Проверка скорости загрузки сайта google. Гугл проверка сайта на оптимизацию
Как проверить адаптивный дизайн сайта — Технический блог
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
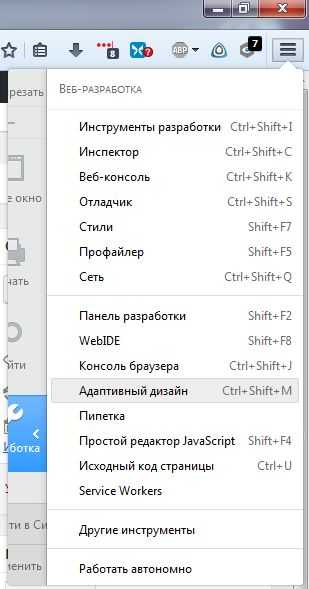
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши [Ctrl]+[Shift]+[M]

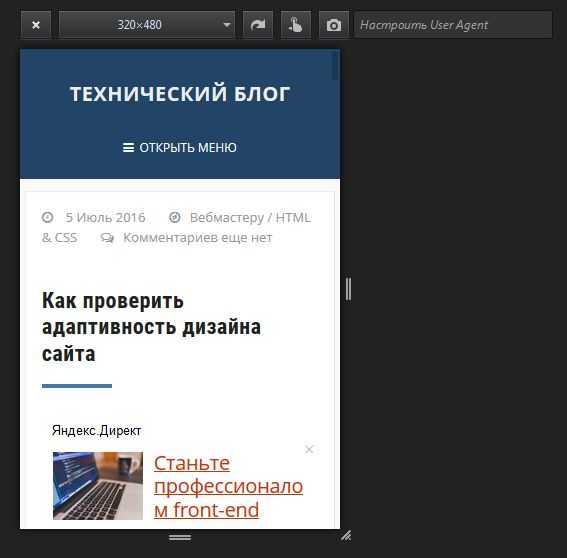
Вы должны увидеть примерно следующую картину:
 Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
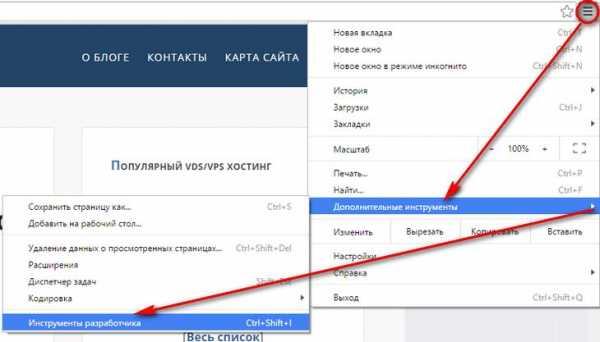
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу [F12]).

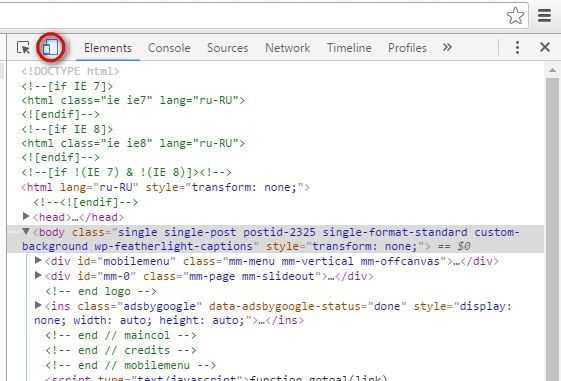
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре [Ctrl]+[Shift]+[M]):

В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:

SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/.
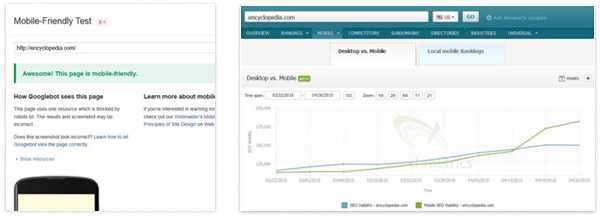
Вот так выглядит результат проверки моего блога:

С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:

Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#

Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/. Он покажет как может выглядеть ваш сайт даже на телевизоре!

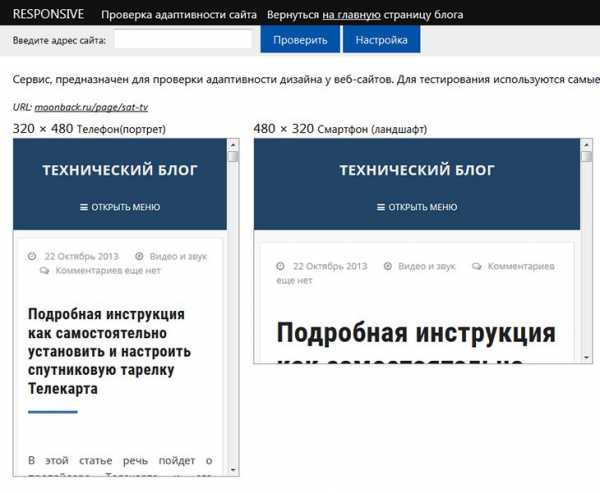
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/. На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.

Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
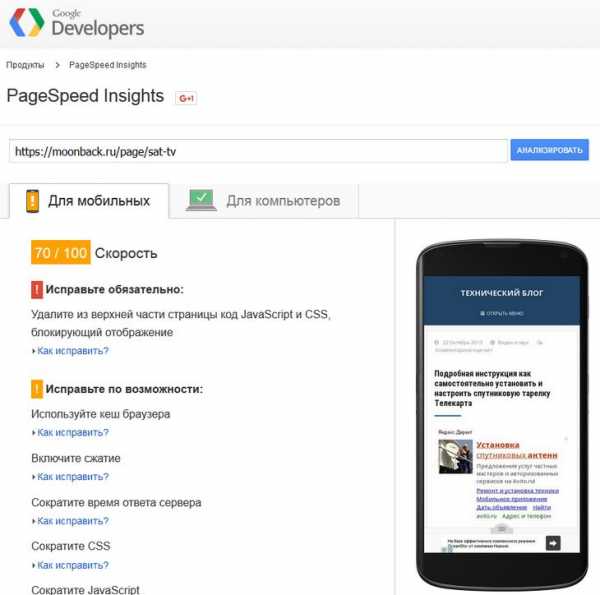
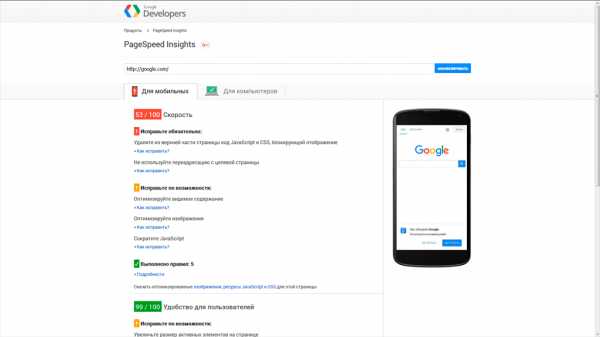
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/. Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.

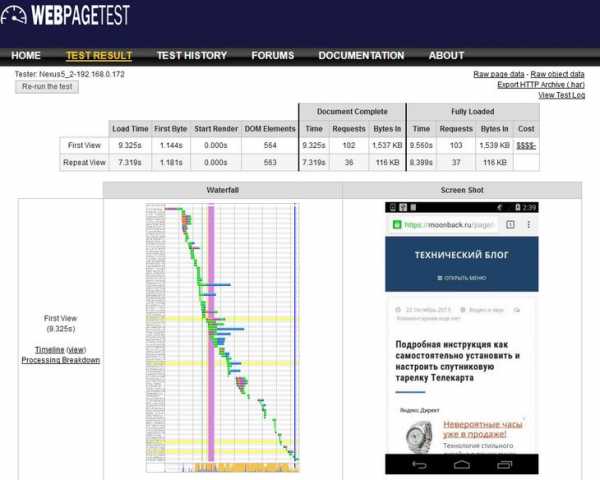
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/

Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Поделись этой страницей с друзьями!
moonback.ru
Гугл проверка мобильной версии — Seoblog

Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.
Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:
Ссылка на сервис — google.com/webmasters/tools/mobile-friendl.
PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.
Сервис называется просто — PageSpeed Insights.
Ссылка на сервис — developers.google.com/speed/pagespeed/insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.
Сервис абсолютно бесплатный.
Ссылка на сервис — webpagetest.org.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.
Инструмент бесплатный.
Ссылка на сервис — quirktools.com/screenfly.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.
Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Ссылка на приложение — adobe.com/ru/products/edge-inspect.html.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.
Инструмент платный.
Ссылка на сервис — browserstack.com.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.Ссылка на сервис — bing.com/webmaster/tools/mobile-friendliness
www.megaindex.org
Проверяем качество мобильной вёрстки с помощью Google Chrome
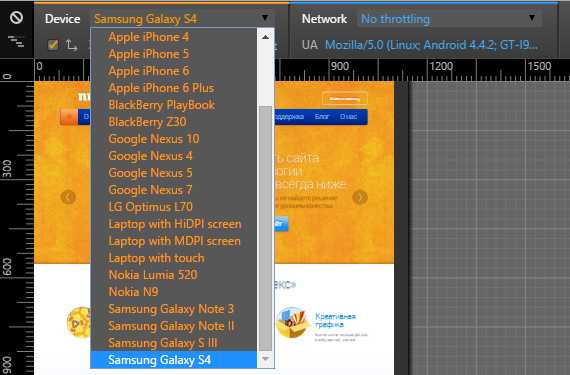
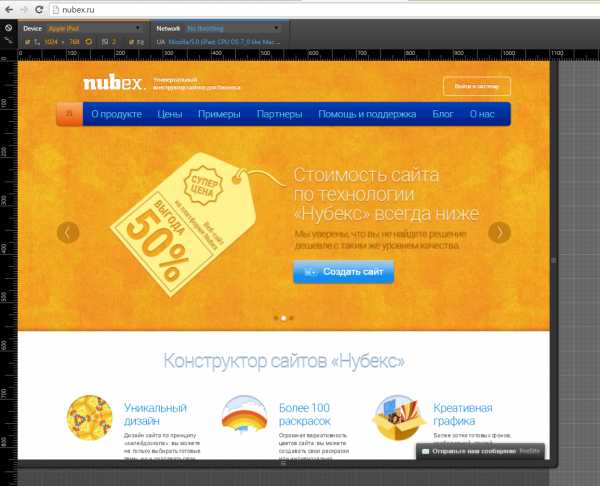
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
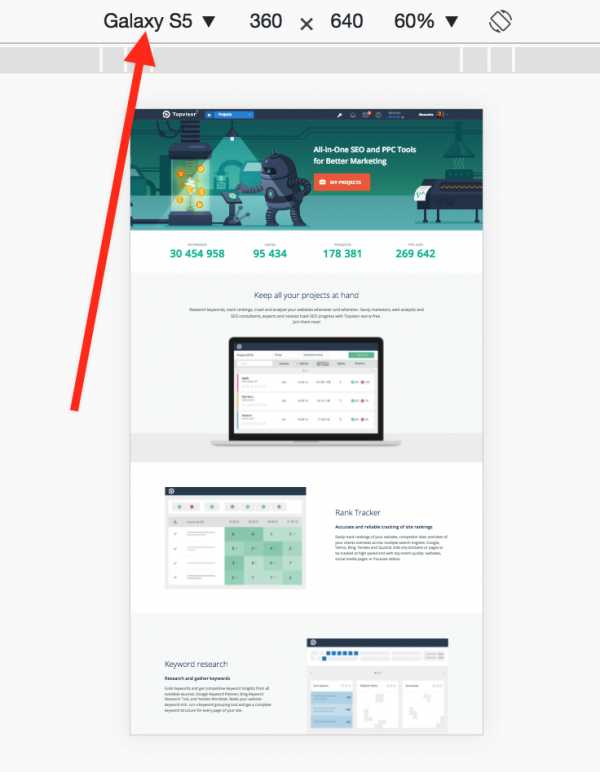
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:

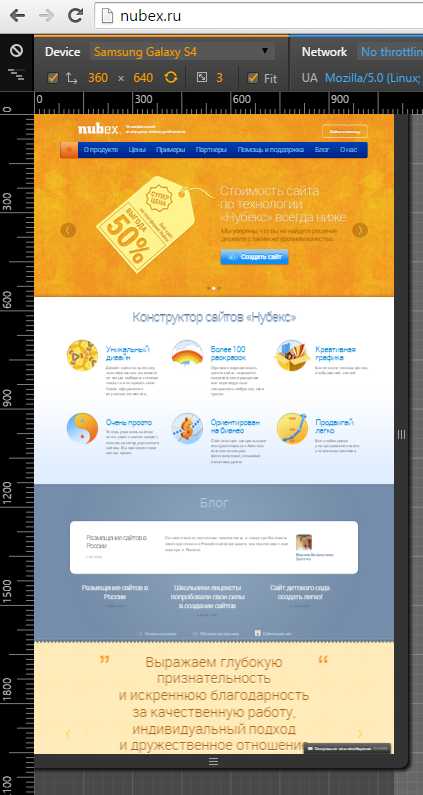
И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
nubex.ru
Проверка удобства просмотра на мобильных устройствах

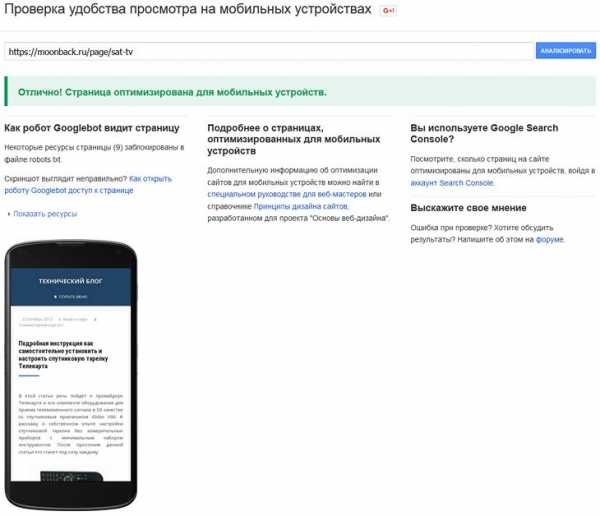
Принцип работы очень прост: копируете адрес странички, предназначенной для проверки, ждете и анализируете результат. Проверка происходит небыстро, как правило секунд 20-40. Результаты проверки довольно наглядны и позволяют быстро найти проблемные места. Чаще всего это: «Слишком мелкий шрифт», «Не задана область просмотра для мобильных устройств», «Контент шире экрана», «Ссылки слишком близко друг к другу». Сервис обязательно будет ругаться на использование Flash – в современном мире он поддерживается все хуже и хуже. Этот сервис стоит использовать в первую очередь, для проверки сайта.
Google PageSpeed Insights
 Мда, как же так?
Мда, как же так?
Замечательный, хоть и достаточно строгий сервис, который не раз и не два упоминался на Хабре, и которым в обязательном порядке должен проверяться любой сайт (по моему личному мнению). Принцип работы тот же – вводим ссылку, ждем, получаем ряд комментариев и оценку страницы. Чем выше – тем лучше, но редко кому удается достичь результата в 100 баллов, особенно если на сайте используется яндекс.метрика/google analytics и другие подключаемые скрипты.
Итак, чем же он полезен? Во-первых, он проводит схожую проверку страницы, что и предыдущий сервис (но немного быстрее). Во-вторых – PageSpeed, как видно из названия, предназначен для анализа и оптимизации скорости загрузки страницы. Это немаловажный фактор ранжирования, и он учитывается уже достаточно давно. Да и в любом случае, медленно загружающаяся страница всегда теряет посетителей. PageSpeed дает рекомендации не только по внешнему виду страницы на мобильных устройствах, но и напоминает о том что стоит включить кеширование, прописать gzip/deflate сжатие ресурсов, минифицировать css и js, а также убрать оные в конец кода, чтобы не блокировать загрузку. Но на практике, самый большой прирост скорости дает оптимизация картинок – именно этот ресурс обычно грузится дольше всех. Утилита под названием FileOptimizer позволяет решить эту проблему достаточно быстро, кроме нее есть ряд серверных утилит и аналогов – в общем, было бы желание.
Также, можно получить рекомендации по удобству просмотра в инструментах разработчика — www.google.com/webmasters/tools (если у вас уже есть аккаунт). Там вы можете получить все сообщения об ошибках по своему сайту, графики и другую ценную информацию. К сожалению, объем предоставляемой информации этим сервисом настолько велик, что его разбора хватит на несколько отдельных статей.
Я не нашел аналогичных инструментов от Яндекса, или других отечественных аналогов, но думаю что этих двух инструментов должно вполне хватить. На крайний случай, можно использовать эмуляторы:
- www.mobilephoneemulator.com
- mattkersley.com/responsive
- www.responsinator.com
Ну или даже консоль разработчика в Google Chrome – там тоже присутствует отличный эмулятор мобильных устройств, со всем функционалом панели разработчика.
Вместо заключения
Сегодня каждый вебмастер, которому, важна посещаемость его сайтов, должен учитывать, насколько хорошо его творения отображаются на планшетах и смартфонах. Это больше не получится игнорировать, ссылаясь на небольшой процент таких пользователей. Возможно, скоро их количество превысит тех, кто заходит на ваш сайт с компьютера или ноутбука. Крайне важно своевременно внести изменения в верстку и структуру сайта. Google предоставляет удобные инструменты для анализа работы сайта, которым нет аналогов – они помогут вам сохранить и удержать пользователей. А тем, кто уже адаптировал свои сайты будет полезно время от времени проверять новые странички, чтобы не упустить ничего важного.
habr.com
26 февраля 2015 в блоге для веб-мастеров появилось сообщение: «Результаты ранжирования в мобильном поиске будут изменены 21 апреля». Речь шла о новом алгоритме – mobile-friendly. Подробнее об этом мы писали ранее.
Напомню вкратце, что это за алгоритм такой – mobile-friendly.
Сайт либо дружественный для мобильных устройств, либо нет, третьего не дано.
Новый алгоритм от Google позволяет сайтам, адаптированным для мобильных устройств, ранжироваться выше в мобильном поиске.
Задумка его проста: пользователи смартфонов должны видеть в результатах поиска сайты, удобные для просмотра с мобильных. Это логично, удобно и правильно.
Проверить, удобен ли ваш сайт для просмотра на мобильных, можно тут.
3 важных факта, которые вы должны знать о новом алгоритме
1. Алгоритм влияет на результаты поиска на всех языках во всем мире.
2. Mobile-friendly оценивает отдельные страницы, а не сайт целиком. Если на вашем сайте только некоторые страницы адаптированы под мобильные, именно они имеют все шансы занять лучшие места в выдаче.
3. Google проверяет страницы на дружественность для мобильных в режиме реального времени. То есть в среднем проходит от 3 до 72 часов с момента корректировки сайта до внесения изменений в информацию о дружественности этого сайта в веб-мастере Google. Для крупных сайтов и глубоко вложенных страниц потребуется, конечно, больше времени.
С 21 апреля прошел почти месяц, как Google анонсировал запуск алгоритма. Давайте посмотрим, что изменилось с тех пор.
Десктопная выдача не пострадала
Какого-то изменения, связанного с алгоритмом mobile-friendly в десктопной выдаче, мы не заметили. Это значит, что с компьютеров, планшетов и т.п. выдача осталась без изменения, и алгоритм, как и предполагалось, на нее никакого влияния не оказал. Изменения связаны только с выдачей на мобильных смартфонах.
Глобальных изменений в мобильной выдаче пока нет
На конференции в Мюнхене Зинеб Аит Бахаджи (Zineb Ait Bahajji), специалист отдела качества поиска Google, сказала, что влияние на выдачу алгоритма mobile-friendly будет сильнее Пингвина и Панды.
На самом деле в мобильной русскоязычной выдаче нами пока ничего такого не замечено. Есть некоторые подвижки в результатах мобильного поиска после запуска алгоритма, по приблизительной оценке в районе 5-8%, но не глобальный «мобилгеддон», как ожидали многие. Точные цифры пока озвучить не возьмемся, еще изучаем и анализируем =)
Чем дальше от первого места, тем сильнее различаются мобильная и десктопная версии
Пока явно заметно, что появилось гораздо больше сайтов с пометкой «Для мобильных» (скорее всего, веб-мастера в преддверии запуска нового алгоритма просто взялись адаптировать свои сайты), они занимают места получше. По-прежнему на первых местах остаются сайты, наиболее релевантные запросу, даже если на них нет оптимизации под мобильные.
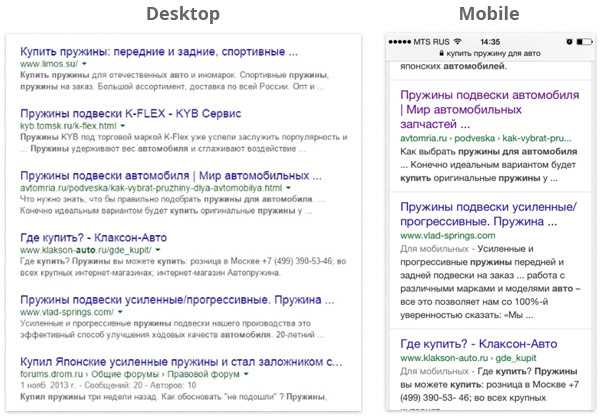
Если мы сегодня сравним десктопную и мобильную выдачу по запросу «купить пружину для авто»:

