10 лучших галерей Joomla. Joomla 3 фотогалерея
10 лучших галерей Joomla - Joomla.ru
 Фото и картинки – это неотъемлемая часть любого сайта и материала. Галерея Joomla поможет вам украсить страницу вашего сайта и позволит ему выглядеть намного красивее, профессиональнее. Компонентов, расширений и модулей галерей для Joomla огромное количество, и выбрать одну из них – совсем непростая задача.
Фото и картинки – это неотъемлемая часть любого сайта и материала. Галерея Joomla поможет вам украсить страницу вашего сайта и позволит ему выглядеть намного красивее, профессиональнее. Компонентов, расширений и модулей галерей для Joomla огромное количество, и выбрать одну из них – совсем непростая задача.
Если у вас кружится голова от поисков той единственной галереи – просто прочитайте эту статью, может быть, вы сможете решить эту проблему.
Ниже представлен список из 10 лучших дополнений галереи для вашего сайта с демо и кратким описанием.
Приятного изучения!
1.TZ Plus Gallery
ДЕМО / СКАЧАТЬ
TZ Plus Gallery – расширение для Joomla!, которое позволяет отображать на сайте все фотоальбомы из социальных сетей пользователя, в том числе: Facebook, Flickr и Instagram и Google+.Пользователи могут размещать свои фотографии везде, в любое время, будь то Facebook, Flickr, Instagram или Google+. Фотографии будут автоматически добавлены на сайт. TZ Plus Gallery имеет две версии: бесплатная версия и Pro версия, так что пользователи могут выбрать, ту, которую захотят. Обе версии действительно потрясающие, но с TZ Plus Gallery Pro пользователи могут использовать намного больше специальных функций.

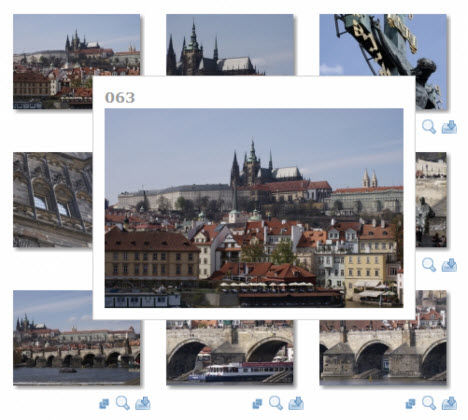
2. Phoca Gallery
ДЕМО / СКАЧАТЬ
Phoca Gallery - расширение галереи изображений для CMS Joomla, которая включает в себя компонент, модули и плагины. Она позволяет пользователям просматривать изображения или видео из YouTube в самых разных стилях. Также доступны лайтбоксы, слайдшоу, эффекты, тени и еще море других замечательных опций.

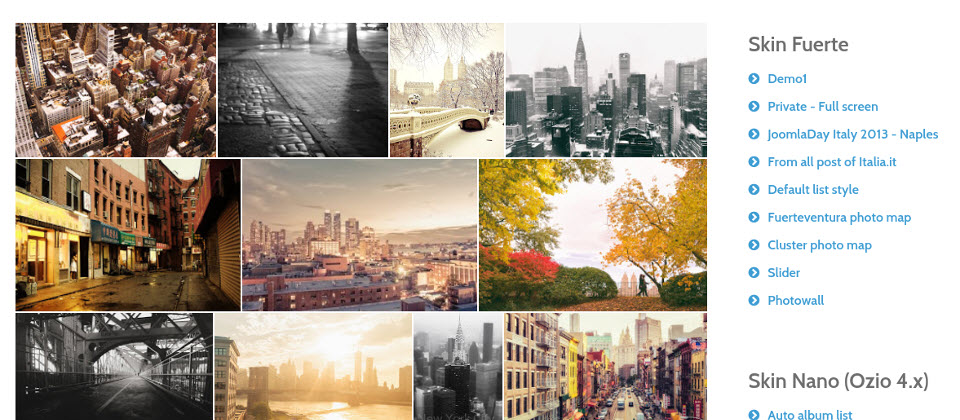
3. Ozio Gallery
ДЕМО / СКАЧАТЬ
Ozio Gallery позволяет пользователям публиковать свои фотоальбомы из Google+. Могут быть отображены даже альбомы с ограниченным доступом. Это расширение обладает отличным фунционалом: неограниченная загрузка фото, автоматическое изменения размера фото, статистика фото, автоматическое создание миниатюр, карта галереи всех фотографий, отображение красивых карт с вашими фотографиями, используя EXIF фотографий или геотеги, и др.

