Как создать список категорий Joomla с картинками? Список категорий joomla
Как создать список категорий Joomla с картинками?

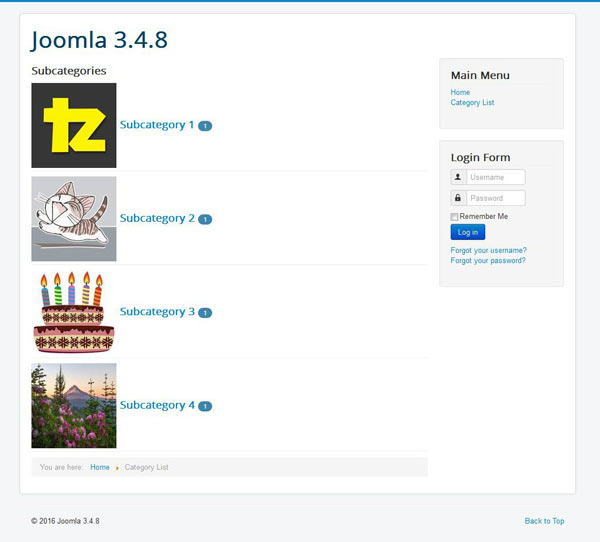
Для пользователей Joomla, “список категорий” - это знакомый тип меню, который позволяет пользователям отображать категории ии подкатегории в формате списка. Однако, страница выглядит слишком просто и очень красиво, например, с шаблоном Protostar.
Если вам надоел простой вид макета или если вам не нравится скучный внешний вид, прочитайте эту статью и создайте новый красивый внешний вид для вашего Списка всех категорий с картинками.
ШАГ 1: Создание категории, подкатегории и статей
Во-первых, перейдите в Материалы > Менеджер категорий > Создать категорию, чтобы, конечно же, создать новую категорию, а также несколько подкатегорий. На вкладке “параметры” каждой подкатегории, вы должны выбрать изображения для них.



ШАГ 2: Некоторые изменения в настройках материалов
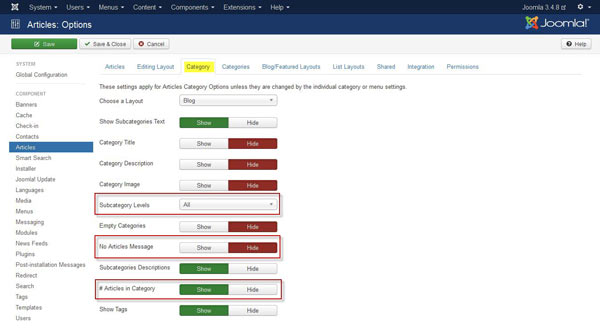
На этом шаге вам нужно зайти в Система > Общие настройки > Материалы или же вы можете перейти в Материалы > Менеджер материалов > Настройки. В разделе"Категории", необходимо изменить некоторые параметры, как показано ниже:
- Уровни подкатегорий: Все
- Сообщение об отсутствии материалов: Скрыть
- Кол-во материалов в категории: Показать

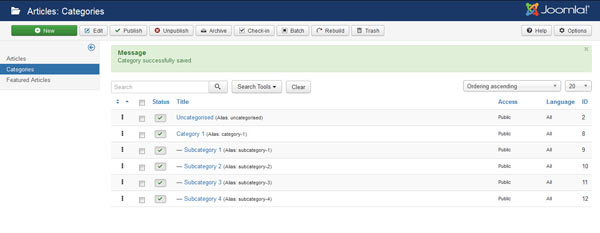
После того как вы закончите, категория и ее ветви будут примерно такими:

ШАГ 3: Создайте новый пункт меню
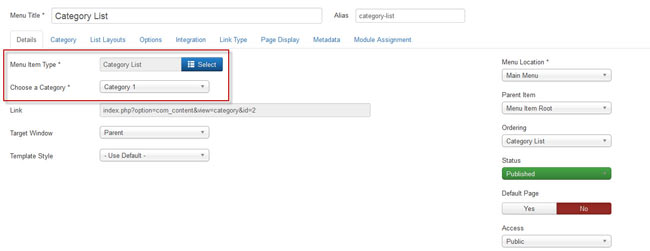
Перейдите в Меню > Главное меню и создайте новый пункт меню с типом “Список всех категорий” (Материалы > Список всех категорий). Затем, выберите категорию с подкатегориями, которую вы только что создали.

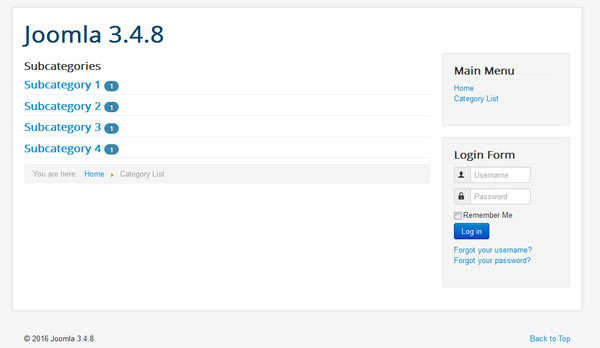
На данный момент на странице пункта меню, который вы создали, результат будет выглядеть примерно так:

ШАГ 4: Создайте переопределение
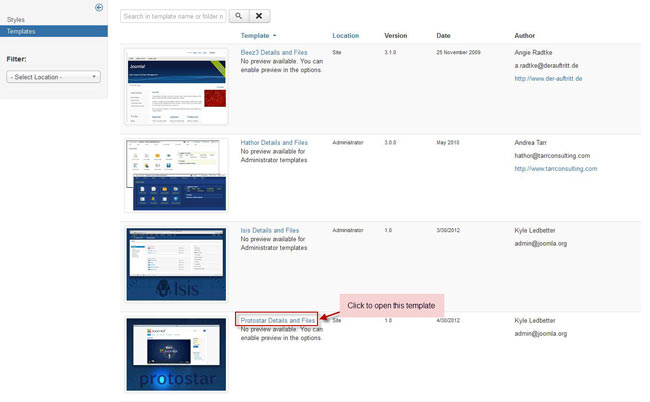
Чтобы создать новое переопределение, перейдите в Расширения > Менеджер шаблонов > Шаблоны. Затем откройте шаблон, который вы хотите добавить новое переопределение. В этой статье мы возьмем стандартный шаблон Joomla 3 “Protostar” в качестве примера.

