Установка счетчиков на сайты на wordpress. Как на вордпресс установить счетчик
Как установить счетчик на сайт wordpress за пару минут

От автора: думаете, как установить счетчик на сайт wordpress? Это не составит особого труда. Главное, выбрать какой, а далее процесс установки займет не более 5 минут.
Какой счетчик выбрать?
Прежде всего, это зависит от ваших целей. Никто не знает о них кроме вас. Между тем, от этого напрямую зависит то, какой счетчик вам больше подойдет. Самые распространенные такие:
Google Analytics – самая продвинутая аналитика. Мощнейший механизм и практически неограниченные возможности в плане сбора статистики и проведения аналитики. Для новичков не является лучшим вариантом, так как начинающим, скорее всего, весь предлагаемый инструментарий просто не пригодится, да и настроек и возможностей в Аналитиксе невероятно много, так что разобраться с нуля будет не так просто.

По Google Analytics вообще можно выпускать отдельный большой обучающий курс, потому что фишек и деталей работы с этой системой статистики очень много. Используют в основном профессионалы для углубленного анализа сайтов.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЯндекс.Метрика – хотя метрика тоже считается достаточно мощной системой статистики, все же по возможностям она уступает сервису от Гугла. Но это только при детальном рассмотрении. Так, конечно, это наиболее приятный и лояльный к новичку сервис, тут достаточно просто разобраться новичку, а дополнительный функционал можно освоить по статьям и видеоурокам.
Метрика – это хороший выбор для тех, кому нужно не только посещаемость в конце дня глянуть, но и максимально оптимизировать свой сайт. Сервис позволяет легко устанавливать цели (например, клик по кнопке, заказ обратного звонка и т.д.). В общем, упрощенная версия Analytics с отличным дизайном. Используют практически все, очень популярная система для сбора статистики.
Liveinternet – если сравнивать возможности этого счетчика с двумя предыдущему, то уже через пару минут вы придете к выводу, что счетчик от LI – это детский лепет по сравнению с Аналитиксом и Метрикой.
Конечно, и тут доступно не так уж и мало возможностей. Например, вы можете посмотреть статистику по источникам трафика, по каким поисковым фразам к вам приходили, с каких стран, регионов, и с каких браузеров. Все это базовые возможности двух выше упомянутых аналитических систем.
Но все же LI – это выбор большинства штантных веб-мастеров, потому что это самый простой и понятный в установке счетчик, который все же выдает немало полезной информации. В основном им пользуются владельцы сайтов, цель которых – взглянуть 1-2 раза в день на статистику, откуда был трафик, и пойти дальше заниматься своими делами.
В связи с этим, я советую вам остановить свой выбор на Liveinternet в том случае, если вам не нужен дополнительный функционал, не нужны цели и красивые диаграммы, сложные интерфейсы и продвинутая аналитика. Если вы простой веб-мастер, которому лишь примерно нужна знать посещаемость своих проектов, вам вполне подойдет LI.
Устанавливаем Liveinternet
Этот счетчик подходит для большинства веб-мастеров. Все потому, что он максимально просто ставиться, там нет никакого серьезного функционала, который нужен в основном только веб-аналитикам и другим экспертам. LI предназначен для простых людей.
Да и поставить его проще всего. Для этого перейдите на сайт liveinternet и в левом верхнем углу найдите ссылку “Получить счетчик”. Далее заполняем простейшую форму:

Все зеленые поля обязательны к заполнению. В частности, это адрес сайта, название счетчика, ваш электронный ящик и пароль. Ключевые слова можно не заполнять, они используются при поиске по рейтингу, но ваш новый сайт едва ли сможет высоко пробраться в рейтинге в ближайшие несколько лет.
Участие в рейтингах можно настроить. В частности, не участвовать вообще. Ну а если вы через 3-5 лет хотите увидеть свой сайт где-нибудь в топ-100 в какой-то категории, можете участвовать. Потом гордо выпятите грудь. Будет что внукам показать)
Также выбираем язык, соглашаемся или нет на подписку и, самое важное, выбираем, будет ли статистика сайта общедоступной, либо же только по пароли.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЕсли она будет доступна всем, то любой Вася или Петя сможет ее посмотреть. Если вас это не напрягает, пусть так и будет. Но большинство веб-мастеров предпочитают скрывать статистику от посторонних глаз.
На следующем шаге вам нужно зарегистрировать счетчик. Все, теперь остается его только создать и добавить на сайт. На следующей страничке вас ждет самое интересное – выбор самого счетчика и настройка его дизайна. В целом, liveinternet предлагает варианты под любой дизайн. Вот некоторые из них:

Чаще всего ставят именно такой счетчик. На нем видно кол-во просмотров за 24 часа, посетителей за 24 часа, а также за сегодняшний день. Есть и другие варианты. Например, где показывается только кол-во посетителей за сегодня, либо вообще ничего, а только логотип liveinternet.
Ну а самый расширенный вариант счетчика вот такой:

Тут вообще показывается статистика за месяц, неделю, день и т.д. Кликайте по картинкам, если хоте сменить их цвет с оранжевого на другой. Естественно, не тут в статье кликайте, а там, когда будет выбирать счетчик.
Когда с самим внешним видом вы определитесь, ваш нужно будет сделать ключевой выбор:

А собственно, выбрать сам тип счетчика. Первый вариант – это картинка и сам скрипт подсчета в одном куске кода. Второй – это скрипт отдельно, а сама картинка отдельно. Я настоятельно рекомендую вам именно второй вариант. Так вы сможете вставить код счетчика в самом начале страницы, а сам логотип – в самый конец, куда его обычно и ставят. При этом работоспособность никак не пострадает, счетчик будет работать и показывать правильные цифры.
Как установить код счетчика на сайт? Достаточно просто. Перейдите в админке в пункт редактор (вкладка Внешний вид). Найдите в списке файлов header.php:

Вставьте код сразу после открывающего тега body. Чтобы его быстрее найти, можете воспользоваться поиском:

На этом все. Собственно, после установки счетчика вы можете заходить на liveinternet, вводить там адрес сайта и пароль и смотреть расширенную статистику. В частности, в ней можно увидеть, сколько людей пришло из поисковых систем, соц. сетей, сколько зашло напрямую, сколько в среднем человек проводит времени на сайте, сколько страниц он просматривает.

Если же вы не хотите постоянно заходить и смотреть, то и не надо. Это, конечно, полезные данные, но большинство веб-мастеров удовлетворяется тем, что 1-2 раза вечером взглядывают на счетчик на самом сайте. В общем, на этом установке счетчика посещений успешно выполнена. Надеюсь, эта информация была для вас полезной. На этом у меня все.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Как установить счётчик HotLog на WordPress
Счётчик HotLog – это один из многих сервисов статистики. Однако данных для статистики и анализа много не бывает. Этот сервис примечателен тем, что при получении счётчика появляется возможность участвовать в рейтинге, ссылка с которого положительно влияет на показатели ТИЦ и PR. Кроме того, участие в рейтинге может стать дополнительным источником трафика.
В этой статье я расскажу вам, как добавить на сайт счётчик HotLog и поучаствовать в рейтинге сайтов.

 Это вам тоже может быть интересно:
Это вам тоже может быть интересно: Как добавить на сайт счётчик HotLog
Перейдите на сайт HotLog и нажмите оранжевую кнопку «Установить счётчик HotLog».

Нажмите оранжевую кнопку
На следующей странице вам нужно будет выбрать вид вашего счётчика, кликнув мышкой на желаемый логотип.

Выберите логотип счётчика
Затем ниже нужно заполнить форму:
- Название. Укажите наименование вашего сайта.
- Описание. Дайте короткое описание – 5-6 слов.
- URL. Адрес вашего сайта.
- Участие в рейтинге. В списке нужно выбрать тематическую рубрику, к которой относится ваш сайт.
- Начальное значение. Можно указать начальное значение счётчика, цифру, с которой он будет считать.
- Далее нужно ввести проверочную капчу.

Заполните форму сайта
Ниже нужно заполнить ещё одну форму – это стандартная форма регистрации: почта, логин, пароль. Не стану подробно останавливаться.

Заполните форму регистрации
На следующей странице вы получите код для счётчика HotLog. Этот код нужно поместить на сайт. В условиях WordPress самым простым способом будет поместить его в виджет «Текст». Кроме того, код можно ставить в файлы активированной темы, например, в footer.php. Этот код также придёт к вам на почту.

Получите код
После установки кода, выбранный счётчик появляется на сайте.
В пункте «Мои сайты» сервиса HotLog вы можете управлять добавленным проектом, смотреть его статистику, а также узнать его место в рейтинге.

wp-system.ru
Установка счетчиков на сайты на wordpress
Итак, вы запустили свой сайт на вордпресс. Что то начали там писать. Дальше вам интересно узнать: читают ли ваш блог (посещают ли ваш блог). Для этого на сайт устанавливают специальные счетчики.
Cчетчики собирают информацию о ваших посетителях, а вы можете потом посмотреть статистику на специальных сайтах.
Наиболее популярны (и наиболее компетентны в вопросе сбора статистики сайта) два сервиса — это Google.analytics (гугл аналитика) и Яндекс.метрика. Чем они отличаются и кто лучше?
Вы можете поставить оба счетчика, т.к. они друг другу не мешают. И пользоваться обеими службами, т.к. они в чем то взаимодополняют друг друга. Их данные по статистике посещений будут немного отличаться. Для этого есть свои причины, так как не все очевидно, как кажется на первый взгляд, при подсчете посетителей сайта.
Кроме банального подсчета посетителей, статистика содержит разные отчеты, позволяющие ответить на такие вопросы как:
- Кто ваши посетители (оценить пол и даже возраст)?
- Какими браузерами они пользуются?
- С каких устройств заходят на ваш сайт (компьютер, мобильник, планшет… )?
- Откуда приходят посетители на ваш сайт?
- По каким ключевым словам они попадают к вам из ПС?
- В какой стране, городе живут ваши пользователи?
- Какие страницы вашего сайта наиболее популярны?
и многие другие вопросы…
Модули WP для установки счетчиков
Чтобы установить счетчик можно использовать специальные модули, которые позволяют вам без навыков программирования внедрить код счетчика в шаблон вашего сайта. Для wordpress можно использовать модули, с сайта wordpress.org. К одному из них (Counters Integration) я даже приложил руку, можете установить его.
С каждым конечным модулем придется разбираться. Так что не скажу, что этот путь проще. Если вы не хотите устанавливать какие то дополнительные модули, то читайте дальше.
Устанавливаем код счетчика Яндекс Метрики
Для начала код счетчика надо получить. Для этого зайдите на страницу сервиса метрики.
https://metrika.yandex.ru
https://metrika.yandex.ru |
Если вы не зарегистрированы в яндекс, то нужно будет ещё и зарегистрироваться.
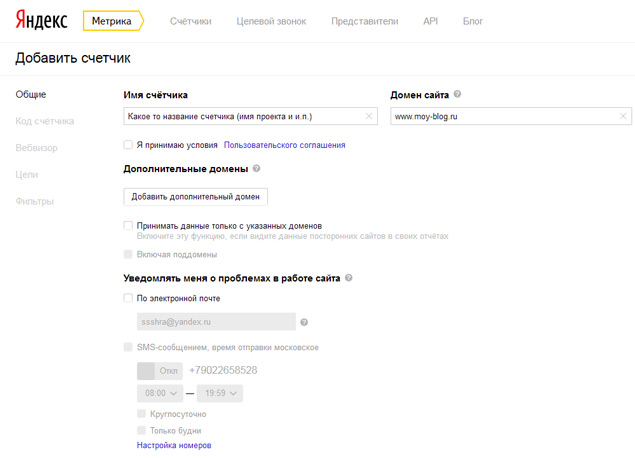
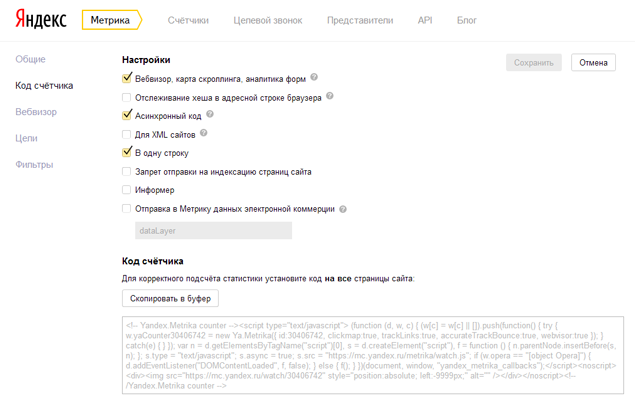
В итоге вы попадете в форму создания счетчика. Выглядит она вот так:
Нужно указать информацию о вашем сайте, вроде названия (имя счетчика) и адреса (домен сайта). Примите условия пользовательского соглашения. Также можно настроить варианты оповещения о проблемах доступности сайта.
Как только вы сохраните данные формы, станут доступны и другие вкладки слева (код счесчика, вебвизор и т.д.). Сейчас нам нужен код — переходим к соответствующей вкладке.

На скрине выше показан типовой вариант набора опций. Код для вставки на сайт — в самом низу формы. Именно этот код мы добавим в шаблон нашего сайта.
Вставка метрики в шаблон сайта на WP
Перейдите на страницу администрирования вашего сайта в раздел внешний вид->редактор. И выберите из списка файлов шаблонов справа — footer.php. Это вот здесь — /wp-admin/theme-editor.php?file=footer.php. Этот файл типично отвечает за самый низ (подвал) шаблона. Вставьте код вашего счетчика перед закрытием тега BODY.
[Код вашего счетчика] </body> </html>
[Код вашего счетчика] </body> </html> |
Сохраните изменения. Готово!
Устанавливаем код Google Analytics на сайт на WordPress
Очередность действий и логика также самая что и в случае Метрики. Нужно зайти на сервис Аналитика Гугл и получить код счетчика. Адрес сервиса:
http://www.google.com/analytics/
http://www.google.com/analytics/ |
Регистрируйтесь, если у вас нет учетной записи гугл (Sing in).
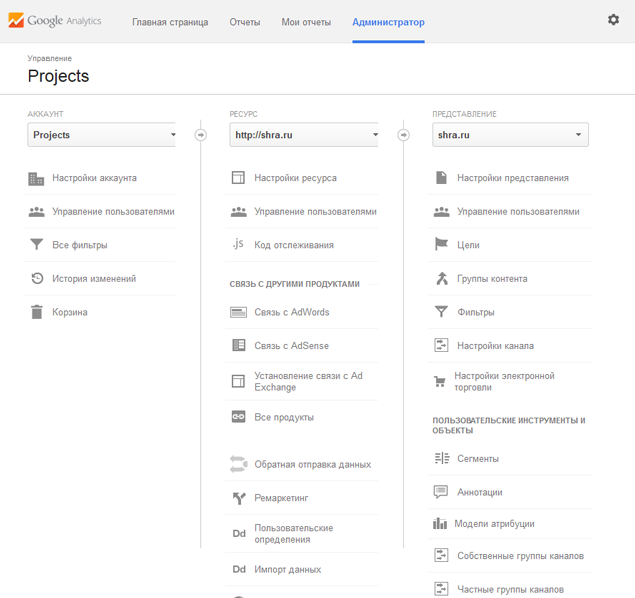
Дальше гугл предлагаем вам соблюдать определенную иерархию. Статистика — это некое статистическое представление одного из ваших сайтов, который принадлежит какому то аккаунту. Т.е. вы можете управлять как чужими счетчиками, так и выдавать права на управление своих счетчиков другим пользователям google.
Вот как эта иерархия выглядит на примере shra.ru (Projects -> http://shra.ru -> shra.ru).

Создав свой аккаунт, в столбце с ресурсами выберите из выпадающего списка — создать ресурс. Нужно будет указать название и адрес сайта. Сразу после создания вы попадете на закладку ресурса — код отслеживания. Google рекомендует вставлять код отслеживания в шаблон сразу после открытия тега <body>. Но вы можете вставить его точно также как и код метрики — перед самым закрытием (как описано выше).
Если вы хотите сделать точно как рекомендуется google читайте дальше.
Вставка кода аналитики гугл в шаблон сайта на WP
Так как гугл рекомендует для вставки место сразу после открытия тега BODY вашего шаблона, то нам понадобится изменить файл header.php вашей темы оформления — /wp-admin/theme-editor.php?file=header.php.
Откроем админку вордпресс вашего сайта. Раздел Внешний вид -> редактор. Выберем файл header.php из списка файлов темы справа. Найдем где открывается тег BODY и вставим после него код счетчика google.
<body> [код счетчика google analytics]
<body> [код счетчика google analytics] |
Сохраните изменения. Готово!
shra.ru