Версия 1.8: личный кабинет пользователя. Личный кабинет пользователя джумла
ComBuilder - Joomla.ru
Создавая регистрацию на своем сайте, часто возникает ситуация, когда необходимо обеспечить пользователя личным кабинетом. По умолчанию Joomla предлагает достаточно примитивный кабинет, который можно заменить, установив компонент Community Builder. С помощью данного расширения вы сможете организовать у себя на сайте не только личный кабинет, но и полноценную Социальную сеть!
Основные возможности и преимущества Community Builder
- Бесплатный компонент с открытым кодом
- Большое количество дополнительных бесплатных и платных расширений
- Выбор определенных полей при регистрации пользователей
- Загрузка своих аватаров или выбор их из встроенной галереи
- Добавление в друзья зарегистрированных пользователей
- Включение дополнительных полей в Профиле пользователя
- Возможность смены шаблона и многое другое...
- Присутствует русификатор
Установка и русификация компонента
Устанавливается компонент стандартным способом из вкладки Расширения->Установить/Удалить. После установки компонента, обязательно нужно создать для него пункт меню. Для этого перейти в менеджер меню, и при создании нового пункта меню выбрать его Тип меню: Community Builder - User Profile (mandatory!). Затем указать заголовок, выбрать опубликовать и сохранить.
Для русификации компонента переходим в Компоненты->Community Builder, там выбрать раздел Plugin Management, и нажать на ссылку Plugins Install. После чего загрузить и установить архив. Русский язык автоматически активируется для всего компонента, лишь названия разделов останутся на родном языке.
Инструкция по установке
Шаг 1

Шаг 2

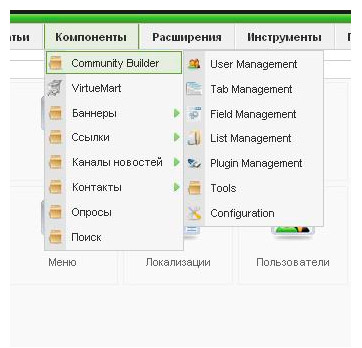
Шаг 3

Структура и описание разделов
User Management - Управление пользователями
Здесь показаны зарегистрированные в Community Builder пользователи. Краткая информация о них отражена в таблице, при нажатии на имя пользователя, можно посмотреть подробную информацию о нем. Также в таблице пользователей можно удалять, пересылать подтверждающее письмо, а также делать рассылку - для этого нужно отметить галочками и нажать вверху соответствующую иконку.
Tab Management - Управление вкладками
Отсюда можно управлять вкладками, которые показаны в профиле пользователя. Некоторые вкладки, установленные по умолчанию отключены, в основном, для их включения достаточно их просто опубликовать, а для работы других - нужно активировать специальный плагин. Для изменения настроек и положения вкладки нужно кликнуть на название и внести необходимые изменения, после чего сохранить их.
Кроме изменения существуеющих вкладок, также можно создавать и новые.
Field Management - Управление полями
Чтобы изменить поля показываемые при регистрации, в профиле, а также изменить их порядок - нужно воспользоваться этим разделом. Поля могут быть:
- Обязательные - если не заполнено поля не произойдет сохранение
- Профиль? - показ поля в профиле (в одну или две строчки, или скрыто)
- Регистрация? - в случае отображении пункта при регистрации пользователя
- Исследуемо? - когда поле доступно для поиска среди пользователей
- Опубликовано - если отключено, то пункт не будет отображаться на сайте
Для подробной настройки поля - нужно нажать на название и выполнить необходимые изменения, после чего сохранить. Также как и вкладки, можно добавлять и новые поля.
List Management - Управление списками
Здесь вы можете создать регулирумые списки пользователей, в которых можно установить необходимую сортировку и фильтр по ним. К созданному списку пользователей можно назначить уровень доступа. Количество списков может быть любым, каждый из которых будет содержать определенную группу пользователей, которым будет показан список выбранных участников.
Plugin Management - Управление плагинами
Все установленные плагины для компонента Community Builder можно найти в этом разделе. При необходимости, можно кликнуть на заголовке плагина и изменить настройки, если они существуют. Кроме того, есть возможность скачать Дополнительные плагины с официального сайта, которые могут быть, как платные, так и бесплатные.
Скачанные плагины, как правило, устанавливаются здесь же. Для этого нужно нажать на ссылку Установить плагин. А вот компоненты и модули для Community Builder должны быть установлены из верхнего меню администраторской панели Расширения -> Установить/Удалить.