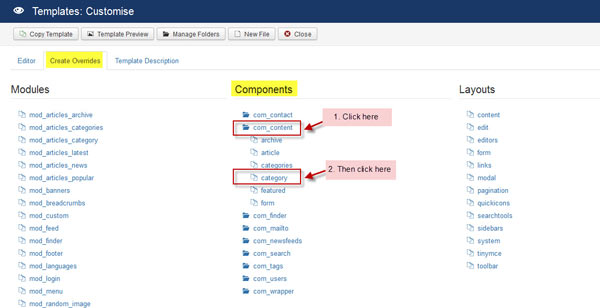
Далее, в разделе “Создание переопределения”, в столбике “Компоненты” выберите “com_content” и выберите “category”.

После этого вы получите сообщение о том, что в папке HTML-кода шаблона Jooml-ой были созданы все необходимые файлы для замены .
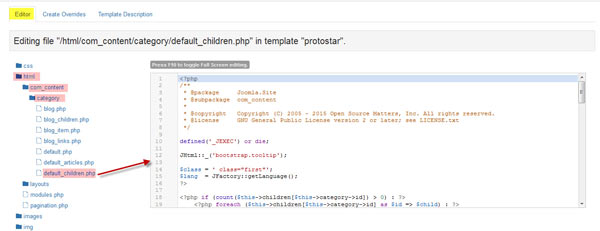
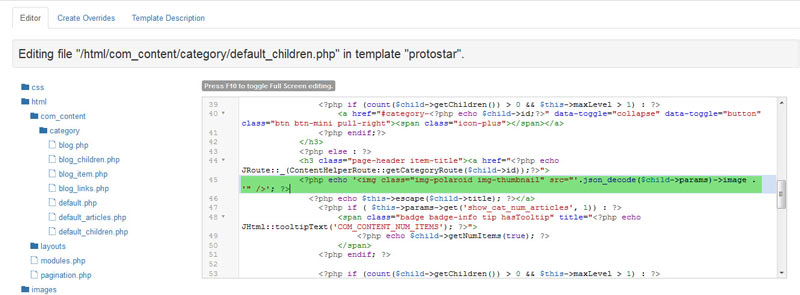
Для редактирования файла, который вы хотите изменить, пожалуйста, перейдите на вкладку “Редактор”, затем выберите html > com_content > category. Выберите файл “default_children.php” и вы увидите данный файл в текстовом редакторе.

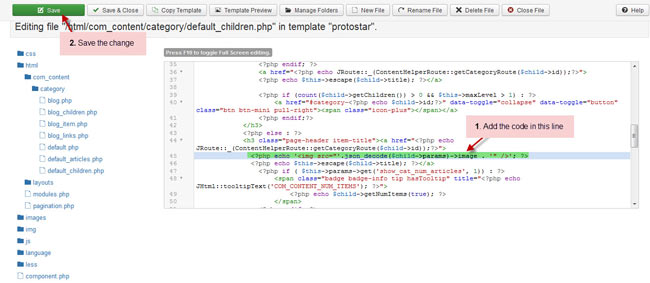
Вам нужно добавить следующий код между строк 44 и 45 для того, чтобы вывести изображения подкатегорий на страницах сайта:
<?php echo '<img src="'.json_decode($child->params)->image . '" />'; ?>
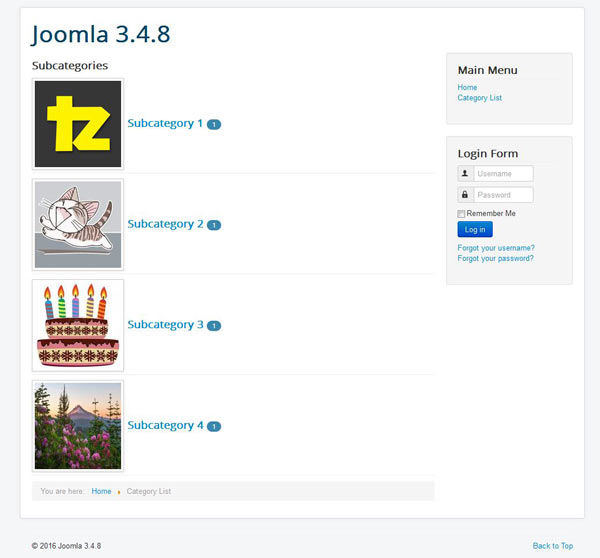
Сохраните изменения и обновите страницу сайта, и у вас появится список всех категорий, который отображается так:

Выглядит более привлекательным, чем до этого, не так ли?
ШАГ 5: Украсим еще больше!
Protostar представляет собой шаблон, который базируется на Bootstrap 2, так что мы можем использовать классы CSS от bootstrap для улучшения вывода изображений. Вы можете добавить класс "img-polaroid" в код:
<?php echo '<img src="'.json_decode($child->params)->image . '" />'; ?>
Сохраните изменения и обновите страницу пункта меню. В этот раз, можно увидеть, что и сами изображения выглядят более привлекательно.

