Как на WordPress-сайт добавить прогноз погоды? Погода для сайта вордпресс
7 лучших плагинов и виджетов для прогноза погоды на WordPress
Есть несколько типичных ситуаций, когда отображение погоды на сайте действительно полезно. Например, если у вас сайт турфирмы, базы отдыха, загородного клуба или любого выездного мероприятия — посетители оценят возможность посмотреть прогноз погоды прямо на вашем сайте без перехода на сторонние погодные сайты.
Перед поиском подходящего WordPress плагина для прогноза погоды задумайтесь о таких вопросах:
- Как дизайн погодного виджета вписывается в ваш текущий дизайн сайта? Многие weather-плагины дают возможность настроить и подогнать дизайн виджета под ваш основной дизайн, но некоторые плагины не дают такой возможности.
- Требует ли плагин погоды подключения к стороннему сервису для загрузки информации? Некоторые плагины требуют поддержку World Weather Online API. До апреля 2017 этот сервис предоставлял бесплатный API, но теперь нужна платная подписка.
- Где вы разместите виджет с показом погоды? Тут масса вариантов. Одни плагины дают возможность разместить виджет только в фиксированной области виджетов, предусмотренной темой, а другие предоставляют шорткод, который можно добавить на любую запись или страницу сайта.
Смотрите также:
Взгляните на нашу подборку из 7 плагинов для отображения прогноза погоды на WordPress. Уверены, вы точно найдете один подходящий вариант для себя.
1. Astero

Описание | Демо | Купить за $18
Astero WordPress Weather Plugin включает в себя практически все, что вам может понадобиться от прогноза погоды. Чистый дизайн, тонкие линии, несколько вариантов размеров и стиля и неплохой набор возможностей. Ваш прогноз погоды будет смотреться отлично, даже если сама погода не обещает быть солнечной.
Основные возможности:
- HTML5 геолокация
- 600+ шрифтов Google Fonts
- полностью адаптивный дизайн
- локальный кэш
- обычный или полноэкранный режим
- поддержка статичной фоновой картинки, HTML5 video или YouTube
Плагин берет погодную сводку из сервисов Forecast.io и Openweathermap.org.
Astero WordPress Weather Plugin — это, на наш взгляд, самое полнофункциональное и стильное решение для погоды на WordPress.
2. City Weather

Описание | Демо | Купить за $15
Если вы ищете погодный плагин с красивым дизайном, который показывает погоду только для заданного наперед региона, то City Weather for WordPress — отличный вариант. Плагин также можно легко настроить и подогнать под любой дизайн сайта.
Основные возможности:
- 2 размера виджета: широкий и узкий
- поддержка фона любого цвета или картинки
- полностью адаптивный
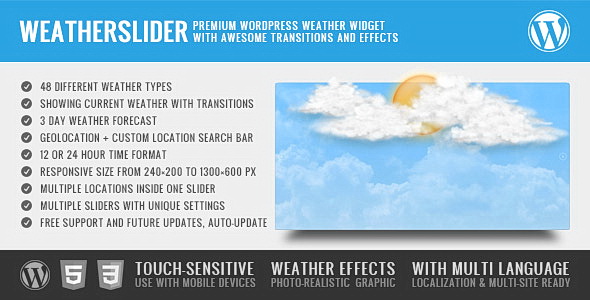
3. WeatherSlider

Описание | Демо | Купить за $14
WeatherSlider — это чуть больше, чем обычный погодный виджет. По сути, это целый слайдер, который можно разместить по-центру сайта и настроить на отображение целой кучи данных.
Основные возможности:
- 48 разных вариантов показа погоды
- CSS3 анимация с jQuery
- режим слайд-шоу и авто-обновление
- адаптивная верстка для размеров от 240x200 до 1300x600
- поддержка тач-жестов и управление с клавиатуры
- показ погоды на день или на 3 дня вперед
- строка поиска региона для погоды
4. aWeather Forecast