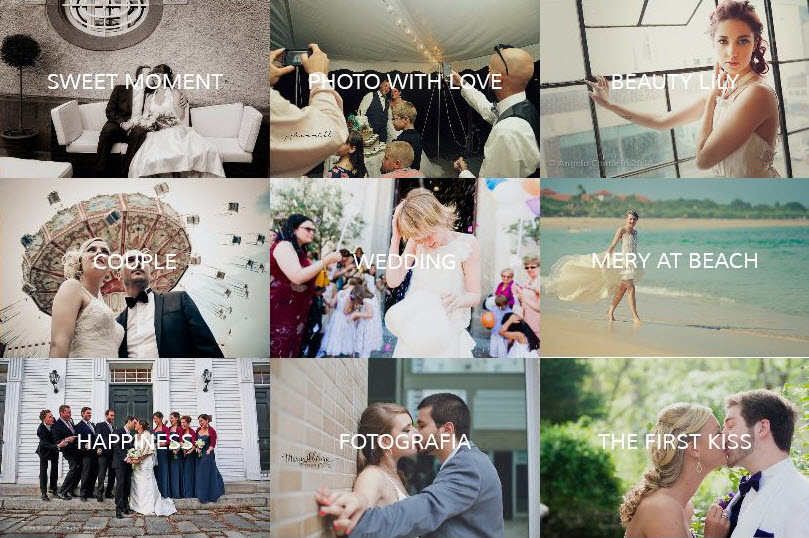
4. Event Gallery
ДЕМО / СКАЧАТЬ
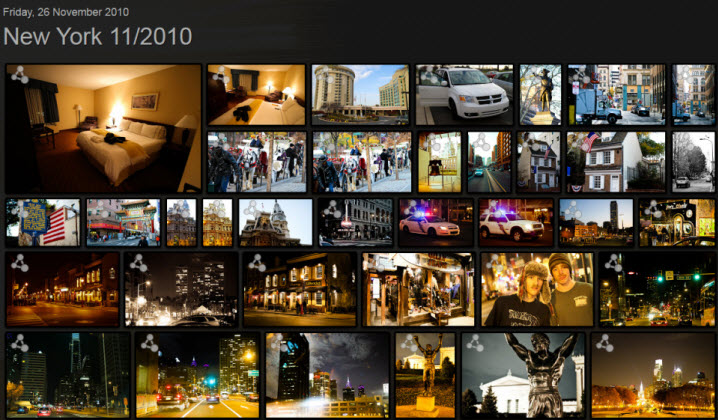
Event Gallery – замечательный компонент галереи, включающий корзину фото, а также использующий адаптивную систему отображения фотографий. Смотрится, действительно, очень красиво! Event Gallery также поддерживает мультиязычность Joomla, ICC профили, папки с паролями или ограниченным доступом для пользователей, Корзину и покупку фотографий, нанесение водяного знака и много других классных фишек.

5. Ignite Gallery
ДЕМО / СКАЧАТЬ
Ignite Gallery совместима с Joomla 2.5 и Joomla 3. Что же в ней особенного? В данной галерее вы найдете: слайдшоу, фронтенд загрузка фото, загрузка нескольких фото через бэкенд и фронтенд, поддержку Jcomments, мультиязычности, Joomfish, Lanternfish и т.д.

6. Sigplus
ДЕМО / СКАЧАТЬ
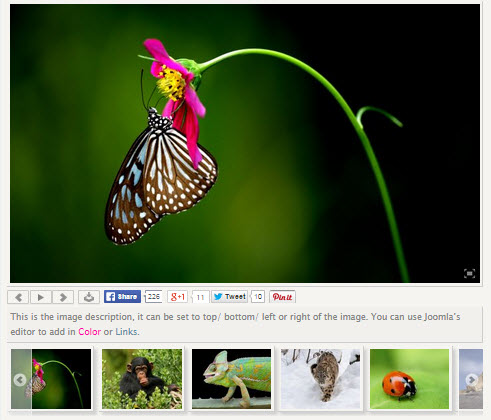
Sigplus-это простой способ добавить изображение или фото-галерею в статью Joomla с простым синтаксисом. Sigplus предлагает впечатляющий набор полезных функций: поддержка предварительного просмотра, поля изображения, границы, отступы, горизонтальная и вертикальная ориентация, cкорость анимации, и многое другое.