Надеемся, что вы сможете успешно применить этот урок успешно на вашем сайте и получить красивую страницу списка категорий.
Огромное спасибо за чтение :)
joomla.ru
Joomla 3. Список всех категорий, включая все статьи
Создаем список вида:Все статьи
- Категория 1
- Статья 1
- Статья 2
создаем категорию: Новости.
создаем для нее подкатегории: Категория 1, Категория 2, Категория 3.
Получается такое дерево:
-Новости
---Категория 1
---Категория 2
---Категория 3
Создаем Материал:
1) Заголовок: Все новости (Категория: без категории или Uncategorised)
Важно! Для этого материала нельзя указывать категорию Новости, т.к. она будут
отображаться в списке, что нам не нужно.
2) Текст материала: {loadposition footer-article-mod}
Где footer-article-mod это название позиции, которая прописана в templateDetails.xml
Создаем еще 4 материала:
Статья 1 (Категория: Категория 1),
Статья 2 (Категория: Категория 1),
Статья 3 (Категория: Категория 2),
Статья 4 (Категория: Категория 3)
Создаем новое меню: Все статьи. Создаем в нем пункт меню "Все статьи".
Тип пункта меню: Материал. Выбор материала: выбираем наш созданый материал
с именем "Все новости".
Прописываем в файле templateDetails.xml название 2-х новых позиций:
В index.php вставляем:< jdoc:include type="modules" name="footer-article" > В конце тега поставить закрывающий слеш!
Создаем 2 модуля:
1) Модуль "Меню" с названием: Все материалы. Указываем позицию: footer-article.
Вкладка "Основные параметры">Выбор меню: Все статьи.
2) Модуль"Материалы - Список материалов категории". Позиция: footer-article-mod.
Вкладка "Параметры фильтрации".
Тип фильтра по категории: Включающий.
Категория: Новости. Материалы дочерних категорий: ВключатьВкладка "Параметры группировки".Группировка материалов: Категория
Вкладка "Параметры отображения".
Заголовок как ссылка: Да.
Все остальное поставить "Скрыть"
Вкладка "Дополнительные параметры".
Суффикс CSS-класса модуля: вписываем название, если требуется.Добавляем ссылку Назад
Задача: Выводить в конце модуля "Материалы - Список материалов категории" ссылку Назад. Для этого в шаблоне модуля нужно найти URL-статей и добавить к ним переменную $_GET[]В шаблоне вывода статей нужно сделать проверку на существовании такой переменной.Если переменная не существует, то не выводим ссылку Назад.
Копируем модуль MySite/modules/mod_articles_category/tmpl/default.phpв папку с нашим шаблоном MySite/templates/my_templates/html/mod_articles_category/default.php
Переименовываем его в mydefault.php
В админ-панели Joomla, в менеджере модулей выбираем наш модуль.Во вкладке Дополнительные параметры > Альтернативный макет выбираем имя mydefault.php.
Открываем нашу страницу, где выводится модуль "Материалы - Список материалов категории".Кликаем в Google Chrome правой кнопкой на любую ссылку из статьи и выбираем Посмотреть код элементаКопируем класс с названием mod-articles-category-title.
Открываем mydefault.php и правим.Лучше открывать в Notepad++, в Dreamweaver у меня после сохранения файла, в списке категорий появилисьлишние символы (цифры).Поэтому открываем Notepad++, находим там класс mod-articles-category-title. Их там аж целых 4-шт. Можно попробовать все.У меня это оказался первый.
В строке который мы нашли (23 строка), вот она:
1.png)
Теперь, если обновить страницу сайта, и навести или перейти по ссылке любой статьи, мы увидим, что в конце добавляетсяGET-переменная ?buttonBack.
Теперь меняем шаблон для вывода страниц. Для этого скпопируем файл из:MySite/components/com_content/views/article/tmpl/default.php
в папку с нашим шаблоном:MySite/templates/my_templates/html/com_content/article/default.php
Открываем его и добавляем вкноце строку, после строки:
.png)
Теперь, если в ссылке будет существовать $_GET-переменная с именем buttonBack, то будет выводится ссылка "Назад"
thetekst.blogspot.com
Макет вывода материалов в виде списка на Joomla сайте
class="eliadunit">
Вступление
Вывод материала в виде списка в Joomla 3 используется, чтобы показать на страницах сайта табличный список статей категории. Список статей показывается в виде ссылок на заголовки статей, с дополнительными информационными полями (количество просмотров, авторы, дата публикации). Показ дополнительной информации настраивается.
Разберем подробно, как вывести список статей на страницы сайта.
Вывод материала в виде списка заголовков
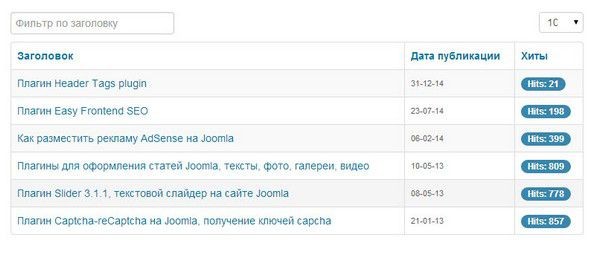
Для начала, посмотрим, как выглядит список материалов на сайте.

Внешний вид таблицы может меняться в зависимости от шаблона.
Важно понимать, что список материалов на одной странице сайта можно сделать только для одной категории. В настройках можно включить или исключить показ дочерних категорий.
Список материалов категории это один из макетов вывода материалов Joomla. Второй тип макета Joomla это блог.(О блоге читать в статье: Блог Joomla 3)
Порядок вывода материалов в виде списка
Порядок вывода следующий:
- Создать пункт меню по нужному типу;
- Дать пункту меню имя;
- Выставить настройки для вывода материалов;
- Проверить альтернативный макет категории.
Вывод материала в виде списка в Joomla 3 – подробная инструкция
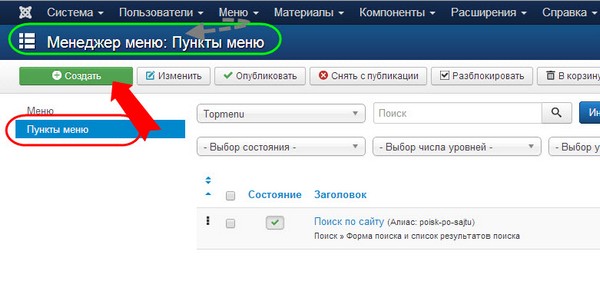
Начать вывод материалов в виде списка нужно с создания пункта меню.