Описание | Демо | Купить за $13
aWeather Forecast — один из самых необычных и привлекательных погодных плагинов. Включает целый набор анимированных иконок и элементов интерфейса, богатую цветовую палитру. Все это делает процесс отображения погоды захватывающим дизайнерским элементом вашего сайта.
Основные возможности:
- для каждой погодной ситуации есть своя иконка с анимацией
- показ данных по скорости ветра, давлению, влажности и т.д.
- 700 шрифтов Google Fonts
- показ данных в Fahrenheit, Celsius, Kelvin
- 18 вариантов анимации иконок
5. Simple Weather

Описание | Демо | Купить за $12
Отличительная возможность Simple Weather — это поддержка шорткодов. То есть вы можете разместить виджет с погодой не только в области виджетов вашей темы, но и в любой записи или странице с помощью вставки шорткода.
Основные возможности:
- поддержка шорткодов
- прогноз на 7 дней вперед
- локация по GPS координатам или по названию региона
- управление интервалом обновления погоды
- показ температуры для дня и ночи
6. Weather Widget One

Описание | Демо | Купить за $12
Weather Widget One — очень простой в настройке погодный плагин для WordPress с удобным и понятным UI. Минималистичный дизайн и поддержка шорткодов тоже присутствует.
Основные возможности:
- отображение температуры, ветра, влажности, осадков
- поддержка шорткодов
- авто-определение местоположения пользователя через HTML5 Geolocation
- прогноз на 5 дней или на сутки
7. Bonobo Weather Widget

Описание | Демо | Купить за $6
Bonobo Weather Widget — еще один претендент на самый простой и понятный в настройке погодный плагин с красивым дизайном Metro Style.
Основные возможности:
- режим отображения в Fahrenheit и Celsius
- поддержка OpenWeatherMap API
- 8 цветовых схем
- поддержка нескольких языков
Бонус. Weather on Google Maps

Описание | Демо | Купить за $15
Weather on Google Maps — это нетипичный погодный плагин, поэтому мы вынесли его отдельным пунктом как бонус. Его работа заключается в нанесении погодных мини-карточек с метеосводкой поверх карты Google Maps.
Основные возможности:
- загрузка погодных данных из Yahoo Weather
- показ погоды в крупных городах прямо на карте Google Maps
- поддержка Google Maps API v3
- прогноз на 4 дня
- симпатичные погодные иконки

hostenko.com
Как на WordPress-сайт добавить прогноз погоды?
Часто на сайтах можно встретить красивый блок с прогнозом погоды. Обычно такие ресурсы посвящены туризму, отелям, путешествиям и прочим развлекательным мероприятиям. Так, хороший погодный прогноз может помочь посетителю такого сайта решить, куда можно поехать на отдых.
Как добавить прогноз погоды?
Данные о погоде, как Вы понимаете, хранятся на сторонних ресурсах. И чтобы показать у себя на сайте, их необходимо получить. Для этого существуют специальные онлайн-сервисы, предоставляющие такую информацию. Для WordPress существуют десятки плагинов, имеющих те или иные возможности для инсталляции погодного информера на сайт.
Плагин Location Weather
Бесплатная версия плагина Location Weather способна показать погоду в выбранном городе в градусах Цельсия. Плагин не имеет никаких лишних настроек. Для отображения информера плагин достаточно установить, активировать и перетянуть в желаемую область виджет Location Weather на странице виджетов (Внешний вид -> Виджеты).

В настройках виджета необходимо указать заголовок (поле Title), а также страну (Country) и город (City). Следует заметить, что названия страны и города нужно писать исключительно на английском. Настройки, которые располагаются ниже (автоматическая геолокация, вывод силы ветра и влажности), доступны лишь в платной версии плагина. После всех правок следует нажать кнопку Сохранить.

Плагин ICIT Weather Widget
Плагин ICIT Weather Widget также выводит погодные условия в виджете, но предоставляет для этого значительно больше настроек. Дополнение позволяет показывать прогноз на 3 дня, выводить температуру в Цельсиях и Фаренгейтах, а также показывать влажность, направление и силу ветра. После установки и активации плагина необходимо в админ-панели перейти Внешний вид -> Виджеты и перетащить виджет ICIT Weather в нужную область.

Видно, что виджет предоставляет намного больше настроек по сравнению с предыдущим плагином. Для активации и работы плагина первым делом необходимо получить специальный код. Для этого следует перейти по указанной ссылке.