7. CSS Gallery
ДЕМО / СКАЧАТЬ
CSS Gallery – простой в настройке и установке плагин галереи Joomla, который позволит вам выводить галереи с миниатюрами в вашем контенте. В отличии от других плагинов-галерей, CSS Gallery работает на чистом X-HTML и CSS, не используя в работе JavaScript, Flash и любые другие скрипты/плееры.

8. JoomGallery
ДЕМО / СКАЧАТЬ
JoomGallery-это компонент галереи, полностью интегрированный в Joomla!. Он полностью поддерживает Joomla! 3.х. JoomGallery может похвастаться рядом очень полезных функций: настраиваемые водяные знаки (watermark), поддержка Google карт, 3 размера изображений (оригинальный, детальный и эскиз), автоматическое создание эскиза и детального размеров изображения, создание слайд-шоу с различными эффектами перехода, функцию поиска по галерее, создание и добавление пользовательских категорий. Однако и это не полный список его возможностей!

9. Accordion Gallery
ДЕМО / СКАЧАТЬ
Accordion Gallery – адаптивная галерея, имеющая очень много отличных функций и опций. Обладает очень мощной функцией загрузки большого количества изображений, а также возможностью их последующего редактирования. К слову, эта галерея очень проста в установке и использовании.

10. Art Gallery
ДЕМО / СКАЧАТЬ
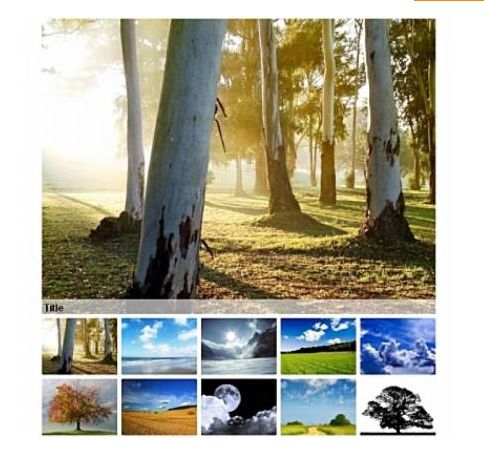
Art Gallery – адаптивный компонент галереи с классной функцией зума фотографий. С ArtGallery все, что вам нужно сделать, чтобы создать галерею – это выбрать папку с фотографиями. И все! Расширение поддерживает 2 варианта вывода картинок: случайные позиции фото (адаптивное расположение) и отображение по строкам / колонкам.

Надеемся, что с помощью этой статьи вы можете узнать больше о расширениях для создания галереи на Joomla!, и сможете сделать правильный выбор для вашего сайта.
joomla.ru
Компонент галереи Simple Image Gallery Pro v3.0.7 для Joomla 2.5 и Joomla 3 с выводом фото в материал
Галерея включает в себя плагин для вывода в материал и компонент. Она позволяет выводить автоматом все фото из выбранной вами папки(-ок) и множество настроек по отображению как самой галереи, так и увеличинной фотографии.
Скриншоты:


Приступим к установке1. Скачайте компонент SimpleImageGalleryPro_v3.0.72. Установите его через "Менеджер расширений"3. Перейдите в "Менеджер плагинов" и активируйте плагин (если он еще не активирован) "Content - Simple Image Gallery Pro (by JoomlaWorks)"Теперь компонент галерею установлен правильно!
Настройка галереиОткройте галерею - вы увидите все папки в вашей директории /images. Например, у меня есть папки r1 и r2, в которых есть фото - их можно вывести в виде галерей.