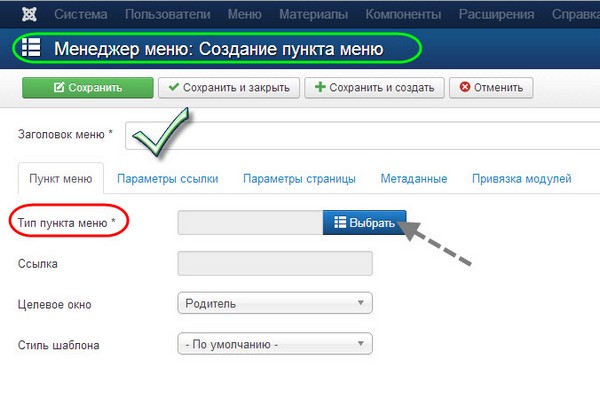
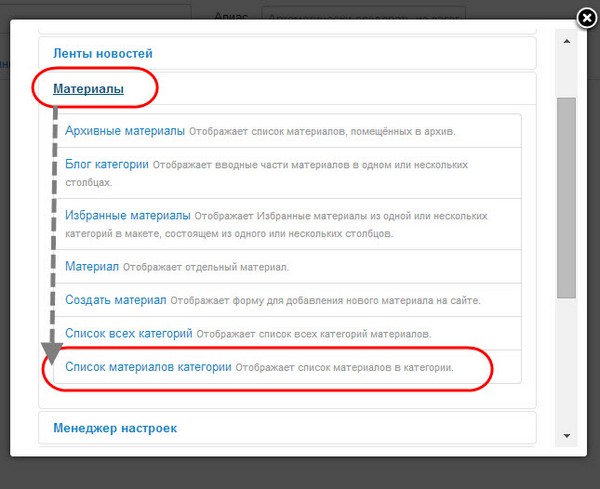
В любом меню сайта создайте новый пункт меню. Тип пункта меню для вывода материала в виде списка должен быть: Материалы→Список материалов категории.


Пункт меню должен иметь имя. Остальные настройки выбираете по своим потребностям.
Настройки списка материалов
В настройках вывода списка материалов 9 вкладок. Восемь из них рабочие, одна информационная (Привязка Модулей).

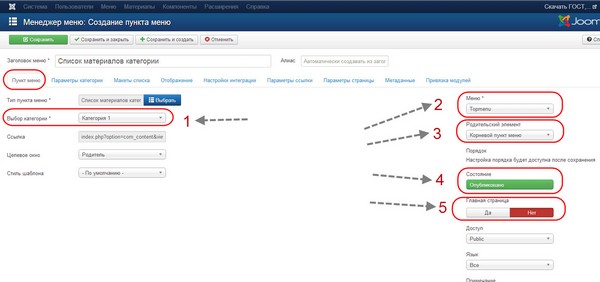
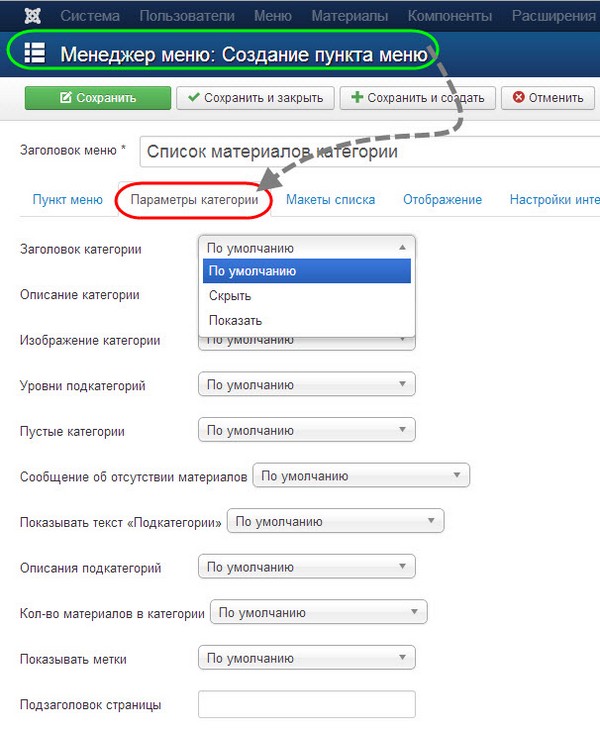
В настройках Пункт меню, выбираем категорию для отражения (1), само меню(2) и родительский пункт меню(3). Публикуем меню в пункте (4) т здесь, можно сделать настраиваемую страницу списка материалов Главной страницей сайта. Напомню, главная страница на сайте Joomlaможет быть только одна.

В настройках Параметры категории, система позволяет настроить какую информацию категории выводить на странице списка материалов. Настройки параметров категории достаточно понятны. Замечу, что заголовок категории будет выводиться в тегах h3. Здесь же, можно задать глубину подкатегорий, которую нужно выводить.
class="eliadunit">
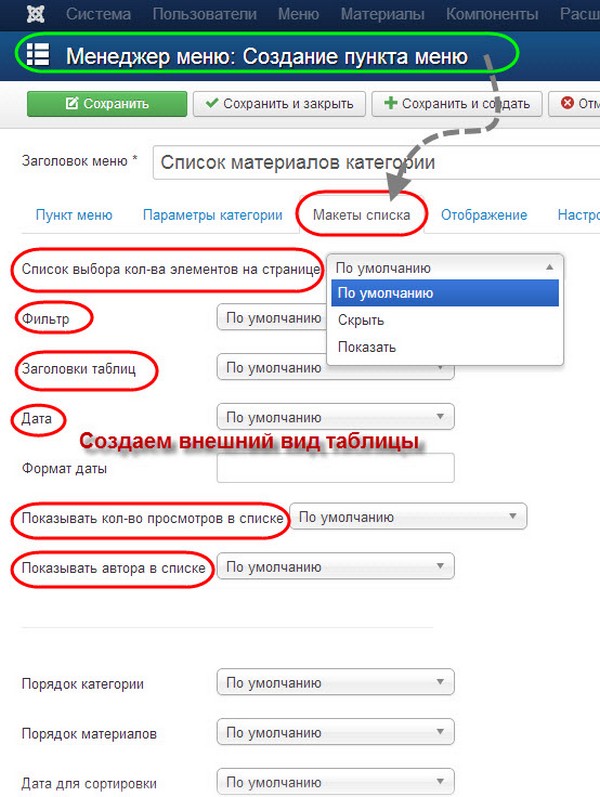
В настройках Макет списка, вы задаете параметры таблицы, в которой будут показан список материалов категории.

