Как картинку сделать ссылкой и без ссылки. Как в вордпресс картинку сделать ссылкой
Как сделать картинку, изображение ссылкой
 В некоторых случаях необходимо прикрепить ссылку к картинке. Люди любят нажимать на изображения, поэтому партнерская ссылка в виде картинки будет уместна в теле статьи или анонса.
В некоторых случаях необходимо прикрепить ссылку к картинке. Люди любят нажимать на изображения, поэтому партнерская ссылка в виде картинки будет уместна в теле статьи или анонса.
А уж ссылка в виде картинки в сайдбаре (баннер) – это общепринятый способ для перехода на нужный адрес, к примеру, на вашу страницу захвата.
Картинка со ссылкой – обязательный атрибут продающих страниц.
Каждый переходил по линкам, спрятанным под кнопкой КУПИТЬ (кликабельная картинка).
Разберем несколько вариантов, как сделать картинку (изображение) ссылкой.
Как в картинку вставить ссылку
Эти сведения будут полезны при создании продающей или подписной страницы. Чтобы изображение сделать ссылкой, обычно используют такую конструкцию
Адрес ссылки – это адрес страницы, куда переходит пользователь, чаще всего страница подписки или дендинг партнерской программы.
Где взять адрес картинки? Изображение не должно находиться на вашем компьютере. Оно должно быть размещено в интернете (в папке с медиафайлами на блоге, в корневой папке блога, на облачном сервисе, например, на Яндекс Диске). То есть изображение должно иметь свой адрес с http://.
<a href="адрес ссылки"><img src=" http://kartinka.jpg " alt="" /></a>Если изображение находится в одной папке с файлом index.html, тогда можете написать коротко
<a href="адрес ссылки"><img src=" kartinka.jpg " alt="" /></a>Если хотите, чтобы нужная страница открывалась в новом окне, конструкцию усложним, добавим target="_blank"
<a href="адрес ссылки" target="_blank"><img src=" kartinka.jpg " alt="" /></a>Как в записи WordPress сделать картинку ссылкой
Движок WordPress позволяет в картинку вставить ссылку еще проще. К примеру, вы написали статью, загрузили картинку в папку с изображениями.

ВСТАВЬТЕ картинку в запись,
ПРАВОЙ кнопкой мыши выделите картинку,
НАЖМИТЕ знак ссылки в меню WordPress,
УКАЖИТЕ урл в появившемся окне. Это может быть партнерская ссылка, или адрес другой страницы вашего блога, или ссылка на вашу страницу захвата,
ПОСТАВЬТЕ галочку ОТКРЫВАТЬ В НОВОМ ОКНЕ.
Не забудьте нажать СОХРАНИТЬ или ОПУБЛИКОВАТЬ, или ОБНОВИТЬ.
Посмотрите, как выглядит наша картинка в режиме просмотра html. Она также имеет атрибут alt, высоту и ширину (можно изменять в просмотре html или редактировать в папке с медиафайлами), стиль alignleft (расположение слева).

Картинка со ссылкой в сайдбаре
Чтобы сделать изображение в сайдбаре ссылкой, картинку (баннер) поместите:
В ПАПКУ с медиафайлами блога Вордпресс. Тогда конструкция будет такая
<p align="center"><a href=" http://адрес_ссылки" target="_blank"><img src=" http://ваш_сайт.ru/images/kartinka.jpg"></a></p>
В КОРНЕВУЮ ПАПКУ сайта public_html (через ftp клиент)
<p align="center"><a href=" http://адрес_ссылки" target="_blank"><img src=" http://ваш_сайт.ru/kartinka.jpg"></a></p>ЗАЖМИТЕ левой клавишей мыши виджет HTML (в ранних версиях Вордпресс виджет ТЕКСТ) и перетащите его в сайдбар.
ОТКРОЙТЕ виджет, нажав на треугольник справа.
ВСТАВЬТЕ в поле виджета первую или вторую конструкцию (зависит от места нахождения картинки).