Теперь настроим галерею - нажмите сначала на кнопку в виде списка слева, а затем на кнопку в виде шестеренки - откроется следующее окно:


Чтобы все отображалось как у меня на скриншотах (конечно, многое еще зависит от вашего css сайта) выставите следующие настройки как на скриншоте:


После того, как закончите - нажмите "Save & Close", чтобы сохранить изменения
Вывод галереи в материалеЧтобы вывести галерею - откройте необходимй материал, в нем вы увидите следующую кнопку:

Нажмите на нее - появится окно, в котором нажмите "Insert" для той папки, которую надо вывести в виде галереи. В редакторе сразу появится код галереи:


Теперь сохраните материал и на сайте появится рабочая галерея!

Скачать компонент галереи SimpleImageGalleryPro_v3.0.7 для Joomla2.5-3
ps
Для joomla 2.5 также может подойти плагин галереи sigpro, который работает по этому же принципу.
Для joomla 1.5 используйте Morfeo Show.
Читайте также
blogprogram.ru | 2015-09-16 | Компонент галереи Simple Image Gallery Pro v3.0.7 для Joomla 2.5 и Joomla 3 с выводом фото в материал | Галерея включает в себя плагин для вывода в материал и компонент. Она позволяет выводить автоматом все фото из выбранной вами папки(-ок) и множество н | http://blogprogram.ru/wp-content/uploads/2015/09/123213213213213213-131x131.png
blogprogram.ru
Фотогалерея для Joomla (джумла) 3

От автора: приветствую Вас уважаемые читатели. В данное время достаточно трудно представить сайт без изображений, так как они отображаются абсолютно на всех страницах и более того, практически в каждом свободном “уголке”. Конечно, как правило, картинки добавляют для облегчения усвоения материала конкретной страницы, но помимо этого, благодаря изображениям создаются различные рекламные баннеры, указатели, фото-отчеты по определенным мероприятиям и т.д. Поэтому в данном уроке мы с Вами поговорим о том, как создается фотогалерея для Joomla 3, и тем самым научимся выводить на экран большое количество изображений в небольшом по размеру блоке.
Для начала хотел бы отметить, что фотогалерея для джумла 3, может быть создана только с использованием дополнительных расширений, потому как базовый функционал содержит инструменты для реализации типовых, стандартных задач в сайтостроении. В данное время существует огромное количество расширений для создания различных галерей изображений и у каждого из них есть определенные преимущества и недостатки. И, конечно выбрать нечто конкретное можно только после тестирования и четкого определения тех задач, которые необходимо решить.
В данной статье я хотел бы показать Вам, как создается галерея для joomla 3, с помощью компонента Phoca Gallery. Phoca Gallery – это очень мощное, гибкое и наиболее популярное расширение по созданию галерей изображений, функционал которого рассмотреть в одной статье, конечно же, не получится, но я надеюсь, что изложенный материал послужит Вам отправной точкой по освоению данного компонента.
Итак, переходим по приведенной выше ссылке на страницу описания данного компонента.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееДалее, кликаем по кнопке “Download” и переходим на официальный сайт разработчика, в раздел загрузок, где мы абсолютно бесплатно сможем скачать последнюю актуальную версию компонента.

Соответственно выбираем версию компонента совместимую с Вашей CMS и скачиваем. При этом на данной странице, но немного ниже, приведены ссылки для скачивания локализаций расширения Phoca Gallery, поэтому выбираем необходимый язык и так же загружаем к себе на компьютер.

Далее устанавливаем скачанный компонент, используя менеджер расширений Joomla. Затем, для перевода расширения на русский язык, содержимое архива локализации, необходимо добавить в каталог “ru-RU” по адресу: /administrator/language.

После этого переходим в панель управления компонентом (Главное меню->Компоненты->Phoca Gallery).

Для начала, используя “Менеджер категорий” создадим новую категорию, к которой будут привязаны изображения будущей галереи.

Соответственно в вышеуказанном менеджере кликаем по кнопке “Создать”.

Как Вы видите полей достаточно много, но для создания новой категории достаточно указать ее заголовок и выбрать каталог, в котором будут храниться будущие изображения. Так же можно добавить краткое описание категории, в соответствующую текстовую область. При этом выбирая каталог, Вы сразу же, при необходимости, можете его создать.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Закончив правки будущей категории, кликаем по кнопке “Сохранить” для ее сохранения. Далее переходим в менеджер изображений и добавляем первое изображение, используя кнопку “Создать”.

