Поставьте плагин для выделения текста на WordPress. Плагин для выделения текста вордпресс
Плагин для выделения текста на WordPress удобный и красивый
Случается, нужно вывести отдельным блоком определенный текст, важность которого хочется подчеркнуть, а доступный функционал визуального редактора WordPress не позволяет этого сделать. Здесь незаменим простенький плагинчик WP-Note. Можно как обычно скачать архив, залить его через админку, либо найти через поиск, установить, активировать.
После проделанных операций возникает закономерный вопрос о правилах использования плагина для выделения текста на WordPress. Предлагаю внимательно прочесть остальную часть статьи.
Плагин для выделения текста WP-Note: как его использовать
Как вы убедились наверное, никаких новых кнопочек он не добавляет. Чтобы добиться нужного результата от плагина (выделения текста для подчеркивания его важности), следует знать и прописывать нужные теги, у каждого варианта они свои. Смотрите ниже приведенные примеры.
[important]Чтобы вывести текст в окошке светло-бежевого фона с ключиками слева, нужно прописать его между тегами important. Таким образом выделяют ключевую информацию.[/important]
[note]Наглядно проинформировать о важности содержания, которое не лишним было бы записать, можно, заключив "печатную мысль" в теги note. Блок нежно-голубого цвета, помеченный закладкой на листочке блокнота, натолкнет на мысль хорошо запомнить это место.[/note]
[tip]Нежно-бирюзовое окошко с горящей лампочкой непременно притянет взоры к информации, которая просто "горит", даст понять, насколько необходимо изучить предложенный материал. Отвечает за вывод парный тег tip.[/tip]
[help]Вопросы и ответы на них, подсказки, справочные материалы целесообразно располагать рядом с вопросительным знаком. Сразу будет понятно, что здесь таится ответ на очень важный вопрос. Ответственный за такой вывод текста парный тег help.[/help]
[warning]Предупреждения, информацию об ошибках, тревожные симптомы, принято отображать рядом с восклицательным знаком, заключенным в красный треугольник. Используются теги warning.[/warning]
Придерживайтесь золотой середины, пользуясь новым функционалом. От таких окошек не должно рябить в глазах, чрезмерная пестрость страниц приведет лишь к рассеиванию внимания, раздражению. Акцентирование следует делать только при оправданной необходимости.
Напоследок прилагаю ссылочку на скачивание текстового файлика с подсказкой-шпаргалкой по применению перечисленных тегов. Сохраните файлик на своем компьютере, хорошо запомнив туда путь. Используйте плагин для выделения текста WP-Note, более эффективно преподнося информацию, достигая максимальной пользы изложения.

incomeeasily.ru
Плагин WordPress для выделения текста WP-Note
Красивое оформление статей – это один из факторов, который влияет на продвижение сайта.
Каждый владелец информационного сайта или блога должен понимать, что чем красивее выглядят публикации, тем больше внимания они привлекают.Следовательно, за счет оформления контента, можно улучшить поведенческие факторы.
Плагин WordPress для выделения текста WP-Note является одним из самых лучших расширений этого движка, позволяющий внешне преобразить материалы сайта.
За его использование не придется платить, плагин бесплатный, а в этой статье мы покажем, как он работает, и вы точно захотите поставить его на своем сайте.