После клика на ссылке будет выполнен переход на сайт, где нужно будет нажать кнопку Sign Up.

Далее необходимо пройти процесс регистрации на сайте, введя имя пользователя, email и пароль.

После успешной регистрации Вы попадете в личный кабинет пользователя, где нужно выбрать пункт меню API Keys. Для генерации специального кода в поле Name необходимо будет ввести какую-нибудь уникальную фразу (например, название Вашего сайта), после чего нажать кнопку Generate.

После нажатия кнопки система уведомит об успешной генерации ключа. Его следует скопировать и вставить в поле API Key виджета.

Также в виджете нужно задать заголовок, выбрать страну и город. Последние два параметра, как и в предыдущем примере, исключительно на английском языке. Все остальные настройки виджета отвечают за внешний вид информера.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Как установить информер погоды на сайт. Бесплатные информеры для сайта
 Используем бесплатный информер погоды на сайте, который предоставляет сайт Гисметео.
Используем бесплатный информер погоды на сайте, который предоставляет сайт Гисметео.
Подобные информеры очень важно использовать на сайтах туристической направленности, а также на региональных проектах, чтобы дать исчерпывающую информацию посетителям.
Недавно закончил проект клиента, который предлагает туристические услуги в своем регионе, где как-раз и был использован информер погоды Gismeteo. Благодаря нему клиенты смогут узнать нужную информацию и принять решение о поездке не покидая сайт турфирмы. А это, несомненно, плюс.
Чтобы получить информер погоды для своего сайта, вам нужно перейти на страницу http://www.gismeteo.ru/informers/, где кликнуть мышкой по одному из представленных (отличие в дизайне):

Клик для увеличения
Когда кликнули, то попадаем на страницу настроек данного информера, где вам будет предложена выбрать:
- язык
- местоположение
- какие данные показывать в информере
- размер
- цветовую гамму и пр.
Обратите внимание на кодировку: если у вас сайт на WordPress, то она останется UTF-8. Если другой движок, то посмотрите по CTRL+U в браузере в самом начале кода вашего сайта.

