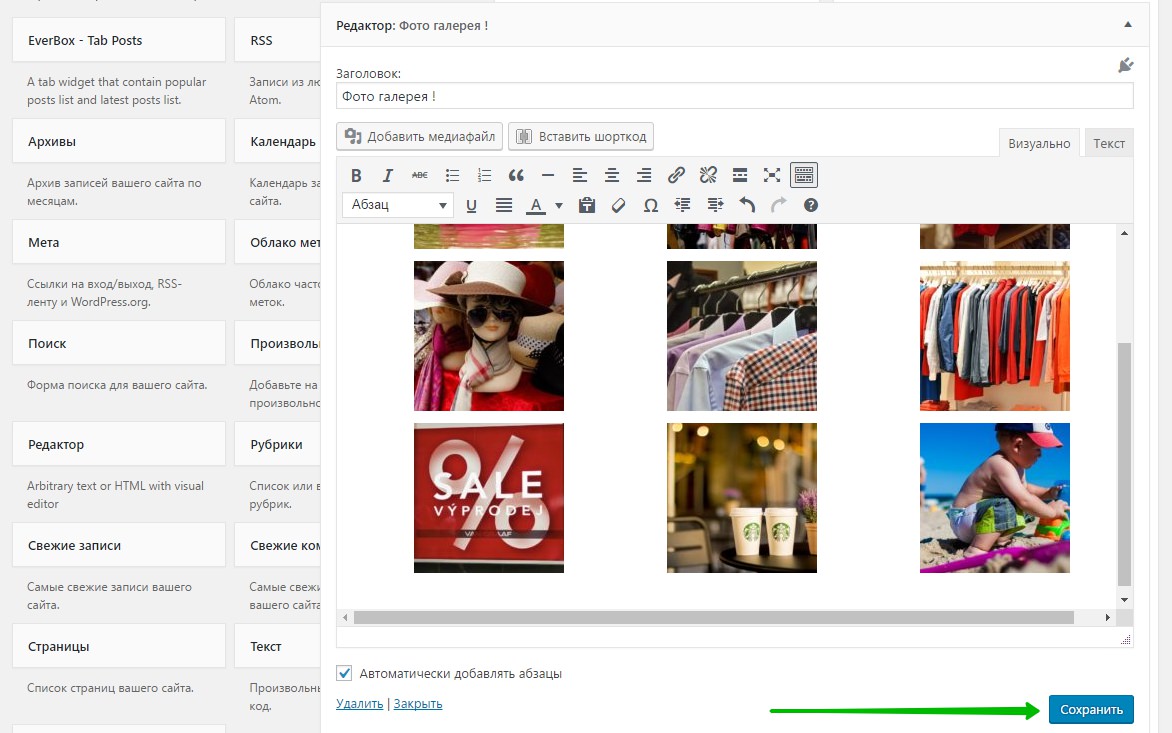
![]() Далее, у вас в виджете появится готовая фото галерея. Вам останется только сохранить виджет, перейти на сайт и любоваться результатом !
Далее, у вас в виджете появится готовая фото галерея. Вам останется только сохранить виджет, перейти на сайт и любоваться результатом !

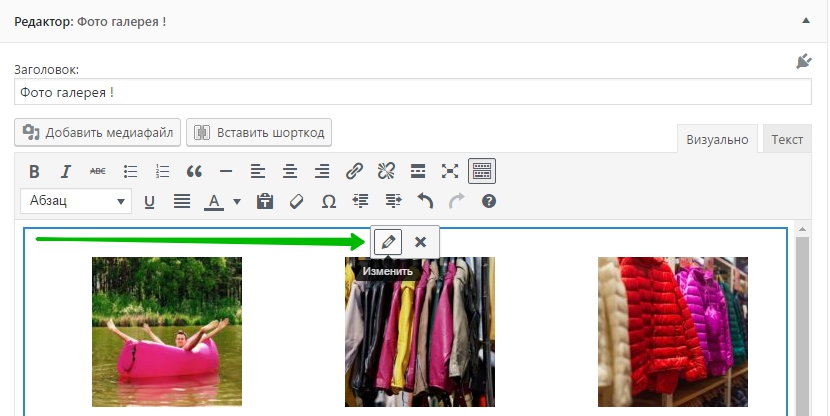
![]() Кстати, чтобы отредактировать галерею, то просто нажмите по галереи, у вас появится два значка, нажмите на значок изменить в виде карандаша.
Кстати, чтобы отредактировать галерею, то просто нажмите по галереи, у вас появится два значка, нажмите на значок изменить в виде карандаша.

