Создание одностраничного сайта на Modx Revolution. Modx revo слайдер на главную
вывод слайдера главной стр с pdoresources / modx.pro
Наша задача заключается в том, чтобы сделать возможность управлять слайдером из административной части сайта, добавлять, удалять и управлять очередностью их вывода.
Для начала нам необходимо подготовить картинки с банерами для нашего слайдера, размер картики банера: 960*316 пикселов. Четыре тестовых банера можно найти в рабочих материалах в папке: 5.MODX/Банеры на главной
Давайте посмотрим как выглядит код вывода слайдера, он находится в чанке BANER

Чанк BANER
Мы видим, что картинки слайдера выводятся элеметами списка, т. о. мы можем внутри списка сделать вызов Ditto с шаблоном, который будет содержать строчку с кодом элемента списка, в который будет подставлена картика банера и вставлять адрес ссылки.
Создание ресурсов с банерами в админке
Создаем в дереве документов ресурс Банеры, отключаем галку "показывать в меню" и присваиваем ему шаблон blank. Этот ресурс будет служить просто папкой для ресурсов с банерами.

Ресурс-папка Банеры
Создаем новый шаблон Банер, который не содержит кода. Он будет нужен нам для вывода тв-параметра картинки с банером.

Шаблон Банер
Создаем тв-параметр img-baner, тип ввода image, Доступ шаблонов - Банер

тв-параметр img-baner
Внутри ресурса Банер создаем новый ресурс-ссылку, для этого по ресурсу Банер кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Дочерняя веб-ссылка

Создание ресурса веб-ссылка
В MODX можно создавать два типа ресурсов, обычную страницу и ресурс веб-ссылка. Веб-ссылка отличается от обычного ресурса тем, что у него нет поля Содержимое ресурса, и есть поле Веб-ссылка, которому соответствует тег MODX - [*content*]. Мы можем менять тип уже созданного ресурса, для этого достаточно во вкладке Настройка страницы в поле Тип ресурса выбрать соответствующий параметр
Назвываем новый ресурс, например, Банер 1, присваиваем шаблон - Банер. После смены шаблона появится поле Параметры (ТV), нажимаем кнопку вставить рядом с полем тв-параметра Банер на главной:

Создание ресурса веб-ссылки с банером
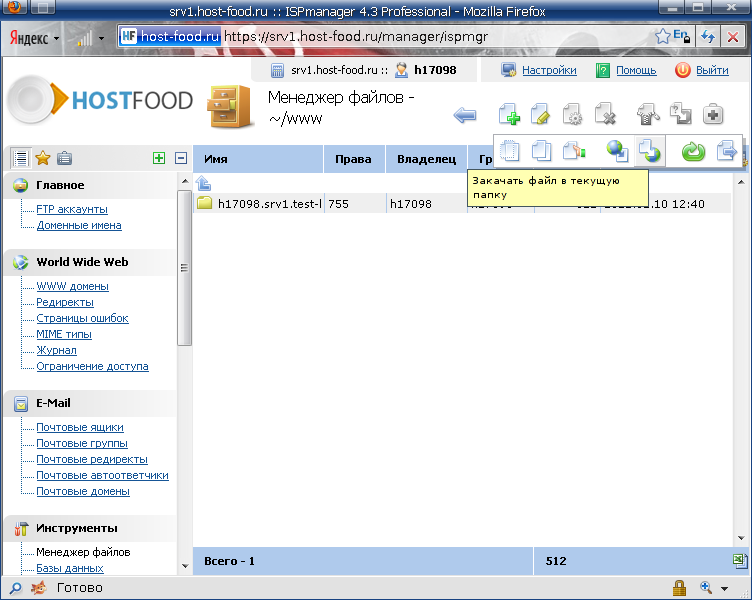
В открывшемся окне менеджера картинок KCFinder с левой стороны кликаем правой кнопкой на папку images и выбираем Создать папку...

Создание подпапки в менеджере картинок
Называем папку банеры, сохраняем, переходим в нее, кликаем на кнопку Загрузить и загружаем наши банеры на сайт
публикация/редактирование: 12 февраля 2016 г.
digitaltutor.ru
Настройка слайдера на главной странице
Чтобы добавить новый баннер в слайдер на главной странице, найдите категорию «слайдер» в дереве навигации (раскройте пункт “Главная”, он может называться по-другому, в данном случае “Фотообои”) в административной панели сайта.
Чтобы создать новый баннер кликните правой клавишей мыши на пункте “слайдер” и выберите в выпавшем меню “дочерний ресурс”.
В открывшемся окне заполните поля “Заголовок” (будет отображаться на главной странице). Псевдоним можно заполнить самим (английскими буквами через “-” или “_” без пробелов), если данное поле не будет заполнено, то псевдоним автоматически транслитерируется из заголовка. Шаблон “Slide”.
В поле “Содержимое ресурса” напишите текст слайдера, который вы хотите видеть на главной странице.
В поле “Параметры TV” выберите изображение слайдера, ниже вы увидите поля “Ссылка слайда” и “Открывать ссылку в новом окне”. Здесь вы можете разместить ссылку на нужную страницу, а если поставите галочку напротив второго поля, то эта страница будет открываться в новом окне.
Далее перейдите ко вкладке “Настройка страницы” и поставьте галочку напротив поля “Публиковать”, можно поставить дату публикации, не обязательно ставить момент создания, можно запланировать публикацию на будущее.
Результат будет выглядеть следующим образом:
Назад Вверх
Разные слайдеры с заменяющимися изображениями на страницах
Здравствуйте, прошу вашего совета по организации слайдера с разной группой изображений для страниц сайта. Т.е. для страницы1 в слайдер показывает определенный набор изображений, на странице2 другой, на странице3 соответственно третий. Пример того, что хочу получить: www.vgceiling.ru/catalog/tkanevye-natyazhnye-potolki/ Данную задачу я попытался реализовать на уже работающем слайдере под названием ELASTIC IMAGE SLIDESHOW. Как сладйер используемый на главной он прекрасно работает, но и пути к изображениям указаны напрямую. Я решил пойти по пути создания TV параметров с типом ввода image и визуальным компонентом image. Получился следующий код:<div> <div> <div> <ul> <li> <img src="[*sliderimg1*]" alt="image06"/> </li> <li> <img src="[*sliderimg2*]" alt="image01" /> </li> <li> <img src="[*sliderimg3*]" alt="image02" /> </li> </ul> </div> </div> </div> После вывода чанка на странице сайта, изображения прикрепленные к странице с параметром tv не появились. Прошу помочь и подсказать, что нужно сделать для создания слайдера с настройкой изображений под определенную страницу. Т.е. на 13 страницах должен быть слайдер с изображениями согласно тематике страницы. Можно конечно сделать 14 слайдеров (включая главную страницу) и прописать пути изображений напрямую, но очень хочется этого избежать. Прошу не кидать в меня камнями и тапками за такой глупый вопрос, мне это надо не для коммерческих проектов, я созданием сайтов не зарабатываю, а для самообразования. Поиск в сети по созданию слайдеров на Evo дает лишь пару примеров, но там концепция идеи совсем другая.Создание одностраничного сайта на Modx Revolution | Бортовой журнал Ктулху
Пошаговая инструкция по созданию одностраничного сайта или отдельного раздела на сайте на Modx Revolution. Для примера будет создание слайдера, хотя можно сделать, например, раздел со статьям, каталог или галерею.
Установить дополнения
MIGX, pdo Tools
Создать шаблон
Создать чанк slider
Это будет контейнер для слайдов с id=2.
<ul> [[!pdoResources? &parents=`2` &depth=`0` &tpl=`slide` &sortby = `menuindex` &sortdir = `ASC` &includeTVs=`slide, link` &includeContent=`1` ]] </ul>&includeContent=`1` - это необходимо для вывода поля [[+content]]
Создать чанк slide
Шаблон слайда. Через phpthumbsup указывается размер картинки. Про TV slide и link ниже.
<li> <img src="/[[+tv.slide:phpthumbsup=`w=1920&h=1080`]]" alt="slide"> <h2>[[+pagetitle]]</h2> <p>[[+description]]</p> <a href="/[[+tv.link]]"> link </a> </li>
Создать TV
slide - параметры ввода - изображение.
link - параметры ввода - текст.
Список статей
Для создания списка статей нужно установить дополнение PDO Tools.
Создаем шаблон отдельной статьи:
<div> <h3>[[*longtitle]]</h3> <a href="#"> <img src="/<a href="http://placehold.it/400x300"">http://placehold.it/400x300"</a> alt=""> </a> [[*introtext]] </div>ArticleThumbnail - это название TV, в которой я держу ссылку на изображение.
Параметры ввода- файл, параметры вывода - изображение.
Отдельная статья
Создаем шаблон отдельной статьи - чанк uslugaTpl
<div> <h3>[[+pagetitle]]</h3> <a href="#"> <img src="/[[+tv.ArticleThumbnail:phpthumbof=`w=120&h=120&zc=1`]]" alt=""> </a> [[*introtext]] [[*content]] </div>В этом чанке используются следующие плейсхолдеры:
[[+pagetitle]]
[[+tv.ArticleThumbnail:phpthumbof=`w=120&h=120&zc=1`]]
Причем, phpthumbof=`w=120&h=120&zc=1 - это параметры ресайза изображения при помощи сниппета phpthumbof.
Надеюсь, ничего не забыл.
www.khtulhu.org.ua