В конце указываете сайт, где будет работать информер (работать будет только на указанном сайте!), а также свою почту, куда придет код для вставки.
Код будет выглядеть вот так:
<!-- Gismeteo informer START --> <link rel="stylesheet" type="text/css" href="http://www.gismeteo.ru/static/css/informer2/gs_informerClient.min.css"> <div> <div> <div> <a href="http://www.gismeteo.ru/city/daily/4368/" target="_blank">Погода в Москве</a> </div> <div> <table> <tr> <td> <div> <a href="http://www.gismeteo.ru" target="_blank"> <img alt="Gismeteo" title="Gismeteo" src="http://www.gismeteo.ru/static/images/informer2/logo-mini2.png" align="absmiddle" border="0" /> <span>Gismeteo</span> </a> </div> <div> <a href="http://www.gismeteo.ru/city/weekly/4368/" target="_blank">Прогноз на 2 недели</a> </div> </td> </tr> </table> </div> </div> </div> <script src="http://www.gismeteo.ru/ajax/getInformer/?hash=3YNw1hgL7M8Rlo" type="text/javascript"></script> <!-- Gismeteo informer END -->
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!-- Gismeteo informer START --> <link rel="stylesheet" type="text/css" href="http://www.gismeteo.ru/static/css/informer2/gs_informerClient.min.css"> <div> <div> <div> <a href="http://www.gismeteo.ru/city/daily/4368/" target="_blank">Погода в Москве</a> </div> <div> <table> <tr> <td> <div> <a href="http://www.gismeteo.ru" target="_blank"> <img alt="Gismeteo" title="Gismeteo" src="http://www.gismeteo.ru/static/images/informer2/logo-mini2.png" align="absmiddle" border="0" /> <span>Gismeteo</span> </a> </div> <div> <a href="http://www.gismeteo.ru/city/weekly/4368/" target="_blank">Прогноз на 2 недели</a> </div> </td> </tr> </table> </div> </div> </div> <script src="http://www.gismeteo.ru/ajax/getInformer/?hash=3YNw1hgL7M8Rlo" type="text/javascript"></script> <!-- Gismeteo informer END --> |
Его вставляете на своем сайте в виджет Текст.
По желанию можете прикрыть активные ссылки через rel="nofollow" (тут 3 ссылки на сайт Gismeteo).
Если вы любите как и я делать сайт своими руками, то советую для начала psd исходники скачать, чтобы научиться верстать из них формы и готовые страницы. А затем останется научиться натягивать верстку на CMS.
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Погодные информеры для сайта или блога. Информер точной погоды в Беларуси и мире.
Настраиваются под любой сайт
 ЯзыкРусский, английский, украинский |  Модулитекущая погода в одном или нескольких пунктах, прогноз погоды |  МестоположениеГорода, населенные пункты, аэропорты |  ПоказателиТемпература, ветер, давление, влажность |
 РазмерыМожно задать любую ширину и подобрать оптимальную высоту |  ИконкиРазличные наборы иконок |  ЦветЛюбые оттенки фона, текста, ссылок и всего остального |  ШрифтРазличные гарнитуры на выбор |
www.gismeteo.ru
ВИДЖЕТ ПОГОДЫ для сайта - ИНФОРМЕР ПОГОДЫ на сайт
Лучший прогноз погоды всегда под рукой
Нам больше не нужно ждать, пока ведущий из программы новостей появится на экране и расскажет о погоде на завтра. Сейчас можно сразу получить прогноз в любом городе, не дожидаясь пока закончится реклама средства от кашля. Ведь просмотр прогноза погоды с мобильного телефона занимает не более секунды. Благодаря простоте и доступности виджетов погоды, ливень не застанет нас врасплох.
Простые и полноразмерные виджеты погоды
Итак, вы читаете некую статью в каком-то блоге и замечаете новый информер погоды с последним прогнозом. Это привлекает ваше внимание, потому что автор блога приложил усилия, чтобы поставить бесплатный погодный информер с читабельным текстом на свой сайт. Таким образом, у вас нет надобности покидать сайт, чтобы посмотреть последние новости погоды, заметив, что она резко меняется. Однако, важно выбрать для сайта точный погодный информер, удобный для восприятия, чтобы пользователям не нужно было искать прогноз погоды на других блогах или сайтах. Также, не стоит забывать, что качественный онлайн информер погоды зависит от продуманного программного кода.
Основные особенности виджета WeatherBug
Даже при широком разнообразии современных погодных приложений, анимированный виджет WeatherBug удивит вас детализированными иконками и читабельным текстом. Для тех, кто не знаком с плагином WeatherBug, мы предлагаем наилучшее приложение по прогнозу погоды, которое поддерживается всемирно известными сайтами погоды. В итоге, данный flash информер имеет новые возможности:
● прогноз погоды в реальном времени до 10 дней вперед;
● анимированные карты погоды с определением города;
● самые быстрые оповещения о неблагоприятных погодных условиях 2 видов: NWS и NOAA.
Преимущества плагина погоды для вашего сайта
