Плагин для Вордпресс для оптимизации медиатеки. Как удалить ненужные картинки с вордпресс
Как удалить изображение в WordPress?
Часто, работая с контентом, бывает необходимо полностью удалить одно или несколько загруженных ранее изображений. Сразу стоит отметить, что если Вы удаляете фото просто в редакторе статьи, то оно не удаляется полностью из сайта. Для полного удаления картинки необходимо поступать иными способами.
Зачем удалять ненужные изображения?
Вообще накопление ненужных файлов может привести не только к замедлению всего сайта, но и вызвать проблемы с его работой. Так, лишние файлы не только занимают дисковое пространство хостинга, но также и могут стать причиной перебоя в работе сайта при его переносе, например, на другой хостинг или восстановлении из резервной копии. Не являются исключением и неиспользуемые фотографии.
Как полностью удалить изображение?
Сразу стоит отметить, что удаление загруженных файлов в WordPress происходит одинаково — через встроенный механизм Медиабиблиотека. Но воспользоваться им можно несколькими способами.
Способ 1. Удаление фото из страницы редактирования
Наиболее быстрым для удаления ненужной фотографии является способ удаления прямо из страницы редактирования материала. Так, находясь в редакторе страницы/записи, первым делом необходимо удалить вставленное в редакторе изображение (просто выделив его и нажав клавишу [Delete]). Далее, над панелью инструментов визуального редактора, нужно нажать кнопку Добавить медиафайл.

Перед Вами откроется окно Медиабиблиотеки, в котором следует выделить необходимую картинку и нажать на красную ссылку Удалить навсегда.

Способ 2. Удаление фото из меню Медиафайлы
Также можно удалить ненужные файлы непосредственно, зайдя в Медиабиблиотеку через админ-меню. Так, для этого в админ-панели необходимо перейти Медиафайлы -> Библиотека. Тут, аналогично предыдущему способу, следует выделить конкретный файл, после чего перед Вами откроется окно Параметры файла, в котором нужно будет нажать на ссылку Удалить навсегда.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
WP Media Cleaner: плагин для удаления неиспользуемых медиафайлов
Рано или поздно придется расплачиваться за небрежность и расточительность. Сейчас я имею ввиду небрежное отношение к порядку в файлах сайта и легкомысленное использование дискового пространства. Пожалуй многим знакома ситуации: когда файлы в медиатеку загружались неграмотно, или они не были оптимизированы, или загруженные фотки не использовались в статьях, или было загружено несколько одинаковых фотографий, только одна из которых использовалась на сайте. Подобные ошибки, от легкомыслия или незнания приводят к тому, что файлы сайта начинают занимать излишне много места на диске.
Вот и я недавно столкнулся с подобной проблемой, частично решить которую мне помог плагин Media Cleaner. Плагин мне понравился, поэтому я о нем и пишу. Плагин неплохо написан и выполняет свою функцию. Впрочем, не рекомендую пользоваться плагином без острой необходимости - он все-таки файлы удаляет. К тому же, нашел я в нем некоторые недоработки, о которых уже отписал автору - мелочи.
А что касается моей проблемы, то поработав над "пациентом" около дня, удалось уменьшить размер папки uploads с 1200МБ до 150МБ и все за счет удаления ненужных и оптимизации нужных картинок. Так что и вы будьте бдительны, не пускайте файлы на самотек, если только у вас не бесплатный хостинг.
Вместе с этой статьей рекомендую познакомится с моим плагином для создания миниатюр налету: Kama Thumbnail. С его помощью можно создавать миниатюры любых размеров, только там где они нужны, а размеры которые «полодит» WordPress просто отключить.
О плагине Media Cleaner
Media Cleaner - помогает почистить директорию загрузок (uploads) и библиотеку медиафайлов.
Что конкретно делает плагин? Плагин проверяет действительно ли:
-
физический файл прикреплен к медиатеке
-
медиафайл используется в записи
-
медиафайл используется в произвольном поле записи
-
медиафайл используется в WordPress галерее записей
- у ретина медиафайла (под ретина экран) есть обычный файл (файл без @2x)
В случае несовпадения с указанными проверками, плагин пометит найденные файлы, которые в дальнейшем можно удалить.
Какие пункты нужно проверять устанавливается в настройках плагина.