 Затем нажмите СОХРАНИТЬ и перейдите на сайт, чтобы проверить результат. Привлекательные баннеры в сайдбаре - хороший способ размещения партнерских ссылок. Посмотрите, как картинку сделать ссылкой Вконтакте.
Затем нажмите СОХРАНИТЬ и перейдите на сайт, чтобы проверить результат. Привлекательные баннеры в сайдбаре - хороший способ размещения партнерских ссылок. Посмотрите, как картинку сделать ссылкой Вконтакте.
Для профессионального использования лучше Фотошоп. Вот самый понятный курс для начинающих.
Метки: ведение блога
Создать сайт на WordPress
ПОХОЖИЕ СТАТЬИ:
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
moi-start.ru
Как загрузить, настроить, сделать ссылкой изображения в wordpress
Создание сайта на любом движке — занятие не только интересное, но и затратное по времени. Несмотря на простоту некоторых операций в том же wordpress, новичку очень часто приходиться сталкиваться с непосильными на первый взгляд задачами:
— как на картинке сделать ссылку на сайт;
— как прикрепить ссылку к картинке правильно;
— как загрузить картинку и получить ссылку.
Познания и советы из статьи помогут раз и навсегда закрыть подобные вопросы. Проблем с загрузкой картинок и фотографий на сайт wordpress больше не возникнет. Помимо этого, сможете сделать картинку ссылкой в любом выбранном участке на вашем сайте (статья, боковая панель, шапка или подвал сайта).
Как правильно загружать изображения на сайт wordpress
Вся необходимая информация есть в статье: как правильно загружать изображения на сайт wordpress. Настоятельно рекомендую ознакомиться, потому что там показаны самые распространенные ошибки, из-за которых некоторые вебмастера и теряют много времени. Имея базовые познания в том, как правильно загружать изображения на сайт wordpress, можно двигаться дальше.
Как сделать картинку ссылкой на сайте wordpress (в статье)
После создания новой статьи и загрузки всех картинок, можно приступить к добавлению ссылки на картинку. Называйте, как хотите: ссылка картинка, баннер в статье. Делается предельно просто:
— загружаем на сайт картинку;
— кликаем по ней, чтоб она выделилась;
— нажимаем: вставить/изменить ссылку;

— кликаем там где: настройка ссылки;
— выбираем нужную и жмем обновить.

Как сделать картинку ссылкой на сайдбаре wordpress
Кстати, можно использовать и другой способ для статьи:
— копируем ссылку на страницу, которую хотим сослаться;
— вставляем в конструкцию ниже;
— копируем ссылку на изображение-фото;
— вставляем в код ниже.
Внимание! Чтоб это заработало, необходимо удалить пробел в начале и конце кода (до и после буквы а).
< a href=»ссылка на страницу, которую хотите сослаться»><img src=»ссылка на изображение-фото»></a >
Теперь при добавлении статьи, переключаемся на текст, вставляем код и жмем визуально.

В сайдбаре все проще, готовую конструкцию надо вставить в пустой виджет ТЕКСТ (он позволяет отображать произвольный текст или HTML-код). Отмечу, что перед загрузкой, изображение надо подогнать под размер сайдбара. Получить на него ссылку тоже несложно: после загрузки медиафайла кликаем по нему и копируем то, что прописано в окне: URL.
Думаю, теперь вы узнали, как сделать картинку ссылкой на сайте wordpress в любом месте (статья, сайдбар). Рекомендую один раз потратить время на то, чтоб сделать правильно и потом к вопросам:
— как на картинке сделать ссылку на сайт;
— как прикрепить ссылку к картинке.
Больше не вернетесь. Добавляйте статью в закладки. Возможно, она пригодиться (если не сейчас, то в будущем).
на Ваш сайт.
rabota-go.ru
Как картинку сделать ссылкой? | Создание, настройка и продвижение сайтов.
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.

Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/800/600/http/sdelaemblog.ru//800/600/http/sdelaemblog.ru//800/600/http/sdelaemblog.ru//wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:

Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/800/600/http/sdelaemblog.ru//800/600/http/sdelaemblog.ru//800/600/http/sdelaemblog.ru//wp-content/uploads/2013/06/logo_vkontakte.png"></p>
Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/800/600/http/sdelaemblog.ru//800/600/http/sdelaemblog.ru//800/600/http/sdelaemblog.ru//wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>

На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
sdelaemblog.ru
Как сделать картинку-ссылку на сайте вордпресс
Итак, если вам понадобилось сделать картинку на сайте, которая будет являться ссылкой на другой ресурс, на внутреннею страницу сайта или на какой либо медиафайл, то в этом уроке вы узнаете как это можно сделать на сайте с движком от вордпресс.Как известно, если добавить картинку, то в готовой записи она будет кликабельной, но при клики переходить на саму картинку в ее изначальном размере. А как же сделать, чтобы она перестала переходить на свой размер, при клике, а переход осуществлялся на нужную вам страницу. Для этого изначально в коде картинки необходимо удалить код перехода. Как видно на рисунке, необходимо удалить часть кода картинки, который ведет к источнику самой картинки на вашем сайте. Также необходимо удалить закрывающие тег . Таким образом мы получим картинку, к которой мы сможем прикрепить любую ссылку, которую нам надо.Размер картинки можно редактировать, в зависимости от того какой размер Вам нужен.Получается некликабельная картинка:
Как видно на рисунке, необходимо удалить часть кода картинки, который ведет к источнику самой картинки на вашем сайте. Также необходимо удалить закрывающие тег . Таким образом мы получим картинку, к которой мы сможем прикрепить любую ссылку, которую нам надо.Размер картинки можно редактировать, в зависимости от того какой размер Вам нужен.Получается некликабельная картинка:
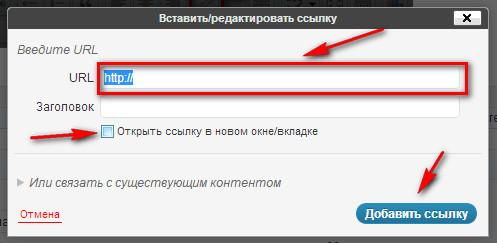
Теперь выделяем код картинки и кнопкой link, добавляем ссылку на нужную страницу. В открывшемся окне добавляем URL ссылки и нажимаем кнопку «Добавить ссылку».
В открывшемся окне добавляем URL ссылки и нажимаем кнопку «Добавить ссылку». Картинка-ссылка готова. Теперь при нажатии на картинку, пользователь будет переходить на страницу, указанную при добавлении ссылки.
Картинка-ссылка готова. Теперь при нажатии на картинку, пользователь будет переходить на страницу, указанную при добавлении ссылки.
Вот мы довольно таки просто получили картинку-ссылку, которая нам собственно говоря и была нужна.В нашем примере ссылка ведет на другую внутреннюю страницу сайта, а как я уже упоминал выше ссылка может ввести и за приделы сайта, то есть быть внешней ссылкой.Всем удачи.
Запись опубликована 08.04.2016 автором 7yalife в рубрике Сайт, интернет.7yalife.ru
Как картинку сделать ссылкой и без ссылки | Советы веб-мастера

Всем привет! Сегодня расскажу о том, как картинку сделать ссылкой и без ссылки, так часто мне задают этот вопрос, вот я и решил написать данный пост и ответить сразу всем желающим. Тем более, правильная картинка приведет Вам еще и трафик из поиска. Читайте далее в статье, как делать картинки без ссылок или наоборот, делать ссылки с картинок туда, куда нам это необходимо.