Как выделить текст на WordPress?
После установки расширения, вам не нужно ничего настраивать.
Выделить текст можно заключая его части в специальные теги.
Всего доступно 5 форматов блоков, а какие теги нужно прописывать для их добавления, мы сейчас расскажем.
- Светло-желтый блок с ключами можно установить, используя тег important
- Тускло-фиолетовый блок со значком страницы добавляется тегами note
- Бирюзовое выделение с изображением лампочки вставляется тегами tip
- Красным цветом можно выделить текст и установить к нему предупреждающий значок, заключая текст в теги warning
- Зеленое выделение с иконкой вопросительного знака устанавливается тегами help
За счет значков, можно представлять разные данные – предупреждения, вопросы, сноски, идеи, ключевую информацию и так далее. Старайтесь правильно подбирать блоки, для определенного содержания.
Устанавливается выделение легко, при редактировании или добавлении новой статьи, просто вставляйте теги, о которых мы рассказали выше, вот наглядный пример:
Чем чаще вы будете добавлять такие блоки, тем лучше будет восприниматься информация посетителями. Попробуйте воспользоваться пллагином WP-Note, расстановка тегов не займет много времени, а красиво оформленные посты обязательно повлияют на улучшение ПФ.
Вам также будет интересно:- Битые ссылки на WordPress- Какой выбрать хостинг для WordPress?- ТОП плагинов для WordPress
workion.ru
Поделиться выделенным текстом в соцсетях плагин wordpress ! — ТОП
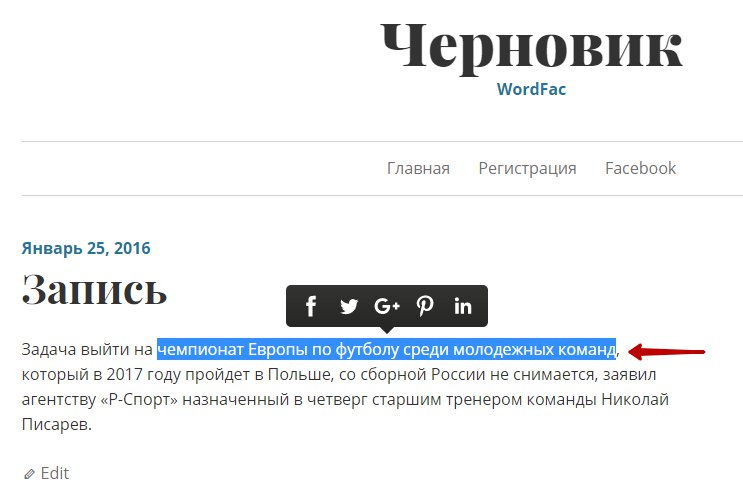
С помощью плагина — Quoty, посетители вашего сайта, смогут выделять любой текст на вашем сайте и делиться им в популярных соцсетях. Плагин очень просто настраивается, вам лишь нужно будет выбрать какие соцсети будут отображаться во всплывающем окне.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

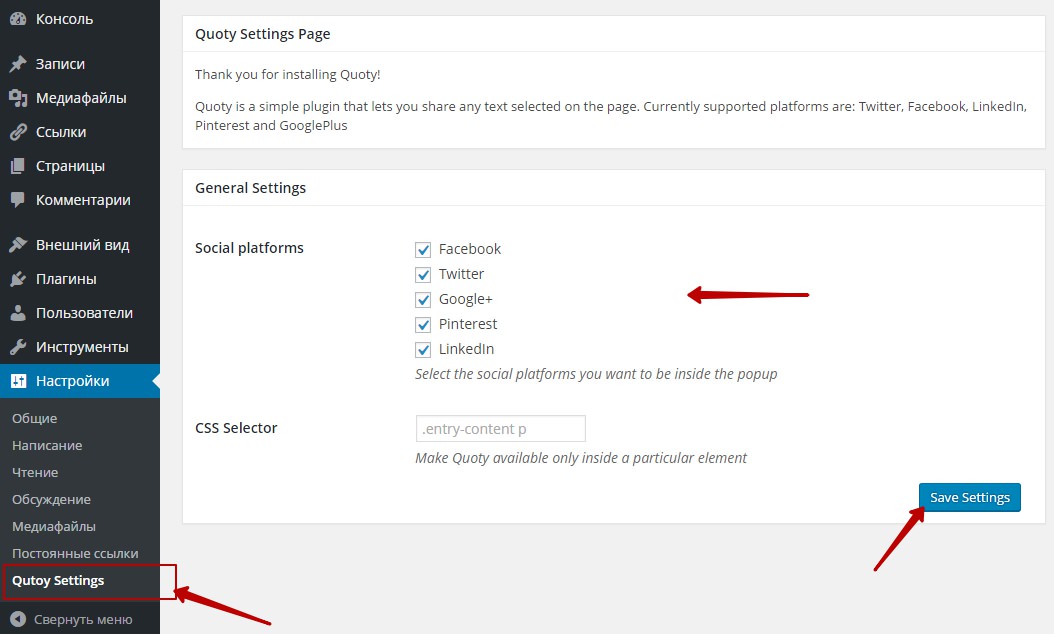
После установки и активации плагина, перейдите по вкладке: Настройки — Qutoy Settings. Здесь вам нужно выбрать какие соцсети будут отображаться в окне поделиться, после чего сохранить настройки — Save Settings. Поле CSS Selector можете оставить пустым.