Скачать плагин
Скачивайте плагин с каталога плагинов WordPress
Использование плагина
Опишу коротко, как плагин работает:
После активации плагина, заходим в настройки плагина (появится меню) и отмечаем как мы хотим сканировать файлы:
 Media Cleaner настройки сканирования
Media Cleaner настройки сканированияЗатем идем на страницу Медиафайлы > Cleaner и запускаем сканирование - кнопка "Scan". После сканирования нужно обновить страницу и вы увидите найденные файлы:

Необходимые на сайте файлы, нужно пометить как игнорируемые: выделите файлы галочкой и нажать кнопку "Ignore". Все остальные файлы, которые не нужны на сайте, можно переместить в корзину (trash): выделите ненужные файлы галочкой и нажмите "Delete" или нажмите "Delete All", тогда все найденные файлы будут перемещены в корзину.
Заметка: при перемещении в корзину плагин создает новую папку: /uploads/wpmc-trash и удаляемые файлы перемещаются туда. Структура год/меся/название файла сохраняются. Тип файлов MEDIA (файлы, которые присутствуют в медиатеке) удаляются из медиатеки, а физические файлы перемещаются в папку корзины "wpmc-trash".
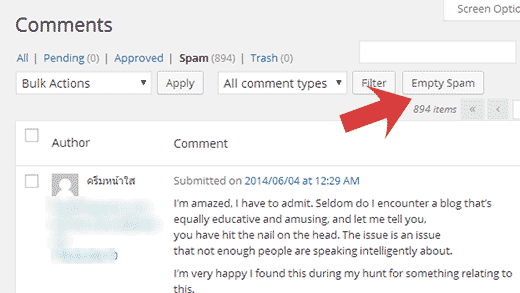
Чтобы полностью удалить файлы с диска (с сервера), нужно перейти в корзину, раздел Trash и использовать кнопки: "Delete" (удалит выбранные файлы) или "Empty Trash" (удалит все файлы корзины).

В этом же разделе можно восстановить файлы выбрав. Для этого используйте кнопки "Recover" (восстанавливает выбранные файлы) и "Recover All" (восстанавливает все файлы корзины).
Заметка: удаленные MEDIA файлы восстанавливается только физически, т.е. файл будет восстановлен в каталог uploads из которого был удален, но в медиатеке он уже не появится.
Имейте ввиду, перед использованием. Плагин выделяет файлы, которые не нашел в медиатеке, или в контенте записи, или в произвольных полях записи, или в галереях. Эти проверки могут не учитывать другие моменты, например если, загруженные в медиатеку или напрямую в каталог uploads файлы использоваться. Если вы загружаете и используете файлы нестандартно, например, картинки для рубрик вы загружаете в медиатеку и не используете их в записях, но эти файлы используются в шаблоне как картинки к рубрикам. Такие файлы, плагин сочтет ненужными. Поэтому, прежде чем удалять файлы с диска, убедитесь, что выбранные для удаления файлы не используются на сайте.
Критическое допущение: если у вас используются стандартные миниатюры WordPress, при этом, вы устанавливаете миниатюру записи и не используется картинку в самой записи, то плагин сочтёт такую картинку неиспользуемой!
Заметка: после удаления (деинсталяции), плагин не удаляет папку кеша (wpmc-trash) в каталоге uploads. Поэтому, возможно эту папку нужно будет удалить вручную.
Ошибки в плагине
После удаления, плагин не удаляет свои опции из таблицы wp_options. Частая ошибка авторов плагинов... Этот момент я поправил, исправленную мной версию можете скачать по этой ссылке. Надеюсь автор услышит мой комментарий и в следующем релизе поправит этот момент.
wp-kama.ru
Как найти и удалить неиспользуемые изображения
Всем привет, дорогие друзья. Вчера был достаточно напряженный день, поэтому вы остались без статьи. По метрике даже посещалка упала. :) Хотя я не думаю что эти два факта как-то связаны. Ну да ладно.
Сегодня мы с вами обсудим момент оптимизации блога в плане занимаемого на хостинге места через удаление неиспользуемых изображений — как их удалить и зачем — об этом и поговорим.
Так вот, у меня на хостинге осталось не так чтобы очень много места и я решил провести эксперимент на тему «Как удаление неиспользуемых изображений повлияет на объем блога».