Первых 3 позиции идентичны, а на 4 месте в мобильной выдаче выше сайт vlad-springs.com. И чем дальше от первой страницы, тем сильнее разница в выдачах.
Аналогичную картину можно наблюдать по подавляющему большинству запросов.
В ТОП-10 мобильной выдачи пока если и наблюдается проседание у некоторых сайтов, то незначительное. Но чем дальше в лес от 1 первого места, тем разница больше.
В блоге Google для веб-мастеров написано, что результаты мобильного поиска будут изменяться постепенно, и что до сих пор используются разнообразные сигналы ранжирования.
Возможно, поэтому больших каких-то перетасовок нами в выдаче и не замечено, и все еще впереди. Одно можно сказать точно: если сайт адаптирован под мобильные, то все шансы занять чуть лучшие позиции у него есть.
А что за бугром?
Схожую картину наблюдают и наши коллеги в англоязычном мобильном поиске, хотя судя по исследованию, изменения англоязычную мобильную выдачу затронули сильнее.
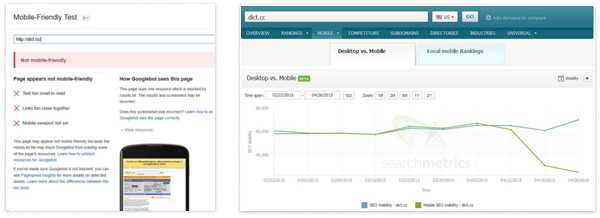
Ребята опубликовали интересные скриншоты по данным searchmetrics.com:
1. Сайт dict.cc

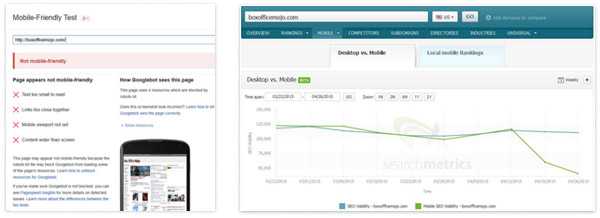
2. boxofficemojo.com

По данным Google все эти страницы не оптимизированы для мобильных.
Тогда как для сайтов, адаптированных для мобильных, картина прямо противоположная:
3. encyclopedia.com

Как видно из скриншотов, у сайтов, неоптимизированных под мобильные, мобильный трафик упал, тогда как у дружественных – вырос.
Хотите получать трафик из Google? Делайте сайт mobile-friendly!
Если сейчас не так страшно, что ваш сайт не оптимизирован под мобильные (если трафик с мобильных и был невелик). То в скором времени в мобильном поиске с большой вероятностью ваш сайт вытеснят конкуренты, и мобильный трафик будет вам только сниться.
Не надо иметь семь пядей во лбу, чтобы понимать, что оптимизация сайта под мобильные устройства становится все более и более актуальной.
Как сделать свой сайт mobile-friendly?
О том, как сделать свой сайт удобным для просмотра на мобильных, можно узнать, посетив наш бесплатный вебинар Основной тренд 2015 года: коммуникации с «мобильными» потребителями. На вебинаре разберем, что лучше: мобильный сайт или мобильное приложение, как улучшить мобильность и при этом не наделать ошибок в SEO.
P.S. Согласно исследованию Ericsson, количество пользователей смартфонов к 2019 году увеличится в 2,2 раза, а трафик с мобильных вырастет в 6 раз.
P.P.S. Bing тоже начал ставить метку mobile-friendly для сайтов, оптимизированных под мобильные устройства.
P.P.P.S. Зинеб Аит Бахаджи считает, что около 50% всех поисковых запросов в Google приходится на мобильные устройства.
1ps.ru
Проверить мобильную версию сайта Гугл
Начнем с поисковой системы Google, поскольку с её помощью проверить, как видят ваш ресурс другие устройства (не компьютеры), намного быстрее.
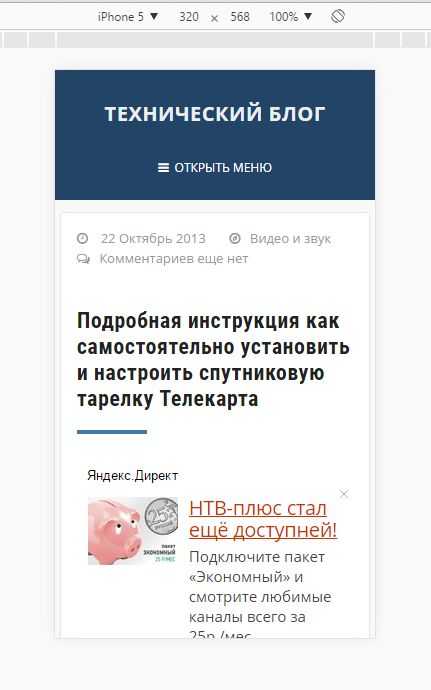
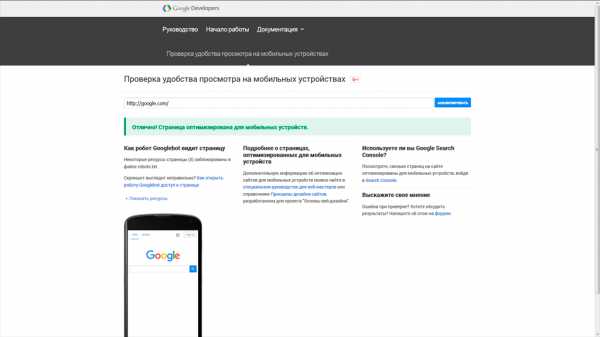
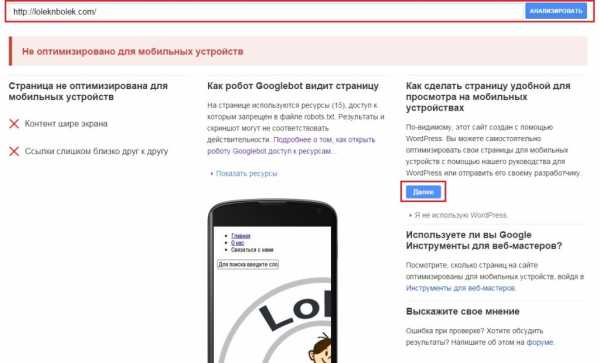
Для это нужно перейти по этой ссылке, ввести адрес сайта в соответствующую строку, и нажать «Анализировать«.