Для добавления изображения, указываем его заголовок, категорию к которой будет привязано и, конечно же, выбираем файл для загрузки в поле “Имя файла”.

Перед выбором картинки, не забываем перейти в каталог, который был создан для конкретной категории (в моем случае это test).

Выбрав, необходимое изображение, кликаем по кнопке “Начать загрузку” и как только изображение будет загружено кликаем по нему.

Далее, если это необходимо – добавляем краткое описание будущего изображения в поле “Описание” и сохраняем его в базу данных, используя достаточно знакомую нам кнопку “Сохранить”. Таким образом, по аналогии добавляем необходимое количество изображений будущей галереи.

Итак, на данном этапе мы с Вами сформировали категорию и привязали к ней несколько изображений, но фотогалерея Joomla, еще не готова, а значит, не будет отображаться на страницах нашего сайта. Поэтому следующим этапом, необходимо создать страницу для отображения изображений галереи, а для этого переходим в менеджер меню и создаем новый пункт. При этом при выборе типа пункта меню, необходимо выбрать компонент “Phoca Gallery” и его вид “List of Images (Category View)” – то есть макет отображения изображений определенной категории.

После этого не забываем выбрать категорию, содержимое которой будет отображаться на экране.

Далее, сохраняем новый пункт меню и переходим в пользовательскую часть для просмотра результатов нашей работы.