И первое что я сделал — замерил, сколько у меня «весит» блог ДО старта каких-либо операций.
 Оказалось не очень много, но и не мало, знаете ли. Сам вордпресс — мегабайт 20 занимает, остальное получается — плагины и картинки.
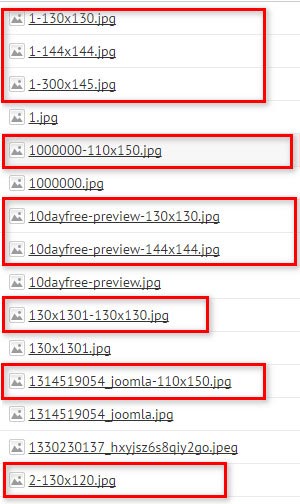
Оказалось не очень много, но и не мало, знаете ли. Сам вордпресс — мегабайт 20 занимает, остальное получается — плагины и картинки.  Как мы видим, к каждому оригиналу есть по 3-4 копии. Получается, что весь блог должен занимать раза в три меньше места. Не хило так.
Как мы видим, к каждому оригиналу есть по 3-4 копии. Получается, что весь блог должен занимать раза в три меньше места. Не хило так. Откуда берется весь этот мусор?
Я надеюсь, ни для кого не секрет, что при загрузке любого изображения, cms wordpress создает несколько копий вашей картинки в разных размерах. Как видно на скрине — есть оригинал и несколько его копий с разными размерами.
Чтобы посмотреть на подобный список на вашем блоге — зайдите в папку /wp-content/uploads/2015/11/ — это папка с изображениями за текущий месяц ноябрь.
С одной стороны это удобно, вы можете самостоятельно назначить размеры копиям и использовать каждую копию в своих целях. Например, миниатюра — один размер, картинка для анонса поста в сайдбаре — другой размер и т.д.
С другой стороны, это жутко неудобно, например, я заранее оптимизирую свои изображения, подгоняю в ручную по размерам и качеству, чтобы всё было чики-пуки. И мне просто незачем создавать лишние копии. А каждая созданная копия — это лишнее место на хостинге.
А если у вас еще тариф слабенький — вы за каждый мегабайт трясётесь, чтобы не переплачивать и не переходить на тариф повыше. Хотя с хостингом от adminvps — это не так сложно.
Как можно найти неиспользуемые картинки из админки
Ну, на самом деле этот способ не особо надёжен. И вы поймете почему, дочитав статью до конца.
Вот зайдите в медиафайлы и выберите «Неприкрепленные», как я выделил на скриншоте.
 МЫ здесь видим что не прикрепленных изображений всего 4. т.е. вордпресс считает, что мы не используем всего 4 картинки.
МЫ здесь видим что не прикрепленных изображений всего 4. т.е. вордпресс считает, что мы не используем всего 4 картинки. Но тут важно понимать, что здесь перечисляются картинки, которые вы не вставляли в статьи. А например картинку с изображением книги копирайтера я использовал на лендинге тут. Мне просто нужно было быстро залить картинку и лень было лезть в контрольную панель хостинга.
Так что осторожнее с этим способом.
Как же удалить не используемые дубли изображений на блоге?
На самом деле всё просто.
На помощь я призвал плагин, ибо другого способа, кроме как «вручную» не нашел.
Плагин называется DNUI (Delete not used images) — устанавливаем и заходим в его панель управления.
 Заходим в настройки и здесь мы видим что используем мы каждое третье изображение.
Заходим в настройки и здесь мы видим что используем мы каждое третье изображение. Серые выделения сразу же бросаются в глаза! Верно?
 Вы можете нажать на сканирования базы, но я бы сначала сделал бекап и прошелся по настрйкам «OPTION».
Вы можете нажать на сканирования базы, но я бы сначала сделал бекап и прошелся по настрйкам «OPTION». Прошёлся я по настройкам. В принципе, все настройки касаются исключительно вывода изображений.
В настройках можно выбрать опцию, чтобы выводились ТОЛЬКО неиспользуемые изображения. Или выводились изображения только определенного размера. А также можно выставить чтобы выводились ВСЕ кроме определенного размера.
Ну ладно, давайте пройдемся по списку…
 1. — Количество проверяемых неиспользуемых изображений. По умолчанию стоит цифра 25. Специально чтобы не нагружать ваш блог. Большие цифры лучше не ставить и сделать чистку спокойно за несколько итераций правок.