Как сделать ссылку с картинки
Давайте для начала разберемся, как сделать ссылку с картинки и для чего это нужно. По умолчанию, после того как Вы добавили картинку в Вордпресс, на нее будет поставленная ссылка, которая ведет на библиотеку Вашего блога. Адрес будет примерно такой http://Ваш блог/wp-content/uploads/2013/02/название картинки, при чем от этого нет никакого толка. При нажатии картинка будет открываться на пустой странице для просмотра и все.
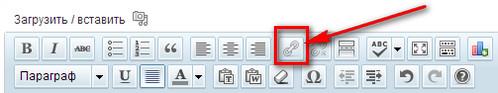
Но порой нам нужно сделать ссылку с картинки именно так, чтобы ссылка вела не на библиотеку блога, а туда, куда нужно нам. Для этого достаточно загрузить картинку на блог, добавить на страницу в редакторе, затем выделить картинку и нажать на значок ссылки (цепочка), а затем в открывшемся окне указать нужную ссылку. Смотрите скриншоты ниже.

Откроется следующее окно.

В данном окне, нужно указать ссылку ведущую на нужную страница, это может и Ваша партнерская ссылка, к примеру, хотите сделать интернет-магазин- узнайте об этом бесплатно здесь или любая другая. Затем поставить галочку «Открывать ссылку в новом окне», чтобы Ваш сайт не закрылся и далее нажать «Добавить ссылку». Все готово, таким образом Вы сделали картинку со связанной ссылкой и теперь при нажатии на рисунок, пользователь попадет на нужную страницу. Если это нужно сделать обязательно, то необходимо написать призыв к действию. К примеру — нажмите на картинку ниже и получите подарок.
Вот так, легко и просто, можно поставить ссылку на картинку и переправить пользователя на нужную страницу, как страницу своего сайта, так и партнерского или любого другого, который может дополнять статью.
Как сделать картинку без ссылки
Теперь расскажу как убрать ссылку с картинки. Я уже говорил выше, что по умолчанию на картинку ставится ссылка с библиотеки ВордПресс. И нам это не надо. Сделав анализ популярных блогов, а также анализ своих наблюдений и наблюдений своих знакомых, я пришел к выводу, что надо делать картинку статической, точнее не подвижной и без ссылки. Если Вы пробежитесь по популярным блогам, то заметите, что при наведении на картинку мышка не реагирует, так как там просто активной нет ссылки.
Не буду утверждать, что это дает огромную пользу, но лично я заметил улучшение и небольшой приток посетителей с поиска именно с картинок. Все это произошло после того, как я стал убирать ссылки с картинок по умолчанию.
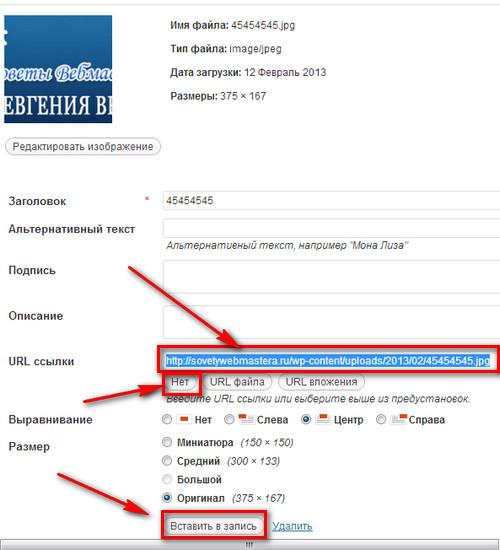
Как же это сделать, а сделать это очень просто. Как обычно добавляем картинку в библиотеку и видим следующее окно, смотрим скриншот.