Tools - Инструменты
В этом разделе есть несколько инструментов-ссылок, предназначенные для установки Демо-данных, синхронизации пользователей Joomla с CB, а также здесь выполняются различные проверки с Базой данных.
Configuration - Настройки
Параметры компонента для удобства разбиты на подразделы:
- Общая - основные настройки по общим моментам социальной сети
- Регистрация - здесь настраиваются пункты, касательно регистрации
- Списки - пара установок для списков контактов
- Профили - здесь устанавливается вид, разрешения на странице пользователя
- Аватары - все настройки изображений пользователя в этом подразделе
- Модерация - параметры по вопросам модерирования
- Связи - устанавливаются связи между зарегистрированными пользователями
- Интеграция - несколько параметров по интеграции и переводу с другими приложениями
К каждому пункту настройки есть подробное описание, поэтому расписывать их не имеет смысла.
Модуль авторизации
Для компонента также важно присутствие модуля авторизации mod_cblogin, чтобы посетителю было удобно зарегистрироваться или выполнить вход на сайт. Кроме того, модуль может отображать плагины Community Builder и личные сообщения, если они настроены. Благодаря большому количеству параметров, можно привести окно авторизации к желамому виду.joomla.ru
Версия 1.8: личный кабинет пользователя
Сегодня вышла новая версия портала "мой Город", в которую мы добавили возможность редактировать и удалять собственные материалы пользователя, т.е. теперь пользователь видит все свои материалы (организации, события, новости, вакансии, резюме, объекты недвижимости) и может изменить их, либо удалить
Номер версии: 1.8
Что нового?
- Добавлен личный кабинет
- Исправлены некоторые ошибки PHP
- Исправлены некоторые неточности в дизайне и адаптивной версии
{gallery}update/1.8/1:250:150::{/gallery}
Инструкция по обновлению до версии 1.8
Важно!
После обновления все файлы шаблона будут заменены на стандартные, поэтому, если Вы делали какие-то собственные доработки в файлах,они будут заменены стандартным кодом. Учитывайте это при обновлении и ОБЯЗАТЕЛЬНО делайте резервные копии!
ОБЯЗАТЕЛЬНО!
Перед этим обновление сделайте полную резервную копию портала, вместе с базой данных
Обновляем файлы шаблона
Для общего обновления файлов шаблона.
- Вам необходимо пройти авторизацию на сайте
- Перейти на страницу с порталом
- Под кнопкой Скачать портал, Вы увидите кнопку Скачать обновление
- После того, как Вы получите архив с обновлением на Вашу почту, Вам необходимо перейти Расширения/Менеджер расширений/Установка
- Перетащите архив с обновлением в поле Перетащите и отпустите файл сюда для загрузки.
- В архиве с обновлением есть под архив compact.zip. В нем файл compact.php его нужно заменить по пути modules\mod_slogin\tmpl\compact.php
Добавляем редактирование материалов Joomla
В архиве с обновлением есть архив update1.8.tgz. Скопируйте его из архива. Далее переходим Расширения/RS Form/Архивация - Восстановление. Переходим на вкладку Восстановление и прикрепляем этот файл. Нажимаем Восстановить.
После этого у Вас появятся все, необходимые для редактирования материалов, формы.
{gallery}update/1.8/2:250:150::{/gallery}
Далее нам необходимо создать модули, которые будут выводить материалы пользователя. Для этого переходим в Менеджер модулей. Создаем 6 модулей HTML
- Мои организации если Вы ранее создавали этот модуль и он у Вас есть, то создавать вновь его не нужно
- Мои события
- Мои новости
- Мои вакансии
- Мои резюме
- Моя недвижимость
Для примера я покажу создание модуля "Мои события", а остальные модули Вы создадите по аналогии.
Создаем модуль HTML. Пишем ему название, отключаем название заголовка, задаем позицию модуля my-afisha (именно так - это важно). Позиция модуля пишется руками с клавиатуры и после нажимается Enter. Далее на вкладке Дополнительные параметры выбираем Альтернативный макет. Для событий это будет my-afisha.
Обратите внимание!
Позиция модуля и Альтернативный макет полностью совпадают. Так же будет и для остальных модулей
{gallery}update/1.8/3{/gallery}
Далее, как и говорил ранее, создаем остальные модули, где Позиции модулей и Альтернативный макет будут следующие.