1. — Количество проверяемых неиспользуемых изображений. По умолчанию стоит цифра 25. Специально чтобы не нагружать ваш блог. Большие цифры лучше не ставить и сделать чистку спокойно за несколько итераций правок. 3. — Обновлять базу данных. Применяется только для созданных копий. Обновляется список картинок, убираются ненужные. Вроде так. Оставил по умолчанию.
4. — Постраничный показ. Вводите количество десятков. Введет 2 — будут показываться по 20 изображений, после обработки следующие 20.
5. — Создается бекап, но разработчики утверждают что он черезчур простенький, и если вы хотите более надежный — сделайте бэкап самостоятельно. Галочку поставил.
6. — Если вы используете автоматический бекап этого плагина из прошлого пункта. После проверки и чистки — бекап автоматически будет удален через какой-то время.
С этим вроде бы всё понятно, только с третьим пунктом у меня возникли сложности.
Идем дальше…
 7. — Показывать только те изображения, которые не прикреплены к постам. Я здесь поставил галочку.
7. — Показывать только те изображения, которые не прикреплены к постам. Я здесь поставил галочку. 8. — Игнорировать следующие изображения. Если, например, вы ВСЕГДА используете большой размер изображений где бы то ни было — выберите здесь Large — и большие не будут трогать. Как видите, здесь есть множественный выбор.
9. — НЕ показывать в списке те картинки, которые подходят к разряду игнорируемых.
10. — Сделать доступность только админам. Это нужно если у вас несколько пользователей, например несколько журналистов, копирайтеров.
11. — Искать совпадение с галереями. Если вы используете плагин галерей, например NextGenGallery — картинки оттуда не считаются используемыми, но они будут также игнорироваться.
12. — Если вы хотите чтобы поиск изображений был ТОЛЬКО по статьям и страницам, которые опубликованы — снимите отсюда галочку. Я снял.
Фух, вроде бы всё.
Теперь переходим к запуску.
 Нажимаем сканирование и снизу видим список картинок. У меня уже остались только нужные. Они выделены серым потому что оригиналы и почему-то помечены как неиспользуемые. Но я их удалять не стал :) Оригинал все-таки. Еще пригодятся.
Нажимаем сканирование и снизу видим список картинок. У меня уже остались только нужные. Они выделены серым потому что оригиналы и почему-то помечены как неиспользуемые. Но я их удалять не стал :) Оригинал все-таки. Еще пригодятся. В списке нужно выделять каритнки руками. РУКАМИ!
Сначала я подумал «Блин, руками я и в filezilla мог выделить и удалить. А потом до меня дошло. В Filezilla — ты фиг угадаешь, какая картинка используется, а какая нет.
т.к. я в настройках выбрал опцию «Показывать только неиспользуемые» — У меня было не так много неиспользуемых картинок, листа четыре. Так что я быстро справился. Хотя под конец я уже ничего не хотел и было очень лениво. Прям вспотел даже.
Кстати, забыл сказать, вы прямо в списке можете посмотреть, что это за изображение и к какому посту изображение прикреплено.
 Ради этого скриншота я снял галочку с опции «Показывать только не прикрепленные».
Ради этого скриншота я снял галочку с опции «Показывать только не прикрепленные». И знаете… не зря. Больше не буду ставить эту опцию. Но обо всем по порядку.
На скрине я выделил то, что вы сможете видеть после сканирования по центру экрана. Эти три иконки — помогут вам разобраться нужно ли вам это изображение.
Слева на право:
Первая иконка — показывает в всплывающем окне (попапе) само изображение.Вторая иконка — открывает изображение в новой вкладке браузера, вы сможете посмотреть путь к ней.Третье иконка — показывает принадлежность картинки к определенному посту.
И вот с третьей картинкой есть самое интересное. Я прикола ради кликнул на пару таких кнопок.
И знаете куда я попал? :) На 404 страницу.
И тут до меня дошло. Я когда-то писал статьи, сохранял их в черновики, со словами «потом допишу» или просто времени не было — не важно.
Потом статья то ли теряла актуальность, то ли я терял к ней интерес и черновик удалялся. А картинки-то оставались… И до сих пор остаются.
Так что я еще раз прошелся по всем прикрепленным картинкам. И результат такой чистки превзошел мои ожидания.