Основной плюс HTML метео виджета для вашего сайта – это адаптивный дизайн с широким выбором тем. К тому же, имея погодный информер, вы сможете дольше удержать пользователей на сайте, предлагая им больше полезной информации. Данные онлайн виджеты погоды не содержат коммерческого подтекста и, тем самым, помогают сформировать положительное представление о сайте, повышая конверсию и доверие пользователей.
Бесплатный информер погоды для сайта
Если вы хотите добавить HTML погодный информер на ваш сайт, у нас есть прекрасное решение. Наш бесплатный плагин погоды:
● быстрый;
● простой в использовании;
● точный.
Он показывает температурный прогноз для городов по всему миру. Вы также можете добавить этот красивый погодный гаджет на ваш сайт и изменить его дизайн, воспользовавшись одной из цветовых схем, абсолютно бесплатно.
Как он работает
Наш информер погоды всегда предоставляет достоверную и правдивую информацию. Он показывает метеоусловия для вашего города и любого выбранного вами направления. Наш плагин – это динамический виджет погоды, который самостоятельно составляет прогноз используя проверенные источники информации. Он также интегрируется с блогом или сайтом. Данные подгружаются онлайн из наших серверов и отображаются на странице, что обеспечит автоматическое обновление информации. Скрипт плагина был написан с использованием Javascript, Html5 и CSS3. Кроме того, он имеет разнообразные темы, которые точно подойдут для вашего блога или сайта.
«Google Friendly» виджет погоды для вашего сайта
Если вы установите погодный виджет с iframe на ваш сайт, блог или просто страницу, вы предоставите пользователям больший выбор возможностей. Будучи неотъемлемой частью полезного контента, приложение погоды принесет множество преимуществ для вашего сайта. И это не секрет, что качественный контент является одним из важнейших элементов при ранжировании в Google или Bing. При загрузке и установке адаптивного погодного информера на страницы вашего сайта, пользователи получают более полезный и качественный контент, что, в свою очередь, увеличивает трафик на вашем сайте. К тому же, добавляя наш виджет погоды на посадочную страницу, ваш сайт становится более полезным для пользователей, а, следовательно, более привлекательным для поисковых систем:
● Google;
● Bing;
● Yandex;
● Yahoo.
Виджет погоды на HTTPS
Сейчас много сайтов переходят на HTTPS, чтобы сделать страницы более надежными. Это помогает увеличить доверие пользователей, повысить позиции в поисковых системах и, разумеется, предотвратить вмешательство третьих лиц. Вследствие, еще одно преимущество нашего информера погоды в том, что вы можете установить его даже если ваш сайт перешел на HTTPS.
Простой и точный прогноз
Сегодня распространенным запросом у большинства из нас является прогноз погоды. Наш красочный информер делает эту задачу неимоверно простой. После установки нашего метео плагина, у пользователей будет еще одна причина вернуться и провести больше времени на вашем сайте.
Виджет погоды для Blogger, Wordpress, Joomla, Drupal
Наш бесплатный адаптивный виджет погоды предлагает вам широкий выбор цветовых тем. Используя минималистичный или прозрачный дизайн, маленький или большой размер, вы сможете сделать наиболее подходящий информер для вашего сайта. Эти плагины погоды также могут быть с легкостью установлены и работать должным образом в независимости от типа используемой CMS: Wordpress или Blogger, Joomla или Drupal.
Как добавить виджет прогноза погоды на страницу сайта
С нашей простой системой установки добавить прогноз погоды на ваш сайт не составит большого труда. Вам потребуется всего несколько шагов, чтобы скачать и установить плагин. Выбрав русский язык и нажав кнопку «Получить HTML код», вы увидите четкую инструкцию, как добавить метео приложение на ваш сайт. Сперва вам нужно будет выделить код, который находится в рамке. Далее его нужно скопировать и вставить в исходный код вашего сайта, и виджет погоды появится на странице. Наш плагин не требует обновления, это происходит автоматически. Воспользуйтесь нашим бесплатным и простым в установке информером погоды, который обязательно пригодится пользователям вашего сайта.
nochi.com
Стильный виджет погоды на сайт wordpress !
С помощью плагина — Awesome Weather Widget вы сможете добавить на свой сайт wordpress стильный виджет погоды. Вы сможете выбирать для какого города должна отображаться погода в виджете. Можно установить свой фон для виджета в виде цвета или изображения, есть изображения по умолчанию. Можно указать цвет текста в виджете, можно выбрать на сколько дней будет показываться погода, от 1 до 5 дней. Есть два стиля виджета на выбор.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Настройки — Awesome Weather.