Мои события - my-afisha
Мои новоcти - my-news
Мои вакансии - my-vakansiya
Мои резюме - my-resume
Моя недвижимость - my-realty
Теперь нам необходимо создать модули форм для редактирования, которые бы выводили наши новые формы. Для этого Создаем 6 модулей с типом модуля RS Form Modules. В каждом прописываем форму и позицию модуля. Они так же совпадают. Для событий это будет edit-afisha
{gallery}update/1.8/6{/gallery}
Мои события - edit-afisha
Мои новоcти - edit-news
Мои вакансии - edit-vakansiya
Мои резюме - edit-resume
Моя недвижимость - edit-realty
По аналогии создаем 6 модулей для удаления материалов. Только теперь формы и позиции модулей ставим следующие
Мои события - delete-afisha
Мои новоcти - delete-news
Мои вакансии - delete-vakansiya
Мои резюме - delete-resume
Моя недвижимость - delete-realty
Далее переходим в Материалы/Менеджер материалов и Создаем, по-очереди, 6 материалов, по аналогии с модулями. Пишем название и прописываем позиции
{ loadposition my-afisha } //пробелы между фигурными скобками и словами нужно убрать{gallery}update/1.8/4:250:150::{/gallery}
По аналогии создаем остальные материалы
Мои события - { loadposition my-afisha }
Мои новоcти - { loadposition my-news }
Мои вакансии - { loadposition my-vakansiya }
Мои резюме - { loadposition my-resume }
Моя недвижимость - { loadposition my-realty }
Пробелы между фигурными скобками и словами нужно убрать
Далее нам нужно привязать этим материалы к пунктам меню. Для этого их нужно создать. Переходим Меню/Меню пользователя. Создаем так же 6 пунктов меню, ссылающихся на наши материалы. Опять же покажу на примере Событий.
В пункте меню выбираем Тип меню - Материал. Указываем нужный материал, пишем название и ОБЯЗАТЕЛЬНО!!! указываем алиас.
{gallery}update/1.8/5{/gallery}
По аналогии создаем остальные пункты меню со своими алиасами
Алиасы для каждого пункта меню
Мои события - my-afisha
Мои новоcти - my-news
Мои вакансии - my-vakansiya
Мои резюме - my-resume
Моя недвижимость - my-realty
Если Вы не укажите алиасы, или укажите другие - работать ни чего не будет.
Все. Мы обновили наш портал до версии 1.8. Если у Вас остались какие-то вопросы к инструкции. обязательно задавайте их в комментариях
pro-portal.info
Как создать личный кабинет пользователя в Джумла 3
Главная » Новости
Опубликовано: 28.09.2017
Если вы открываете регистрацию на своем сайте Joomla, то может возникнуть ситуации, когда пользователей необходимо обеспечить личным кабинетом.
Joomla, конечно, имеет уже личный кабинет, но он довольно примитивен, поэтому его лучше всего заменить чем-нибудь более функциональным.
В данном материале рассмотрим некоторые расширения, благодаря которым можно организовать у себя на сайте продвинутый личный кабинет.
Community Builder – личный продвинутый кабинет пользователя
В первую очередь рассмотрим компонент Community Builder, при помощи которого можно заменить не только стандартный личный кабинет пользователя Joomla , но и создать функциональную социальную сеть.
Получить компонент для версии Joomla 2.5 можно по ссылке: http://joomla.ru/images/files/cb_1_9_0-unzip1st.zip , а если вы используете на своем сайте Joomla версии 3.х, то этот линк для вас: http://joomla.ru/images/files/cb_1_9_0-unzip1st.zipТеперь опишем основные возможности и достоинства компонента для создания кабинета пользователя:
Com builder распространяется полностью бесплатно, имеет открытый исходный код; дополнительно можно поставить огромное количество бесплатных и платных расширений к основному компоненту; можно выбирать какие именно поля устанавливать при регистрации юзеров; есть возможность выбирать собственные аватары или же загружать их из встроенной галереи; функция добавления в «друзья» зарегистрированных пользователей; активация вспомогательных полей в профиле пользователя; можно менять шаблон при необходимости; есть русификатор.Компонент ставится стандартным образом, никаких затруднений при установке возникнуть не должно. Сразу же после инсталляции, необходимо создать хоть один пункт меню. Чтобы это сделать, нужно перейти в «Менеджер меню», и при создании нового пункта указать тип: «Community Builder» – «User Profile», а затем прописать заголовок, отправить на публикацию и сохранить
.Чтобы выполнить русификацию компонента, необходимо скачать локализационный файл, перейти в «Компоненты» – «Com Builder» – «Plugin Management» и найти ссылку «Install Plugins». После нажатия на линк укажите путь к русификатору, загрузите и установите этот архив. Русский язык будет автоматически активирован для всего компонента (только названия разделов будут иметь родной язык).foto-mc.ru