Joomla модуль Яндекс Карта и Google Map. Яндекс карта joomla
Как вставить Яндекс карту на Joomla сайт
В этом статья я расскажу как установить модуль Яндекс карт на свой Joomla сайт. Модуль позволит вам добавить карту в материал или прикрепить ее к какой-нибудь позиции шаблона. Задать ширину, высоту и тип карты. Добавить метки по указанными адресам, а также определить их внешний вид.
1. Скачайте модуль яндекс карт.
2. Откройте в панели администратора раздел «Расширения->Менеджер расширений» («Extensions->Extensions manager») и установите модуль на вкладке «Загрузить из пакета».

3. В разделе «Расширения->Менеджер модулей» («Extensions->Module manager»), найдите модуль яндекс карт (он называется «Yandex map«) и откройте его.

4. Найдите вкладку «Добавить метки» («Add markers»). Здесь вы можете задать координаты вашего объекта, для этого достаточно ввести адрес в произвольной форме и они определятся автоматически. При необходимости, вы можете оставить поле адреса пустым и ввести координаты вручную. Далее можно задать свой цвет метки (в HEX кодировке) и заполнить поле дополнительной информации. Оно будет показано посетителям сайта при клике на иконку объекта.
![]()
5. В основной вкладке «Модуль» («Module») вы можете задать масштаб, тип карты и метки. Также определить способ выравнивания карты на странице и ее размеры (если в поле ширина стоит «auto» яндекс карта будет растянута на всю ширина материала/блока в котором она располагается).
6. Если вы хотите отображать карту в определенной позиции шаблона, то вам необходимо указать ее в настройках. Далее во вкладке «Привязка к пунктам меню» («Assigments») указать страницы, на которых она будет отображаться и опубликовать модуль.

7. Если вы хотите выводить модуль yandex maps непосредственно в материале, например на странице контактов, то откройте в менеджере материалов выбранную страницу в редакторе. И вставьте название модуля в фигурных скобках в нужном месте: {loadmodule mod_yandex_map}

На этом все, ниже представлена подробная видео-инструкция по установке и настройке модуля Yandex map.
joomly.ru
Вставка Яндекс Карты на сайт Joomla
Опубликовано: 29 Сентябрь, 2016
Обновлено: 6 Октябрь, 2016
Категория: СервисыЭтой небольшой статьей я хочу открыть на блоге новую рубрику. Здесь я буду писать о сторонних сервисах, которые позволяют решать задачи, для которых в Joomla либо совсем нет готовых расширений, либо они есть, но решают задачу не полностью.
Также отдельно стоит выделить случай, когда расширения есть, но без них вполне можно обойтись, работая с API сервиса напрямую. Об этом и пойдет речь в этой статье.
Вставка карты с адресом магазина на сайт - это задача, которую решают практически все владельцы интернет-магазинов. Для Joomla существуют несколько готовых расширений (1, 2, 3). Все хорошо, все работает, но каждый модуль добавляет свой копирайт и имеет дополнительный функционал, который фактически не используется.
На мой взгляд, гораздо проще использовать первоисточник, а именно конструктор карт от самого Яндекса.
Конструктор карт
Создать новую карту очень просто. После нажатия на кнопку Создать новую карту откроется окно, в котором можно добавить на карту адреса магазинов.

Чтобы рядом с меткой выводить название выбираем тип С подписью.

Сохраняем результат и на следующем шаге задаем настройки размеров. Чтобы ширина карты подстраивалась под размер экрана устройства активируем опцию Растянуть по ширине.

Нажимаем кнопку Получить код карты и копируем код для вставки на сайт.

Данный код можно вставить в материал, модуль и просто в исходный код шаблона.
Немного подробнее про вставку кода в материал. Например, необходимо добавить карту на страницу с контактной информацией магазина.
Если на сайте используется тестовый редактор JCE, то с настройками по умолчанию он не позволяет вставлять в материал javascript код. Исправить ситуацию поможет опция Разрешить Javascrip в Компоненты > Редактор JCE > Профили редактора > Default > Параметры редактора > Расширенные.
После этого на странице редактирования материала нажимаем кнопку для просмотра исходного кода и вставляем наш скрипт.

Для вывода карты в модуле просто создаем модуль с типом HTML-код и аналогично вставляем код карты.
Все очень просто и нет никакой необходимости в установке сторонних расширений.
Похожие статьи :
virtuemart.su
Как вставить яндекс карту на сайт Joomla

От автора: приветствую Вас уважаемые читатели. Согласитесь что очень удобно вместе с адресом расположения офиса компании, на определенной странице сайта, отображать карту сервиса Яндекс, для более точного визуального представления местности. Но такая на первый взгляд простая вещь как Яндекс карта для Joomla 3, вызывает, как правило, множество вопросов у начинающих веб-мастеров. Поэтому в данной статье мы с Вами поговорим о том, как добавить вышеуказанный элемент на страницу Вашего сайта.
Сразу же хотел бы отметить, что в CMS Joomla яндекс карты, добавляются достаточно просто, так как карта, по сути, генерируется специальным сервисом системы Яндекс. А значит, все что от Вас требуется, это добавить специальный код на интересующую страницу Вашего сайта, который Вы получите при создании и настройке карты. Конечно, для начала работы Вам обязательно необходима учетная запись Яндекса, поэтому если у Вас ее нет, пройдите регистрацию на данной странице.
Для создания карт, в сервисе Яндекс, предусмотрен простой и удобный конструктор, который вы найдете по следующей ссылке.
При этом, под созданием карты понимается – определение прямоугольного участка на глобальной карте, который будет изначально отображаться на странице Вашего сайта.
На главной странице конструктора карт, во всплывающем блоке, необходимо кликнуть по кнопке “Создать новую карту”.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Далее выполним поиск интересующего адреса, используя специальное поле над блоком карты. К примеру, для Украины, давайте найдем улицу Университетская в городе Харьков. Соответственно, если адрес найден, то он будет отображаться на карте. При этом, используя ползунок масштаба слева, Вы можете увеличить или уменьшить требуемый участок карты.

После выбора интересующего адреса, необходимо указать название и краткое описание будущей карты, а так же добавить метку, которая будет показывать точное местоположение определенного объекта на карте (в нашем случае офиса компании) и краткое описание.

Создавая метку, Вы можете выбрать ее цвет, вид и содержимое, в виде изображения, отображаемого непосредственно в ней. Для завершения создания карты, необходимо нажать на кнопку “Сохранить и продолжить”.

После этого сервис Яндекс Карты, предлагает выбрать размер будущей карты, который Вы можете определить либо, используя текстовые поля слева, или используя мышь, простым перетаскиванием, вручную определить область карты, отображаемую пользователям Вашего сайта. Так же в левом блоке, предоставляется возможность выбора типа карты:
Динамическая – данная карта может управляться пользователем, то есть он по своему усмотрению, может передвигаться по карте, изменять масштаб, а объекты будут отзываться на его действия.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееСтатическая – карта в формате простого изображения, которая используется только для просмотра определенного участка.
Печатная – карта в формате изображения высокого разрешения, которую можно использовать для печати.
Завершив все необходимые настройки, кликаем по кнопке “Получить код карты” и копируем сгенерированный код.

Теперь давайте поговорим о том, как добавить яндекс карту на сайт Joomla. Итак, полученный код мы можем добавить непосредственно в интересующее место шаблона, или, в один из материалов Joomla, или же в страницу отображения контактной информации конкретного пользователя. В качестве примера, я использую последний вариант.
Как Вы видите, скопированный код – это по сути скрипт языка JavaScript, а значит при добавлении его в текстовое поле в котором используется визуальный редактор, теги script и все их содержимое, будут блокироваться. Поэтому, на время, отключим визуальный редактор в глобальных настройках Joomla.

Далее переходим в менеджер контактов и открываем контакт, в информации которого необходимо отобразить карту. Затем, на вкладке “Дополнительная информация” в текстовую область добавляем скопированный корт будущей карты.

Сохраняем изменения и переходим в пользовательскую часть для проверки результатов нашей работы.

