Как пользоваться Системой управления Modx. Как в modx добавить фото
Как заносить данные, добавлять новости, фотографии, редактировать страницы и т.д.
12 августа 2011, 17:34
Как заносить данные, добавлять новости, фотографии, редактировать страницы и т.д.
http://lesgaft-swim.ru/Ниже мы рассмотрим, как пользоваться CMS MODx для сайта "Школа плавания «Lesgaft's swim challenger’s»"
FAQ. Часто Задаваемые Вопросы по пользованию Системой Управления Контентом (CMS).
- Как попасть в систему управления сайтом?
- С чего начать?Навигация
- Как добавить/изменить ресурс?
- Как добавить/изменить верхнее меню?
- Как добавить "Новость"?
- Как добавить материалы по новому преподавателю?
- Как изменить рекламный слоган и картинку на главной странице?
- Как изменить телефоны?
- Как добавить видео?
- Как пользоваться фотогалереей?
- Советы и возможные проблемы
- Задать свой вопрос
Ответы:
1. Как попасть в систему управление сайтом? к вопросам
Для того, чтобы попасть в систему управления, нужно дописать слово "manager" к адресу вашего сайта:
http://www.yoursite.ru/manager/
После прохождения по данному адресу вы попадете на страницу авторизации, где нужно будет ввести свой логин/пароль.
 Вход в систему
Вход в систему
После авторизации вы автоматически перейдете в систему управления.
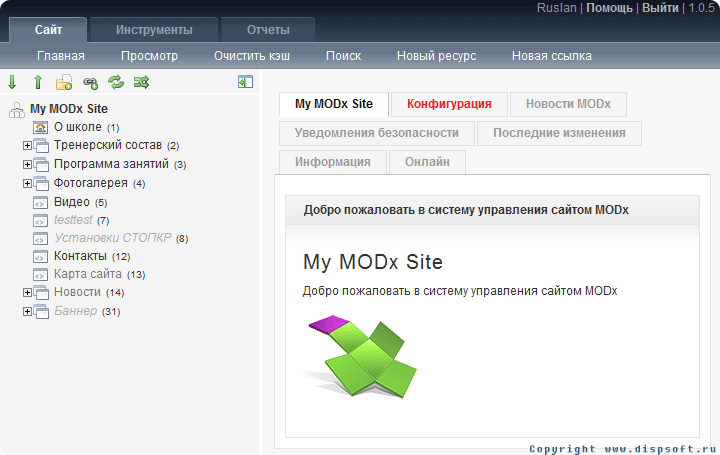
 Система Управления Контентом
Система Управления Контентом
Для начала обратим внимание на левую панель, которая содержит в себе дерево документов.
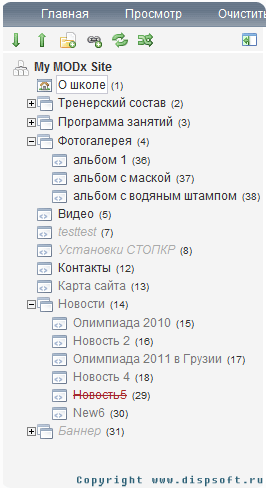
 Дерево документов
Дерево документов
Каждый документ содержит в себе информацию и может содержать дочерние ресурсы.
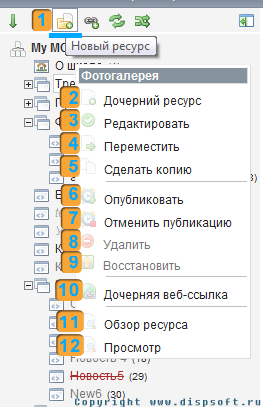
При нажатии правой клавиши мышки на любом из документов выскочит панель следующего вида:
 Редактирование документа
Редактирование документа
- Новый ресурс - Создаёт новую страницу, при этом будет создан еще один пункт в меню, ведущий на данную страницу.
- Дочерний ресурс - Создаёт дочернюю страницу,например это может быть "Новость".
- Редактировать -Показывает содержание страницы с возможностью её изменения.
- Переместить - Перемещает выбранную страницу в другой раздел или подраздел.
- Сделать копию - Создаёт документ в том же разделе с именем Duplicate of (выбранное имя).
- Опубликовать - Разрешает пользователям просматривать данную страницу, добавлять ссылку на документ в соответствующем месте.
- Отменить публикацию - Если вам нужно скрыть документ,отредактировать или исправить в нем ошибки.
- Удалить - Документ будет перечеркнут красой линией и не будет отображаться на сайте.
- Восстановить - Восстанавливает удаленный документ.
- Дочерняя веб-ссылка - Создаёт ссылку на другую страницу.
- Обзор ресурса - Выводит всю информацию о странице.
- Просмотр -Вы можете посмотреть, как будет выглядеть страничка, не публикуя её для посетителей вашего сайта.
Главный ресурс - это страничка вашего сайта которая будет отображаться в верхнем меню и содержать информацию как свою, так и дочерних документов. Дочерние ресурсы будут отображаться в разделе Главного ресурса. Вы можете добавлять/изменять Главный ресурс и Дочерний ресурс.
Для этого нужно нажать на иконку "Новый ресурс" в левом верхнем углу,под словом "Главная" или правой кнопкой мышки вызвать "Панель редактирования" у одного из ресурсов слева и выбрать "Дочерний Ресурс"
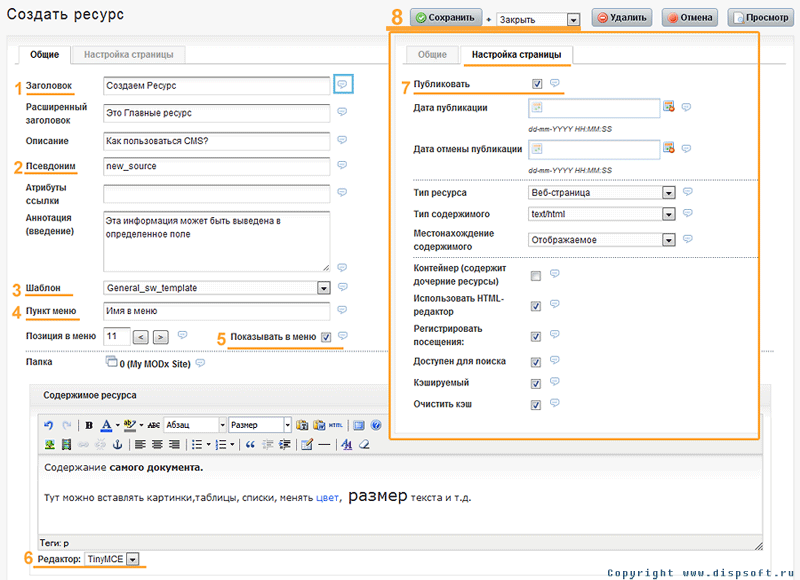
Далее вы увидите форму следующего вида:
 Добавление нового ресурса в MODx
Добавление нового ресурса в MODx
- Ниже будет представлено описание всех пунктов с примерами:
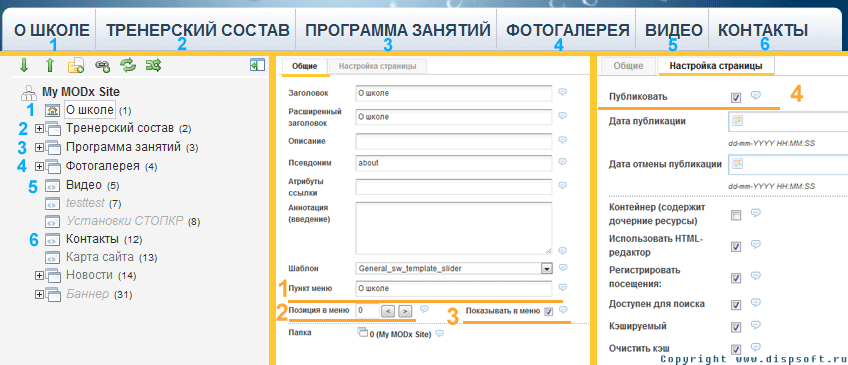
- Заголовок - (Опциональный)Этот текст будет в заголовке вашей странички.Пример:Фотогалерея
- Псевдоним - Краткое слово отображающие суть документа на Английском языке.Пример:photos
- Шаблон -(Опциональный)Для каждого сайта разрабатывается определенное кол-во шаблонов, обычно это шаблон для главной страницы, и шаблон для обычных страничек. Название шаблона , отображает суть:1)General_sw_template_slider -Для главной странице, с баннером, находящимся под меню и новостями в правой части. 2)General_sw_template -Для обычных страниц без новостей, без баннера. 3)General_sw_gallery -Для фотогалереи. 4)Для Баннеров -Для баннеров. 5)Minimal Template -Пустой шаблон.Используется, когда не нужно отображать документ, а только брать из него данные (Например: Телефоны).
- Пункт в меню - Текст на кнопке в меню.Название должно быть лаконичным и отображать суть содержимого.Пример:Фото.
- Показывать в меню - Это галочка должна быть установлена для того, чтобы появилась кнопка в меню и ссылка на этот документ была добавлена в разделе "Карта сайта".
- Редактор - Вы можете редактировать контент в виде Html-кода или с помощью(Tiny-Редактор).
- Публиковать - Разрешает пользователям просматривать данную страницу. Добавляет ссылку на документ в соответствующем месте.
- Сохранить - После всех манипуляций, нужно сохранить результат.
Остальные поля будут заполняться автоматически или останутся пустыми*.
*Например, при добавлении свежей Новости после нажатия "Публиковать" время публикации будет выставлено автоматически. Если нужно время исправить, его можно выставить в ручном режиме в разделе "Настройка страницы--Дата Публикации"
Для того, чтобы изменить/пополнить верхнее меню, нужно менять Главные ресурсы.
 Изменение меню в MODx
Изменение меню в MODx
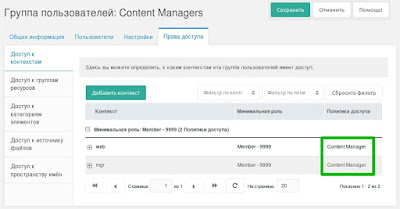
Главные ресурсы, находящиеся в левой части в CMS, выделенные черным цветом, являются пунктами в верхнем меню.
- Ниже будут описаны некоторые пункты с примерами:
- Пункт меню - Название кнопки.Пример:Фото
- Позиция в меню - Позиция относительно других кнопок, по горизонтали.Пример:4
- Показать в меню -Должна быть установлена, что бы отображаются в меню.
- Публиковать - Должна быть установлена, что бы отображаются в меню..
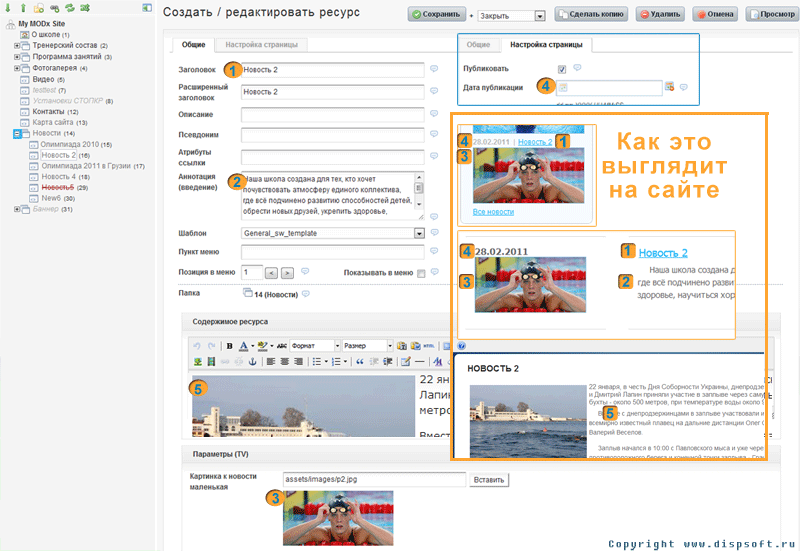
Разверните вкладку "Новости", нажав на "+" слева.Откроется список новостей.Каждая свежая "Новость", новый Дочерний документ.
Добавить новость:Наведите на вкладку "Новости" и нажмите правую кнопку мыши, появиться панель, в ней выберите "Дочерний документ".Изменить новость: Наведите на любой Дочерний документ во вкладке "Новости", нажмите правую клавишу мыши и выберите "Редактировать".
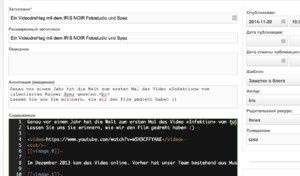
 добавить/изменить новость MODx
добавить/изменить новость MODx
- Ниже будут описаны некоторые пункты с примерами:
- Заголовок -Будет отображаться на страницах:"Главной страница","Все новости","Подробная страница новости".Пример:Олимпиада 2011.
- Аннотация -Будет отображаться только на странице "Все новости".Пример:Олимпиада проходит в период с 5 по 10 апреля.
- Картинка к новостям, маленькая - Будет отображаться на страницах:"Главной страница","Все новости".
- Дата публикации - Будет отображаться на страницах:"Главной страница","Все новости".
- Содержимое ресурса - Будет отображаться только на странице самой:"Подробная страница новости".
6. Как добавить материалы по новому преподавателю?к вопросам
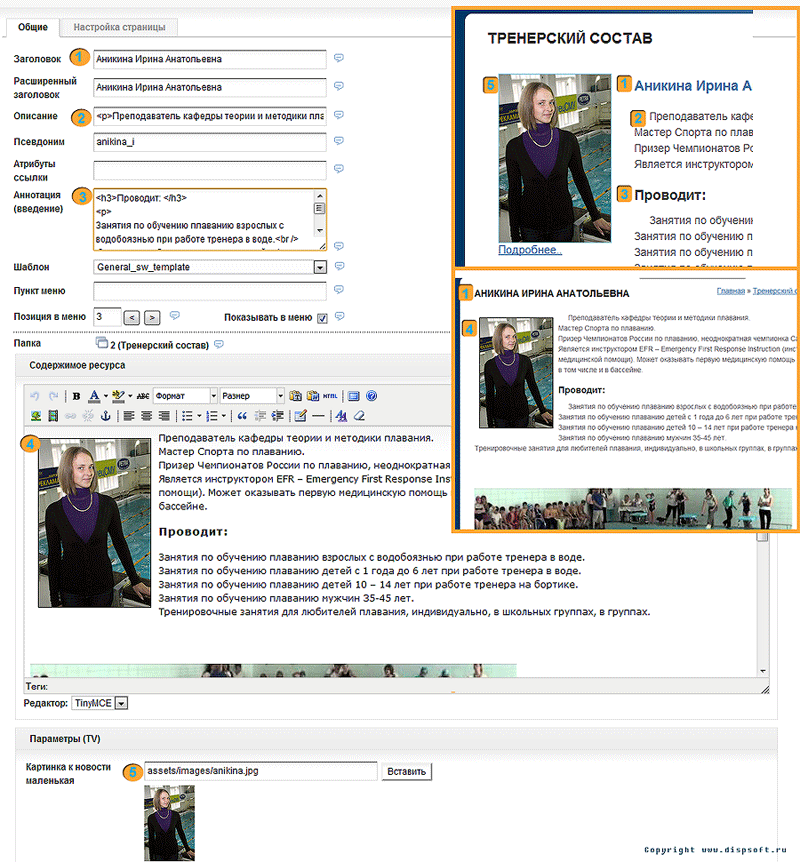
Разверните вкладку "Тренерский состав", нажав на "+" слева.Откроется список преподавателей. Каждый новый "Преподаватель", новый Дочерний документ. Добавить материалы по новому преподавателю:Наведите на вкладку "Тренерский состав" и нажмите правую кнопку мыши, появиться панель, в ней выберите "Дочерний документ".Для простоты редактирования можно сделать копию похожего документа и по его шаблону занести данные по новому преподавателю.Изменить материалы по преподавателю:Наведите на любой Дочерний документ во вкладке "Новости",нажмите правую клавишу мыши и выберите "Редактировать". Основные моменты которые нужно учитывать, при редактировании "Тренерского состава":
 добавить/изменить тренерский состав MODx
добавить/изменить тренерский состав MODx
В формах "Описание" и "Аннотация" можно писать только HTML-код. Ниже мы приведем шаблоны, которые можно будет скопировать в эти поля и затем изменить их.
- Заголовок -Будет отображаться на страницах: "Тренерский состав","Выбранная странице о преподавателе(Подробнее..)". Пример:Иванов Иван Иванович
- Описание - Будет отображаться только на странице Тренерский состав.Шаблон:
Преподаватель кафедры теории и методики плавания. Мастер Спорта по плаванию. Призер Чемпионатов России по плаванию, неоднократная чемпионка Санкт-Петербурга по плаванию. Является инструктором EFR – Emergency First Response Inst
- Аннотация -Будет отображаются только на странице Тренерский состав.
Шаблон:
Проводит:
Занятия по обучению плаванию взрослых с водобоязнью при работе тренера в воде. Занятия по обучению плаванию детей с 1 года до 6 лет при работе тренера в воде. Занятия по обучению плаванию детей 10 – 14 лет при работе тренера на бортике. Занятия по обучению плаванию мужчин 35-45 лет. Тренировочные занятия для любителей плавания, индивидуально, в школьных группах, в группах.
- Содержимое ресурса - Будет отображаться только на выбранной странице о преподавателе(Подробнее..).
- Картинка к новостям, маленькая - Будет отображаться только на странице "Тренерский состав".
7. Как изменить рекламный слоган и картинку на главной странице?к вопросам
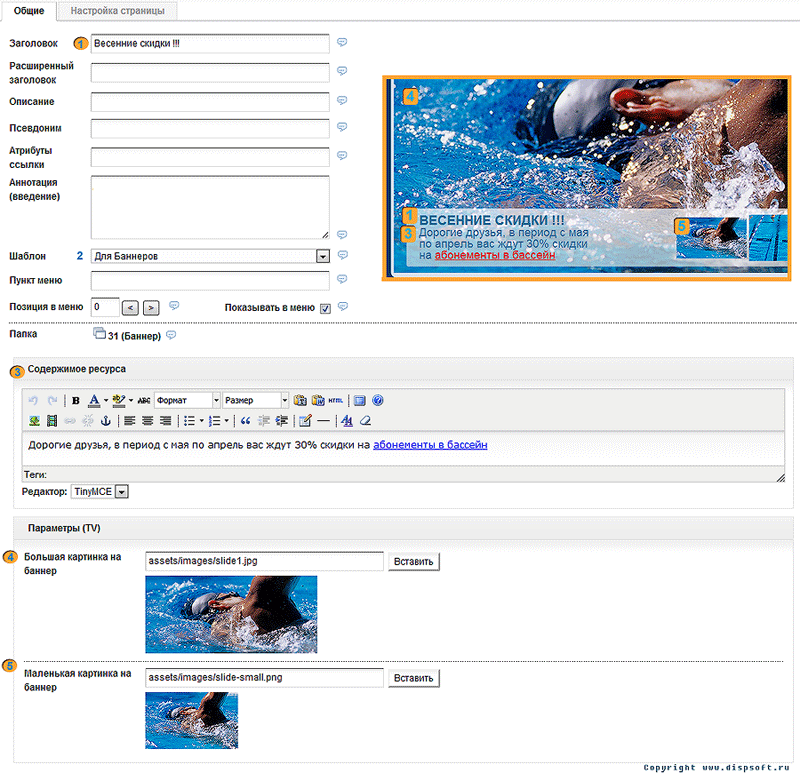
Для этого нужно раскрыть вкладку "Баннер", там будет 4 документа. Это 4 новости на заглавной странице, которые можно просматривать как слайды.
 добавить/изменить слайд MODx
добавить/изменить слайд MODx
- Все изменения будут отображаться только на "Главной странице":
- Заголовок -Заголовок для баннера.Пример:Весенние скидки
- Шаблон - Нужно указать шаблон - "Для Баннеров".
- Содержимое ресурса - Небольшой текст, который может содержать ссылки.Пример:Подробности акции
- Большая картинка на баннер - Размер: 942 x 425.
- Маленькая картинка на баннер - Размер: 119 x 73.
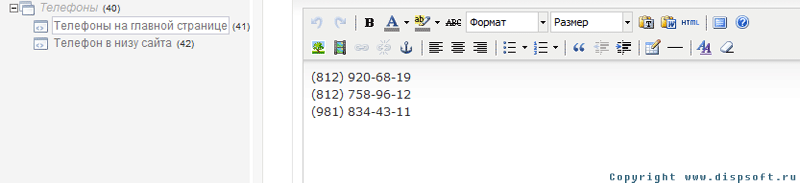
Откройте вкладку "Телефоны", там будет два документа.Телефоны на главной странице и телефоны внизу сайта.

Исправить телефоны нужно в поле "Содержимое ресурса", а также на странице "Контакты"
Для того, чтобы добавить видео на сайт, первоначально его нужно загрузить на один из надежных видеохостингов:
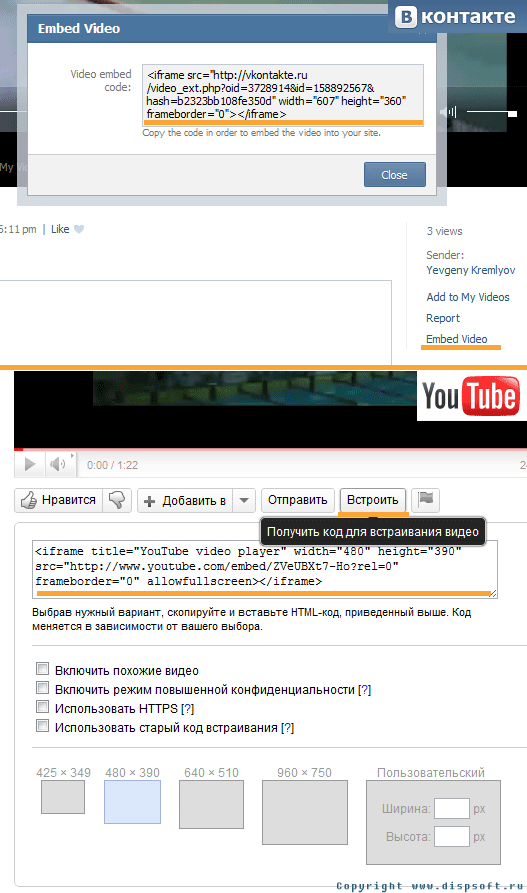
После загрузки видео, зайдите на свой видеоролик. Внизу вы уведите кнопочку "Встроить/Получить код видео/Embed Video". Нажав на неё, вы получите код, который сможете встроить себе на сайт, скопируйте его
 Как получить код Видео
Как получить код Видео
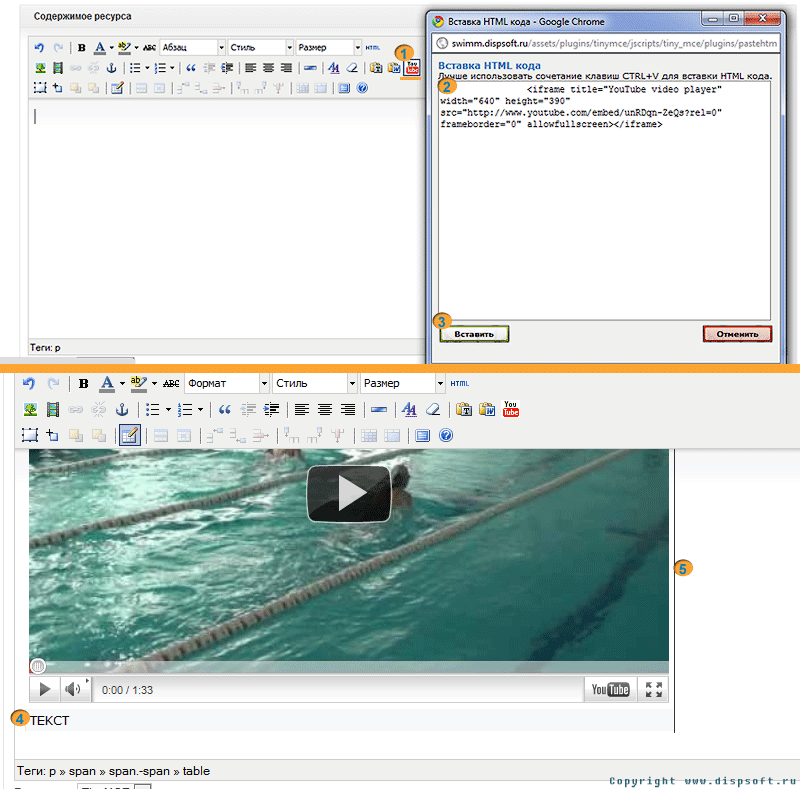
Для вставки видео на сайт, в поле "Содержимое ресурса" на верхней панели есть иконка 
 Вставка видео в TinyMCE Modx
Вставка видео в TinyMCE Modx

- Вставка HTML кода - Поле куда нужно вставить код видео, который дает youtube, vkontakte и т.д..
- Вставить - После нажатия будет создана табличка, где в верхней части будет само видео, а в нижней подпись к нему.
- Текст - Вместо слово "ТЕКСТ" напишите описание видеоролика.
- Указать - Для перехода на следующую строку выставите указатель после таблицы и нажмите "Enter".
Разверните вкладку "Фотогалерея" нажав на "+" слева. Откроется список альбомов. Каждый новый "Альбом", новый Дочерний документ.
Для создания новой галереи, нужно создать Дочерний документ в разделе "Фотогалерея".
В Системе управления нужно выбрать один из трех шаблонов:
- General_sw_gallery - Ко всем фотографиями будет приставлена небольшая текст с надписью :"Copyright 'yoursite'".Используйте этот шаблон, если вам не нужно защитить изображение.
- General_sw_galleryWATER - Ко всем фотографиями будет приставлен водяной штамп.
- General_sw_galleryMASK - На все фотографии будет наложена маска.
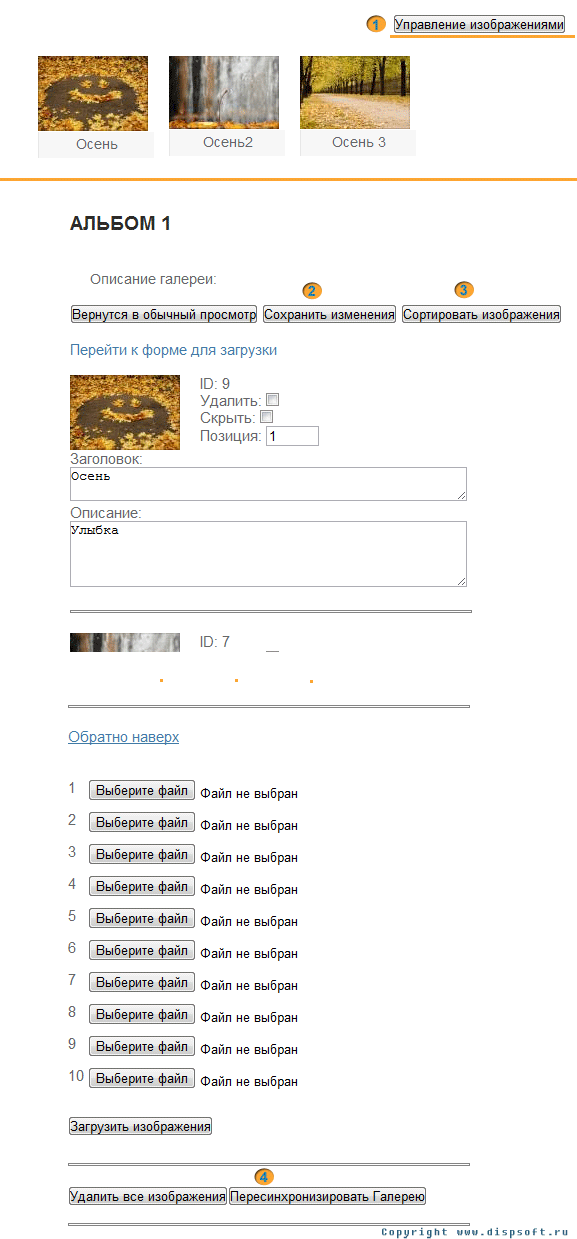
Далее нужно нажать правую клавишу мышки на созданном "Альбоме" и выбрать "Просмотр". Вы попадете на свой сайт с правами администратора, и увидите кнопочку "Управление изображениями". После нажатие этой кнопки вы перейдете в "Менеджер Фотографий"
 Менеджер фотографий в Modx
Менеджер фотографий в Modx
- Описание пронумерованных кнопок:
- Управление изображениями - Заходит в менеджер.
- Сохранить изменения - После добавления/удаления/изменения описаний фотографий, нужно сохранить изменения.
- Сортировать изображения - Указав в поле "Позиция" корректные номера, и нажав эту кнопку, фотографии будут отсортированы.
- Пересинхронизировать Галерею - Если нужно загрузить фотографии в большом количестве, то можно использовать эту функцию. Алгоритм действий следующий:
- Создаем папку с числовым названием, равным ID документа,например: Есть дочерний документ Альбом1(32), создаем папку с именем "32" в папке "galleries"*.
- Загружаем туда все фотографии по FTP.
- Правой клавишей мышки нажимаем на "Альбом1", выбираем "Просмотр", нажимаем "Управление изображениями"
- Нажимаем Пересинхронизировать Галерею. После этого все фотографии появятся в Менеджере.
Совет 1:
Будьте внимательны! Перед сохранением документа, его лучше скопировать (СTRL+C), т.к. в случае отсутствия интернета, после того как вы нажмете "Сохранить" будет выведена ошибка, и вы потеряете документ.
Совет 2:
Если у вас не сохраняется документ после длительной работы на сайте, отключите "Firewall" у антивируса и "Брендмауэр" у Windows. Они иногда блокируют частое изменение документов.
Совет 3:
Если вы забудете как работать с Системой Уравления Modx, нажмите на иконку  внизу вашего сайта.Вы попадете к нам на сайт в раздел посвященный вашем сайту.
внизу вашего сайта.Вы попадете к нам на сайт в раздел посвященный вашем сайту.
 Помощь по работе с CMS
Помощь по работе с CMS
Write a comment
- Required fields are marked with *.
 |
www.dispsoft.ru
Вставка изображения | Вставка прайса
Для оживления информации на сайте, для наглядности, например, какого-либо рода руководства, на сайте используются изображения, фотографии, графики и другая графическая информация.
Для того чтобы вставить картинку на сайт MODX Revolution, следует открыть необходимую страничку для редактирования.

Ставим курсор слева от абзаца, где должно быть изображение.

Появится окно.

Кликаем на иконку рядом с полем «Адрес». Выпадет окно:

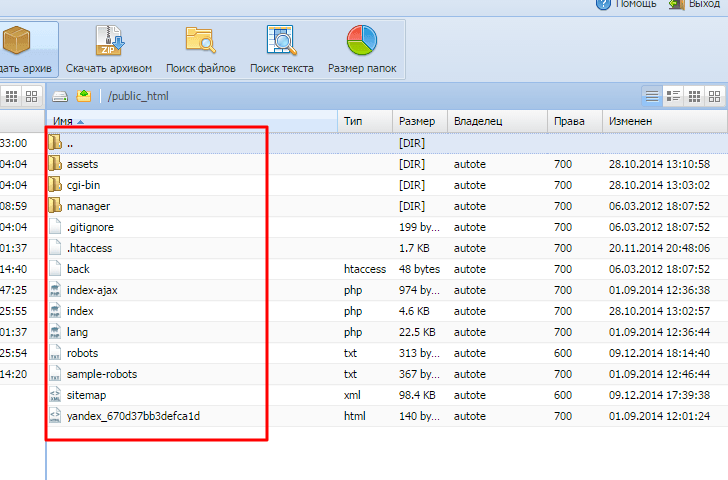
В левой части окна видим папки, образующие файловую систему сайта на MODX Revolutio. Если папок не видно, следует кликнуть по треугольнику слева от вкладки «Файлы», дерево файлов раскроется.
Мастера, занимающиеся созданием сайта, для вашего удобства создали папку в самом низу, в данном случае она носит название «z-info». В ней будут храниться ваши изображения, прайсы, необходимые для скачивания документы. Нажимает на эту папку:

Треугольник пропадает, что свидетельствует о том, что папка открыта. Поскольку она пустая, правое широкое поле тоже пустое.


Для вставки изображения или иного документа в папку сайта, кликаем по значку «Загрузить файлы» либо правой клавишей мышки кликаем по нужной нам папке. Появляется контекстное меню, где мы выбираем пункт «Загрузить файлы».

Выбираем файл с компьютера и кликаем по нужному:

Причем, выбирать можно любой файл: изображение, текстовый документ, документ в pdf или любом другом формате. Загружать можно сразу несколько файлов.

После загрузки, нажимаем «Закрыть». Затем, выбираем необходимое изображение или иной файл, для чего дважды кликаем по, в данном случае, изображению:

После этого, снова возвращаемся к первоначальному окну.

Обязательно заполняем поле «описание», поскольку это достаточно весомый тег для поисковых систем, если вам важно поисковое продвижение сайта. Описание необходимо для тех пользователей, кто отключает возможность загрузки картинок в браузере.
Перейдя по вкладке «положение», мы, при необходимости, можем изменить размер изображения. Если размер менять не нужно, то и переходить по вкладке не обязательно.

После всех манипуляций, нажимает кнопку «Вставить» в левом нижнем углу окна. В результате, получаем, примерно, такой результат:

Чтобы изображение у нас заняло предназначенное для этого место, кликаем по вкладке «Стиль» и из выпадающего списка выбираем один из стилей для изображения. В данном случае, pravo – картинка переместиться вправо с обтеканием текстом, levo – займёт позицию слева, centr – расположится по центру. После этого сохраняем.

Точно таким же образом, как и изображение, мы закачиваем в папку на сайт прайс, текстовый документ или другой файл.
Допустим, нам требуется разместить документ для скачивания его пользователями. Мы выделяем область текста или картинку, которая будет служить ссылкой.

Затем кликаем по иконке, с изображением цепи. Появляется точно такое же окно, как и в случае с изображением. Выбираем аналогичным образом файл из папки или с компьютера в адресной строке и нажимаем «Вставить».

Ссылка закрепляется. Остается только сохранить документ, и ваша страница с изображениями и ссылками опубликована.
svoiysait.ru
Как добавить изображение в текст статьи
Если вам необходимо добавить в текст картинку, кликните на «Добавить/Изменить изображение» в текстовом редакторе MODx (Рис. 1).
Рисунок 1
В появившемся окне кликните на кнопке подбора изображений – откроется окно загрузки изображений. Здесь вы можете создать отдельные папки для каждого раздела (Рис. 2), или систематизировать изображения по своему желанию. Чтобы создать новую папку, кликните на родительском ресурсе правой кнопкой мыши, введите название новой папки латинскими буквами. Чтобы загрузить изображение с компьютера, кликните на кнопке «Загрузить», укажите путь к изображению (название изображения должно быть оформлено также на латинице через «-» или «_» без пробелов) и кликните «Открыть».
Рисунок 2
Файл загрузится в выбранную папку. Далее нажмите два раза ЛКМ по нужному изображению. В окне изменению параметров изображения (Рис. 3). Во вкладке «Общее» укажите заголовок, он отображается на сайте при наведении курсора мыши на картинку, во вкладке «Положение» выберите нужное Вам положение изображения напротив поля «Выравнивание», укажите нужный размер, величину отступа и границ, если требуется. Во вкладке «Дополнительно» заполните поле «Описание» - оно будет замещать картинку, если по какой-либо причине она не будет отображаться. Кликните на кнопку «Вставить».
Рисунок 3
Если, просмотрев изображения на сайте, вы захотите что-либо изменить, Вы легко сможете это сделать, выделив это изображение в редакторе и нажав снова на кнопку «Добавить/Изменить изображение».
Назад Вверх
wikicl.ru
Добавление статьи и изображения в админке modX.
studiotata"Газеты надо читать! Иногда они сеют разумное, доброе, вечное!" Золотой теленок
Обучение работе в modX.Добавление статьи и изображения в админке modX
Доброго времени суток.
При работе в modx активно используется правая кнопка мышки, (пробуйте, не бойтесь, на любых элементах), обычно при клике правой кнопкой появляются контекстные меню.
Обычно вся текущая проходит под управлением закладки "Ресурсы" в левой части окна. Она обычно всегда открыта и активна по умолчанию. В ней собрана все информация, которую содержит наш сайт. Каждая страница нашего сайта - это одна строчка ("ресурс") в этом списке. Список древовидный, что весьма удобно при большом кол-ве документов.
Начнем с самой обычной рутинной операции - нам нужно добавить на сайт новую статью с фотографиями.
Кликаем левой кнопой по треугольничку рядом со словом "Статьи", и видим список категорий всех наших статей. Допустим наша новая статья относиться к категории "Советы и рецепты".
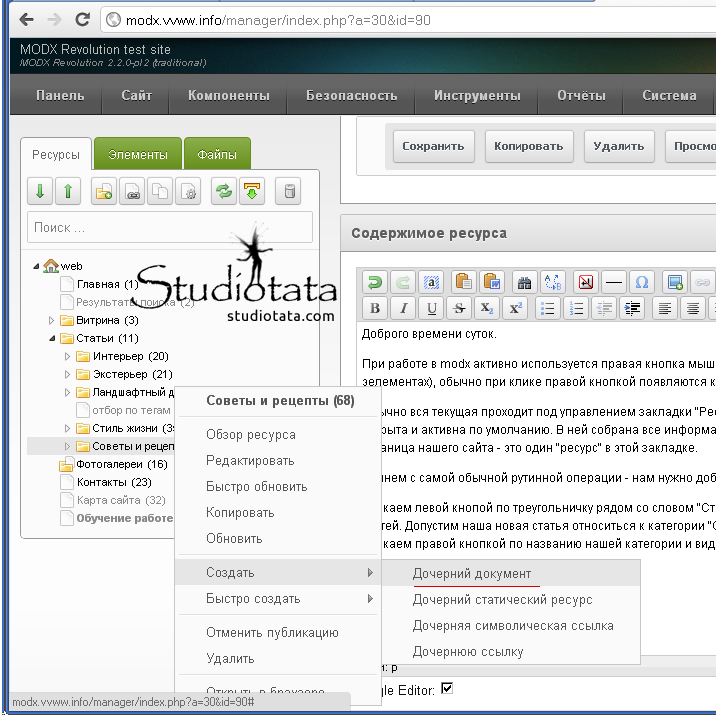
- Кликаем правой кнопкой по названию нашей категории и видим выпадающее меню;
- Выбираем "создать дочерний документ". Открывается стандартное окно редактирования ресурса.
- Обязательно вводим заголовок (самая важная часть документа, по нему поисковики определяют ключевые слова и ранжируют сайты), описание (желательно заполнить - этот текст будет показывать поисковик в результатах поиска под заголовком документа) и содержимое ресурса.

Для редактирования содержимого ресура (это текст нашей статьи) используется текстовый редактор отдаленно напоминающий Word. Остановимся отдельно на вставке изображений в текст нашей статьи - для этого ставим курсор в нужное место нашей статьи и нажимаем кнопку "Добавить/изменить изображение". Наша задача - сначала загрузить изображение с нашего компьютера на сервер, а потом разместить его в статье.
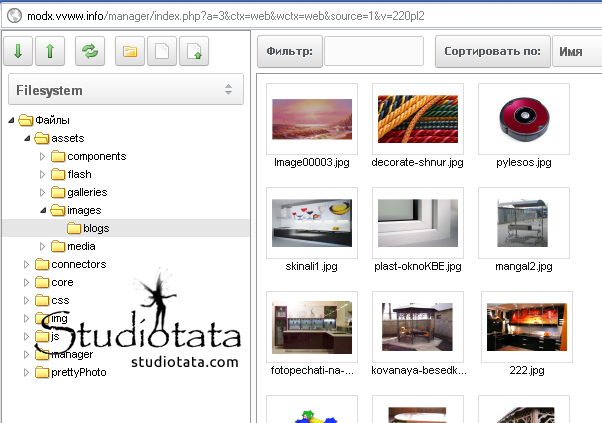
Итак, для загрузки изображения в открывшемся окне нажимаем кнопку "Просмотр" (в строке Адрес). Все изображения необходимо записывать на сервере в папку assets/images.

- Кликаем по папке "images";
- нажимаем кнопку "Загрузить файлы"
- После загрузки изображения его нужно выбрать, кликнув по немуи нажав кнопку "Ок".
- В открывшемся окне нажимаем кнопку "вставить" - и видим наше изображение непосредственно уже в нашей статье.
После редактирования статьи нажимаем сверху кнопку "Сохранить".
Чтобы наша статья стала доступна для всех на нашем сайте - ставим галочку "опубликовать". И вот наша статья готова!
Если вы хотите добавить какой то компонент в modX (слайдер, фотогалерею, календарь, форму обратной связи и тп), или вы бы хотели усовершенствовать работу уже существующего - свяжитесь с нами, мы с радостью поможем!
Если остались вопросы - напишите их в комментариях. Мы ответим очень быстро!
studiotata.com
Как сделать фотогалерею в ModX
studiotata"Газеты надо читать! Иногда они сеют разумное, доброе, вечное!" Золотой теленок
Обучение работе в modX.Как использовать компонент Gallery/Управление альбомами в modX
Доброго времени суток.
Итак, как добавить фотографии, чтобы получилось полноценная фотогалерея? Хочу напомнить, что одно из главных преимуществ использования компонента Gallery - возможность загружать изображения как поштучно, так и папкой, и если есть необходимость - архивом. Компонент Gallery всё распакует, пережмёт и установит. Вам остается только придумать названия и описания. Непременно качественные и запоминающиеся! :)
Для добавления делаем следующее:
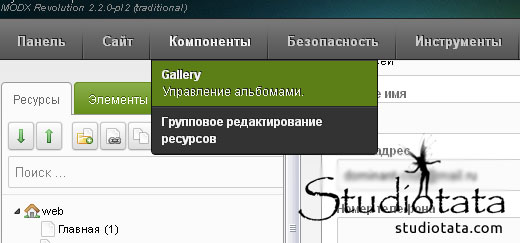
- Заходим Компоненты-> Gallery (Управление альбомами)
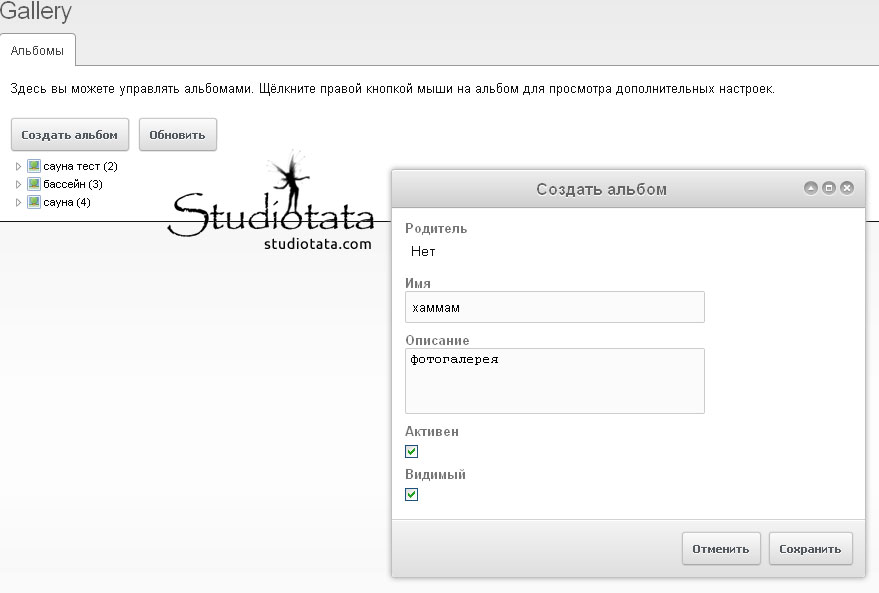
- Выбираем из списка нужный альбом, или создаем новый
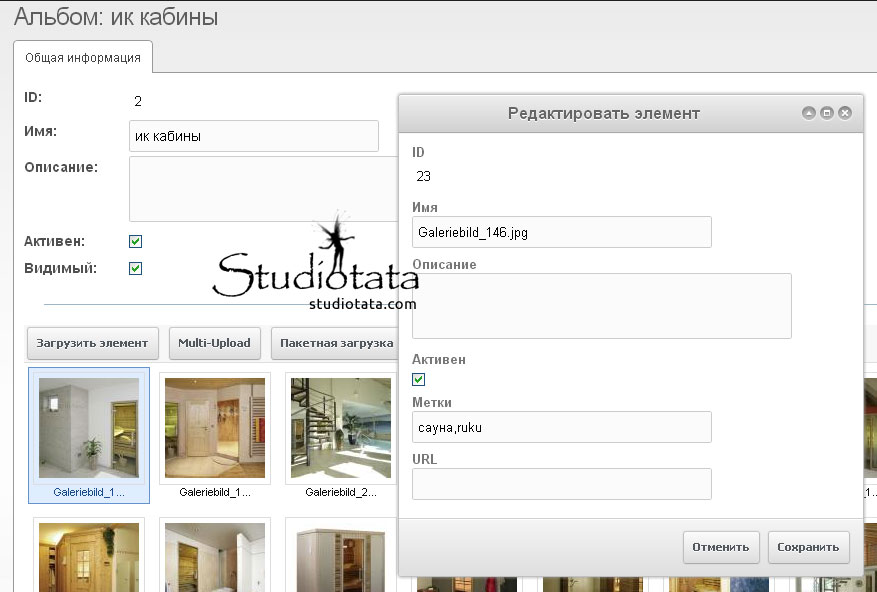
- Нажимаем правой клавишей на фото, выбираем - "редактировать элемент", открывается окно, в котором надо заполнить поля "Имя" и "Описание". В принципе, можно и не заполнять, но рейтинг вашего сайта будет куда выше, если не будете ленится и для каждой фотографии напишите что то уникальное.
- Вверху нажимаем кнопку "Сохранить", чтобы наша Галерея не канула в Лету



Если какое то изображение нужно удалить:
- Заходим Компоненты-> Gallery (Управление альбомами)
- Выбираем нужный альбом, открываются все изображения
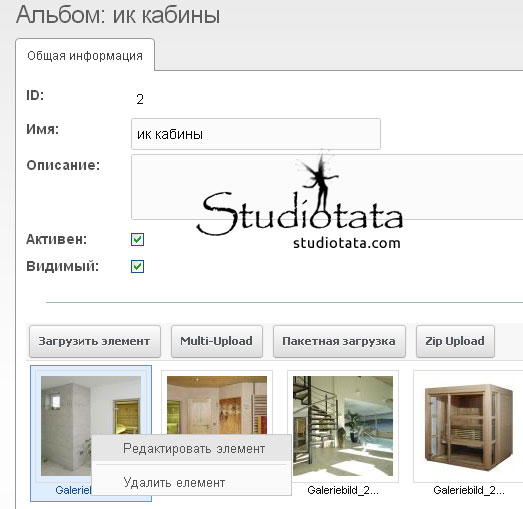
- Правой клавишей на лишнее фото - "Удалить элемент"

Если нужно добавить изображение/изображения в уже существующую галерею:
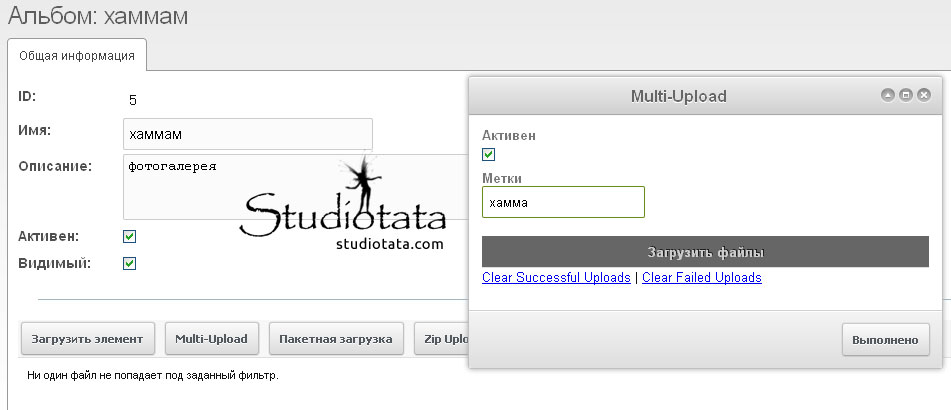
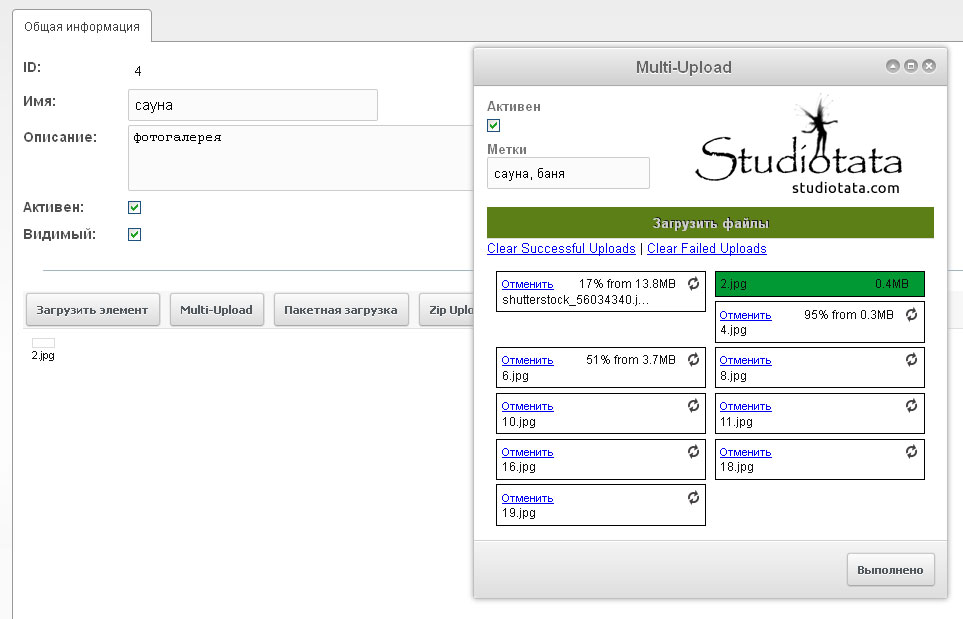
- Выбираем мультизагрузку - давим кнопку Multi-Upload
- Нажимаем "Загрузить фото" и выбираем на диске нужные фото, лучше сразу несколько. В этом же окне удобно просматриваются этапы загрузки для каждого фото.
- Вверху кнопка Сохранить - не забываем сохранять все изменения!


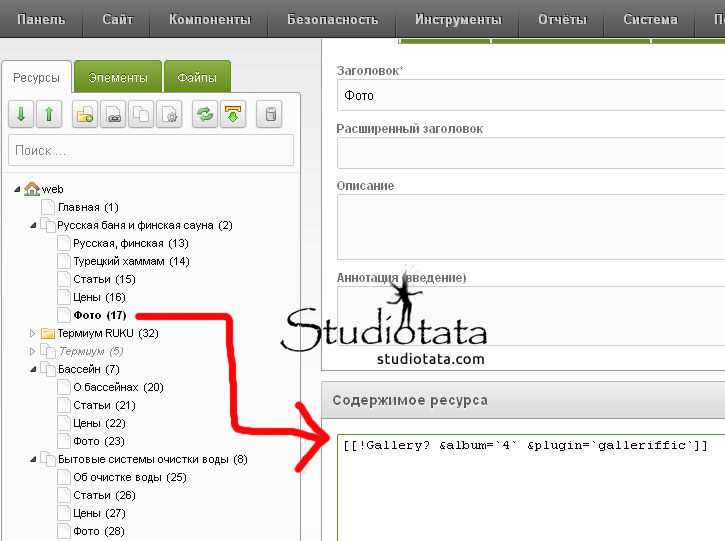
А так выглядит код на странице Фотогалереи.
Не правдо ли, краткость сестра таланта? :) В данном примере стоит цифра 4 - это порядковый номер галереи. Вы только устанавливаете номер нужной галереи и страничка готова к использованию.

Если вы хотите добавить какой то компонент в modX (слайдер, фотогалерею, календарь, форму обратной связи и тп), или вы бы хотели усовершенствовать работу уже существующего - свяжитесь с нами, мы с радостью поможем!
Если остались вопросы - напишите их в комментариях. Мы ответим очень быстро!
studiotata.com