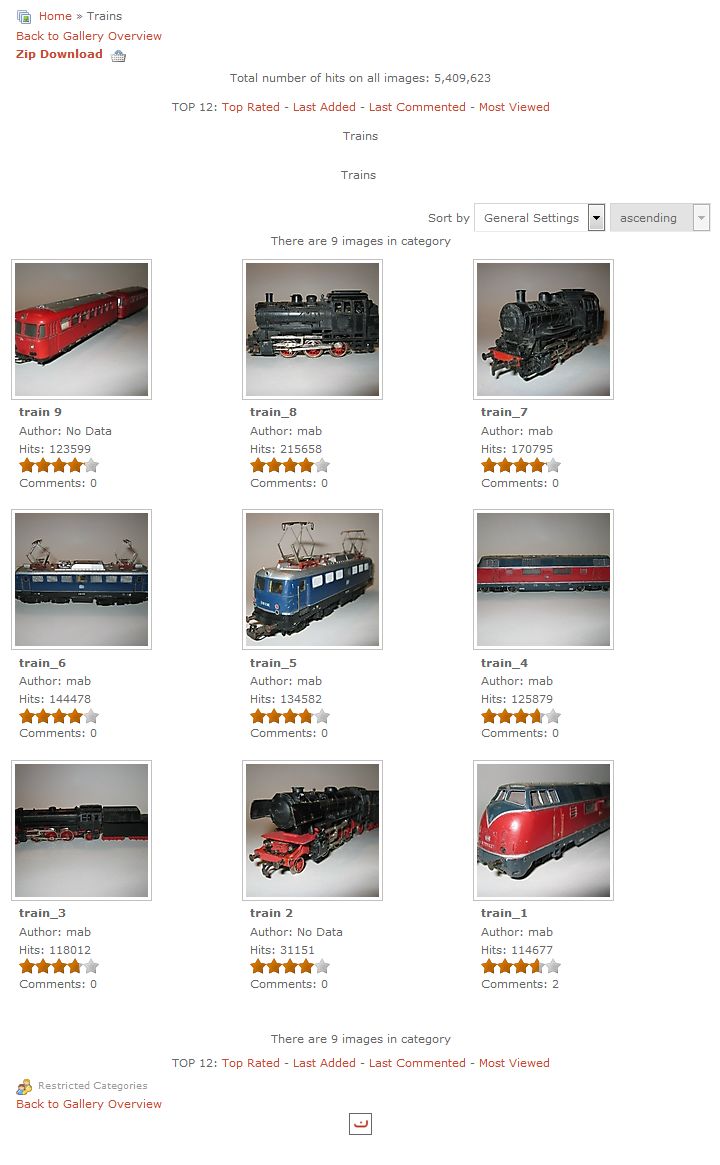
Как Вы видите, галерея для joomla отлично работает. При этом мы с Вами рассмотрели только очень маленькую часть функционала данного компонента, как я говорил выше, возможности галереи достаточно широки и если она Вас заинтересовала — изучайте ее более подробно самостоятельно. Так же курсе Joomla – Мастер. С нуля до премиум шаблона, рассмотрена более подробная работа с компонентом Phoca Galery а так же настройка основных его элементов.
Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
|
Simple Image Gallery Pro v2.5.7 - очередное обновление отличного плагина от команды разработчиков JoomlaWorks, способного создавать галереи изображений в материалах сайта. Для правильной работы плагина необходимо поместить все фотографии в одну папку и опубликовать ее в материале, используя специальные тэги {gallery}myphotos{/gallery}, указав при этом путь к папке. В новой версии были исправлены незначительные ошибки с загрузкой изображений и добавлена совместимость с Joomla 2.5. Читать далее...
SJ Image Slideshow - новый модуль от разработчиков из студии SmartAddons, позволяющий организовать наглядное слайд - шоу изображений из материалов сайта. Данный модуль обладает адаптивными функциями, которые позволяют корректно отображаться содержимому на любых мобильных платформах. Огромный список настроек модуля позволит очень гибко настроить внешний вид ротатора для максимального соответствия дизайну сайта. Имеется возможность настройки размеров модуля, выбора источника вывода содержимого, включения показа дополнительной информации и многое другое. Всего доступно 4 темы ротации, которые содержат различные эффекты анимации и оригинальные панели навигации. Читать далее...
SJ Slider for JoomShopping - функциональный модуль отображения товаров, разработанный командой разработчиков SmartAddons. Данный модуль обладает адаптивным дизайном, позволяющим корректно отображать товары на планшетных и мобильных платформах. Среди основных достоинств модуля стоит отметить наличие трех тем отображения содержимого, оптимизированный под поисковые системы код файлов, совместимость со всеми браузерами и многое другое. Настройки модуля позволяют очень гибко настроить работу расширения с возможностью вывода дополнительной информации о каждом товаре. Данный слайдер может быть использован в качестве витрины самых популярных или рекомендованных товаров интернет - магазина. Читать далее...
SJ Mega Slider for JoomShopping - превосходный слайдер для отображения товаров на сайте интернет - магазина, построенного на базе компонента JoomShopping. Данный модуль позволяет отобразить в оригинальной и эффектной форме содержимое любого магазина. Великолепный дизайн макетов отображения со встроенными навигационными кнопками, позволяет качественно увеличить функционал сайта. Гибкие настройки модуля позволяют выбрать один из четырех вариантов вывода товаров, определить количество позиций, участвующих в ротации, и задать эффекты для ротации. Имеется возможность отображения дополнительной информации товаров: краткое описание, изображения и цены. SJ Mega Slider отлично оптимизирован и корректно отображается на любых мобильных устройствах и экранах. Читать далее...
Simple Image Gallery Pro v2.5.6 - обновленная версия плагина от команды разработчиков JoomlaWorks, способного создавать галереи изображений в материалах сайта. Для правильной работы плагина необходимо поместить все фотографии в одну папку и опубликовать ее в материале, используя специальные тэги {gallery}myphotos{/gallery}, указав при этом путь к папке. В новой версии были исправлены ошибки с загрузкой изображений из сервиса Flickr, позволяющего хранить и просматривать пользователям мультимедийный контент. Читать далее...
YJ Image Slider V4.0.3 - обновленная версия прекрасного и функционального слайдера изображений от разработчиков из студии YouJoomla. Данный модуль очень универсален поскольку может быть использован в качестве слайдера изображений, видео галереи, ротатора баннеров на сайте и новостных информеров. Гибкое управление параметрами модуля, позволит разместить анонсы материалов и описания под изображениями. Отзывчивый дизайн модуля позволит корректно отображаться его содержимому на любых планшетных и мобильных устройствах. YJ Image Slider - отличный выбор для сайтов различной тематики и структуры, способный качественно украсит любой сайт. Начиная с версии 4.0 поддержка разработчиками Joomla 1.5 полностью прекращена. Читать далее... |
joomla-master.org