Как Вы видите карта успешно отображается, а значит, вопрос как вставить яндекс карту на сайт joomla для Вас исчерпан.
Хотел бы отметить, если Вам необходимо добавить карту в определенное место шаблона то вы можете добавить скопированный код непосредственно в один из файлов шаблона, при этом конечно необходимо знать их структуру. Если Вы не знаете, из каких элементов состоят шаблоны Joomla, Вам будет полезен наш мини-курс Создание уникального шаблона на Joomla.Так же отобразить карту на страницах сайта Вы можете, используя модуль яндекс карт для joomla, к примеру Yandex Maps Creator. Но на мой взгляд, ручное добавление кода, наилучшее решение для данной задачи.
Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Яндекс карты для Joomla 3

Как вставить Яндекс карты в Joomla 3, рассмотрим пару вариантов.
Яндекс карты предлагают нам два варианта использования:
В каком случае использовать эти варианты.
Конструктор можно использовать если вам нужна обычная карта с простой меткой. Это почти 80% случаев. Например, чтобы обозначить офис или магазин на карте города.

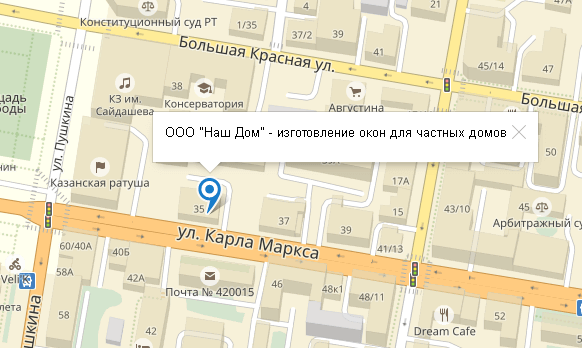
Если для метки нужно описание, ссылка на сайт или что-то ещё, то без API не обойтись.Выглядит это примерно так (плюс индивидуальный вид метки на карте):

Рассмотрим по-подробнее каждый из вариантов и при помощи каких расширений это можно реализовать.
Вариант 1. Вывод карты через конструктор.
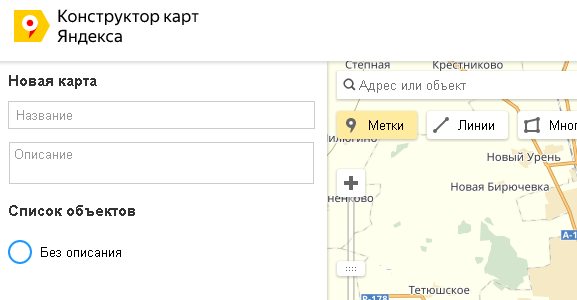
Если нужна простая карта, то идём в конструктор и создаём новую карту.Указываем её название и описание.

Выбираем на карте нужный участок и ставим метку, для неё можно указать небольшое описание, выбрать цвет и иконку.Также можно нарисовать линии, многоугольники, выбрать нужный слой: схема, карта или гибрид.
Далее жмём "Сохранить и продолжить".
После чего нужно указать размер окна карты, либо растянуть её по ширине. Например для лендинга.Выбрать тип карты. Чаще всего используется интерактивная, которую можно двигать. Она удобнее.
И в конце получаем код для вставки на свой сайт.
Вставить карту можно как в статью, так и в модуль.Обратите внимание, что код карты содержит яваскрипт код, который обрезается редактором Joomla.Поэтому для вставки можно использовать наш модуль JT Code или плагин Sourcerer
Вот собственно и всё.
Вариант 2. Вывод карты при помощи API
Один из мощных компонентов - это Zh Yandex Map, он бесплатный и использует последнюю версию API 2.0 или 2.1 (на выбор).
У компонента очень много возможностей, поэтому мы рассмотрим только базовые, которые используются чаще всего.А именно вывод карты с меткой и расширенным описанием.
Плюс компонента в том что с ним в комплекте идёт плагин, который позволяет вставлять карту в материал при помощи специального тега. Поэтому если у вас на сайте будет много карт, то создавать для каждой карты свой отдельный модуль не нужно.
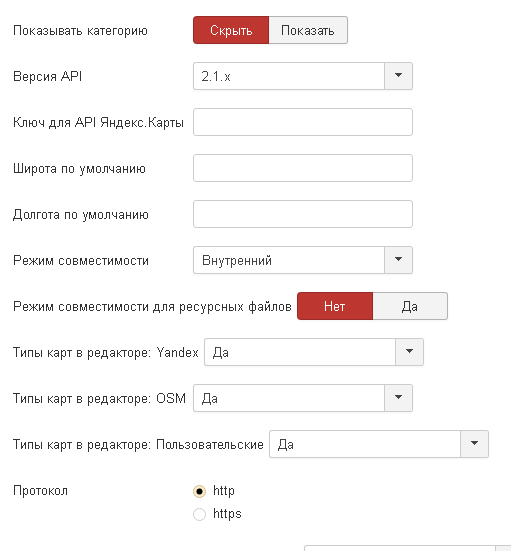
Итак, компонент установили, можно зайти в его настройки и выбрать версию API, а также протокол по которому он будет работать: http или https. Остальные настройки можно оставить по-умолчанию.