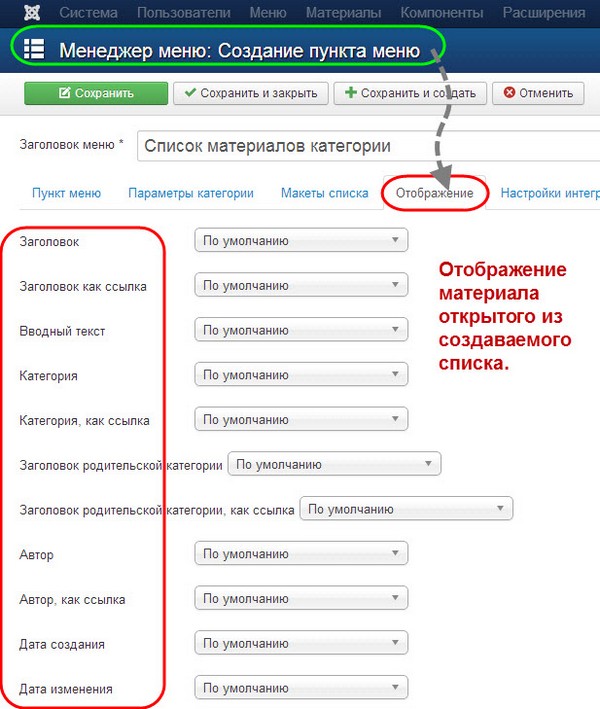
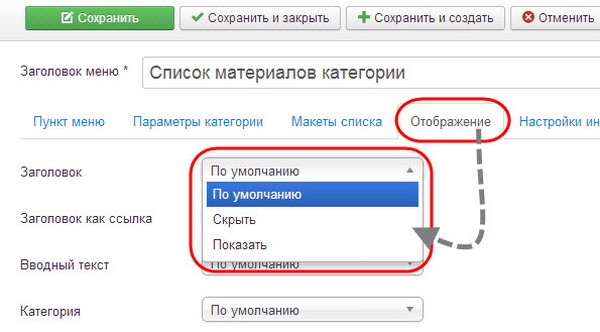
В настройках Отображение, вы можете задать уникальный внешний вид статей, которая будут открываться из списка. Если оставить по умолчанию, применятся настройки самой категории.


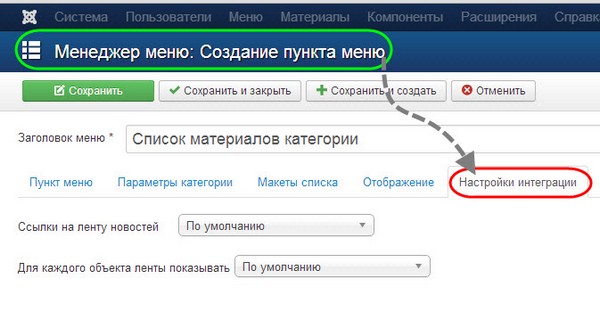
Настройки Интеграции включают ленту RSSдля этого пункта меню. Хотите включить ленту выставите «Показать» и «Вводной текст».

Настройки Параметры ссылки задают пользовательское название этого пункта меню.
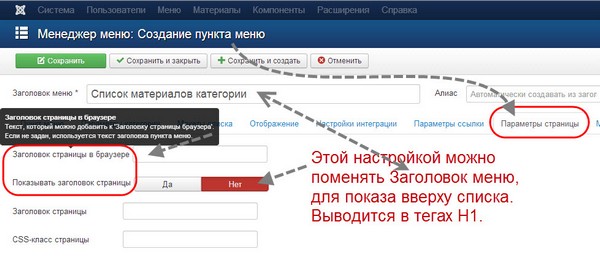
Параметры страницы интересны. По умолчанию показать Заголовок страницы стоит «Нет». Заголовок относится к странице сайта с выводом списка материалов. Включать заголовок или нет решать вам, важно понимать, что выводится этот заголовок в тегах h2. Напомню, два тега h2 на одной странице не уместны. Если ваш шаблон выводит в шапке сайта logo или название сайта в тегах h2, то заголовок страницы лучше выключить.

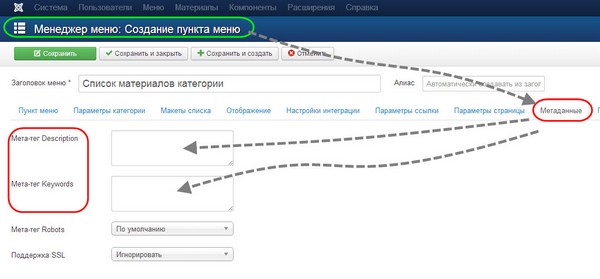
Как видите, эти настройки просты, нужно только внимательно их прочитать. С их помощью можно организавать разнообразный вывод материала в виде списка в Joomla 3. В том числе задать метаданные пункта меню.

Часто на форумах я читаю, о проблеме: не могу вывести материалы в виде списка. Поясню откуда у проблемы «ноги растут».
Проверить альтернативный макет категории
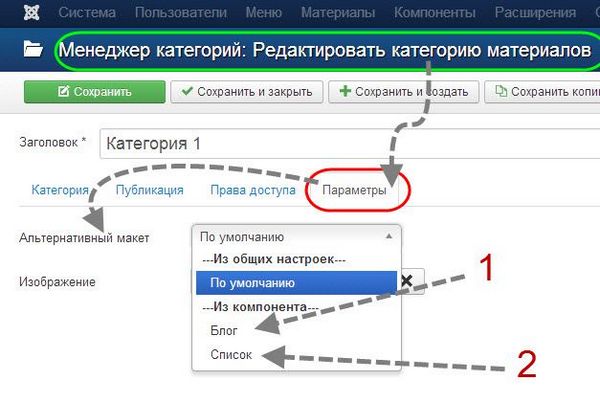
Здесь вопрос в следующем. Если в настройках категории, для которой выводится список материалов, указан альтернативный шаблон «Блог», то вывести список материалов не получится. Выставите в настройках категории альтернативный шаблон по умолчанию или поставьте «Список».

©Joomla3-x.ru
Другие статьи раздела: Контент Joomla 3
class="eliadunit">
joomla3-x.ru
Статьи о Joomla
Добавляем социальные кнопки в инфоблок материала Joomla 3.5
- Категория: Joomla
- Опубликовано: 01 мая 2018
Для реализации этого способа нужно будет поработать с текущим шаблоном сайта, а именно: добавить с него настройки, благодаря которым мы включим саму возможность отображения социальных кнопок, список выбора соцсетей из исходного набора, а также добавить в шаблон сайта альтернативные шаблоны компонента «Content» для материала, списка материалов категории и блога категории.
- Просмотров: 69
- Комментариев 0
Подробнее...
Модуль «Материалы – новости» для Joomla 2.5 с датами создания материалов
- Категория: Joomla
- Опубликовано: 25 апреля 2018
«Материалы — новости» (mod_articles_news) — очень полезный модуль на сайте, который выводит на страницу указанное количество самых новых материалов, опубликованных в одной или нескольких категориях.
Чаще всего, шаблон этого модуля недостаточно проработан и веб-мастера самостоятельно его оформляют. Этим мы и займемся в этой статье и создадим альтернативный шаблон, в который добавим дату создания материала и изображение из группы параметров материала «Изображения и ссылки», а имеющиеся изображения из интро-текста уберем.
- Просмотров: 76
- Комментариев 0
Подробнее...
Шаблон списка материалов категории. Получаем три колонки с изображениями вместо таблицы
- Категория: Joomla
- Опубликовано: 12 апреля 2018
Вывод страницы типа «Список материалов категории» по умолчанию представляет собой таблицу, где пользователю представляется возможность управлять количеством статей на страницу, искать нужное по заголовку, сортировать список по любому из выводимых параметров. Этот вид вывода материалов категории ничем не хуже блога, особенно, если его немного разнообразить.
- Просмотров: 125
- Комментариев 0
Подробнее...
Шаблон блога категории. Превращаем строку в колонку
- Категория: Joomla
- Опубликовано: 13 марта 2018
В шаблоне блога материалов категории Joomla блоки с вступительными текстами по умолчанию выводятся в родительский блок-обертку, представляющий собой строку (занимает всю область контента по ширине). Число блоков в каждой такой «строке» соответствует параметру количества колонок, которое настраивается в редакторе пункта меню. При этом сами блоки с интро-текстами имеют, как правило, разную высоту, на которую влияют, в первую очередь: наличие/отсутствие изображения, его высота, количество символов в заголовке и количество самого вступительного текста. Таким образом, при выводе интро-текстов в блоках-«строках» могут присутствовать пустые места. И уж совсем непрезентабельно будет выглядеть такая страница блога, если, например, забыть ограничить текст статьи в админке с помощью «readmore».
- Просмотров: 102
- Комментариев 0
Подробнее...
Правильные теги заголовков в шаблоне Joomla
- Категория: Joomla
- Опубликовано: 14 февраля 2018
Все мы знаем, что в Joomla не соблюдается правильный уровень генерируемых заголовков для статей, списков статей категорий и блогов. Не есть хорошо, когда на странице присутствует, например, несколько заголовков h3 и ни одного h2. Исключение могут составить избранные материалы, поскольку множество заголовков h2 на странице будет являться еще более грубой ошибкой с точки зрения SEO. И для избранного, по умолчанию, уже предусмотрен наиболее оптимальный вариант «на все случаи жизни» — заголовок h3. А вот, что касается остальных типов страниц — здесь уже приходится что-то решать. Зачастую, эти заголовки просто не используются, их вывод отключается в настройках, а заголовки нужного уровня печатаются вручную дополнительно в теле статьи или в модулях.
- Просмотров: 172
- Комментариев 0
Подробнее...
Добавляем изображения категорий в модуль списка материалов Joomla
- Категория: Joomla
- Опубликовано: 29 апреля 2018
Модуль «Материалы — Список материалов категории» (mod_articles_category), пожалуй, самый универсальный. С его помощью можно сформировать меню в футере в виде списка статей нужных категорий, меню быстрого доступа с иконками, различные справочники, и, даже превью статей по аналогии с блогом. Причем, благодаря его функционалу, возможна не только любая сортировка материалов, но также и динамическая генерация итемов, когда на каждой странице выводится список статей той категории, к которой относится текущий материал.
- Просмотров: 95
- Комментариев 0
Подробнее...
Модуль «Категории» для Joomla 2.5x с количеством статей
- Категория: Joomla
- Опубликовано: 14 апреля 2018
Модуль «Категории» присутствует в штатном функционале всех версий Joomla и отвечает за отображение списка категорий, входящих в одну общую, родительскую.
Мы часто видим на сайтах эти модули, где помимо списка названий категорий отображается количество опубликованных в них материалов. В Joomla 2.5x, возможности управления отображением количества статей в данном модуле, по умолчанию, нет. Хотя в компоненте такой параметр есть (и при создании типа пункта меню «Список всех категорий» мы можем в этом убедиться). А значит добавить количество статей в наш альтернативный шаблон модуля «Категории» (mod_articles_categories) не составит особого труда.
- Просмотров: 70
- Комментариев 0
Подробнее...
Свой title для статей категории Joomla 2.5x
- Категория: Joomla
- Опубликовано: 03 апреля 2018
Сеошники твердят, что заголовок статьи и содержимое тега title страницы должно отличаться. В редакторе пунктов меню Joomla есть возможность управления отображением заголовка в браузере. Но мы часто пользуемся блогами и списками статей на наших сайтах. И в этом случае title для каждой статьи берется из ее заголовка. Так что же делать, если нужен именно отличный от заголовка тайтл? — И, все же, выход есть.
- Просмотров: 128
- Комментариев 2
Подробнее...
Скрываем формы обратной связи от спам-ботов
- Категория: Joomla
- Опубликовано: 12 марта 2018
На большинстве сайтов используются формы обратной связи. С капчой или без, но они зачастую подвергаются атаке спам-ботов. Существует множество способов борьбы с этой проблемой. В этой статье описывается достаточно простой, но эффективный способ. А заключается он в том, чтобы сделать форму легко доступной для пользователя, но «невидимой» для бота.
- Просмотров: 152
- Комментариев 2
Подробнее...
Шаблон списка статей категории для Joomla 2.5. Добавляем изображения в таблицу
- Категория: Joomla
- Опубликовано: 25 февраля 2017
Шаблон вывода списка статей категории в Joomla по умолчанию не предполагает вывода изображений в таблице. На Joomla 1.5 это сделать, действительно, проблематично. Но, начиная с версии 2.5, это можно сделать достаточно просто, не прибегая при этом к получению изображения из текста каждой статьи списка регулярными выражениями. В версиях Joomla 2.5+ есть замечательная вещь — возможность указания изображений для вступительного и полного текстов статьи. Для веб-мастеров это реальный шанс отказаться от множества сторонних, не всегда стабильно работающих и совместимых между собой, расширений. Теперь ротаторы новостей, списки с изображениями и прочее — все это могут обычные альтернативные шаблоны штатных расширений движка.
- Просмотров: 160
- Комментариев 0
Подробнее...
s-elena.name
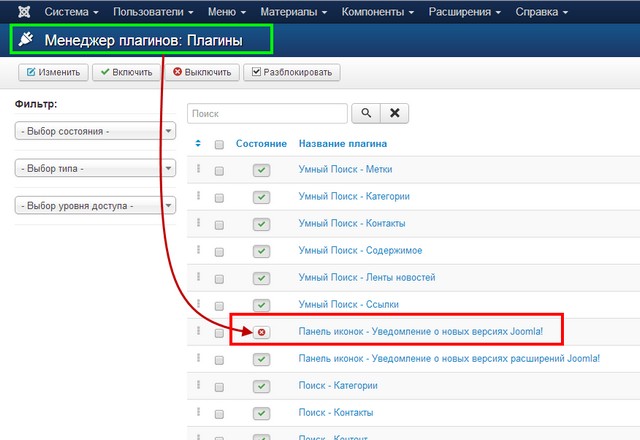
Как вывести весь список категорий на одну страницу в админке Joomla 3
Подробности Родительская категория: CMS — движки сайтов Категория: JoomlaКогда структура сайта получается развесистой и количество категорий переваливает за двадцатку, бывает сложно окинуть её общим взглядом. Это потому что в настройках выдачи количества категории по умолчанию стоит 20. Как поменять настройки покажу в другой статье. В этой статье показан самый простой способ увеличить количество отображаемых на одной странице категорий. Для этого конечно нужно находиться в админке Joomla в «Менеджере категорий».
Итак, если количество категорий больше 20, то внизу списка категорий отображается pagination:

Чтобы избавиться от пагинации идём наверх страницы и в правом углу из выпадающего списка выбираем количество категорий, которые будут выдаваться на страницу. Для наджёности можно выбрать «Все». Тогда точно не будет пагинации. Главное, чтобы категорий было не запредельно много. =)

Вот в общем-то и всё. Теперь можно видеть все категории сайта в выдаче на одной странице и никакой пагинации:

Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Discuss this article
INFO: You are posting the message as a 'Guest'
mb4.ru
настройка и вывод разделов сайта
В одной из статей мы создавали материал и пункт меню для его вывода. Такой подход оправдан, если добавляется отдельная страница сайта, такая как «О нас» или «Прайс-лист».
Если же ресурс представляет собой блог или информационный портал, то создавать для каждого поста отдельный пункт меню в нём неприемлемо. На этот случай в Joomla существуют категории. Они представляют собой рубрики, их можно выводить в меню. В одну категорию помещается неограниченное количество статей, однако один пост может относиться только к одной категории (для множественной классификации существуют метки).
Особняком стоит раздел Избранное. Это единственная категория, в которой посты могут находиться помимо основной. Избранными записями можно управлять, открыв пункт Материалы -> Избранные материалы панели управления движком.
Чтобы создать категорию в Joomla, сделайте следующее.
1. В панели управления CMS откройте Материалы -> Менеджер категорий и нажмите кнопку Создать в левом верхнем углу появившейся страницы (либо сразу выполните команду меню Материалы -> Менеджер категорий -> Создать материал).

Здесь же, в менеджере, можно удалить лишние категории. Для этого достаточно выделить их и щёлкнуть на кнопке В корзину.