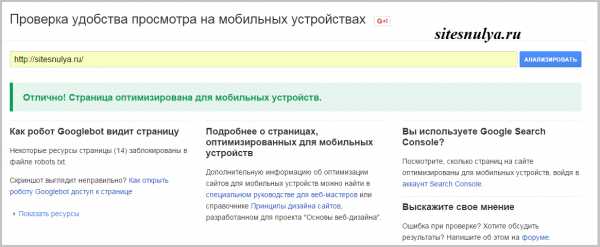
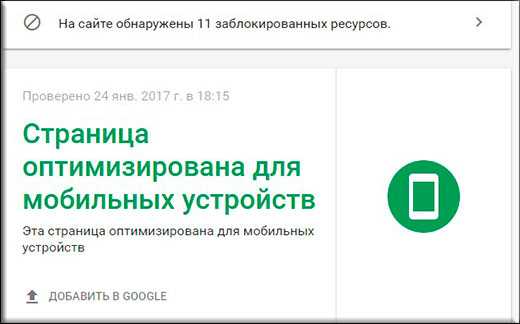
Если система проверит нужные теги, отсутствие вредных скриптов, мешающих показу страниц — тогда появится надпись: «Отлично! Страница оптимизирована для мобильных устройств«.
По сути, вам можно вздохнуть с облегчением и продолжать заниматься другими аспектами.
Но не нужно слишком сильно радоваться, такая проверка показывает, что главная страница отвечают нужным требованиям. Для каждой отдельной странички нужно по новой проверять адаптивность для мобильных устройств.
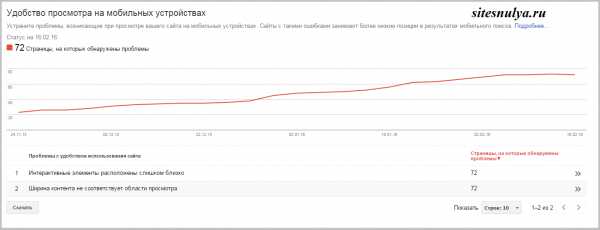
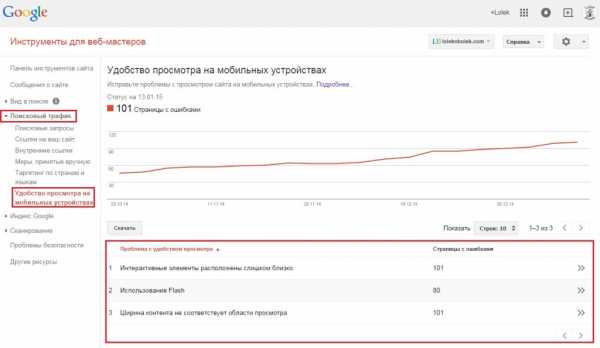
Чтобы этим не заморачиваться и увидеть все существующие проблемы для вашего сайта с точки зрения мобильного трафика, нужно войти в панель вебмастера Гугл, в раздел Поисковый трафик — Удобство просмотра на мобильных устройствах.

Вот к примеру, у нас показывает аж 72 проблемы. Правда они совсем не критические, а связаны с самим содержимым сайта. Поэтому, пока что мы их игнорируем.
Здесь всё достаточно понятно и сразу вам пишут в чем суть проблемы. Посмотрев справку можно легко справиться с ними. О самой распространенной из проблем (отсутствие тега viewport), расскажем в конце статьи.
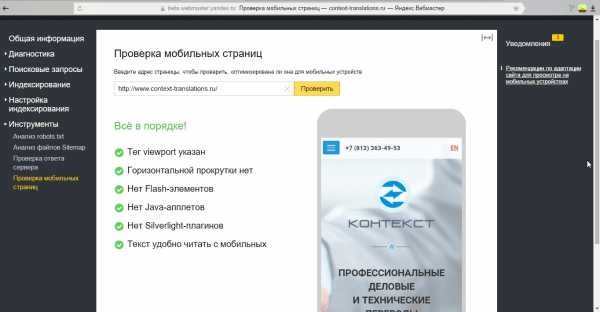
Проверить мобильную версию сайта Яндекс
Теперь перейдем непосредственно к русской поисковой системе Яндекс.
Чтобы проверить как поисковик воспринимает ваш сайт, а также как, по его мнению, ресурс отображается на мобильных устройствах, нужно использовать панель вебмастера Яндекс.
Напомним, чтобы она была вам доступна, нужно подтвердить права на управление сайтом.
Даже если вы зашли в Яндекс.Вебмастер — не обязательно, что вы сможете проверить мобильную версию сайта. Эта функция есть только в новой бета версии вебмастера по адресу —beta.webmaster.yandex.ru/.
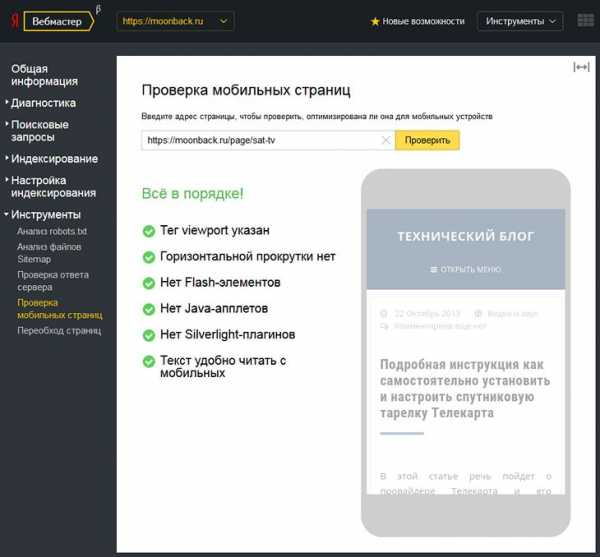
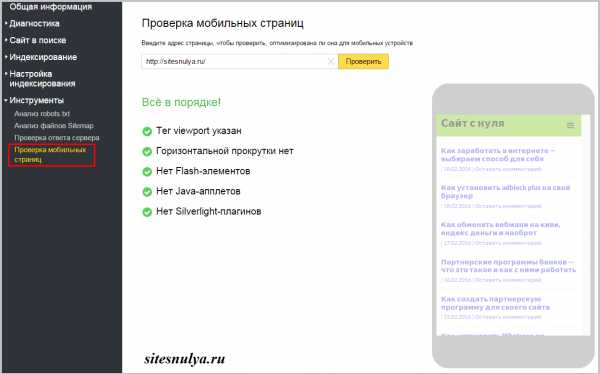
Наконец-то вы смогли войти в нужный сервис. Теперь нужно найти в разделе Инструменты, подпункт — Проверка мобильных страниц.
Чтобы появилась надпись: «Всё в порядке!«, система проверит ваш сайт по нескольким пунктам:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие Flash-элементов;
- отсутствие Java-апплетов;
- отсутствие Silverlight-плагинов.
Здесь также как и в Гугле каждую страницу нужно проверять в отдельности. Но, на наш взгляд, если они у вас достаточно однотипны или имеют несколько разновидностей — проверьте мобильную версию сайта на нескольких пример и убедитесь в своем «диагнозе».
Самая распространенная ошибка мобильных страниц
Как обещали выше, уделим немного внимания тегу viewport. Именно его наличие или отсутствие сразу же определяет насколько ваш сайт оптимизирован для просмотра на мобильных устройствах.
Суть такова, что с помощью тега viewport и его описания задается ширина показа мобильных страниц. То есть, как будет отображаться ресурс на маленьких экранах.
Существует много мнений, какие цифры нужно указывать, но на наш взгляд, идеальным будет задать параметр, когда ширина будет устанавливаться автоматически в зависимости от устройства и его возможностей. В таком случае, обеспечивается максимальная комфортность для большинства пользователей мобильного интернета.
Для этого нужно найти в корневой папке сайта файл с названием header.php и добавить в него строчку: «<meta name=»viewport» content=»width=device-width, initial-scale=1″>» . Делайте это рядом с другими тегами, использующими частицы «meta name».
Кстати, задав именно такой параметр, вы сможете избавиться и от проблемы горизонтальной прокрутки, если она была.
Спасибо за внимание. Будем признательны, если воспользуетесь кнопочками «Поделиться».
sitesnulya.ru
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

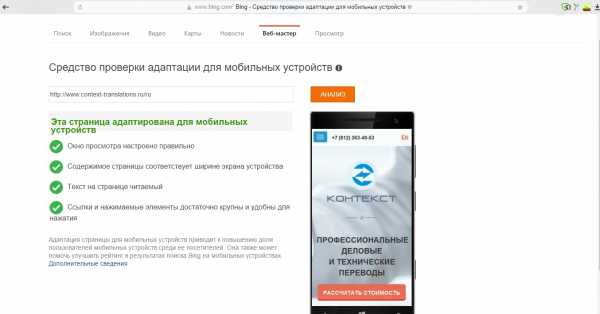
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
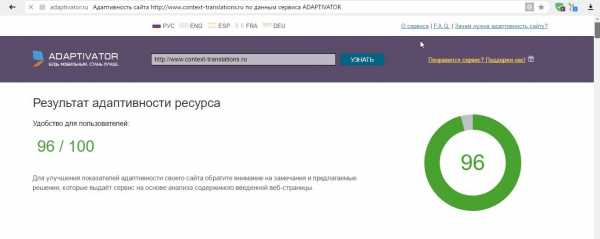
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
spark.ru
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search.google.com/search-console/mobile-friendly. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.