Далее переходим в раздел "Карты" и создаём новую карту.
В настройках указываем:
- название карты
- вывести наименование - ставим нет (если будете выводить метку на карту)
- ширина и высота карты в пикселях
- широта и долгота для центра карты (их можно скопировать кликнув мышкой на обычной карте)

- масштаб, его можно изменить потом и сделать больше или меньше.
- тип карты - можно бывать любой тип, который доступен через API
Настроек ещё полно, но для обычной карты на этом можно закончить и перейти к созданию метки.
Для создания метки переходим в раздел Метки.
Здесь указываем:
- наименование
- дополнительный HTML текст, вот здесь можно вставлять что угодно: текст, ссылки, изображения и т.д.
- широта и долгота метки, тоже можно взять на обычной карте, и в случае чего потом подредактировать.
- наименование карты, тут выбираем созданную нами карту на предыдущем шаге.
- группу меток или категорию метки, если вы их создавали.
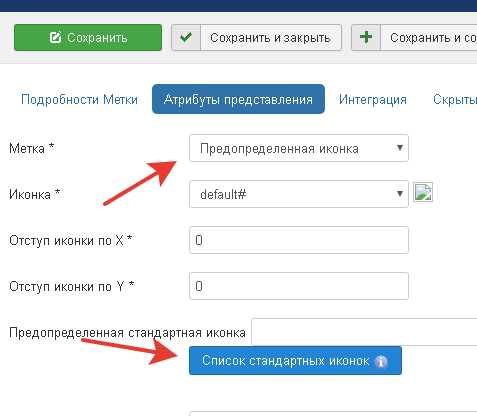
На вкладке "Атрибуты представления" можно настроить вид метки.
Сделать отступы, изменить иконку и т.д.Чтобы использовать стандартные иконки Яндекса, выбираем для метки - предопределённая иконка.И ниже в поле "Предопределённая стандартная иконка" вставляем её название. Его можно взять кликнув по кнопке "Список стандартных иконок". Из названия иконки нужно убрать кавычки.

На этом можно закончить создание метки для карты и вывести карту на сайте.Потом вы можете изменять настройки карт и меток так как вам будет нужно.
Вставка яндекс карты в материал Joomla.
В нужной статье (или модуле) достаточно вставить специальный тег {zhyandexmap:11}Где 11 - это ID вашей созданной карты.
Прим: заметил что при вставке e-mail адреса в HTML-описание метки карта работает некорректно. Это на всякий случай.
Также можно создавать несколько меток на одной карте и объединять их в категории или группы. Можно создавать маршруты, пути и разные типы карт. Настроек у компонента очень много, чтобы разобраться с ними, нужно понять возможности API Яндекс карт. Они очень большие.
Ну а для обычной карты достаточно того что здесь написано.Документацию к этому компоненту можете посмотреть на сайте разработчика >>Там же можно найти компонент для карт Google и Baidu.
Спасибо за внимание) Удачной разработки!

Сохраните эту информацию к себе, чтобы не потерять:
И подписывайтесь на наш онлайн-журнал.С уважением, Олег Касьянов.
joomlatown.net
Моуль Google и Яндекс карта Joomla
Всем привет! Думаю, каждый из вас время от времени пользуется сервисами Google Maps и Яндекс Карта для просмотра пробок, маршрутов проезда или нахождения определенного адреса. Сервисы очень удобные и популярные, поэтому определенно заслуживают нашего внимания. В этой статья я расскажу про модуль Яндекс Карта для Joomla. Заодно рассмотрим и аналог от Google.

Для коммерческих организаций удачным решением будет не только указать контактную информацию, но и добавить карту с отметкой своего местоположения. Для клиентов это очень удобно — позволяет быстро сориентироваться и понять, как до вас добраться.
Также это может пригодится и для владельцев некоммерческих интернет ресурсов: показать место встречи, любимый кинотеатр или маршрут велосипедной прогулки.
Плагин Embed Google Map для Joomla
Расширений для интеграции в Joomla карты Google достаточно много. Есть компоненты просто с огромным функционалом — например, расширение Googlemaps Plugin со средней оценкой 4.85 из 5. Всем этот плагин хорош, но только полностью на английском языке. Учитывая, что настроек очень, очень и очень много, разобраться в них сможет далеко не каждый. Поэтому я предлагаю пользоваться другим плагином — Embed Google Map. Его функционал пусть и не столь внушителен, но зачастую его более чем достаточно.
Скачать плагин Embed Google Map можно с joomla.org. Распаковывать полученный архив не надо. Как и все расширения, плагин Embed Google Map устанавливается через Менеджер Расширений Joomla.
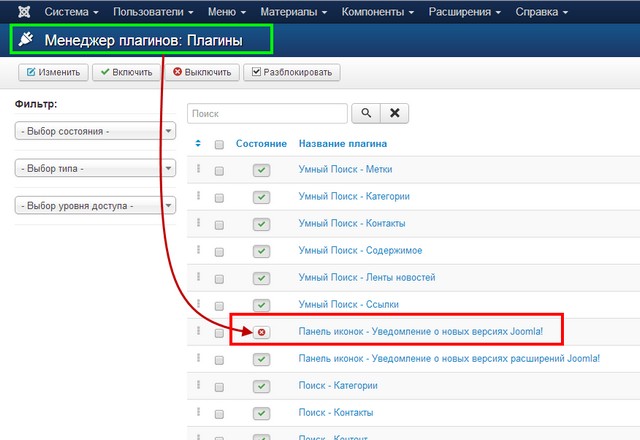
После установки переходим в Менеджер Плагинов и находим «Content — Embed Google Map». Активируем плагин, изменив его состояние на «включено», и заходим в настройки.
Рассмотрим Основные параметры.

- Zoom level — задаем масштаб.
- Language — выбираем язык (Russian).
- Add link — добавить ссылку на увеличенную версию. Link label — текст данной ссылки.
- Height и Width — высота и ширина окна.
- Border — толщена границы в пикселях.
Для вывода на страницы сайта используется следующий код:
| {google_map}address{/google_map} |
Вместо address вписываем требуемый адрес. Плагин Embed Google Map удивительно хорошо воспринимает русский язык. Например, понимает такой адрес: Краснодар улица Красная дом 68.