Чтобы погода отображалась в виджете вам нужно получить бесплатный API ключ, для этого нажмите на вкладку — Получить APPID.

Далее, на открывшейся странице нажмите на кнопку — Зарегистрироваться.

В форме регистрации укажите имя пользователя, ваш Email, два раза введите новый пароль, поставьте галочку в поле соглашения с условиями обслуживания, нажмите на кнопку — Создать учётную запись.

После успешной регистрации вам покажут вам будет доступен ваш API-ключ. Скопируйте ключ.

Снова зайдите на страницу настроек плагина, введите в поле OpenWeatherMap APPID API ключ, который вы получили. Нажмите на кнопку Сохранить изменения. Показ ошибок оставьте по умолчанию.

После сохранения настроек, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Awesome Weather Widget. Перетащите виджет в сайдбар, чтобы настроить его настроить.
— Поиск вашего местоположения, укажите здесь название города, для которого будет отображаться погода.
— OpenWeatherMap City ID, идентификатор города появится автоматически после указания города.
— Свой заголовок, здесь можно указать свой заголовок города, например вместо LONDON можно указать Лондон.
— Единицы, единица измерения погоды, выберите — C.
— Размер, можно выбрать размер виджета, есть два варианта, в начале записи показано чем они отличаются.
— Прогноз, можно выбрать насколько дней будет показываться погода, от 1 до 5 дней.
— Фоновое изображение, можете указать URL своего изображения для фона виджета, либо поставьте галочку, чтобы отображалось изображение по умолчанию.
— Цвет фона, можно указать html код цвета фона.
— Цвет текста, можно выбрать цвет для текста в виджете.
— Скрыть Текущее состояние статистики, если поставите галочку, то не будет отображаться статистика типа — ветер, влажность и т.д.
— Hide Weather Attribution, поставьте галочку, чтобы скрыть текст внизу виджета.
— Link to Extended Forecast, если поставите галочку, то внизу виджета будет отображаться ссылка на сайт автора плагина, где отображается расширенный прогноз погоды.
— Титул виджета, заголовок виджета, отображается в самом верху. Сохраните настройки.

После настройки виджета и сохранения настроек перейдите на сайт, чтобы проверить отображение виджета.

Стильный адаптивный слайдер последних записей WordPress !
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Стильный виджет погоды на сайт wordpress — WDfiles — Блог файлообменника
С помощью плагина — Awesome Weather Widget вы сможете добавить на свой сайт wordpress стильный виджет погоды. Вы сможете выбирать для какого города должна отображаться погода в виджете. Можно установить свой фон для виджета в виде цвета или изображения, есть изображения по умолчанию. Можно указать цвет текста в виджете, можно выбрать на сколько дней будет показываться погода, от 1 до 5 дней. Есть два стиля виджета на выбор.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Настройки — Awesome Weather.

Чтобы погода отображалась в виджете вам нужно получить бесплатный API ключ, для этого нажмите на вкладку — Получить APPID.

Далее, на открывшейся странице нажмите на кнопку — Зарегистрироваться.

В форме регистрации укажите имя пользователя, ваш Email, два раза введите новый пароль, поставьте галочку в поле соглашения с условиями обслуживания, нажмите на кнопку — Создать учётную запись.

После успешной регистрации вам покажут вам будет доступен ваш API-ключ. Скопируйте ключ.

Снова зайдите на страницу настроек плагина, введите в поле OpenWeatherMap APPID API ключ, который вы получили. Нажмите на кнопку Сохранить изменения. Показ ошибок оставьте по умолчанию.

После сохранения настроек, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Awesome Weather Widget. Перетащите виджет в сайдбар, чтобы настроить его настроить.
— Поиск вашего местоположения, укажите здесь название города, для которого будет отображаться погода.
— OpenWeatherMap City ID, идентификатор города появится автоматически после указания города.
— Свой заголовок, здесь можно указать свой заголовок города, например вместо LONDON можно указать Лондон.
— Единицы, единица измерения погоды, выберите — C.
— Размер, можно выбрать размер виджета, есть два варианта, в начале записи показано чем они отличаются.
— Прогноз, можно выбрать насколько дней будет показываться погода, от 1 до 5 дней.
— Фоновое изображение, можете указать URL своего изображения для фона виджета, либо поставьте галочку, чтобы отображалось изображение по умолчанию.
— Цвет фона, можно указать html код цвета фона.
— Цвет текста, можно выбрать цвет для текста в виджете.
— Скрыть Текущее состояние статистики, если поставите галочку, то не будет отображаться статистика типа — ветер, влажность и т.д.
— Hide Weather Attribution, поставьте галочку, чтобы скрыть текст внизу виджета.
— Link to Extended Forecast, если поставите галочку, то внизу виджета будет отображаться ссылка на сайт автора плагина, где отображается расширенный прогноз погоды.
— Титул виджета, заголовок виджета, отображается в самом верху. Сохраните настройки.

После настройки виджета и сохранения настроек перейдите на сайт, чтобы проверить отображение виджета.

Стильный адаптивный слайдер последних записей WordPress !
wdfiles.ru