2. Заполните поля формы и нажмите Сохранить. После сохранения вы можете перенести в новую категорию ранее созданный материал. Для этого откройте его, выберите новый раздел в раскрывающемся списке Категория и нажмите Сохранить.
Ниже я расскажу об элементах формы редактора категорий. К слову, большинство его элементов есть и в редакторе страниц, так что информация актуальна и для него.
Вне вкладок расположено всего два элемента.
- Заголовок. Название раздела.
- Алиас. Псевдоним, использующийся для формирования URL-адресов страниц сайта. Его можно не заполнять, так как вполне вменяемые алиасы Joomla создаёт сама по себе.
Остальные настройки распределены по вкладкам.
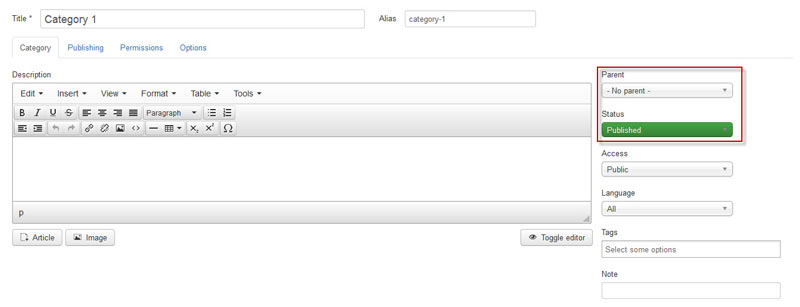
Категория

Основная вкладка, большинство администраторов используют при создании разделов только её.
- Описание. Сюда можно вставить всё, что угодно: от коротенького пояснения до полноценной страницы с картинками, видеоматериалами и музыкой.
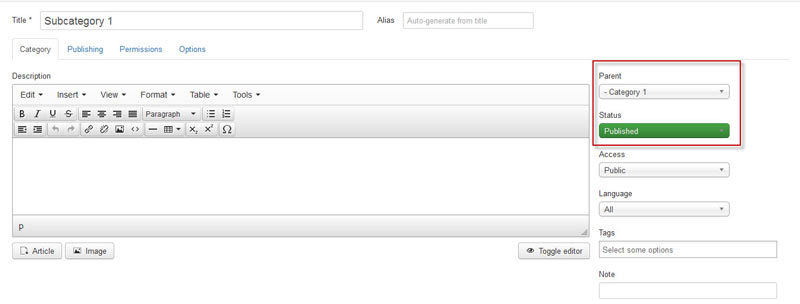
- Родитель. Из раскрывающегося списка можно выбрать раздел, которому создаваемая категория будет принадлежать. Так создаётся иерархическая структура с уровнями вложенности. Чтобы категория никому не принадлежала, оставьте в списке значение Нет родителя.
- Состояние. В зависимости от выбранного значения после сохранения категория будет опубликована (вариант Опубликовано), добавлена вместо публикации в черновики (Не опубликовано), помещена в архив (В архиве) или в Корзину (В корзине). Чаще всего этот раскрывающийся список не трогают, оставляя в нём значение по умолчанию — Опубликовано.
- Доступ. Определяет, кто сможет просматривать раздел. По умолчанию задано значение Public (доступно всем).
- Язык. Язык категории, можно оставить значение Все, тем более что русского языка часто даже нет в списке.
- Метки. Теги, которые привычней добавлять к материалам, а не к категориям. В принципе метки — тоже своего рода категории, только для одного материала их можно указать множество. В дальнейшем, когда пользователь щёлкнет на одну из меток, он увидит страницу со списком всех материалов, помеченных ею. Для просмотра всех меток и управления ими перейдите на страницу Компоненты -> Метки.
Публикация

Эта вкладка располагает следующими элементами.
- Дата создания. Поле, хранящее время добавления элемента. В редакторе материала помимо этого есть также поля Начало публикации и Завершение публикации, с помощью которых можно, во-первых, настроить отложенную публикацию, чтобы запись появилась на сайте в обозначенное время без вашего участия, во-вторых, настроить его снятие с публикации в автоматическом режиме (может использоваться, например, для страницы срочного конкурса или акции).
- Автор. Здесь можно переназначить автора публикации. В редакторе материалов есть также поле Псевдоним автора, куда можно ввести произвольное имя для отображения на сайте.
- Дата модификации. Поле хранит время, когда категория была изменена.
- Изменил. Имя внёсшего правки пользователя. Для материалов доступно также поле Версия, позволяющее узнать, сколько раз редактировалась страница.
- Кол-во просмотров. Число просмотров раздела.
- ID. Идентификационный номер категории, который система присваивает автоматически.
- Мета-тег Description. Позволяет вставить описание категории для SEO-продвижения.
- Мета-тег Keywords. Поле для ключевых слов.
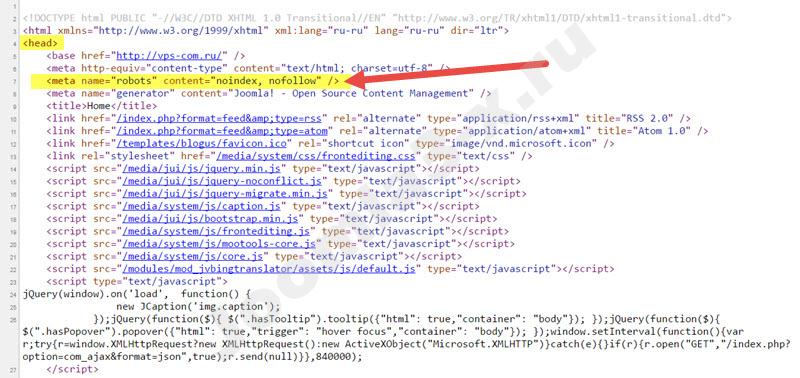
- Мета-тег Robots. Из раскрывающегося списка можно выбрать директивы для файла robots.txt, влияющие на индексацию раздела поисковиками. Варианты списка — комбинации, дающие команду либо индексировать и документ, и размещённые в нём ссылки (Index, Follow), либо ничего не индексировать (No index, no follow), либо индексировать или одно, или другое (два оставшихся варианта).
Права доступа

Эта вкладка полностью посвящена настройкам доступа к категории (в редакторе материалов тоже такая есть). Здесь можно открыть или закрыть доступ персонально каждой группе пользователей.
Параметры

Здесь разместились все оставшиеся настройки, не попавшие на другие вкладки.
- Альтернативный макет. В раскрывающемся списке можно задать настройки отображения раздела.
- Изображение. К категории можно прикрепить картинку.
- Альтернативный текст. Тег alt изображения.
www.seostop.ru