Данный код можно вставлять либо в текст материала, либо в стандартный модуль «HTML-код». Соответственно, в первом случае карта появится в области контента, а во втором в области модуля. Только используйте при этом HTML редактор CodeMirror. Визуальный редактор TineMCE не дружит с подобного рода кодами.
Код для вывода может быть дополнен атрибутами.
1. Установить масштаб 7.
| {google_map}address|zoom:7{/google_map} |
2. Задаем масштаб 12 и английский язык.
| {google_map}address|zoom:10|lang:en{/google_map} |
3. Задаем размеры окна и толщину границы.
| {google_map}address|width:450|height:350|border:1{/google_map} |
4. Добавляем ссылку на увеличенную карту и задаем ее анкор.
| {google_map}address|width:450|height:350|border:1|link:yes|link_label:Label{/google_map} |
Атрибуты подменяют значения, выставленные в настройках плагина.
Компонент Zh YandexMap
Для создания Яндекс Карты в Joomla 2.5 имеется только одно бесплатное расширение — компонент Zh YandexMap. Зато очень качественное — с большими функциональными возможностями и полностью на русском языке.
Скачать Zh YandexMap можно так же с joomla.org. Устанавливается стандартно — через Менеджер Расширений. Так как Zh YandexMap компонент, а не плагин, то для себя он создает одноименный пункт в разделе «Компоненты» главного меню админки Joomla.
Для работы компонента необходимо получить Ключ для API Яндекс.Карты. Переходим в Форму получения API-ключа от Яндекс.

- Вводим адрес сайта.
- Ставим галочку под пользовательским соглашением (которое у меня почему-то не появилось).
- Нажимаем «Получить API-ключ».
 Уже на следующей странице получаем заветный ключик. Его следует скопировать и вставить в настройки компонента Zh YandexMap, в которые можно попасть, используя соответствующую кнопку в тулбаре.
Уже на следующей странице получаем заветный ключик. Его следует скопировать и вставить в настройки компонента Zh YandexMap, в которые можно попасть, используя соответствующую кнопку в тулбаре.
Каков принцип работы с Zh YandexMap:
- Создаем карту через соответствующий раздел. Они для удобства группируются по категориям.
- На созданную карту наносим метки, маршруты и пути. В свою очередь метки объединяются в группы меток.
Рассмотрим, как создать простую Яндекс карту, на которую в последствии можно будет нанести дополнительные метки, маршруты и пути.
 Переходим в раздел «Карты» и нажимаем кнопку «Создать» в панели инструментов в правом верхнем углу.
Переходим в раздел «Карты» и нажимаем кнопку «Создать» в панели инструментов в правом верхнем углу.
Все обязательные пункты отмечены звездочками. Основные из них следующие:
- Наименование — описание центрального маркера. Для примера возьмем адрес «Краснодар улица Красная дом 68».
- Вывести наименование — задаем, каким образом будет появляться информация из наименования для центральном маркера. Наименование можно вовсе не выводить, если необходимо получить чистую карту. Затем на нее можно будет нанести метки, маршруты и пути.
- Ширина и высота — размеры окна.
- Широта и Долгота — координаты центрального маркера. Для заполнения этих полей следует воспользоваться большой картой внизу страницы. В поиске вводим требуемый адрес.
Когда он появляется на карте, отмечаем его маркером (просто нажимаем левой кнопкой мыши, и маркер появляется в этом месте). Поля широта и долгота автоматически пропишутся.
- Далее идут настройки масштаба, типа карты и координатной сетки — все это выбирайте на свое усмотрение.
Очень важный момент. Карта от Яндекс не встраивается в материал Joomla. Для нее выделяется отдельная страницы. Контент данной страницы формируется с помощью нижнего и верхнего колонтитулов + сама карта. Таким образом, верхний колонтитул — это весь текст и html код, который должен предшествовать Яндекс карте на странице, а нижней колонтитул — это текст и html код, который следует после нее.
Справа имеется еще очень много всевозможных дополнительных настроек. На них останавливаться не будет. Там все по-русски, поэтому нетрудно разобраться.
Когда Яндекс карта создана, а вместе с ней и весь контент для новой страницы, необходимо создать саму страницу. За это отвечают пункты меню Joomla.

При создании пункта меню выбираем тип «Карта». В обязательных параметрах задаем конкретную карту.

После сохранения появляется новый пункт меню, ведущий на созданную нами страницу с картой. У меня Яндекс карта для Joomla получилась такой. Не забываем, что ее интерфейс, масштаб и тип можно настроить под себя.

Принцип работы с метками, маршрутами и путями примерно тот же. Используйте большую карту снизу и не забывайте выбирать ранее созданную карту-заготовку, на которую новые элементы будут наноситься.
На этом на сегодня все. Спасибо за внимание!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru