Блог Kaapi о продвижении. Как создать шаблон для modx
Создаем шаблоны для внутренних страниц
В рамках предыдущих уроков мы уже создали шаблон главной страницы сайта, однако этот шаблон совершенно не подходит для других страниц нашего сайта. Поэтому нам необходимо реализовать шаблоны для других страниц. В скаченном архиве шаблонов сайта у нас они уже сверстаны в HTML и CSS, остается разбить их на чанки и присвоить шаблон созданным нами ранее ресурсам.
Начнем с самого простого и создадим простой шаблон для вывода списка новостей, его также можно использовать для контактной информации, результатов поиска по сайту и детальной страницы отображения новости или статьи.
Перейдем в «Элементы»-«Управление элементами»-«Шаблоны» и нажимаем на кнопку «Новый шаблон». Далее работаем по уже знакомой схеме из урока 3 и урока 4. Открываем файл full-width.html из скаченного архива в Notepad ++, копируем содержимое и вставляем в код шаблона.
Заполняем всю информацию о шаблоне: Имя шаблона, Описание, Категория. Сохраняем наш вновь созданный шаблон.
Чтобы посмотреть, что у нас получилось, давайте применим вновь созданный шаблон к одному из ресурсов, зайдем на сайт и перейдем на нужную страницу. Как вы видите шаблоны совершенно отображаются некорректно, дело в том, что в них прописаны неверные пути для стилей css и скриптов.
Давайте исправлять. Открываем наш шаблон и вместо тега head вместе с содержимым прописываем вызов чанка { {HEAD}}, вместо шапки сайта пропишем вызов чанка { {HEADER}}, удаляем код подвала сайта и вызываем на его месте чанк { {FOOTER}}. Теперь перейдем на сайт и проверим, что у нас получилось, если вы все сделали верно, то у вас должно все отображаться корректно.
Давайте удалим демо содержимое шаблона в новом шаблоне, для этого перейдите в режим редактирования шаблона и удалите содержимое между тегами div:

И пропишите следующую информацию вместо содержимого: [ *content*]
Обновите страницу сайта в браузере и если вы все верно сделали, то у вас должно получиться что-то вроде этого, за исключением стилей (стили я уже подправил для себя):

Я думаю, вы уже обратили внимание на то, как быстро мы создали новый шаблон благодаря созданным ранее чанкам modx.
Вывод содержимого ресурса
Теперь вернемся к интересной конструкции [ *content*], что она означает?
Конструкция вида [ * name*] это специальный тег modx, который используется для вывода определенной информации о ресурсе. В нашем случае, тэг выведет содержимое ресурса:

Попробуйте открыть какой-нибудь созданный ранее ресурс, которому мы уже назначили новый шаблон и заполните содержимое ресурса в визуальном редакторе, сохраните и обновите страницу в браузере. Вот теперь я думаю, вам все стало понятно.
В рамках данного урока мы не будем углубляться во все теги ресурсов modx, для этого я выделю отдельный урок.
Наверняка вы заметили, что в нашем новом шаблоне имеется место для навигационной цепочки «Хлебный крошки», созданием этого навигационного меню мы займемся в следующем уроке.
Скачать файлы урока.
modx-evo.ru
разбиваем на части (чанки) — Блог вебмастера
Недавно я рассказывал вам как установить и настроить шаблон на modx и почему нет конкретно modx шаблонов как таковых. В этой статье хочу рассказать как оптимизировать работу с любым шаблонов, как разбить шаблон на чанки и зачем это нужно.
Modx шаблоны: разбиваем на чанкиУ нас есть установленный шаблон html, где уже выводится контент modx. Вы же не забыли поставить сниппет [[*content]] где-нибудь в шаблоне? Если нет, прочтите еще раз наш прошлый урок — Шаблоны modx, как установить и настроить. Если все работает — идем дальше.
Давайте сначала условно разобьем наш шаблон на части. Обычно это 3-4 элемента: шапка, сайдбар, контент и футер (низ сайта).
В моем шаблоне, который выше, на главной это всего три части — хедер (шапка сайта), контент и футер. Вот как это примерно выглядит.
Разбивка шаблона на модхПоэтому у нас будет две части, они же чанки — header и footer. Content — встроенный, он будет прямо в файле шаблона.
Инструкция как разбить шаблон на чанки
А сейчас перейдем непосредственно к практической части. Хочу отметить, что данные действия можно проводить с абсолютно любым шаблоном.
1. Создаем чанк header.
Туда копируем все что относится к верху: я копирую все до [[*content]]. Первое — нажимаем в панели Элементы-Чанки-Создать новый. Цифра 2 — копируем все что до контента в код.
Создаем чанк header2. Создаем чанк footer.
Действия те же: Элементы-Чанки-Создать новый. Называем чанк footer (например), вставляем код из шаблона, сохраняем.
Создаем чанк footer для низа сайта3. Вставляем чанки в код шаблона.
Теперь открываем файл шаблона (Элементы-Шаблоны, нажимаем на наш шаблон) . Дальше вместо участка код в шапке вставляем чанк header, а вместо низа сайта — чанк footer. Обязательно вставляем [[*content]] — это самая важная часть, которая отвечает за вывод контента (всего того, что вы вводите в админке). Вот скриншот как это сделать.
Вставляем чанки в шаблонКак вставить чанк в шаблон?
Вариант первый — прописать вручную. Но лучше вариант второй. Для вставки чанка в код шаблона достаточно нажать на чанк левой кнопкой мыши и, не отпуская ее, вести на «код шаблона». Может показаться обычное окошко с параметрами вставки — я просто жму ОК и ничего не настраиваю.
В общем, если Вы все правильно настроили, то файл шаблона у вас будет состоять всего из парочки строк, а сайт будет открываться как обычно.
Зачем нужно разбивать шаблон на чанки?
Разбитие шаблона на чанки делается для того, чтобы им было удобно управлять. Кроме того, отдельные чанки можно использовать в разных шаблонах. Например, главная страница у вас будет без сайдбаров, а внутренние — с сайдбарами. Поэтому и добавим еще чанк sidebar (действия точно такие же как и с чанками хедер и футер).
Вот и все, если что не понятно — задавайте вопросы, буду рад ;)
bdseo.ru
Создание сайта на MODx. Урок 4
Если у вас уже установлена и настроена система управления, то самое время подыскать симпатичный шаблончик и "натянуть" его на MODx. О поиске шаблонов для модэкс скоро будет отдельная статья, а пока можете закачать любой интересный CSS шаблон. Его можно найти в поисковиках по запросам "бесплатные css шаблоны" или как-нибудь так.
Как мы договорились в одном из первых уроков, начинать изучение MODx мы будем на изготовлении сайта-визитки. Для этих целей я уже выбрал интересный шаблон в европейском стиле (то, что сейчас в интернетах принято называть "стандартом"). Скачать шаблон для MODx. В этом архиве находится 3 папки и 3 файла:
- главная страница с jQuery галереей
- внутренняя страница из двух колонок с дополнительной навигацией
- страница из одной колонки на всю ширину шаблона
Логика хранения служебных файлов шаблона проста:
в папке scripts находятся скрипты, images хранит картинки шаблона, а директория styles - CSS-файлы.
HTML-файлы, которые также находятся в архиве, это наша разметка HTML, необходимая для корректного отображения каждой из трех видов страниц:
- index.html (по-умолчанию)— главная страница,
- style-demo.html — внутренняя страница из двух колонок с дополнительной навигацией,
- full-width.html — страница с одной колонкой на всю ширину шаблона.
Теперь можно начать интеграцию дизайна.
Все шаблоны, необходимые для работы с модэкс, лучше всего хранить по адресу сайт.ру/assets/templates
Папку manager не трогайте, а то не будет отображаться админка. Поэтому лучше всего создать новую папку, назвать ее как-нибудь, и распаковать архив туда.
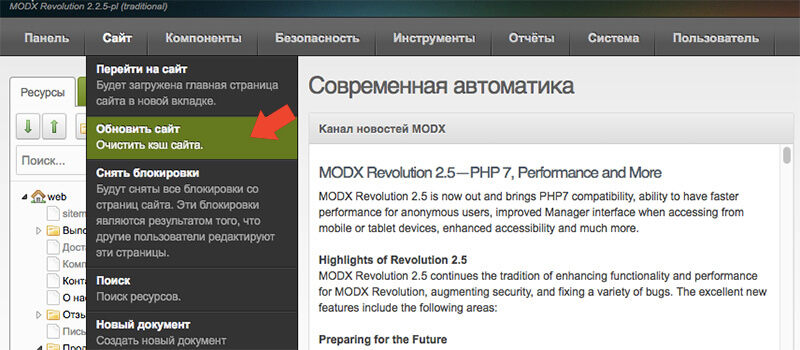
После распаковки идем в админку сайта, авторизовываемся и двигаемся: Элементы → Управление элементами → Шаблоны
Тут мы и будем управлять нашими шаблонами и при необходимости создавать новые. Для удаления или редактирования необходимо нажать на ссылку с названием шаблона.
Для начала давайте реализуем главную страницу сайта. Жмем "новый шаблон" и заполняем:
- имя шаблона (можно на русском языке)
- описание (чтобы не запутаться, если шаблонов будет много)
- код шаблона - html-код нужного шаблона.
Так как мы сейчас делаем шаблон для главной страницы, то откройте файл index.html, который был в дизайне и скопируйте весь код в это поле. Не забывайте сохраняться
Вот пример заполненного кода

И если мы сейчас откроем сайт, то увидим вот такой вот ужас

Ничего страшного не произошло, ведь у нас в шаблоне прописаны другие пути к стилям. Поэтому снова открываем шаблон на редактирование и выполняем следующие действия:
- Прописываем базовый URL для сайта (чтобы не сбивались относительные пути). В теге <head></head> прописываем конструкцию <base href="[(site_url)]" />
- Прописываем пути к шаблону (например, assets/templates/default-design). Прописывайте именно так, как называются папки на вашем хосте
- Надо исправить все пути в которых встречаются styles, scripts и images
После этого сохраняем шаблон и снова идем смотреть на сайт. Если все пути были корректно изменены, то вы увидите очень симпатичненькую главную страницу сайта.
В принципе, это все, с интеграцией дизайна в MODx мы справились. Я дольше это описывал, чем вы делали.
Как - все?, спросите вы. А внутренние страницы также переписывать, что ли?
С внедрением других страниц сайта пока не спешите - ведь множество раз переписывать участки кода не интересно. Немного позже (в следующем уроке) я расскажу о такой штуке как "чанки" - с ними интеграция шаблона пойдет еще быстрее.
Предыдущие уроки:
ekbseo.ru