После активации плагина и сохранения настроек, на вашем сайте можно будет делиться в соцсетях любым выделенным текстом.

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Оформление текста в рамку. Рамки для wordpress блога |

Здравствуйте дорогие друзья! Сегодня мы займёмся таким делом, как оформление текста в рамку.
Рамки для wordpress блога обладают волшебными свойствами для наших посетителей, они притягивают, завораживают, а иногда просто кричат — эй, не проходи мимо — обрати на меня внимание!
Волей или неволей ты переводишь свой взгляд на текст, который заключён в цветную «обёртку»...Мне, например, очень часто встречается текст заключённый в яркую призывающую или даже манящую рамку — не пропусти, сегодня колоссальная скидка на супер-пупер мега классный видеокурс «Как превратить бабушкины панталоны в шикарное вечернее платье»...
Я не женщина и бабушкины трофеи из которых можно что либо сделать меня не интересуют. Тогда почему я всё это читаю? Да потому, что текст в красивой рамке выделяется от основной массы — это, как свет в конце туннеля... Просто притягивает и всё тут! Ладно, с платьем может я чуток переборщил :). Хотя...Друзья, правда, это привлекает внимание — кто со мной согласен поднимите руку. Это как магнит для глаз!
Делаем вывод: наличие на блоге красивой рамки — это гарантия привлечения внимания!В одной из своих статей я рассказывал о плагине WP-Note, который заключает текст в рамку — всё происходит довольно простенько, ознакомиться можно здесь:— Рамки для оформления текстаСегодня мы рассмотрим другой вариант и мне он нравится больше, так как здесь есть гибкие настройки по созданию индивидуальных рамок.
Оформление текста в рамку с помощью DropShadow
C помощью этого плагина, Вы создадите свои собственные, красивые рамки для wordpress блога. Более того, можно создать «обёртку» для Вашего текста именно под дизайн блога...
Здесь можно наложить тени, задавать по отдельности цвет фона заливки рамки и её окантовки, отгибать края рамки... Теперь, если не против, давайте рассмотрим всё по ближе.
Скачать и проверить плагин Drop Shadow Boxes можно через свою админку блога. Как это сделать написано здесь — «Установка плагинов WordPress». или скачать с wordpress.orgСкачали? Активируйте плагин. Над текстовым редактором появится кнопка (!), что уже само по себе удобно.

Итак, вставив свой текст в текстовый редактор — в месте, где хотите вывести рамку, кликните ЛКМ и нажмите на кнопку Add box.