Что-то я не понял…
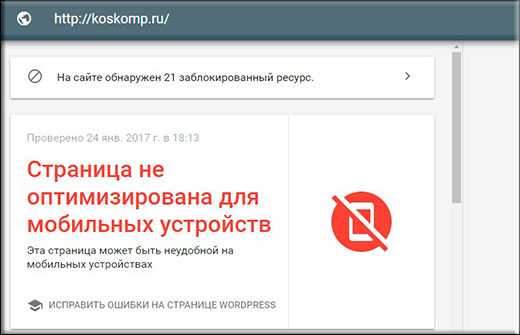
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.

Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.

После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Приветствую всех. Интернет развивается колоссально быстрыми темпами и сегодня увидеть посещения на сайт с мобильных устройств и планшетом уже не диковинка, как это было раньше. Рынок мобильного интернета набирает очень быстрые темпы и поэтому создатели сайтов должны адаптировать свои сайты под данные устройства. Если посмотреть последние новости интернет индустрии, то можно увидеть, что все идет к тому, что мобильные устройства в ближайшие 5-10 лет заберут большую половину рынка под себя.
К чему я веду? А к тому, что необходимо адаптировать свои сайты и делать их удобными для просмотра на мобильных гаджетам.
Компания Google недавно заявила, что будет отмечать в поисковой выдаче сайты, которые дружественные к смартфонам и планшетам. Многие эксперты говорят, о том, что сайты которые не будут соответствовать данным критериям будут немного понижаться в выдаче и хуже ранжироваться. Так же есть предположения, что Google может сделать отдельную выдачу для мобильных сайтов.

То, что сайты будут помечаться информация 100%, остальная информация только предположения.
Мое мнение таково, что необходимо следовать всем стандартам и делать дружественным сайт к разного рода мобильным гаджетам. Мы свой сайт loleknbolek почти закончили адаптировать, осталось еще несколько штрихов и все будет готово. Хотя если посмотреть уже сейчас, то можно увидеть, что сайт хорошо отображается на смартфонах и планшетах. Пока я занимался этой работой, то выбрал для себя несколько онлайн сервисов с помощью которых можно проверить сайт на мобильных устройствах. Хочу ими поделится с вами.
5 бесплатных онлайн сервисов для проверки сайта на мобильных устройствах.
Давайте перечислим все бесплатные сервисы и потом рассмотрим каждый по порядку:
- Google Webmaster Tools (Mobile Friendly Test)
- Responsinator.
- Ipadpeek.
- Mobile Phone Emulator.
- Mattkersley.
Выше я перечислил 5 бесплатных онлайн сервисов, которыми сам пользуюсь и Вам рекомендую. Их функционала полностью хватит для решения любых посталенных задач. Давайте по порядку разберем каждый из них.
1. Google Webmaster Tools (Mobile Friendly Test). Самый лучший сервис поскольку он разработан компанией Google. Хорош он тем, что можно посмотреть не только как отображается сайт на экране, а и получить все необходимые рекомендации для устранения ошибок и правильного отображения. Для того, что бы увидеть все ошибки необходимо перейти в Google Webmaster Tools, в пункте “Поисковый трафик” выбрать “Удобство просмотра на мобильных устройствах”. После перехода на страницу можно увидеть проблемы с удобством просмотра.

После просмотра ошибок можно перейти к тесту самого сайта. Переходим к тесту Mobile Friendly Test, вводим домен и получаем все рекомендации, которые необходимо выполнить. Для просмотра всех рекомендаций, справа нажимаем на кнопку «Далее» в пункте “Как сделать страницу удобной для мобильных”.

Все рекомендации читаем и внедряем у себя на сайте. Этот инструмент самый главный и его необходимо использовать во всех случаях.
2. Теперь переходим к остальным сервисам с помощью которых можно проверить сайт на мобильных устройствах.
Все они довольно просты в применении, достаточно ввести в строку адрес сайта и получите все результаты сайта на различных устройствах. Давайте для примера рассмотрим сервис Responsinator. Переходим и вводим адрес и нажимаем «GO«, я ввожу loleknbolek. Результаты получены.
Листая вниз можно увидеть сайт в разных разрешения, что есть очень хорошо. Все остальные выше перечисленные сервисы работают аналогично. Я использую несколько сервисов потом, что не всегда на одном можно получить правильный результат. При использовании нескольких процент ошибки падает к нулю.
Пользуйтесь сервисами для проверки сайта на мобильных устройствах — на здоровье. Могу сказать, только одно — адаптируйте сайты под мобильные, этот рынок растет очень быстро, не успеете оглянутся как Ваши конкуренты уже используют мобильные версии и собирают большую аудиторию.
Всем спасибо! Все вопросы задавайте в комментариях.
loleknbolek.com
seoblog.life
Проверка скорости загрузки сайта google — FreeSeoBlog
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
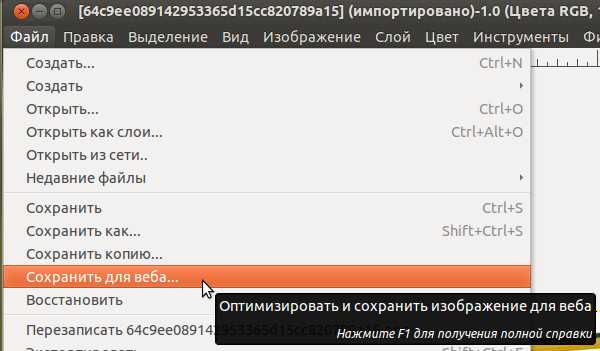
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код

Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,

может быть сокращен до:

Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.

Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.

Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
spark.ru
Популярные онлайн-сервисы проверки скорости сайта
В русскоязычном и англоязычном Интернете все рекомендуют одни и те же онлайн-сервисы для проверки скорости загрузки сайта: webpagetest.org, Google Pagespeed Insights, pingdom.com, gtmetrix.com – это самые крутые и международно признанные сервисы. Наберите запрос “проверка скорости сайта” в Яндексе или Гугле, откройте десять сайтов и вы увидите, что все статьи написаны про эти 4 сервиса и в них будет еще штук шесть мелких и малоизвестных онлайн-сервисов проверки скорости загрузки. Обычно читаешь такую статью и потом неясно, чем же пользоваться в итоге.
Эти сервисы не годятся для проверки скорости сайта, потому что они не измеряют скорость загрузки сайта для российских пользователей – с их помощью вы можете проверить только скорость загрузки сайта для пользователей из других стран. Кроме того, пользоваться ими неудобно, потому что надо каждый раз открывать эти сайты и вводить адрес своего сайта, и они могут измерить скорость вашего сайта лишь в один момент. А может, все время скорость загрузки другая и только в момент проверки она была или очень быстрой, или медленной.
Тем не менее я использую webpagetest.org, Google Pagespeed Insights, для чего – объясню далее, а вот сервисы pingdom.com, gtmetrix.com – совершенно бесполезны.
Какой сервис использовать для проверки скорости загрузки сайта
Для проверки скорости загрузки сайта я использую Гугл Аналитикс и Яндекс Метрику – они проверяют скорость загрузки вашего сайта непрерывно – 24/7 – и хранят эту информацию. Зачем пользоваться какими-то онлайн-сайтами, если у вас уже есть вся информация, при этом вы можете смотреть скорость загрузки отдельных страниц в разные периоды времени в разных странах и браузерах?
Как проверить скорость загрузки сайта в Яндекс Метрике
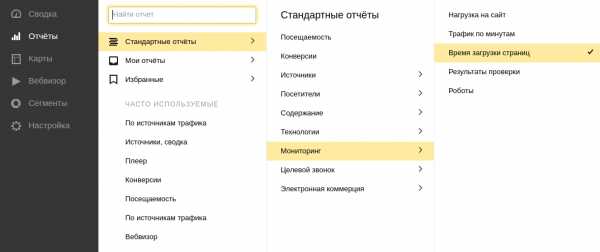
Откройте Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц.
 Время загрузки страниц – Яндекс Метрика
Время загрузки страниц – Яндекс МетрикаВы увидите такой вот отчет “Время загрузки страниц”:
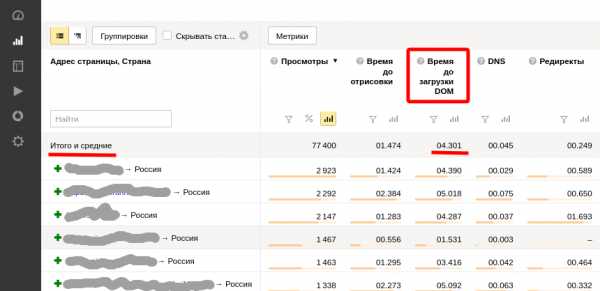
 Время до загрузки DOM – Яндекс Метрика
Время до загрузки DOM – Яндекс МетрикаСкорость загрузки сайта показывает параметр “Время до загрузки DOM” – это время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это значение субъективно воспринимается посетителем как «качество» страницы. Нас в первую очередь интересует именно этот параметр – надо смотреть его. Описание значения других параметров отчета скорости загрузки страниц можно прочесть в хелпе Яндекса “Время загрузки страниц“.
Это хороший отчет, но я им не пользуюсь просто потому, что я не люблю Яндекс Метрику. Мне больше нравится Гугл Аналитикс.
Как проверить скорость загрузки сайта в Гугл Аналитикс
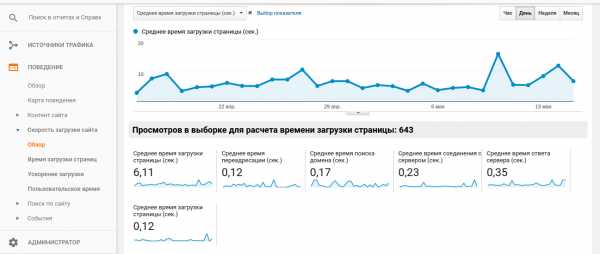
В разделе ПОВЕДЕНИЕ > Скорость загрузки сайта вы найдете два очень полезных отчета: Обзор и Время загрузки страниц.
 Как проверить скорость загрузки сайта в Гугл Аналитикс
Как проверить скорость загрузки сайта в Гугл Аналитикс
В отчете “Обзор” вы сможете увидеть на графике, как менялась скорость загрузки сайта на протяжении последних 30 дней, среднее время загрузки страницы (сек.) на основании данных за последние 30 дней и среднюю скорость загрузки для разных стран и браузеров.
В отчете “Обзор” главный показатель, который интересует нас – это “среднее время загрузки страницы (сек.)”, потому что это и есть скорость загрузки сайта. Также внимательно изучите график, чтобы знать, как менялась скорость загрузки сайта последние 30 дней.
В отчете “Время загрузки страниц” вы найдете подробную информацию по времени загрузки каждой страницы вашего сайта.
Подробное описание всех этих отчетов есть в хелпе Гугл: Отчеты “Скорость загрузки сайта”.
Как увеличить скорость загрузки сайта
Чтобы увеличить скорость загрузки сайта, необходимо выяснить причины невысокой скорости. Самые популярные причины низкой скорости загрузки:
- большие картинки на сайте. Если у вас на страницах сайта есть большие картинки, которые долго загружаются, то это может очень сильно снижать скорость загрузки. Старайтесь, чтобы размер одной картинки не превышал 70 Кб;
- медленная скорость работы сервера, то есть плохой хостинг. В этом случае надо найти более быстрого хостинг-провайдера. Какого хостинг-провайдера выбрать, я писал в статье: Мой рейтинг лучших хостингов и их официальная статистика;
- медленная работа базы данных. Необходимо периодически оптимизировать и чистить базу данных вашего блога.
На самом деле причин медленной работы вашего сайта огромное множество и узнать их все вам как раз и помогут сервисы, про которые я писал ранее: webpagetest.org, Google Pagespeed Insights. К сожалению, оба эти сервиса только на английском языке.
Google Pagespeed Insights
Google Pagespeed Insights дает подробные рекомендации по увеличению скорости вашего сайта и он интегрирован в Гугл Аналитикс. Его вы можете найти в отчете ПОВЕДЕНИЕ > Скорость загрузки сайт > Ускорение загрузки. Этот отчет дает информацию по улучшению каждой страницы сайта, переадресовывая вас на Google Pagespeed Insights.
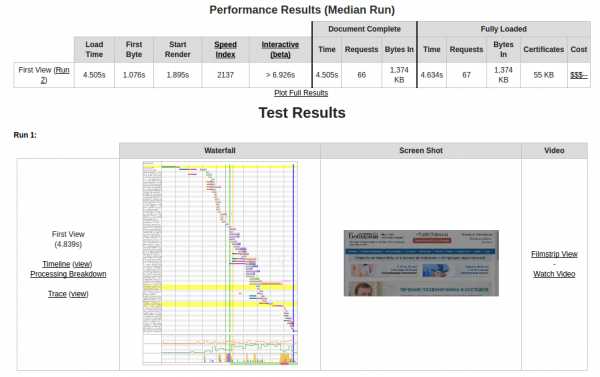
Webpagetest.org
Google Pagespeed Insights очень хороший отчет и им надо обязательно пользоваться, но мне больше нравится webpagetest.org. Запускать этот отчет можно для любого европейского города, потому что измерение скорости загрузки сайта для России сейчас почему-то недоступно, а раньше можно было измерять скорость загрузки в Москве. Этот отчет раскладывает скорость загрузки сайта на мельчайшие элементы и очень наглядно представляет их в таком виде:
 Отчет о скорости загрузки сайта webpagetest.org
Отчет о скорости загрузки сайта webpagetest.org
На этом отчете скорость загрузки каждого мельчайшего компонента страницы изображена в виде полоски. Самые длинные полоски – это элементы страницы, которые грузятся дольше всего. Наводя мышку на каждую полоску, можно получать подробную информацию о том, что вызывает проблемы. Это очень наглядный, информативный и полезный отчет.
wilhard.ru
Зачем нужна проверка скорости сайта
Прыть интернет-площадки зависит от множества факторов из серверной и клиентской части. Серверная часть подразумевает особенности хостинга (серверы Nginx и Apache, сжатие, кэширование на стороне сервера) и базы данных – это редиректы, количество HTTP-запросов, сетевые настройки.
Клиентская часть зависит от:
- размера страницы;
- асинхронной нагрузки;
- сжатия графики и расширения файлов;
- скриптов и плагинов;
- масштабирования изображений;
- кэширования на стороне браузера;
- CSS и JavaScript;
- веб-шрифтов.
Скорость загрузки сайта – важная метрика, влияющая на индексацию, ранжирование и конверсию. Поисковым роботам даётся определенный лимит времени на посещение ресурса: чем дольше грузится контент, тем меньше страниц они успеют проиндексировать. Являясь значимым элементом юзабилити, быстродействие влияет на сортировку сайтов в выдаче.
Важно! Поисковикам важны показатели ресурса в комплексе – низкая скорость загрузки сайта может снизить ваши позиции, однако высокая производительность не гарантирует попадание в ТОП. В таком случае вы получите преимущество лишь по сравнению с «тормозящими» аналогами.
Что касается конверсии, здесь всё очевидно: посетители не готовы долго ждать отрисовки страницы. Особенно это касается мобильных пользователей (на них приходится более 50% в Google). Учтите, что скорость 2G/3G/4G ниже показателя оптоволоконной или широкополосной сети. Если сайт грузится дольше 3 секунд, половина аудитории просто закроет вкладку. При этом 88% пользователей не возвратятся на сайт после неудачной попытки.
Читайте также: ТОП-10 хостингов
10 лучших сервисов проверки скорости загрузки сайта
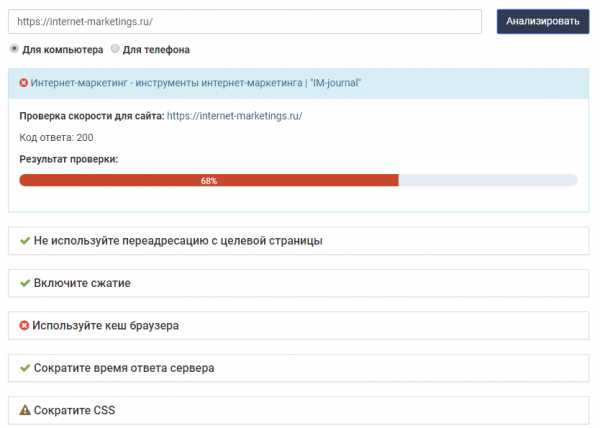
Чтобы стать лидером в поисковой выдаче и не потерять любовь потенциальных клиентов, надо регулярно проверять скорость загрузки сайта при помощи анализаторов. Сервисы не только оценят web-проект, но и выявят слабые места – их оптимизацией вам и предстоит заняться.
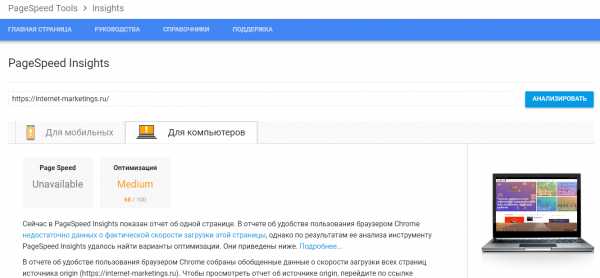
Google PageSpeed Insights
Благодаря этому популярному сервису вы за считаные секунды узнаете уровень быстродействия своего сайта для компьютеров и мобильных устройств. Анализатор в реальном времени оценивает параметры FCP (первую отрисовку содержимого страницы) и DC – полную загрузку HTML с построением DOM-дерева. Он вычисляет процент оптимизации и даёт рекомендации по улучшению. Таким образом можно ускорить блог в 2-3 раза.
Для мониторинга необходимо лишь ввести в поле адрес страницы и нажать кнопку «Анализировать».

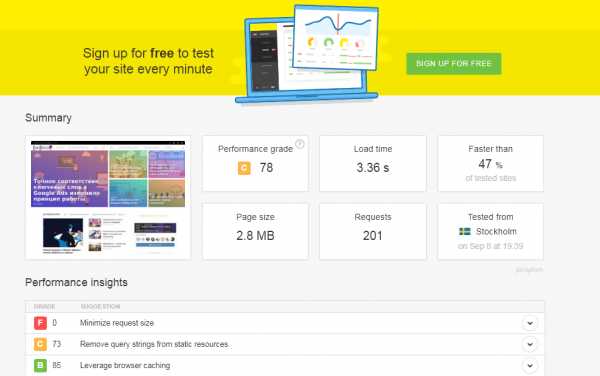
Pingdom Tools
Это англоязычный инструмент, который имеет собственную систему оценки. После изучения сайта он также даёт советы по усовершенствованию веб-проекта, в отличие от Google PageSpeed Insights вся информация удобно разбита на подгруппы – обнаружить проблемные участки намного легче.
Чтобы проверить скорость загрузки:
- Перейдите в сервис: tools.pingdom.com.
- Укажите в поле URL интересующий вас адрес.
- Выберите «Стокгольм, Швецию» в графе Test from (это максимально близко к нам из предложенных вариантов).
- Нажмите Start Test.
После этого вы узнаете время загрузки, количество запросов к серверу, размер страницы, получите оценку производительности. Кроме того, получите сравнение своего сайта с другими ресурсами.
Под общими сведениями демонстрируются технические характеристики, размер контента, запросы файлов и коды ответов.

Это интересно: Как проверить историю домена
PR-CY
Точность данных и продуманный интерфейс сделали сервис любимым помощником оптимизаторов. Он наглядно демонстрирует, как долго сайт загружается в браузере посетителя, рассказывает об ошибках и способах их исправления. Позволяет провести массовую проверку для сравнительного анализа – до 10 адресов.
Для работы с инструментом перейдите на его главную страницу и введите url. Затем определитесь с уровнем проверки (для компьютера или телефона), нажмите «Анализировать».

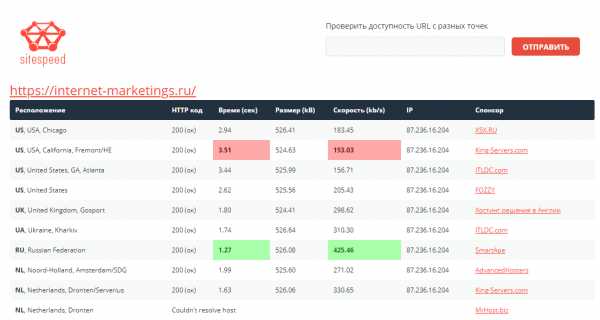
Site Speed
Данная платформа сообщит вам о скорости загрузки сайта в разных точках земного шара, а также среднем показателе. Зелёным цветом сервис подсвечивает лучшие показатели, красным – худшие.
Чтобы промониторить сайт, перейдите на sitespeed.me, укажите адрес сайта и нажмите «Отправить».

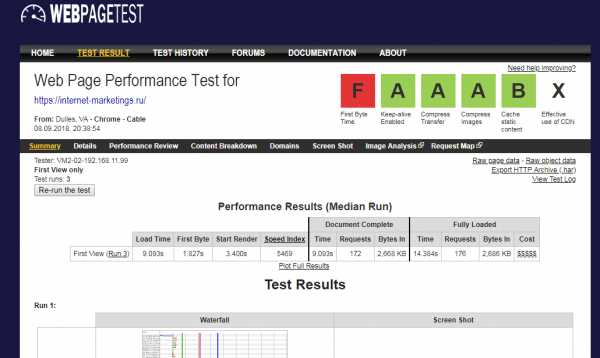
Web Page Test
Это многофункциональный анализатор, который загружает страницу несколько раз, сравнивая количество обращений. Он определяет скорость загрузки для каждой категории элементов сайта и самую медленную группу запросов – пользователю предоставляется полная статистика обоих тестов. Особенностью Web Page Performance Test является выбор аудита отдельно для компьютера, Android и Apple.
Хотите воспользоваться возможностями сервиса? Откройте его главную страницу, введите в главное поле адрес сайта, после чего выберите из списка нужное вам устройство и браузер, нажмите START TEST.

Актуально: Mobile First Index — что это и как работает
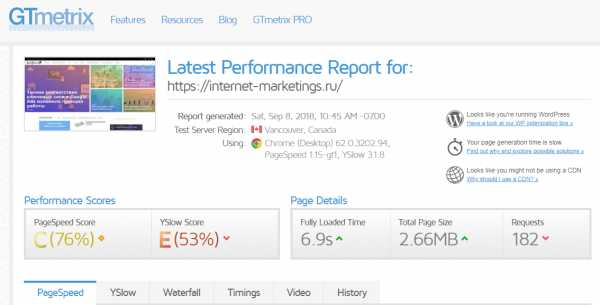
GTmetrix
Это ещё один полезный инструментом для мониторинга. Англоязычный сервис не только вычисляет скорость загрузки сайта, но и подгружает приоритетные рекомендации Google, Yahoo. Он оценивает эффективность, показывает размер страницы, число запросов и время загрузки. Платформа сохраняет историю проверок, поэтому вы в любой момент можете сравнить скорость загрузки после внесения правок.
Чтобы протестировать ресурс, перейдите на gtmetrix.com, укажите адрес и нажмите Analyze.

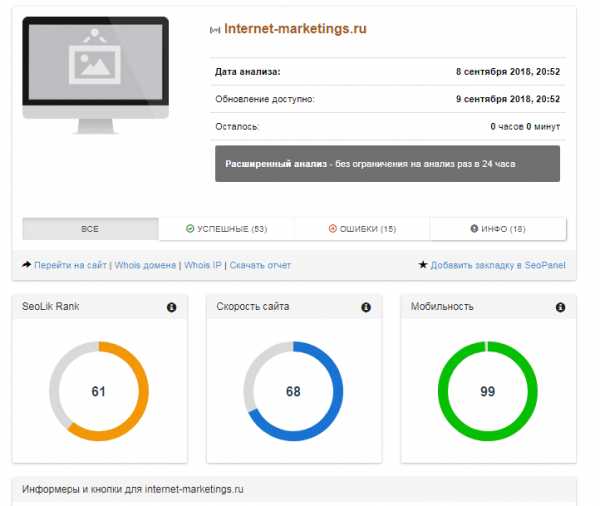
SeoLik
Принцип работы тот же: зайдите в сервис, укажите url, введите капчу и нажмите на кнопку «Анализировать» (для начала работы придётся пройти авторизацию).
Расширенный анализ доступен раз в сутки. Здесь выставляется общая оценка производительности, а также скорость сайта для ПК и мобильных устройств по отдельности. С детальной информацией по каждому пункту можно ознакомиться в разделе «Юзабилити» и «Мобильность» внизу отчёта.

Web Page Analyzer
Этот простой в использовании инструмент вычисляет скорость иллюстраций, кода, CSS и скриптов.
Для тестирования откройте Web Page Analyzer, введите адрес страницы и нажмите на кнопку «Отправить».
Which Load Faster
Идеальный анализатор для сравнения скорости загрузки двух конкурирующих сайтов. Чтобы воспользоваться функцией, перейдите на главную страницу сервиса, нажмите Got It! После этого введите адреса двух ресурсов и выберете кнопку Go. В результате будет вычислен победитель и то, во сколько раз он быстрее проигравшего сайта.
Читайте также: Сервисы проверки позиций сайта в поиске
internet-marketings.ru
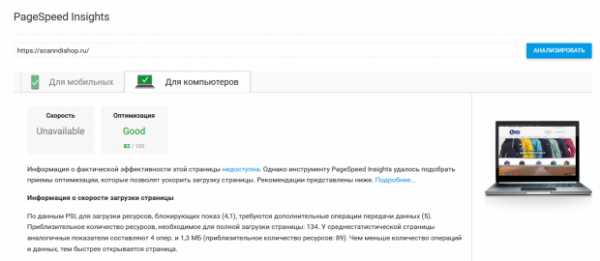
Проверяем скорость загрузки сайта в Google Page Speed
На ваш личный взгляд ваш сайт может летать, но это еще ни о чем не говорит для Гугла.
У него свои критерии проверки скорости сайта, поэтому идем сюда https://developers.google.com/speed/pagespeed/insights/
Вводим адрес сайта и жмем проверить.
Адрес вводите с http или https и при этом убедитесь, что сайт включен в нормальном режиме (не в режиме обслуживания), а robots.txt разрешает индексацию всех важных элементов сайта.

Чем ближе результат к 100 баллам тем лучше
Нормой считается 80 баллов и выше.Если у вас больше — отлично.То есть если ваш результат 90 баллов, то дергаться и пытаться любыми способами сделать 100 — не слишком благодарное занятие.
Так что если у вас 80 баллов и выше, то не переживайте, а радуйтесь: большинство проектов имеет 40-50 баллов до оптимизации скорости загрузки.
Я лично считаю, что для проектов с большим функционалом даже 70 баллов по Google Page Speed — вполне приемлемо.
Ну а если у вас меньше 70 баллов, а тем более 20-30, то стоит серьезно задуматься об оптимизации скорости сайта под Гугл.
Я начну с самых простых способов и закончу сложными, которые подойдут для самых дотошных владельцев сайтов, которым нужно 100 из 100
Включить сжатие
Самый простой способ ускорения загрузки сайта для Гугла — это включить GZIP сжатие. Это специальный механизм архивирования данных «на лету», который поддерживается 99,99% хостеров.
Если ваш хостер не поддерживает его, то меняйте хостера (кого могу рекомендовать).
Включить GZIP сжатие в WordPress можно с помощью плагина кэширования WP Fastest Cache.В Opencart с помощью плагина NitroPack
Если не хотите ставить плагины, то можете модифицировать данные прямо в файле .htaccess, который лежит в корневой папке сайта (как попасть туда по FTP).
Добавьте туда код, который формируют эти плагины. В конце статьи я выложу эти коды полностью из своих сайтов, чтобы кусками не выкладывать тут в каждом пункте, а то запутаетесь.
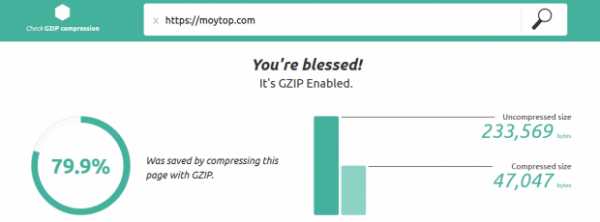
Проверить GZIP сжатие можно тут https://checkgzipcompression.com/
Должно быть так:

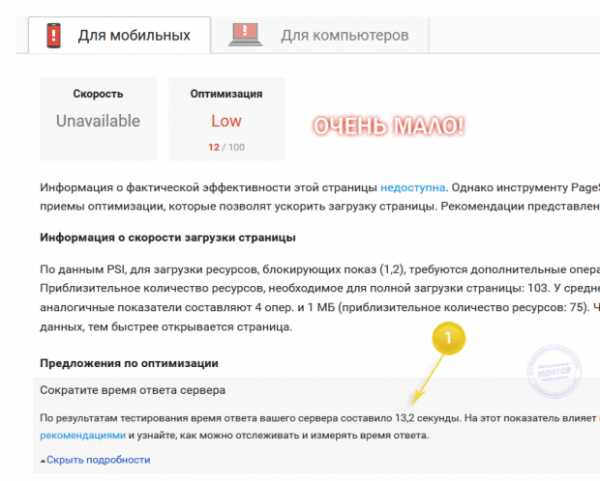
Сократите время ответа сервера
Зависит от серверов вашего хостера, их загруженности и прожорливости вашего проекта.
Иногда только один этот показатель может свести на нет все ваши усилия по SEO оптимизации проекта.

Важно проверить этот параметр скорости сайта по Google Page Speed в разное время дня или ночи — вполне возможно в данный момент сервер хостера просто перегружен запросами.
Если в другие часы будет все в основном хорошо, то на эпизодическую разовую загруженность можно до поры до времени не обращать внимания.
Если этот показатель стабильно плохой, то имеет смысл:
- поставить модули кэширования (я их рекомендую ставить каждому проекту в любом случае!), чтобы снизить нагрузку на слабый хостинг и время формирования страниц сайта.
- задуматься о смене хостера на того, у которого максимально быстрый хостинг или просто переходите на VPS-сервер. Этого обычно хватает в большинстве случаев для развивающихся проектов.
- если есть лишняя копеечка, то закажите услугу CDN сервера вот тут (скидка 20% по промокоду «moytop»). Это даст весьма стабильную и быструю работу сайта.
- самый сложный путь — это внутренняя оптимизация скриптов сайта (вплоть до полной переделке всего сайта). Это рекомендую делать в последнюю очередь, так как очень непросто и нормального специалиста за вменяемые деньги найти почти невозможно.
Используйте кеш браузера
Тоже несложный способ быстро повысить показатель в Google Page Speed.
Также как и в случае с GZIP сжатием решается через добавление кода в htaccess. Вы можете добавить его вручную или с помощью все тех же плагинов кэширования.
В конце статьи я приведу весь код целиком, сможете скопировать и попробовать добавить к себе в файл вручную через FTP.
А лучше пользуйтесь проверенными плагинами, которые я уже предлагал выше.
Оптимизируйте изображения
Самый выгодный способ оптимизации, который легко может сделать каждый своими руками.
Задача — уменьшить качество картинок на сайте, чтобы они занимали меньше места и быстрее грузились.
Сделать это разумнее всего через сам Гугл Пейдж Спид.Но придется делать это вручную, то есть придется повозиться!
Я больше года ищу нормальную программу, которая может автоматически ужимать по алгоритму Гугла картинки и сохранять структуру папок.
Увы, такой программы я не нашел. Пересмотрел всякие просмотрщики типа XnView, Infran, программы типа Caesium, FileOptimizer, Imbatch, ImageOptim, сервисы вроде TinyPng и т.п. — автоматизации нет.
Если кто знает такую программу — напишите в комментах.
Основные требования:
- сжатие по алгоритму Google (чтобы после загрузки готовых картинок они соответствовали требованиям Гугла по скорости загрузки)
- минимальные потери качества
- работа с сохранением структуры папок
- удаление метаданных и т.п. мусора.
- автоматическое определение входного и выходного формата
Ну а пока программы нет, то придется делать это «ручками».
Сам Google Page Speed внизу дает ссылку на скачивание уже оптимизированных файлов.
Качаем и распаковываем.
А затем долго и муторно меняем файлы через FTP на сайте, заменяя старую версию на новую.
Увы, но качество картинок JPG теряется значительно.PNG — качество остается весьма хорошее, почти как в оригинале, а размер уменьшается в 2-3 раза. Так что если у вас много PNG файлов, то будет очень большая экономия.
Выхода нет, чтобы получить высокую скорость сайта в Гугл придется пожертвовать качеством некоторых картинок.
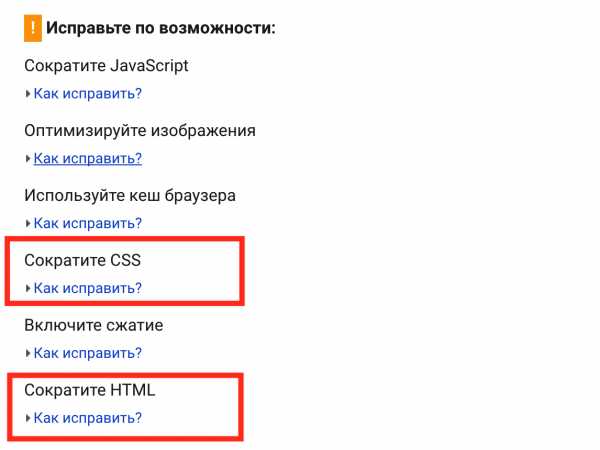
Сократите CSS + HTML + JS
В данном случае Google Page Speed по аналогии с картинками просит вас выкинуть из файлов верстки, скриптов и кода страниц все лишнее — пробелы, комментарии и т.п.
Чтобы сами файл стали меньше «весить» и быстрее стала скорость загрузки сайта.
При использовании плагинов кэширования — это всё делается автоматически «на лету». Это наиболее удобный способ, так как не меняет ваш код, а создаёт отдельные — минифицированные файлы CSS и HTML, которые и подсовывает Гуглу и все счастливы.
Если минифицировать файлы в каком-то сервисе, то имейте ввиду, что потом какие-то изменения в таких урезанных файлах будет сделать проблематично.
Скачать уменьшенные файлы «от Гугла» можно там же где и картинки — они в одном архиве будут.
А вот перезаливать ими оригинальные файлы — сами решайте, в любом случае сохраните бекап старых файлов.
Оптимизируйте загрузку видимого контента
В большинстве случаев вы ничего с этим сделать не сможете, разве что переделать сайт заново.
Поэтому я бы постарался тут особенно не заморачиваться и заняться другими факторами скорости сайта в Гугл.
Удалите код JavaScript и CSS
Гугл рекомендует удалять «лишний» по его мнению код скриптов, блокирующий отображение верхней части страницы.
Сложный пункт, который требует знаний и практики.
Вы, конечно, можете добавить возле загрузки каждого JS файла тег async или же поставить скрипт от Гугл для extsrc=, но по моим наблюдениям в 90% это или ничего не дает, или ломает сайт!
Нужен спец по JavaScript, который перетряхнет весь сайт и проанализирует все скрипты, чтобы они могли грузиться асинхронно и при этом не повредился никакой фукнционал.
А так как в том же WordPress обычно 9 из 10 скриптов — это внешние плагины, то там вы вряд ли что-то сделаете, так как они грузятся из своих папок и обновляются по 3 раза на неделю.
И ваши сделанные изменения банально затрутся.
Так что тут я могу рекомендовать:
- не тратить время на самостоятельный разбор этого хлама и сразу нанять специалиста на бирже фриланса, дешевле всего на Kwork , ну а если проект посложнее, то на других биржах можете поискать.
- по возможности просто отключить/удалить уже ненужные или неиспользуемые плагины. Например в своем блоге, когда я писал эту статью, то обнаружил в скриптах плагин, которым не пользуюсь уже несколько лет, просто забыл про него — а он висит и снижает скорость загрузки сайта в Гугл.
Посмотрите, может и вы что-то забыли? Или чем-то не пользуетесь? Тогда отключайте.
Код для htaccess
Как и обещал, вот код, который формируется плагинами кэширования, но который можно добавить самому в файл .htaccess, который находится в корне сайта.
Какой-то из этих двух вариантов наверняка подойдет.
На всякий случай оставляю файл с кодом в формате txt, чтобы символы не затерлись, а то мало ли что может быть.
Нужно взять один из кодов и добавить в самое начало вашего файла .htaccess.
Обновить страницу и отправить на повторную проверку скорости загрузки сайта Google Page Speed.
moytop.com
freeseoblog.ru