![]() Если вы хотите чтобы изображения в галереи открывались в отдельном лайтбокс окне, то вам нужно установить специальный плагин.
Если вы хотите чтобы изображения в галереи открывались в отдельном лайтбокс окне, то вам нужно установить специальный плагин.
![]()

info-effect.ru
Красивая фото галерея WordPress за 5 минут без установки и настройки сложных плагинов.
Наверняка у каждого блогера хоть раз была необходимость поставить несколько фотографий (картинок) в одном посте.
Например вы съездили в отпуск и спешите поделиться радостью и солнечным настроением со своими читателями. Фотографии передадут ваше настроение и эмоции, а также привнесут краски в ваш пост.
Или например вы ездили на ежегодную встречу с партнерами или обучающий семинар. Уверена, вам захочется рассказать об этом всему миру и поделиться впечатлениями. А фото эти впечатления как нельзя лучше подчеркнут на вашем блоге.
Или вот еще пример, вы рассказываете о себе на страничке об авторе. Никакие слова не расскажут о вас лучше, чем фото из альбома.
И наконец, вы можете просто создать страничку ваших желаний, где разместите картинки с изображением предметов, мест которые вы хотите приобрести и посетить.
Во всем этом поможет галерея.
Итак, поехали:
1. Создайте новую запись или страницу (Записи => Добавить новую)2. Напишите заголовок новой записи3.Кликните по кнопке «Добавить изображение»
(Кликните по картинке,чтобы увеличить изображение)

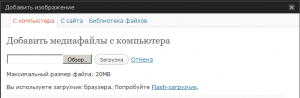
4. В открывшемся окне для загрузки изображений загрузите фото одно за другим не вставляя в запись

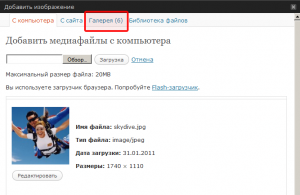
В процессе загрузки картинок, на вкладке «Галерея», будет отображаться число загруженных изображений
5. После того, как вы загрузите все фото нажмите на вкладку «Галерея»

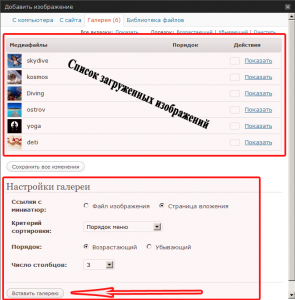
6. В самом низу настройте галерею на свой вкус и нажмите на кнопку «Вставить галерею»

Вы всегда можете отредактировать галерею кликнув по голубому полю «редактировать галерею».

Можно еще добавлять изображения или удалять из списка.
На этом можно было бы закончить. Однако, если вы кликаете по изображению, оно открывается в новом окне как запись.
Простой плагин для фото галереи WordPress сделает из вашей галереи всплывающее окно с затемнением.
1. Скачайте плагин на официальном сайте WordPress.org2. Установите плагин на блоге (Плагины => Добавить новый => Загрузить => Активировать)3. Зайдите в раздел «Параметры» => «JQuery LightBox»4. Выберите из выпадающего списка тему окна (отличаются цветом фонаб и внешним видом всплывающего окна)
Все готово!
Плагин сам без всяких настроек сделает всю работу.
Надеюсь эта статья поможет Вам украсить Ваш блог и привнесет больше ярких красок.
Если будут трудности с созданием галереи, пишите в комментариях. Буду рада помочь. А также не забудьте подписаться на обновления блога, чтобы получать на свой емаил новые фишки о ведении блога 
11 голосовСредняя оценка: 4.5 из 5
anfisabreus.ru