У вас откроется окошко с опциями (настройки). Ну, здесь есть где разгуляться!1. Effect — этот пункт содержит выпадающее меню с визуальными эффектами — наложение тени, отгиб края...
2. height и width — высота и ширина рамки. Я обычно ставлю всё на «auto» . Для вывода рамки на всю ширину текстового поля...
3. Alignment — выравнивание. У меня стоит «center» — расположение рамки по центру, но может понадобиться, например, вставить рамку слева или справа от текста, тогда значения нужно поменять соответственно на left или right.
4. Background — внутренний фон заливки рамки. Изменяется путём нажатия ЛКМ на поле с кодом (#ffffff). Открывается обширная цветовая гамма, повторное нажатие на это же поле — закрывает меню выбора цвета.
5. Border — граница или окантовка (рамки). По умолчанию в выпадающем меню стоит значение «pixels» — его не меняем. Здесь же можно расширить ширину границы рамки, (по умолчанию стоит 1) и задать ей цвет.
6. Rounded corners — закругляет края рамки; Inside shadow — внутреннее наложение тени; Outside shadow — внешнее...
7. Поле для ввода Вашего текста (то, что будет в рамке)...
8. Кнопки:Refresh Preview — предварительный просмотр результата.Insert Box — если предварительный просмотр Вас устраивает, тогда можно смело жать. Текст с кодом вывода готовой рамки будет вставлен в редактор.Cancel — отмена.
9. Поле Preview. Задавая эффекты из выпадающего меню, или играя с выбором цвета рамки и т.д. — нажимайте всегда кнопку «Refresh Preview». В этом поле будет показан результат Ваших стараний и только тогда, когда Вы добьётесь желаемого результата — смело жмите «Insert Box».
Я на момент тестирования этого плагина «выпал» из окружающего меня мира — увлёкся подбором цвета  ... Сделал выписки с кодами определённых оттенков, хотя знаете, можно сильно и не заморачиваться, оставить предложенный вариант по умолчанию. Он весьма неплох. На этом пожалуй всё... По нашей теме: «Оформление текста в рамку. Рамки для wordpress блога» могу сказать следующее — это не последняя статья по выводу рамок на wordpress блоге. Будут и другие! Подписавшись по e-mail Вы не пропустите ложку вкусной информации.До скорого!
... Сделал выписки с кодами определённых оттенков, хотя знаете, можно сильно и не заморачиваться, оставить предложенный вариант по умолчанию. Он весьма неплох. На этом пожалуй всё... По нашей теме: «Оформление текста в рамку. Рамки для wordpress блога» могу сказать следующее — это не последняя статья по выводу рамок на wordpress блоге. Будут и другие! Подписавшись по e-mail Вы не пропустите ложку вкусной информации.До скорого! 
Обратите внимание на следующие статьи...
inetmi.ru
Плагин WP-Note для подсветки текста

 Плагин WP-Note, очень прост в использовании и применяется блогерами для подсветки текста, с целью его выделения.
Плагин WP-Note, очень прост в использовании и применяется блогерами для подсветки текста, с целью его выделения.Иногда очень важно, при написании статьи, выделить некоторые мысли для лучшего понимания. Именно этот процесс мы сейчас и рассмотрим.
Скачать плагин можно с его страницы загрузки http://wordpress.org/extend/plugins/wp-note/
И хотя эта страница сообщит Вам, что плагин не обновлялся более 2 лет, у меня он корректно работает на моем блоге с последней версией WordPress.
Давайте обсудим как пользоваться этим плагином. Настроек он не требует. Просто загружаете его в админку блога, так как вы привыкли делать это. И при желании выделения определенного места статьи - просто заключаете этот отрывок в теги, которые перечислены и показаны ниже.
Использование тегов возможно как и во вкладке редактора - Визуально, так и во вкладе Текст. Только помните, что теги не обычные скобки - <> и </>. А квадратные - [ ] и [/]. Просто вставляете необходимое слово в квадратные скобки и в записи увидите подсвеченный определенным образом текст.
Это примеры выделения:
Так будет выглядеть Ваш текст при использовании тега – note
[tip]А вот так при использовании тега - tip [/tip] [warning]Этот текст заключен в тег - warning [/warning] [important] Вот таким текст будет при заключении его в тег - important [/important] [help] И вот таким, при заключении в тег - help [/help]Меня такие цвета подсветки устраивают. Они сочетаются с дизайном моего блога. Но если Вы хотите изменить цвет фона, то можете очень просто это сделать.
Заходите в Папку плагинов, выбираете style.css плагина и заменяете цвет.

 Как видите плагин очень прост в использовании, но для акцентирования внимания Вашего посетителя на важном для понимания тексте, он очень удобен.
Как видите плагин очень прост в использовании, но для акцентирования внимания Вашего посетителя на важном для понимания тексте, он очень удобен.
Удачной работы!


altacademic.ru
Красивые рамки для оформления текста c wp note

Оригинальное оформление текста, выделенная wordpress цитата или перечень — это то, что способствует более приятному восприятию материала гостями веб площадки. Порой, только за их счет можно вытянуть сайт, наполненный не очень качественным контентом. Именно поэтому считаю, что красивые рамки для оформления текста с wp note — нюанс, важность которого очень сложно переоценить.
Хотелось бы напомнить, что за последнее время на блоге было написано о том, как:
В вышеперечисленных статьях некоторые поставленные задачи решают красивые плагины для wordpress.
Перечислил самое занятное и думаю, что вам будут интересны теми, напрямую связанные с красивым оформлением сайта. Заодно и показал, как в выглядят в wordpress красивые рамки для оформления текста, созданные с помощью wp note плагина. Если же быть более точным, то плагин для текста wordpress отобразил только один вариант оформления (есть и другие, которые представлены на рисунке — в начале статьи и видео — внизу).
Плагин для текста wordpress note:
— выделит необходимый текст;
— заострит внимание читателя на определенном фрагменте;
— сделает веб ресурс более красивым и оригинальным.
Чтобы выделилась wordpress цитата или структурированная перечень, достаточно установить плагин для текста wordpress и прописывать необходимые коды (убрав пробелы) в нужном месте:
[ tip ] [ /tip ]
[ note ] [ /note ]
[ help ] [ /help ]
[ warning] [ /warning ]
[ important] [/important ]
Как по мне, то это самый простой способ добавить красивые рамки для оформления текста wordpress. В заключение напишу, что есть и другие красивые плагины для wordpress, с помощью которых может быть выделен текст в статье, но они заметно уступают по функциональным возможностям wp note. Простые советы и помощь по этому вопросу можно найти в коротком видео:
на Ваш сайт.
rabota-go.ru
Вывод записей на WordPress с плагином Special Text Boxes
Для некоторых может не хватить стандартного набора функций редактора WordPress, который позволяет проделывать лишь элементарные выделения текста записи. Так, по умолчанию его можно только сделать жирным, курсивом, подчёркнутым, перечёркнутым, изменить цвет и отметить как цитату, вид который задаются шаблоном на сайте и однообразен. Это, конечно же, много, но не всегда хватает.
Иногда возникает необходимость вывести запись на WordPress с текстом с особым форматированием. Например, создать какую-то заливку на участке статьи, приделать рядом с абзацем иконку, изменить шрифт только в определённой части статьи.
Это всё невозможно с помощью стандартных средств вывода записей WordPress, но под силу специальному плагину – Special Text Boxes.
Special Text Boxes
Special Text Boxes можно найти в репозитории WordPress в своей админипанели или скачать на сайте разработчика. Установка стандартная и может быть проведена любым из известных трёх способов, о которых речь шла здесь.
После установки будут доступны настройки плагина, которые можно найти в админпанели в пункте «Параметры» и подпункте «Подсветка текста».
Рекомендуем оставить все настройки по умолчанию. Однако кое-что можно будет подкрутить. Так, этот плагин умеет реализовывать функцию спойлера, то есть выделенный текст будет прятаться и показываться при клике. Чтобы включить эту функцию, необходимо поставить галочку в нужном месте настроек. Если спойлер будет включен, то все фрагменты текста, подсвеченные этим плагином, будут в спойлере.
Плагин на русском языке, поэтому, если вам и понадобится изменять другие настройки, то сложностей с этим не должно быть.
Вывод записей WordPress с использованием Special Text Boxes
Чтобы подсветить текст в записи с помощью плагина Special Text Boxes, необходимо выделить нужный фрагмент статьи и нажать на кнопку в текстовом редакторе, которая образовалась после активации плагина.
Откроется окно, в котором следует выбрать идентификатор блока, то есть вид, как будет подсвечиваться текст. Затем, если функция спойлера включена, надо определить будет он свёрнутым или развёрнутым.
Также в этом окне можно настроить обтекание текста. То есть, выделенный блок не обязательно должен занимать привычную позицию в тексте, а может встраиваться вовнутрь текста на подобии изображений.
После нажатия на кнопку «Вставить» текст будет подсвечен согласно настройкам.
Кроме прочего этот плагин создаёт специальный виджет – «Специальный текст». Благодаря ему можно вставлять подсвеченный любым образом текст в любую область виджетов, в том числе и в сайдбар.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru