Яндекс касса joomla
платежное лего для e-commerce всех мастей / Блог компании Яндекс.Деньги / Хабр

Буквально сегодня свет увидел новый API Яндекс.Кассы, разработанный программистами для программистов. Набор протоколов стал единообразным, логичным и простым в освоении. Но статья не об этом – я хочу рассказать, как и почему в один прекрасный момент API решено было переписать с нуля.
Под катом вы найдете немного страданий перфекциониста, боли разработчиков и наш подход к применению лучших паттернов проектирования в специфическом финансовом продукте.
Исторически в Яндекс.Деньгах протоколы в API появлялись по мере необходимости и разрабатывались разными подразделениями – не стали исключением и сервисы Яндекс.Кассы.
Яндекс.Касса – универсальное решение для онлайн-платежей – родилась в 2013 году в стенах Яндекс.Денег. С её помощью компании могут принимать оплату всеми популярными способами: из кошельков в Яндекс.Деньгах, с банковских карт, со счетов мобильных номеров или наличными через специальные терминалы.
Тогда Касса преимущественно состояла из протокола приема платежей через платежную форму. Этот протокол позволял через платежную форму на сайте контрагента перенаправить плательщика на сайт Яндекс.Денег и провести платеж.
Когда контрагентам потребовалось осуществлять возвраты, получать списки возвратов и платежей, для всего этого появился еще один новый протокол. Он работал на базе PKCS#7 криптопакетов и XML, а порог технического вхождения для него оказался достаточно высок. В общем, с реализацией справлялись только те, кто по-настоящему в этом нуждался.
Кроме того, в 2014 году появились протокол выплат и протокол эквайринга банковских карт для крупных контрагентов, которые прошли PCI DSS аудит и могут хранить данные банковских карт на своей стороне.
Все эти протоколы выполняли свои узконаправленные задачи, но, к сожалению, были разными с точки зрения интеграции. Если мерчант хотел принимать оплату всеми возможными способами, ему нужно было реализовать целых четыре протокола, которые сильно отличались друг от друга.
Именно поэтому мы поставили перед собой задачу значительно снизить технический порог входа в Яндекс.Кассу и сократить время интеграции с интернет-магазинами. Кроме того, новый API должен был не только учитывать лучшие мировые практики в отрасли, но и быть максимально удобным для разработчиков наших контрагентов.
Так появился новый API Яндекс.Кассы, который строился на трех основных принципах: единая модель данных для всего взаимодействия, однозначность признаков и статусов платежей, асинхронность при взаимодействии магазина с Яндекс.Кассой. Сейчас новый API покрывает все протоколы прошлой версии, кроме выплат – они появятся чуть позже.
При проектировании API мы использовали объектно-ориентированный подход на основные ценности REST-like протоколов. При этом старались использовать знакомые контрагентам и разработчикам сущности, которые уже существуют в их системах и процессах: платежи, возвраты, сохраненные способы оплаты (они же – привязки) и другие. Эту концепцию принято называть проблемно-ориентированным проектированием.
Структура объекта платежа неизменна от запроса к запросу и позволяет получать необходимую информацию в любой момент без необходимости хранить все это на своих серверах. Что особенно важно, это позволяет одинаково интерпретировать данные объекта в любое время. Создаете ли вы объект платежа (Payment) через POST, получаете его состояние через GET, подтверждаете или отменяете его – во всех ситуациях вы работаете с одним и тем же объектом Payment.
Пример объекта платежа (Payment).
Из соображений единообразия все объекты платежа, возврата, а также платежные методы живут по одним законам и обладают похожими признаками и структурой.
Паттерны проектирования и единая дизайн-система позволяют сделать продукт предсказуемым и снижают порог входа. То чувство, когда вы уже освоили Платежи, а теперь пробуете реализовать Возвраты – и все работает без повторного изучения документации.
У платежных систем есть одна особенность, которая серьезно затрудняет реализацию протоколов по REST-like принципу: все сущности в рамках API обладают своим жизненным циклом. Он отличается от метода к методу и влияет на значения и структуру полей.
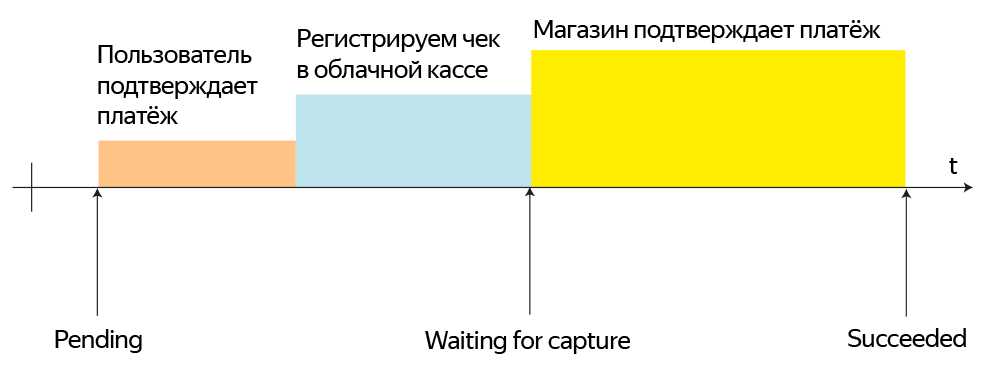
Мы стремились сделать количество статусов платежей и возвратов минимальным, чтобы клиенты Кассы могли реализовывать необходимую бизнес-логику только тогда, когда это действительно нужно. Для общего понимания разберем подробнее жизненный цикл платежа. Он состоит из трех состояний, как показано на рисунке:
 Состояния платежа по новому жизненному циклу: waiting_for_capture присутствует не всегда – есть режим проведения платежа с автоматическим capture.
Состояния платежа по новому жизненному циклу: waiting_for_capture присутствует не всегда – есть режим проведения платежа с автоматическим capture.
На стадии pending и waiting_for_capture платеж может быть отменен магазином или нами и тогда перейдет в статус canceled.
{ "id": "2171f067-000f-50be-b000-01cc0f0843c3", "status": "waiting_for_capture", "paid": true, "amount": { "value": "1000.00", "currency": "RUB" }, "created_at": "2017-10-12T21:21:08.594Z", "payment_method": { "type": "bank_card", "id": "2171eeff-000f-50be-b000-02e31251204a", "saved": false, "card": { "last4": "7918", "expiry_year": "2017", "expiry_month": "07", "card_type": "MasterCard" } }, "receipt_registration": "succeeded" }Переход к последнему состоянию Succeeded означает, что платеж прошел и готов к перечислению на расчетный счет магазина. Можно смело отгружать товар.
Также мы даем контрагентам набор признаков, по которым можно получить дополнительную информацию: например, о необходимости подтверждения платежа пользователем, о внесении им денег или регистрации чека в облачной кассе для выполнения требований 54-ФЗ.
Клиент Яндекс.Кассы всегда может получить полную информацию о платеже по его идентификатору и принять решение о дальнейших действиях: показать страницу успеха, рассказать покупателю о проведении фискализации или выдать товар. При этом создание и проведение платежа всегда носит линейный характер и обладает фиксированным набором шагов:
- Создание платежа.
- Получение подтверждения пользователя.
- Регистрация чека в онлайн-кассе.
- Подтверждение готовности принять платеж.
- Получение денег на расчетный счет уже на следующий рабочий день.
Шаги 2-4 опциональны, но последовательность этих действий всегда неизменна.
Чтобы ознакомиться с реальными примерами, посмотрите в инструкциях раздел по проведению платежа «Быстрый старт».
Начну издалека. API Яндекс.Кассы связывает магазин, покупателя, партнеров и эмитентов банковских карт (банк, который выпустил вашу карту), то есть в каждом платеже задействовано множество участников. Иногда ответ всех участников процесса занимает достаточно продолжительное время.
Если бы взаимодействие было синхронным, компаниям приходилось бы все это время держать соединение открытым, что требует больше ресурсов. И именно поэтому мы сделали API асинхронным.
Чтобы поддерживать асинхронность и защититься от задвоения платежей, мы предлагаем использовать ключ идемпотентности. Если Касса по какой-то причине не успеет провести платеж за отведенное время, клиент API получит в ответе HTTP-код 202 (Request Accepted) с просьбой повторить запрос с тем же ключом чуть позже. Даже при множественных запросах с одним и тем же ключом и одинаковым телом запроса операция всегда будет совершена только один раз.
Пример запроса с ключом идемпотентности.
При этом достаточно выбрать генератор случайных чисел с минимально возможной коллизией (рекомендуем использовать v4 UUID). Мы запоминаем каждый из идентификаторов на 24 часа, после чего можно воспользоваться им повторно. При этом вам не нужно хранить ключ идемпотентности вечно – достаточно получить постоянный идентификатор объекта Платежа или Возврата, сгенерированного Кассой. Впоследствии вся работа с объектом осуществляется через этот идентификатор.
Некоторые процессы оплаты в Яндекс.Кассе асинхронны по своей природе. Например, при подтверждении оплаты через SMS в Сбербанке Онлайн контрагент должен передать нам номер телефона своего покупателя, а затем ожидать подтверждения платежа пользователем, на которое может уйти от нескольких минут до часа.
Поэтому Касса передает контрагенту информацию о факте отправки SMS-сообщения и ожидает подтверждения пользователем. В это время клиент Кассы может периодически повторять запросы о статусе платежа либо подписаться на уведомления от сервера, которые направляются на указанный в личном кабинете Кассы URL при смене статуса платежа. В обоих случаях контрагент получает полный объект Платежа.
Все эти решения позволяют компаниям не подстраивать свои бизнес-процессы под Яндекс.Кассу, а гибко встраивать наш API в любые платежные сценарии.
При создании предыдущих протоколов мы столкнулись с проблемой расхождения документации и реализации, потому что исходники документации существовали отдельно. В новом API с этим тоже нужно было покончить, поэтому для сборки документов решили использовать Swagger. Сейчас на рынке есть множество решений all-in-one, которые позволяют импортировать Swagger-спецификации, но идеальных с точки зрения кастомизации и информационного дизайна не нашлось.
Поэтому документы конвертировали с использованием формата Markdown, а в качестве инструмента для отображения выбрали Slate. Для прототипа каждой новой функции теперь используется спецификация в формате Swagger и сценарии, которые описывают последовательности действий и возможные исходы.
Классический сценарий добавления новых функций в API выглядит следующим образом: менеджер продукта создает Pull Request в репозиторий с документацией, сопровождая его ссылкой на измененный пользовательский сценарий. Pull Request проходит ревью как аналитиков, так и команды разработчиков API.
Пример изменений, которые вносит заказчик в документацию (API reference), добавляя запрос на создание платежа с объектом, хранящим данные банковской карты. PaymentMethodDataBankCard: description: Данные для оплаты банковской картой allOf: - $ref: '#/definitions/PaymentMethodData' - type: object properties: type: description: Тип объекта. type: string enum: - bank_card card: description: Данные банковской карты (необходимы, если вы собираете данные карты пользователей на своей стороне). type: object properties: number: description: Номер банковской карты type: string pattern: "[0-9]{13,19}" example: '4444444444444448' expiry_year: description: Срок действия, год, YY type: string pattern: "[0-9]{4}" example: '2017' expiry_month: description: Срок действия, месяц, MM type: string pattern: "[0-9]{2}" example: '10' csc: description: Код CVC2 или CVV2, 3 или 4 символа, печатается на обратной стороне карты type: string pattern: "[0-9]{3,4}" example: '012' cardholder: description: Имя владельца карты type: string pattern: "[a-zA-Z]{0,26}" example: 'John Smith' required: - number - expiry_year - expiry_month - csc required: - typeКак только новая функция реализована разработчиком, она тестируется по этой спецификации и далее отправляется на продакшен.
Перед тем как отдавать новую функцию пользователям, мы обязательно устраиваем «dogfooding», то есть сами пробуем наш продукт. Для этого используется специально разработанный демо-магазин, где можно купить виртуальную Капибару и реализовать другие сценарии клиентов Кассы. Вспомогательная цель его использования – снизить порог вхождения для сотрудников-новичков и показать платежные сценарии любому желающему внутри компании.
Как только мы вычитаем документацию, протестируем новые функции и убедимся в их простоте и понятности – выполняется Merge Pull Request Swagger-спецификации в master-ветку, чтобы она автоматически собралась в публичную документацию и попала на сайт.
После выпуска новой функции в мир наступает бесконечно увлекательный момент поддержки и мониторинга. Как и другие подразделения Яндекс.Денег, мы используем Grafana. Наблюдения проводятся с помощью множества метрик, поэтому приведу тут только основные: запросы к API, отправленные уведомления, успешность прохождения платежей и их подтверждение (capture), частота возникновения определенных ошибок.
Вместе с запуском нового API появился обновленный портал документации и SDK на PHP. Начался и постепенный переход наших CMS-модулей на новый протокол – сейчас регистрация на новый протокол доступна для OpenCart 1.5 и WooComerce. К ноябрю 2017 к ним присоединятся Y.CMS для Opencart 2, Prestashop, Webasyst Shop-Script, Drupal (модуль для Commerce и Ubercart), JoomShopping и SimplaCMS.
Мы также запускаем библиотеку YandexCheckout.js, которая позволяет создавать формы для приема карточных платежей любых форм и размеров. Первыми такую библиотеку 6 лет назад предложил Stripe. С тех пор нечто похожее сделали другие платежные агрегаторы для решения проблемы оплаты картами прямо на сайте интенет-магазина. Мы учли лучшие наработки наших западных коллег и выпустили YandexCheckout.js. Теперь компаниям не придется проходить полный и дорогой аудит PCI DSS, чтобы принимать платеж на своей стороне — достаточно заполнить опросник SAQ D и пройти ASV сканирование (с чем мы тоже можем помочь). Сейчас эта опция доступна в индивидуальном порядке, но открытие ее для всех как раз в планах на будущее.
И на десерт: вместе с новым API мы запускаем полноценную песочницу. Прямо в вашем личном кабинете теперь можно обкатывать основные платежные сценарии с использованием тестовых карт и кошельков.
Многих беспокоит, что будет со старым протоколом и как скоро мы предложим всем перейти на новый. Могу вас успокоить – работу со старым протоколом принудительно ограничивать не планируем. То есть для всех, у кого процесс налажен и кого он полностью устраивает, ничего не изменится. Но если вы все равно хотите попробовать новые возможности – наши менеджеры могут создать для вас новый магазин с обновленным API.
Если же вы сами разрабатываете новую площадку или давно ждали возможностей нового API – при регистрации будет использован уже обновленный API Яндекс.Кассы. В начале 2018 года также планируется публичный запуск возможности перевода старых магазинов на новый протокол.
Напоследок две самые важные ссылки:
Если у вас остались вопросы или опасения относительно нового API – приглашаю в комментарии к статье.
habr.com
Тестирование приема платежей через Яндекс.Кассу
Основные моменты тестирования модуля оплаты JoomShopping Яндекс.Касса заключаются в проверке основных этапов оформления и оплаты заказа, а именно:
- корректный переход на сайт платежной системы
- возврат покупателя в интернет магазин
- автоматическая смена статуса заказа с «Оформлен» на «Оплачен»
Чтобы начать тестирование переведите модуль оплаты в тестовый режим. Используйте переключатель в окне «Основные настройки» на вкладке «Конфигурация».
Проверьте, что при подключении интернет магазина Вы отметили опцию «Я буду проводить тестовые платежи». Подробнее смотрите в статье про настройку подключения JoomShopping к Яндекс.Кассе.
Важно! Тестовый платеж рекомендуется делать зарегистрированному покупателю. Авторизуйтесь в своем интернет магазине перед добавлением товара в Корзину.Добавьте товар в Корзину и перейдите к оформлению заказа. На странице выбора способа оплаты укажите «Яндекс.Касса — Банковская карта»
Закончите оформление заказа, дождитесь перехода на сайт платежной системы и введите данные тестовой банковской карты (предоставлена службой Яндекс.Касса)
- Номер карты: 4268 0337 0354 5624
- Действует до: любая дата в будущем
- Имя и Фамилия владельца: любые
- Код CVV: 123
- Email: Ваш адрес электронной почты
Нажмите кнопку «Заплатить». Произойдет переход на условный сайт «Вашего банка» где потребуется повторно ввести код CVV. Для реальных платежей, на действительном сайте своего Банка, покупатель вводит код подтверждения из SMS сообщения (его отправляет Банк покупателя)
Нажмите кнопку «Confirm» и дождитесь окончания проверки платежа. Страница успешного платежа выглядит как показано на следующем скриншоте
Нажмите на ссылку «Перейти на сайт магазина». В появившемся окне проверьте, что статус заказа изменился на «Оплачен».
Обратите внимание, что детали заказа могут быть показаны только зарегистрированным покупателям. Незарегистрированные покупатели увидят страницу благодарности «Спасибо за заказ» или «Главную страницу» - в зависимости от настроек. В любом случае, в Панели Управления JoomShopping заказ должен иметь статус «Оплачен».
Изменение статуса заказа является подтверждением правильной настройки модуля JoomShopping Яндекс.Касса.
Не забудьте перевести модуль оплаты в рабочий режим отметив «Тестовый режим: Нет» в настройках. Получить техническую поддержку Вы можете на нашем форуме в соответствующем разделе.
joomshopping.pro
Настройка модуля яндекс кассы для 1с-битрикс
Если у вас ранее использоватся встроенный модуль от битрикс, то не забудьте в яндекс кассе поменять check и avisio url(внизу инструкции)
Если у вас хостинг Timeweb и всключён ускортель сайтов, проверьте чтобы было отключено автоматическо добавление тега <head>
В случае приобретения модуля или установки пробной версии через маркетплейс переходите к шагу 5 (поле с лицензией у вас отсутствует).
1. Скачайте архив со страницы заказа.
2. В архиве 2 версии модуля для сайта в кодировке utf-8 и cp1251, выберите подходящую для вашего сайта.
3. Разархивируйте содержимое архива в папку bitrix/modules
4. Установите модуль из раздела Marketplace > Установленные решения
5. Создайте платежную систему выбрав в качестве обработчика "Яндекс Касса (vampirus.yandexkassa)"
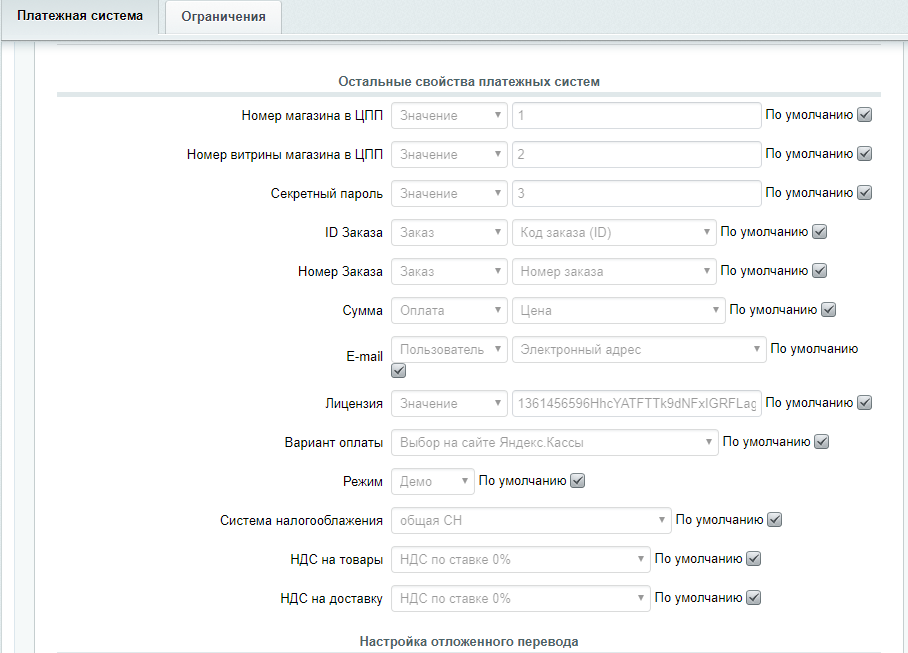
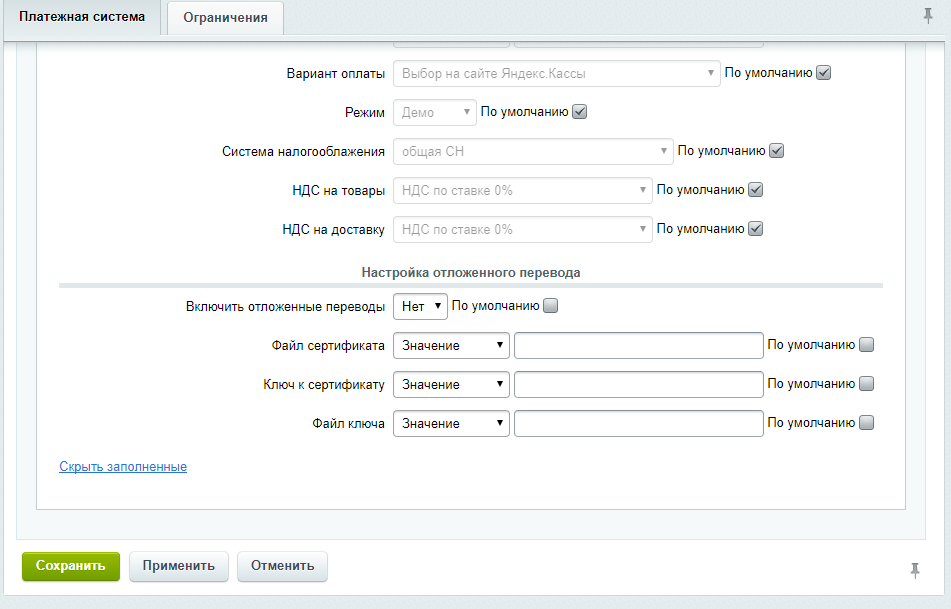
6. Если параметры платежной системы не настроились автоматически, укажие настройки согласно скриншоту ниже.
Настройки налогооблажения нужно указать т.е. котороые применяются у вас, если в магазине у вас для товаров настроен НДС, то можно включить опцию "Использовать настройки НДС из товарного каталога".
Поля настроек отложенного платежа неоходимо настраивать, если вы подключили в яндекс кассе эту услугу.


Как заполнить настройки для подключения в личном кабинете Яндекс.Кассы
После того, как вы отправите заявку на подключение Яндекс.Кассы, у вас появится доступ в личный кабинет. В нем нужно будет указать настройки для работы в реальном и тестовом режиме.
1. Зайдите в личный кабинет под вашим логином и паролем.
2. Перейдите в раздел «Способ подключения».
3. Выберите способ «Модуль в CMS» и заполните необходимы поля:
-
«Выберите CMS» – 1С-Битрикс
-
checkURL – https://mysite.ru/bitrix/tools/yandexkassa_notify.php
-
avisoURL – https://mysite.ru/bitrix/tools/yandexkassa_notify.php
- mysite.ru в ссылках выше нужно заменить на адрес вашего сайта
-
«Использовать страницы успеха и ошибки с динамическими адресами» – поставьте галочку
-
«Email для отправки реестров» – укажите адрес электронной почты, на который вам ежедневно будут приходить уведомления о всех успешных платежах за прошедшие сутки.
-
ShopPassword – придумайте секретное слово и укажите его в настройках способа платежа на вашем сайте, во вкладке «Конфигурация».
4. Нажмите «Сохранить».
Если у вас нет доступа в личный кабинет Яндекс.Кассы, обратитесь к менеджеру Яндекс.Денег.
Возможные ошибки
Если у вас при потвтерждении оплаты возникает ошибка
unable to load client key:-8178(SEC_ERROR_BAD_KEY)то нужно исправить приватный ключ:
openssl rsa -in private.key -out new.key
После перехода к оплате или после воода данных карты возникает ошибка со стороны яндекса "Что-то пошло не так"

Нужно обратиться в тех поддеркжку яндекс кассы и запросить лог запроса к сайту при оплате.
shop.vampirus.ru
Инструкция по настройке и установке плагина Яндекс.Касса для Virtuemart
Для работы с этим плагином необходимо подключить Яндекс.Кассу и заключить договор с Яндекс.Деньгами. Это могут сделать только юрлица или ИП.
Как установить плагин через менеджер расширений Joomla
1. Скачайте установочный архив с последней версией плагина для Virtuemart со страницы заказа.
2. Зайдите в панель управления, выберите пункт меню «Расширения», затем «Менеджер расширений».
3. Выберите архив с плагином и нажмите «Загрузить и установить».
4. Готово. Вы увидите сообщение о том, что плагин успешно установлен.
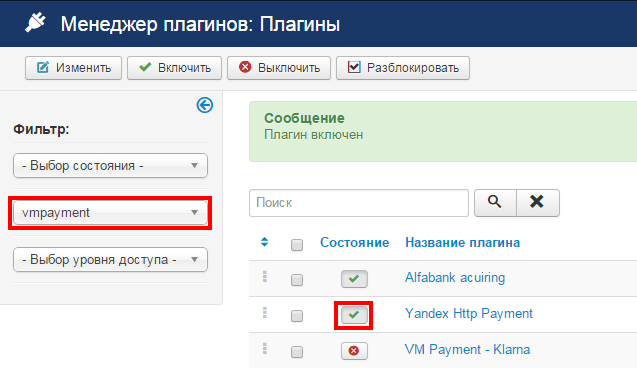
Как включить плагин
1. Выберите пункт меню «Расширения», затем «Менеджер плагинов».
2. Найдите в списке плагинов YandexHttpPayment и нажмите на красный крестик рядом с названием.
3. Готово. Крестик поменяется на зеленую галочку, появится сообщение «Плагин включен».

Как создать новый способ оплаты в Virtuemart
1. Выберите пункт меню Virtuemart, затем «Способы оплаты».
2. Нажмите «Создать» над списком способов оплаты.
3. Придумайте понятное название и укажите в поле «Название платежа».
4. В поле «Способ оплаты» выберите Yandex Http Payment.
5. У переключателя «Опубликовано» выберите «Да».
6. Нажмите «Сохранить».
7. Готово. Новый способ оплаты появится в списке.
Как настроить новый способ оплаты в Virtuemart
1. Выберите пункт меню Virtuemart, затем «Способы оплаты».
2. Найдите способ оплаты, который вы создали, и нажмите на его название.
3. Откроется форма редактирования. Перейдите на вкладку «Конфигурация» и заполните необходимые поля.
4. Укажите основные параметры. Их можно получить при подключении Яндекс.Кассы:
-
«Номер магазина в ЦПП» – параметр ShopID
-
«Номер витрины в ЦПП» – параметр scid
-
«Секретный Пароль» – ShopPassword
5. Укажите нужные способы оплаты. Список доступных вам способов оплаты можно посмотреть в договоре с Яндекс.Деньгами.
6. Переключатель «Демо-режим» поставьте в положение «Да». Этот режим нужен для отладки и тестирования подключения.
При переходе из демо-режима в режим реальных платежей вы получите новый номер витрины (scid). Нужно будет его поменять и отключить демо-режим.
7. Укажите статусы состояния заказа.
8. Нажмите сохранить.
9. Готово. Можно тестировать прием платежей через Яндекс.Кассу.
Как заполнить настройки для подключения в личном кабинете Яндекс.Кассы
После того, как вы отправите заявку на подключение Яндекс.Кассы, у вас появится доступ в личный кабинет. В нем нужно будет указать настройки для работы в реальном и тестовом режиме.
1. Зайдите в личный кабинет под вашим логином и паролем.
2. Перейдите в раздел «Способ подключения».
3. Выберите способ «Модуль в CMS» и заполните необходимы поля:
-
«Выберите CMS» – Joomla (Virtuemart)
-
checkURL – https://mysite.ru/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&tmpl=component&pelement=yandex_http
-
avisoURL – https://mysite.ru/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&tmpl=component&pelement=yandex_http
-
«Использовать страницы успеха и ошибки с динамическими адресами» – поставьте галочку
-
«Email для отправки реестров» – укажите адрес электронной почты, на который вам ежедневно будут приходить уведомления о всех успешных платежах за прошедшие сутки.
-
ShopPassword – придумайте секретное слово и укажите его в настройках способа платежа на вашем сайте, во вкладке «Конфигурация».
4. Нажмите «Сохранить».
Если у вас нет доступа в личный кабинет Яндекс.Кассы, обратитесь к менеджеру Яндекс.Денег.
shop.vampirus.ru