В строке URL ссылки нужно выделить ссылку и удалить ее, затем нажать на кнопку «Нет», а далее вставить в запись. Таким образом у Вас будет картинка без ссылки. Как говорится — что и требовалось доказать. Все на самом деле очень просто, но надо знать, как и что делать. Такое размещение картинки будет наиболее правильным в плане оптимизации. Естественно должны быть прописаны заголовок и описание.
Вот в принципе и все на сегодня. Теперь Вы знаете как картинку сделать ссылкой и как сделать картинку без ссылки. Как всегда жду Ваших комментариев и вопросов. Не забудьте поделиться статьей в социальных сетях. Желаю Вам удачи и достижения поставленных целей.
С уважением, Евгений Вергус.
Рубрика: Как продвинуть сайт
 Загрузка...
Загрузка... Подпишитесь на RSS-рассылку и будьте в курсе всех новых статей
sovetywebmastera.ru
Как сделать ссылку. Как сделать картинку ссылкой
 Этот урок ну совсем легкий, веб — мастерам, даже начинающим он не пригодится, так как сделать ссылку и сделать картинку ссылкой — это азы HTML, а вот блоггерам, которые делают свои первые шаги, эта тема, уверен, будет полезной.
Этот урок ну совсем легкий, веб — мастерам, даже начинающим он не пригодится, так как сделать ссылку и сделать картинку ссылкой — это азы HTML, а вот блоггерам, которые делают свои первые шаги, эта тема, уверен, будет полезной.
Блоггеры часто сталкиваются с тем, что нужно сделать картинку ссылкой, чтобы при нажатии или клике на которую открывалась заданная нами в ссылке страница. Будь то переход на другую страницу сайта, или переход по картинке — ссылке на другой ресурс. Например если нужно повесить на страницу сайта рекламный баннер, то картинка почти обязательно должна вести на ресурс, который вы рекламируете.
Как сделать ссылку
Чтобы сделать ссылку нужно поместить ее в HTML конструкцию. В HTML ссылка обозначается тегом a, а атрибутом этого тега задается путь к странице, на которую нужно перейти.В итоге получается простейшая HTML конструкция.Этот пример ссылки берем за основу.
<a href="здесь ссылка на ресурс">здесь название, кот. будет видно</a>
Вот пример ссылки на мой сайт :
<a href="http://filwebs.ru">Блокнот Сайтостроителя</a>
Чтобы сделать ссылку, открывающуюся в другом окне браузера, нужно в дополнение к основной конструкции добавить атрибут target=»_blank»,который как бы говорит нашему браузеру открывать ссылку в новом окне, вот пример:
<a href="здесь ссылка на ресурс">здесь название</a>
(ссылка открывает страницу в другом окне браузера).
Также к ссылке можно добавить описание, которое появляется при наведении курсора на ссылку. Вывод описания осуществляется тайтлом title="тут описание"
<a title="вспл. подсказка" href="здесь ссылка на ресурс">здесь название</a>
Атрибут title="" можно применять как к ссылке, так и к картинке.
— Если навести курсор на эту ссылку, то можно увидеть результат.
Украшаем ссылки
Чтобы сделать ссылку закрытой от индексации в Google, нужно добавить атрибут rel="nofollow",
<a title="вспл. подсказка" href="здесь ссылка на ресурс" rel="nofollow">здесь название</a>
К ссылкам применяются различные атрибуты, классы, id, для этого существует много справочной литературы.
Как сделать картинку ссылкой
Так, ссылку HTML мы сформировали, теперь чтобы сделать картинку ссылкой нам нужно просто добавить ее к HTML коду, который выводит визуально картинку на экран. HTML код вывода картинки имеет такой вид:
<img src="/Путь к картинке" />
К картинке нужно добавит атрибут alt="" который выводит на экран альтернативный текст вместо картинки, если она по каким то причинам не подгрузилась. Кстати, очень полезный атрибут, об этом чуть ниже. Также если вы не добавите к картинке этот атрибут, то W3C валидатор посчитает это ошибкой и предложит все-таки добавить его к коду картинки.
<img src="/Путь к картинке" alt="текст" />
Ссылка у нас есть, картинка есть, но как сделать картинку ссылкой?Чтобы сделать картинку ссылкой нужно просто объединить их, чтобы получилась такая HTML конструкция:
<a href="здесь ссылка на ресурс"><img src="/Путь к картинке" alt="текст" /></a>
Все, мы сделали картинку ссылкой.
— Обязательно подписывайте атрибут alt=»текст» и рекомендуется использование title=»», в качестве альтернативного текста лучше всего использовать ключевые слова статьи, в которой находится картинка. Поисковые системы отлично индексируют картинки и описания к ним.
Наведите курсор на картинку, а можете и перейти по ней, раз уж вы дочитали статью до конца, то вам может быть интересна и эта статья.

— Как вам статья «Как сделать ссылку. Как сделать картинку ссылкой» ?
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Как сделать картинку ссылкой самому
 Как сделать картинку ссылкой самому понадобилось мне тогда, когда я решил «приукрасить» форму подписки на сайте Monymaker точка ру. А само,вставив кадр из мультфильма про почтальона Печкина.До этого я много «рыскал» в просторах интернета,чтобы найти хоть какую информацию и осуществить эту задумку,сделать ссылку картинкой. Но народ стойко не выдавал свои фишки,правда до того момента, когда не стало про что писать и…. Как это получается можете почитать на этой странице.В общем для тех из вас кто изучил, как и я, основы html,сделать картинку ссылкой самому особого труда не представляет. Но вот «всякие-там приёмчики» существуют, а потому дождитесь главного. А если вас интересует как подсмотреть посещаемость чужого сайта, прошу перейти по ссылке.
Как сделать картинку ссылкой самому понадобилось мне тогда, когда я решил «приукрасить» форму подписки на сайте Monymaker точка ру. А само,вставив кадр из мультфильма про почтальона Печкина.До этого я много «рыскал» в просторах интернета,чтобы найти хоть какую информацию и осуществить эту задумку,сделать ссылку картинкой. Но народ стойко не выдавал свои фишки,правда до того момента, когда не стало про что писать и…. Как это получается можете почитать на этой странице.В общем для тех из вас кто изучил, как и я, основы html,сделать картинку ссылкой самому особого труда не представляет. Но вот «всякие-там приёмчики» существуют, а потому дождитесь главного. А если вас интересует как подсмотреть посещаемость чужого сайта, прошу перейти по ссылке.
Как сделать картинку ссылкой
Для моего понятия,создание кликабельной картинки на сайте,необходимо прежде всего:
- для перехода на определённую страницу,тем самым привлечь внимание посетителя, и направить его на получение полезной для него информации.
- для перехода на страницу описания определённого продаваемого товара.
Вы можете сказать,что для этого существуют специальные плагины. Да,существуют,примером тому может послужить плагин Image Widget. Но не всегда ваш шаблон,сможет поддержать их корректную работу. Да и созданы они в основном для установки в сайдбаре.
Поэтому используя картинку-ссылку, которую можно установить будь где,на странице сайта или блога,мы уменьшаем количество плагинов и, тем самым нагрузку на сайт, и хостинг сервер.
Как сделать картинку ссылку на wordpress
Для того чтобы создать кликабельную картинку ссылку на wordpress,необходимо закачать её на сервер.Это можно сделать двумя путями:
- через FTP соединение.
- или путём добавления медиафайла,через админку вашего блога.
Естественно в зависимости от её предназначения и будущего места расположения, скорректировать её размеры. Это в свою очередь можно произвести в photpshop,или в любом другом графическом редакторе.
Затем открыть в главном меню админки блога пункт Записи и Добавить новую.Далее идём по пути HTML редактор-щёлкаем по полю и Добавить медиафайлы-Библиотека-открываем нашу картинку-Добавить в запись.
Копируем код какой создал нам wordpress на странице записи и вставляем его вот в эту форму:

Где верхняя строчка это страница на которую ссылается картинка,а ниже -адрес картинки в папке WP-UPLOAD,скопированный в библиотеке медиафайлов. Или как сделано выше, через черновик записей.
Кликайте и проверяйте уважаемые…

Таким образом, мы с вами сегодня рассмотрели-как сделать картинку ссылкой самому. Ещё раз напоминаю классический вариант чтобы сделать картинку ссылкой:адресс ссылки и путь к картинке- вот так:
А кто из вас давно хотел удалить свою страничку в одноклассниках,может сделать это сразу после прочтения этой статьи.Всем пока.Подписывайтесь на обновления блога не боясь спам рассылок.
ПОХОЖИЕ ЗАПИСИ :
Убрать надписи на фотографии
Форма подписки на сайт
Онлайн фотошоп для сайта
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Посещаемость чужого сайта
monymaker.ru