 НУ как вам? 300 мегабайт экономии, блин.
НУ как вам? 300 мегабайт экономии, блин. Фух. Я доволен как слон. А теперь давайте проверим, сколько места вы сможете сэкономить таким способом?
Напишите об этом в комментариях.
Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля — ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
Кстати, маленькое объявление к в конце. Со дня на день я стартану супер статейный конкурс с супер призами. Так что [urlspan]подпишись[/urlspan] чтобы не пропустить. Пока веду переговоры с одним из спонсоров — можете мне в личку предложить тему для конкурса. У меня уже есть намётки. Но я предлагаю своим читателям высказаться , на какие темы вам было бы интересно писать.
Всем спасибо. До скорого.[bye]
in4wp.ru
Лишние изображения на сайте удаляет плагин DNUI
Есть у движка WordPress одна особенность на которую мало кто обращает внимание. Особенно тогда, когда только начинает вести свой блог или сайт на этом движке.
В чём суть? При начальных настройках, в тот момент, когда вы публикуете статью с изображениями, WordPress автоматически создает дубли всех этих изображений с определёнными размерами. Получается интересная арифметика. Вы добавляете одно изображение, а в папочке Upload появляется 4 изображения. И так каждый раз.
В принципе, ничего катастрофического тут нет. Ну добавляет себе и пусть добавляет. Если у вас место на хостинге не лимитировано, в принципе, можно и не заморачиваться. Но, как показывает практика, большинство сайтов располагается на тарифах с определённым размером места для файлов. И тут, может случится весьма нерадостная картина, когда места начинает не хватать, а сразу разобраться с ситуацией не получается.
Этих дублей, за годы ведения сайта может накопиться приличное количество. Мало того, поди разберись в этой папке, какое изображение используется в статьях и выводе, а какое нет. Сколько времени нужно будет, чтобы всё перелопатить и не удалить нужное.

DNUI — плагин удаления ненужных изображений
Вот тут то и пригодится плагин DNUI. Название состоит из заглавных букв текста Delete not used image – удаление не используемых изображений. Плагин проверенный, зарекомендовал себя, как стабильный и надежный инструмент для чистки папки Upload.
Настройка плагина DNUI
Тут все просто и понятно. Но, перед тем, как приступать к удалению, надо подстраховаться. Сделайте бэкап базы данных. Для этого есть плагин wordpress database backup, панель хостера, или через панель phpMyAdmin – тут, уж кому как нравится, насколько знания и желание позволяют. Намного проще иметь под рукой резервную копию, чем потом ломать голову, как восстановить сотни статей в нужном виде.
- Теперь идём в поиск и находим плагин DNUI. Качаем, устанавливаем, активируем.
- В панели Параметры находим плагин и запускаем сканирование. Количество файлов для проверки устанавливайте не больше сотни, быстрее процесс пойдёт.
- Красным цветом выделены те изображения, которые нигде и никогда на сайте не использовались.
- Жмём кнопочки Select all и Delete и избавляемся от ненужных файлов.
- Процедуру продолжаем кнопочкой Next до тех пор, пока в папке Upload не будет наведён нужный порядок.
- Затем плагин DNUI можно отключить и удалить.
Вот так, легко и просто можно освободить место от ненужных файлов на своём хостинге.
А в дальнейшем, чтобы ситуация не повторялась, имеет смысл изменить настройки самого движка WordPress. Во вкладочке Параметры – Медиафайлы проставьте нужные размеры, или, вообще уберите все цифры и галочки, если в этом нет необходимости.
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
wwdiz.ru
Как в WordPress избавиться от ненужных изображений?
Масштабируя, обрезая, регенерируя загруженные на сайт WordPress изображения, в системе создается большое число неиспользуемых их копий, что ведет к увеличению дискового пространства на хостинге.
Как в WordPress избавиться от ненужных изображений?
Стандартных инструментов, позволяющих провести “чистку мусора”, в “движке” нет. Поэтому для решения задачи необходимо задействовать сторонние решения.
Плагин Image Cleanup
Плагин Image Cleanup призван найти изображения, у которых неправильные или вообще отсутствующие в баз денных метаданные. Сканируя, он проверит все ссылки изображений и исправит неправильные, а также восстановит всю функциональность изображений. Кроме того, перед какими-либо изменениями, Image Cleanup создает резервную копию, из которой в случае ошибки можно будет вернуть все изменения. Особенность работы плагина является оптимальное использование памяти, что не особо повлияет на общую скорость работы сайта.
Итак, для начала нужно его установить и активировать, после чего в админ-панели появляется специальный раздел Инструменты -> Image Cleanup.

Для начала сканирования нужно нажать кнопку Index Images. После окончания процесса плагин выдаст на экран результаты.

Все ошибки изображений, найденные плагином, будут доступны по ссылке Unreferenced Unused Images (в нашем примере их аж 134). После перехода по ней появится список всех ошибок.

Следующим шагом является удаление ошибок. Для этого необходимо их выделить, после чего в поле Действия выбрать Delete и нажать кнопку Применить. Если потом снова нажать кнопку Index Images, то исправленные ошибки пропадут.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Удаление дублей изображений на Wordpress
 Привет! Известно, что наш любимый WordPress неустанно плодит дубли картинок, которые мы добавляем в посты на своем блоге. И в этой статье, я хочу рассказать, как можно удалить эти дубли и запретить их дальнейшее размножение.
Привет! Известно, что наш любимый WordPress неустанно плодит дубли картинок, которые мы добавляем в посты на своем блоге. И в этой статье, я хочу рассказать, как можно удалить эти дубли и запретить их дальнейшее размножение.
Прежде, чем писать эту статью, я решил проверить, сколько дублей картинок у меня собралось за 2011 год. Это время, когда я создал этот блог. Я насчитал 120 дублей, и это притом, что блог создан был в декабре. Получается, что такое количество ненужных изображений собралось всего за один месяц. (Читайте также, как провести бесплатный аудит сайта).
А теперь, если посчитать месяцы до сегодняшнего дня, то получается, что прошло 52 месяца. Возьмем, к примеру, что за один месяц WordPress создал 100 дублей, тогда получается, что на моем блоге сейчас около 5200 ненужных картинок.
А у Вас этих дублей может быть в два, или три раза больше, если Вы давно ведете свой блог, и часто пишете статьи. Я давно хотел заняться чисткой картинок на своем блоге, но решил сделать это только сегодня.
Для удаления ненужных изображений, можно применить плагин «DNUI Delete not used», но я бы не советовал им пользоваться. Я вообще не советовал бы пользоваться каким-либо плагином для этих целей.
Некоторые люди удаляли изображения с помощью плагинов, а потом об этом сильно жалели, потому что не делали резервную копию. Плагин просто удалял иногда и нужные картинки.
Удалять картинки лучше вручную, хотя это и нудный процесс, но я Вам покажу, как это сделать быстро.Работу эту надо проделать всего один раз.
Даже, если Вы случайно удалите нужное изображение, то его можно будет быстро восстановить. В конце статьи можно посмотреть видео.
Дубли изображений, можно удалять непосредственно на самом хостинге, или на своем компьютере – это решать Вам. Я бы советовал заниматься этим на компьютере, чтобы картинки можно было удалять массово, а не по одной.
Удаление дублей изображений на WordPress
Итак, переходим на свой хостинг, и скачиваем все изображения на компьютер. Нам нужно скачать папку UPLOADS, которая находится по следующему пути: ВАШ_ДОМЕН/wp-content/uploads. Делаем дубликат этой папки, чтобы у нас была резервная копия, а с другой папкой будем работать.
Открываем любую папку с картинками и находим файлы, где указан размер изображения, например, shkola-frilansa-150x150.jpj. Все эти изображения нужно удалить, потому что это – дубли.

Не переживайте, если удалите несколько нужных картинок. Мы ведь сделали резервную копию, помните?
Но, если Вам будет встречаться размер 144x144, то его лучше не удалять, потому что WordPress этот размер использует.
Несколько месяцев назад, я отключил создание дублей в настройках блога, но размер 144x144 все равно создается автоматически, поэтому его лучше не трогать, или попробовать удалить, а потом проверить.
Итак, удалили все файлы, в которых указан размер изображения, а теперь папку UPLOADS, с которой работали, надо закачать обратно на хостинг, и проверить, все ли в порядке, и все ли изображения на месте.
Проверяем блог после удаления дублей изображений на WordPress
Переходим в панель администратора на своем блоге и очищаем кэш. Потом переходим в плагины, и устанавливаем плагин «Broken Link Checker», если он у Вас еще не установлен. Читайте подробнее об этом плагине в статье «Поиск битых ссылок на сайте»
Но если вкратце, то этот плагин находит все битые ссылки на блоге. И, если мы удалили нужное изображение, которое WordPress использует, плагин об этом известит.
Переходим «Настройки» > «Проверка ссылок», и в настройках плагина открываем вкладку «Дополнительно». Внизу жмем кнопку «Перепроверить все страницы» и какое-то время ждем, пока не завершится проверка.
Если после проверки плагин не нашел битых ссылок, значит Вы все сделали правильно, и можно расслабиться, но если битые ссылки будут выявлены, тогда просто загрузите нужные изображения обратно. Например, плагин нашел битую ссылку , тогда нужно будет вернуть на место файл shkola-frilansa-144x144.jpj в папку, которая указана в ссылке.
Посмотрите видео, как легко удалить дубли изображений в WordPress
dvpress.ru
Плагин для Вордпресс для удаления ненужных картинок
Когда сайт только создаётся, на начальных порах вебмастер может пренебрежительно относиться к дисковому пространству на хостинге – ведь сейчас занято совсем мало, около 10% места, и ещё не скоро получится достигнуть предела. И поэтому загружаются всякие ненужные картинки (а вдруг пригодятся), или слишком высокого качества, неоптимизированные (так же красивее!) или одинаковые изображения (ой…).
Однако стоит сайту поработать год-два, и его объём переваливает за 90-95% отведённого пространства на хостинге. И в основном это происходит за счёт этих ненужных медиафайлов, которые совершенно никакой роли не играют, но занимают много места. И тут есть два выхода – покупать хостинг подороже, с большим пространством, либо удалять эти файлы. Второй способ, очевидно, выгоднее. И в этой статье мы расскажем вам, как сделать его ещё и разумным – ведь не удалять же все ненужные картинки вручную. Для этого есть плагин для Вордпресс.
WP Media Cleaner
Плагин для Вордпресс WP Media Cleaner позволяет удалить все ненужные медиафайлы с сайта. Работает он просто – после установки и активации плагин просканирует всю папку wp-upload (где хранятся все изображения) и выявит те картинки, которые не используются ни в одной из записей.
Чтобы установить этот плагин для Вордпресс, его нужно скачать с сайта разработчика или из панели администратора, записав в поиск его название. Почитайте тут об установке плагина. После активации появится подпункт WP Media Cleaner в пункте «Настройки». Здесь всё по-английски, и русской версии нет, но настроек всего две, и обе нужно включить – просто поставьте две галочки на «Scan Media» и «Scan Filter».
Чтобы воспользоваться этим плагином для удаления ненужных медиафайлов, переходим теперь в пункт «Медиафайлы» и подпункт Media Cleaner. Нажимаем кнопку «Scan» и начнётся сканирование, после окончания которого необходимо обновиться страницу. И тогда вы увидите список всех файлов, которые можно удалить.
Не спешите удалять. Как бы хорош не был этот плагин для Вордпресс, доверять ему полностью нельзя. Он настолько автоматизированный, что его работу необходимо проверить живым человеческим взглядом. Следует просмотреть все найденные, «негодные», по мнению плагина, изображения, и отметить галочкой те, которые действительно нужны. Возможно, плагин определил за «хлам» и те картинки, которые были использованы каким-то нестандартным образом в записи.
И только после того, как вы сами просмотрели все картинки, и выделили ненужные, можно удалить их, нажав на кнопку «Delete» или «Delete All», если надо удалить все файлы. Но тут этот плагин для Вордпресс нас подстраховал – все файлы удаляются в корзину. И если вдруг вы что-то не то сделали, вы можете их восстановить. А чтобы удалить медиафайлы полностью, физически, необходимо сделать это в разделе Trash.
У данного плагина для Вордпресс есть один большой недостаток. Изображения миниатюр он считает как ненужные, не прикреплённые к записи, если они не используются в самой этой записи, в тексте. Поэтому будьте внимательны переду удалением.
И напоследок – раз уж вы занялись оптимизацией изображений в WordPress, узнайте о том, как настроить их в плане SEO и прописать теги Titile и Alt.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru